Metode Sederhana untuk Meningkatkan UX dengan Gerakan Halus
Diterbitkan: 2021-03-11Animasi dalam aplikasi telah mengambil makna baru dan lebih baik. Berbeda dengan animasi situs web yang mencolok dan membingungkan di masa lalu, animasi baru bersih, halus, dan mudah dinavigasi. Lupakan apa yang Anda ketahui tentang GIF, iklan menjengkelkan, dan situs web Flash. Itu adalah hal-hal dari masa lalu.
Ketika animasi digunakan dengan hemat dan digunakan dengan benar, itu sangat meningkatkan pengalaman pengguna (UX). Ada sejumlah tren baru yang muncul di dunia animasi. HTML5 dan CSS3 telah memberi desainer web cara untuk menggabungkan gerakan pada halaman web tanpa membuatnya merusak pemandangan. Bawa sedikit gerakan ke situs web Anda secara bertahap untuk memastikan Anda tidak membebani halaman dan mengacaukan UX. Berikut adalah beberapa metode untuk memasukkan animasi di situs web Anda.
Animasi Antar Halaman
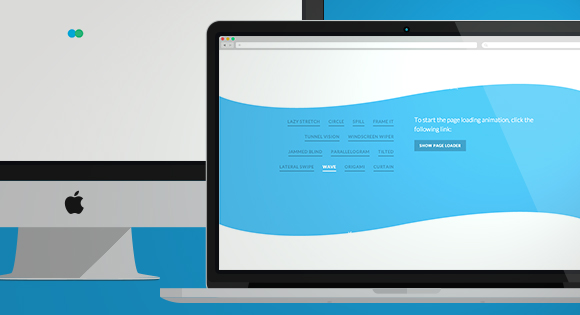
Menganimasikan header halaman dan pemuatan halaman adalah cara yang efektif untuk menambahkan beberapa gerakan ke situs web Anda tanpa berlebihan. Saat pengunjung datang ke situs Anda, mereka melihat transisi yang mulus antar halaman. Mereka biasanya cepat dimuat, dan menutup celah antara halaman dengan satu animasi yang lancar.

Misalnya, animasi Origami di atas membuka dan menutup halaman dengan transisi berbentuk berlian. Ini menambah minat visual antar halaman tetapi dalam skala yang halus. Ada beberapa gaya transisi lain untuk dipilih, mulai dari terowongan dan lingkaran hingga gelombang bergelombang.
Pengguliran Tak Terbatas Dipasangkan dengan Animasi
Kami telah berbicara sebelumnya tentang tren gulir tak terbatas. Banyak situs web menggunakan gulir tak terbatas untuk menyimpan semua informasi mereka di satu tempat. Alih-alih menavigasi halaman melalui serangkaian menu dan submenu, pengguna cukup terus menggulir ke bawah sampai mereka menemukan apa yang mereka cari.
Gulir tanpa batas adalah cara yang bagus untuk menggabungkan gerakan, selama komponen pada halaman bersih dan kohesif. Terlalu banyak blok warna-warni atau terlalu banyak gerakan akan membingungkan pengunjung dan memuat secara tidak terduga. Pertimbangkan untuk menggunakan gambar latar belakang yang besar atau kotak dalam palet warna yang menyenangkan untuk menciptakan keterpaduan dan kesederhanaan.

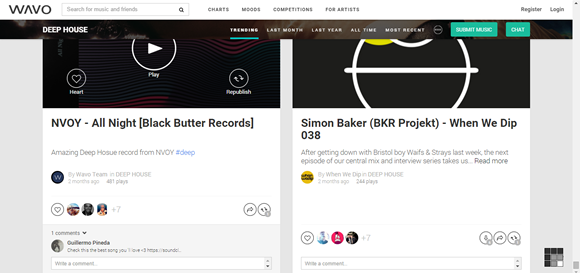
Wavo, situs media sosial/musik, memberikan contoh bagus tentang pengguliran tak terbatas yang bersih. Palet warnanya monokrom, gambarnya tajam dan lugas, dan mereka memecah ruang negatif dengan baik di setiap bagian. Saat pengguna menggulir halaman ke bawah, mereka dapat dengan mudah menyerap informasi yang ada sambil tetap tenggelam dalam estetika merek.
Menghidupkan Bagan & Grafik
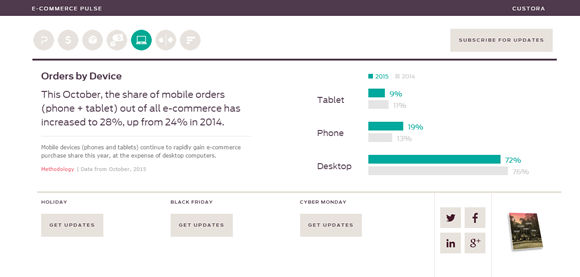
Bagan animasi mudah diintegrasikan dan menyenangkan untuk dilihat. Mereka menambahkan porsi gerakan seukuran gigitan ke situs web Anda dan membuat infografis yang menghibur. Custora.com, situs web yang menganalisis tren e-commerce, memamerkan datanya dengan serangkaian grafik animasi yang indah.
Metrik seperti pesanan seluler dibuat dalam bagan batang, yang dimuat saat Anda menggulir ke bawah ke atasnya. Ini membawa sedikit kegembiraan pada apa yang seharusnya menjadi beberapa titik data yang membosankan. Pengunjung secara alami tertarik untuk menonton bar dimuat karena mereka ingin melihat di mana mereka berhenti.

Dalam hal ini, animasi digunakan untuk meretas jiwa pengunjung. Sekali lagi, animasinya enak dipandang karena halamannya tidak dipenuhi dengan warna dan bentuk animasi lainnya. Situs web ini memiliki palet warna yang lembut dengan font cerah yang diredam pada latar belakang putih yang tajam. Itu memberi konten pada halaman kesempatan untuk melangkah maju tanpa harus bersaing dengan elemen lain di situs.

Animasi Gerakan Lambat untuk Suasana
Animasi gerak lambat adalah salah satu cara paling anggun untuk menggabungkan gerakan ke dalam desain web Anda. Ketika elemen halaman bergerak sedikit selama periode waktu tertentu, itu menarik perhatian pengunjung secara otomatis. Ini mirip dengan berbisik kepada orang-orang untuk membuat mereka mendengarkan.
Ketika Anda membisikkan sesuatu, telinga pendengar secara alami menjadi bersemangat, dan pendengar secara tidak sadar lebih memperhatikan apa yang dikatakan. Hal yang sama dapat dikatakan tentang animasi gerak lambat. Karena gerakannya sangat halus, mata pengunjung ingin mengamati objek tersebut untuk melihat apakah objek tersebut benar-benar bergerak. Ini adalah cara yang mengagumkan untuk mendorong pengunjung Anda untuk berhenti dan mencium (atau melihat) mawar.
Baik Anda menggunakan animasi gerak lambat sebagai gambar latar di halaman Anda atau untuk transisi ke animasi yang bergerak lebih cepat (dikenal sebagai "pelonggaran"), gerakan lambat secara alami beresonansi dengan otak manusia. Objek organik di dunia nyata cenderung bergerak dengan kecepatan yang berbeda, mulai perlahan, menambah kecepatan, dan melambat sebelum berhenti. Karena pikiran mengharapkan gerakan seperti ini, secara tidak sadar membuat pengguna merasa lebih nyaman menggunakan situs Anda.

Pencilscoop menunjukkan contoh animasi gerak lambat dalam gambar latar belakang yang besar. Elemen dalam gambar bergerak perlahan, menciptakan suasana santai. Dalam satu animasi, yang menampilkan uap yang perlahan naik dari teko teh segar, Anda hampir bersumpah dapat mencium aromanya dan merasakan kehangatan uapnya. Ini menciptakan latar belakang yang indah dan mengatur suasana hati untuk sisa situs web.
Pengguliran Modular Terkendali
Pengguliran modular memberi pengguna kendali atas animasi situs Anda. Fitur pengguliran modular panel individual yang dapat digulir oleh pengguna. Jenis animasi ini efektif karena dapat digunakan di berbagai industri. Misalnya, perusahaan konstruksi dapat mengizinkan pengguna untuk menggulir satu panel gambar, yang berfungsi sebagai portofolio pekerjaan, sementara panel lainnya memiliki tombol menu individual dan informasi perusahaan.
Ini memungkinkan Anda untuk menampilkan kepribadian merek Anda, tepat di halaman di sebelah informasi penting tentang perusahaan Anda. Pengguliran modular memberikan informasi dan gambar dalam aliran kesadaran. Otak kita bekerja di berbagai level dan memproses informasi dengan kecepatan berbeda, dan pengguliran modular menggemakannya.

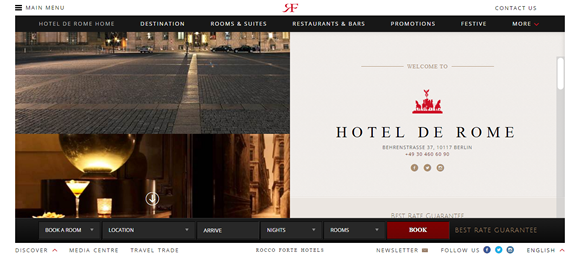
Tentu saja, situs web yang paling efektif menjaga elemen desain lainnya tetap sederhana untuk memungkinkan semua gerakan itu. Jika tidak, Anda berisiko memberi pengguna kelebihan sensorik. Situs web untuk Hotel de Rome (di atas) adalah contoh sempurna dari pengguliran yang dilakukan dengan ahli. Informasi hotel terdapat di kolom sebelah kanan, yang memiliki elemen lain yang dapat diklik, sedangkan sisi kiri menggulir foto yang mengilap. Kontrol ada di tangan pengguna, dan kedua sisi halaman dapat dinavigasi.
Desain Gerak Membuat Mengisi Formulir Menjadi Menyenangkan
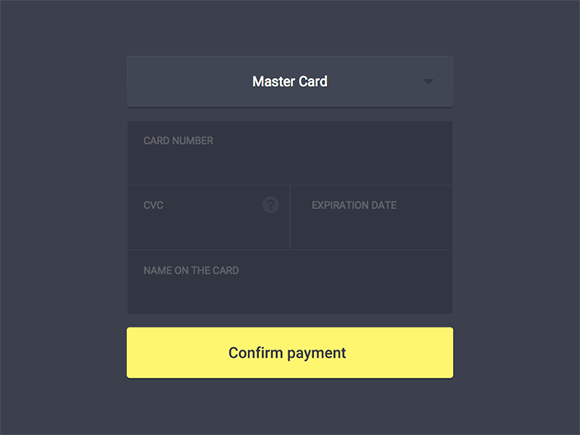
Mari kita hadapi itu – tidak ada yang suka mengisi formulir. Ini membosankan dan membosankan, dan formulir panjang benar-benar menjengkelkan. Tapi apa yang terjadi ketika Anda menganimasikan formulir? Itu membuatnya lebih seperti percakapan biasa. Itu hampir bisa membuatnya menyenangkan . Pengguna ingin menjawab pertanyaan di formulir karena lebih mirip pertanyaan yang datang dari teman dan tidak seperti robot yang mengomeli mereka untuk mendapatkan informasi.

[Sumber Gambar]
Menggunakan bahasa alami adalah salah satu tren yang sangat cocok dengan bentuk animasi. Ini menambah nada kasual keseluruhan dari formulir, dan ketika dipasangkan dengan gerakan, itu membuat mengisi formulir menjadi pengalaman yang menyenangkan.

Contoh desain gerak dalam bentuk situs di atas menggunakan kedua tren untuk membuat menjawab pertanyaan menjadi menarik. Estetika bentuknya minim, dengan satu pertanyaan per animasi, dan bahasa yang santai membuat Anda ingin menjawabnya. Itu adalah ajakan bertindak (CTA) yang ingin digunakan oleh bisnis mana pun.
Menyesuaikan Gaya Anchor Text Animations
Melayang telah ada selama beberapa waktu sekarang, tetapi tren desain gerak membuatnya bagus untuk dilihat. Saat Anda mengarahkan kursor ke tautan, itu menyala seperti pohon Natal. Tapi alih-alih menggunakan animasi lama untuk menunjukkan sebuah kata yang dapat diklik, mengapa tidak melakukan sesuatu yang menarik?
Situs web ini menunjukkan beberapa contoh (di bawah) tentang bagaimana Anda dapat membuat gerakan melayang sedikit lebih merangsang secara visual. Ini menunjukkan bagaimana Anda dapat menggunakan warna negatif, memudar, garis besar, dan detail kecil lainnya untuk menyorot teks jangkar. Ini animasi dalam skala yang sangat kecil, tetapi masih memiliki efek pada pengguna. Jika Anda sedang mencari cara halus untuk menambahkan beberapa minat visual ke situs Anda, mengubah teks hover Anda adalah cara yang bagus untuk melakukannya.

Kesimpulan
Seperti halnya semua hal desain web, keseimbangan sangat penting. Jika Anda memilih untuk mengikuti tren desain gerak, terapkan dalam langkah-langkah kecil untuk mendapatkan gagasan yang lebih baik tentang apa yang cukup dan apa yang terlalu banyak. Baik Anda memilih untuk menggunakan skala kecil dengan formulir animasi atau teks jangkar atau menjadi lebih besar dengan sesuatu seperti pengguliran modular, pengguna Anda akan memiliki pengalaman yang lebih menyenangkan dan interaktif – dan itu selalu baik untuk bisnis.
Jika Anda mencari alat dan sumber daya untuk membuat animasi web Anda sendiri, Anda mungkin ingin mencoba posting ini: CSS Animation Tools, Frameworks & Tutorials.
