Kesalahan UX yang Merugikan Jutaan Perusahaan
Diterbitkan: 2018-03-02Teman saya adalah seorang insinyur struktur baja – perusahaannya terlibat dalam pemasangan struktur yang sangat besar, seperti Gherkin yang ikonik di London. Jika dia tidak melakukannya dengan benar, dan ada sesuatu yang keluar beberapa milimeter, bangunan itu bisa berantakan dan konsekuensinya bisa sangat besar. Apakah menjadi desainer UX membawa lebih sedikit tekanan?
Saya pasti berpikir begitu. Kami biasa mendiskusikan karir kami masing-masing, saya merancang perangkat lunak SDM saat itu, dan saya tidak dapat melihat bagaimana keputusan buruk saya dapat berdampak besar. Apa hal terburuk yang bisa terjadi, bukan?
Itu benar-benar tergantung pada industri mana Anda berada. Terkadang, keputusan UX yang buruk dapat memiliki konsekuensi besar. Untuk membuktikannya, berikut adalah lima kesalahan UX yang telah merugikan perusahaan (dan pembayar pajak) jutaan, dan dalam kasus terburuk, berakhir dengan hilangnya nyawa yang sepenuhnya dapat dicegah.
1. Icons8 Kehilangan Hampir Separuh Penggunanya dengan Desain Ulang Minimalis
Icons8 menawarkan akses ke ribuan ikon yang dapat diunduh gratis. Itu ide bagus, dan Anda akan berpikir mereka tahu satu atau dua hal tentang UX – dan mereka pasti tahu sekarang. Dalam pembelaan mereka – mereka belajar banyak dari apa yang terjadi…
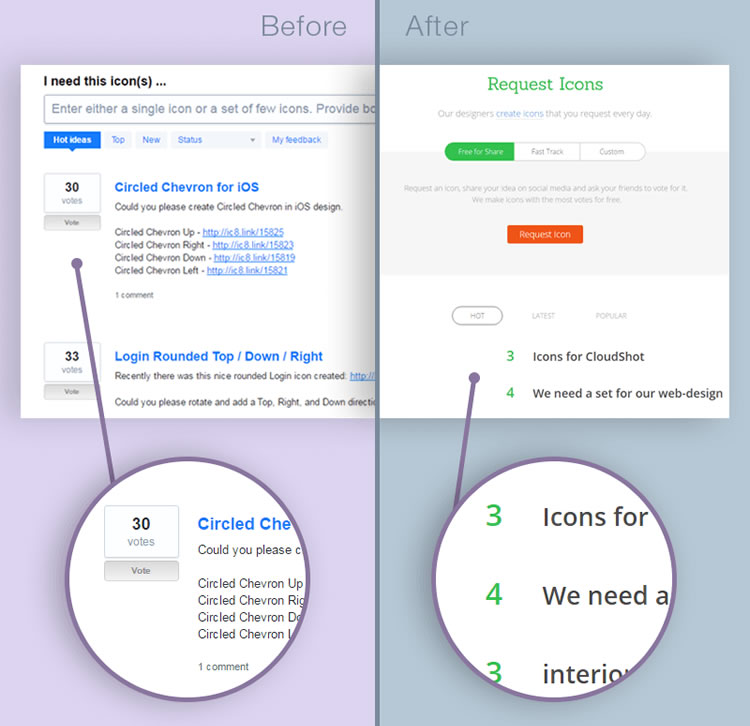
Ketika mereka mengubah UI mereka, mereka melihat pengurangan 47% dalam jumlah orang yang menggunakan layanan 'permintaan ikon' mereka. Layanan ini memungkinkan pengguna untuk memilih ikon yang akan dirancang, kemudian ikon dengan suara terbanyak dibuat pada hari berikutnya.

Mereka memperkenalkan antarmuka baru yang modern dan bersih, tetapi sebenarnya kurang intuitif – tujuan sebenarnya dari semuanya kurang jelas. Desain aslinya sangat jelas merupakan sistem pemungutan suara, menunjukkan berapa banyak suara yang ada sejauh ini, dan di mana harus mengklik untuk memilih. Ada juga tips tentang cara meminta ikon di tempat penampung untuk bidang teks.
Dalam desain kedua, semua teks bermanfaat disembunyikan. Pengguna harus memilih 'ikon permintaan' untuk melihat cara melakukannya. Plus tidak ada apa pun tentang angka hijau untuk setiap ikon untuk mengomunikasikan dengan jelas bahwa itu adalah tombol pemungutan suara dan juga angka.
Terakhir, komentar untuk setiap ikon yang diminta disembunyikan, sehingga pengguna kurang termotivasi untuk menggulir layar ke bawah, bersenang-senang dengan membaca komentar orang lain, sehingga mereka cenderung tidak menjelajahi berbagai ikon yang diminta dan memilihnya.
Icons8 mengatakan bahwa mereka telah menggunakan pengalaman sebagai kurva pembelajaran – dengan mencoba menyederhanakan UI, mereka sebenarnya membuatnya lebih rumit bagi pengguna. Mereka berencana menemukan cara baru untuk menunjukkan suara, akan menambahkan kembali deskripsi dan akan membuat layanan ikon permintaan terlihat di halaman utama daripada menyembunyikannya.
2. Walmart Kehilangan $1,85 juta Karena Tidak Memeriksa Perilaku Pelanggan
Mengikuti survei di mana pelanggan ditanya apakah mereka ingin lebih sedikit 'kekacauan' di dalam toko, Walmart mendengarkan pelanggan mereka dan menghabiskan banyak waktu dan uang secara radikal mengurangi jumlah inventaris dan membuat toko jauh lebih luas. Namun, ini juga mengakibatkan penjualan toko anjlok sekitar $ 1,85 juta. Tim yang mengerjakan proyek dipecat, dan semua perubahan yang dilakukan pada toko harus dibatalkan.

Meskipun bagus bahwa mereka mendengarkan pengguna mereka, mereka mengajukan pertanyaan utama. Siapa yang akan mengatakan 'tidak' untuk mengurangi kekacauan ketika mereka tidak tahu konteksnya?
Bukan ide yang baik untuk membuat hipotesis yang tidak didasarkan pada penelitian pengguna, dan kemudian berharap dapat memvalidasinya dengan pertanyaan ya/tidak. Walmart seharusnya memeriksa perilaku konsumen sebagai gantinya, karena mereka akan memperhatikan, misalnya, seberapa banyak orang menyukai penawaran di depan toko.
3. Pemerintah Inggris Menghabiskan £12 miliar untuk Sistem Manajemen Catatan Pasien NHS yang Gagal
Pada tahun 2002, pemerintah Inggris memulai program optimis untuk memusatkan catatan pasien di seluruh negara. Dikutip dalam banyak artikel sebagai kegagalan utama proyek TI pemerintah, proyek ini dibatalkan pada tahun 2011 karena kegagalan memenuhi target penggunaan, fungsionalitas, dan manfaat.

Sekretaris Kesehatan Andrew Lansley mengatakan program itu 'mengecewakan Layanan Kesehatan Nasional (NHS) dan membuang-buang uang pembayar pajak dengan menerapkan sistem TI top-down pada NHS lokal, yang tidak sesuai dengan kebutuhan mereka'. Tidak mungkin tingkat penelitian atau pengujian pengguna yang diperlukan telah dilakukan untuk bencana keuangan sebesar ini – lebih banyak pelingkupan harus dilakukan untuk memastikan solusi desain benar-benar sesuai dengan tujuan.
Mudah-mudahan, pemerintah Inggris telah belajar dari kesalahan mereka. Sejak 2011 Government Digital Service (GDS) telah bekerja untuk mengubah hubungan antara warga negara dan negara bagian dan mengutamakan pengguna.
Saya benar-benar melakukan tur UX di kantor GDS pada tahun 2015 dan sangat terkesan dengan pekerjaan yang mereka lakukan. Lab kegunaan mereka dirancang oleh seorang ahli di bidangnya, Kate Towsey – jika ada yang akan mendorong orang untuk menganggap serius UX, itu adalah dia!
4. Hasil Desain Antarmuka Buruk Pengguna Pembangkit Nuklir dalam Meltdown Sebagian
Kecelakaan di Sistem Pembangkit Nuklir Pulau Three Mile pada 28 Maret 1979 dinilai lima dari tujuh pada Skala Peristiwa Nuklir Internasional: Kecelakaan Dengan Konsekuensi Lebih Luas. Ada kegagalan mekanis tetapi ini diperburuk oleh operator pabrik yang tidak mengenali situasi karena kurangnya pelatihan dan desain UI yang buruk.
Pendingin keluar dari reaktor nuklir karena katup macet dalam posisi terbuka – ini menyebabkan reaktor terlalu panas dan pelepasan gas radioaktif.
Pada saat operator pabrik membunyikan alarm, hampir setengah uranium telah meleleh. Untungnya tidak ada nyawa yang hilang, tetapi 140.000 orang dalam zona 20 mil dievakuasi karena gas xenon-135 dan krypton-85 radioaktif yang dilepaskan.
Jadi apa katalis utama dari insiden yang menghebohkan ini? Itu datang ke cahaya pada panel kontrol. Lampu menunjukkan status katup pelepas. Jika lampu menyala, katup terbuka dan jika lampu mati, katup tertutup.
Setidaknya itulah yang dipikirkan para karyawan. Sayangnya, lampu padam segera setelah komputer mengirim sinyal ke katup, menyuruhnya menutup. Fakta bahwa katup macet terbuka tidak ditunjukkan pada antarmuka, yang berarti bahwa karyawan tidak diberitahu tentang fakta bahwa ada masalah dengan katup.
Jadi insiden skala besar ini tidak akan terjadi jika perancang telah memikirkan konteks bagaimana lampu ini akan digunakan dan memastikan lampu itu hanya padam ketika katup ditutup dengan benar.
5. Sistem Catatan Pasien Rumah Sakit Gagal Menyoroti Informasi Mendesak
Dalam kasus ini, yang dibagikan di sini di Medium, seorang gadis muda yang telah berjuang melawan kanker kambuh dan dirawat di rumah sakit. Dia diberi perawatan kemoterapi yang kuat yang membutuhkan hidrasi selama tiga hari dengan cairan IV.

Tiga perawat berbeda merawatnya, menggunakan perangkat lunak grafik yang memberi tahu mereka apa yang perlu mereka lakukan. Antarmuka perangkat lunak tidak jelas dan mudah dibaca, dan para perawat melewatkan informasi tentang hidrasi IV, yang berarti dia meninggal secara tragis karena keracunan dan dehidrasi.
Sulit dipercaya untuk percaya bahwa gadis ini meninggal hanya karena antarmuka pengguna terlalu rumit untuk dibaca. Ada opsi yang dapat digunakan untuk mengingatkan orang tentang informasi penting, misalnya kode warna yang berbeda, bendera, pesan peringatan, atau bahkan mungkin panduan langkah demi langkah untuk membuat semua instruksi diikuti dengan benar. Sebagai contoh kedua dari UX buruk yang berasal dari industri perawatan kesehatan, sepertinya area ini membutuhkan bantuan kami sebagai desainer UX.
Kesimpulan
Jadi mengingat beratnya cerita ini, apa yang dapat dilakukan desainer UX untuk belajar dari kesalahan ini?
Jika Anda hanya melakukan tiga hal:
- Pastikan riset pengguna menyeluruh – jangan pernah berasumsi bahwa Anda tahu bagaimana sesuatu perlu digunakan. Pastikan Anda mengetahui konteks lengkapnya – buat cadangan data kuantitatif seperti survei dan asumsi Anda dengan penelitian kualitatif seperti wawancara pengguna dan studi lapangan. Mengamati sendiri secara langsung adalah jenis penelitian pengguna yang terbaik. Baca lebih lanjut tentang riset pengguna di sini.
- Cari titik kesulitan dalam perjalanan pengguna yang ada dan selama proses desain. Tidak mungkin ada ide yang sempurna untuk pertama kalinya, jadi bersiaplah untuk mengulanginya. Bicarakan ide dengan seluruh tim menggunakan persona untuk memastikan solusi bekerja untuk semua orang.
- Lakukan pengujian kegunaan di lingkungan alami, termasuk idealnya pilot dengan sejumlah kecil orang. Apakah ada area yang tidak dipahami orang atau ada masalah berulang yang dapat diberantas? Jika tergoda untuk mengambil jalan pintas untuk memudahkan tim pengembangan atau untuk menghemat biaya, ingatlah kisah peringatan ini, pikirkan tentang bagaimana antarmuka akan bertahan di bawah tekanan, dan pikirkan tentang beratnya konsekuensi jika terjadi kesalahan.
