Orientasi Pengguna Produk Anda: Dari Percobaan Hingga Pembayaran
Diterbitkan: 2022-03-10( Ini adalah artikel bersponsor .) Pada bagian pertama dari seri ini, kita melihat fase Daya Tarik dari siklus hidup pelanggan. Seri tiga bagian ini menguraikan tiga fase siklus hidup produk, masa depan UX, serta keterampilan dan pendekatan yang Anda perlukan untuk merancang produk digital modern.
- Bagian 1: Daya Tarik
Pergi ke sana untuk membuat pengguna mengevaluasi produk Anda. - Bagian 2: Aktivasi
Mendaftar, mengarahkan pengguna, meminta pembayaran. - Bagian 3: Retensi
Mendorong pengguna untuk kembali dan terus menggunakan serta membayar produk Anda.
Bagian Kedua: Aktivasi
Merencanakan Perjalanan
Ketika kita berbicara tentang fase Ketertarikan , kita berbicara tentang pengguna yang menemukan bahwa mereka memiliki kebutuhan, menemukan produk kami, dan mengunjungi situs web kami untuk melihat apakah produk kami memenuhi kebutuhan mereka.
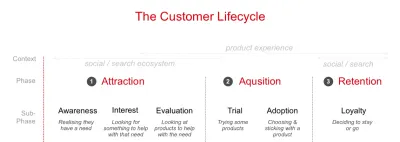
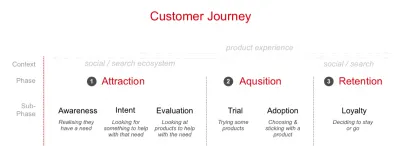
Dalam siklus hidup, kita dapat membagi tiga fase yang lebih besar menjadi fase yang lebih kecil untuk membantu kita merencanakan pendekatan kita. Dalam hal ini, kita dapat menggunakan model Philip Kotler (diperluas menjadi 6 langkah oleh Bryony Thomas).
- Kesadaran
Menyadari mereka memiliki kebutuhan. - Minat
Mencari sesuatu untuk membantu dengan kebutuhan itu. - Evaluasi
Melihat produk yang membantu kebutuhan mereka. - Uji coba
Mencoba produk untuk melihat apakah itu memenuhi kebutuhan mereka. - Adopsi
Memilih produk dan menggunakannya untuk sementara waktu. - Loyalitas
Memutuskan untuk tetap menggunakan produk atau beralih ke produk lain.

Kami tertarik pada dua bagian tengah yang termasuk dalam fase Akuisisi .
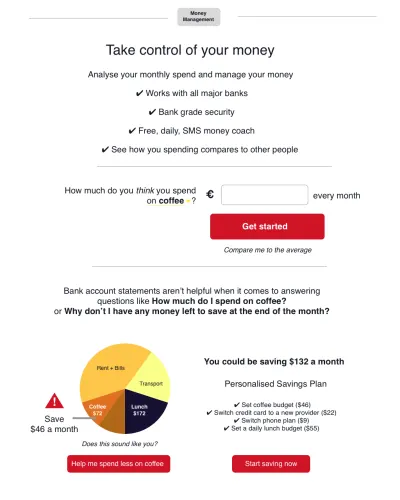
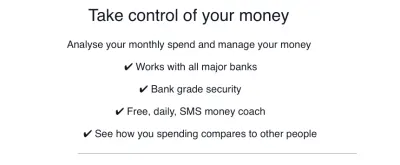
Di bagian pertama, kami melihat fase Evaluasi . Pengguna sekarang siap untuk mendaftar dan mulai menggunakan produk kami; kami menggunakan contoh aplikasi pengelolaan uang:

Mari kita bawa aplikasi itu ke fase Akuisisi dari siklus hidup.
A. Uji Coba/Onboarding
Pada fase Percobaan , pengguna kami akan mendaftar dan melihat apakah itu produk untuk mereka.
Tantangan pertama adalah untuk mengarahkan pengguna. Orientasi adalah tantangan nyata karena bisa rumit, melibatkan pengguna memasukkan informasi pribadi serta memahami apa yang dilakukan produk. Ada potensi besar bagi pengguna untuk keluar dan keluar.
Joshua Porter menyimpulkannya:
“Onboarding seharusnya tidak menjadi fungsi/pertimbangan/renungan yang terpisah. Ini harus menjadi fokus desain awal (dan utama).
— Joshua Porter
Jadi dengan mengingat hal itu, mari kita lihat onboarding.
Orientasi: Kemajuan Stabil Menunjukkan Nilai
Agar aplikasi pengelolaan uang kami berfungsi dengan baik, kami membutuhkan pengguna kami untuk mencapai tiga tujuan:
- Kumpulkan beberapa data pribadi dari pengguna kami.
Siapa mereka (termasuk email, nomor ponsel, dll.). - Akses rekening bank, untuk transaksi tarik otomatis.
Karena kami berada di UE, peraturan perbankan terbuka berarti bahwa semua bank harus menyediakan akses API ke data transaksi. - Biasakan mereka dengan produk.
Itu pertanyaan besar. Mari kita pikirkan bagaimana kita bisa melunakkan itu. Kami membutuhkan pengait sederhana untuk memulai. Kami menggunakan konsep dalam psikologi yang disebut 'komitmen tambahan.' Kami meminta komitmen yang rendah terhadap produk dan kemudian ketika pengguna mendapatkan sesuatu sebagai imbalannya, mintalah lebih banyak.
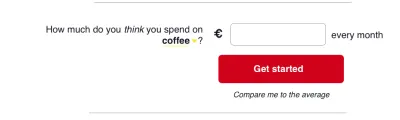
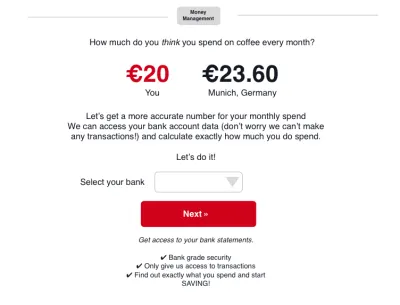
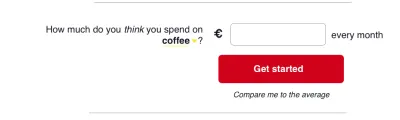
Kami mengajukan pertanyaan sederhana, "Menurut Anda, berapa banyak yang Anda habiskan untuk minum kopi sebulan?"

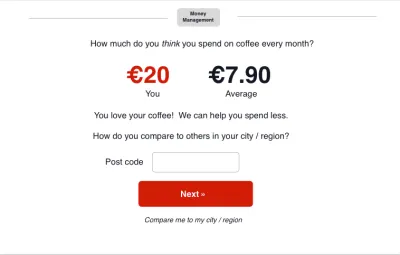
Ini dapat dilakukan bersama dengan pengait untuk mendorong orang membandingkan pengeluaran mereka dengan orang lain. Sekarang ada kemenangan cepat dan mudah bagi pengguna.
Kami memberikan sesuatu kembali, dalam hal ini membandingkan dengan rata-rata. Kemudian, kami mengajukan pertanyaan berikutnya.

Ini memungkinkan kami untuk membangun kepercayaan, dan bagi pengguna untuk mendapatkan nilai dari produk kami lebih awal.
Selanjutnya, pertanyaan besar. Kami ingin akses rekening bank. Jika kami meminta ini lebih awal, kami akan melihat jumlah putus sekolah yang lebih besar. Tapi kami sekarang telah membangun kepercayaan, dan pengguna kami berinvestasi dalam produk.

Kami kemudian pergi untuk permintaan besar, memberikan akses bank. Seperti yang Anda lihat, kami dengan lembut membimbing pengguna kami melalui orientasi, menunjukkan konten yang bermanfaat di setiap langkah, mencoba membuatnya terasa alami.
Menanyakan apa yang bisa menjadi data yang menantang seperti nomor ponsel jauh lebih mudah jika kami menawarkan konteks dan mengatakan apa manfaatnya bagi pengguna. Kami dapat menyertakan yang berikut ini di halaman pendaftaran yang meminta nomor ponsel.

Kami kemudian dapat mengajukan pertanyaan lebih lanjut, seperti email dan kata sandi yang akan berdampak lebih kecil jika ditanyakan nanti setelah kami menunjukkan nilai.
Interaksi demi interaksi kami mengajukan pertanyaan, mengumpulkan beberapa data dan menunjukkan cara kerja produk.
Hal-Hal Yang Harus Dihindari Selama Onboarding
Ada perangkap lain untuk merancang aliran orientasi produk.
- Hindari istilah pendaftaran, Pendaftaran adalah konsep yang tidak berarti, berikan alasan mengapa Anda meminta sepotong informasi.
- Demikian pula, jangan mengajukan terlalu banyak pertanyaan, yang mungkin terdengar jelas, tetapi semakin banyak Anda bertanya, semakin besar kemungkinan pengguna untuk keluar.
- Jawab tiga pertanyaan sederhana ini dalam hal bidang formulir:
- Mengapa Anda mengajukan pertanyaan?
- Untuk apa Anda akan menggunakan data tersebut?
- Nilai apa yang didapat pengguna dari memberi kami data ini?
- Hindari Captcha; itu adalah penyebab besar putus sekolah karena captcha dapat merusak tingkat konversi. Selain itu, mereka tidak terlalu ramah.
- Dan, tentu saja, jika pengguna Anda berada di UE, Anda harus berselisih dengan GDPR.
B. Adopsi
Orientasi tidak berakhir ketika pengguna telah mendaftar. Ini adalah kesalahan umum yang dibuat oleh organisasi besar dan kecil. “Bagus, pendaftaran baru kami naik dari bulan ke bulan. Tetapi tingkat retensi kami sangat buruk” adalah masalah umum.

Kami perlu mendukung pengguna kami selama beberapa minggu dan bulan pertama menggunakan aplikasi kami. Kita perlu memberi mereka alasan untuk kembali kepada kita.
Di bagian pertama, kami berbicara tentang keterampilan dan alat SEO dan Pemasaran yang dapat kami gunakan untuk meningkatkan pengalaman.
Kami akan memperluas keahlian kami untuk melihat email, dan bagaimana kami dapat meningkatkan pengalaman email. Untuk mendorong adopsi produk, kita perlu memahami dan memetakan perjalanan pengguna email.
Setiap UX modern atau desainer produk perlu mengetahui cara mendesain pengalaman multi-saluran, dan setelah produk itu sendiri, email adalah yang paling penting.
Merencanakan Dan Mendorong Kunjungan Kedua
Untuk aplikasi pengelolaan uang kami, kami memiliki akses ke data transaksi bank pengguna. Daripada berharap mereka kembali ke aplikasi kita, kita perlu menjangkau dan memberi mereka alasan untuk kembali.
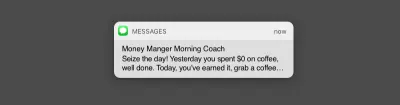
Tarikannya: menggunakan email untuk membuat pengguna kembali ke aplikasi kami
Mari kita lihat email yang bisa kami kirimkan keesokan harinya. Tapi sebelum kita melakukannya, mari kita lihat kembali satu pertanyaan yang kita ajukan kepada pengguna:

Pengguna bisa saja mengubah 'di kopi' menjadi 'di Restoran' atau 'di Amazon' atau opsi pembelian lainnya.
Ini adalah bagian kecil dari personalisasi, dan email tindak lanjut terbaik dipersonalisasi.
Saat mendesain email, elemen terpenting adalah baris subjek. Baris subjek yang baik mendorong pengguna untuk membukanya.
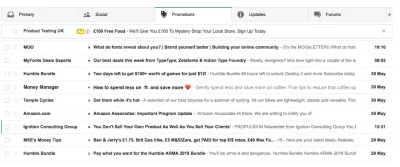
Mari kita lihat penyedia email yang paling umum dari semuanya, Gmail. Seperti yang kami lakukan di bagian pertama saat mendesain iklan Facebook, kami akan mendesain dalam konteks, dalam hal ini kotak masuk yang ramai. Sebenarnya, kotak masuk promosi di Gmail.

Dengan mereferensikan Frotos yang kami identifikasi di bagian satu (Frotos: adalah status buruk saat ini yang dimiliki pengguna dan keinginan mereka untuk status baru. Dari dan Ke, Froto) kami harus mendapatkan rasio buka yang lebih baik.
Dan ya, itu adalah emoji yang Anda lihat. Dua sebenarnya.
Artikel ini sangat bagus untuk membantu Anda memutuskan apakah emoji tepat untuk Anda: Emoji di baris subjek email: wajah tersenyum, atau kotoran tersenyum? karena memiliki banyak data.
TLDR, emoji dapat membantu meningkatkan tarif terbuka, dan yah...
Apa yang dilakukan emoji (dalam baris subjek) adalah salah satu dari dua hal:
- Itu membuat baris subjek yang buruk menjadi lebih buruk;
- Atau itu membuat baris subjek yang baik menjadi lebih baik.
Kami juga perlu memikirkan pertimbangan desain email lainnya:
- Pratinjau teks yang disebut 'preheader' (ditampilkan dalam warna abu-abu) kita perlu merancang konten ini: Tingkatkan tarif buka email Anda dengan teks preheader.
- Email pendek bekerja lebih baik. Sebuah paragraf teks pendek dan satu ajakan bertindak: Cara Menulis Ajakan Bertindak yang Menarik untuk Email.
- Kiat dan saran hebat lainnya untuk UX dan mengoptimalkan email dalam artikel ini: Keadaan Pemrograman Pemasaran Email Saat Ini: Apa yang Dapat Dan Tidak Dapat Digunakan.
Jangan lupa untuk menguji email Anda untuk memastikannya terlihat seperti yang dirancang — Litmus hebat dalam hal ini.
Riset Pengguna Dan Email
Sebaiknya pengguna meneliti email Anda, Anda akan terkejut dengan ide bermanfaat apa yang akan Anda dapatkan kembali. Menggunakan email sebagai bahan cepat akan mendorong pengguna untuk menjawab pertanyaan "Apa yang bisa Anda tawarkan kepada saya yang akan membuat saya kembali ke aplikasi?"
Tetes, Tetes, Teteskan Email Itu
Itu satu email selesai, kerja bagus! Tapi sekarang kita perlu memikirkan program email yang sedang berjalan. Butuh beberapa saat untuk membentuk kebiasaan, dan itulah yang kita kejar. Membuat pengguna kami terus datang kembali. Diperlukan waktu dari 18 hingga 254 hari sehingga kami harus terus mengirim email tersebut.
Email ini harus menawarkan nilai bagi pengguna kami. Wawasan utama yang ditawarkan produk kami harus mudah disampaikan melalui email, SMS, atau bahkan saluran digital apa pun.
Produk kami menjanjikan "Rencana Tabungan Pribadi" yang perlu kami berikan.
Produk berkinerja terbaik bekerja dengan mulus di seluruh saluran digital.
Untuk mendorong adopsi produk dan untuk membantu pengguna kami menghemat, kami dapat menawarkan pesan SMS.

SMS adalah format pesan yang diabaikan. Ya, itu bisa mengganggu jika dilakukan dengan buruk, tetapi juga bisa efektif bagi pengguna kami.
Beberapa statistik SMS:
- 98% pesan teks dibaca dalam 2 menit;
- Tarif terbuka sekitar 99% untuk pesan teks dibandingkan dengan 20% untuk email;
- Tarif klik per tayang sekitar 30% untuk SMS dan kurang dari 5% untuk email.
Itu membuat kasus yang menarik untuk efektivitas SMS. Lihat kesuksesan startup Shine dan pelajari lebih lanjut tentang cara mereka menggunakan SMS.
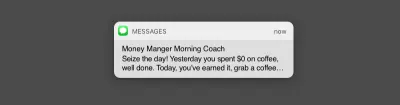
Kami dapat mendorong pengguna kami untuk menghemat uang dengan menggunakan SMS, mengirim email sekali sehari. Pelatih uang harian yang dipersonalisasi adalah manfaat besar bagi pengguna kami.

Artikel ini sangat bagus untuk merencanakan pendekatan perpesanan Anda: Kampanye Email Level-Up Dengan Pemetaan Perjalanan Pelanggan — Majalah Smashing.
Berikut ini beberapa saran bagus lainnya tentang merencanakan program tetesan email:
- Cara Menulis Email Kampanye Tetes yang Benar-Benar Menarik
- 7 Pelajaran dari Kampanye Email Tetes Berkinerja Terbaik
Riset Pengguna Dan Email/SMS
Meneliti efektivitas email dan SMS paling baik dilakukan melalui pengujian AB. Menguji berbagai varian untuk melihat mana yang berkinerja lebih baik.
Riset pengguna dapat membantu memahami konten apa yang menurut pengguna berguna dan melalui saluran apa.
Rahasia Onboarding Dan Adopsi: Butuh Waktu
Orientasi harus dilakukan dengan lembut, dalam potongan pendek yang menawarkan nilai segera. Saat meminta informasi berharga seperti nomor ponsel, rekening bank, atau email, kami perlu menunjukkan bagaimana kami akan memberikan nilai.
Untuk membuat pengguna mengadopsi layanan kami membutuhkan waktu. Kami harus dapat memberikan konten yang bermanfaat dalam jangka waktu yang lama untuk mendorong mereka agar terus menggunakan produk.
Selanjutnya, Retensi
Pada bagian pertama kami berbicara tentang awal perjalanan pelanggan bagaimana menarik atau pengguna.
Selanjutnya, kita akan berbicara tentang cara mempertahankan pengguna dan membuat mereka membayar produk kami — cawan suci pengguna kami yang mengambil langganan bulanan. Pantau terus!

Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Desain, prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
