UX Dan HTML5: Mari Bantu Pengguna Mengisi Formulir Seluler Anda (Bagian 2)
Diterbitkan: 2022-03-10Di bagian kedua ini, saya ingin lebih fokus pada kemampuan khusus seluler. HTML5, misalnya, telah memberi kami banyak fitur yang sangat keren untuk membantu pengguna mengisi formulir seluler dan memformat data mereka. Kami akan melihat secara detail bagaimana atribut HTML5 dapat membantu Anda dalam hal itu. Kemudian, kita akan melampaui elemen formulir "klasik" dan melihat cara menggunakan kemampuan seluler seperti kamera, geolokasi, dan pemindai sidik jari untuk benar-benar membawa pengalaman formulir seluler Anda ke tingkat berikutnya di situs web dan di aplikasi asli.
Membantu Pengguna Memformat Konten Dengan HTML5
Di bagian pertama seri ini, kami melihat beberapa saran umum tentang cara menampilkan bidang. Sekarang saatnya untuk masuk lebih dalam dan melihat bagaimana beberapa baris kode HTML5 yang dibuat dengan baik dapat meningkatkan formulir seluler Anda.
Kebaikan yang Dioptimalkan Seluler HTML5
HTML5 membuka seluruh dunia kemungkinan untuk mengoptimalkan formulir untuk perangkat seluler dan sentuh. Banyak jenis input baru yang menarik dapat memicu keyboard yang berbeda untuk membantu pengguna. Kita juga bisa melakukan beberapa hal menarik dengan menangkap media langsung di browser.
Memasukkan Data Numerik
input type= number
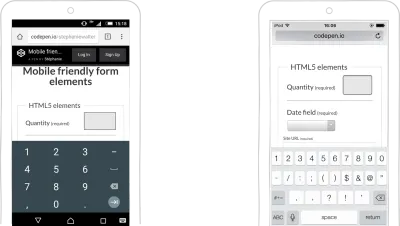
Atribut <input type=number> HTML5 membatasi bidang input ke angka. Ini memiliki sistem validasi bawaan yang menolak apa pun yang bukan angka.
Di beberapa browser desktop, input ini disajikan dengan panah kecil di sebelah kanan yang dapat diklik pengguna untuk menambah jumlahnya. Di ponsel, ini membuka keyboard dengan angka , yang mengurangi kesalahan ketik dan validasi formulir. Tampilan dan nuansa input bergantung pada sistem operasi.

Input harus memungkinkan desimal dan angka negatif (tetapi hanya sedikit keyboard yang menghargainya). Sebagaimana dijelaskan dalam spesifikasi W3C, “cara sederhana untuk menentukan apakah akan menggunakan type=number adalah dengan mempertimbangkan apakah masuk akal bagi kontrol input untuk memiliki antarmuka spinbox (misalnya dengan panah 'atas' dan 'bawah')”. Ini berarti bahwa input tidak seharusnya digunakan untuk kartu kredit atau kode area.
Atribut pattern dan inputmode
Untuk menambahkan beberapa batasan pada input angka, Anda dapat menggunakan atribut pattern untuk menentukan ekspresi reguler yang nilainya ingin Anda kontrol.
Ini adalah apa yang terlihat seperti:
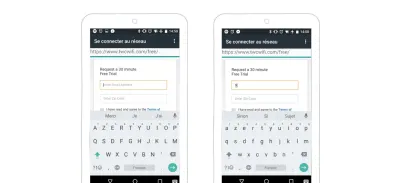
<input type="number" name="quantity" pattern="[0-9]*" inputmode="numeric" />Anda dapat menggunakan pola ini untuk memunculkan keyboard numerik tombol besar di iPhone (tetapi bukan iPad). Keyboard ini tidak memiliki tanda minus atau koma, sehingga pengguna kehilangan kemampuan untuk menggunakan angka negatif dan desimal. Juga, mereka tidak dapat beralih kembali ke keyboard lain di sini, jadi berhati-hatilah saat menggunakan ini.
Juga, perhatikan bahwa pola dapat diterapkan ke semua jenis input lainnya.
Hanya menggunakan pola ini tidak akan berfungsi di sebagian besar ponsel Android. Anda masih memerlukan kombinasi input type=number dan atribut untuk membuatnya berfungsi.

input type=number , pattern dan inputmode . (Pratinjau besar) inputmode
Jika Anda hanya ingin memicu keyboard numerik seluler tetapi tidak ingin berurusan dengan type=number dan pattern berantakan, Anda dapat menggunakan input teks dan menerapkan atribut inputmode=numeric. Ini akan terlihat seperti ini:
<input type="text" name="quantity" inputmode="numeric" />Sayangnya (pada saat penulisan), hanya Chrome 67 seluler yang mendukung ini, tetapi seharusnya tiba di Chrome desktop 66 tanpa bendera.
Untuk mempelajari lebih lanjut tentang cara memasukkan angka dalam formulir, baca “Saya Ingin Mengetik Angka”.
input type=tel
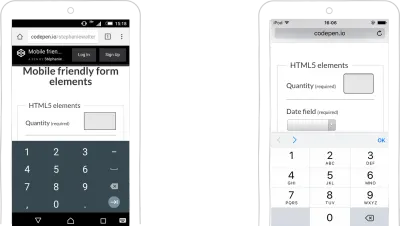
Jika Anda ingin pengguna memasukkan nomor telepon, Anda dapat menggunakan input type=tel. Seperti yang Anda lihat pada tangkapan layar di bawah, ini memicu angka yang sama di keyboard iOS seperti atribut pola yang dijelaskan di atas. Karena kerumitan nomor telepon di seluruh dunia, tidak ada validasi otomatis dengan jenis input ini.

input type=tel di Android dan iOS (Pratinjau besar)Memasukkan Tanggal
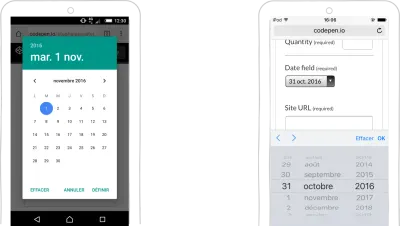
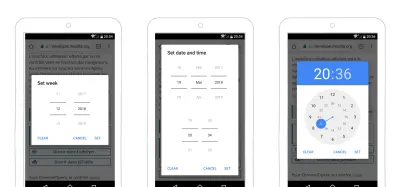
Sekalipun secara teknis merupakan data numerik, tanggal layak mendapatkan bagiannya sendiri. Ada beberapa jenis input HTML5 untuk memasukkan tanggal. Yang paling banyak digunakan adalah input type=date . Ini akan memicu pemilih tanggal di browser yang didukung. Tampilan pemilih tanggal tergantung pada browser dan OS. Untuk mempelajari lebih lanjut tentang bagaimana browser merender input type="date" , saya sarankan Anda membaca “Membuat input type=date menjadi rumit.”

input type=date di Android dan iOS (Pratinjau besar) Ada juga type=week untuk memilih minggu, type=time untuk memasukkan waktu (hingga jam dan menit), dan type=datetime-local untuk memilih tanggal dan waktu (menggunakan waktu lokal pengguna). Begitu banyak pilihan!

input type=date berfungsi dengan baik untuk antarmuka pemesanan, misalnya. Anda mungkin memiliki beberapa kebutuhan yang mengharuskan Anda membuat pemilih tanggal sendiri (seperti yang telah kita lihat di bagian default yang masuk akal). Tetapi input type=date selalu merupakan opsi yang bagus jika Anda membutuhkan pemilih tanggal dan tidak ingin membawa seluruh pustaka JavaScript ke situs web untuk pekerjaan itu.
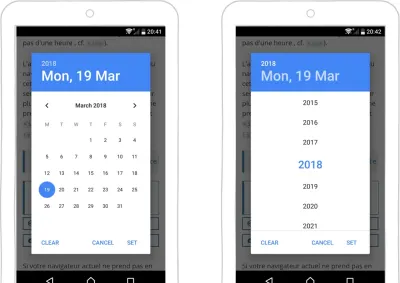
Namun, terkadang tidak menggunakan type=date untuk tanggal lebih baik. Mari kita ambil contoh tanggal lahir. Jika saya lahir pada tahun 1960 (saya tidak — ini hanya sebuah contoh), saya akan membutuhkan banyak ketukan untuk memilih tanggal lahir saya jika saya mulai dari 2018. Di Android, baru-baru ini saya menemukan bahwa jika saya menekan tahun di pemilih, saya mendapatkan semacam roda dropdown dengan semua tahun. Sedikit lebih baik, tetapi masih membutuhkan cukup banyak pengguliran.
Seorang pengguna memberi tahu saya di Twitter:
"Saya lahir pada tahun 1977 dan dapat mengkonfirmasi kekesalan. Semakin banyak waktu yang dibutuhkan untuk menggulir, semakin tua perasaan Anda :-("
Jadi, mungkin tanggal lahir bukanlah kandidat terbaik untuk pemetik tanggal.

URL, Email, Telp Dan Cari
Ponsel menyembunyikan beberapa keyboard lain dan kebaikan pengoptimalan input yang meningkatkan pengalaman pengguna saat mengisi formulir. Iblis ada dalam detailnya, seperti yang mereka katakan.
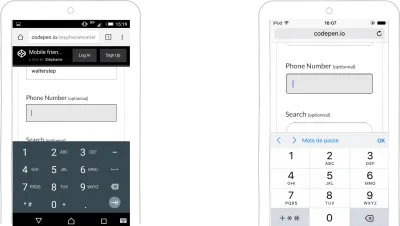
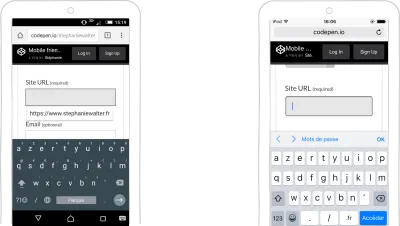
Menggunakan bidang input type=url akan menampilkan keyboard yang dioptimalkan di ponsel, dengan / (tombol garis miring) dapat diakses secara langsung. Bergantung pada OS, Anda juga dapat memberikan akses cepat ke domain tingkat atas milik bersama, seperti .fr pada tangkapan layar di bawah. Jika Anda menekan lama tombol ini, pintasan ke domain tingkat atas lainnya akan muncul. Ini juga dilengkapi dengan validasi browser otomatis yang memeriksa bahwa format URL valid.

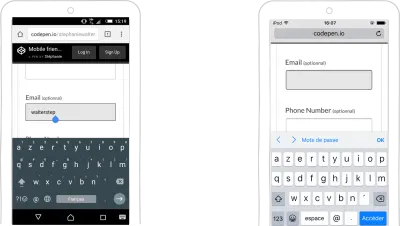
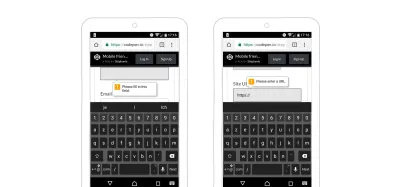
input type=url di Android dan iOS (Pratinjau besar) Input type=emailfield menampilkan keyboard yang dioptimalkan untuk email yang memberikan akses cepat ke simbol @ . Input ini memerlukan kehadiran @ di suatu tempat di bidang agar valid. Itulah satu-satunya verifikasi yang dilakukannya.

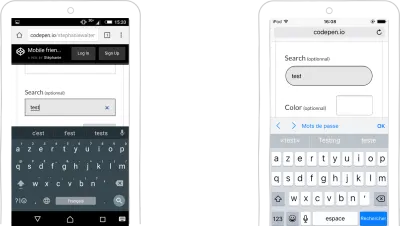
input type=email di Android dan iOS (Pratinjau besar)Kolom input type=search menampilkan keyboard yang dioptimalkan untuk pencarian. Pengguna dapat langsung meluncurkan pencarian dari tombol pada keyboard. Ada juga sedikit tanda silang untuk mengosongkan bidang dan mengetikkan kueri baru.

input type=search di Android dan iOS (Pratinjau besar)Rentang Dan Warna
Dua jenis input terakhir yang kami lihat tidak terlalu dioptimalkan untuk seluler, tetapi dengan menggunakannya, kami dapat menghindari keharusan memuat pustaka JavaScript khusus yang berat, yang merupakan ide bagus untuk pengguna seluler.
input type=range menyediakan slider UI visual untuk memasukkan angka. UI untuk kontrol ini bergantung pada browser.
input type=color menyediakan cara mudah bagi pengguna untuk memasukkan nilai warna. Dalam banyak implementasi browser, ini hadir dengan pemilih warna.

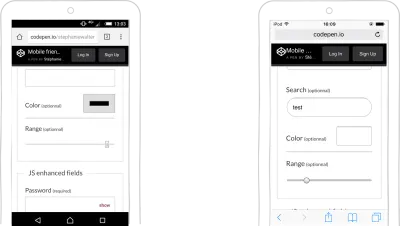
input type=range dan input type=color di Android dan iOS (Pratinjau besar)Pengambilan Media HTML: Mengambil Dan Mengunggah Gambar Dan Merekam Suara
Saya ingat saat iPhone 3, ketika Apple bahkan tidak mengizinkan input type=file sederhana untuk digunakan di situs web, untuk alasan keamanan. Masa-masa itu sudah lama berlalu. Dengan API penangkapan media HTML, sekarang dimungkinkan untuk mengakses berbagai sensor perangkat. Kami dapat mengambil foto dan video, dan kami bahkan dapat merekam suara langsung di browser.
Atribut accept memungkinkan Anda menentukan jenis media apa yang akan diterima dalam input: audio, gambar, video. Pengguna dapat memberikan browser akses langsung ke kamera mereka, misalnya.
Kodenya terlihat seperti ini:
<input type="file" accept="image/*"> 
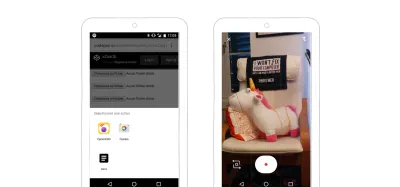
accept diatur ke image . Browser menanyakan apakah saya ingin mengakses kamera secara langsung atau file di perangkat. (Pratinjau besar) Atribut capture memungkinkan Anda menentukan mode pengambilan yang diinginkan. Jika Anda menambahkan atribut capture di atas atribut accept , Anda dapat membuat browser membuka kamera atau perekam suara secara langsung.
<input type="file" accept="image/*" capture> // opens the camera> <input type="file" accept="video/*" capture> // opens the camera in video mode <input type="file" accept="audio/*" capture> // opens the voice recorder 
Untuk detail lebih lanjut tentang cara menggunakan media secara langsung di browser, baca bagian “Mengakses dan Menangani Gambar, Video, dan Audio Secara Langsung di Browser” di artikel saya tentang kekuatan rahasia browser seluler.
HTML5 Otomatis: Koreksi Otomatis, Pelengkapan Otomatis, IsiOtomatis, Kapitalisasi Otomatis, dan Fokus Otomatis
HTML5 hadir dengan banyak atribut otomatis. Untuk meningkatkan pengalaman seluler, Anda harus pintar tentang apa yang bisa diotomatisasi dan apa yang tidak. Berikut adalah beberapa aturan umum:
- Nonaktifkan koreksi otomatis pada hal-hal yang kamusnya lemah : alamat email, nomor, nama, alamat, kota, wilayah, kode area, nomor kartu kredit.
- Nonaktifkan kapitalisasi otomatis untuk bidang email dan bidang lain yang sesuai (misalnya, URL situs web). Perhatikan bahwa
type=emailmelakukan pekerjaan untuk Anda di versi iOS dan Android terbaru, tetapi tetap nonaktifkan untuk versi yang lebih lama atau jikatype=emailtidak didukung. - Anda dapat mengatur atribut autocapitalize ke
words-kata untuk secara otomatis membuat huruf besar pertama dari setiap kata yang diketik pengguna. Ini dapat berguna untuk nama, tempat, dan sejenisnya, tetapi, sekali lagi, berhati-hatilah dengannya, dan ujilah.

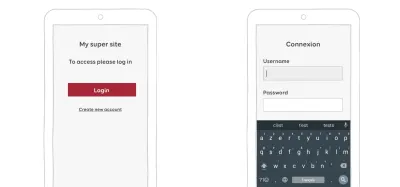
input type=email untuk alamat email. Jika tidak, setidaknya nonaktifkan kapitalisasi otomatis. Tidak ada alamat email yang dimulai dengan huruf kapital. (Pratinjau besar)- Untuk
input type=tel, setelautocomplete="tel". - Anda dapat menggunakan
autofocusuntuk memberikan fokus ke elemen kontrol saat pengguna memuat halaman. Tetapi hanya karena pengguna membuka halaman "kontak", itu tidak berarti mereka siap untuk langsung melompat ke bidang pertama formulir Anda. Jadi, sekali lagi, gunakan dengan bijak.

autofocus untuk mengarahkan pengguna langsung ke bidang pertama setelah mereka mengklik tombol. (Pratinjau besar)Jika Anda menginginkan lebih banyak opsi pelengkapan otomatis, seluruh daftar ada di Wiki WhatWG. Pastikan Anda menggunakan yang benar. Terapkan, uji, dan uji lagi.

Validasi Formulir HTML5
Saya tidak akan membahas detail teknis di sini, tetapi Anda harus tahu bahwa HTML5 memiliki API validasi formulir bawaan untuk banyak bidang. Bagus jika Anda tidak ingin menggunakan pustaka JavaScript untuk menampilkan pesan validasi sebaris. Berikut adalah hal-hal utama yang perlu Anda ketahui sebagai desainer UX tentang validasi formulir HTML5:
- Pesan validasi adalah kontrol browser. Anda tidak dapat menatanya dalam CSS, dan itu berbeda untuk setiap browser.
- Anda dapat mengubah teks pesan dalam JavaScript menggunakan
setCustomValidity. - CSS3 menyediakan :invalid, :valid dan :required dan pseudo-class lainnya untuk validasi form HTML. Ini dipicu saat buram, jadi tidak berguna untuk saat ini.

Dalam “Validasi Formulir Asli, Bagian 1,” Peter-Paul Koch menjelaskan secara rinci mengapa validasi formulir HTML dan CSS tidak benar-benar membuat formulir menjadi lebih baik saat ini.
Dukungan Offline Untuk Menyimpan Data Pengguna
Banyak hal bisa salah, terutama di ponsel. Kesalahan terjadi. Pengguna dapat salah menekan tombol kembali di browser dan kehilangan semua datanya.
Jika pengguna kembali ke halaman, alangkah baiknya untuk menampilkan data mereka lagi . Hal yang sama berlaku jika browser mogok atau pengguna menutup tab. Anda dapat menyimpan data pengguna di penyimpanan lokal atau sesi untuk memastikan tidak ada yang hilang jika terjadi kesalahan. Geoffrey Crofte telah menulis pustaka JavaScript untuk membantu Anda melakukannya.
Jika koneksi terputus saat pengguna mengirimkan formulir, mereka mungkin juga kehilangan data. Untuk menghindarinya, Anda dapat menggunakan kombinasi ** HTML5 offline API** dan Service Workers API untuk:
- menyimpan data dalam cache,
- coba kirim lagi secara otomatis ketika koneksi kembali.
Untuk mempelajari cara membuat kode ini, lihat artikel tentang “Formulir Ramah Offline”.
Kemampuan Perangkat Seluler Dapat Membawa Pengalaman Ke Tingkat Selanjutnya
Di bagian 1, kita tetap berpegang pada elemen dan atribut formulir HTML umum dasar untuk menyempurnakan formulir seluler. Tetapi kemampuan perangkat seluler sekarang jauh melampaui tampilan halaman web HTML, CSS, dan JavaScript. Perangkat kecil itu dilengkapi dengan banyak sensor . Dan kami akan dapat menggunakan banyak dari itu di aplikasi asli dan di web untuk membuat hidup pengguna kami jauh lebih mudah.
Mendeteksi Lokasi Pengguna
Di bagian sebelumnya, saya menulis tentang informasi pra-pengisian untuk tempat dan alamat. Itu awal yang baik. Kita bisa melangkah lebih jauh. Alih-alih meminta pengguna mengetik lokasi, kami dapat mendeteksinya . Temui API geolokasi untuk web. Ada juga API geolokasi iOS, Android, dan Windows Phone asli.
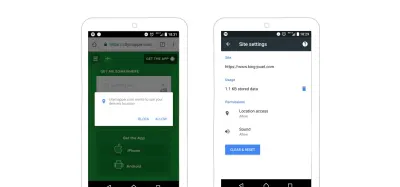
Citymapper adalah situs web dan aplikasi yang membantu pengguna merencanakan perjalanan mereka. Saat pengguna masuk ke bidang pertama, mereka melihat opsi "Gunakan lokasi saat ini". Jika mereka memilihnya, mereka akan diminta untuk mengizinkan browser mengakses data geolokasi mereka. Ini adalah API geolokasi. Browser kemudian secara otomatis melengkapi lokasi yang ditemukan dan, pengguna dapat melanjutkan ke bidang tujuan. Aplikasi asli bekerja dengan cara yang hampir sama.
Jadilah Cerdas Saat Meminta Izin Pengguna
Anda mungkin telah memperhatikan di video sebelumnya bahwa saya harus setuju untuk memberikan akses ke posisi saya ke situs web Citymapper. Di browser, pengguna menangani izin situs web demi situs web, API oleh API.
Anda juga perlu berhati-hati dalam meminta izin . Pengguna mungkin menolak akses ke geolokasi, notifikasi, atau API lainnya jika Anda meminta terlalu cepat. Mereka juga mungkin menolak jika mereka tidak mengerti mengapa Anda memerlukan izin. Anda mendapatkan satu kesempatan; gunakan dengan bijak . Setelah itu, hampir tidak mungkin untuk pulih. Saya adalah pengguna kekuatan Android, dan bahkan saya harus mencari-cari opsi di browser saya ketika saya ingin mengatur ulang izin yang saya berikan ke situs web. Bayangkan masalah yang akan dialami pengguna Anda.
Berikut ini beberapa saran umum tentang meminta izin di web:
- Jangan menjadi penguntit geolokasi atau notifikasi yang menyeramkan: Jangan meminta izin segera setelah pengguna tiba di situs web Anda . Mereka mungkin belum tahu tentang Anda atau layanan Anda.
- Biarkan pengguna menemukan situs web dan layanan Anda. Kemudian, minta izin dalam konteks . Jika Anda ingin mengakses lokasi mereka, tanyakan hanya saat Anda membutuhkannya (Citymapper adalah contoh yang bagus).
- Jelaskan mengapa Anda memerlukan izin dan apa yang akan Anda lakukan dengan izin tersebut .

Jika Anda ingin melangkah lebih jauh, Luke Wroblewski (ya, dia lagi) telah membuat video yang bagus untuk membantu Anda dengan proses permintaan izin.
Pengalaman Checkout yang Lebih Baik
Area besar peningkatan untuk formulir adalah seluruh pengalaman pembayaran checkout. Sekali lagi, sensor pada perangkat dapat membuat pengalaman ini hampir tanpa rasa sakit. Satu-satunya rasa sakit adalah jumlah uang yang dihabiskan pengguna.
Pemindai Kartu Kredit iOS
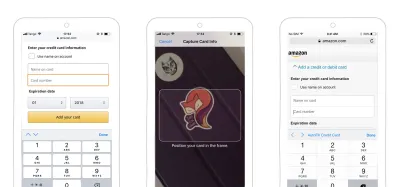
Di bagian sebelumnya, saya menulis tentang deteksi otomatis kartu kredit dan fitur pelengkapan otomatis berdasarkan input pengguna sebelumnya. Ini masih berarti bahwa pengguna harus mengetikkan data kartu kredit mereka setidaknya sekali.
Apple telah membawa ini ke tingkat berikutnya dengan pemindai kartu kreditnya . Sejak iOS 8 di Safari, pengguna dapat menggunakan kamera mereka untuk memindai dan melengkapi informasi kartu kredit mereka secara otomatis. Untuk melakukan keajaiban ini, Anda perlu menambahkan atribut autocomplete cc-number dan beberapa nama untuk mengidentifikasi ini sebagai bidang kartu kredit. Apple tidak memiliki banyak informasi resmi tentangnya, tetapi beberapa orang melakukan beberapa pengujian dan meletakkan hasilnya di StackOverflow.
Safari juga memiliki opsi pengisian otomatis yang dapat digunakan pengguna untuk menambahkan kartu kredit mereka, memungkinkan mereka menggunakannya kembali di beberapa situs web.

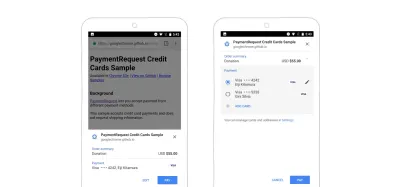
Lakukan Checkout Satu Langkah Lebih Jauh Dengan Google Pay API
Google meluncurkan sesuatu yang serupa: Google Pay API. Saat diterapkan di situs web, API menghilangkan kebutuhan untuk memasukkan informasi pembayaran secara manual . Ini selangkah lebih maju: Ini dapat menyimpan alamat penagihan dan pengiriman juga.
Pengguna mendapatkan dialog di Chrome yang menampilkan berbagai informasi pembayaran yang telah mereka simpan. Mereka dapat memilih mana yang akan digunakan dan dapat membayar langsung melalui dialog .

Versi standar dari API Permintaan Pembayaran saat ini merupakan rekomendasi kandidat W3C. Jika ini diterapkan di browser, itu akan memungkinkan pengguna untuk memeriksa dengan satu tombol, yang akan meminta API. Setiap langkah setelahnya akan ditangani oleh dialog browser asli.
Membuat Otentikasi Lebih Mudah
Ponsel, dalam banyak kasus, adalah perangkat pribadi yang biasanya tidak dibagikan orang lain. Ini membuka beberapa peluang menarik untuk otentikasi.
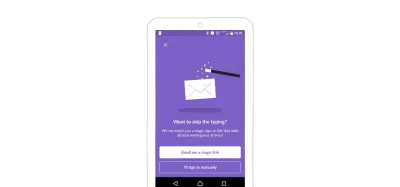
Tautan Ajaib
Saya menggunakan pengelola kata sandi. Saya tidak tahu 99% kata sandi saya. Mereka semua dihasilkan secara acak. Untuk masuk ke ruang kerja Slack baru, saya harus:
- buka pengelola kata sandi saya,
- masukkan kata sandi utama saya,
- mencari ruang kerja,
- salin dan tempel kata sandi ke aplikasi Slack.
Ini adalah proses yang membosankan, tetapi Slack cukup pintar untuk memberikan opsi yang lebih baik.
Banyak pengguna telah menyinkronkan email di ponsel mereka. Slack mengerti itu. Saat Anda menambahkan ruang kerja Slack baru di aplikasi, Anda dapat masuk menggunakan kata sandi atau meminta opsi "tautan ajaib". Jika Anda memilih yang terakhir, Slack mengirimkan tautan ajaib ke kotak surat Anda . Buka surat, klik tombol hijau besar, dan — ta-da! — Anda telah masuk.
Di balik layar, tautan ajaib ini berisi token autentikasi. Aplikasi Slack menangkap ini dan mengautentikasi Anda tanpa memerlukan kata sandi.

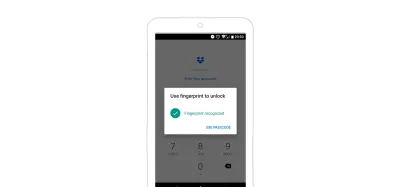
Sidik Jari Untuk Identifikasi Cerdas
Saya melakukan hampir semua perbankan saya di perangkat seluler saya. Dan ketika harus masuk ke rekening bank saya, ada banyak perbedaan antara aplikasi bank Prancis Societe General saya dan aplikasi N26 Jerman.
Dengan Societe Generale, saya memiliki string login dan frasa sandi. Saya dapat meminta aplikasi untuk mengingat string login, yaitu 10 digit acak. Saya tidak dapat mengingat yang itu; Saya menggunakan pengelola kata sandi untuk itu. Saya masih harus mengingat dan memasukkan frasa sandi enam digit pada keypad yang dibuat khusus. Tentu saja, posisi nomor berubah setiap kali saya masuk. Keamanan — ya, saya tahu. Juga, saya harus mengubah frasa sandi ini setiap tiga bulan. Terakhir kali saya dipaksa untuk mengubah kata sandi, saya melakukan apa yang kebanyakan orang lakukan: memilih kata sandi yang hampir sama, karena saya tidak ingin mengingat enam digit angka lagi. Dan tentu saja, saya sangat yakin saya akan mengingatnya, jadi saya tidak memasukkannya di pengelola kata sandi saya. Kesalahan pemula. Dua minggu kemudian, saya mencoba masuk. Tentu saja, saya lupa. Saya melakukan tiga upaya yang gagal, dan kemudian akun saya diblokir. Untungnya, saya hanya menggunakan akun ini untuk tabungan. Di aplikasi, Anda dapat meminta kode sandi baru. Butuh waktu hampir satu minggu bagi bank untuk mengirimi saya frasa sandi enam digit baru melalui surat kertas ke alamat rumah saya di Luksemburg. Ya.
N26, di sisi lain, menggunakan alamat email saya sebagai string login. Saya dapat mengingatnya tanpa pengelola kata sandi. Ketika saya ingin masuk, saya meletakkan jari saya di tombol mulai ponsel Xperia saya, dan hanya itu. Di latar belakang, ponsel saya memindai sidik jari saya dan mengautentikasi saya. Jika itu tidak berhasil, saya dapat kembali ke kata sandi.
Perangkat yang sama, dua aplikasi, dua pengalaman yang sama sekali berbeda.

Semakin banyak aplikasi di Android dan iOS sekarang menawarkan pengguna kemungkinan untuk mengautentikasi dengan sidik jari . Tidak ada lagi kata sandi — ini adalah solusi yang menarik dan elegan.
Tentu saja, orang-orang telah menyatakan beberapa masalah keamanan tentang hal ini. Untuk Institut Nasional Standar dan Teknologi (NIST), biometrik tidak dianggap cukup aman. Ini menyarankan menggabungkan biometrik dengan faktor otentikasi kedua.
Sensor sidik jari juga bisa diakali — ya, seperti di film mata-mata. Pernahkah Anda mendengar tentang pesawat yang terpaksa mendarat karena seorang wanita mengetahui perselingkuhan suaminya setelah menggunakan ibu jarinya untuk membuka kunci ponselnya saat dia sedang tidur?
Pengenalan Wajah Dan ID Wajah
Pada tahun 2018, Apple meluncurkan iPhone X dengan ID wajah baru. Pengguna dapat membuka kunci iPhone X menggunakan wajah mereka . Tentu saja, beberapa ponsel Android dan tablet serta komputer Windows lainnya telah mengusulkan fitur ini sebelumnya. Tetapi ketika Apple meluncurkan sesuatu, itu cenderung menjadi "sesuatu". Untuk saat ini, teknologi ini banyak digunakan sebagai otentikasi untuk membuka kunci ponsel dan komputer.
Ada beberapa tantangan yang cukup besar dengan teknologi pengenalan wajah. Pertama, beberapa algoritme dapat dikelabui oleh gambar orang tersebut, yang mudah diretas. Kekhawatiran lain yang lebih besar adalah keragaman. Algoritme pengenalan wajah cenderung mengalami kesulitan mengenali orang kulit berwarna. Misalnya, seorang peneliti kulit hitam harus mengenakan topeng putih untuk menguji proyeknya sendiri. Penelitinya adalah Joy Buolamwini, dan dia memberikan ceramah TED tentang masalah ini.
Beberapa perangkat lunak pengenalan wajah juga digunakan oleh beberapa layanan bea cukai untuk mempercepat pemrosesan perbatasan. Ini digunakan di Selandia Baru dan akan digunakan di Kanada.
Sebagian besar dari kita telah melihat cukup banyak fiksi ilmiah untuk melihat potensi masalah dan konsekuensi dari sistem yang menggunakan pengenalan wajah dalam skala besar. Teknologi semacam ini yang digunakan di luar ruang pribadi untuk membuka kunci ponsel bisa menjadi kontroversial dan menakutkan.
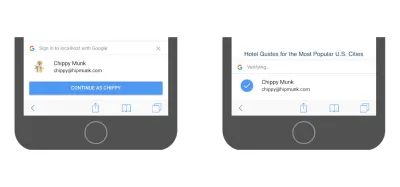
Google: Pendaftaran Sekali Ketuk
Jika pengguna memiliki akun Google, mereka dapat memperoleh manfaat dari pendaftaran satu ketukan Google. Saat mengunjungi situs web dan diminta untuk membuat akun dalam dialog sebaris, pengguna tidak perlu memasukkan kata sandi. Google menyediakan akun tanpa kata sandi berbasis token yang aman, yang ditautkan ke akun Google pengguna. Saat pengguna kembali, mereka akan masuk secara otomatis. Jika mereka menyimpan sandi di Smart Lock, mereka juga akan masuk secara otomatis di perangkat lain.

Catatan : Ini adalah solusi tanpa kata sandi yang menarik. Tentu saja, dengan menggunakannya, pengguna ditautkan ke Google, yang tidak semua orang akan merasa nyaman .
Kesimpulan
Anda dapat melakukan banyak hal yang sangat keren saat mulai menggunakan kemampuan seluler untuk membantu pengguna mengisi formulir. Kami membutuhkan pola pikir yang mengutamakan seluler saat membuat formulir ; jika tidak, kita akan terjebak pada kemampuan desktop yang kita kenal.
Sekali lagi, berhati-hatilah dengan kemampuan perangkat: selalu miliki solusi mundur jika sensor gagal atau pengguna menolak akses. Hindari menjadikan kemampuan tersebut sebagai satu-satunya opsi untuk fungsi tersebut (kecuali jika Anda membuat aplikasi peta yang bergantung pada geolokasi).
Ini adalah akhir dari serangkaian dua artikel yang sangat panjang di mana saya telah memberi Anda beberapa UX umum dan saran kegunaan dan praktik terbaik. Pada akhirnya, apa yang penting adalah formulir Anda dan pengguna Anda . Beberapa hal yang dijelaskan di sini bahkan mungkin tidak berfungsi secara khusus untuk pengguna Anda — siapa tahu? Jadi, apa pun yang Anda lakukan, jangan ambil kata-kata saya (atau Luke). Uji, dengan pengguna nyata, di perangkat nyata. Ukur itu. Dan tes lagi. Lakukan riset pengguna dan pengujian kegunaan . Pengalaman pengguna bukan hanya tentang praktik terbaik dan resep ajaib yang Anda salin dan tempel. Anda perlu menyesuaikan resep untuk membuatnya bekerja untuk Anda.
Jadi, singkatnya: Ujilah. Uji pada perangkat nyata. Uji dengan pengguna nyata.
