Tren Desain UX yang Harus Diwaspadai di 2018
Diterbitkan: 2018-01-05Tidak ada yang namanya "terlalu dini" dalam desain web. Pada saat Anda menerapkan tren desain pengalaman pengguna (UX) hari ini, industri sudah melihat ke masa depan.
Rahasia untuk tetap menjadi yang teratas dalam bisnis yang terus berkembang adalah dengan memperhatikan masa depan yang dapat diperkirakan. Semakin siap Anda untuk masa depan desain UX, semakin mudah Anda dapat memilih dan memilih tren yang ingin Anda tindak lanjuti dan mana yang ingin Anda abaikan. Berdasarkan prediksi dari para ahli di seluruh web, berikut adalah tren UX paling penting yang harus diperhatikan saat kita mendekati tahun 2018.
Bentuk & Pola Geometris dalam Desain Visual
Pergerakan menuju garis dan pola geometris dimulai pada tahun 2016 dan mulai meningkat tahun ini. Pada tahun depan, desainer visual memperkirakan kita akan melihat lebih banyak bentuk geometris menghiasi halaman situs web. Menggunakan bentuk-bentuk sederhana campuran dan pola yang menarik akan menjadi tren seperti desain datar telah menjadi tujuan selama beberapa tahun terakhir.

Sebuah laporan baru-baru ini oleh Nielsen Norman Group mengatakan bahwa antarmuka pengguna datar (UI) mulai kehilangan kilaunya karena pengguna menganggapnya membingungkan dan berlawanan dengan intuisi. UI datar sering menggunakan penanda yang lemah, atau isyarat yang diandalkan pengguna untuk mengetahui di mana harus mengklik.
Penanda yang lemah dalam desain datar ultra-minimal telah berubah dari trendi menjadi menjengkelkan bagi pengguna yang tidak ingin mengeluarkan upaya ekstra untuk mencarinya. Bentuk geometris yang berani mungkin menjadi salah satu elemen yang menggantikan flat design di tahun 2018.
Desain Situs Web Layar Terpisah
Di masa lalu, memisahkan layar halaman web adalah kesalahan desain utama. Membagi layar secara vertikal menghilangkan hierarki tipikal header pada antarmuka. Alih-alih melihat dari atas ke bawah (dengan informasi paling penting di header H1 ) pada halaman, pengguna tidak yakin ke mana harus mencari.
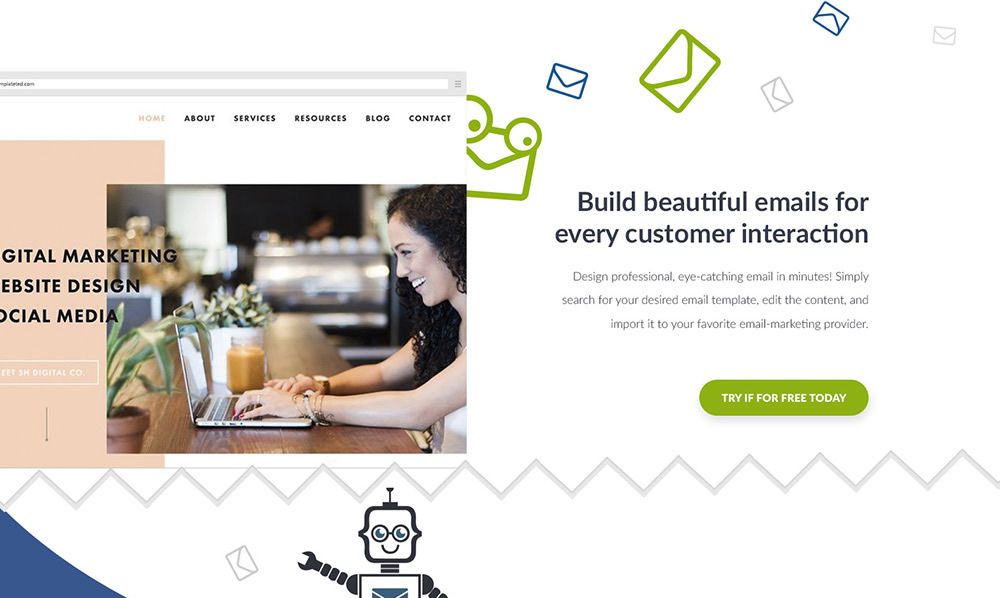
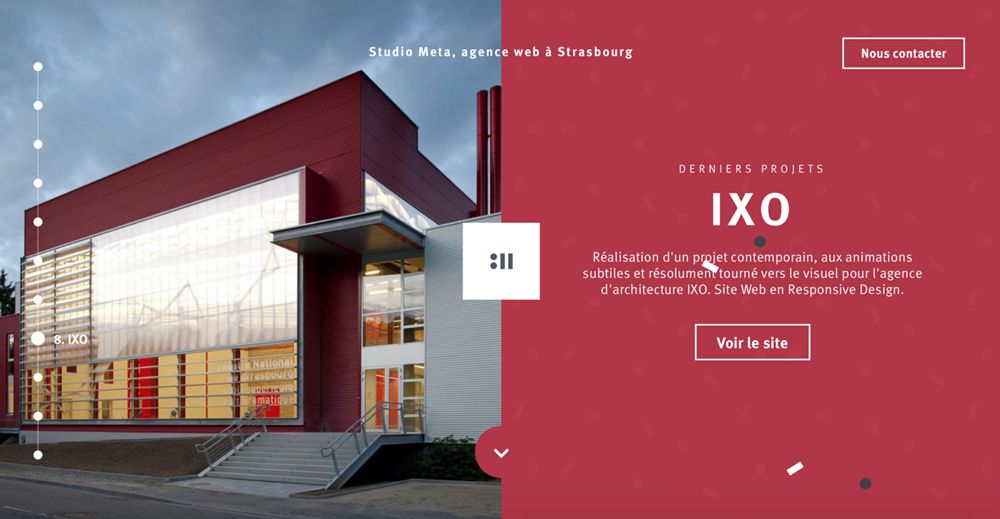
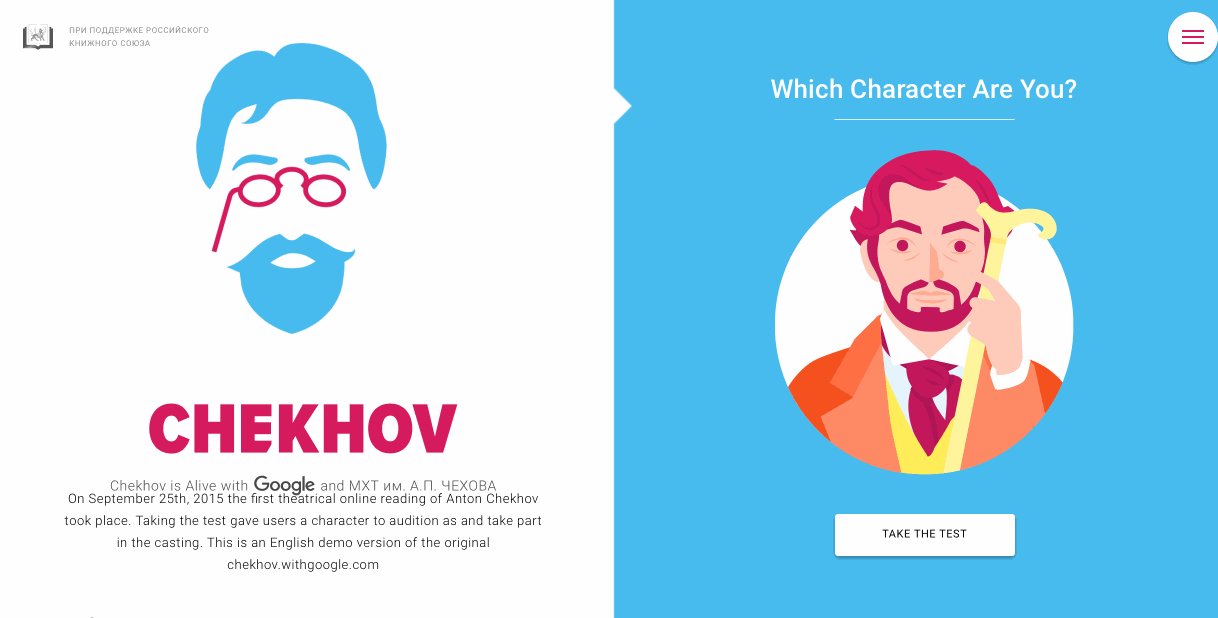
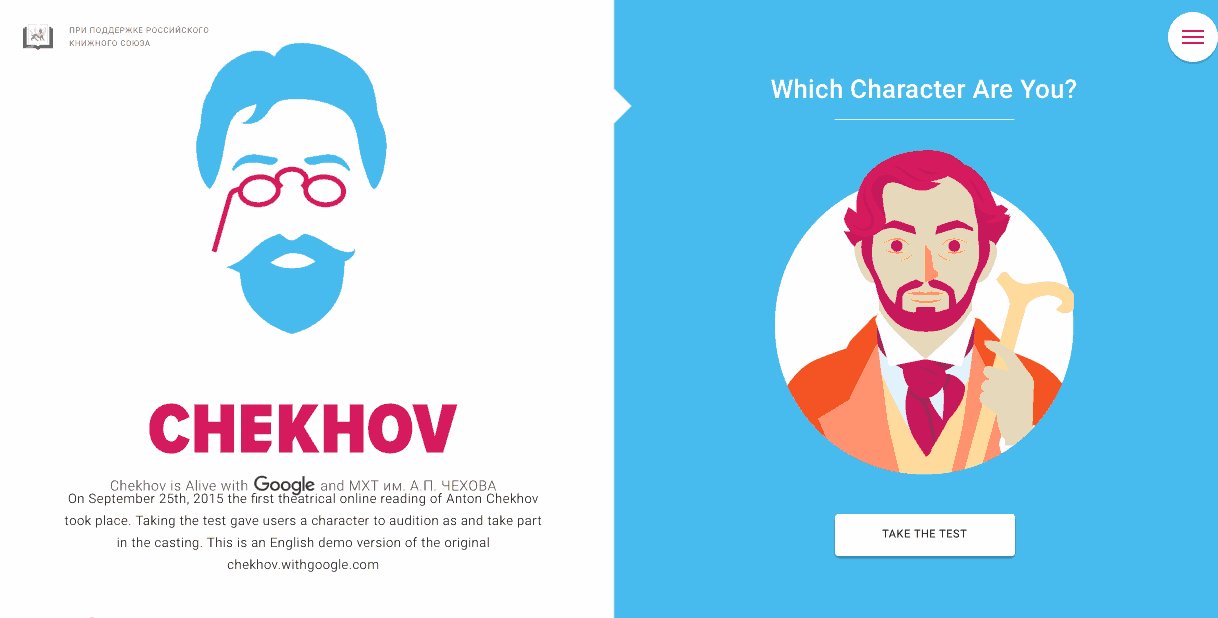
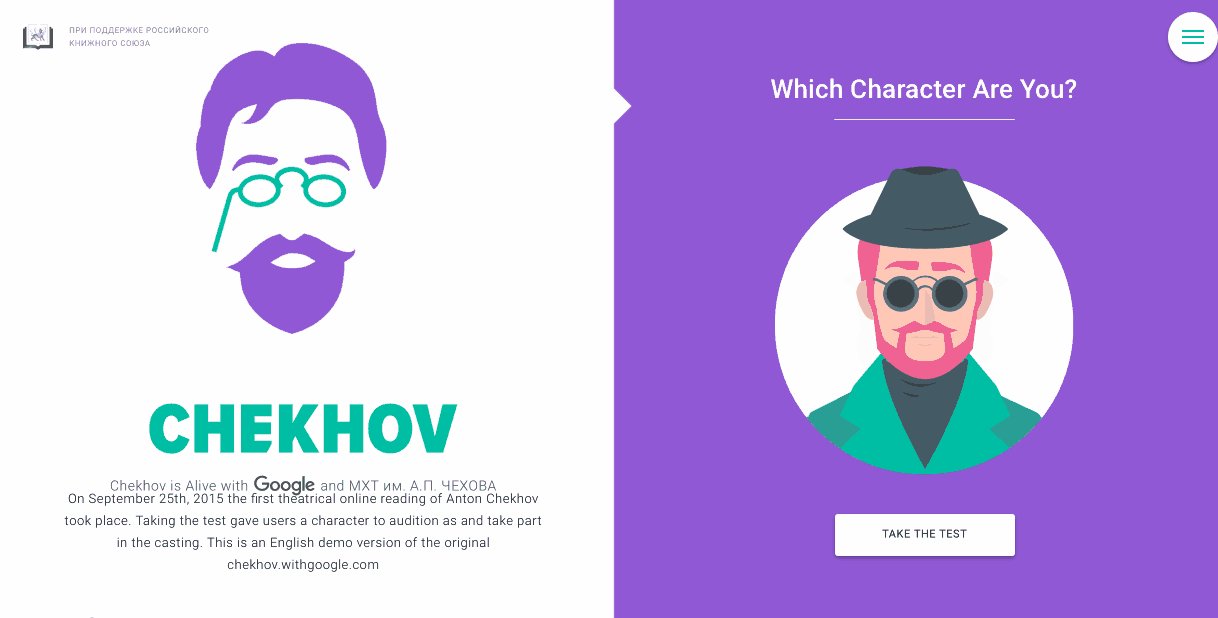
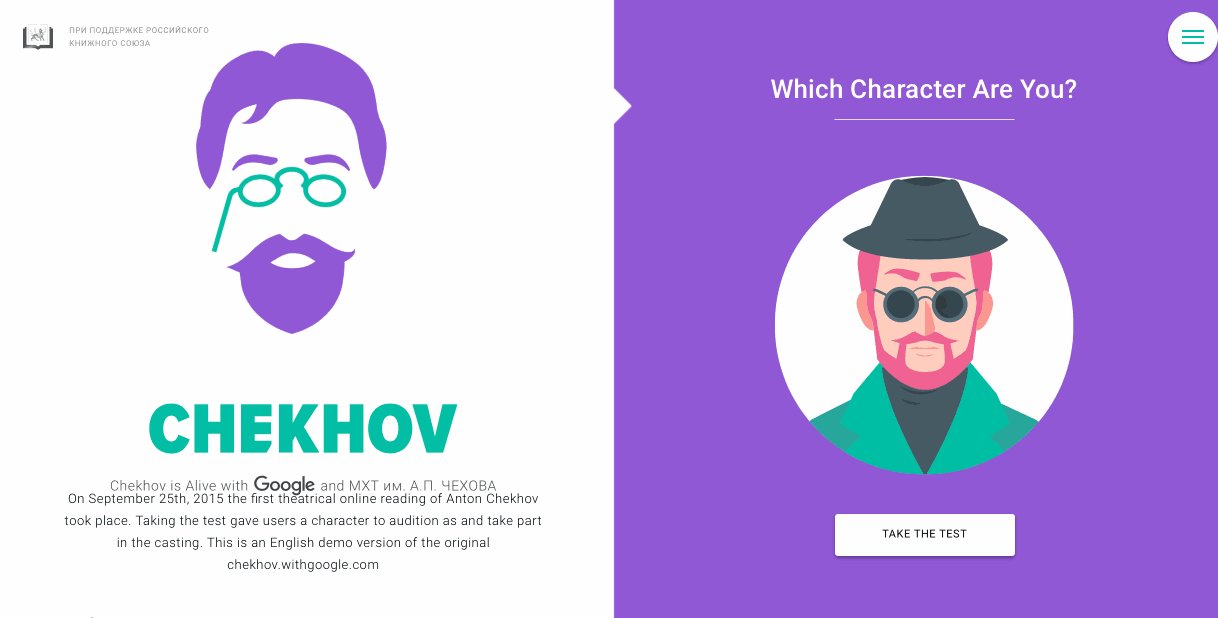
Hari ini, bagaimanapun, satu layar, dua pesan adalah tren desain yang berkembang. Lebih banyak situs yang menyandingkan dua panel vertikal dengan dua pesan berbeda secara berdampingan.

Kombinasi kuat antara gambar berwarna dan konten yang terletak berdampingan.

Layar terpisah cukup unik untuk menarik perhatian, tanpa terlalu asing sehingga menimbulkan kebingungan. Memisahkan layar menawarkan keuntungan seperti berbeda dari pesaing, kemampuan untuk bermain dengan tema dan warna yang kontras, dan menarik perhatian pengguna ke bagian halaman tertentu.
Untuk layar terpisah yang ramah seluler, susun panel secara horizontal, bukan vertikal. Pisahkan layar dengan gambar di satu sisi dan teks di sisi lain, dua opsi navigasi berbeda yang dapat diklik, dua gambar, animasi, atau kombinasi lain yang dapat Anda pikirkan.

Sumber: WithGoogle.com
Cinemagraph yang Disesuaikan
Citra akan tetap menjadi tren teratas di tahun 2018, dengan cara baru dan menarik untuk menggabungkan gambar di situs web. Salah satu cara yang telah mendapatkan daya tarik adalah cinemagraph.
Cinemagraph adalah kombinasi antara video dan foto. Ini menggunakan foto berkualitas tinggi dengan gulungan video perulangan untuk menciptakan ilusi bahwa foto itu bergerak. Cinemagraph tidak statis seperti foto, tetapi tidak memakan banyak ruang atau menuntut perhatian seperti video. Mereka adalah perantara yang elegan yang melayani banyak situs web dengan baik.

Perancang situs web dapat menggunakan cinemagraph yang disesuaikan untuk menarik perhatian, menciptakan perasaan santai, atau menghasilkan efek emotif pada pengguna. Ada sesuatu yang sedikit menghipnotis tentang menatap cinemagraph – itu menarik mata ke arah gerakan tanpa mengganggu.
Desainer visual dapat menggunakan ini untuk keuntungan mereka dengan membuat cinemagraphs yang mengiklankan produk atau mengatur nada untuk situs web.
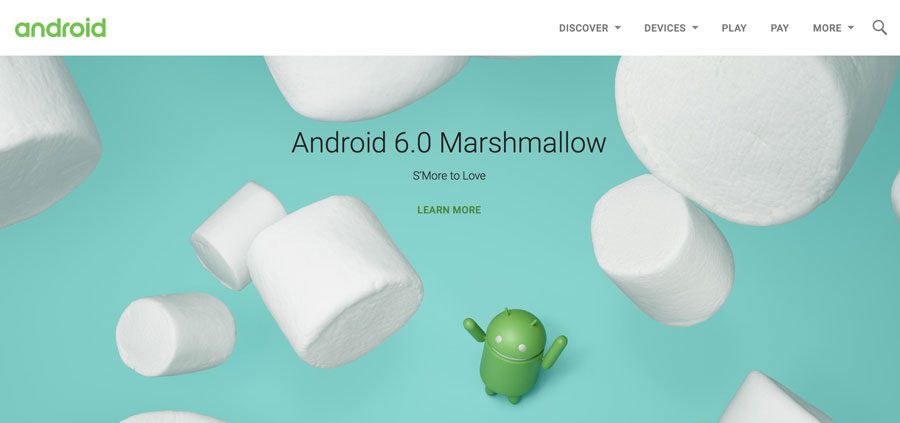
Desain UX Terinspirasi oleh Android
Material Design Lite (MDL) adalah jenis tata letak situs yang berasal dari desain antarmuka Google Android. MDL berbasis Google dari Desain Material tradisional, yang memadukan kertas dan tinta dengan kemampuan dan teknologi digital.

Elemen Desain Material menggunakan warna-warna berani, bentuk geometris sederhana, dan desain berbasis cetak. MDL adalah fase berikutnya dari Desain Material. MDL berfokus pada menciptakan pengalaman pengguna terpadu di seluruh perangkat dan platform. Berharap untuk melihat lebih banyak situs yang menggunakan elemen desain bergaya MDL atau Android sebagai konsep desain sederhana yang mengutamakan kegunaan.
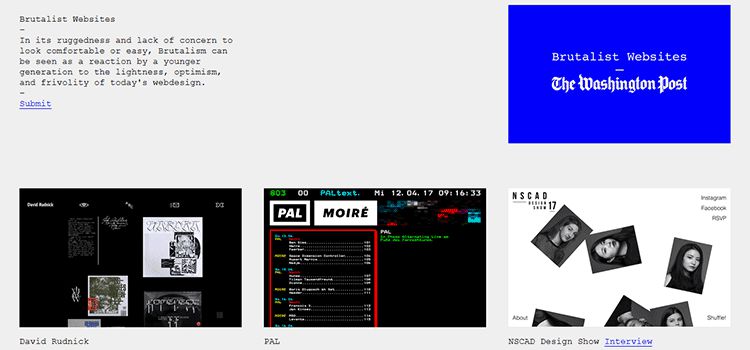
Era Brutalisme
Brutalisme adalah kebalikan dari minimalis dalam desain web. Seperti namanya, situs web brutalisme itu mentah, compang-camping, dan kasar.
Mengapa ada orang yang ingin kata sifat ini menggambarkan situs web mereka, Anda mungkin bertanya? Singkatnya, untuk publisitas. Situs yang mematuhi aturan kebrutalan menghadapi risiko orang lain menyebut situs web mereka jelek atau membingungkan, tetapi mungkin patut dipertimbangkan.
Mereka menjalankan risiko ini karena akan menarik perhatian. Meskipun brutalisme tentu tidak untuk semua orang di tahun 2018, ini adalah tren desain UX yang menarik yang mungkin lebih sering Anda temui sebagai tanggapan terhadap desain minimalis.

Brutalisme paling tepat untuk situs yang menyasar generasi muda. Ini menggunakan elemen-elemen seperti kurangnya trik desain, latar belakang yang mencolok, tipografi monospace, kurangnya ruang putih, kesalahan visual, tidak ada palet warna yang benar, kurangnya simetri, dan desain "buruk" lainnya karena hampir merupakan pemberontakan terhadap cahaya, bersih, dan situs web optimis dengan desain modern.
Kembali pada tahun 2016, brutalisme menjadi topik pembicaraan sebagai tren desain baru yang dapat menghasilkan konversi yang lebih baik. Meskipun jelek bagi sebagian orang, situs brutalisme cenderung memuat lebih cepat dan memiliki elemen navigasi yang lebih mudah dan lebih sedikit gangguan daripada situs lain.
Iklan Asli
Awal tahun ini, Google mulai menghukum situs web yang menggunakan interstisial interupsi untuk beriklan kepada pengguna, situs seluler yang memiliki konten yang sulit diakses karena iklan pop-up atau kotak ajakan bertindak yang mengganggu pengalaman pengguna.
Tindakan oleh Google ini dilakukan setelah bertahun-tahun konsumen mengeluh tentang interstisial yang mengganggu yang mengurangi pengalaman menjelajah web. Saat ini, desainer situs web harus menggunakan teknik periklanan dan pemasaran lain untuk menarik perhatian tanpa berdampak negatif pada UX. Salah satu tren tersebut adalah native advertising.

Sumber: Smartinsights.com
Native advertising adalah bentuk periklanan digital yang menyatu dengan bentuk dan fungsi halaman web tempat kemunculannya. Alih-alih menonjol atau mengganggu, iklan asli tampak koheren dengan konten lain di halaman.
Sekilas, native ads akan terlihat seperti konten editorial. Ini akan mengakibatkan pengguna membacanya seperti yang mereka lakukan pada konten situs web lain, alih-alih mengabaikannya jika mereka menganggapnya sebagai iklan.
Gunakan iklan asli dengan mengeluarkan CTA agresif, mencocokkan gaya halaman web yang diinginkan, dan membangkitkan kesadaran merek dengan memasukkan nama perusahaan, produk, atau layanan yang diiklankan.
Aplikasi Situs Web Berbasis Suara

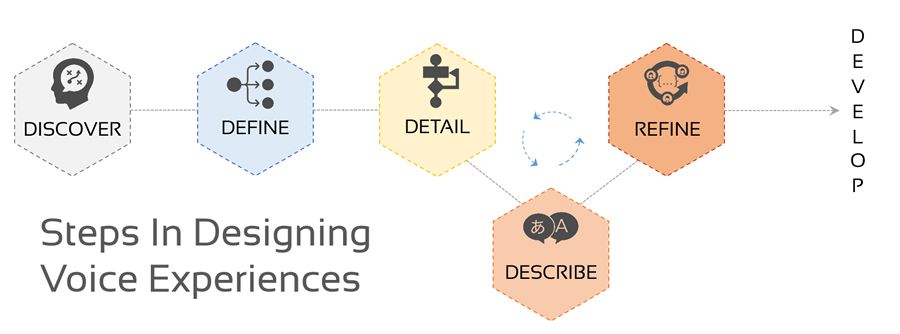
Sumber: SmashingMagazine.com
Siri, Alexa, dan Cortana adalah bintang desain digital yang sedang naik daun. Aplikasi ini telah membuat publik terpikat pada perintah suara dan UX suara.
Antarmuka pengguna suara dapat membuat penjelajahan situs web lebih mudah dan nyaman. Ini juga dapat membuat pengguna merasa lebih dekat dengan situs dan/atau merek, sama seperti banyak orang yang menyukai "berbicara" dengan chatbot seperti Siri dan Alexa.
Menerapkan antarmuka suara tidak harus sulit – Amazon dan Google menawarkan template, kode, dan panduan untuk membantu bahkan non-pengembang membangun aplikasi suara. Manfaatkan tren ini dengan mengembangkan aplikasi atau situs web yang kompatibel dengan suara yang meningkatkan pengalaman pengguna.

Sumber: Facebook.com
Apa Tren Favorit Anda untuk 2018?
Tren desain UX selalu berubah dan berkembang. Solusi baru untuk masalah lama keluar setiap hari, dengan lebih banyak masalah yang muncul dengan cepat. Situs harus abadi namun unik, berselera tinggi tetapi trendi.
Jika ini terdengar seperti gelas yang tinggi untuk diisi, jangan khawatir – menyadari tren desain yang akan datang dapat membantu Anda bersiap untuk menerapkan teknik desain terbaru di masa depan. Menjadi lebih dinamis sebagai pengembang dengan mengikuti prediksi industri di tahun 2018 dan seterusnya.
