Teknik Desain UX Yang Harus Diketahui Setiap Desainer
Diterbitkan: 2019-05-24Memaku desain UX yang sempurna bisa menjadi tugas yang monumental. Basis pengguna yang berbeda memiliki kebutuhan dan tingkat keterampilan yang berbeda. Apa yang berhasil untuk satu mungkin gagal total untuk yang lain. Penting bahwa penelitian yang memadai dilakukan untuk memastikan desain yang Anda buat cocok dengan audiens target Anda.
Dengan begitu banyak teknik desain, mungkin sulit untuk memilih apa yang tepat untuk situasi Anda dan mulai bekerja! Salinan ini akan memandu Anda tentang teknik desain terbaik yang membantu Anda membuat aplikasi yang mudah digunakan.
Pertama, Anda perlu mengumpulkan dan menganalisis semua informasi tentang produk masa depan: harapan pemilik dan pengguna produk, alur pengguna utama, dan arsitektur aplikasi secara keseluruhan. Berikut adalah teknik penelitian yang paling populer.
Wawancara pemangku kepentingan
Pemangku kepentingan adalah pemimpin, bawahan, rekan kerja, atau pelanggan baik di luar maupun di dalam organisasi yang kemungkinan besar akan berinteraksi atau terpengaruh oleh penggunaan produk Anda. Mengadakan percakapan dengan pemangku kepentingan memberi Anda kesempatan untuk mendapatkan gambaran tentang bagaimana kemungkinan pengguna Anda akan menggunakan produk Anda dan dapat membantu menentukan apa yang penting untuk meningkatkan kinerja utama dan untuk fokus pada fitur utama.
Negosiasikan tanggal dan waktu rapat terlebih dahulu dan buat daftar pertanyaan. Misalnya, daftar pertanyaan mungkin sebagai berikut:
a ) Visi proyek:
- Apa yang menentukan kesuksesan produk Anda?
- Beritahu kami visi Anda tentang produk.
b ) Perusahaan:
- Apa sejarah perusahaan?
- Apa tujuan perusahaan?
- Siapa yang Anda anggap sebagai pesaing utama?
c ) Pengguna:
- Bisakah Anda menggambarkan audiens target Anda?
- Apa saja tipe pengguna Anda yang berbeda?
- Apakah Anda tahu konteks penggunaan utama aplikasi?
Wawancara pengguna
Mirip dengan wawancara pemangku kepentingan, wawancara pengguna adalah teknik penelitian yang efektif yang memungkinkan Anda mendapatkan informasi yang berguna dari basis pengguna Anda saat ini. Dengan mendapatkan pemahaman yang lebih menyeluruh tentang pengguna Anda dan bagaimana kemungkinan mereka akan menggunakan produk Anda, serangkaian fitur dapat dipaku dan desain dapat dimulai. Ini membantu Anda mengetahui apa yang perlu diperbaiki dan fitur baru potensial apa yang mungkin perlu ditambahkan nanti.
Untuk aplikasi dalam ceruk bisnis tertentu, wawancara pengguna adalah kesempatan yang baik untuk mendapatkan informasi berguna tentang masalah industri yang dapat Anda selesaikan dengan produk Anda. Anda dapat menanyakan latar belakang profesional, tujuan utama mereka menggunakan aplikasi Anda, dan masalah paling umum yang ingin mereka pecahkan.
Dan seperti wawancara pemangku kepentingan, wawancara pengguna membutuhkan persiapan yang matang. Pertama, pilih orang untuk wawancara dengan bijak. Anda dapat menemukan pengguna melalui jejaring sosial, organisasi komunitas, atau klub sosial.
Setelah Anda menemukan orang, tentukan dengan jelas tujuan wawancara Anda dan siapkan pertanyaan untuk itu. Hindari pertanyaan yang mengarah seperti "Apakah Anda menggunakan Instagram?". Alih-alih tanyakan "Ceritakan tentang pengalaman Anda menggunakan Instagram". Pertanyaan lanjutan mendorong diskusi yang bermanfaat dan dapat mencakup wawasan yang lupa Anda tanyakan.
Buat orang yang diwawancarai merasa nyaman dan tidak mengganggu mereka dengan wawancara yang panjang. Selama wawancara, catat semua jawaban.
Hanya mengandalkan teknik ini dapat menjadi alasan mengapa proyek Anda gagal. Ada beberapa jebakan untuk teknik ini:
- Sayangnya, apa yang dikatakan orang tidak selalu sama dengan apa yang dilakukan pengguna. Ingatan manusia tidak sempurna, sehingga orang yang diwawancarai tidak dapat mengingat semua detail pengalaman mereka menggunakan web atau aplikasi seluler. Ketika mereka tidak dapat mengingat ini, terkadang mereka lebih suka mengarang cerita daripada mengatakan bahwa mereka tidak dapat mengingatnya dalam ingatan mereka. Cerita mereka mungkin terdengar logis tetapi tidak menunjukkan situasi yang sebenarnya.
- Kelompok kecil tidak dapat mewakili seluruh audiens. Dalam kebanyakan kasus, hanya ada dua atau tiga kelompok dengan enam hingga delapan peserta. Pendapat subjungtif dari para peserta tidak dapat mewakili visi seluruh audiens sasaran.
- Pemimpin kelompok mempengaruhi apa yang dikatakan sementara introvert tidak banyak berbagi pendapat mereka. Melakukan penelitian online dapat menjadi cara yang baik untuk menghilangkan dua situasi ini. Bergantung pada penelitian, Anda dapat membentuk kelompok tetapi berbicara dengan setiap peserta satu per satu.
Analisis tugas
Analisis tugas adalah studi tentang langkah-langkah apa yang perlu diambil untuk menyelesaikan operasi atau tugas. Anda akan bisa mendapatkan ide tentang cara kerja produk saat ini dan cara data yang digunakannya mengalir. Hal ini memudahkan setiap orang untuk dapat memprioritaskan bagian produk mana yang perlu dikerjakan terlebih dahulu.
Teknik ini membantu Anda memahami tujuan pengguna yang mereka coba capai di aplikasi Anda, langkah-langkah yang mereka ambil untuk mencapai tujuan tersebut, dan masalah apa yang mereka hadapi saat mengambil langkah-langkah ini.
Ada dua jenis analisis tugas – hierarkis dan kognitif. Algoritma melakukan analisis tugas hierarkis adalah sebagai berikut:
- Tentukan satu tugas yang akan Anda analisis. Pilih persona dan skenario yang akan dianalisis. Tentukan hasil yang diinginkan dari tugas ini dan langkah-langkah yang harus diambil untuk mencapai tujuan.
- Pecah tugas menjadi beberapa sub-tugas. Tapi jangan berlebihan dan membuat terlalu banyak sub-tugas abstrak. Dalam kebanyakan kasus, lima hingga sembilan subtugas sudah cukup.
- Buat diagram dari setiap tindakan yang dilakukan pengguna.
- Setelah Anda membuat diagram, tulis cerita terperinci tentang bagaimana pengguna menyelesaikan subtugas ini.
- Setelah pekerjaan Anda selesai, tinjau analisis Anda. Berikan pada tinjauan ke spesialis lain yang tidak terlibat dalam analisis tetapi mengetahui detail tugas.
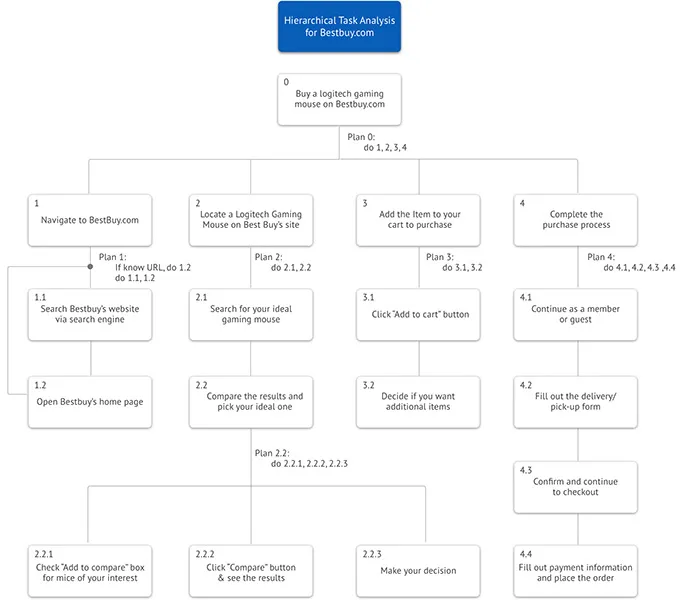
Misalnya, berikut adalah contoh analisis tugas untuk membeli mouse gaming di Bestbuy.com.

Analisis tugas kognitif melibatkan mengambil langkah yang sama. Tetapi selain itu, Anda harus menganalisis bagaimana tugas ini akan diselesaikan oleh seorang pemula dan ahli.
Use-case atau diagram perilaku
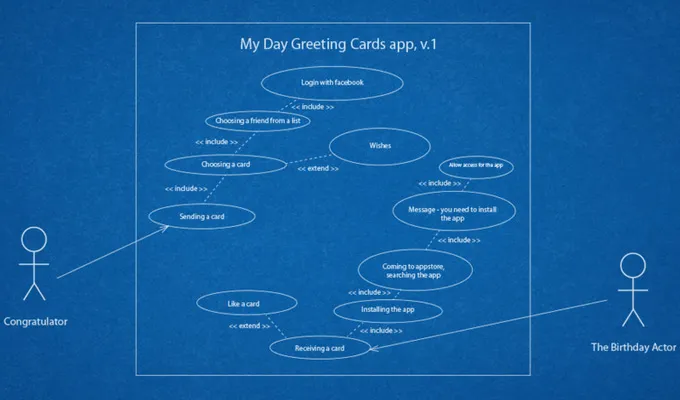
Ini adalah representasi visual dari perilaku pengguna. Ini menunjukkan tindakan apa yang dapat diambil oleh berbagai jenis pengguna. Misalnya, Anda harus membuat aplikasi Kartu Ucapan. Di aplikasi, Anda memiliki dua jenis pengguna – Congratulator dan Birthday Person. Congratulator masuk melalui Facebook dan memilih Orang yang Berulang Tahun dari daftar teman Facebook mereka. Setelah itu, mereka memilih kartu dari daftar, menulis keinginan dan mengirim ke Orang yang Berulang Tahun.

Setelah Orang yang Berulang Tahun menerima kartu hadiah, mereka dapat melihatnya, menyukainya, atau menanggapinya di aplikasi. Jika Orang yang Berulang Tahun belum menginstal aplikasi, mereka datang ke toko aplikasi dan menginstal aplikasi. Diagram perilaku akan terlihat seperti ini:

Cerita pengguna atau spesifikasi perilaku
Ini adalah deskripsi tertulis dari setiap interaksi dengan aplikasi Anda. Semua cerita pengguna dimulai dengan "Sebagai pengguna, saya ingin ...", lalu Anda menulis deskripsi tentang kemungkinan tindakan yang dapat dilakukan pengguna. Misalnya, “Sebagai pengguna, saya ingin melihat riwayat pesanan saya, sehingga saya mengunjungi tab Pesanan saya dan klik tombol Riwayat Pesanan .
Setelah membuat cerita pengguna, Anda dapat mulai merencanakan sprint dan menetapkan prioritas untuk setiap kasus pengguna. Dimungkinkan juga untuk menentukan waktu yang diperlukan untuk mengimplementasikan fitur yang dijelaskan dalam cerita pengguna. Selain itu, Anda dapat mulai mengerjakan alur pengguna.
Aliran pengguna
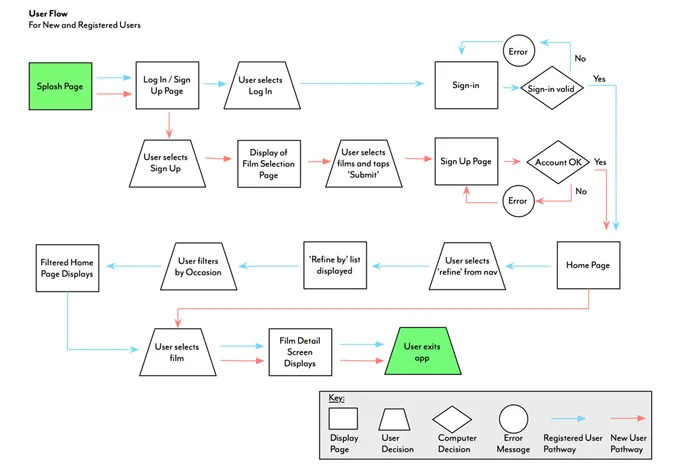
Ini adalah diagram yang menunjukkan urutan umum langkah-langkah yang diambil pengguna dalam aplikasi. Teknik ini membantu desainer UX untuk mengidentifikasi langkah-langkah apa yang dapat dirancang ulang atau ditingkatkan. Berikut adalah contoh diagram alir pengguna.

Seperti yang Anda lihat, setiap bentuk memiliki definisi tertentu. Panah merah mendefinisikan jalur pengguna baru, sedangkan panah biru mendefinisikan jalur pengguna terdaftar. Bulat berarti kesalahan dan trapeze – keputusan pengguna. Dengan cara yang sama, Anda harus memberikan definisi untuk setiap bentuk sebelum membuat alur pengguna.
Peta konsep
Sementara alur pengguna dibuat untuk menentukan fungsi pada setiap halaman dalam aplikasi, peta pikiran memungkinkan desainer untuk melihat keseluruhan arsitektur produk. Ini adalah representasi grafis dari semua bagian aplikasi dan keterkaitannya.
Membuat peta pikiran tidak akan memakan banyak waktu, dan itulah salah satu keuntungan utama dari teknik ini. Anda dapat dengan mudah menemukan alat online untuk membuat peta pikiran. Dengan bantuan teknik ini, Anda tidak akan membuang waktu untuk memperkenalkan dan mendiskusikan fitur aplikasi.
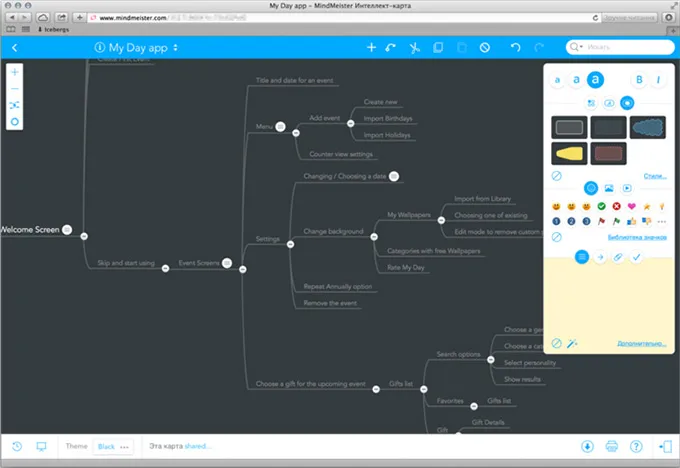
Misalnya, inilah peta pikiran dari aplikasi hitung mundur bernama My Day yang dapat Anda temukan di toko aplikasi Apple.

Gambar rangka
Setelah Anda mengumpulkan semua informasi dan membangun arsitektur aplikasi Anda, saatnya untuk mendesainnya! Disarankan untuk memulai dengan gambar rangka, tata letak web atau aplikasi seluler yang menunjukkan bagaimana elemen akan ditempatkan pada halaman tertentu.
Wireframing membantu Anda melibatkan klien dengan proses desain dan membuat perubahan lebih efektif. Oleh karena itu, teknik ini dapat menghemat waktu Anda – jauh lebih mudah untuk membuat perubahan pada gambar rangka daripada mengubah sesuatu saat desain selesai. Jika Anda memiliki copywriter yang mendesain konten untuk aplikasi Anda, mereka dapat mengukur panjang konten di setiap halaman.
Di sisi lain, ini adalah langkah lain dalam pengembangan aplikasi yang juga membutuhkan waktu dan upaya. Juga, wireframes dapat dianggap sebagai batasan untuk desainer. Mereka harus mematuhi kerangka ini, jadi tinggalkan kreativitas.
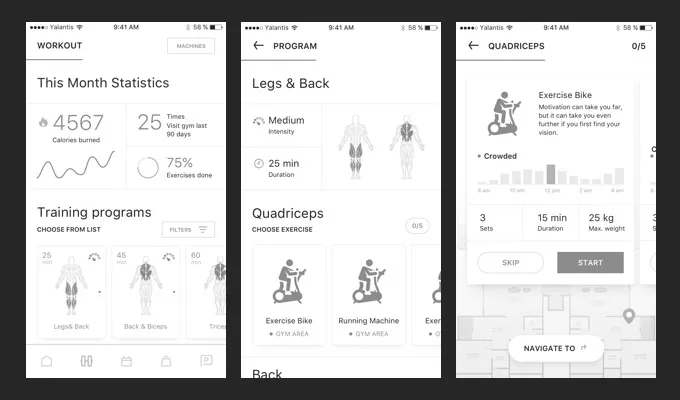
Anda dapat menggambar gambar rangka di atas kertas atau menggunakan alat khusus untuk itu. Di bawah ini, Anda dapat melihat contoh gambar rangka yang dibuat untuk platform pusat kebugaran.

Prototipe
Prototipe adalah simulasi fitur dan navigasi web atau aplikasi seluler yang memungkinkan Anda berinteraksi dengan aplikasi Anda sebelum desain aplikasi diteruskan ke pembuat kode. Dengan bantuan layanan pembuatan prototipe seperti invisionapp.com atau mockup.io, Anda dapat mengunggah gambar rangka atau maket dan mendapatkan aplikasi dengan tombol yang dapat diklik.
Pengujian kegunaan
Langkah selanjutnya yang tidak boleh Anda abaikan adalah menguji aplikasi Anda. Pengujian kegunaan adalah di mana Anda melihat pengguna saat mereka berinteraksi dengan produk Anda untuk menunjukkan kesalahan atau potensi area peningkatan dalam produk Anda. Pengujian kegunaan dapat digeneralisasi ke seluruh produk atau dapat diasah hanya pada 1 tugas atau proses produk Anda tergantung pada kebutuhan Anda. Anda dapat membaca artikel terpisah tentang pengujian kegunaan situs web.
Pengujian A/B
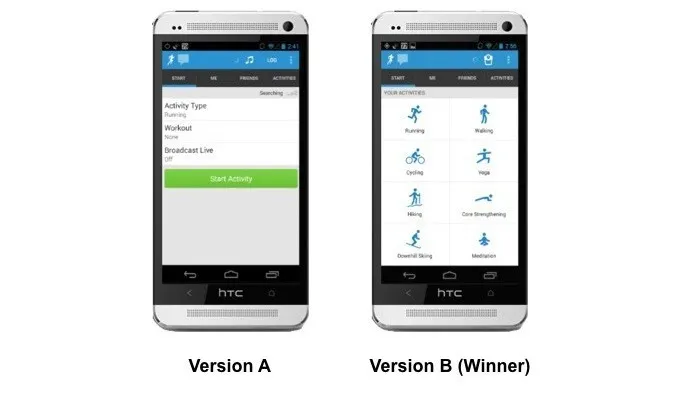
Pengujian A/B adalah teknik di mana berbagai versi produk ditawarkan kepada pengguna untuk membandingkan penerimaan dan kemudahan penggunaan antara 2 platform. Ini membantu Anda menguji tweak desain kecil dan fitur untuk melihat apakah mereka bekerja seperti yang dirancang. Misalnya, ada pengujian A/B yang dilakukan untuk aplikasi Runkeeper.

Pelacakan gerakan mata
Memanfaatkan pelacakan gerakan mata, Anda bisa merasakan bagaimana tata letak UX Anda mengalir dan bagaimana pengguna Anda menavigasi antarmuka. Teknik ini membantu Anda mengoptimalkan tampilan dan nuansa antarmuka pengguna dan dapat membantu Anda mempersempit dan memprioritaskan fitur dan konten yang perlu ditingkatkan atau bahkan dihapus.
Kesimpulan
Datang dengan desain atau tata letak baru untuk suatu produk mungkin terkadang menakutkan, tetapi dengan memanfaatkan beberapa teknik yang diuraikan di atas, itu bisa menjadi lebih mudah! Cobalah beberapa di antaranya di lain waktu dan Anda mungkin akan menemukan proses desain dan pengembangan bergerak dengan kecepatan yang jauh lebih baik dan pengguna Anda kemungkinan akan mendapatkan produk yang jauh lebih baik sebagai hasilnya!
