UX Dalam Formulir Kontak: Hal-Hal Penting Untuk Mengubah Prospek Menjadi Konversi
Diterbitkan: 2022-03-10Apakah Anda suka mengisi formulir? Saya pikir tidak. Bukan itu yang kami inginkan dari sebuah layanan. Yang diinginkan pengguna hanyalah membeli tiket, memesan kamar hotel, melakukan pembelian, dan sebagainya. Mengisi formulir adalah kejahatan yang harus mereka tangani. Apakah ini menggambarkan Anda? Lantas, apa sebenarnya yang mempengaruhi sikap seseorang dalam mengirimkan formulir?
- Ini mungkin memakan waktu.
- Formulir yang rumit seringkali sulit dipahami (atau Anda tidak ingin mengisinya).
- Formulir mungkin meminta informasi pribadi yang tidak ingin Anda bagikan: detail kartu kredit, nomor ponsel, alamat rumah, dll.
Bidang formulir sebenarnya adalah alat yang paling penting untuk interaksi layanan pengguna, apa pun formulirnya — apakah berlangganan buletin atau formulir langkah demi langkah untuk mengumpulkan data.
Pada artikel ini, kita akan melihat pertanyaan paling umum dari trainee desain di perusahaan kita. Di bawah ini adalah FAQ dan jawaban tentang cara membuat formulir situs web ramah pengguna, serta tips untuk mencegah interaksi pengguna yang rendah.
Apakah Boleh Menempatkan Formulir Dalam Dua Kolom?
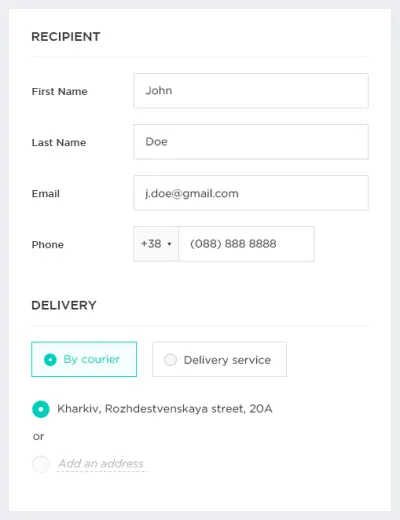
Studi pelacakan mata telah menunjukkan bahwa bentuk kolom tunggal lebih baik daripada bentuk multi-kolom. Kenapa begitu? Cara kita menggulir situs web ke bawah mirip dengan cara kita mengisi formulir: dari atas ke bawah, tetap fokus pada konten. Formulir dengan kolom paralel dapat dengan mudah menyesatkan pengguna dan mengalihkan perhatian mereka. Untuk menjaga pengguna tetap dalam alur dan tidak mengganggu orientasi vertikal, tempatkan bidang satu di bawah yang lain dalam satu kolom. Tentu, setiap aturan memiliki pengecualiannya. Adapun yang di bawah ini, bidang yang pendek atau bersebelahan secara logis (nomor ponsel, kota, negara bagian dan kode area) dapat ditempatkan dalam satu baris.

Jika formulir memiliki struktur yang cukup rumit (seperti tahap checkout di toko online atau tahap pendaftaran di platform peminjaman uang), dapat secara visual dibagi ke dalam kelompok semantik, dengan tambahan ruang atau judul di antara mereka. Ini akan memberi pengguna perasaan membuat kemajuan melalui formulir tanpa merasa kewalahan.

Dimana Label Harus Ditempatkan?
Label memberi tahu pengguna informasi apa yang termasuk dalam bidang formulir tertentu, dan mereka biasanya diposisikan di luar bidang formulir. Baru-baru ini, hanya ada dua varian untuk penempatan label: di atas bidang dan di kiri kanan. Beberapa waktu lalu, sebuah alternatif muncul: Desainer mulai menganimasikan formulir dan menyembunyikan label di tempat penampung. Ada banyak perselisihan tentang apa cara terbaik untuk menunjukkan label, tetapi masih belum ada jawaban pasti. Satu hal yang jelas: Penempatan label tergantung pada situasinya. Mari kita perhatikan baik-baik setiap opsi.
Menempatkan Label Di Atas Bidang
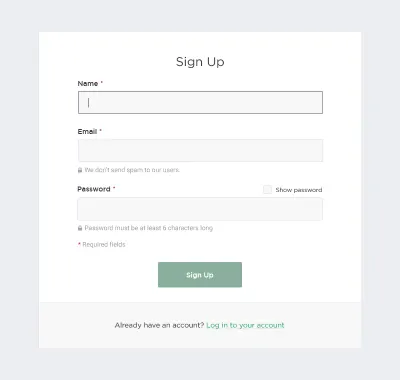
Ini adalah penempatan label yang paling umum dan, sebagaimana divalidasi oleh penelitian UX Google, untuk alasan yang baik. Ini beradaptasi lebih baik dengan ukuran ponsel cerdas, yang penting untuk markup responsif.

Membenarkan Label Kiri
Ini mungkin pilihan terbaik jika Anda perlu menampilkan bidang entri data yang lebih besar. Label kiri-kanan mendapatkan lebih banyak perhatian dan tidak akan berbaur dengan bidang lain. Selain itu, formulir kontak akan memakan lebih sedikit ruang secara vertikal. Namun perlu diingat bahwa pendekatan seperti itu hanya berfungsi dengan baik untuk tampilan desktop; untuk seluler, ukuran adalah masalah (layar terlalu sempit untuk label dan bidang yang ditempatkan di kiri). Itu dapat menyebabkan masalah bagi pengguna, yang mungkin tidak dapat melihat data input secara penuh atau kesalahan pengetikan spot sebelum mengirimkan formulir. Untuk mencegah formulir yang salah dikirimkan, Anda harus membuat prototipe tambahan untuk membuat situs web ramah ponsel cerdas.

Menempatkan Label Di Dalam Bidang (Label Rata Atas Dalam Bidang)
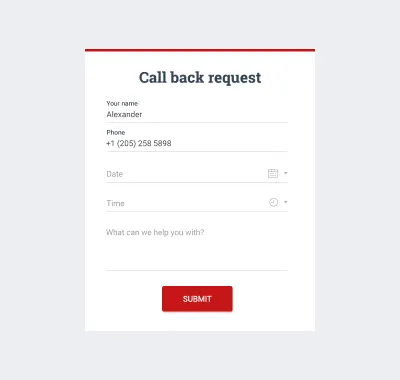
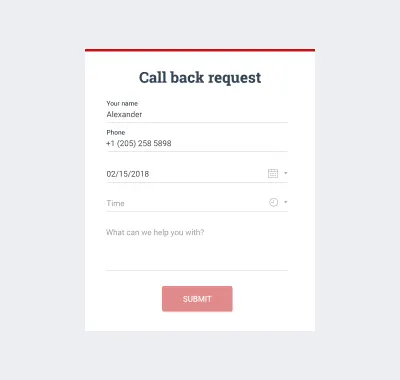
Label interaktif yang ditempatkan di dalam bidang menjadi lebih populer di kalangan desainer UX karena kemampuan pemindaiannya sebelum diisi. Animasinya bisa berbeda, tetapi prosesnya sama: Setelah mengeklik bidang dengan placeholder label, label tidak hilang , tetapi bergerak ke atas bidang, memberikan ruang bagi pengguna untuk memasukkan data.
Keuntungan dari pendekatan ini jelas: Menghemat ruang, dan animasi dapat dimengerti oleh pengguna. Tetapi animasi dalam bentuk tidak selalu merupakan solusi terbaik. Itu tergantung pada konteks formulir. Jika Anda mengerjakan formulir dengan sangat sedikit bidang (login atau kotak buletin), maka label dengan rata atas tidak begitu diperlukan karena tidak banyak informasi yang perlu diingat pengguna. Ini bekerja lebih baik pada formulir kompleks dengan banyak bagian. Terlepas dari kelebihan metode ini, pikirkan juga bagaimana pilihan dropdown akan terlihat dan sesuai dengan animasi.

Namun demikian, placeholder label interaktif menang satu mil dari yang statis. Ketika bidang diklik, label bergerak ke atas, tetap terlihat, sedangkan yang statis menghilang begitu saja.
Bisakah Kita Menggunakan Teks Placeholder Alih-alih Label?
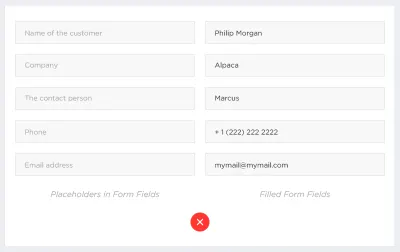
Ada banyak cara untuk memberikan petunjuk; salah satunya adalah implementasi umum instruksi di bidang formulir. Sayangnya, pengujian pengguna terus-menerus menunjukkan bahwa placeholder di bidang formulir sering kali lebih merusak kegunaan daripada membantu. Mereka dapat mempersulit proses pengisian formulir secara serius, terutama jika formulir terdiri dari lebih dari selusin bidang. Teks placeholder yang hilang membuat memori jangka pendek pengguna tegang. Ini mempersulit orang untuk mengingat informasi apa yang termasuk dalam suatu bidang, dan untuk memeriksa dan memperbaiki kesalahan. Ini juga memberi beban tambahan pada pengguna dengan gangguan visual dan kognitif.
Seperti yang telah kita lihat, kesulitannya adalah menjaga teks placeholder agar tidak terlihat saat pengguna mengklik bidang untuk mengisinya. Tanpa label, pengguna tidak dapat memeriksa pekerjaannya sebelum mengirimkan formulir. Mereka dapat dengan mudah melupakan data apa yang harus mereka isi di bidang saat ini dan apakah yang sebelumnya bebas kesalahan — selalu ada risiko besar informasi palsu. Pengguna harus mengungkapkan teks placeholder dengan menghapus teks di setiap bidang satu per satu, untuk memverifikasi bahwa input mereka memenuhi deskripsi. Sebenarnya, banyak yang bahkan tidak menyadari potensi kesalahan, dan mereka tidak akan berusaha untuk memeriksa ulang.
Selain itu, pendekatan seperti itu tidak akan nyaman bagi pengguna yang berpindah antar bidang dengan menekan tombol Tab, karena mereka tidak akan terbiasa mengurai data di bidang berikutnya sebelum beralih ke bidang tersebut. Teks placeholder yang hilang saat kursor ditempatkan di bidang formulir mengganggu pengguna yang menavigasi dengan keyboard.

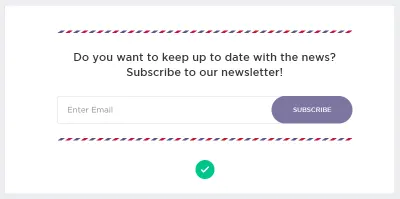
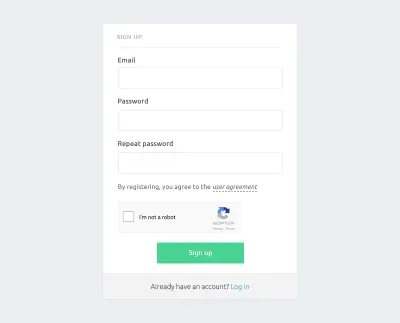
Terlepas dari kekurangannya, ada kasus di mana penggunaan label sebagai pengganti cukup tepat. Misalnya, untuk berlangganan buletin, kami hanya dapat mengisi satu bidang, "Email."

Bagaimana Cara Mengurangi Beban Kognitif Formulir?
Menonton Spasi
Label dan bidangnya harus dikelompokkan secara visual, agar tidak membingungkan pengguna dan agar mereka dapat memahami label mana yang termasuk dalam bidang mana. Juga, hindari padding longgar, di mana label ditempatkan dengan jarak yang sama antara dua bidang.

Fokus Otomatis Bidang Masukan Pertama
Pemfokusan otomatis memandu pengguna ke titik awal formulir. Kami merekomendasikan untuk menekankan bidang pertama dengan warna batas aksen, warna latar belakang atau keduanya. Dengan memanggil pengguna untuk mengisinya, Anda akan mempercepat pendaftaran atau pembelian.


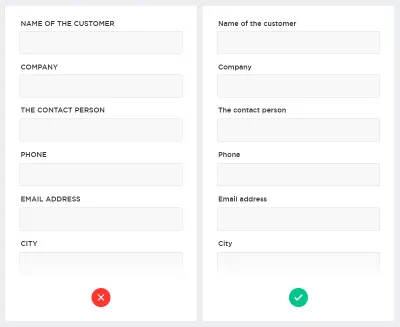
Jangan Pernah Menggunakan Caps
Label ditulis dengan huruf besar , terutama dalam bentuk yang mencakup tiga hingga empat bidang. Huruf kapital semua sulit dibaca. Juga, mereka memberikan penampilan berteriak.

Apakah Tombol Dianggap Bagian Dari UX Formulir?
Tombol dimaksudkan untuk mengarahkan pengguna untuk mengambil tindakan. Itu sebabnya desain tombol harus selalu tentang pengenalan dan kejelasan. Pikirkan situs web atau aplikasi Anda sebagai bagian dari percakapan yang dimulai oleh pengguna yang sibuk. Tombol memainkan peran penting dalam percakapan ini.
Tombol Harus Menjelaskan Tindakan Yang Akan Dilakukan
Kotak dialog yang baik bukan hanya tentang menanyakan tindakan apa yang ingin mereka lakukan kepada pengguna. Ini juga tentang membuat setiap opsi sejelas mungkin. Itulah mengapa sangat penting untuk memiliki label yang berbeda untuk setiap opsi, yang berfungsi sebagai bantuan "tepat pada waktunya", sehingga pengguna lebih percaya diri dalam memilih tindakan yang benar.
Beri nama tombol untuk menjelaskan fungsinya, daripada menggunakan label umum (seperti "OK"). BettingExpert menerima pendaftaran 31,54% lebih banyak dengan mengubah kata kerja sederhana menjadi frasa ajakan bertindak. Gunakan kata kerja bila memungkinkan, alih-alih "Ya" atau "OK", karena tombol Anda akan masuk akal di luar konteks dengan teks atau judul penjelasan. Ingatlah bahwa CTA Anda harus mencerminkan maksud pengguna. Misalnya, jika itu pendaftaran, maka jelas memanggil tombol "Daftar."

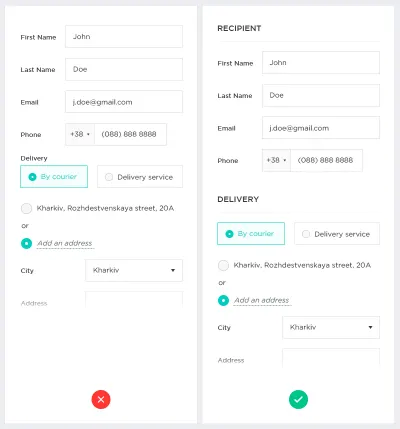
Pisahkan Tindakan Utama Dari Tindakan Sekunder
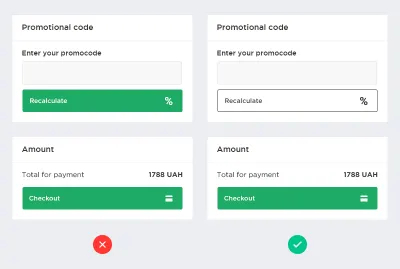
Tindakan utama yang terkait dengan bentuk perlu membawa bobot visual yang lebih kuat. Tindakan sekunder harus memiliki bobot visual terlemah, untuk meminimalkan risiko kesalahan dan mengarahkan orang ke hasil yang sukses. Tombol tindakan dasar harus ditandai dengan kuat, sementara itu cukup untuk menekan tombol tindakan sekunder.
Gunakan tombol primer dan sekunder dengan benar. Jika Anda memiliki dua tombol , tombol primer dan sekunder, bedakan secara visual untuk mengurangi kesalahan. Mengingat lebih penting, tombol utama akan terlihat lebih mencolok.

Tekankan Tombol
Jangan membuat tombol aktif sampai semua bidang formulir diisi. Ini bisa menjadi solusi yang bagus untuk membantu pengguna memeriksa data mereka secara visual sebelum mengirim.

Apakah Mungkin Untuk Mempermudah Proses Pengisian Formulir?
Tambahkan IsiOtomatis
Mengotomatiskan input pengguna mencegah kesalahan dengan mengurangi bidang yang harus mereka isi. Juga, menurut penelitian Google, pengisian otomatis membantu orang mengisi formulir 30% lebih cepat. Jika pengguna sudah terdaftar dengan layanan Anda, isi otomatis data dari akun mereka di bidang yang relevan pada tahap checkout. Juga, pertimbangkan bahwa Anda dapat mengisi otomatis bidang teks kota dan wilayah berdasarkan kode area atau data geolokasi. Jangan lupa untuk membiarkan bidang ini tersedia untuk diedit untuk memberikan kontrol kepada pengguna.

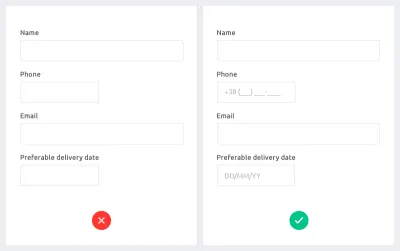
Jangan Lupa Tentang Masukan Bertopeng
Ini adalah plugin yang secara otomatis memformat bidang. Solusi seperti itu sangat sesuai dengan tanggal, waktu, nomor ponsel, dan lainnya. Plugin ini membuat pengisian formulir menjadi lebih mudah. Pengguna tidak akan mengajukan lebih banyak pertanyaan karena semuanya jelas bagi mereka.

Jadilah Inventif
Gunakan panjang bidang sebagai petunjuk untuk jawabannya. Ini masuk akal untuk bidang yang memiliki jumlah karakter terbatas, seperti bidang nomor ponsel, alamat rumah, dan kode area.

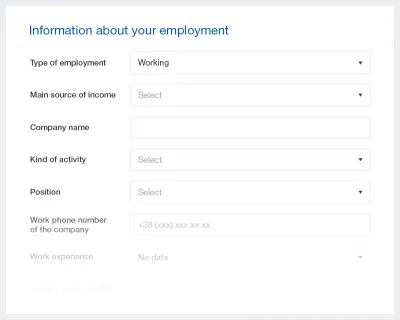
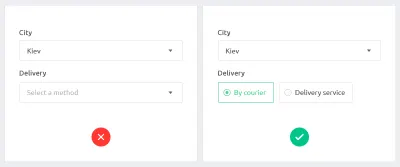
Hindari Pilihan Dropdown Dengan Hanya Dua Atau Tiga Pilihan
Alih-alih dropdown, gunakan tombol radio untuk menyampaikan pesan Anda dengan cepat dan tidak memperlambat pengguna. Semuanya harus jelas tanpa klik ekstra.

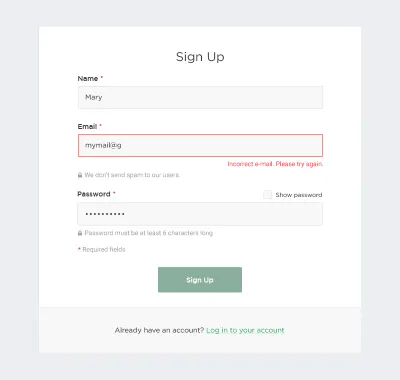
Validasi Formulir
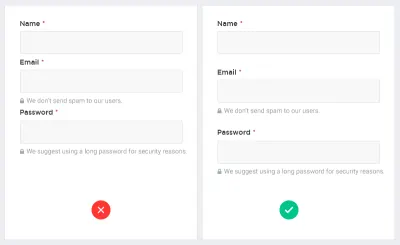
Validasi formulir sangat penting. Bedakan bidang tempat kesalahan ditemukan dan jelaskan mengapa bidang tidak divalidasi.

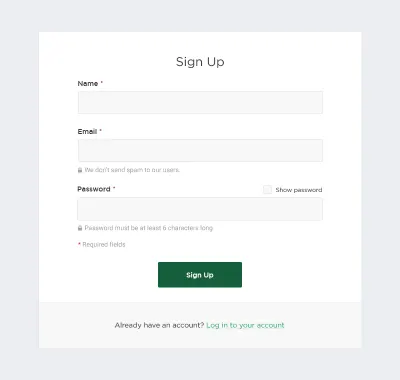
Juga, jelaskan semua persyaratan untuk data dan formatnya. Jika kata sandi pengguna harus menyertakan enam simbol, sebutkan ini. Jangan membuat pengguna menebak. Jadikan prosesnya praktis dan mudah dipahami.
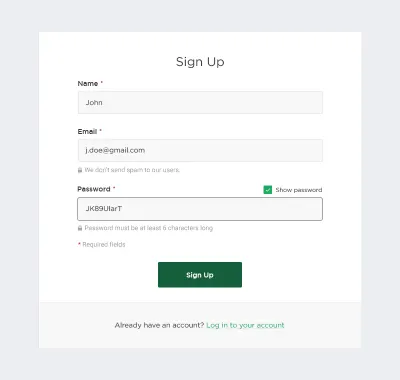
Tambahkan Kenyamanan Untuk Mencegah Kesalahan Umum Di Bidang Kata Sandi
Ini bisa berupa pratinjau kata sandi atau kesempatan lain bagi pengguna untuk memeriksa data mereka sebelum mengirim. Juga, jika layanan Anda memiliki beberapa persyaratan khusus untuk kata sandi, beri tahu pengguna tentang mereka sebelum mereka mengisi kolom.

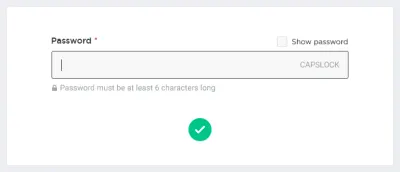
Omong-omong, saat mengisi bidang kata sandi, cukup sering, pengguna akan menghadapi masalah yang diketahui — misalnya, caps lock aktif — dan telah melupakannya. Kami menyarankan Anda memberi tahu pengguna tentang tombol caps lock yang ditekan untuk mencegah formulir yang ditinggalkan serta asosiasi negatif dengan situs web.

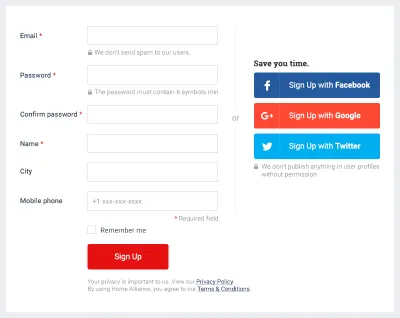
Biarkan Pengguna Mengotorisasi Melalui Media Sosial
Login sosial bisa menjadi alat yang sangat kuat; ini menghemat banyak waktu bagi pengguna. Jika Anda menawarkan pendaftaran cepat menggunakan media sosial, jangan lupa untuk meyakinkan orang-orang tentang keamanan data media sosial mereka dan jelaskan dengan tepat informasi apa yang Anda butuhkan. Juga, beri tahu pengguna bahwa Anda tidak akan menggunakan data mereka tanpa izin. Hanya untuk memperkuat rasa aman mereka, Anda dapat menambahkan ikon kunci. Tetap di sisi pengguna, dan jaga keamanan mereka.

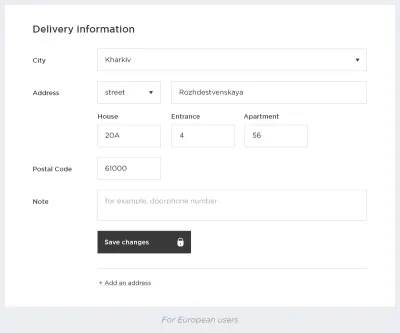
Apakah Lokasi Pengguna Mempengaruhi UX Formulir?
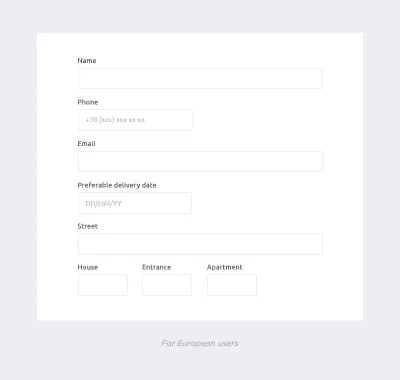
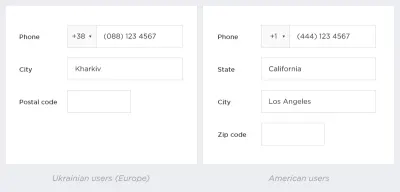
Ya, ingat perbedaan lokal. Jika layanan dirancang untuk dua dan lebih pasar lokal (seperti AS, Eropa, dan Asia), pekalah terhadap berbagai perbedaan di antara mereka. Tidak mengherankan bahwa nama bidang, petunjuk, input, dan lainnya akan bervariasi berdasarkan wilayah.
Berikut beberapa hal yang perlu diperhatikan:
- Setiap negara memiliki format angkanya sendiri, itulah sebabnya masker input juga harus bervariasi.
- AS mengatakan kode ZIP, sedangkan di Eropa, itu adalah kode pos.
- Bidang "negara bagian" hanya diperlukan di AS.

Kesimpulan
Seperti yang bisa kita lihat, mendesain formulir pendaftaran yang baik itu rumit. Desain UX memang penting. Untuk meningkatkan UX, perancang perlu menempatkan diri mereka pada posisi pengguna. Jangan ambil risiko pengguna kecewa atau membuang waktu berharga mencoba mencari tahu cara kerja formulir Anda. Buat formulir Anda jelas dari awal, dengan label yang terlihat ditempatkan di luar bidang formulir kosong. Formulir adalah bagian penting dari banyak sasaran konversi, jadi pastikan pengguna Anda dapat melewatinya dengan cepat dan akurat.
