Cara Menjalankan Audit UX Untuk Platform EdTech Utama (Studi Kasus)
Diterbitkan: 2022-03-10Dunia bisnis saat ini terobsesi dengan desain pengalaman pengguna (UX). Dan untuk alasan yang bagus: Setiap dolar yang diinvestasikan di UX menghasilkan $100 sebagai imbalannya. Jadi, memiliki waktu luang di karantina, saya memutuskan untuk memeriksa apakah salah satu industri yang paling berkembang saat ini, teknologi pendidikan (EdTech), menggunakan potensi UX ini.
Rencana saya adalah memilih satu platform EdTech, mengaudit UX-nya, dan, jika perlu, mendesain ulangnya. Saya pertama kali melihat beberapa platform EdTech utama (seperti edX, Khan Academy, dan Udemy), membaca umpan balik pengguna tentang mereka, dan kemudian mempersempit cakupan saya ke edX. Mengapa saya memilih edX? Hanya karena:
- itu nirlaba,
- memiliki lebih dari 20 juta pengguna,
- UX-nya memiliki banyak ulasan negatif.

Bahkan dari pemeriksaan UX cepat saya, saya mendapat gambaran umum tentang prinsip-prinsip UX dan solusi UI yang diikuti oleh platform EdTech global saat ini (dalam kasus saya, edX).
Secara keseluruhan, konsep audit dan desain ulang UX ini akan sangat bermanfaat bagi desainer UX, pemilik bisnis, dan orang-orang pemasaran karena ini menyajikan cara untuk mengaudit dan memperbaiki masalah kegunaan produk yang paling jelas. Jadi, selamat datang di audit edX saya.
Struktur Audit
- Bagian 1: Audit untuk kebutuhan pengguna
- Bagian 2: Audit untuk 10 heuristik kegunaan
Audit ini terdiri dari dua bagian. Pertama, saya menyurvei pengguna edX, mempelajari kebutuhan mereka, dan memeriksa apakah platform memenuhi mereka. Pada tahap kedua, saya menimbang situs web edX dengan 10 heuristik kegunaan yang diidentifikasi oleh Jacob Nielsen. Heuristik ini adalah pedoman UX yang dikenal baik — kitab suci, jika Anda mau, untuk desainer UX mana pun.
Idealnya, audit UX lengkap akan memakan waktu berminggu-minggu. Saya memiliki cakupan tetap, jadi saya memeriksa halaman beranda platform, profil pengguna, dan halaman pencarian . Ini adalah halaman yang paling penting bagi pengguna. Hanya menganalisis beberapa halaman ini memberi saya lebih dari cukup wawasan untuk konsep desain ulang saya.
Bagian 1: Audit untuk Kebutuhan Pengguna
UX yang baik diterjemahkan menjadi pengguna yang puas.
Di situlah saya mulai: mengidentifikasi kebutuhan pengguna. Pertama, saya menganalisis data statistik tentang platform. Untuk ini, Anda dapat menggunakan alat terkenal seperti Semrush dan SimilarWeb dan ulasan dari Trustpilot, Google Play, dan App Store Apple.
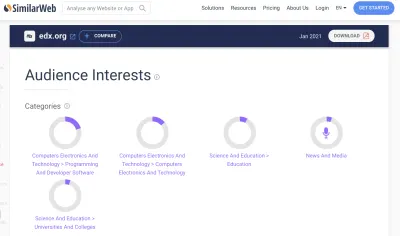
Ambil SimilarWeb. Alat ini menganalisis peringkat edX, sumber lalu lintas, iklan, dan minat audiens. "Elektronik Komputer" dan "Teknologi" tampaknya menjadi kategori kursus paling populer di kalangan siswa edX.

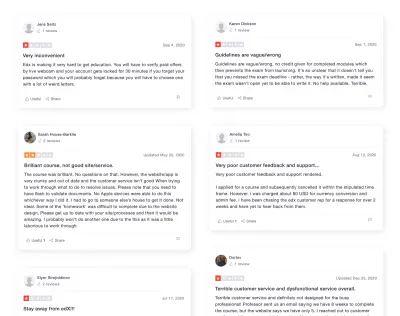
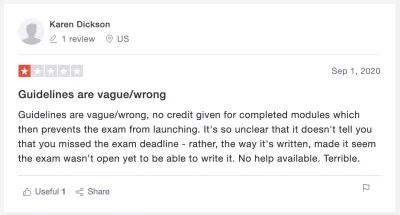
Untuk umpan balik pengguna tentang edX, saya pergi ke Trustpilot (Google Play dan App Store hanya relevan untuk menganalisis aplikasi seluler). Saya menemukan bahwa sebagian besar pengguna memuji kursus edX karena kontennya yang bermanfaat, tetapi mengeluh tentang UX platform — paling sering tentang proses verifikasi yang sulit dan memakan waktu serta dukungan pelanggan yang buruk.

Selesai dengan pemeriksaan analitis, saya beralih ke wawancara pengguna. Saya pergi ke komunitas desain di Facebook dan LinkedIn, mencari siswa kursus online, meminta mereka untuk menjawab beberapa pertanyaan singkat saya. Kepada semua orang yang menanggapi, saya mengirimkan Formulir Google sederhana untuk menangkap kebutuhan dasar mereka dan apa yang paling mereka hargai saat memilih platform pendidikan.
Setelah menerima jawaban, saya membuat dua profil pengguna untuk edX: pengguna potensial dan pengguna lama. Berikut ilustrasi singkat dari kedua jenis ini:

Saya mengidentifikasi dua jenis pengguna ini berdasarkan survei saya. Menurut temuan saya, ada dua skenario umum tentang bagaimana pengguna memilih kursus pendidikan.
Pelajar 1 terutama berfokus pada memilih di antara platform pendidikan yang berbeda. Tipe pengguna ini tidak memerlukan kursus khusus. Mereka mengunjungi berbagai situs web, mencari kursus yang menarik perhatian mereka.
Pembelajar jenis kedua tahu persis kursus apa yang ingin mereka ambil. Misalkan mereka telah memilih edX, mereka akan membutuhkan fungsi pencarian yang efektif untuk membantu mereka menemukan kursus yang mereka butuhkan, dan mereka akan membutuhkan halaman profil yang nyaman untuk melacak kemajuan mereka.
Berdasarkan profil pengguna edX, kebutuhan mereka, dan data statistik yang saya kumpulkan, saya telah menguraikan lima masalah paling umum yang mungkin dihadapi pelanggan platform.
Masalah 1: “Dapatkah Saya Mempercayai Situs Web Ini?”
Banyak faktor yang menentukan kredibilitas dan kepercayaan situs web: logo, ulasan, umpan balik, harga yang ditampilkan, dll. Nielsen Norman Group membahas teorinya. Mari kita fokus pada latihan.
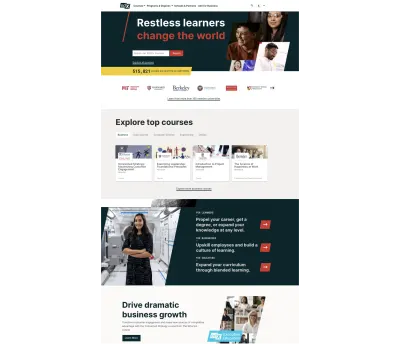
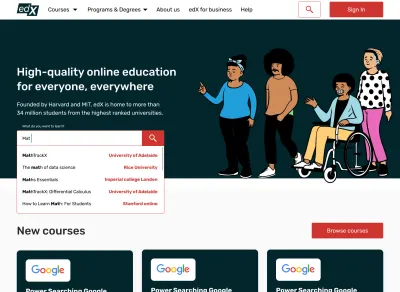
Jadi, apa yang kita miliki di sini? Halaman beranda edX saat ini menampilkan logo mitra universitasnya, yang terlihat pada pandangan pertama dan menambah kredibilitas platform.
Pada saat yang sama, halaman beranda tidak menyoroti manfaat platform atau umpan balik pengguna. Hal ini sering menjadi faktor penentu bagi pengguna dalam memilih platform.

Pendekatan lain
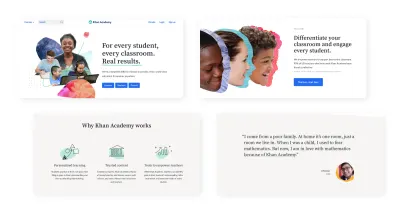
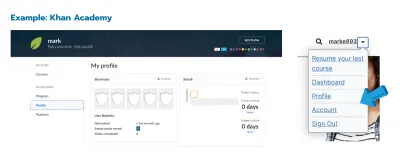
Ada baiknya belajar dari pesaing. Platform EdTech lainnya, Khan Academy, menunjukkan pendekatan yang sangat berbeda untuk desain situs web. Halaman berandanya memperkenalkan platform, berbicara tentang manfaatnya, dan menunjukkan umpan balik pengguna:

Masalah 2: “Apakah Saya Memiliki Semua Informasi yang Saya Perlukan untuk Memilih Kursus?
Sering kali, pengguna hanya ingin memindai daftar kursus dengan cepat dan kemudian memilih yang terbaik berdasarkan deskripsi.
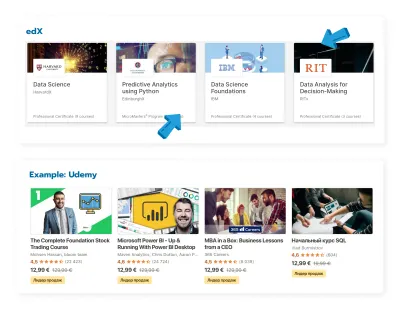
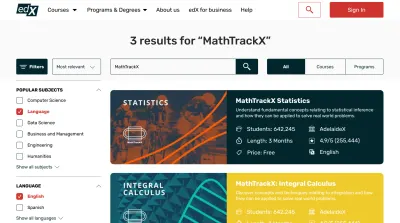
Kartu kursus edX menampilkan nama kursus, institusi, dan tingkat sertifikat. Namun, mereka juga dapat memberikan hal-hal penting seperti harga, peringkat kursus, berapa banyak siswa yang terdaftar, tanggal mulai, dll.
Deskripsi elemen yang tepat adalah bagian penting dari UX, seperti yang disebutkan dalam heuristik keenam Jacob Nielsen. Heuristik menyatakan bahwa semua informasi yang berharga bagi pengguna harus selalu tersedia.
Pendekatan lain
Melihat platform EdTech lain, kartu kursus Udemy menampilkan nama kursus, instruktur, peringkat, jumlah ulasan, dan harga.

Masalah 3: “Dapatkah Saya Mendaftar dengan Mudah?”
Menurut sebuah studi oleh Mirjam Seckler, waktu penyelesaian berkurang secara signifikan jika formulir pendaftaran mengikuti pedoman kegunaan dasar. Pengguna hampir dua kali lebih mungkin untuk mendaftar dalam percobaan pertama mereka jika tidak ada kesalahan.
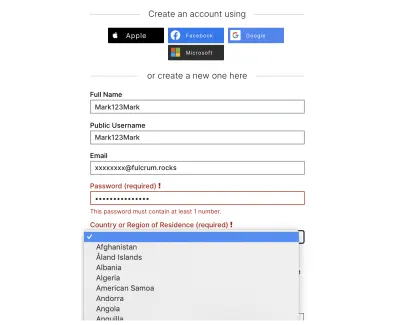
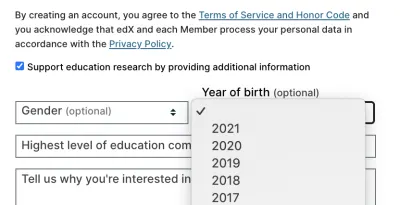
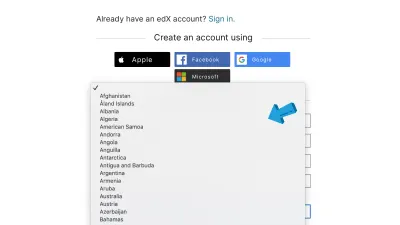
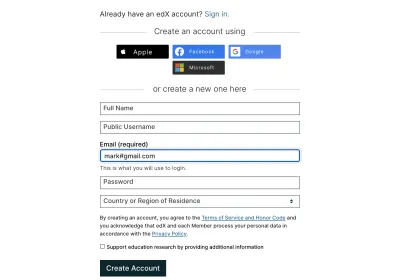
Jadi, mari kita lihat lebih dalam bentuk edX:
- Mereka tidak mengizinkan Anda mengetikkan nama negara atau tanggal lahir Anda. Sebagai gantinya, Anda harus menggulir semua opsi. (Saya di Ukraina, yang cukup jauh di bawah daftar.)
- Mereka tidak menampilkan kata sandi yang Anda masukkan, bahkan berdasarkan permintaan.
- Mereka tidak mengirim email untuk memverifikasi alamat yang Anda masukkan.
- Mereka tidak menunjukkan dengan tanda bintang bidang mana yang diperlukan.
Mempercepat proses pendaftaran adalah prinsip UX penting lainnya. Untuk membaca lebih lanjut tentangnya, lihat panduan kegunaan Nielsen Norman Group untuk formulir situs web.



Pendekatan lain
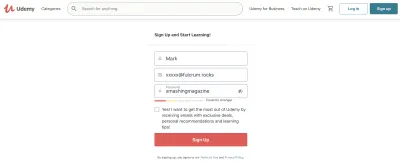
Banyak situs web membiarkan pengguna memasukkan data secara manual untuk mempercepat proses aplikasi. Situs web EdTech lainnya, Udemy, memiliki opsi untuk menampilkan dan menyembunyikan kata sandi yang dimasukkan berdasarkan permintaan:

Masalah 4: “Apakah Pencarian Di Tempat Bermanfaat?”
Pencarian adalah salah satu fitur situs web yang paling banyak digunakan. Jadi, itu harus membantu, mudah digunakan, dan cepat. Sejumlah studi kegunaan menunjukkan pentingnya pencarian bermanfaat untuk kursus terbuka online besar-besaran (MOOCs).
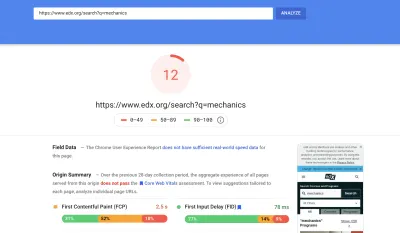
Dalam hal ini, saya telah menganalisis pencarian edX. Saya mulai dari pemuatan halaman. Di bawah ini adalah tangkapan layar dari Google PageSpeed, yang menunjukkan bahwa kecepatan pencarian platform memiliki nilai 12 dari 100.

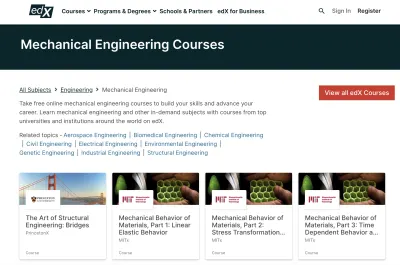
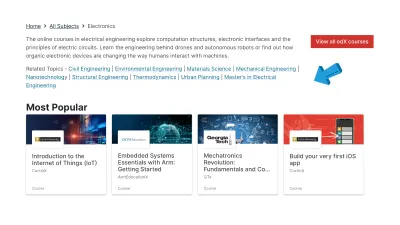
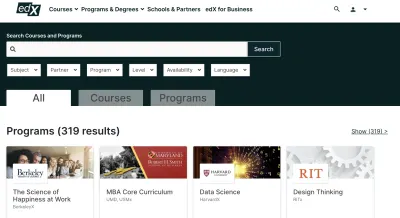
Sekarang mari kita beralih ke pencarian dalam kategori tertentu. Dalam desainnya saat ini, edX tidak memiliki penyaringan. Setelah memilih kategori (misalnya, kursus elektronik), pengguna perlu menelusuri daftar untuk menemukan apa yang mereka inginkan. Dan beberapa kategori memiliki lebih dari 100 item.

Pendekatan lain
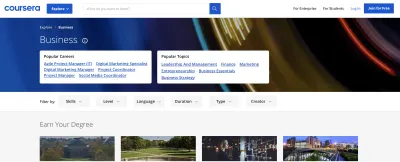
Platform EdTech Coursera memiliki pemfilteran yang terlihat di situs webnya, menampilkan semua opsi untuk memfilter dalam suatu kategori:

Masalah 5: “Haruskah Saya Menyelesaikan Kursus Ini?”
Para peneliti tidak berhenti menekankan bahwa platform EdTech rata-rata memiliki tingkat retensi yang lebih tinggi daripada situs web lain. Oleh karena itu, melacak kemajuan dan motivasi pengguna sangat penting untuk kursus online. Prinsip-prinsip ini cukup sederhana namun efektif.
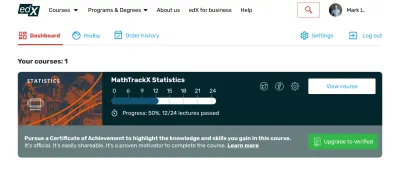
Seperti itulah profil pengguna edX:

Pendekatan lain
Profil pengguna Khan Academy menampilkan berbagai statistik, seperti tanggal bergabung, poin yang diperoleh, dan rentetan pembelajaran terlama. Ini mungkin memotivasi pengguna untuk terus belajar dan melacak kesuksesan mereka.

Bagian 2: Audit untuk 10 Heuristik Kegunaan
Kami telah selesai menganalisis kebutuhan pengguna yang paling umum di edX. Saatnya beralih ke 10 kriteria kegunaan yang diidentifikasi oleh Nielsen Norman Group, perusahaan riset dan konsultan UX yang dipercaya oleh organisasi terkemuka di seluruh dunia.
Anda dapat melakukan pemeriksaan UX dasar situs web Anda menggunakan 10 heuristik bahkan jika Anda bukan seorang desainer UX. Situs web Nielsen Norman Group memberikan banyak contoh, video, dan instruksi untuk setiap heuristik. Daftar periksa Gagasan ini membuatnya lebih nyaman. Ini mencakup kriteria kegunaan penting yang diperlukan untuk situs web apa pun. Ini adalah alat yang digunakan secara internal di Fulcrum (tempat saya bekerja), tetapi saya pikir akan lebih baik untuk membagikannya dengan pemirsa Majalah Smashing. Ini mencakup lebih dari seratus kriteria, dan karena ada di Notion, Anda dapat mengeditnya dan menyesuaikannya sesuka Anda.

Heuristik 1: Visibilitas Status Sistem
Heuristik pertama adalah selalu memberi informasi kepada pengguna. Sederhananya, sebuah situs web harus memberikan umpan balik kepada pengguna setiap kali suatu tindakan selesai. Misalnya, Anda akan sering melihat pesan “Success” saat mendownload file di sebuah website.
Dalam hal ini, kartu kursus edX saat ini dapat ditingkatkan. Saat ini, kartu tidak memberi tahu pengguna apakah kursus tersedia. Pengguna harus mengklik kartu untuk mencari tahu.

Kemungkinan pendekatan
Jika beberapa kursus tidak tersedia, tunjukkan itu dari awal. Anda dapat menggunakan label cerah dengan pesan "tersedia"/"tidak tersedia".
Heuristik 2: Kecocokan Antara Sistem dan Dunia Nyata
Sistem harus berbicara dalam bahasa pengguna. Itu harus menggunakan kata, frasa, dan simbol yang akrab bagi pengunjung rata-rata. Dan informasi tersebut harus muncul dalam urutan yang logis.
Ini adalah kriteria kedua dari Jacob Nielsen. Situs web edX cukup banyak mengikuti prinsip ini, menggunakan bahasa yang sama, simbol yang diterima secara umum, dan tanda-tanda yang sudah dikenal.

Kemungkinan pendekatan
Praktik baik lainnya adalah memecah kursus berdasarkan bagian, dan menambahkan ikon yang mudah dipahami.
Heuristik 3: Kontrol Pengguna dan Kebebasan
Heuristik ini menekankan bahwa pengguna harus selalu memiliki jalan keluar yang jelas ketika mereka melakukan sesuatu karena kesalahan, seperti opsi undo atau return.
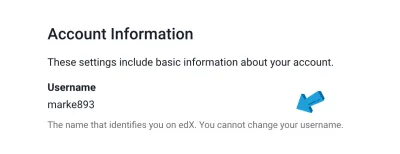
edX membuat tidak mungkin untuk mengubah nama pengguna Anda setelah sudah diatur. Banyak situs web membatasi opsi untuk mengubah nama pengguna untuk alasan keamanan. Namun, mungkin lebih ramah pengguna untuk membuatnya dapat diubah.

Kemungkinan pendekatan
Beberapa situs web memungkinkan pengguna untuk menyimpan data, status, atau perubahan kapan pun mereka mau. Praktik yang baik adalah menawarkan opsi alternatif kepada pelanggan, seperti menambah atau menghapus kursus atau menyimpan atau mengedit profil mereka.
Heuristik 4: Konsistensi dan Standar
Menurut kriteria UX keempat ini, elemen desain harus konsisten dan dapat diprediksi. Misalnya, simbol dan gambar harus disatukan di seluruh desain UI platform.
Secara garis besar, ada dua jenis konsistensi: internal dan eksternal. Konsistensi internal mengacu pada tetap sinkron dengan produk (atau keluarga produk). Konsistensi eksternal mengacu pada kepatuhan terhadap standar dalam suatu industri (misalnya, keranjang belanja yang memiliki logika yang sama di seluruh situs web e-niaga).
edX terkadang merusak konsistensi internal. Contoh kasus di bawah ini: Tombol "Jelajahi" terlihat berbeda. Dua tombol yang tampak berbeda (atau elemen lainnya) yang menjalankan fungsi yang sama dapat menambah gangguan visual dan memperburuk pengalaman pengguna. Masalah ini mungkin tidak kritis, tetapi berkontribusi pada keseluruhan UX situs web.

Heuristik 5: Pencegahan Kesalahan
Desain yang baik mencegah kesalahan pengguna. Dengan membantu pengguna menghindari kesalahan, desainer menghemat waktu dan mencegah frustrasi.
Misalnya, di edX, jika Anda salah ketik di alamat email Anda, itu hanya terlihat setelah Anda mencoba memverifikasinya.

Kemungkinan pendekatan
Memang, validasi langsung tidak selalu baik untuk UX. Beberapa desainer menganggapnya bermasalah, dengan alasan bahwa itu mengalihkan perhatian pengguna dan menyebabkan kebingungan. Yang lain percaya bahwa validasi langsung memiliki tempat dalam desain UX.
Bagaimanapun, apakah Anda memvalidasi secara langsung atau setelah tombol "Kirim" diklik, ingatlah pengguna Anda dan tujuan mereka. Tugas Anda adalah membuat pengalaman mereka semulus mungkin.
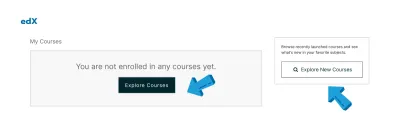
Heuristik 6: Pengakuan Daripada Mengingat
Pengguna tidak perlu mengingat informasi yang telah Anda tunjukkan sebelumnya. Itu pedoman UX lain dari Nielsen Norman Group. Warna dan ikon (seperti panah) membantu pengguna memproses informasi dengan lebih baik.
Halaman muka edX menampilkan logo universitas, tetapi bukan nama lengkap universitas, yang menggambarkan hal ini. Selain itu, halaman profil pengguna tidak memberi tahu Anda kursus mana yang telah Anda selesaikan.

Kemungkinan pendekatan
UX platform dapat ditingkatkan dengan menunjukkan kursus yang telah dilakukan pengguna dan merekomendasikan kursus serupa.
Heuristik 7: Fleksibilitas dan Efisiensi Penggunaan
Menurut prinsip UX ini, percepat interaksi sedapat mungkin dengan menggunakan elemen yang disebut akselerator. Pada dasarnya, gunakan opsi atau tindakan apa pun yang mempercepat seluruh proses.
edX tidak menyediakan pemfilteran saat pengguna mencari kursus. Ketidakhadirannya dapat meningkatkan waktu dan upaya yang dilakukan pengguna untuk menemukan kursus yang mereka butuhkan.

Kemungkinan pendekatan
Pencarian adalah salah satu tahap penting dari konversi pengguna. Jika pengguna dapat menemukan apa yang mereka inginkan, mereka akan lebih dekat untuk menjadi pelanggan. Jadi, gunakan filter untuk membantu pengguna menemukan kursus dengan lebih cepat dan mudah.
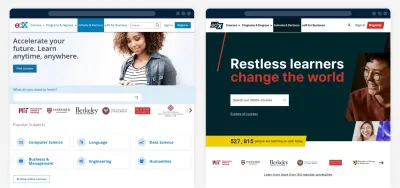
Heuristik 8: Desain Estetika dan Minimalis
Heuristik ini memberitahu kita untuk "menghapus elemen yang tidak perlu dari antarmuka pengguna dan untuk memaksimalkan rasio signal-to-noise dari desain" (sinyal menjadi informasi yang relevan bagi pengguna, dan kebisingan menjadi informasi yang tidak relevan).
Sederhananya, setiap elemen harus menceritakan sebuah cerita, seperti sebuah mosaik. Desainer berkomunikasi, bukan mendekorasi.
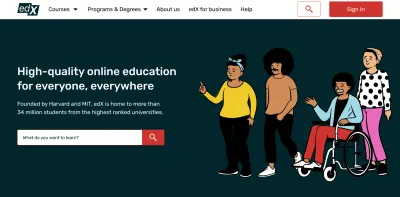
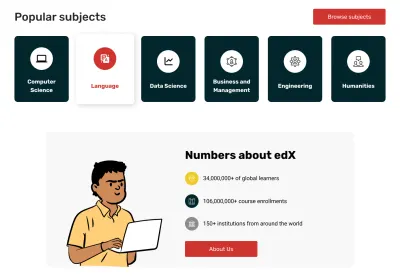
Membandingkan desain halaman beranda edX saat ini dengan yang sebelumnya, kita dapat melihat peningkatan besar. Foto utama sekarang jauh lebih relevan dengan misi platform. edX juga menambahkan wawasan tentang berapa banyak pengguna dan kursus yang dimilikinya.

Heuristik 9: Bantu Pengguna Mengenali, Mendiagnosis, dan Memulihkan Dari Kesalahan
Heuristik ini menyatakan bahwa kesalahan harus diekspresikan dalam bahasa yang sederhana dan menjelaskan kepada pengguna. Ada baiknya juga untuk menjelaskan dengan jelas mengapa kesalahan terjadi sejak awal.
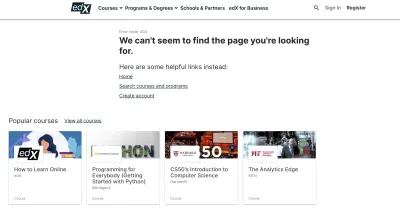
Halaman 404 edX melayani tujuannya secara keseluruhan. Pertama, ini menjelaskan masalah kepada pengguna (“Sepertinya kami tidak dapat menemukan halaman yang Anda cari”) dan menyarankan solusi (memberikan tautan ke halaman beranda, fungsi pencarian, dan daftar kursus). Ini juga merekomendasikan kursus populer.

Heuristik 10: Bantuan dan Dokumentasi
Heuristik terakhir ini adalah tentang perlunya dukungan dan dokumentasi di situs web mana pun. Ada banyak bentuk bantuan dan dokumentasi, seperti halaman orientasi, panduan, tip alat, obrolan, dan bot obrolan.
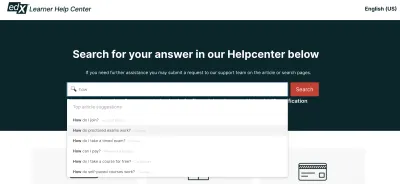
edX memiliki tautan ke pusat bantuan yang tersembunyi di footer. Ini dibagi menjadi beberapa bagian, dan pengguna dapat menggunakan bilah pencarian untuk menemukan informasi. Pencarian melakukan pekerjaan yang baik dari topik saran otomatis yang mungkin berguna.
Sayangnya, pengguna tidak dapat kembali ke beranda dari pusat bantuan dengan mengeklik logo. Tidak ada cara langsung untuk kembali ke halaman beranda dari sana.

Kemungkinan pendekatan
Memungkinkan pengguna untuk kembali ke halaman beranda di mana pun mereka inginkan di situs web.
Konsep Desain Ulang eDX
Berdasarkan temuan UX saya, saya mendesain ulang platform, dengan fokus pada halaman beranda, profil pengguna, dan halaman hasil pencarian . Anda dapat melihat gambar lengkap dari desain ulang di Figma.
Halaman Beranda
1. Rasio Signal-to-Noise
Hal pertama yang pertama: Untuk memenuhi kegunaan heuristik 8, saya telah membuat seluruh halaman lebih minimalis dan menambahkan ruang di antara elemen-elemennya.
edX memiliki misi besar "pendidikan untuk semua orang, di mana saja", jadi saya memutuskan untuk menempatkan ini di halaman beranda, polos dan berani.

Saya juga mengganti gambar untuk lebih mencerminkan cerita yang disajikan dalam teks. Saya mengungkapkan misi dengan ilustrasi baru ini:

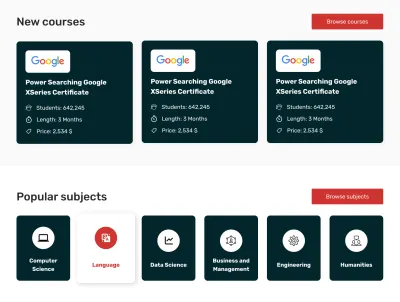
2. Kartu Kursus
Bagian “Kursus Baru” di bawah ini menyoroti kursus terbaru.
Saya juga menambahkan beberapa detail yang saat ini tidak ditampilkan oleh kartu edX. Ini membuat kartu lebih deskriptif, menunjukkan informasi penting tentang setiap kursus.

Saya juga menggunakan ikon untuk menampilkan subjek paling populer.
3. Kredibilitas dan Kepercayaan
Saya menambahkan lembar fakta untuk menunjukkan kredibilitas dan otoritas platform:

Selain itu, saya menyegarkan footer, membentuk kembali bilah bahasa agar lebih terlihat oleh pengguna.
Pencarian Bermanfaat
1. Proses Pencarian
Dalam desain edX saat ini, pengguna tidak melihat opsi yang tersedia saat mencari. Jadi, saya merancang fungsi pencarian dengan saran otomatis. Sekarang, pengguna hanya perlu mengetikkan kata kunci dan memilih opsi yang paling relevan.

2. Filter Pencarian
Saya menambahkan bilah sisi kiri untuk memudahkan memfilter hasil. Saya juga memperbarui UI dan membuat kartu kursus lebih deskriptif.

Profil pengguna
Seperti disebutkan di bagian audit, penting untuk memotivasi pengguna untuk terus belajar. Terinspirasi oleh Khan Academy, saya menambahkan bilah kemajuan ke profil pengguna. Sekarang, profil menunjukkan berapa banyak pelajaran yang tersisa sebelum pengguna menyelesaikan kursus.

Navigasinya saya taruh di atas agar mudah dilihat. Juga, saya memperbarui pengaturan profil pengguna, meninggalkan fungsionalitas tetapi memodifikasi warnanya.
Kesimpulan
Audit UX adalah cara sederhana dan efisien untuk memeriksa apakah elemen desain menjalankan fungsinya. Ini juga merupakan cara yang baik untuk melihat desain yang ada dari perspektif baru.
Kasus ini memberi saya beberapa pelajaran. Pertama, saya melihat bahwa situs web di salah satu industri paling topikal saat ini dapat memperbarui UX mereka. Mempelajari sesuatu yang baru itu sulit, tetapi tanpa desain UX yang tepat, itu bahkan lebih sulit.
Audit juga menunjukkan mengapa penting untuk memahami, menganalisis, dan memenuhi kebutuhan pengguna. Pengguna yang bahagia adalah pengguna yang setia.
