Saya Menggunakan Web Selama Sehari Dengan JavaScript Dimatikan
Diterbitkan: 2022-03-10Artikel ini adalah bagian dari seri di mana saya mencoba menggunakan web di bawah berbagai batasan, mewakili demografi pengguna tertentu. Saya berharap dapat mengangkat profil kesulitan yang dihadapi oleh orang-orang nyata, yang dapat dihindari jika kita merancang dan mengembangkan dengan cara yang sesuai dengan kebutuhan mereka. Minggu ini, saya menonaktifkan JavaScript.
Mengapa noscript Penting
Pertama, untuk memperjelas, ada perbedaan antara mendukung pengalaman noscript dan menggunakan tag noscript . Saya biasanya tidak menyukai tag noscript , karena tag ini memecah halaman web Anda menjadi versi JavaScript dan non-JavaScript daripada bekerja dari dasar konten yang sama, yaitu bagaimana pengalaman menjadi berantakan dan hal-hal diabaikan.
Anda mungkin memiliki banyak konten berguna di dalam tag noscript Anda, tetapi jika saya menggunakan browser berkemampuan JavaScript, saya tidak akan melihat semua itu — saya akan terjebak menunggu pengalaman JS untuk mengunduh. Ketika saya merujuk pada pengalaman 'noscript', yang saya maksudkan adalah pengalaman menggunakan halaman web tanpa JavaScript , daripada penggunaan tag secara eksplisit.
API MIDI Web: Memulai
Apakah mungkin menggunakan alat musik digital sebagai input browser? Dengan Web MIDI API, jawabannya adalah ya! Bagian terbaiknya adalah, ini cukup cepat dan mudah diterapkan dan bahkan membuat proyek yang sangat menyenangkan. Baca artikel →
Jadi, siapa yang peduli dengan pengguna yang tidak memiliki JavaScript? Apakah pengguna noscript seperti itu ada lagi?
Ya, mereka memang ada, meskipun dalam jumlah kecil: sekitar 0,2% pengguna di Inggris menonaktifkan JavaScript. Tetapi melihat jumlah pengguna yang secara eksplisit menonaktifkan JavaScript tidak ada gunanya.
Saya teringat kutipan dari Jake Archibald ini:
“Semua pengguna Anda bukan JS saat mereka mengunduh JS Anda.”
Pikirkan pengguna yang mengaktifkan JavaScript tetapi tidak mendapatkan pengalaman JavaScript, karena sejumlah alasan, termasuk pemblokiran atau penghapusan elemen JavaScript perusahaan atau lokal, kesalahan JavaScript yang ada di browser dari add-on dan toolbar browser, jaringan kesalahan, dan sebagainya. BuzzFeed baru-baru ini mengungkapkan bahwa sekitar 1% dari permintaan waktu JavaScript mereka habis, setara dengan 13 juta permintaan yang gagal per bulan.
Terkadang masalahnya bukan pada pengguna tetapi dengan CDN yang mengirimkan JavaScript. Ingat pada Februari 2017 ketika server Amazon mati? Jutaan situs yang mengandalkan JavaScript yang dikirimkan melalui CDN Amazon berada dalam masalah besar, merugikan perusahaan dalam indeks S&P 500 $150 juta dalam pemadaman empat jam.
Pikirkan juga pasar global yang sedang berkembang; negara-negara masih berjuang untuk membangun jaringan internet cepat, dengan populasi yang tidak mampu membeli perangkat keras yang cepat untuk menjalankan JavaScript intensif CPU. Atau pikirkan pasar yang sudah mapan, di mana bahkan iPhone X pada koneksi 4G tidak kebal terhadap efek halaman web yang dimuat sebagian terganggu oleh kereta mereka yang masuk ke terowongan.
Web adalah lingkungan yang tidak bersahabat dan tidak dapat diprediksi, itulah sebabnya banyak pengembang mengikuti prinsip peningkatan progresif untuk membangun situs mereka dari pengalaman inti HTML semantik, CSS berlapis, dan JavaScript yang tidak mencolok di atas itu semua. Saya ingin melihat berapa banyak situs yang menerapkan ini dalam praktik. Apa cara yang lebih baik daripada menonaktifkan JavaScript sama sekali?
Cara Menonaktifkan JavaScript
Jika Anda ingin membuat ulang eksperimen saya sendiri, Anda dapat menonaktifkan JavaScript dengan menggali setelan di Chrome:
- Buka Alat Pengembang (Chrome -> Tampilan -> Alat Pengembang, atau I di keyboard)
- Buka submenu pengembang (tiga titik di sebelah ikon tutup di Alat Pengembang)
- Pilih 'Pengaturan' dari submenu ini
- Temukan bagian 'Debugger' dan centang kotak 'Nonaktifkan JavaScript'
Atau, seperti saya, Anda dapat menggunakan Toggle JavaScript Chrome Extension yang luar biasa yang memungkinkan Anda menonaktifkan JS dalam satu klik.
Membuat Postingan WordPress Dengan JavaScript Dinonaktifkan
Setelah menonaktifkan JavaScript, port panggilan pertama saya adalah pergi ke situs portofolio pribadi saya — yang berjalan di WordPress — dengan tujuan menuliskan pengalaman saya secara real time.
WordPress sebenarnya sangat ramah-noscript, jadi saya bisa mulai menulis posting ini tanpa kesulitan, meskipun kehilangan beberapa fitur pemformatan teks dan penyematan media yang biasa saya gunakan.
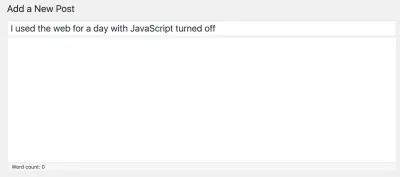
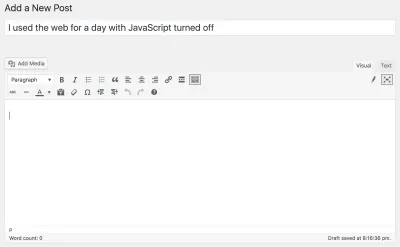
Mari kita bandingkan layar posting WordPress dengan dan tanpa JavaScript:

noscript halaman posting WordPress, yang terdiri dari dua input teks dasar. 
Saya merasa cukup nyaman tanpa bilah alat sampai saya perlu menyematkan tangkapan layar di posting saya. Tanpa tombol 'Tambah Media', saya harus pergi ke layar terpisah untuk mengunggah file saya. Ini masuk akal, karena konten 'pengunggahan latar belakang' membutuhkan Ajax, yang membutuhkan JavaScript. Tapi saya cukup terkejut bahwa layar media yang terpisah juga membutuhkan JavaScript!
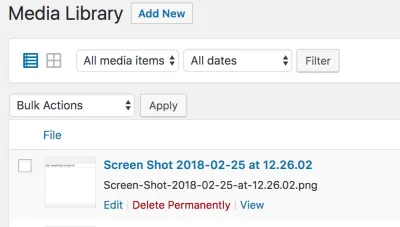
Untungnya, ada tampilan mundur:

noscript dari bagian Media di backend admin. Saya diperingatkan bahwa tampilan kisi tidak didukung tanpa JavaScript. 
Setelah mengunggah gambar, saya harus secara manual menulis tag img HTML di posting saya dan menyalin dan menempelkan URL gambar ke dalamnya. Tidak ada cara untuk menentukan URL thumbnail dari gambar yang diunggah, dan setiap teks yang saya tulis juga harus disalin secara manual. Saya segera muak dengan pendekatan ini dan berencana untuk kembali keesokan harinya dan memasukkan kembali semua gambar ketika saya membiarkan diri saya menggunakan JavaScript lagi.
Saya memutuskan untuk melihat bagaimana kinerja front-end situs saya.
Melihat Situs Saya Tanpa JavaScript
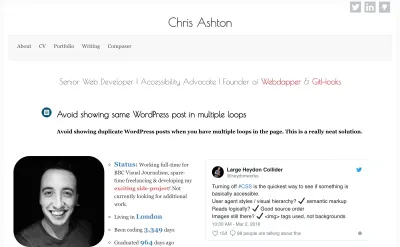
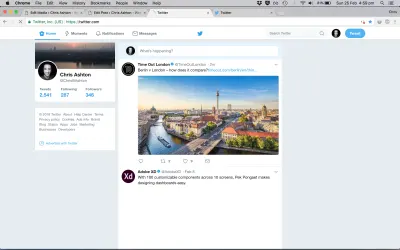
Saya terkejut bahwa situs saya sebagian besar terlihat sama tanpa JS:


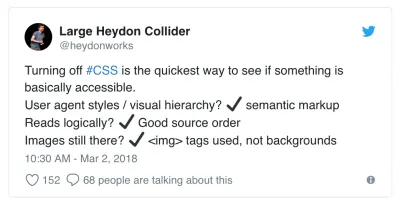
Mari kita lihat lebih dekat embed Twitter itu:

noscript . 'Centang' adalah PNG eksternal. (Sumber) 
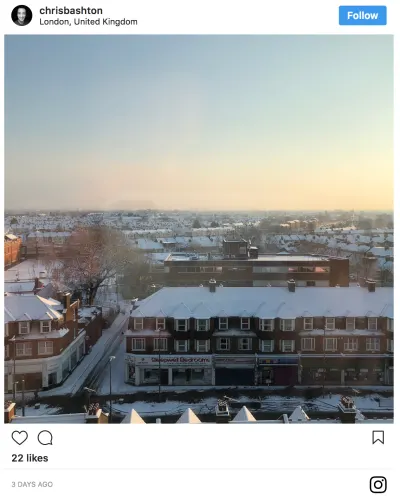
Di paruh bawah situs saya, saya juga menyematkan beberapa konten Instagram, yang mendukung pengalaman noscript dengan baik.


Akhirnya, saya memiliki penyematan GitHub di situs saya. GitHub tidak menawarkan penyematan asli, jadi saya menggunakan Kartu GitHub tidak resmi oleh Hsiaoming Yang.


Saya setengah berharap untuk mengejutkan Anda dengan statistik sebelum dan sesudah ( megabyte JS untuk penyematan kecil! Akhir dari dunia! Mari kita tinggalkan JavaScript! ), dan setengah berharap akan ada sedikit perbedaan ( peningkatan progresif! Memimpin dengan memberi contoh ! Saya seorang pengembang yang baik! ).
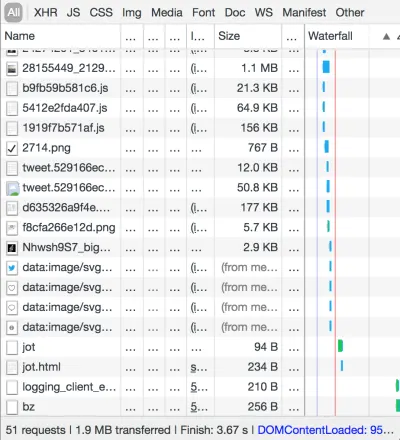
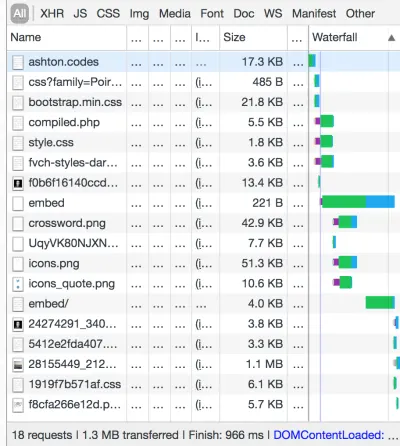
Mari kita bandingkan bobot halaman dengan dan tanpa JavaScript. Pertama, dengan JavaScript:

Sekarang tanpa JavaScript:

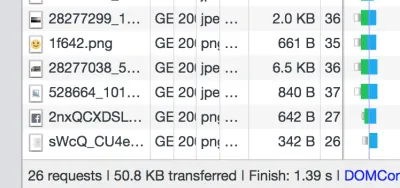
Demi tweet bergaya, sematan GitHub, dan sematan Instagram penuh lemak, situs saya bertambah 600KB ekstra. Saya juga mendapatkan pelacakan analitik Google dan beberapa fitur interaktif tersembunyi yang kutu buku. Semua hal dipertimbangkan, 600KB tampaknya tidak berlebihan — meskipun saya sedikit terkejut dengan jumlah permintaan tambahan yang harus dibuat browser untuk semua itu terjadi.
Semua konten masih ada tanpa JavaScript, semua menu masih dapat dinavigasi, dan dengan pengecualian penyematan Twitter, Anda akan kesulitan menyadari bahwa JavaScript dimatikan. Akibatnya, situs saya melewati tingkat validasi NOSCRIPT-5 — peringkat non-JavaScript terbaik.
peringkat noscript ashton.codes: NOSCRIPT-5.
Apa itu? Anda belum pernah mendengar tentang sistem klasifikasi noscript ? Saya akan sangat terkejut jika Anda melakukannya karena saya baru saja mengarangnya. Ini adalah indikator kecil saya yang berguna tentang kegunaan situs tanpa JavaScript, dan dengan ekstensi, ini adalah indikator yang cukup bagus tentang seberapa bagus situs dalam meningkatkan kontennya secara progresif.
Sistem Klasifikasi noscript
Situs web — atau lebih tepatnya, halaman individualnya — cenderung termasuk dalam salah satu kategori berikut:
- NOSKRIP-5
Situs ini hampir tidak dapat dibedakan dari versi situs yang mendukung JavaScript. - NOSCRIPT-4
Situs ini menyediakan paritas fungsionalitas untuk noscript, tetapi menautkan ke atau mengalihkan ke versi situs yang terpisah untuk mencapainya. - NOSKRIPT-3
Situs sebagian besar berfungsi tanpa JavaScript, tetapi beberapa fitur non-kunci tidak didukung atau terlihat rusak. - NOSKRIP-2
Situs ini menawarkan pesan yang mengatakan browser mereka tidak didukung. - NOSKRIP-1
Situs tampaknya dimuat, tetapi pengguna tidak dapat menggunakan fungsionalitas utama sama sekali. - NOSCRIPT-0
Situs tidak memuat sama sekali dan tidak memberikan umpan balik kepada pengguna.
Mari kita lihat beberapa situs populer dan lihat bagaimana skor mereka.
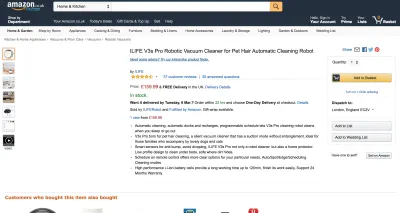
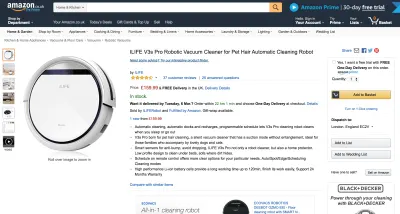
Amazon
Saya telah mengamati penyedot debu robotik kecil untuk sementara waktu. Sewa saya tidak mengizinkan hewan peliharaan apa pun, dan ini adalah hal terbaik berikutnya setelah Anda memperhatikannya dengan cermat.
Pada pandangan pertama, Amazon melakukan pekerjaan retak dengan solusi non-JavaScript, meskipun gambar produk utama tidak ada.


Pada pemeriksaan lebih dekat, beberapa hal yang sedikit rusak pada versi noscript . Saya ingin membahasnya satu per satu dan menyarankan solusi untuk masing-masing.
Tidak Ada Gambar Galeri
Saya ingin melihat beberapa gambar produk, tetapi mengklik thumbnail tidak memberi saya apa-apa.
Isu

Solusi Potensial
Akan lebih baik jika thumbnail ini adalah tautan ke gambar penuh, membuka di tab baru. Mereka kemudian dapat ditingkatkan secara progresif ke dalam galeri gambar dengan menggunakan JavaScript:
- Membajak acara klik tautan thumbnail;
- Ambil atribut
href; - Perbarui atribut
srcdari gambar utama dengan nilai atributhref.
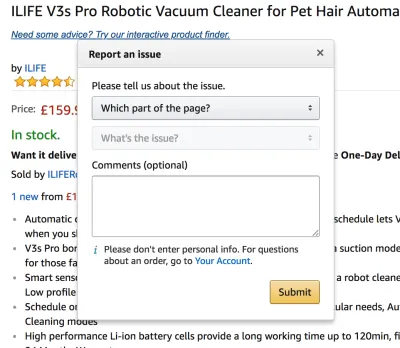
Tautan 'Laporkan Informasi Produk yang Salah' Hanya untuk JavaScript
Apakah fitur ini sangat umum digunakan sehingga layak mengunduh byte tambahan JavaScript untuk semua pengguna Anda sehingga terbuka sebagai modal terintegrasi di dalam halaman?

Isu

javascript:// , yang membuka formulir modal terintegrasiSolusi Potensial
Formulir modal terintegrasi Amazon membutuhkan JavaScript untuk bekerja. Saya akan menjadikan 'fitur laporan' sebagai formulir yang berdiri sendiri pada URL terpisah , misalnya /report-product?product-id=123 . Ini dapat ditingkatkan secara progresif ke dalam modal terintegrasi menggunakan Ajax untuk mengunduh HTML secara terpisah.
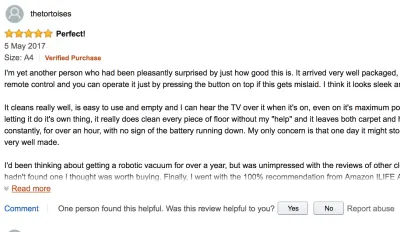
Ulasan Hanya Terlihat Sebagian Secara Default
Isu

Solusi Potensial
Mengapa tidak menampilkan seluruh ulasan secara default dan kemudian menggunakan JavaScript untuk memotong teks ulasan dan menambahkan tautan 'Baca selengkapnya'?
Patut ditunjukkan bahwa judul ulasan adalah tautan ke ulasan di halaman yang berdiri sendiri, jadi setidaknya masih mungkin untuk membaca kontennya.
Secara keseluruhan, saya benar-benar terkejut betapa baiknya situs ini bekerja tanpa JavaScript. Itu bisa dengan mudah menjadi halaman putih kosong. Namun, kurangnya gambar produk berarti kami kehilangan fitur inti — menurut saya, sangat penting untuk dapat melihat apa yang Anda beli! — jadi sayang sekali kami tidak bisa menambahkan lapisan gula pada kue dan memberinya peringkat NOSCRIPT-5.
Peringkat noscript Amazon: NOSCRIPT-3. Lalai
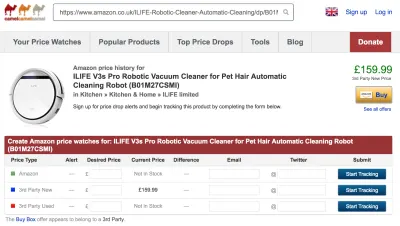
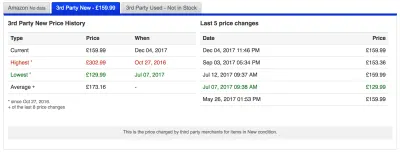
Saya masih belum memutuskan produk mana yang ingin saya beli, jadi saya beralih ke Camel Camel Camel, pelacak harga Amazon.
unta unta unta
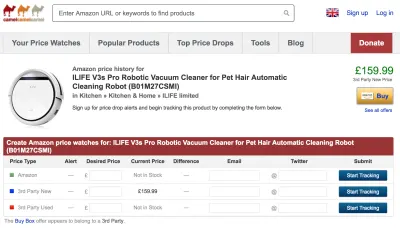
Saya ingin memutuskan antara iLife V3s Pro versus iLife A4s, jadi buka https://uk.camelcamel.com/. Pada awalnya, situs tersebut tampak tidak dapat dibedakan dari versi yang mendukung JavaScript.


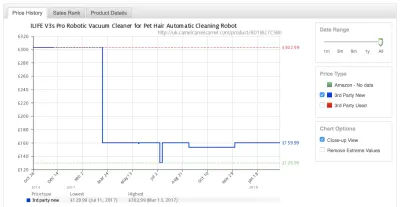
Sayangnya, grafik riwayat harga tidak ditampilkan. Itu memang memberikan fallback teks alt, tetapi teks alt tidak memberi saya gambaran apakah tren harga naik atau turun.


Saran umum: berikan teks alternatif yang berarti setiap saat . Saya tidak perlu melihat grafiknya, tetapi saya akan menghargai ringkasan isinya. Mungkin, dalam hal ini, mungkin "Grafik riwayat harga Amazon menunjukkan bahwa harga barang ini sebagian besar tetap tidak berubah sejak Maret 2017." Namun secara otomatis membuat ringkasan seperti itu memang sulit dan rawan anomali.
Saran khusus untuk kasus penggunaan ini: tampilkan gambar . Bagan pada versi skrip situs sebenarnya adalah gambar yang berdiri sendiri, jadi tidak ada alasan mengapa itu tidak dapat ditampilkan pada versi noscript !
Namun, konten inti di bawah bagan memberi saya informasi yang perlu saya ketahui.

Tabel menyediakan paritas fitur yang diperlukan untuk mengamankan peringkat NOSCRIPT-5. Saya angkat topi untuk Anda, Unta Unta Unta!
Unta Unta Peringkat noscript unta: NOSCRIPT-5
Produk Google
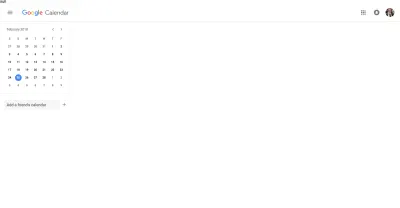
Pada titik ini di hari saya, saya menerima panggilan telepon tiba-tiba: Seorang teman menelepon saya dan bertanya tentang pertemuan minggu ini. Jadi saya pergi ke Google Kalender untuk memeriksa ketersediaan saya. Google punya ide lain!

noscript . Saya kecewa karena tidak ada fallback noscript — Google biasanya cukup bagus dalam hal semacam ini.
Saya tidak berharap untuk selalu dapat menambah/mengedit/menghapus entri ke kalender saya, tetapi seharusnya memungkinkan untuk memberikan tampilan hanya baca kalender saya sebagai konten inti .
Peringkat noscript kalender Google: NOSCRIPT-0
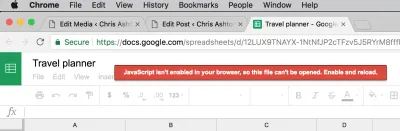
Tertarik untuk melihat bagaimana Google mengelola produk lain, saya melihat sekilas Google Spreadsheets:

Dalam hal ini, situs gagal jauh lebih anggun. Saya setidaknya bisa membaca isi spreadsheet, meskipun saya tidak bisa mengeditnya. Mengapa kalender tidak menawarkan solusi fallback yang sama?
Saya tidak punya saran untuk meningkatkan Google Spreadsheets! Ini berfungsi dengan baik untuk memberi tahu pengguna jika fungsionalitas inti hilang dari pengalaman noscript .
Peringkat noscript spreadsheet Google: NOSCRIPT-2
Peringkat ini sebenarnya tidak terlalu buruk! Tidak semua situs akan dapat menawarkan pengalaman noscript , tetapi setidaknya jika mereka terbuka dan jujur (yaitu mereka akan mengatakan "ya, kami tidak akan mencoba memberi Anda apa pun") yang mempersiapkan Anda — pengguna noscript — ketika gagal. Anda tidak akan menyia-nyiakan beberapa detik berharga untuk mencoba mengisi formulir yang tidak akan pernah dikirimkan, atau mulai membaca artikel yang kemudian harus menggunakan Ajax untuk mengambil sisa isinya.
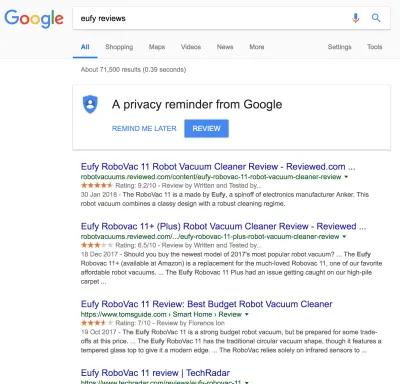
Sekarang, kembali ke potensi pembelian Amazon saya. Saya ingin melihat beberapa ulasan pihak ketiga sebelum melakukan pembelian.

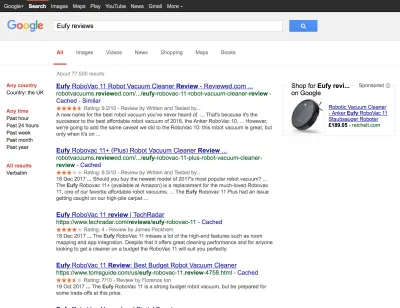
Pencarian Google bekerja sangat baik tanpa JavaScript. Itu hanya terlihat sedikit ketinggalan zaman, seperti situs-situs lama hanya desktop dengan resolusi tetap.

noscript memiliki opsi pencarian tambahan di sebelah kiri (jika tidak tersimpan dalam pengaturan pada versi JS) — dan tidak ada spanduk privasi (mungkin karena 'pelacakan' tidak relevan untuk pengguna noscript ?) 
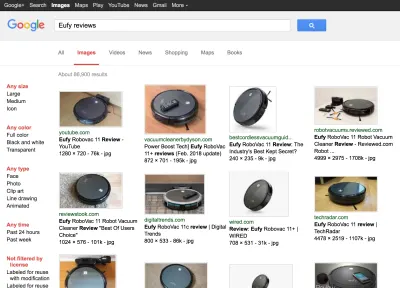
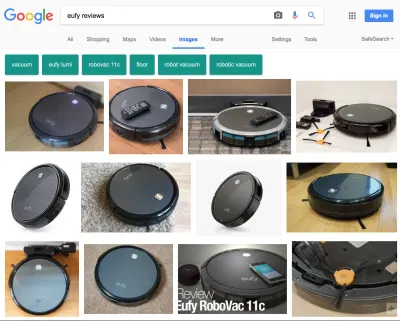
Tampilan gambar terlihat lebih berbeda, dan saya sebenarnya lebih menyukainya dalam beberapa hal — versi ini memuat dengan sangat cepat dan mencantumkan dimensi dan ukuran gambar dalam kilobyte di bawah setiap thumbnail:

noscript : perhatikan informasi meta gambar yang tidak disertakan pada versi skrip! 
noscript . Peringkat noscript Google Penelusuran: NOSCRIPT-5
Salah satu hasil pencarian membawa saya ke review di YouTube. Saya mengklik, tidak berharap banyak. Saya benar untuk tidak bersemangat:

noscript .Saya tidak berharap situs seperti YouTube berfungsi tanpa JavaScript. YouTube membutuhkan kemampuan streaming lanjutan, belum lagi itu akan membuka diri untuk menyalin pencurian jika menyediakan unduhan MP4 mandiri sebagai cadangan. Bagaimanapun, tidak ada situs yang terlihat rusak. Saya menatap layar ini selama beberapa detik sebelum menyadari bahwa tidak ada hal lain yang akan terjadi.
Saran : Jika situs Anda tidak dapat memberikan solusi fallback untuk pengguna noscript , minimal Anda harus memberikan pesan peringatan noscript .
Peringkat noscript YouTube: NOSCRIPT-0
Yang?
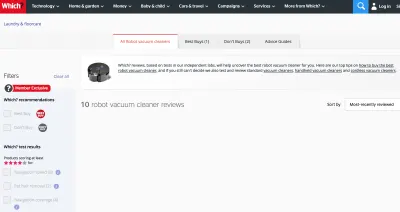
Saya mengklik beberapa tautan ulasan lainnya. Yang? situs saran gagal saya sepenuhnya.

Ini adalah halaman yang sepertinya dimuat dengan baik, tetapi hanya ketika Anda membaca kontennya, Anda akan menyadari bahwa Anda sebenarnya melewatkan beberapa informasi penting. Informasi kunci itu benar-benar inti dari tujuan halaman, dan saya tidak bisa mendapatkannya. Oleh karena itu, sayangnya, itu adalah pelanggaran NOSCRIPT-1.
Saran : Jika situs Anda berisi konten, konten tersebut ada di URL lain. Berikan tautan ke konten itu untuk pengguna noscript Anda. Anda selalu dapat menyembunyikan tautan saat Anda berhasil melakukan Ajax dengan JavaScript.
Yang? ulasan peringkat noscript situs: NOSCRIPT-1
Akhirnya, saya mengakui bahwa saya tidak mampu benar-benar vakum sekarang. Jadi, saya memutuskan untuk melompat ke media sosial.

Facebook menolak untuk memuat tanpa JavaScript, tetapi menawarkan opsi mundur. Berikut adalah contoh pertama kami tentang NOSCRIPT-4 — sebuah situs yang menawarkan versi terpisah dari kontennya untuk pengguna noscript atau ponsel menengah.

Versi seluler dimuat secara instan. Kelihatannya jelek, tapi sepertinya saya mendapatkan konten yang sama seperti biasanya. Yang terpenting, saya memiliki paritas fitur : Saya dapat mencapai hal yang sama di sini seperti yang saya dapat di situs utama.
Peringkat noscript Facebook: NOSCRIPT-4
Halaman dimuat dengan kecepatan kilat:

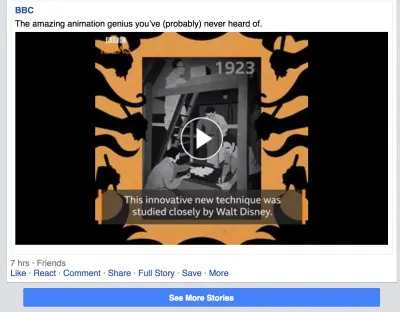
Saya hanya dapat melihat 7 item dalam umpan berita pada satu waktu, tetapi saya dapat mengklik "Lihat Lebih Banyak Cerita", yang membawa saya ke halaman baru, menggunakan teknik pagination tradisional.
Saya merasa terkesan bahwa saya memiliki opsi untuk 'bereaksi' terhadap komentar Facebook, meskipun ini adalah tugas multi-layar:


Tidak ada yang menghentikan Facebook untuk membuat menu 'reaksi' hover di non-JavaScript, tetapi agar adil ini ditujukan untuk perangkat seluler yang tidak dapat mengarahkan kursor.
Saran : Berkreasilah dengan CSS. Anda mungkin menemukan bahwa Anda tidak memerlukan JavaScript sama sekali.
Tak lama, item video muncul di feed berita saya. (Pada titik ini, saya sadar betapa lebih sedikit konten video yang saya lihat di versi seluler dibandingkan dengan Facebook normal, yang berarti saya sebenarnya melihat status orang daripada video acak yang mereka 'sukai' — peningkatan besar sejauh yang saya ketahui!)

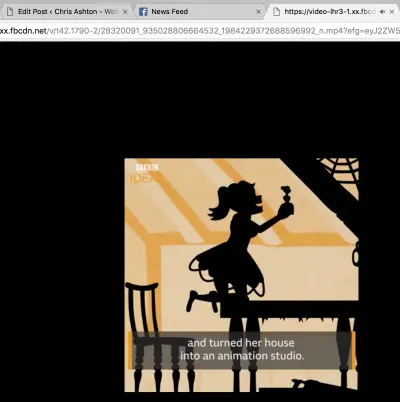
Saya sepenuhnya berharap video tidak berfungsi ketika saya mengkliknya, tetapi mengklik gambar mini membuka video di tab baru:

Saya terkejut bahwa semua fungsi tampaknya ada di versi noscript situs ini. Namun, akhirnya, saya menemukan satu fitur yang terlalu kikuk dan rumit untuk dilihat sampai akhir: pembuatan album.
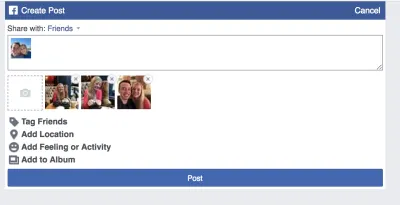
Saya ingin mengunggah album foto ke Facebook, tetapi di noscript -land ini adalah tugas yang sulit. Ini melibatkan mengunggah satu foto pada satu waktu, melalui dua atau tiga layar untuk setiap unggahan. Saya mati-matian mencoba dan gagal menemukan opsi unggah massal.

Kerja keras ini sampai ke saya setelah foto nomor tiga (album saya akan berisi lebih banyak), jadi saya memutuskan untuk menyebutnya sehari dan kembali besok ketika saya punya JavaScript.
Indonesia
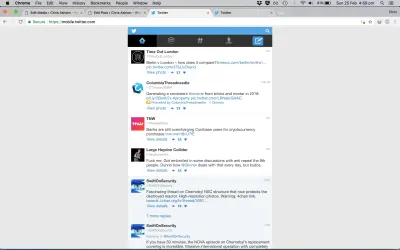
Hal-hal menjadi aneh ketika saya terbang ke Twitter.


Saya tertarik dengan mekanisme ini, jadi menggali kode sumbernya, yang ternyata sangat sederhana:
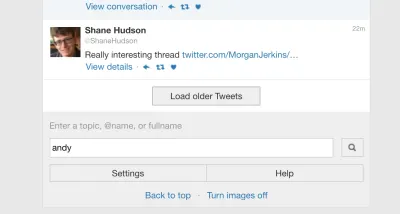
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>Sesederhana apa pun solusi ini, saya menemukan pengalamannya cukup kikuk karena dalam sekejap sebelum saya dialihkan, saya melihat bahwa salah satu orang yang saya ikuti di Twitter telah bertunangan. Tweet-nya tidak muncul di bagian atas versi 'mobile', jadi saya harus mencarinya.
Saran : Bangun masa tenggang ke dalam logika sisi server Anda sehingga pengalihan dan penyegaran yang ceroboh tidak kehilangan tweet yang menarik sebelum Anda sempat membacanya.
Saya tidak dapat mengingat pegangan Twitter teman saya. Pencarian sedikit rumit — saya mulai benar-benar melewatkan saran isi otomatis!

Untungnya, halaman hasil pencarian memunculkan akunnya, dan saya dapat menemukan tweetnya. Aku bahkan bisa membalas.

Peringkat noscript Twitter: NOSCRIPT-4
Ini mungkin tampak seperti skor yang murah hati, mengingat nuansa kikuk, tetapi ingat bahwa kuncinya di sini adalah paritas fitur. Tidak harus terlihat cantik.
Saya mencoba beberapa situs media sosial lainnya, yang, tidak seperti Twitter, tidak mencapai tingkat kepatuhan NOSCRIPT-4 yang memusingkan.
Jejaring Sosial Lainnya
LinkedIn memiliki layar pemuatan yang bagus dan dipesan lebih dahulu. Tapi itu tidak pernah dimuat, jadi yang bisa saya lakukan hanyalah menatap logonya.

Peringkat noscript LinkedIn: NOSCRIPT-0
Instagram benar-benar tidak memberi saya apa-apa. Sebuah halaman kosong. Rasa lain dari NOSCRIPT-0.

Peringkat noscript Instagram: NOSCRIPT-0
Saya terkejut Instagram gagal begitu spektakuler di sini, mengingat bahwa penyematan Instagram bekerja dengan sempurna di situs portofolio saya. Saya kira dengan penyematan Anda tidak akan pernah tahu apa harapan dukungan browser dari pihak ketiga, tetapi saat saya mengunjungi situs tersebut secara langsung, Instagram dengan senang hati melakukan panggilan untuk menghentikan dukungan.
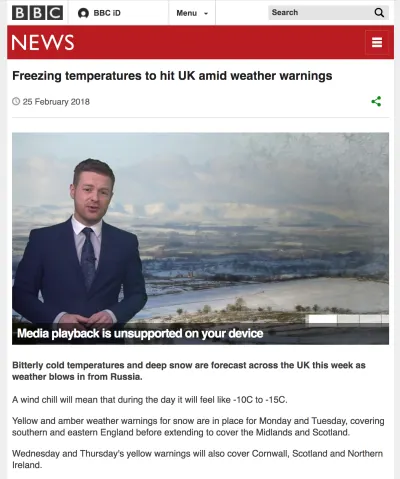
berita BBC
Saya menuju ke BBC untuk mendapatkan berita saya.

noscript , perhatikan kolom sempit dan cerita tunggal dengan thumbnail. 
Menunya sedikit tidak aktif, dan kolomnya cukup sempit (jelas pola yang saya lihat di banyak situs — mengapa "tidak ada JavaScript" berarti "perangkat seluler"?) tetapi saya dapat mengakses kontennya.
Saya mengklik tab 'Paling Banyak Dibaca', yang membawa saya ke bagian lain halaman. Dengan skrip, tautan jangkar ini secara progresif ditingkatkan untuk mencapai perilaku tab yang sebenarnya, yang merupakan contoh bagus untuk membangun dari inti HTML yang solid.

Sejauh ini, ini adalah satu-satunya contoh tautan jangkar yang saya temukan dalam percobaan saya, yang memalukan karena ini adalah teknik yang bagus yang menghemat pemuatan halaman tambahan dan menghemat fragmentasi situs menjadi banyak halaman mikro.
Memang terlihat sedikit aneh, daftar CSS yang diurutkan berarti kami memiliki kesalahan penomoran ganda di sini. Saya mengklik salah satu cerita.

Saya tidak dapat mengakses konten video, tetapi karena masalah hak, saya menduga BBC tidak dapat menyediakan video mandiri yang terpisah seperti yang dilakukan Facebook. Namun, transkrip akan menyenangkan — dan bermanfaat bagi lebih dari sekadar pengguna noscript .
Saran : Berikan fallback tekstual untuk konten audio-visual.
Agar adil, konten artikel pada dasarnya merangkum konten yang muncul di video, jadi saya tidak terlalu ketinggalan informasi.
Halaman artikel dan indeks memuat secepat kilat, sekitar 300KB (kebanyakan gambar). Saya merindukan gambar mini untuk artikel lain di halaman, dan kemampuan untuk memanfaatkan sepenuhnya real estat layar saya — tetapi itu tidak akan menghambat peringkat.
Peringkat noscript BBC: NOSCRIPT-5
GitHub
GitHub terlihat hampir persis sama dengan rekan JavaScript-nya. Wow! Tapi saya kira ini adalah situs yang dikembangkan oleh pengembang, untuk pengembang.


Saya melakukan sedikit pembersihan di GitHub, melihat-lihat repo dan menghapus cabang-cabang lama. Untuk sementara saya benar-benar lupa bahwa saya menggunakan versi non-JavaScript sampai saya menemukan satu bug kecil:

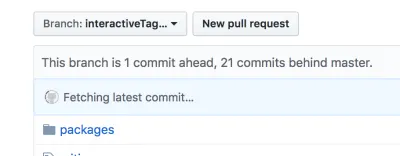
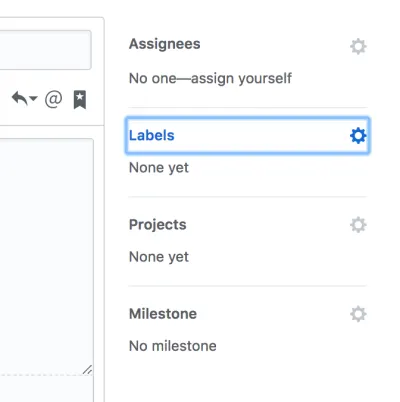
Lalu saya bertanya-tanya, "Bagaimana GitHub akan menangani penerapan label pada masalah?" jadi saya mencobanya.

Saya tidak dapat membuat masalah dan menambahkan label ke dalamnya secara bersamaan. Faktanya, saya tidak dapat menemukan cara untuk menambahkan label bahkan setelah membuat masalah kosong. Sayang sekali situs itu jatuh pada rintangan terakhir karena hampir merupakan perbandingan yang mulus dengan versi skrip.
Peringkat noscript GitHub: NOSCRIPT-3
Meskipun GitHub terlihat luar biasa — saya tidak akan pernah tahu bahwa JavaScript saya dimatikan — tidak dapat menggunakan fungsi kunci yang sama dengan versi skrip adalah hal yang mengecewakan. Bahkan situs noscript yang tampak jelek akan mendapatkan skor lebih tinggi karena fungsionalitas lebih penting daripada bentuk.
Perbankan online
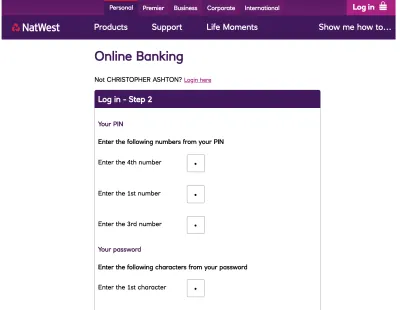
Jika ada satu tempat yang saya harapkan JavaScript diperlukan, itu di situs web bank NatWest. Saya salah.

Tidak hanya berfungsi, tetapi juga sulit dibedakan dari situs biasa. Layar loginnya sama, satu-satunya perbedaan adalah fokusnya tidak maju secara otomatis melalui setiap bidang saat Anda menyelesaikannya.
Peringkat noscript NatWest: NOSCRIPT-5
Aneka ragam
Saya menemukan beberapa situs lagi sepanjang hari.
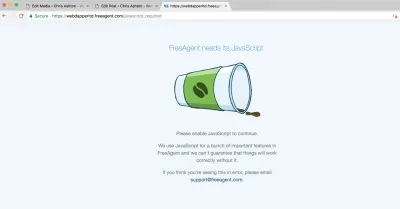
FreeAgent — situs perangkat lunak pajak yang saya gunakan untuk pekerjaan lepas saya — bahkan tidak mencoba fallback noscript . Tapi hei, itu lebih baik daripada menampilkan situs web yang rusak.

Peringkat noscript FreeAgent: NOSCRIPT-2
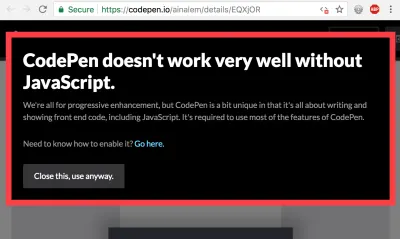
Dan CodePen, agak dapat dimengerti, harus menjadi NOSCRIPT-2 juga.

Peringkat noscript CodePen: NOSCRIPT-2
Tonik, penyedia energi, tidak mengizinkan saya masuk, tetapi ini tampak seperti kelalaian daripada keputusan yang disengaja:

Peringkat noscript Tonik: NOSCRIPT-1
M&S Energy mengizinkan saya masuk — hanya untuk memberi tahu saya bahwa itu membutuhkan JavaScript untuk melakukan sesuatu yang berguna dari jarak jauh.

Peringkat noscript M&S: NOSCRIPT-1
Sekarang saya sampai pada tangkapan layar favorit saya hari ini.
Salah satu rekan saya pernah merekomendasikan kursus Aksesibilitas untuk Desain Web, yang saya tandai. Saya memutuskan untuk melihatnya hari ini, dan menertawakan ironi teks alternatif:

Dengan teks alternatif "Persona: Aksesibilitas untuk Desain Web", saya tidak terlalu yakin apa yang saya lewatkan di sini — apakah itu gambar? Sebuah video? PDF? Kursus itu sendiri?
Petunjuk : Ini sebenarnya video, meskipun Anda harus login untuk menontonnya.
Teks alt tidak benar-benar mendukung tujuannya, sebagian karena diisi secara otomatis. Kami sebagai komunitas pengembang perlu menjadi lebih baik dalam hal semacam ini. Saya rasa saya belum membaca teks alternatif yang berguna hari ini.
Ringkasan
Saya memulai eksperimen ini dengan tujuan melihat berapa banyak situs yang diimplementasikan menggunakan peningkatan progresif. Saya hanya mengunjungi segelintir situs di sini, kebanyakan dari mereka adalah nama besar dengan anggaran besar, jadi menarik untuk melihat variasi luas dalam dukungan tanpa JavaScript.
Sangat menarik untuk melihat bahwa situs yang relatif sederhana — Instagram dan LinkedIn khususnya — memiliki dukungan noscript yang buruk. Saya percaya ini sebagian karena semakin populernya kerangka kerja JavaScript seperti React, Angular, dan Vue. Pengembang sekarang membangun "aplikasi web" daripada "situs web", dengan tujuan menciptakan kembali tampilan dan nuansa aplikasi asli, dan menggunakan JavaScript untuk mengelola DOM adalah cara yang paling mudah dikelola untuk menciptakan pengalaman seperti itu.
Ada bahaya bahwa semakin banyak situs yang memerlukan JavaScript untuk merender konten apa pun. Untungnya, biasanya dimungkinkan untuk membangun konten Anda dengan cara yang sama, ramah pengembang tetapi dirender di server, misalnya dengan menggunakan Preact alih-alih React. Membuat keputusan sadar untuk peduli tentang noscript memberikan manfaat dari pengalaman inti seperti yang diuraikan di awal artikel ini, dan dapat membuat waktu pemuatan yang dirasakan lebih cepat juga.
Memikirkan aplikasi dari bawah ke atas bisa sangat menakutkan, tetapi pengalaman inti yang layak biasanya mungkin dan sebenarnya hanya melibatkan penyesuaian sederhana dalam banyak kasus. Pengalaman inti yang baik menunjukkan halaman web yang terstruktur dengan baik, yang, pada gilirannya, biasanya merupakan pertanda baik untuk SEO dan untuk aksesibilitas. Ini biasanya halaman web yang dirancang dengan baik, karena perancang dan pengembang telah menghabiskan waktu dan upaya untuk memikirkan apa yang benar-benar inti dari pengalaman. Peningkatan progresif berarti pengalaman yang lebih kuat, dengan lebih sedikit bug dalam produksi dan lebih sedikit kebiasaan browser individual, karena kami membiarkan platform melakukan pekerjaan daripada mencoba menulis semuanya dari awal.
Peringkat noscript apa yang sesuai dengan situs Anda? Beri tahu kami di komentar!
