Cara Menggunakan Tekstur dalam Desain Web
Diterbitkan: 2018-03-14Tren penerapan tekstur yang menakjubkan dalam desain cetak perlahan mereplikasi dalam situs web dan aplikasi seluler. Oleh karena itu, pengetahuan yang lebih dalam tentang bagaimana menerapkan tekstur dalam desain web dapat sangat membantu bagi setiap desainer.
Tekstur sangat diterima di dunia web karena memberikan keserbagunaan. Situs web yang menggunakan tekstur terbuka untuk hampir semua solusi desain dan jarang gagal menarik perhatian.
Namun, trennya bukanlah hal baru: tekstur indah di zaman kita berasal dari pola yang disederhanakan, vintage, dan tekstur grunge. Pengembangan memungkinkan desainer untuk menggunakan tekstur dalam berbagai cara dan untuk memperkaya pengalaman pengguna dengan situs web yang tampak halus dan dipersonalisasi.
Selain itu, tekstur yang dipilih dengan baik dikombinasikan dengan jenis huruf yang tepat adalah sederhana dan efisien waktu; dan itu dapat mengarahkan kreativitas Anda menuju situs web yang unik dan sangat sukses.
Apa itu tekstur?
Secara umum, tekstur hanyalah elemen desain kreatif. Sesederhana itu, tekstur dapat berubah menjadi 'binatang desain' dan dapat membuat situs web Anda lebih menarik dan kaya.
Tekstur bukan hanya alat visual: desainer mengasosiasikannya dengan perasaan dan mereka memperlakukannya sebagai sarana yang mengubah 2D menjadi 3D dan menambahkan beberapa tampilan 'kehidupan nyata' ke item.
Tekstur adalah masa depan gambar dan pola latar belakang
Tidak jarang orang mengacaukan tekstur dengan pola atau gambar latar belakang. Namun, mereka benar-benar berbeda, dan mereka dapat menghasilkan efek yang sama sekali berbeda dalam sebuah situs web. Oleh karena itu, Anda harus membandingkannya dan menemukan solusi terbaik untuk merek dan situs web Anda.
- Pola, misalnya, kecil, direplikasi dan dikenali.
- Tekstur jauh lebih kompleks, dan mungkin tampak acak karena tujuannya juga untuk digunakan berulang kali.
- Gambar latar belakang adalah sesuatu yang sama sekali berbeda: tidak berulang, dan lebar serta sangat detail. Mereka juga beragam dalam arti citra, mereka bervariasi dari sketsa dan ilustrasi yang digambar hingga foto yang jelas dan tajam.
Kegunaan
Tekstur bukan hanya alat desain, itu adalah prinsip desain! Alasannya adalah semakin banyak artinya setiap hari, dan ini diterapkan ke semua jenis situs web/aplikasi.
Tekstur menghasilkan perasaan realistis dan taktual dan mereka membangun hubungan yang kuat antara pengguna dan desain. Faktanya, berkat tekstur, kami dapat mengaitkan situs web dengan beberapa item atau pengalaman nyata.
Tekstur memberi arti penting pada elemen situs web: tekstur menarik perhatian dan mengarahkannya ke judul, ikon, judul, atau tombol tindakan tertentu. Pada dasarnya, tekstur menyoroti elemen terpenting dari satu situs web.
Tekstur minimal diterapkan untuk menyorot bagian tertentu dari konten, dan tekstur tersebut seharusnya memandu pengunjung ke arah itu. Menggunakan tekstur dengan hati-hati dapat menunjukkan elemen kunci dari merek Anda.
Membuat tekstur berfungsi untuk melayani desain Anda
Untuk memulainya, tekstur adalah sarana yang dapat memberikan orisinalitas dan keunikan untuk situs web/aplikasi Anda. Itu bisa membuatnya tajam dan menarik, dan bisa membuat pengguna tertarik untuk mengunjunginya. Dengan aplikasi yang tepat, tekstur tidak akan memakan waktu lama untuk memberikan tata letak yang menakjubkan dan membuat situs web Anda populer.
Anda dapat melihat situs web pesaing Anda. Misalnya, jika Anda memiliki situs web T-Shirts, lihat apakah pesaing langsung Anda menggunakan tekstur di situs web mereka. Jika tidak, Anda dapat menggunakan tekstur di situs web Anda untuk menonjol dari yang lain.
Alasannya adalah tekstur tampak lebih realistis daripada alat desain lainnya; dan karena itu mudah diingat dan menimbulkan reaksi emosional dari pengguna.
Informasi terstruktur dengan benar
Tekstur adalah panduan visual bagi pengunjung Anda. Sama seperti bentuk, kotak, dan batas, tekstur dapat melakukan pemisahan konten secara logis. Dalam aspek ini, penting untuk menggabungkannya dengan metode serupa lainnya; dan menginstalnya dalam arsitektur situs web dengan cara yang dapat memperkuat efisiensi.

Menurut pengguna yang puas, situs web tekstur meminta umpan balik yang lebih baik, karena terlihat lebih menarik dan memancing suasana hati yang positif.
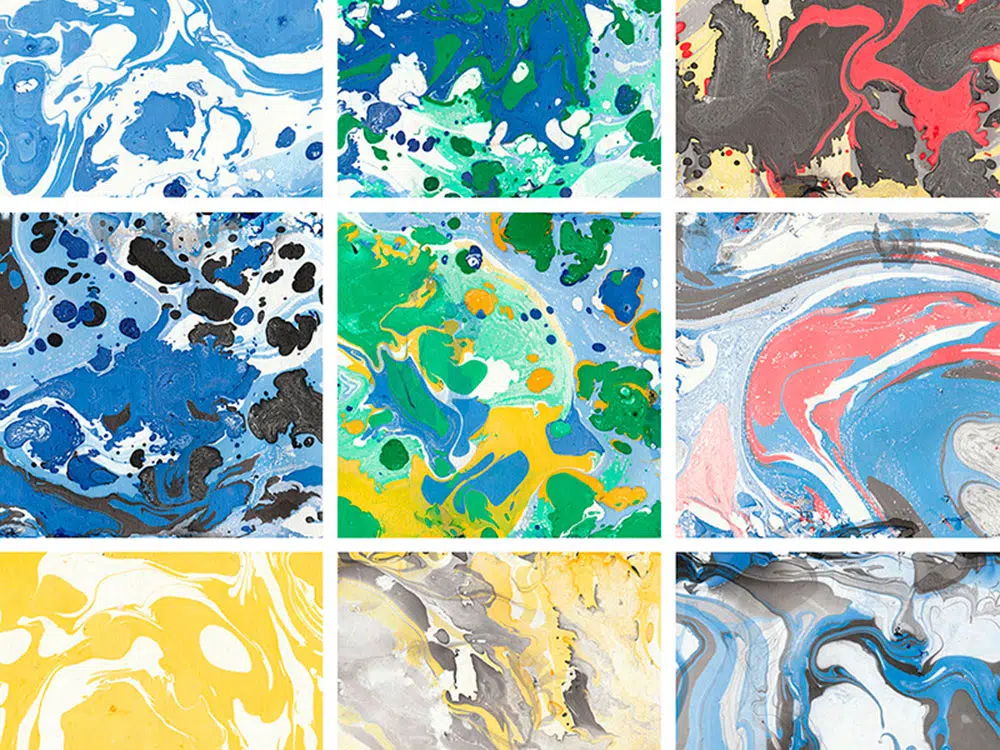
Tekstur dapat muncul dalam berbagai bentuk dan versi: dapat dicapai dengan tipografi, pola gabungan, foto, sketsa, dan ilustrasi. Untuk situs web yang lebih sederhana, bahkan sepotong kecil tekstur dapat berfungsi.
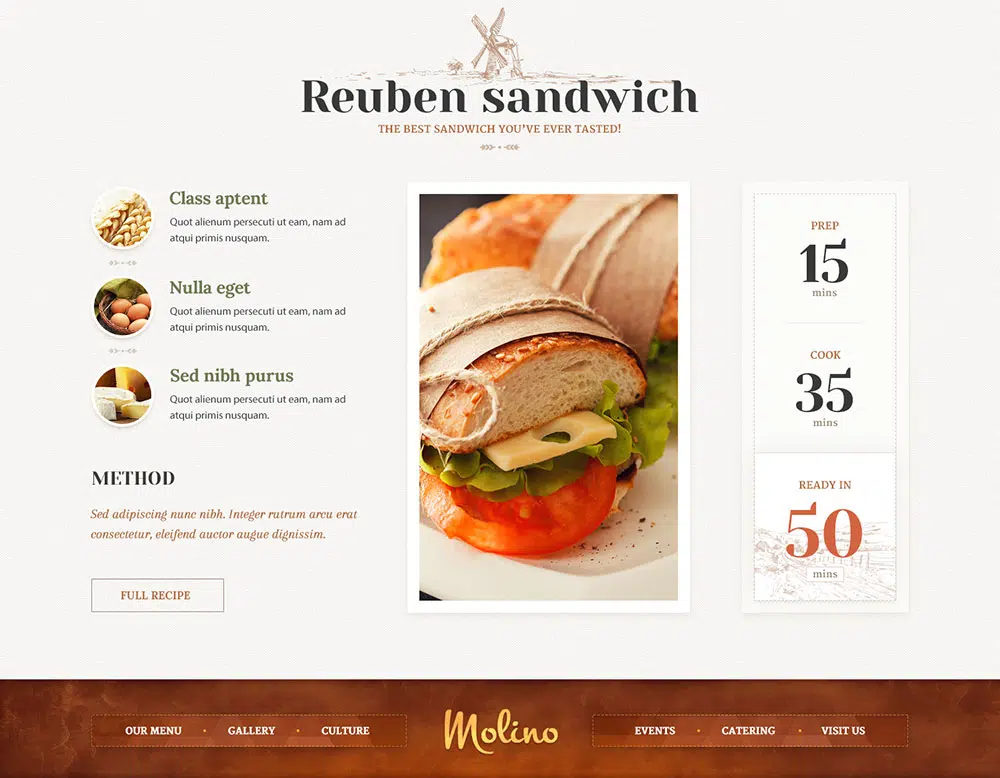
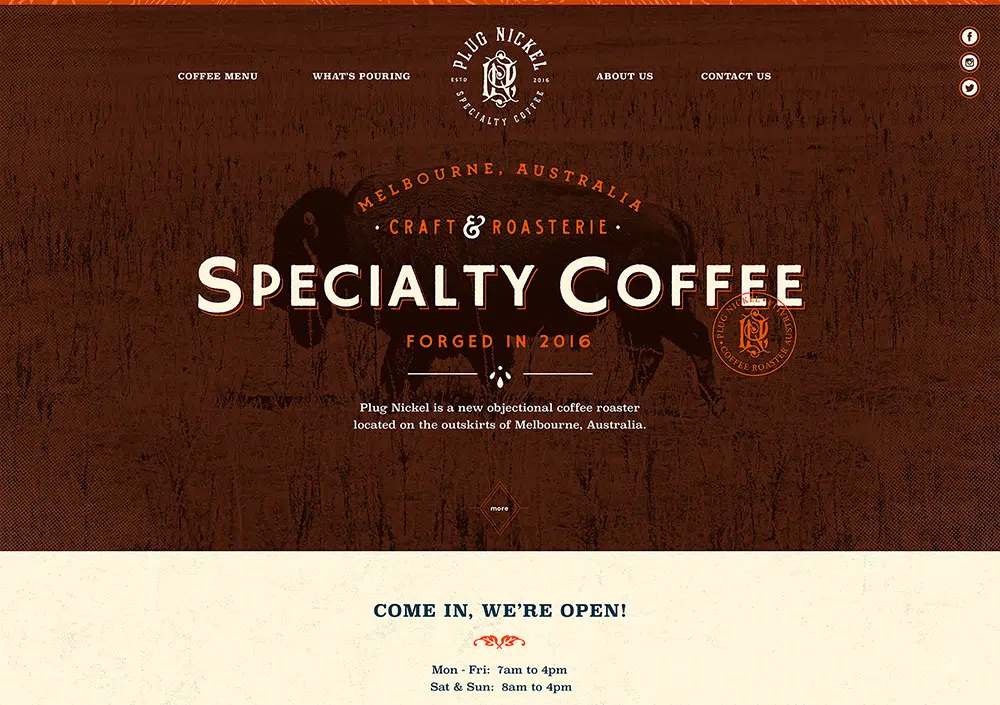
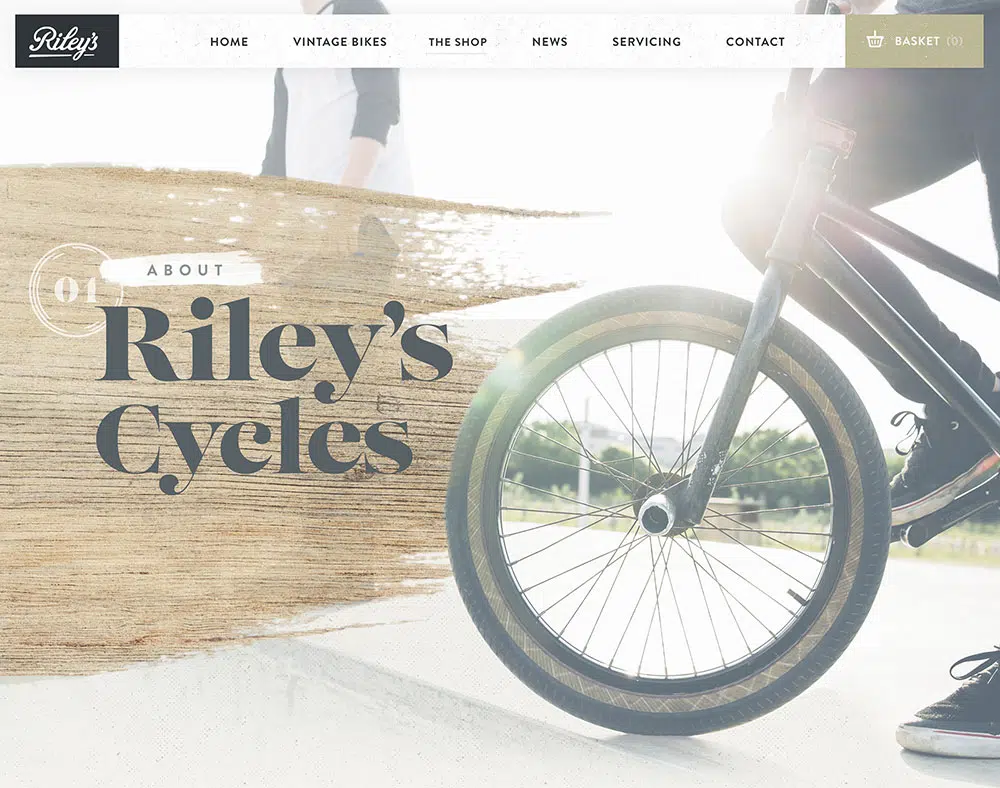
Cara terbaik untuk mulai menerapkannya adalah dengan mempertimbangkan situs web luar biasa yang menggunakan tekstur. Kami dapat menarik inspirasi dari latar belakang bertekstur, header, dan footer yang menarik, kotak konten, tipografi, atau bahkan bilah sisi. Tekstur memperkaya dimensi visual item untuk setiap gaya dan desain.
Desainer yang kreatif dan pilih-pilih benar-benar dapat mengambil manfaat dari tekstur: mereka dapat menghasilkan karya agung yang indah dan menambahkan individualitas ke situs web mereka. Namun, kami tidak boleh melebih-lebihkan karena kami berisiko membuat kekacauan yang hampir tidak dapat disesuaikan dengan modifikasi lebih lanjut.
Tekstur latar belakang yang dijalankan dengan baik dapat berfungsi sebagai pengganti yang bagus untuk desain polos dan membosankan, dan dapat menarik perhatian ke elemen yang seharusnya diabaikan.
Trik penting untuk menerapkan tekstur dalam desain web
Seperti yang telah kami sebutkan, tekstur adalah tentang dimensi pribadi dari pengalaman pengguna. Tujuannya adalah untuk menginspirasi perasaan hangat dan ramah.
Berikut adalah beberapa trik tentang cara mencapainya:
Jangan korbankan keterbacaan
Sebagus apa pun tekstur Anda, itu tidak dapat menggantikan konten yang jelas dan mudah dibaca. Bukan hal yang aneh bagi desainer untuk menerapkan tekstur tajam yang tidak menyisakan ruang kosong untuk teks. Ini adalah jalan pintas menuju kegagalan karena pengguna tidak dapat memahami pesan yang Anda coba sampaikan kepada mereka.
Tetap sederhana
Desain yang efektif bergantung pada fungsionalitas, daripada terlalu banyak detail. Temukan jenis tekstur sederhana yang sesuai dengan persyaratan situs web Anda; dan pastikan pengguna tidak mengalami kesulitan untuk memahami pesan dasar.
Fokus pada audiens Anda
Seperti di semua cabang desain lainnya, Anda harus melakukan riset dan menargetkan audiens tertentu. Kemudian, Anda harus menganalisis harapan mereka dan menawarkan sesuatu yang akrab bagi mereka, sehingga mereka tidak akan pernah bingung.
Beranilah
Bereksperimenlah dengan desain yang berbeda: semakin sering Anda melakukannya, semakin baik kualitas situs web Anda! Audiens Anda menyukai inovasi, selama itu melayani tujuan yang tepat dan berdiri di tempat yang tepat. Pada akhirnya, Anda tidak pernah tahu kreativitas apa yang dapat membawa Anda.
Tidak menerima apa pun selain keunggulan
Kesederhanaan diinginkan, tetapi Anda selalu dapat memikirkan beberapa cara untuk membuat desain lebih menarik. Jika berurusan dengan satu warna, gunakan detail kecil dan menarik. Kontras yang tajam juga sangat dianjurkan.
Jaga agar upaya Anda tetap berorientasi pada efek: seperti yang ditunjukkan oleh pengalaman, 'tersesat' dengan tekstur tidaklah sulit. Anda selalu dapat melupakan diri sendiri dan terus menerapkan lebih banyak detail, yang biasanya mengarah pada efek yang menghancurkan.
Untuk menghindari risiko ini, kami sarankan Anda tetap fokus pada hasil yang ingin Anda capai; dan untuk memberikan tekstur yang membuat pengalaman ini lebih menarik tanpa mengganggu kinerjanya.
Pastikan ada konsistensi
Jika Anda memilih lebih dari satu tekstur, pastikan Anda hanya memilih tekstur yang terlihat konsisten. Jika tidak dapat menemukan tekstur yang cocok, Anda setidaknya dapat menggunakan skema warna monokromatik dan Anda akan mencapai efek yang sama.
Baca tentang masker lapisan
Masker lapisan adalah alat yang berguna yang memastikan efisiensi waktu dan penyesuaian.
Fitur terpenting dari tekstur Anda haruslah daya tarik: memilih tekstur yang indah untuk diterapkan pada semua halaman adalah jalan pintas menuju situs web yang menarik. Tekstur yang menyenangkan dapat menarik perhatian ke semua aspek tertentu dari situs web dan dapat memotivasi pengguna untuk kembali.
Buat koleksi sumber daya Anda sendiri
Sebelum Anda mulai, pastikan Anda memiliki arsip sumber daya yang luas yang dapat Anda gunakan untuk jangka panjang. Analisis dan atur semua file dan atur rencana pencadangan untuk mereka.
Yakinkan pengguna Anda
Terlepas dari jenis tekstur yang Anda terapkan, pastikan itu sesuai dengan harapan pengguna Anda dan gaya yang Anda coba promosikan.
Mulailah dengan beranda pemenang dan tiru gaya di semua halaman lain, sehingga pengguna akan mempercayai merek dan konten Anda.
Pikiran terakhir
Terakhir, tekstur dapat memberikan keunikan untuk proyek desain Anda. Ini akan menciptakan tampilan tertentu dan akan menginspirasi perasaan tertentu, seperti yang diharapkan ketika mengembangkan konsep. Baik pola maupun tekstur membuat desain web terlihat lebih nyata dan kuat.
Umumnya, solusi tekstur yang dijalankan dengan baik harus menghasilkan efek yang memuaskan; dan itu akan menimbulkan reaksi 'wow' yang menyenangkan dari pengguna Anda.
Bahkan, Anda harus memberikan kesan pertama yang menarik bagi setiap pengguna; dan membuatnya puas sampai akhir interaksinya.
Trik utamanya adalah untuk dapat memperkirakan efek potensial dari situs web Anda; dan untuk memutuskan tekstur mana yang sesuai untuk mengesankan pengunjung masa depan Anda.