Menggunakan Ikon untuk Membuat Desain Situs Web yang Seimbang
Diterbitkan: 2017-11-10Tidak perlu menjadi pembuat kode profesional atau desainer grafis berpengalaman untuk membangun situs web yang luar biasa.
Online, Anda dapat menemukan berbagai sumber daya dan alat yang terjangkau yang akan membuat pengguna berpikir bahwa seorang profesional berdiri di belakang mahakarya.
Salah satu alat yang pasti dapat membawa Anda ke puncak adalah ikon situs web yang hebat.
Ikon dapat berkontribusi secara signifikan terhadap kualitas keseluruhan desain Anda.
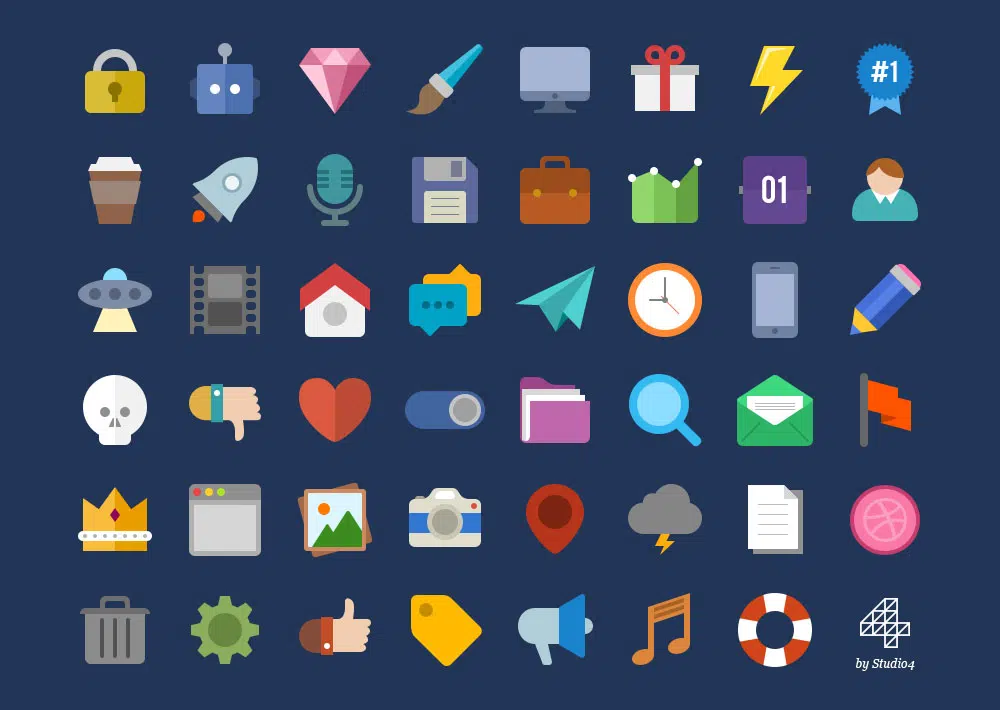
Luar biasa, bukan? Beberapa ikon kecil dan imut dapat mengubah dampak keseluruhan dari pekerjaan Anda. Ikon dalam desain web semakin penting.
Produksi mereka menjadi industri web terkemuka yang benar-benar dapat membuat perbedaan dalam desain kontemporer.
Ikon juga memiliki banyak fungsi. Mereka menghiasi judul dengan isyarat visual; melakukan fungsi tombol; pisahkan konten dalam beberapa bagian; dan memberikan sentuhan pribadi dan profesional ke situs web/aplikasi.
Pentingnya ikon web
Ikon bukanlah penemuan baru-baru ini. Mereka sudah ada sejak desain mulai berkembang. Ikon pertama adalah gambar hieroglif Mesir yang berkembang menjadi ikon RSS modern yang tersebar di web saat ini.
Dicetak atau digital, ikon selalu diterapkan dengan tujuan yang sama-untuk menarik perhatian dan membantu pelanggan fokus pada bagian terpenting dari sebuah situs web.
Hal pertama yang menarik pengguna ketika mereka 'mendarat' di situs web adalah item yang menarik secara visual. Ikon yang mengesankan dapat membantu Anda mempromosikan konten yang Anda pilih, dan ikon tersebut akan membuat stempel yang dapat dikenali untuk merek Anda.
Anda juga dapat menggunakan ikon untuk membagi bab konten yang besar dan untuk membuat halaman Anda terlihat elegan dan terorganisir dengan baik. Ikon dapat mengamankan tampilan yang indah untuk paragraf dan dampaknya tidak secara langsung terkait dengan ukurannya.
Definisi ikon
Ikon adalah gambar dan simbol mungil yang memandu intuisi manusia ke bagian berbeda dari konten satu situs web. Mereka dapat disesuaikan dan beragam, dan mereka adalah alat paling sederhana untuk mentransmisikan data dalam bentuk gambar.
Sifatnya yang disingkat membuat transmisi jauh lebih efisien daripada yang dilakukan melalui sarana tekstual.
Kecenderungan desain datar jelas mendapat manfaat dari efisiensi ilustratif ikon. Antarmuka yang berkualitas hampir seluruhnya didasarkan pada font ikon dan gambar SVG yang dapat diperluas.
Pentingnya ikon dalam desain web
Ikon adalah alat komunikasi yang penting. Ikon keren akan menarik perhatian pengunjung Anda dan mengarahkannya ke pesan yang ingin Anda sampaikan. Ikon dapat dengan mudah dibandingkan dengan rambu lalu lintas dan papan petunjuk arah, karena ikon selalu memberi tahu Anda ke mana/bagaimana bergerak.
Ikon kecil dan dasar untuk informasi bisnis Anda dapat cukup sempurna untuk memungkinkan pelanggan menghubungi Anda. Ikon peta dapat menunjukkan lokasi yang tepat dan memungkinkan mereka menemukan Anda.

Oleh karena itu, ikon sangat penting untuk komunikasi yang efektif dengan pengunjung, bahkan sebelum mereka mulai menggunakan situs web Anda. Jika puas dengan pengalaman awal, pengunjung akan tetap di tempat dan mereka akan menggunakan informasi Anda.
Tidak heran jika situs web yang luar biasa (dalam hal fungsionalitas, keterbacaan, konten yang relevan, dan fitur lanjutan) juga merupakan situs yang memiliki spektrum ikon terbaik.
Mari kita rangkum manfaat menerapkan ikon:
Relevansi. Ikon harus mudah 'dibaca' sehingga pengunjung baru pun tahu jenis konten apa yang dimaksud.
Penampilan luar biasa. Itu cukup jelas- ikon yang menarik dapat meningkatkan keseluruhan tampilan satu situs web. Mereka membuat halaman menarik dan nyaman, itulah mengapa pengguna memilih untuk menghabiskan waktu di situs web tertentu.
Aplikasi universal. Situs web multibahasa adalah pemimpin persepsi web umum, tetapi gambar tidak terlalu jauh di belakang mereka. Bahkan, jauh lebih disarankan untuk menggunakan bahasa visual ketika mencoba menyampaikan pesan universal.
Ikon dalam layanan desain web yang lebih baik
Merancang ikon menyisakan banyak ruang untuk kreativitas dan inovasi. Namun, ada aturan tertentu yang harus diperhatikan oleh semua desainer. Pertama, ikon berfungsi untuk menyampaikan pesan atau menyediakan jalan pintas untuk tindakan tertentu.
Oleh karena itu, mereka harus jelas, tepat dan berorientasi pada pengguna. Di sisi lain, ikon berbeda yang tidak sesuai dengan merek Anda akan membuat situs web Anda terlihat tidak profesional.
Disarankan untuk membuatnya menarik, tanpa melebih-lebihkan dengan detail gaya.
Ikon adalah landasan konten Anda
Ketika situs web tertentu terlihat lebih baik daripada rekan-rekannya, itu mudah dikenali. Namun, bagian yang sulit adalah menjelaskan mengapa demikian. Keputusan besar biasanya dibuat atas dasar insentif kecil.
Diterjemahkan dalam istilah konten situs web, ini berarti bahwa daya tarik visual situs web bergantung pada keterbacaan kontennya. Keberhasilan tergantung pada identifikasi informasi penting dan kemampuan orang untuk memahaminya.
Ikon sangat menentukan untuk konten tekstual seperti halnya paragraf. Mereka dapat membagi informasi menjadi beberapa bagian dan memberikan panduan visual bagi pembaca.
Saran saya adalah menggunakan kombinasi font dan ikon tebal untuk memusatkan informasi dalam segmen yang lebih mudah dicerna.
Seperti yang kami ketahui dari pengalaman pribadi, pengguna menggulir sebelum memutuskan apa yang harus dibaca dan kami harus menyorot bagian yang kami anggap harus dibuka dan dilihat.
Jika tidak cukup termotivasi, pengguna akan mengetuk 'kembali' dan semua upaya kami untuk menyediakan 'konten pembunuh' akan sia-sia. Kualitas bukanlah yang terpenting. Ini adalah aksesibilitas.
Ikon digunakan untuk menyajikan konten Anda:
- Mereka mengatur konten secara singkat
- Mereka menarik perhatian pengguna
- Mereka mempengaruhi keterbacaan
Tips memilih ikon yang tepat
Misalnya, ikon kaca pembesar sangat cocok untuk mencari filter.
Ikon seperti rumah, di sisi lain, dengan jelas mengarahkan orang ke beranda Anda. Seperti yang Anda lihat, ini adalah ikon percobaan yang cukup sederhana dengan efek yang terbukti, daripada yang Anda buat untuk tujuan tersebut.
Selain itu, ketahuilah bahwa Anda tidak dapat menemukan ikon yang cocok untuk setiap konten di situs web Anda. Dalam kasus seperti itu, temukan gambar yang sedekat mungkin dengan konten di balik ikon itu.
Kami juga menyarankan Anda untuk menggunakannya untuk konten tekstual untuk menghindari ketidakpastian apakah pengguna Anda akan memahami tentang apa itu atau tidak.
Satu hal yang harus selalu ada di pikiran Anda: ikon ada untuk mendukung konten, bukan untuk menggantikannya.
Terakhir, jangan meremehkan pentingnya relevansi. Pastikan ikon Anda mewakili konten secara akurat, dan cukup diperbarui untuk dipahami oleh semua kelompok audiens (mesin tik, walkman, atau kaset mungkin tidak benar-benar membunyikan lonceng di antara populasi yang lebih muda).
Ini adalah metode yang akan menjamin kegunaan dan pemahaman yang tepat dari posting Anda.
Bagaimana menghindari ikon yang membingungkan
Seperti yang telah kami sebutkan, ikon harus sederhana dan konsisten. Jika Anda ragu tentang arti sebuah ikon, kemungkinan besar pengguna Anda juga akan memilikinya.
Ingatlah bahwa di antara audiens Anda, akan ada orang-orang yang tidak dapat mengatasi 'membaca yang tersirat' dan metafora dengan baik, dan Anda berkewajiban untuk memberi mereka pedoman yang jelas.
Menggunakan gambar objek yang tidak benar-benar ada dapat membingungkan pengguna dan dapat disalahartikan, karena memiliki arti yang berbeda bagi setiap orang.
Metode lain untuk menghindari kebingungan adalah dengan melampirkan penjelasan tekstual singkat ke ikon. Ini adalah cara untuk membuat halaman Anda lebih menarik dan secara signifikan lebih fungsional.
Fitur utama dari ikon fungsional adalah:
- ukuran yang tepat;
- Warna yang menarik;
- penempatan yang tepat;
Mengakhiri pikiran
Ikon adalah alat favorit para desainer. Mereka berkontribusi pada cara orang menavigasi situs web dan mereka memengaruhi cara konten dirasakan.
Selain itu, mereka membuat situs web lebih menarik untuk dilihat, sebagai lingkungan yang ramah di mana pengguna suka menghabiskan waktu mereka.
Penggunaan ikon yang tepat berarti menerapkan metafora umum alih-alih gambar kompleks sehingga pengguna akan tahu ke mana harus pergi dan mereka tidak akan bingung.
Terakhir, ikon dapat membantu persepsi merek Anda (selama mereka cocok dengan nilai inti Anda dan konsisten dengan konten Anda).