Umpan Balik Pengguna dalam Pengalaman Pengguna
Diterbitkan: 2018-01-12Pikirkan tentang getaran yang menenangkan yang terjadi setelah Anda membalik tombol dering iPhone ke "mati" - sehingga Anda tahu tindakan yang Anda inginkan berhasil dilakukan. Bagaimana dengan suara pencegat yang terkenal: "Jika Anda ingin menelepon, harap tutup telepon dan coba lagi." ketika Anda membiarkan saluran telepon menggantung atau memutar nomor yang salah?
Sambutan "Anda mendapat surat" dari pesan AOL. Suara nyaring saat Anda membiarkan pintu mobil terbuka. Bahkan riam kartu digital memenuhi layar komputer setelah Anda memenangkan permainan Solitaire.
Semua ini adalah contoh umpan balik pengguna, yang tanpanya banyak tindakan digital sehari-hari akan sangat membingungkan.
Meskipun beberapa di antaranya mungkin tampak terlalu metodis bagi kami, kemampuan untuk memberikan umpan balik yang konstruktif dan relevan sangat penting untuk mendorong pengalaman pengguna yang positif dalam desain situs web, tidak peduli seberapa halusnya. Dalam situasi apa pun, penerapan umpan balik yang buruk, atau kurangnya umpan balik yang berguna, dapat meningkat menjadi kebingungan yang tidak perlu.
Prinsip Umpan Balik
Saat memberikan umpan balik kepada pengguna, penting untuk mempertimbangkan konteks di mana mereka menerima umpan balik. Ini termasuk konteks fisik – di mana pada layar Anda memberikan umpan balik? – dan konteks emosional – apakah Anda memberikan umpan balik positif atau negatif?
Konteks Fisik
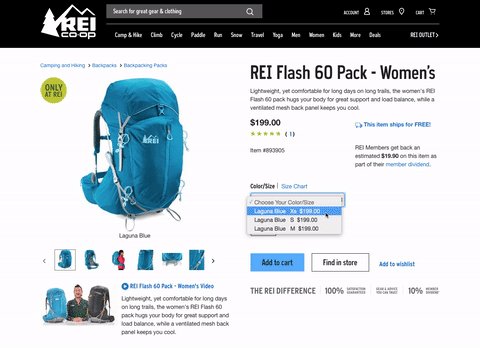
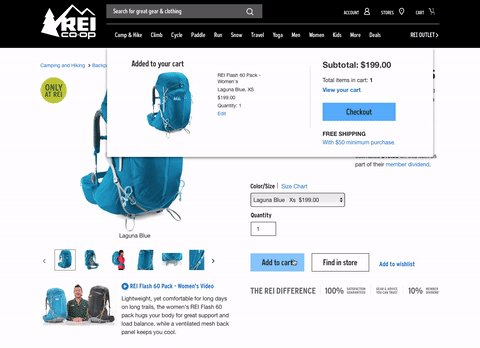
Karena kami mengharapkan situs web untuk menanggapi masukan kami, penting bahwa umpan balik ini diberikan di tempat yang jelas. Jika item ditambahkan ke keranjang belanja, misalnya, input yang relevan (1 item ditambahkan ke keranjang Anda!) harus disediakan di dekat tempat tindakan mereka dilakukan. Memperbarui total keranjang secara diam-diam di bagian halaman yang sama sekali berbeda jauh lebih tidak berguna.

REI.com memberikan umpan balik fisik bahwa tindakan "tambahkan ke troli" Anda berhasil dengan memberikan pesan drop-down.
Aplikasi lain yang berguna dari umpan balik pengguna dalam konteks adalah jika seseorang membuat kesalahan saat mengisi formulir. Memberikan label visual yang jelas dan penjelasan untuk setiap koreksi yang diperlukan jauh lebih membantu daripada hanya memberikan daftar semua kesalahan mereka di bagian atas atau bawah formulir.
Kesalahan memiliki konsekuensi yang melampaui konteks fisik, dan penggunaan konteks emosional yang tepat sama pentingnya untuk menciptakan pengalaman pengguna yang positif dan meninggalkan kesan abadi dari sebuah merek.
Konteks Emosional
Membuat konten untuk situs web terkadang bisa menjadi rollercoaster emosional. Meskipun seringkali kami memberikan kabar baik, dalam situasi lain kami dipaksa untuk memberikan umpan balik tentang sesuatu yang tidak berjalan sesuai rencana.
Status kesalahan, terutama penolakan kartu kredit, pemberitahuan waktu henti, dan kebijakan hukum, semuanya memerlukan beberapa tingkat empati – Anda tidak akan memberi tahu pelanggan bahwa penerbangan mereka dibatalkan dengan nada yang sama yang Anda gunakan untuk memberi selamat kepada mereka karena memenangkan undian, akan Anda?


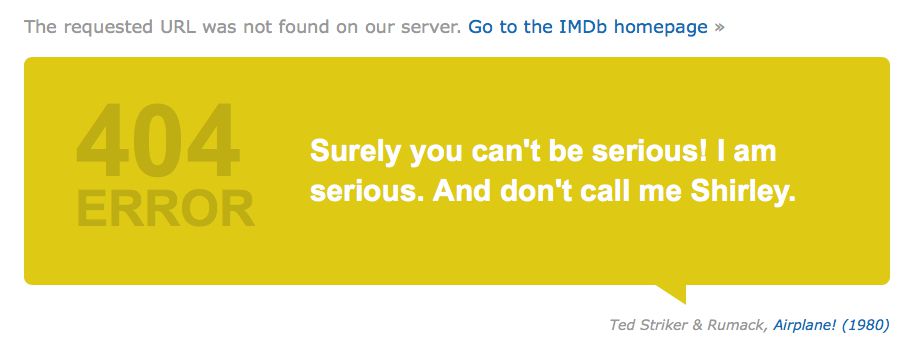
Laman IMDB 404 menyediakan serangkaian kutipan bertema film yang membantu Anda memahami apa yang terjadi.
Implementasi Umpan Balik
Berikut adalah beberapa implementasi umpan balik yang menurut tim pengembangan web kami paling berguna untuk disertakan dalam proyek kami. Sangat berguna, bahkan, masing-masing diterapkan pada kerangka kerja tempat kami membangun situs web kami. Mereka merupakan bagian integral tidak hanya untuk pengalaman pengguna, tetapi juga untuk mempertahankan perhatian pelanggan, kepercayaan pada merek organisasi, dan jumlah konversi yang positif.
Indikator Status Beban
Rasa frustrasi karena tidak melihat reaksi setelah mengklik sesuatu paling jelas terlihat pada koneksi yang lebih lambat dan diatasi secara efisien dengan merancang indikator status beban (LSI) yang bergerak saat Anda menunggu, untuk menunjukkan bahwa permintaan sedang berlangsung. Lebih baik lagi, LSI dapat dikustomisasi untuk setiap proyek web.
Kami telah menjadikannya praktik standar untuk merancang LSI untuk setiap proyek kami, yang unik untuk warna merek dan gaya situs web secara keseluruhan. Desainnya juga mendorong penggunaannya sebagai alat umpan balik emosional, animasi halus yang akan menimbulkan rasa tenang selama momen transisi pengguna.
Seperti semua umpan balik pengguna, penting untuk berhati-hati dengan penerapan LSI. Jika indikator status pemuatan muncul sebelum waktu yang signifikan berlalu, hal itu dapat mengganggu atau menimbulkan kesan bahwa segala sesuatunya berjalan lebih lambat. Karena itu, kami hanya menampilkan LSI setelah beberapa ratus milidetik berlalu.
Bilah Kemajuan
Jika file memerlukan waktu lebih dari beberapa detik untuk diproses, kami menerapkan bilah kemajuan. Bilah kemajuan akan diperbarui saat file dimuat dan kemudian memperingatkan pengguna jika ada masalah dengan memberikan status kesalahan jika unggahan, karena alasan tertentu, tidak berhasil.
Untuk memberikan umpan balik pengguna yang lebih baik, kami secara bertahap meningkatkan bilah kemajuan di situs kami. Untuk pengguna di browser lama yang tidak dapat mendeteksi kemajuan unggahan Anda, kami menyediakan bilah bergaris (juga dikenal sebagai tiang tukang cukur) untuk menunjukkan bahwa sesuatu sedang terjadi – pada dasarnya LSI yang khusus melayani unggahan file.
Saat pengguna kami menggunakan browser modern, kami memberikan lebih banyak informasi seperti memperbarui kemajuan aktual unggahan, memberikan thumbnail saat gambar sedang diunggah dan mengantrekan file tambahan sehingga, saat mengunggah lebih banyak file, pengguna masih melihat kemajuan, daripada menyebarkan bandwidth upstream yang tersedia di semua file. Isyarat ini meningkatkan kepercayaan pengguna bahwa tugas sedang berjalan dan bekerja sebagaimana dimaksud.
Arahkan Acara
Pada tahun-tahun awal web, terlihat jelas apa itu tautan; bahwa teks yang digarisbawahi biru royal adalah pola visual yang hampir universal. Sekarang karena penataan elemen kustom adalah status quo, pola visual ini telah diencerkan, dan peristiwa hover adalah alat umpan balik yang berguna bagi pengguna dengan mouse.
Mereka akan memberi tahu pengguna bahwa mereka memiliki kemampuan untuk berinteraksi dengan apa pun yang mereka arahkan kursornya, seperti gambar, tautan teks, atau tombol.

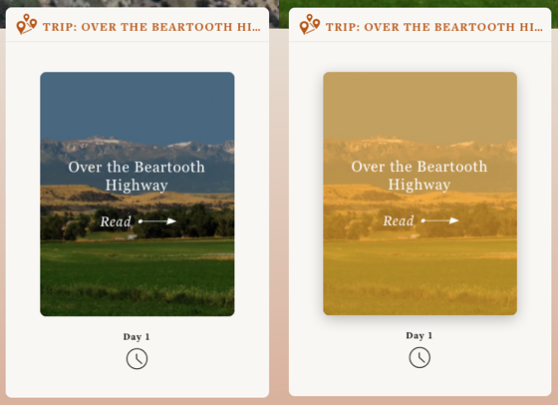
Peristiwa hover gambar membantu pengguna memahami bahwa mereka dapat berinteraksi dengan suatu elemen.
Namun, pada perangkat seluler, status hover gagal. Untuk mengaktifkan elemen, sebagian besar waktu pengguna harus mengetuk satu kali untuk memicu acara hover, lalu lagi untuk kedua kalinya untuk melakukan tindakan – kasus ketika lebih sedikit umpan balik lebih membantu.
Pesan Kesalahan
Penting untuk menyediakan pesan kesalahan yang sesuai dengan konteks untuk formulir input pengguna dengan teks yang disesuaikan dengan tingkat sensitivitas yang dijamin oleh situasi. Formulir masukan ini mencakup umpan balik tentang bidang yang diperlukan tetapi tidak diisi atau informasi yang tidak diformat dengan benar.
Kami menawarkan umpan balik itu segera setelah mereka meninggalkan bidang, jadi jika Anda mengetik email yang tidak valid, itu langsung memberi tahu Anda bahwa ada kesalahan. Untuk memandu pengguna lebih lanjut, ketika formulir dikirimkan, kami menggulir pengguna ke tempat di halaman di mana kesalahan pertama ditemukan dan, dalam beberapa kasus, pesan sembulan diperbaiki ke elemen yang salah sehingga pengguna dapat dengan mudah menemukan dan memperbaiki kesalahan mereka, menghilangkan frustrasi yang tidak perlu.
Label Formulir
Dalam banyak formulir kami, kami menyediakan label placeholder sederhana sebelum pengguna memberikan informasi, sehingga mereka mengetahui untuk apa bidang itu.
Kemudian, setelah mereka mulai mengetik, kami memindahkan label ke posisi yang berdekatan sehingga tujuan informasi mereka dipertahankan jika mereka mengisi formulir yang lebih panjang atau terganggu di tengah tugas, sehingga lebih mudah untuk melanjutkan.
Kesimpulan
Frustrasi adalah pembunuh untuk interaksi pengguna yang memuaskan, dan berkali-kali, sangat dapat dihindari! Menerapkan umpan balik yang tepat dalam proyek desain Anda tidak hanya dapat mengamankan tingkat konversi yang berhasil tetapi juga memperkuat kepercayaan yang dirasakan pelanggan tentang merek perusahaan secara keseluruhan.
Seperti yang ditulis oleh desainer dan penulis Josh Clark dengan tepat, “ Tugas kami adalah membantu pengguna kami menerjemahkan niat mereka menjadi tindakan. ” Semakin kami dapat memandu pengguna melalui antarmuka kami dan memberikan umpan balik yang jelas tentang kemajuan mereka, semakin banyak kesuksesan, dan semakin sedikit frustrasi yang dapat kami buat.
