Alat Berguna Dalam Pengembangan Web Vue.js
Diterbitkan: 2022-03-10Saat mengerjakan proyek baru, ada fitur tertentu yang diperlukan tergantung pada bagaimana aplikasi seharusnya digunakan. Misalnya, jika Anda akan menyimpan data khusus pengguna, Anda harus menangani autentikasi, ini akan memerlukan pengaturan formulir yang perlu divalidasi. Hal-hal seperti otentikasi dan validasi formulir adalah hal biasa; ada solusi yang mungkin sesuai dengan kasus penggunaan Anda.
Untuk memanfaatkan waktu pengembangan Anda dengan benar, lebih baik Anda menggunakan apa yang tersedia, daripada menciptakan milik Anda.
Sebagai pengembang baru, ada kemungkinan Anda tidak akan menyadari semua yang disediakan ekosistem Vue untuk Anda. Artikel ini akan membantu dengan itu; itu akan mencakup alat berguna tertentu yang akan membantu Anda dalam membangun aplikasi Vue yang lebih baik.
Catatan : Ada alternatif untuk perpustakaan ini dan artikel ini sama sekali tidak menempatkan beberapa ini di atas yang lain. Mereka adalah orang-orang yang pernah bekerja dengan saya.
Tutorial ini ditujukan untuk pemula yang baru mulai belajar tentang Vue atau sudah memiliki pengetahuan dasar tentang Vue. Semua cuplikan kode yang digunakan dalam tutorial ini dapat ditemukan di GitHub saya.
Vue-notifikasi
Selama interaksi pengguna, seringkali ada kebutuhan untuk menampilkan pesan sukses, pesan kesalahan, atau info acak kepada pengguna. Di bagian ini, kita akan melihat cara menampilkan pesan dan peringatan kepada pengguna Anda menggunakan vue-notification . Paket ini menyediakan antarmuka dengan animasi/transisi yang bagus untuk menampilkan kesalahan, informasi umum, dan pesan sukses kepada pengguna Anda di seluruh aplikasi Anda dan tidak memerlukan banyak konfigurasi untuk memulai dan menjalankannya.
Instalasi
Anda dapat menginstal vue-notification di proyek Anda menggunakan Yarn atau NPM tergantung pada manajer paket untuk proyek Anda
Benang
yarn add vue-notificationnpm
npm install --save vue-notificationSetelah penginstalan selesai, hal berikutnya adalah menambahkannya ke titik masuk di aplikasi Anda, file main.js.
main.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)Pada titik ini, kita hanya perlu menambahkan komponen notifikasi di file App.vue sebelum kita dapat menampilkan notifikasi di aplikasi kita. Alasan mengapa kami menambahkan komponen ini ke file App.vue adalah untuk menghindari pengulangan dalam aplikasi kami karena di halaman mana pun pengguna berada di aplikasi kami, komponen di App.vue (misalnya komponen header & footer) akan selalu tersedia. Ini membuat kita harus mendaftarkan komponen notifikasi di setiap file yang kita perlukan untuk menampilkan notifikasi kepada pengguna.
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> Di sini, kami menambahkan satu instance dari komponen ini yang menerima prop group yang akan digunakan dalam mengelompokkan berbagai jenis notifikasi yang kami miliki. Ini karena komponen notifikasi menerima sejumlah properti yang mendikte perilaku komponen dan kita akan melihat beberapa di antaranya.
-
group
Prop ini digunakan untuk menentukan berbagai jenis notifikasi yang mungkin Anda miliki di aplikasi Anda. Misalnya, Anda mungkin memutuskan untuk menggunakan gaya dan perilaku yang berbeda bergantung pada tujuan apa yang seharusnya disajikan oleh notifikasi, validasi formulir, respons API, dll. -
type
Prop ini menerima nilai yang berfungsi sebagai 'nama kelas' untuk setiap jenis notifikasi yang kita miliki di aplikasi kita dan contohnya dapat mencakupsuccess,error, danwarn. Jika kita menggunakan salah satu dari ini sebagai jenis notifikasi, kita dapat dengan mudah menata komponen dengan menggunakan format kelas inivue-notification + '.' + typevue-notification + '.' + type, yaitu.vue-notification.warnuntukwarn, dan seterusnya. -
duration
Prop ini menentukan berapa lama komponennotificationakan muncul sebelum menghilang. Ia menerima angka sebagai nilai dalammsdan juga menerima angka negatif (-1) jika Anda ingin tetap berada di layar pengguna Anda sampai mereka mengkliknya. -
position
Prop ini digunakan dalam menyetel posisi yang Anda inginkan agar notifikasi muncul di aplikasi Anda. Beberapa pilihan yang tersedia adalahtop lefttop righttop center,bottom rightbottom left, danbottom center.
Kita dapat menambahkan props ini ke komponen kita di App.vue sehingga sekarang terlihat seperti ini;
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> Kami juga menambahkan gaya untuk berbagai jenis notifikasi yang akan kami gunakan di aplikasi kami. Perhatikan bahwa selain group , kita dapat melewati setiap alat peraga yang tersisa dengan cepat kapan pun kita ingin menampilkan pemberitahuan dan itu akan tetap berfungsi sebagaimana mestinya. Untuk menampilkan pemberitahuan di salah satu file Vue Anda, Anda dapat melakukan hal berikut.
vueFile.vue
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); Di sini, kami membuat pemberitahuan error type di bawah pemberitahuan group demo . text properti menerima pesan yang Anda inginkan agar berisi pemberitahuan dan dalam hal ini, pesannya adalah ' Ini adalah pemberitahuan kesalahan'. Seperti inilah tampilan notifikasi di aplikasi Anda.

vue-notification in action: pemberitahuan kesalahan ditampilkan di browser. (Pratinjau besar)Anda dapat menemukan alat peraga lain yang tersedia dan cara lain untuk mengonfigurasi pemberitahuan di halaman dokumen resmi.
Vuelidat
Salah satu elemen yang paling umum digunakan di web adalah elemen bentuk ( input[type='text'] , input[type='email'] , input[type='password'] , dan seterusnya) dan selalu ada perlu memvalidasi input pengguna untuk memastikan mereka mengirim data yang benar dan/atau menggunakan format yang benar di bidang input. Dengan Vuelidate, Anda dapat menambahkan validasi ke formulir di aplikasi Vue.js Anda, menghemat waktu dan memanfaatkan waktu yang dimasukkan ke dalam paket ini. Saya telah mendengar tentang Vuelidate untuk sementara waktu tetapi saya agak enggan untuk melihatnya karena saya pikir itu akan terlalu rumit yang berarti saya menulis validasi dari awal untuk sebagian besar bidang formulir di aplikasi yang saya kerjakan.
Ketika saya akhirnya melihat dokumen, saya menemukan itu tidak sulit untuk memulai dan saya dapat memvalidasi bidang formulir saya dalam waktu singkat dan beralih ke hal berikutnya.
Instalasi
Anda dapat menginstal Vuelidate menggunakan salah satu pengelola paket berikut.
Benang
yarn add vuelidatenpm
npm install vuelidate --saveSetelah instalasi, hal berikutnya adalah menambahkannya ke konfigurasi aplikasi Anda di file main.js sehingga Anda dapat menggunakannya di file vue Anda.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)Dengan asumsi Anda memiliki formulir yang terlihat seperti ini di aplikasi Anda;
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> Sekarang untuk memvalidasi jenis formulir ini, Anda harus terlebih dahulu memutuskan jenis validasi yang Anda perlukan untuk setiap bidang formulir. Misalnya, Anda dapat memutuskan bahwa panjang minimum nama fullName adalah 10 dan usia minimum adalah 18 .
Vuelidate hadir dengan validator bawaan yang hanya perlu kita impor untuk digunakan. Kami juga dapat memilih untuk memvalidasi bidang kata sandi berdasarkan format tertentu, misalnya Password should contain at least a lower case letter, an upper case letter, and a special character . Kita dapat menulis validator kecil kita sendiri yang melakukan ini dan memasukkannya ke dalam daftar plugin Vuelidate.
Mari kita ambil langkah demi langkah.
Menggunakan Validator Bawaan
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> Di sini, kami mengimpor beberapa validator yang kami perlukan untuk memvalidasi formulir kami dengan benar. Kami juga menambahkan properti validations tempat kami menentukan aturan validasi untuk setiap bidang formulir yang ingin kami validasi.
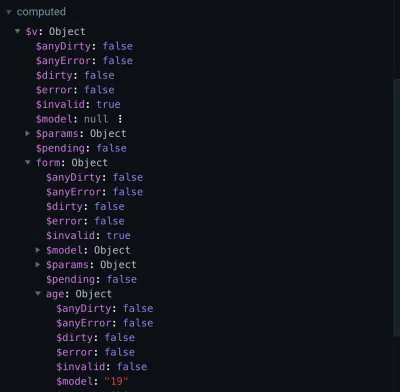
Pada titik ini, jika Anda memeriksa devTools untuk aplikasi Anda, Anda akan melihat sesuatu yang terlihat seperti ini;

vuelidate (Pratinjau besar) Properti yang dihitung $v berisi sejumlah metode yang berguna dalam mengonfirmasi validitas formulir kami, tetapi kami hanya akan fokus pada beberapa di antaranya:
-
$invalid
Untuk memeriksa apakah formulir melewati semua validasi. -
email
Untuk memeriksa apakah nilainya adalah alamat email yang valid. -
minValue
Untuk memeriksa apakah nilaiagemelewati pemeriksaanminValue. -
minLength
Untuk memverifikasi panjangfullName. -
required
Untuk memastikan semua bidang yang diperlukan tersedia.
Jika Anda memasukkan nilai untuk age kurang dari usia minimum yang ditetapkan dalam validasi dan memeriksa $v.form.age.minValue , itu akan disetel ke false dan ini berarti nilai di bidang input tidak lulus pemeriksaan validasi minValue .

Menggunakan Validator Khusus
Kami juga perlu memvalidasi bidang kata sandi kami dan memastikannya berisi format yang diperlukan tetapi Vuelidate tidak memiliki validator bawaan yang dapat kami gunakan untuk mencapai ini. Kita dapat menulis validator kustom kita sendiri yang melakukan ini menggunakan RegEx. Validator khusus ini akan terlihat seperti ini;
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>Di sini, kami membuat validator khusus yang menggunakan Regex untuk memeriksa apakah kata sandi berisi yang berikut ini;
- Setidaknya satu huruf besar;
- Setidaknya satu huruf kecil;
- Setidaknya satu karakter khusus;
- Setidaknya satu nomor;
- Harus memiliki panjang minimal 6.
Jika Anda mencoba memasukkan sandi apa pun yang tidak memenuhi persyaratan apa pun yang tercantum di atas, validPassword akan disetel ke false .
Sekarang setelah kami yakin validasi kami berfungsi, kami harus menampilkan pesan kesalahan yang sesuai sehingga pengguna tahu mengapa mereka tidak dapat melanjutkan. Ini akan terlihat seperti ini:
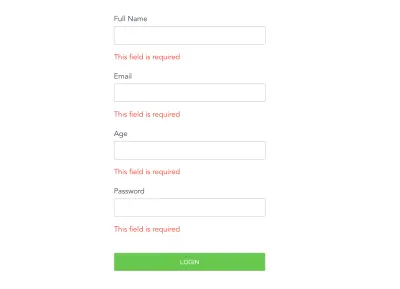
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Di sini, kami menambahkan paragraf yang menampilkan teks yang memberi tahu pengguna bahwa suatu bidang diperlukan, nilai yang dimasukkan untuk email tidak valid, atau kata sandi tidak berisi karakter yang diperlukan. Jika kami melihat ini di browser Anda, Anda akan melihat kesalahan yang sudah muncul di bawah setiap bidang input.

Ini buruk untuk pengalaman pengguna karena pengguna belum berinteraksi dengan formulir dan karena itu teks kesalahan tidak boleh terlihat setidaknya, sampai pengguna mencoba mengirimkan formulir. Untuk memperbaikinya, kami akan menambahkan submitted ke kondisi yang diperlukan agar teks kesalahan ditampilkan dan juga mengganti nilai yang submitted ke true ketika pengguna mengklik tombol kirim.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Sekarang teks kesalahan tidak muncul sampai pengguna mengklik tombol kirim dan ini jauh lebih baik bagi pengguna. Setiap kesalahan validasi akan muncul jika nilai yang dimasukkan dalam formulir tidak memenuhi validasi.
Terakhir, kami hanya ingin memproses input pengguna ketika semua validasi pada formulir kami telah lulus dan salah satu cara yang dapat kami lakukan adalah dengan menggunakan properti $invalid pada form yang ada di properti komputasi $v . Mari kita lihat bagaimana melakukannya:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, Di sini, kami memeriksa untuk memastikan bahwa formulir telah diisi dan diisi dengan benar. Jika mengembalikan false , itu berarti formulir itu valid dan kami dapat memproses data dari formulir tetapi jika itu true , itu berarti formulir tersebut masih tidak valid dan pengguna masih perlu memperbaiki beberapa kesalahan dalam formulir. Kami juga dapat menggunakan properti ini untuk menonaktifkan atau mengatur gaya tombol kirim tergantung pada preferensi Anda.
Vuex-persistendstate
Selama pengembangan, ada beberapa contoh di mana Anda akan menyimpan data seperti info dan token pengguna di toko Vuex Anda. Tetapi data penyimpanan Vuex Anda tidak akan bertahan jika pengguna Anda mencoba menyegarkan aplikasi Anda dari browser atau memasukkan rute baru dari tab URL browser Anda dan status aplikasi Anda saat ini hilang bersamanya. Hal ini menyebabkan pengguna dialihkan ke halaman login jika rute dilindungi dengan pelindung navigasi yang merupakan perilaku abnormal yang dimiliki aplikasi Anda. Ini dapat diperbaiki dengan vuex-persistedstate , mari kita lihat caranya.
Instalasi
Anda dapat menginstal plugin ini menggunakan salah satu dari dua metode berikut:
Benang
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateSetelah proses instalasi selesai, langkah selanjutnya adalah mengonfigurasi plugin ini agar siap digunakan di toko Vuex Anda.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) Pada titik ini, semua Vuex Store kami akan disimpan di localStorage (secara default) tetapi vuex-persistedstate hadir dengan opsi untuk menggunakan sessionStorage atau cookies .
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })Untuk mengonfirmasi bahwa Toko kami akan tetap ada setelah menyegarkan atau menutup tab browser, izinkan kami memperbarui toko kami agar terlihat seperti ini:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) Di sini, kami menambahkan status user yang akan menyimpan data pengguna dari formulir yang dibuat di bagian sebelumnya. Kami juga menambahkan mutasi SET_USER yang akan digunakan dalam memodifikasi status user . Terakhir, kami menambahkan aksi getUser yang akan menerima objek pengguna dan meneruskannya ke properti mutasi SET_USER . Berikutnya adalah mengirimkan tindakan ini setelah memvalidasi formulir kami dengan sukses. Ini terlihat seperti ini:
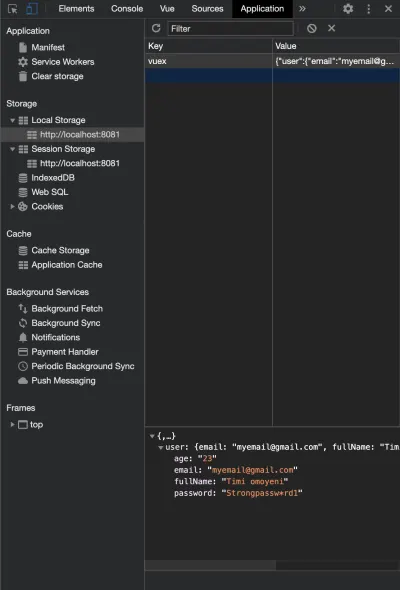
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, Sekarang, jika Anda mengisi formulir dengan benar, mengirimkannya, dan membuka bagian Penyimpanan lokal di tab aplikasi di localStorage browser Anda, Anda akan melihat properti vuex yang terlihat seperti ini:

Pada titik ini, jika Anda menyegarkan browser atau membuka aplikasi di tab baru, status user Anda akan tetap ada di seluruh tab/sesi ini (di Penyimpanan lokal).
Kesimpulan
Ada banyak perpustakaan yang bisa sangat berguna dalam pengembangan web Vuejs dan terkadang sulit untuk memilih yang akan digunakan atau di mana menemukannya. Tautan berikut berisi pustaka yang dapat Anda gunakan di aplikasi Vue.js Anda.
- vuejsexamples.com.
- madewithvuejs.com.
Seringkali ada lebih dari satu perpustakaan yang melakukan hal yang sama yang Anda coba capai dalam aplikasi Anda saat mencari 'perpustakaan', yang penting adalah memastikan opsi yang Anda terima berfungsi untuk Anda dan dipertahankan oleh penciptanya sehingga tidak menyebabkan aplikasi Anda rusak .
Sumber Daya Lebih Lanjut
- “Pemberitahuan Vue.js,” Dokumen resmi, GitHub
- “Vuelidate,” Situs web resmi
- “Validasi Formulir Dalam Waktu Kurang dari Satu Jam Dengan Vuelidate ,” Sarah Drasner, CSS-Tricks
- "
vuex-persistedstate, " Benang
