Tip dan Pintasan Debugging DevTools (Chrome, Firefox, Edge)
Diterbitkan: 2022-03-10Dari semua alat yang tersedia di ujung jari kita hari ini, DevTools mungkin salah satu yang paling canggih. Selama bertahun-tahun, ini telah menjadi alat untuk debugging, pembuatan profil, audit, dan bahkan pembuatan prototipe — semuanya hidup dalam antarmuka yang sama, dan selalu hanya dengan pintasan keyboard. Namun, DevTools memiliki banyak permata yang tidak jelas dan harta karun yang belum ditemukan, yang hidup di pinggiran terpencil tab tersembunyi dan pengaturan eksperimental. Mari kita perbaiki itu.
Dalam artikel ini, mari selami beberapa fitur yang berguna dan tidak jelas di DevTools . Kami akan memeriksa semua browser modern (Chrome, Firefox, Edge, Safari) dan melihat alat berguna yang mereka berikan kepada kami, pengembang web. Kami akan fokus pada yang sering kami gunakan di SmashingMag, dan beberapa teknik dan strategi kecil yang membantu kami memperbaiki bug yang mengganggu dan menulis kode yang lebih baik.
Membuat Profil Peramban
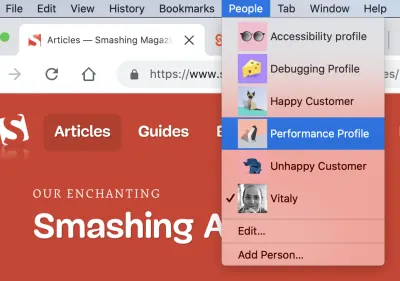
Dalam hal membuat profil situs web untuk kinerja, atau melacak masalah aksesibilitas tertentu, kami telah membuat profil browser terpisah untuk setiap tugas untuk sementara waktu sekarang. Kami biasanya bekerja dengan setidaknya 5 profil pengguna, masing-masing dengan ekstensi, bookmark, bookmarklet, dan fiturnya sendiri yang diaktifkan atau dinonaktifkan. Mari kita lihat mereka lebih dekat.

Profil aksesibilitas
Profil browser bersih yang mencakup berbagai alat untuk memeriksa aksesibilitas, misalnya Accessibility Insights, ax dan a11y.css, bersama dengan beberapa linter aksesibilitas dan simulator penglihatan warna lainnya.Profil debug
Profil dengan beberapa pengaturan eksperimental untuk pembuatan profil diaktifkan, serta opsi untuk membuka DevTools secara otomatis untuk setiap jendela baru, bersama dengan CSS diagnostik khusus untuk pengauditan dan pembuatan profil cepat.Profil kinerja
Profil bersih tanpa ekstensi, dengan beberapa bookmark khusus untuk audit dengan Lighthouse, RequestMap, CSS diagnostik kinerja, dan beberapa tautan terkait kinerja yang perlu diingat (misalnya, prioritas sumber daya dalam pemuatan). Selalu berjalan dengan baik dengan 4 × CPU throttling dan Network throttling (Slow 3G).Pelanggan yang bahagia
Berdasarkan data yang kami miliki dari analitik kami, itu adalah profil yang cukup dekat dengan profil yang akan dimiliki oleh banyak pembaca kami (orang-orang hebat seperti Anda). Ini akan berisi beberapa ekstensi populer, ekstensi pengembangan web umum, pemblokir iklan, manajemen tab, Google Documents offline, LastPass, VPN, Browserstack, Grammarly, dll. Tidak ada pembatasan yang digunakan.Pelanggan yang tidak senang
Profil untuk pembaca pada koneksi yang lambat dan terhambat (3G lambat), memori rendah, CPU buruk, dengan 10 ekstensi browser paling populer aktif. Kami biasanya menggunakan profil ini untuk menguji halaman terberat kami untuk mengalami pengalaman pelanggan yang paling buruk.
Bergantung pada tugas yang ada, kita dapat melompat ke salah satu profil khusus. Kenyamanan sebenarnya berasal dari pengaturan sederhana bahwa masing-masing profil memiliki ekstensi khusus , bookmarklet, dan pengaturan browser yang sudah siap dan siap digunakan. Jadi, jika diperlukan, kami dapat langsung melakukan debugging kinerja atau audit aksesibilitas tanpa kerumitan untuk mencari ekstensi yang tepat.
Tidak perlu dikatakan lagi bahwa kami melakukan yang terbaik untuk menjaga setiap profil tetap bersih dan rapi — yang berlaku untuk ekstensi browser serta bookmark browser, cookie, dan cache.
Pintasan Keyboard Global
Diakui, dengan banyaknya fitur yang tersedia di DevTools, tidak mengherankan jika beberapa di antaranya cukup sulit ditemukan di antara tab, panel, ikon roda gigi, dan titik. Namun, tidak perlu menghafal tempat di mana mereka ditempatkan. Sebagai gantinya, ada baiknya mengingat hanya beberapa pintasan keyboard global yang berguna — mereka akan membantu Anda beralih ke fitur tertentu lebih cepat.
Membuka Menu Perintah (Chrome, Edge)
Menjadi mungkin salah satu yang paling terkenal, perintah ini sebenarnya memiliki dua fitur. Cmd/Ctrl + Shift + P membuka pencarian pelengkapan otomatis cepat untuk panel, laci, dan semua fitur dalam DevTools. Cmd/Ctrl + P membuka laci dengan semua file yang tersedia yang digunakan pada halaman saat ini. Jika Anda perlu mengakses fitur DevTools dengan cepat, Menu Perintah adalah cara cepat untuk mencapainya — untuk laci umum, menu tersembunyi, atau fitur tertentu.Membuka Pengaturan DevTools (semua browser modern)
Biasanya ada banyak alat dan fitur tidak jelas yang tersembunyi di panel "Pengaturan" — mulai dari perangkat yang diemulasi hingga profil dan eksperimen pembatasan jaringan. Di Chrome, Anda dapat mengklik ikon roda gigi di sudut kanan atas atau menggunakan Shift + ? . Di Firefox, Anda dapat melompat ke Pengaturan dengan F1 .Toggle Inspect Element Mode (semua browser modern)
Alih-alih mengklik ikon Inspect dan kemudian berfokus pada elemen yang ingin Anda debug, Anda dapat mengaktifkan Inspect Element Mode dengan Cmd/Ctrl + Shift + C .Beralih mode HTML (semua browser modern) Saat memeriksa elemen, Anda mungkin ingin mengubah atributnya, misalnya kelas atau status. Alih-alih mengklik kanan pada elemen dan menambahkan nilai satu per satu, Anda dapat mengaktifkan mode HTML pada elemen yang dipilih saat ini dengan Fn + F2 (atau hanya F2 di Windows).
Beralih mode Perangkat (semua browser modern) Untuk beralih ke mode bilah alat perangkat, misalnya untuk melihat pratinjau tampilan mock-up di layar sempit, atau memicu debugger kueri media, Anda dapat menggunakan Cmd/Ctrl + Shift + M di Chrome, dan Cmd/Ctrl + Opt/Alt + M di Firefox.
Ada juga banyak pintasan keyboard berguna lainnya, misalnya untuk menjeda dan melanjutkan eksekusi skrip, dan pergi ke tanda kurung yang cocok (untuk kueri media yang panjang dan fungsi JS) di editor sumber.
Anda dapat menemukan ikhtisar lengkap semua pintasan keyboard di Pintasan Keyboard Chrome DevTools dan Pintasan Keyboard Firefox DevTools — lebih sering daripada tidak, keduanya cukup konsisten di seluruh browser modern.
Aktifkan Pengaturan Eksperimental
DevTools hadir dengan serangkaian pengaturan eksperimental yang tidak cukup direkomendasikan untuk khalayak luas, tetapi memang bisa sangat berguna untuk debugging. Namun perlu diingat: terkadang pengaturan ini mungkin membekukan Chrome atau membuatnya cukup lamban (itulah sebabnya mereka eksperimental sejak awal).
Namun, dengan profil terpisah di tempat, Anda dapat dengan aman mengaktifkan beberapa pengaturan ini untuk setiap profil, dan kemudian mematikannya jika perlu. Jadi sementara kami menggunakan profil reguler kami tanpa eksperimen yang diaktifkan untuk penjelajahan biasa, dalam mode debugging kami selalu memilih profil khusus terlebih dahulu, untuk menghilangkan bug tersebut sedikit lebih cepat.

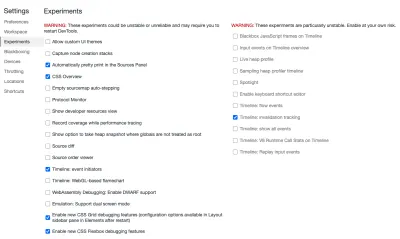
Dengan DevTools terbuka di Chrome, lompat ke "Pengaturan" ( Shift + ? dengan DevTools terbuka) dan temukan "Eksperimen" di bilah sisi. Jelas, ada banyak pengaturan eksperimental yang tersedia di setiap DevTools, tetapi yang disebutkan di bawah ini hanyalah yang menurut kami cukup membantu dalam pekerjaan kami.
Di seluruh fitur yang tercantum di sana, ada baiknya mengaktifkan "Cetak cantik secara otomatis di Panel Sumber" , yang akan mempercantik gaya dan skrip terkompresi secara default saat melihat sumber. Anda juga dapat mengaktifkan debugger Grid CSS dan debugging Flexbox untuk menangani masalah tata letak. Ada juga perbedaan sumber dan penampil urutan sumber yang dapat berguna.
Dan untuk audit kinerja, Anda dapat menandai "Garis waktu: pemrakarsa peristiwa" dan "Garis waktu: pelacakan pembatalan" yang akan ditampilkan di panel Kinerja, menyoroti skrip yang menyebabkan operasi mahal seperti Tugas Panjang dan Perhitungan Ulang Gaya. Selain itu, di Edge, Anda dapat mengaktifkan lapisan gabungan dalam tampilan 3D.
Untuk profil tertentu, Anda dapat mengakses lebih banyak fitur tersembunyi dengan menuju ke chrome://flags/ di profil browser pilihan Anda. misalnya, di sanalah Anda dapat mengaktifkan fitur JavaScript terbaru dan eksperimental , fitur Platform Web eksperimental, atau mengaktifkan petunjuk pemuatan sumber daya untuk memberikan pratinjau melalui koneksi jaringan yang lambat.
Di Firefox, lompat ke Pengaturan dengan F1 . Di bagian bawah dok, Anda dapat meminta browser untuk menampilkan gaya browser, mengaktifkan/menonaktifkan CSS pelengkapan otomatis, mengubah preferensi editor, beralih flashing cat, menyesuaikan perilaku tangkapan layar, dan mengaktifkan peta sumber (tidak diaktifkan secara default). Di Safari, Anda dapat menemukan Pengaturan Eksperimental di bawah "Kembangkan → Pengaturan Eksperimental".
Beralih Antara Status Dock (Chrome, Edge, Firefox)
Diakui, tampilan panel di DevTools bukanlah wahyu yang sangat besar. Di tab "Gaya" dok, gaya muncul dari atas ke bawah, diurutkan berdasarkan kekhususan CSS-nya. Namun, satu hal kecil yang sering kita abaikan selama bertahun-tahun adalah tombol sakelar kecil :hov ditempatkan tepat di atas gaya.
Ini memungkinkan Anda untuk memaksa status elemen ( :active , :focus , :focus-within , :hover , :visited dan :focus-visible , dan yang terbaru :target ) pada elemen interaktif tertentu — misalnya untuk menegakkan :focus dan :active status :active pada tombol untuk pemeriksaan aksesibilitas.
Di Firefox, Anda dapat mengubah kelas semu untuk elemen DOM saat Anda memeriksanya — fitur ini tersedia dengan klik kanan pada simpul DOM.
Satu hal yang selalu menghalangi adalah posisi dock , yang terkadang bekerja lebih baik di sisi kanan, dan terkadang di bawah — tergantung di mana bug Anda telah menyerang pohon DOM Anda.
Untuk beralih di antara status dok dengan cepat , Anda dapat menggunakan Cmd/Ctrl + Shift + D . Satu hal yang perlu diingat adalah bahwa pintasan akan melepaskan DevTools ke jendela terpisah hanya jika DevTools telah berada di posisi defaultnya (merapat ke kanan). Jika tidak, pintasan hanya akan beralih antara posisi default dan posisi yang telah Anda ubah.
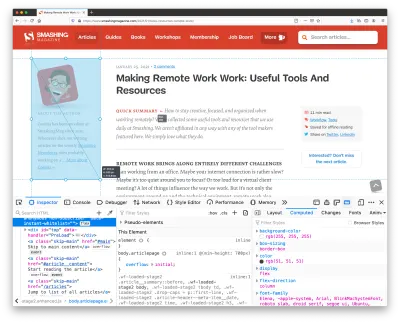
Tampilan Panel Tiga (Firefox)
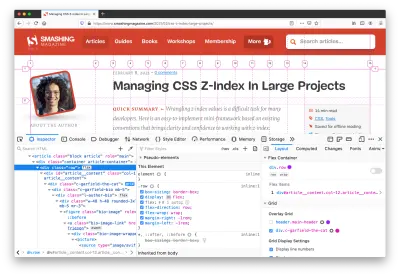
Meskipun kami mungkin terbiasa dengan tampilan dua panel, Firefox menyediakan tampilan tiga panel yang membantu secara default — tampilannya sedikit berbeda di berbagai bagian. Dalam tampilan Inspector, di samping HTML dan gaya, Anda dapat menempatkan debugger tata letak, menampilkan gaya komputer, atau melacak perubahan CSS — sangat berguna untuk memiliki akses cepat ke semua informasi ini tanpa harus beralih antar tab.

Setiap kali Anda mengedit gaya di Firefox, DevTools menyoroti kueri media yang digunakan di seluruh halaman , dengan lompatan cepat ke bagian CSS tempat perilaku titik henti sementara ditentukan. Semua itu ditampilkan tepat di sebelah kode sumber, jadi tidak perlu mencari breakpoint tertentu. (Belum lagi gaya yang cukup diformat secara default — itu berguna!).
Tampilan serupa juga tersedia di Chrome dan Edge, tetapi hanya tersedia di panel "Elemen" (ikon bilah sisi di sudut kanan atas), dan sejauh ini hanya menampilkan gaya yang dihitung (itulah sebabnya disebut "Gaya Terhitung Bilah Samping").
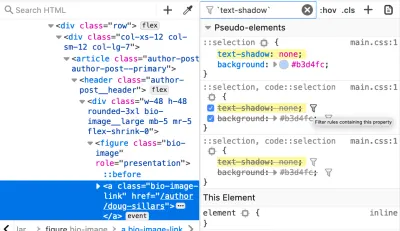
Memfilter Gaya Berdasarkan Properti (Firefox)
Secara umum, Firefox DevTools sangat diremehkan. Fitur luar biasa lainnya yang disediakan Firefox adalah opsi untuk memfilter semua gaya menurut properti tertentu (ditunjukkan dengan ikon filter). Misalnya, jika Anda melihat bahwa beberapa gaya ditimpa oleh gaya lain yang tersebar di suatu tempat di seluruh lembar gaya, Anda dapat menyembunyikan semua definisi yang tidak memengaruhi properti tertentu dengan filter cepat dan melihat di mana tepatnya penggantian terjadi.

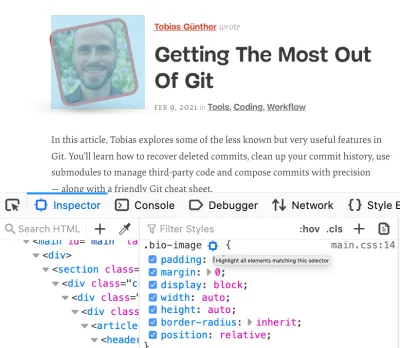
Juga, pada halaman tertentu, Anda dapat menyorot semua contoh yang cocok dengan pemilih tertentu. Misalnya, jika Anda melihat bug dengan rendering gambar profil di bagian gelap dan terang halaman, Anda dapat menyorot semua instance dari kelas tertentu tanpa mencarinya secara manual atau menambahkan gaya tambahan untuk menyorotnya. Cukup dengan menempatkan pemilih di panel Gaya dan memilih ikon target untuk "menyoroti semua elemen yang cocok dengan pemilih ini".

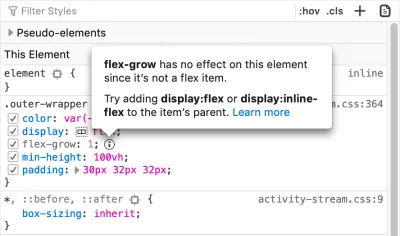
Di panel “Gaya”, Firefox juga menjelaskan properti CSS mana yang tidak memengaruhi elemen yang dipilih dan alasannya, bersama dengan rekomendasi tentang apa yang dapat membantu memperbaiki masalah atau menghindari perilaku tak terduga (fitur ini disebut CSS Tidak Aktif).

Fitur praktis lainnya adalah Firefox memberikan lencana scroll dan overflow ke elemen yang menyebabkan wadah meluap atau menggulir (debug luapan) — sangat membantu ketika Anda mencoba mencari tahu mengapa bilah gulir horizontal muncul tiba-tiba, atau suatu elemen tidak tidak berperilaku seperti yang diharapkan.
Memperluas Node Secara Rekursif (Chrome, Edge, Firefox)
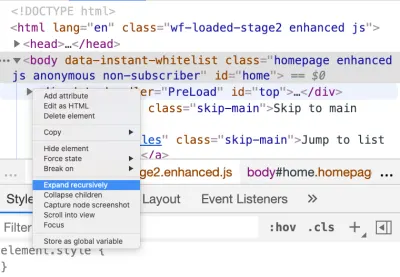
Saat memeriksa elemen dengan DOM yang sangat bersarang, terkadang perlu waktu beberapa saat untuk melintasi pohon, dari satu simpul bersarang ke simpul lainnya. Dengan mengklik kanan panah pada sebuah node, Anda dapat memilih “Expand recursively” dan node yang saat ini dipilih (dan semua turunannya) akan diperluas dengan satu klik. Atau, Anda dapat menahan Option (atau Ctrl + Alt di Windows) sambil mengeklik ikon panah di sebelah nama elemen.

Kumpulkan Dan Ekspor Cakupan Kode (Chrome, Edge)
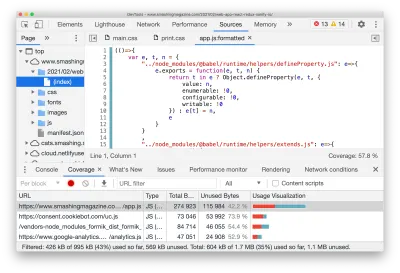
Pada halaman tertentu, sebagian besar CSS dan JavaScript mungkin tidak digunakan sama sekali, meskipun akan dikirimkan ke browser. Panel "Cakupan kode" (Menu perintah → "Tampilkan cakupan") memungkinkan Anda menjelajahi gaya dan kode mana yang tidak digunakan pada halaman tertentu. Kami menggunakan cakupan kode untuk mengumpulkan CSS penting untuk setiap template yang digunakan di situs, dan melakukannya secara manual bisa sangat melelahkan.

Dengan "Cakupan kode", melalui beberapa skenario yang mencakup banyak ketukan, tabbing, dan pengubahan ukuran jendela, kami juga mengekspor data cakupan yang dikumpulkan DevTools sebagai JSON (melalui ikon ekspor/unduh). Selain itu, Anda dapat menggunakan Dalang yang juga menyediakan API untuk mengumpulkan cakupan (tetapi kami belum sampai di sana).
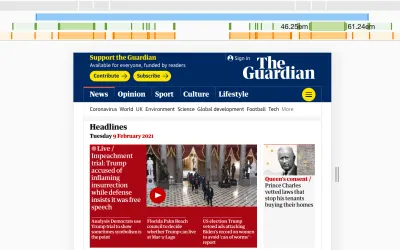
Debug Kueri Media (Chrome, Edge)
Dengan lusinan kueri media dalam penerbangan untuk halaman tertentu, dapat dengan mudah menjadi sulit untuk melacak gaya yang ditimpa oleh gaya lain yang tercakup dalam kueri media. Untuk menemukan bagian tertentu dalam file CSS Anda yang mungkin menyebabkan perilaku tak terduga, kami dapat mengalihkan perhatian kami ke debugger kueri media . Secara default, itu tersembunyi di balik roda "Pengaturan" di bilah alat perangkat, tetapi sebenarnya cukup membantu ketika tersedia secara default.

Alihkan bilah alat perangkat (mode responsif) dengan Cmd/Ctrl + Shift + M dan pilih tiga titik di sudut kanan atas. Kemudian pilih "Tampilkan kueri media". Sekarang Anda seharusnya dapat melihat bilah horizontal yang mewakili cakupan setiap kueri media .
Mereka mungkin tampak sedikit membingungkan pada awalnya, tetapi cara bilah ini disejajarkan mewakili lebar layar, dan direplikasi di kiri dan di sisi kanan viewport. Bilah yang lebih dekat ke tengah layar ditimpa oleh bilah yang lebih jauh dari tengah. Bilah biru di bagian atas menunjukkan kueri media max-width , kueri media lebar min-width max-width yang berwarna hijau, dan kotak oranye hanya mewakili kueri media min-width .
Untuk semua bilah, Anda dapat melacak kueri media mana yang dikandungnya saat mengarahkan kursor ke bilah tersebut. Anda dapat melompat ke rentang kueri media tertentu dan memeriksa masalah tata letak secara mendetail dengan panel Gaya terbuka. Dengan mengklik posisi mana pun pada bilah, Anda dapat memicu titik henti sementara tertentu, dan jika Anda mengklik kanan pada bilah, Anda dapat mengungkapkan posisinya di kode sumber. Bahkan, Anda dapat dengan cepat melompat bolak-balik di antara kueri media, daripada mengubah ukuran layar secara manual dan memeriksa lebar layar berulang kali.
Sebagai catatan tambahan, Anda juga dapat menentukan perangkat emulasi khusus Anda alih-alih yang telah ditentukan sebelumnya — sebenarnya, sudah ada banyak preset perangkat yang tersedia. Plus, Anda dapat menggunakan panel "Sensor" untuk mengontrol sensor perangkat tertentu jika diperlukan. Selain itu, di Firefox Anda dapat mengaktifkan dan menonaktifkan simulasi sentuh, dan menentukan Agen Pengguna tertentu, misalnya untuk memeriksa bagaimana halaman berperilaku dengan perayap mesin pencari yang meminta halaman tersebut.
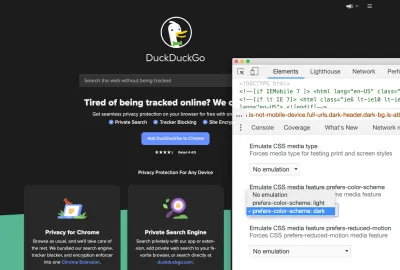
Emulasi Kueri Media Preferensi (Chrome, Edge, Firefox)
Selain kueri media terkait ukuran layar, kami juga dapat meniru kueri media khusus aksesibilitas, misalnya prefers-color-scheme , prefers-reduced-motion and vision deficiency. Untuk mengaktifkan emulasi, buka panel Command Control ( Cmd/Ctrl + Shift + P ) dan ketik "Show rendering". Sekarang, dalam pengaturan Anda dapat memilih emulasi yang disukai.
(Itu juga tempat Anda dapat memilih untuk menyorot area yang perlu dicat ulang (“Paint Flashing”), area yang telah bergeser (“Layout Shift Regions”) dan men-debug masalah kinerja pengguliran.)

Berbicara tentang emulasi: ingat bagaimana di masa lalu Anda mungkin kesulitan menemukan bug tata letak untuk Anda mencetak stylesheet? Di panel yang sama, Anda dapat melihat pratinjau cara kerja gaya cetak Anda di sini juga — tidak perlu lagi mencetak PDF halaman acak berulang kali untuk mencari tahu apa yang menyebabkan masalah rendering besar lagi.
Selain itu, di panel yang sama di Chrome Anda dapat menambahkan semua jenis fitur debugging rendering — misalnya cat berkedip, batas lapisan, masalah kinerja pengguliran, menonaktifkan AVIF dan WebP.
Sebagai catatan tambahan, ada opsi toolbar DevTools untuk " Force Dark Appearance " dan " Force Print Media styles " di Safari, dan Anda dapat mensimulasikan kekurangan penglihatan di tab "Aksesibilitas" di Firefox. (Kita akan berbicara lebih banyak tentang Aksesibilitas nanti.) Di Firefox, tampilan cetak juga tersedia di atas panel "Gaya" dalam mode "Periksa".
Secara Otomatis Buka DevTools Di Setiap Tab Baru (Chrome)
Dengan audit kinerja, kami mungkin ingin menjelajahi beberapa halaman sekaligus, dan mengamati bagaimana mereka berperilaku dengan DevTools terpisah, tanpa harus bertanya-tanya DevTools mana yang bertanggung jawab untuk jendela mana. Untuk menghemat sedikit waktu selama proses debug, Anda dapat membuat pintasan dengan perintah Terminal yang akan membuka browser dengan DevTools secara otomatis membuka secara default di setiap tab baru.
Untuk mencapai itu, kita perlu meneruskan tanda --auto-open-devtools-for-tabs saat menjalankan browser Chrome berbasis Edge. Kami menjalankan skrip Alfred sederhana untuk membuka browser Canary dengan bendera saat diperlukan (tip untuk Addy) — sangat berguna saat Anda benar-benar membutuhkannya:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comAnda dapat menemukan ikhtisar yang sangat komprehensif dari semua Chrome, sakelar baris perintah Edge di panduan Peter Beverloo tentang Sakelar Baris Perintah Chrome.
Tangkapan Layar Halaman Penuh (Chrome, Edge, Firefox)
Saat memilih simpul HTML di panel "Elemen", Anda dapat mengklik kanan pada simpul dan meminta DevTools untuk membuat tangkapan layar dari simpul tersebut, dan dalam "Mode Responsif" Anda dapat mengambil tangkapan layar dari bagian yang terlihat dari halaman atau tangkapan layar ukuran penuh (tiga titik di sudut kanan atas).
Untuk membuat tangkapan layar ukuran penuh sedikit lebih cepat, Anda juga dapat meminta "Screenshot halaman penuh" di Menu Perintah ( Cmd/Ctrl + Shift + P → "Screenshot halaman penuh"). Biasanya sedikit lebih cepat. Ingatlah bahwa bagian halaman yang dimuat lambat atau dirender secara progresif (misalnya dengan content-visibility ) mungkin tidak muncul dengan benar di tangkapan layar, jadi Anda mungkin perlu menggulir halaman sepenuhnya ke bawah terlebih dahulu.
Di Firefox, Anda dapat membuat tangkapan layar dari bagian halaman yang terlihat dengan masuk ke mode “Device Toolbar” terlebih dahulu, lalu melihat ikon kamera di sudut kanan atas dan mengaktifkannya. Atau untuk tangkapan layar satu halaman penuh, Anda harus mengaktifkan "Ambil tangkapan layar seluruh halaman" di "Pengaturan" terlebih dahulu, lalu Anda akan menemukan ikon kamera di bilah alat DevTools.
Penggaris Untuk Komponen (Chrome, Edge, Firefox)
Mungkin Anda ingin memeriksa lebar dan tinggi gambar, atau tempat iklan dengan cepat. Tetapi daripada mengambil tangkapan layar, atau memeriksa elemen dan menyalin/menempelkan nilai width dan height , Anda dapat menggunakan aturan untuk mengukur ukuran komponen. Aturan disediakan di semua browser modern, tetapi Firefox DevTools juga memungkinkan Anda mengukur sebagian halaman . Anda dapat menemukan alat pengukuran di sisi kanan DevTools, tepat di sebelah ikon "Mode Responsif".

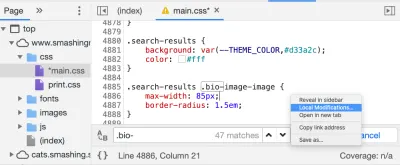
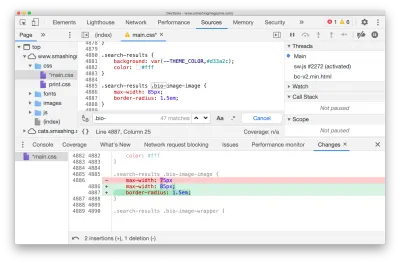
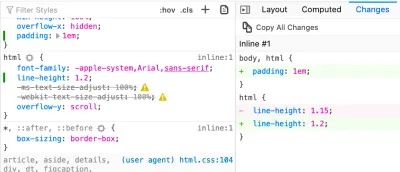
Melacak Perubahan (Chrome, Edge, Firefox)
Saat Anda men-debug masalah tertentu, Anda mungkin telah mengomentari beberapa baris kode, dan mungkin menambahkan beberapa kode baru yang tampaknya memperbaiki masalah untuk selamanya. Perubahan Anda sekarang harus direplikasi dalam file sumber yang sebenarnya. Untuk melakukannya, tidak perlu secara manual mengumpulkan semua perubahan yang Anda buat di seluruh file Anda.
Di Chrome, alihkan perintah "Modifikasi Lokal" saat mengedit file sumber. Anda akan melihat pelacak perubahan yang muncul di panel di bawah. Jika runtuh, tarik keluar dengan menyeretnya secara vertikal. Panel menyoroti properti yang diubah dan apa yang sebenarnya telah berubah, sehingga Anda dapat langsung menyalin-tempel modifikasi.


Satu hal yang perlu diingat adalah mungkin ide yang baik untuk melacak perubahan saat menjalankan server lokal Anda — tanpa penghapusan otomatis jeda baris dan spasi karena akan muncul sebagai perubahan juga. Masalah ini tidak ada di Firefox, di mana Anda juga dapat menemukan panel "Perubahan" yang melakukan hal yang sama, bersama dengan tombol ramah "Salin Semua Perubahan".

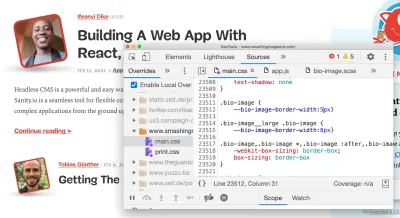
Penggantian Lokal (Chrome, Edge)
Anda mungkin pernah mengalami situasi ini sebelumnya: Anda hanya ingin bereksperimen dengan beberapa perubahan, tetapi mungkin cukup takut untuk secara tidak sengaja menekan "Refresh" di browser untuk kehilangan semua perubahan yang dibuat di halaman. Mungkin Anda tidak dapat benar-benar menjalankan situs secara lokal , atau mungkin Anda hanya tidak ingin menjalankan seluruh bangunan Anda untuk beberapa modifikasi lokal kecil. Dalam kasus seperti itu, "Penggantian Lokal" Chrome dapat menjadi anugerah.

Pertama, buat folder di mesin Anda tempat semua modifikasi lokal Anda akan disimpan ( local-overrides di Desktop sepertinya nama dan tempat yang masuk akal untuk tugas semacam ini). Kemudian buka tab "Sumber", dan pilih "Overrides" di sudut kiri atas DevTools (mungkin tersembunyi di balik tanda centang ganda). Sekarang klik “Select folder for override” dan pilih folder yang baru Anda buat — itulah folder yang akan digunakan Chrome untuk menyimpan modifikasi lokal Anda. Anda harus mengklik "Izinkan" untuk memberikan izin kepada Chrome untuk menyimpan file ke hard drive Anda.
Sekarang, Anda dapat memilih file apa saja di panel "Sumber", klik kanan di mana saja dalam kode dan pilih "Simpan untuk penggantian" dengan klik kanan. Itu adalah petunjuk bagi Chrome untuk membuat file baru, dan menyimpan semua konten file, bersama dengan modifikasi Anda, ke hard drive Anda. (Anda mungkin ingin mengeklik tombol {} terlebih dahulu untuk membuat kode sedikit lebih mudah dibaca). ( Terima kasih kepada Trys untuk petunjuknya! )

Setelah Anda menentukan penggantian lokal, Chrome akan mencegat permintaan jaringan dan menggunakan kode Anda alih-alih respons yang sebenarnya. Ini juga akan mengawasi modifikasi yang dibuat pada file dan menyuntikkan perubahan ke halaman secara otomatis , sangat mirip jika Anda memiliki pengembangan lokal yang diinstal dengan mode tontonan aktif. File apa pun yang ditimpa oleh penggantian lokal akan memiliki titik ungu kecil di sebelahnya di panel "Elemen".
Bagian terbaiknya : sekarang Anda dapat membuka file di editor teks dan membuat perubahan dari sana , sambil melihat perubahan ini muncul di DevTools juga — dan jika Anda perlu beralih ke DevTools untuk menambahkan breakpoint, Anda dapat melakukannya dari DevTools, buat perubahan pada kode, dan perubahan ini juga akan terlihat di editor teks Anda. Hampir ajaib!

Kiat pro dari Harry Roberts: Penggantian Lokal tidak mengizinkan Anda menyimpan atau melacak versi atau varian, tetapi Anda dapat melampirkan string kueri ke URL dan memuat varian terpisah dari halaman yang sama. Sangat berguna saat mengedit halaman HTML.
Ah, dan jika Anda perlu menonaktifkan penggantian lokal lagi, cukup centang "Aktifkan Penggantian Lokal" di panel yang sama — jika tidak, gaya akan menimpa gaya yang ada berulang kali, yang mungkin tidak Anda inginkan.
Debugging Jarak Jauh (Chrome, Safari)
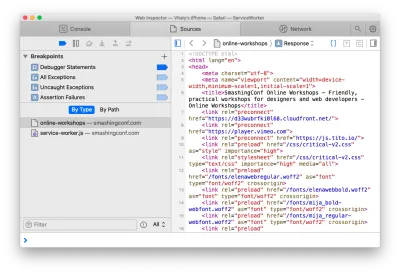
Jika Anda perlu men-debug aplikasi atau halaman Anda di ponsel, Anda dapat menggunakan proxy Devtools untuk perangkat iOS untuk men-debug Chrome di iOS, dan juga menggunakan DevTools untuk men-debug Mobile Safari di iOS dengan Chrome DevTools.
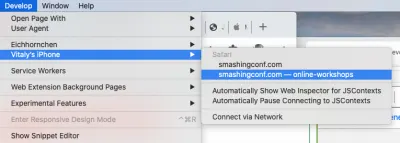
Untuk men-debug Mobile Safari dengan Safari Inspector, aktifkan “Web Inspector” di “Settings → Safari → Advanced → Web Inspector” dan buka debugger dengan “Develop” → (Nama ponsel Anda). Anda harus membuka DevTools Safari untuk Anda.
Untuk perangkat Android, buka Opsi Pengembang di Android dan pilih "Aktifkan USB Debugging" . Di mesin pengembangan Anda, Anda kemudian dapat menemukan perangkat seluler Anda dengan membuka chrome://inspect#devices dan memilih "Target Jarak Jauh" Anda. Anda dapat menemukan banyak detail dan instruksi di "Memulai Perangkat Android Debug Jarak Jauh". Di sana juga Anda dapat menemukan DevTools khusus untuk debugging Node.js.

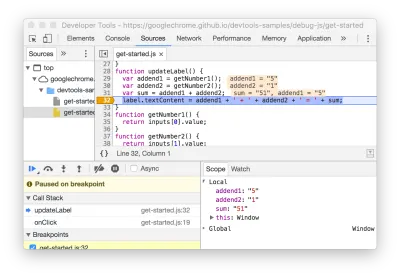
Jeda Eksekusi Skrip (Chrome, Edge, Firefox)
Saat menguji CSS penting atau men-debug JavaScript, Anda mungkin ingin mempertahankan status DOM sebelum skrip tertentu dieksekusi atau gaya tertentu diterapkan. Untuk itulah DOM mengubah breakpoint di DevTools.
Dengan mengklik kanan pada tiga titik yang tidak menyenangkan di sebelah nama elemen, Anda dapat memilih modifikasi subpohon “Break on” (penyisipan dan penghapusan node di pohon DOM yang berakar pada node yang diberikan), modifikasi atribut (mis. ketika atribut ditambahkan atau dihapus, atau nilai atribut berubah — misalnya dengan kelas) atau penghapusan node.

Namun, Anda juga dapat menggunakan titik henti baris kode bersyarat saat Anda mengetahui wilayah kode yang tepat yang perlu Anda selidiki, tetapi Anda ingin menjeda hanya jika beberapa kondisi lain benar. Plus, jangan lupa logpoint untuk menampilkan nilai dalam cuplikan kode tanpa menulis console.log berulang kali.
Cuplikan Kode (Chrome, Edge)
Jika Anda memiliki beberapa cuplikan kode yang sering Anda gunakan untuk melacak apa yang mungkin menyebabkan perilaku buggy, Anda dapat menyimpan dan mengakses cuplikan ini di panel "Cuplikan". Di satu sisi, cuplikan JavaScript ini mirip dengan bookmarklet, tetapi tidak seperti yang terakhir, Anda dapat mengelolanya dari kenyamanan area khusus di DevTools.
Karena itu adalah skrip, kami dapat menambahkan breakpoint saat skrip ini berjalan, atau memilih bagian dari kode Anda di dalam "Snippet" dan menjalankan bagian tertentu dari kode alih-alih mengeksekusi seluruh cuplikan.
Panel "Cuplikan" terletak di antara "Sumber", di sebelah "Penggantian Lokal". Setelah Anda menambahkan cuplikan, Anda dapat menjalankannya dengan mengklik kanan dan memilih "Jalankan", atau dengan Cmd/Ctrl + Enter . Tentu saja, setiap cuplikan juga tersedia dari Panel Perintah.
Secara umum, jika Anda mendapati diri Anda menjalankan tugas rutin berulang kali, ada kemungkinan besar Anda ingin menempatkannya di "Cuplikan Kode" dan mengotomatiskan tugas ini dengan skrip. Cuplikan DevTools menyertakan beberapa skrip berguna untuk penghilang cache, menampilkan header, dan menyimpan objek sebagai file .json dari konsol, tetapi Anda dapat menggunakannya untuk memodifikasi DOM atau menampilkan informasi berguna apa pun, seperti tanda performa (yang kami lakukan). Plus, Anda juga dapat memasang CSS diagnostik kinerja untuk menunjukkan gambar yang dimuat lambat, gambar tidak berukuran, atau skrip sinkron.
Jalankan Tes Otomatis Kustom (Safari)
Salah satu fitur yang sering dilupakan di Safari DevTools adalah opsi untuk menentukan dan menjalankan serangkaian pemeriksaan otomatis. Anggap saja sebagai rangkaian pengujian yang dibuat khusus , dengan serangkaian pengujian kecil, yang dapat sepenuhnya ditentukan berdasarkan jenis audit yang ingin dijalankan oleh pengembang. Secara default, rangkaian pengujian difokuskan pada aksesibilitas, tetapi Anda dapat menyesuaikannya sesuai keinginan Anda, misalnya untuk memeriksa apakah ada skrip sinkronisasi di DOM, atau jika semua gambar memiliki atribut width dan height yang ditentukan, atau bahkan jika semua gambar dimuat dengan lambat. ( terima kasih, Nikita! )

Peta Sumber (Chrome, Edge, Firefox)
Saat men-debug kode produksi, sangat berguna untuk melacak perubahan pada komponen atau modul tertentu yang Anda gunakan di basis kode Anda. Untuk memetakan kode yang diperkecil ke kode sumber, kita dapat menggunakan peta sumber. Jika Anda membuat peta sumber sebagai bagian dari build, Anda dapat menggunakan peta sumber saat men-debug kode Anda di DevTools .
Di Chrome, Anda perlu mengaktifkan peta sumber untuk JavaScript dan CSS di "Pengaturan", dan kemudian menambahkan folder ke "Ruang Kerja". DevTools dengan kemudian mencoba menyimpulkan semua pemetaan secara otomatis dan memuat file sumber Anda selain yang diperkecil. Anda kemudian dapat membaca dan men-debug kode yang dikompilasi di sumber aslinya. Bahkan lebih baik dari itu: Anda masih dapat menelusuri titik henti sementara, dan semua kesalahan, log, dan titik henti sementara akan dipetakan ke kode yang sebenarnya. Untuk membangun peta sumber Anda, Devtool Webpack mungkin membantu.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
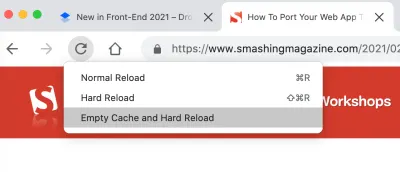
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

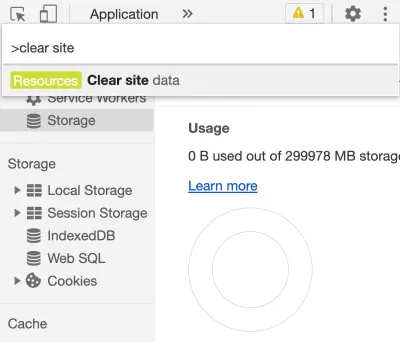
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

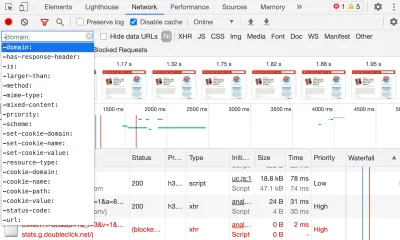
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

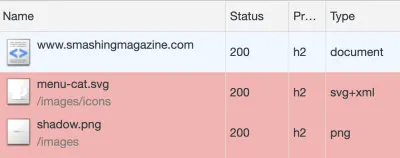
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
Secara default, yang terakhir adalah "otomatis" tetapi ada 10 grup yang telah ditentukan, mulai dari GoogleBot Desktop dan Seluler hingga Android dan UC Browser. Anda juga dapat menentukan agen pengguna Anda sendiri jika perlu. Namun, pengaturan ini tidak akan tetap dipertahankan saat Anda menavigasi dari satu tab ke tab lainnya.
Di Firefox, Anda harus menuju ke halaman about:config Firefox dan menentukan string general.useragent.override .
Ubah Perilaku Menggulir Di Panel Kinerja (Chrome, Edge)
Sekilas, panel Performa mungkin tampak cukup menakutkan dengan grafik nyalanya , banyak data yang ditampilkan sekaligus, dan perilaku pengguliran yang cukup non-konvensional. Secara default, pengguliran vertikal biasa berfungsi sebagai memperbesar bagian tertentu dari garis waktu, tetapi kita dapat mengubahnya.

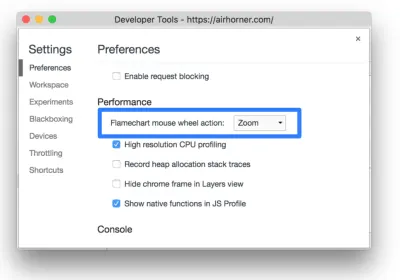
Di "Pengaturan", Anda dapat mengganti "Tindakan roda mouse Flamechart" dari "Zoom" ke "Gulir" — dan voila, pengguliran pilihan Anda akan dipertahankan! Tetapi bagaimana jika Anda ingin menggunakan zoom dan scrolling ? Petunjuk kuncinya adalah menahan "Shift" saat menggulir untuk mengaktifkan perilaku yang disukai.
Memahami Panel Kinerja (Chrome, Edge)
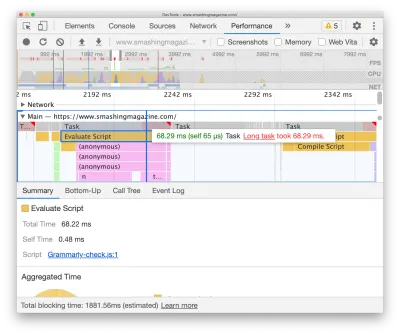
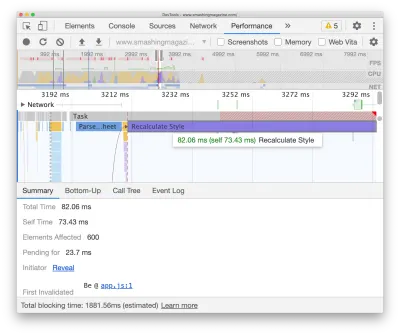
Ingat "Garis Waktu: Pemrakarsa Peristiwa" dan "Garis Waktu: Pelacakan Pembatalan" yang kami sebutkan di pengaturan Eksperimental? Fitur eksperimental ini berguna di panel Performa saat Anda mencari penyebab operasi yang mahal — yang disebut Tugas panjang (tugas yang membutuhkan waktu lebih dari 50 md untuk diselesaikan). Tujuannya kemudian adalah untuk memecah tugas-tugas Panjang menjadi tugas-tugas yang lebih pendek, dan biasanya masuk akal untuk fokus pada tugas-tugas Panjang terpanjang terlebih dahulu.
Lompat ke panel Performance dan mulai membuat profil dengan Cmd/Ctrl + Shift + E . Setelah sedikit waktu yang diperlukan untuk menyegarkan dan mengumpulkan data, tugas-tugas panjang yang mahal itu akan muncul di garis waktu, disorot dengan persegi panjang merah di sudut kanan atas. Panjangnya menunjukkan seberapa mahal operasi itu sebenarnya. Tugas memiliki anggaran ramah 50 md untuk diselesaikan , itulah sebabnya bagian 50 md pertama dari tugas ditampilkan dalam warna abu-abu pekat. Setiap kali Anda melampaui anggaran itu, sisa tugas disorot dengan garis merah/abu-abu.

Diagram api adalah visualisasi dari setiap tugas. Semua bagian tugas ditampilkan di bawah tugas sebenarnya, dengan latar belakang kuning yang mewakili skrip. Jika Anda mengklik "Evaluate script" di bawah setiap tugas, Anda dapat menarik laci "Ringkasan" di bagian bawah dan melihat skrip mana yang menyebabkan biaya. Jika Anda mengklik bilah ungu berlabel “Recalculate style” , DevTools akan menunjukkan apa yang sebenarnya memicu pembatalan gaya.

Mungkin fitur yang paling diremehkan di DevTools memang laci "Ringkasan" yang kemudian juga akan menampilkan elemen mana yang terpengaruh oleh perhitungan ulang gaya (sehingga Anda dapat langsung melompat ke sana) dan apa yang memulai tugas ini sejak awal.
Men-debug Animasi Janky Dengan Lapisan (Chrome, Edge, Safari)
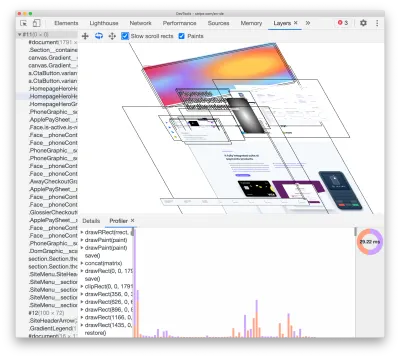
Anda hanya perlu beberapa animasi, mungkin dengan sedikit paralaks, navigasi geser, atau manipulasi indeks-z yang nakal, untuk mengalami bingkai yang jatuh dan animasi yang tersendat-sendat . Pengukur FPS dari panel kinerja (Chrome) akan mengungkapkan apakah Anda menjalankan frame dengan lancar, tetapi jika tidak demikian, Anda dapat menjelajahi masalah rendering di tab "Lapisan".

Beberapa masalah dapat dengan mudah dideteksi dengan melacak elemen mana yang tidak memiliki properti will-change , dan elemen mana yang menggunakan jumlah memori yang tidak proporsional . Begitulah cara kami melihat komponen besar yang tersembunyi dari layar dengan posisi relatif -1000px di luar layar, menyebabkan beberapa MB penggunaan memori. Juga, saat men-debug masalah kanvas, perlu diingat bahwa Safari memiliki debugger Penggunaan Memori Kanvas.
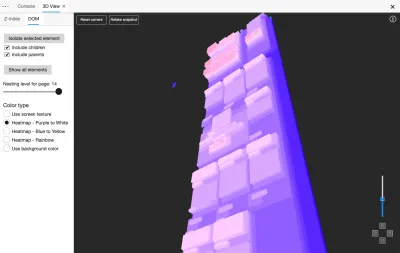
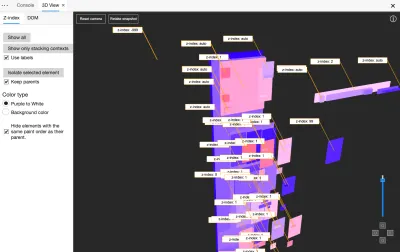
Tampilan 3D Z-Index Debugger (Tepi)
Alat lain yang berguna untuk melacak masalah rendering dan masalah indeks-z adalah Tampilan 3D Edge dari DOM (“Pengaturan” → “Alat lainnya” → Tampilan 3D). Alat ini menyediakan visualisasi interaktif dari lapisan DOM dan indeks-z . Anda bahkan dapat memilih untuk melihat DOM yang diwarnai dengan warna latar belakang sebenarnya dari elemen DOM atau hanya menampilkan konteks susun.
Benar-benar tidak pernah semudah ini untuk melihat bagaimana nilai z-index didistribusikan di seluruh halaman, dan mengapa hamparan atau panel tidak muncul seperti yang diharapkan saat dipicu.


Profil Aksesibilitas yang Lebih Baik (Chrome, Edge, Firefox)
Bukankah lebih baik memiliki alat aksesibilitas lengkap yang akan memberikan detail dan panduan tentang segala hal mulai dari urutan tab hingga atribut ARIA dan pengumuman pembaca layar? Untuk mendekati itu, kami telah menyiapkan profil aksesibilitas khusus dengan ekstensi dan bookmarklet berguna yang disebutkan di awal artikel. Namun, DevTools juga menyediakan beberapa fitur berguna di luar kotak.

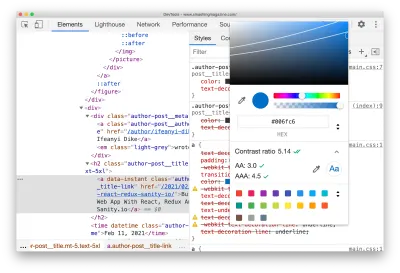
Di Chrome dan Edge, panel "Aksesibilitas" menunjukkan pohon aksesibilitas, atribut ARIA yang digunakan, dan properti yang dihitung. Saat menggunakan pemilih warna, Anda dapat memeriksa dan menyesuaikan warna dengan mudah untuk mengakomodasi rasio kontras yang sesuai dengan AA/AAA (bersama dengan kemampuan untuk beralih antara HEX, RGB, HSL dengan Shift + Click on swatch — terima kasih Ana! ).
Seperti yang telah disebutkan, panel "Rendering" juga memungkinkan Anda untuk meniru kekurangan penglihatan. Audit mercusuar juga menyertakan bagian dengan rekomendasi seputar aksesibilitas halaman. Plus, saat Anda memeriksa suatu elemen, informasi aksesibilitas juga muncul di ikhtisar.


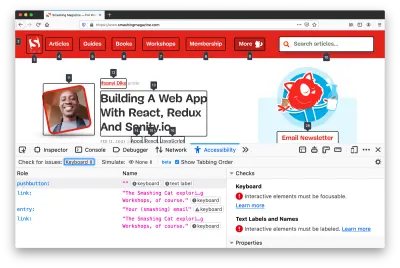
Firefox juga memiliki alat aksesibilitas tingkat lanjut. Selain pohon aksesibilitas dan pemeriksa kontras, Firefox DevTools menyoroti peran dan tengara, bersama dengan rekomendasi dan pemeriksaan aksesibilitas . Misalnya, Anda dapat memeriksa masalah kontras di seluruh halaman, memeriksa apakah semua tautan dapat difokuskan dan menyertakan gaya fokus, dan meninjau label teks. Plus, Anda juga dapat mengaktifkan urutan tab.
Selain itu, Anda dapat memasang ekstensi yang berfokus pada aksesibilitas seperti Accessibility Insights, ax dan a11y.css, bersama dengan beberapa linter aksesibilitas dan simulator penglihatan warna lainnya.
Layak disebut
Jelas, ada ratusan, dan bahkan mungkin ribuan, fitur berguna lainnya yang tersedia di DevTools. Banyak dari mereka yang cukup terkenal dan tidak perlu banyak diperkenalkan, tetapi masih layak disebut.
CSS Grid / Flexbox Inspector (Firefox, Chrome, Edge)
Jika Anda memiliki masalah tata letak yang terkait dengan Grid dan Flexbox, Anda mungkin akan menemukan penyebab masalahnya melalui DevTools. Inspektur grid dan Flexbox sangat berguna karena menunjukkan overlay grid dan batas container, serta petunjuk tentang segala hal mulai dariflex-basishinggagrid-gap.Ekspresi Langsung
Jika Anda sudah terbiasa mengetik ekspresi JavaScript yang sama di konsol, Anda dapat mengotomatiskannya dengan Live Expressions. Fitur, tersedia di Chrome, Edge dan Firefox, memungkinkan Anda mengetik ekspresi sekali dan kemudian menyematkannya ke bagian atas konsol Anda, dan nilai ekspresi langsung akan diperbarui secara otomatis.Panel Animasi
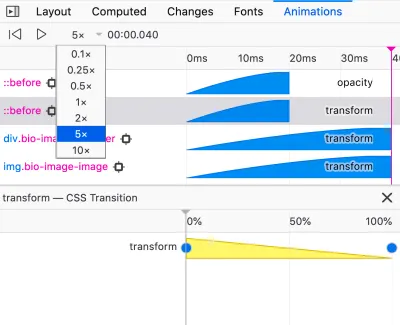
Firefox memiliki panel yang sangat berguna untuk melacak masalah dengan animasi, termasuk memperlambatnya dan memvisualisasikan bagaimana suatu elemen berubah dari waktu ke waktu.

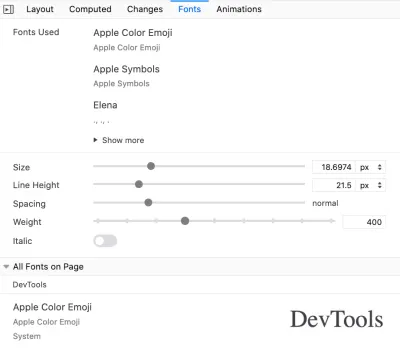
- Panel Font
Firefox juga memiliki panel "Font" yang berguna yang perlu ditelusuri untuk segala jenis masalah terkait font. Kami cukup sering menggunakannya saat mencoba mencocokkan font fallback dengan font web, misalnya, karena Anda dapat menyempurnakan properti tipografi dengan penggeser dan melihat dampaknya saat beraksi. Ini juga menyediakan pratinjau teks saat mengarahkan kursor ke keluarga font dalam gaya.

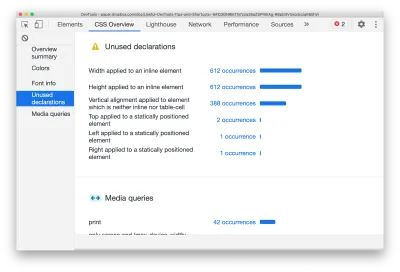
- Ikhtisar CSS
Jika Anda mengaktifkan "Ikhtisar CSS" di pengaturan eksperimental Chrome, DevTools akan menambahkan tab dengan laporan komprehensif deklarasi CSS yang digunakan pada halaman. Ini juga akan mencantumkan semua warna dan font yang digunakan, serta kueri media dan deklarasi yang tidak digunakan yang dapat langsung Anda lompati.

Dan Itu Bungkus!
Saat kami mulai mempersiapkan ikhtisar ini, itu seharusnya cukup singkat, hanya menampilkan beberapa fitur berguna yang disediakan DevTools. Ternyata ada banyak fitur yang tidak kami ketahui sebelum kami mulai menulis artikel ini — dan kami dapat menemukannya dengan bantuan pembaca Smashing yang luar biasa yang menyumbangkan pengalaman mereka di Twitter. Terima kasih banyak atas kontribusi baik Anda!
Juga, terima kasih yang sebesar - besarnya kepada semua kontributor DevTools di semua browser — kami memuji Anda atas upaya Anda, dan waktu serta upaya Anda untuk menjadikan pengalaman pengembangan kami lebih baik. Itu penting.
Jika kami melewatkan sesuatu yang berharga , silakan balas di komentar. Dan jika Anda menemukan sesuatu yang berguna, kami harap Anda dapat segera menerapkan bantuan kecil ini ke alur kerja Anda, dan mungkin mengirim tautan ke pos ini ke satu atau dua teman — mungkin mereka akan merasa berguna. Ah, dan jangan lupa: Anda juga bisa men-debug DevTools dengan DevTools — cukup tekan Cmd/Ctrl + Shift + I dua kali berturut-turut. ;-)
Sekarang, selamat men-debug, semuanya!
