Renaisans WordPress (Mendatang)
Diterbitkan: 2022-03-10Sudah 8 bulan sejak Gutenberg diluncurkan sebagai editor konten default di WordPress. Bergantung pada siapa Anda bertanya, Anda mungkin mendengar bahwa Gutenberg adalah yang terburuk atau terbaik yang pernah terjadi pada WordPress (atau apa pun di antaranya). Tetapi sesuatu yang tampaknya disetujui oleh kebanyakan orang, adalah bahwa Gutenberg terus meningkat. Pada laju perkembangan saat ini, hanya masalah waktu sampai masalah yang paling menonjol telah ditangani dan pengalaman pengguna menjadi benar-benar menyenangkan.
Gutenberg adalah pekerjaan yang sedang berlangsung. Saat menggunakannya, saya mengalami gangguan yang menjengkelkan, seperti opsi mengambang yang tidak dapat saya klik karena blok yang ditempatkan di bawah malah dipilih, pengelompokan blok yang tidak intuitif, kolom dengan begitu banyak celah yang membuatnya tidak berguna, dan elemen “+” meminta perhatian saya di seluruh halaman. Namun, masalah yang saya temui masih relatif dapat dikelola (yang merupakan peningkatan dari versi sebelumnya) dan, terlebih lagi, Gutenberg telah mulai membuat potensi manfaatnya menjadi kenyataan: Banyak bug yang paling mendesak telah diatasi, masalah aksesibilitasnya sedang dipecahkan, dan fitur-fitur baru dan menarik terus tersedia. Apa yang kita miliki sejauh ini cukup baik, dan itu hanya akan menjadi lebih baik dan lebih baik.
Mari kita tinjau perkembangan baru yang telah terjadi sejak peluncuran Gutenberg, dan ke mana arahnya.
Catatan: Untuk informasi lebih lanjut tentang topik ini, saya sarankan menonton pembicaraan pendiri WordPress Matt Mullenweg selama WordCamp Europe 2019 baru-baru ini.
Mengapa Gutenberg Dibutuhkan
Gutenberg tiba tepat pada waktunya untuk memulai peremajaan WordPress, untuk mencoba membuat WordPress menarik bagi pengembang sekali lagi (dan membalikkan statusnya saat ini sebagai platform yang paling ditakuti). WordPress telah berhenti terlihat menarik karena fokusnya untuk tidak merusak kompatibilitas ke belakang, yang mencegah WordPress memasukkan kode modern, membuatnya terlihat pucat dibandingkan dengan kerangka kerja yang lebih baru dan lebih berkilau.
Banyak orang berpendapat bahwa WordPress tidak terancam mati (bagaimanapun juga, ini memberi kekuatan lebih dari 1/3 web), sehingga Gutenberg tidak benar-benar dibutuhkan, dan mereka mungkin benar. Namun, bahkan jika WordPress tidak dalam bahaya langsung, dengan terputus dari tren perkembangan modern, itu menuju ke keusangan, mungkin tidak dalam jangka pendek tetapi tentu saja dalam jangka menengah hingga panjang. Mari kita tinjau bagaimana Gutenberg meningkatkan pengalaman untuk berbagai pemangku kepentingan WordPress: pengembang, admin situs web, dan pengguna situs web.
Pengembang baru-baru ini merangkul pembuatan situs web melalui pustaka JavaScript Vue dan React karena (antara lain alasan) kekuatan dan kenyamanan komponen, yang diterjemahkan menjadi pengalaman pengembang yang memuaskan. Dengan ikut-ikutan dan mengadopsi teknik ini, Gutenberg memungkinkan WordPress untuk menarik pengembang sekali lagi, memungkinkan mereka untuk membuat kode dengan cara yang menurut mereka memuaskan.
Admin situs web dapat mengelola konten mereka dengan lebih mudah, meningkatkan produktivitas, dan mencapai hal-hal yang tidak dapat dilakukan sebelumnya. Misalnya, menempatkan video Youtube melalui blok lebih mudah daripada melalui TinyMCE Textarea, blok dapat menyajikan gambar yang optimal (dikompresi, diubah ukurannya sesuai dengan perangkat, dikonversi ke format yang berbeda, dan sebagainya) menghilangkan kebutuhan untuk melakukannya secara manual, dan kemampuan WYSIWYG ( W hat Yo u S e I s W hat You G et ) cukup layak untuk memberikan pratinjau waktu nyata tentang bagaimana konten akan terlihat di situs web.
Dengan memberi mereka akses ke fungsionalitas yang kuat, pengguna situs web akan memiliki kepuasan yang lebih tinggi saat menjelajahi situs kami, seperti yang dialami saat menggunakan aplikasi web yang sangat dinamis dan ramah pengguna seperti Facebook atau Twitter.
Selain itu, Gutenberg perlahan tapi pasti memodernisasi seluruh proses pembuatan website. Sementara saat ini hanya dapat digunakan sebagai editor konten, beberapa waktu di masa depan itu akan menjadi pembangun situs yang lengkap, memungkinkan untuk menempatkan komponen (disebut blok) di mana saja pada halaman, termasuk header, footer, sidebar, dll. (Automattic, perusahaan di belakang WordPress.com, telah mulai mengerjakan sebuah plugin yang menambahkan kemampuan pengeditan situs penuh untuk situs komersialnya, yang dapat diadaptasi untuk perangkat lunak WordPress open-source.) Melalui fitur pembuatan situs, non Pengguna -techy akan dapat menambahkan fungsionalitas yang sangat kuat ke situs mereka dengan sangat mudah, sehingga WordPress akan terus menyambut komunitas yang lebih besar dari orang-orang yang bekerja di web (dan bukan hanya pengembang).
Laju Perkembangan yang Cepat
Salah satu alasan mengapa Gutenberg melihat perkembangan yang begitu cepat adalah karena di-host di GitHub, yang menyederhanakan pengelolaan kode, masalah, dan komunikasi dibandingkan dengan Trac (yang menangani inti WordPress), dan yang membuatnya mudah untuk pertama kali -waktu kontributor untuk terlibat karena mereka mungkin sudah memiliki pengalaman bekerja dengan Git.
Dipisahkan dari inti WordPress, Gutenberg dapat mengambil manfaat dari iterasi yang cepat. Meskipun versi baru WordPress dirilis setiap 3 bulan atau lebih, Gutenberg juga tersedia sebagai plugin mandiri, yang melihat rilis baru setiap dua minggu (sementara rilis terbaru WordPress berisi Gutenberg versi 5.5, versi plugin terbaru adalah 6.2 ). Memiliki akses ke fungsionalitas baru yang kuat untuk situs kami setiap dua minggu memang sangat mengesankan, dan memungkinkan untuk membuka fungsionalitas lebih lanjut dari ekosistem yang lebih luas (misalnya, plugin AMP memerlukan Gutenberg 5.8+ untuk beberapa fitur).
WordPress Tanpa Kepala Untuk Mendukung Banyak Tumpukan
Salah satu efek samping dari Gutenberg adalah bahwa WordPress semakin menjadi "tanpa kepala", semakin memisahkan rendering aplikasi dari pengelolaan konten. Ini karena Gutenberg adalah klien front-end yang berinteraksi dengan back-end WordPress melalui API (WP REST API), dan pengembangan Gutenberg menuntut perluasan konsisten dari API yang tersedia. API ini tidak terbatas pada Gutenberg; mereka dapat digunakan bersama dengan kerangka kerja sisi klien apa pun, untuk merender situs menggunakan tumpukan apa pun.
Contoh tumpukan yang dapat kita manfaatkan untuk aplikasi WordPress kita adalah JAMstack, yang memperjuangkan arsitektur berdasarkan situs statis yang ditambah melalui layanan pihak ketiga (API) menjadi dinamis (memang, Smashing Magazine adalah situs JAMstack!). Dengan cara ini, kami dapat meng-host konten kami di WordPress (memanfaatkannya sebagai Sistem Manajemen Konten, yang benar-benar bagus), membangun aplikasi yang mengakses konten melalui API, menghasilkan situs statis, dan menyebarkannya di Konten Jaringan Pengiriman, menyediakan biaya yang lebih rendah dan kecepatan akses yang lebih besar.
Fungsionalitas Baru
Mari bermain dengan Gutenberg (plugin, bukan yang disertakan dalam inti WordPress, yang tersedia di sini) dan lihat fungsionalitas apa yang telah ditambahkan dalam beberapa bulan terakhir.
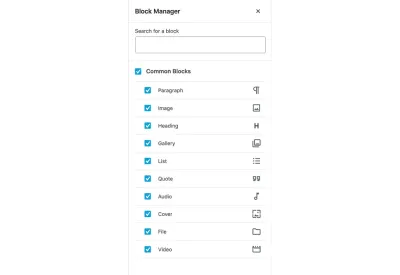
Manajer Blok
Melalui pengelola blok, kami dapat memutuskan blok apa yang akan tersedia di editor konten; semua yang lain akan dinonaktifkan. Menghapus akses ke blok yang tidak diinginkan dapat berguna dalam beberapa situasi, seperti:
- Banyak plugin adalah kumpulan blok; saat memasang plugin seperti itu, semua bloknya akan ditambahkan ke editor konten, meskipun kita hanya membutuhkan satu
- Sebanyak 40 penyedia embed diimplementasikan di inti WordPress, namun kami mungkin hanya membutuhkan beberapa dari mereka untuk aplikasi, seperti Vimeo dan Youtube
- Memiliki sejumlah besar blok yang tersedia dapat membuat kami kewalahan, mengganggu alur kerja kami dengan menambahkan lapisan tambahan yang perlu dinavigasi pengguna, yang mengarah pada penggunaan waktu yang kurang optimal; karenanya, menonaktifkan sementara blok yang tidak dibutuhkan dapat membantu kami menjadi lebih efektif
- Demikian pula, hanya memiliki blok yang kita butuhkan akan menghindari potensi kesalahan yang disebabkan oleh penggunaan blok yang salah; khususnya, menetapkan blok mana yang diperlukan dapat dilakukan secara top-down, dengan admin situs web menganalisis semua blok yang tersedia dan memutuskan blok mana yang akan digunakan, dan memaksakan keputusan pada pengelola konten, yang kemudian dibebaskan dari tugas ini dan dapat berkonsentrasi pada tugas mereka sendiri.

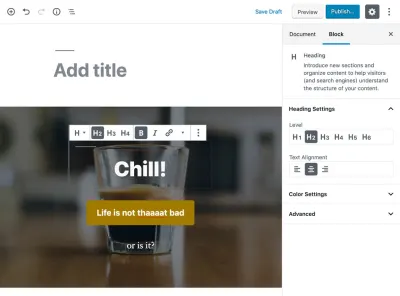
Tutup Blok Dengan Elemen Bersarang
Blok sampul (yang memungkinkan kita untuk menambahkan judul di atas gambar latar, umumnya berguna untuk membuat header pahlawan) sekarang mendefinisikan elemen dalamnya (yaitu judul dan tombol, yang dapat ditambahkan untuk membuat ajakan bertindak) sebagai elemen bersarang, memungkinkan kita untuk memodifikasi propertinya dengan cara yang seragam di seluruh blok (misalnya, kita dapat membuat judul menjadi tebal dan menambahkan tautan ke sana, menempatkan satu atau lebih tombol dan mengubah warna latar belakangnya, dan lain-lain).


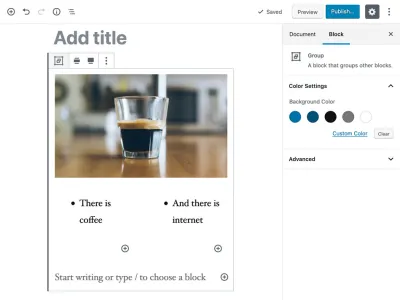
Pengelompokan Blok Dan Bersarang
Harap berhati-hati: Fitur-fitur ini masih buggy! Namun, banyak waktu dan energi yang dicurahkan untuk mereka, sehingga kami dapat mengharapkan mereka untuk bekerja dengan lancar segera.
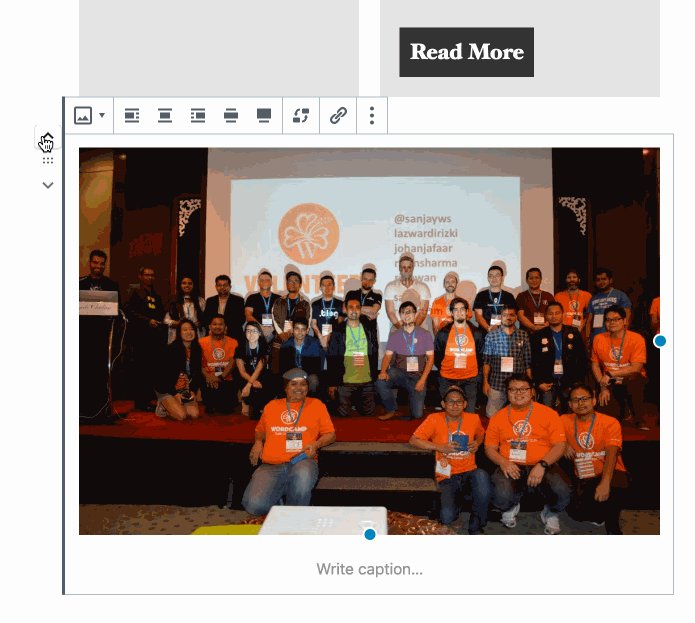
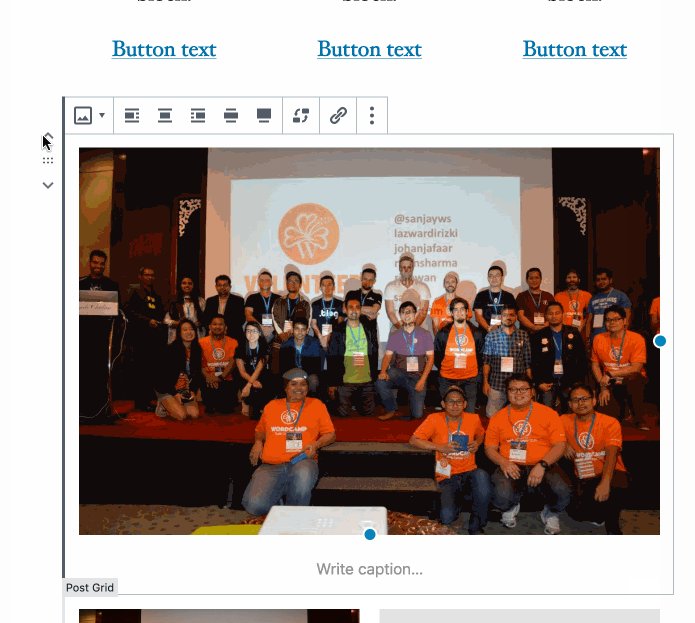
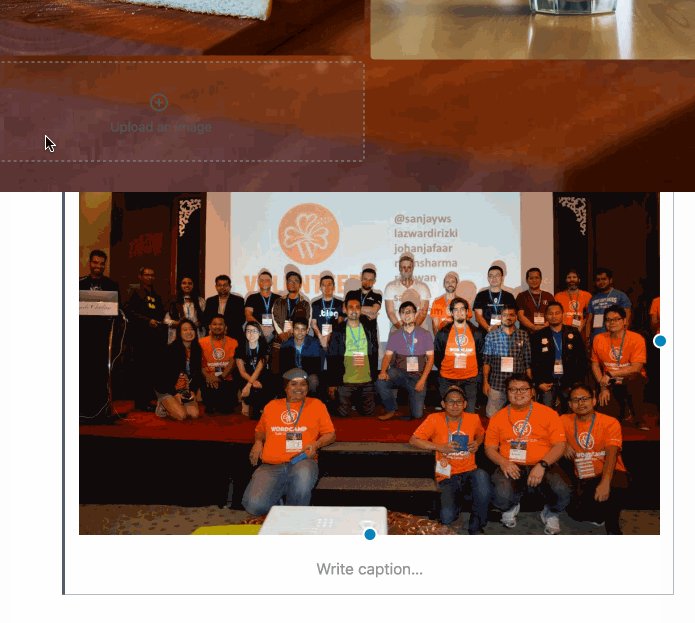
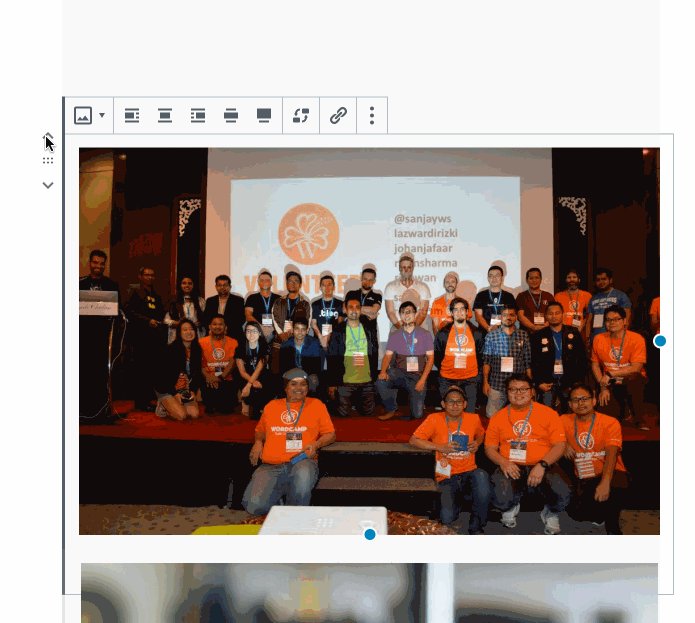
Pengelompokan blok memungkinkan untuk mengelompokkan beberapa blok bersama-sama, jadi saat memindahkannya ke atas atau ke bawah pada halaman, semuanya bergerak bersama. Penyusunan blok berarti menempatkan blok di dalam blok, dan tidak ada batasan kedalaman sarang, jadi kita dapat memiliki blok di dalam blok di dalam blok di dalam… (Anda sudah mendapatkan saya sekarang). Penyusunan blok sangat berguna untuk menambahkan kolom pada tata letak, melalui blok kolom, dan kemudian setiap kolom dapat berisi di dalam jenis blok apa pun, seperti gambar, teks, video, dll.

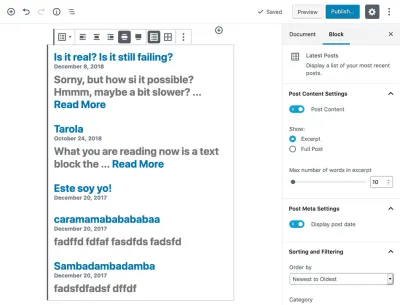
Migrasi Widget yang Sudah Ada
Sedangkan di masa lalu ada beberapa metode untuk menambahkan konten pada halaman (konten TinyMCE, shortcode, widget, menu, dll), blok mencoba untuk menyatukan semuanya menjadi satu metode. Saat ini, kode lama yang baru dipertimbangkan, seperti widget, sedang dimigrasikan ke format blokir.
Baru-baru ini, widget "Postingan Terbaru" telah diimplementasikan kembali sebagai blok, mendukung pratinjau waktu-nyata tentang tampilan tata letak saat mengonfigurasinya (mengubah jumlah kata yang akan ditampilkan, menampilkan kutipan atau postingan lengkap, menampilkan tanggal atau tidak, dll).

Animasi Gerak
Memindahkan blok ke atas atau ke bawah halaman biasanya melibatkan transisi mendadak, terkadang membuat sulit untuk memahami bagaimana blok diurutkan ulang. Sejak Gutenberg 6.1, fitur baru animasi gerak memecahkan masalah ini dengan menambahkan gerakan realistis untuk memblokir perubahan, seperti saat membuat, menghapus, atau menyusun ulang blok, memberikan isyarat visual yang jauh lebih baik dari tindakan yang diambil untuk menyusun ulang blok. Selain itu, konsep keseluruhan animasi gerak dapat diterapkan di seluruh Gutenberg untuk mengekspresikan perubahan dan dengan demikian meningkatkan pengalaman pengguna dan memberikan dukungan aksesibilitas yang lebih baik.

Fungsionalitas (Semoga) Segera Hadir
Menurut pendiri WordPress Matt Mullenweg, hanya 10% dari peta jalan lengkap Gutenberg yang telah diimplementasikan sekarang, jadi ada banyak hal baru yang menarik untuk kami. Pengerjaan fitur baru yang tercantum di bawah ini telah dimulai, atau tim sedang bereksperimen dengannya.
- Blokir direktori
Item tingkat atas baru di wp-admin yang akan memberikan penemuan blokir. Dengan cara ini, blok dapat diinstal secara independen, tanpa harus mengirimkannya melalui plugin. - Blok navigasi
Saat ini, menu navigasi harus dibuat melalui antarmuka mereka sendiri. Namun, kami akan segera dapat membuat ini melalui blok dan menempatkannya di mana saja di halaman. - Pemasangan blok sebaris
Mampu menemukan blok, langkah logis berikutnya adalah untuk dapat menginstal blok baru on-the-fly, di mana yang paling dibutuhkan: Pada editor posting. Kami akan dapat memasang blok saat menulis posting, menggunakan blok baru untuk menghasilkan HTML-nya, menyimpan outputnya di posting, dan menghapus blok, semuanya tanpa pernah menjelajah ke halaman admin yang berbeda. - Snap ke grid saat mengubah ukuran gambar
Ketika kita menempatkan beberapa gambar di postingan kita, mengubah ukurannya menjadi lebar atau tinggi yang sama dapat terbukti menjadi proses yang menyakitkan untuk mencoba dan gagal berulang kali sampai mendapatkan yang benar, yang jauh dari ideal. Segera, akan mungkin untuk mengambil gambar ke lapisan kotak virtual yang muncul di latar belakang saat gambar diubah ukurannya.
WordPress Menjadi Menarik (Sekali Lagi)
Beberapa alasan mendukung gagasan bahwa WordPress akan segera menjadi platform yang menarik untuk dikodekan, seperti dulu. Mari kita lihat beberapa dari mereka.
Modernisasi PHP
Pencarian WordPress untuk memodernisasi tidak berakhir dengan menggabungkan perpustakaan dan alat JavaScript modern (React, webpack, Babel): Ini juga meluas ke bahasa sisi server: PHP. Versi minimum WordPress dari PHP baru-baru ini ditingkatkan menjadi 5.6, dan harus ditingkatkan ke versi 7.0 pada awal Desember 2019. PHP 7 menawarkan keunggulan luar biasa dibandingkan PHP 5, terutama kecepatannya lebih dari dua kali lipat, dan versi PHP yang lebih baru (7.1 , 7.2 dan 7.3) masing-masing menjadi lebih cepat.
Meskipun tampaknya tidak ada rencana resmi untuk meningkatkan lebih lanjut dari PHP 7.0 ke versi yang lebih baru, begitu ada momentum, lebih mudah untuk mempertahankannya. Dan PHP itu sendiri juga terus ditingkatkan tanpa henti. PHP 7.4 mendatang, yang akan dirilis pada November 2019, akan mencakup banyak peningkatan baru, termasuk fungsi panah dan operator spread di dalam array (seperti yang digunakan untuk JavaScript modern), dan mekanisme untuk memuat pustaka dan kerangka kerja ke dalam OPCache untuk lebih lanjut meningkatkan kinerja, di antara beberapa fitur menarik lainnya.
Penggunaan Kembali Kode di Seluruh Platform
Efek samping yang hebat dari Gutenberg yang dipisahkan dari WordPress adalah ia dapat diintegrasikan dengan kerangka kerja lain juga. Dan itulah yang telah terjadi! Gutenberg sekarang tersedia untuk Drupal, dan Laraberg (untuk Laravel) akan segera dirilis secara resmi (saat ini sedang menguji kandidat rilis). Keindahan dari fenomena ini adalah, melalui Gutenberg, semua kerangka kerja yang berbeda ini sekarang dapat berbagi/menggunakan kembali kode!
Kesimpulan
Tidak pernah ada waktu yang lebih baik untuk menjadi pengembang web. Laju pengembangan untuk semua bahasa dan teknologi terkait (JavaScript, CSS, pengoptimalan gambar, font variabel, layanan cloud, dll) sangat mengejutkan. Sampai baru-baru ini, WordPress melihat tren perkembangan ini dari luar, dan pengembang mungkin merasa bahwa mereka melewatkan kereta modernisasi. Tapi sekarang, melalui Gutenberg, WordPress juga naik kereta, dan mengikuti sejarahnya dalam mengarahkan web ke arah yang positif.
Gutenberg mungkin belum berfungsi sepenuhnya, karena masih banyak masalah yang harus diselesaikan, dan mungkin masih perlu waktu untuk benar-benar memenuhi janjinya. Namun, sejauh ini terlihat bagus, dan terlihat lebih baik dan lebih baik dengan setiap rilis baru: Gutenberg terus menghadirkan kemungkinan baru ke WordPress. Karena itu, ini adalah saat yang tepat untuk mempertimbangkan kembali untuk mencoba Gutenberg (yaitu, jika Anda belum melakukannya). Siapa pun yang berurusan dengan WordPress (admin situs web, pengembang, pengelola konten, pengguna situs web) dapat memperoleh manfaat dari normal baru ini. Saya akan mengatakan ini adalah sesuatu yang membuat Anda bersemangat, bukan?
