Lepaskan Kekuatan Animasi Jalur Dengan SVGator
Diterbitkan: 2022-03-10(Ini adalah artikel bersponsor.) Tahun lalu, pengenalan komprehensif tentang penggunaan dasar SVGator diterbitkan di sini di Majalah Smashing. Jika Anda ingin mempelajari tentang dasar-dasar SVGator, menyiapkan proyek pertama Anda, dan membuat animasi pertama Anda, kami sangat menyarankan Anda membacanya sebelum melanjutkan dengan artikel ini.
Hari ini, kita akan melihat kedua untuk menjelajahi beberapa fitur baru yang telah ditambahkan ke dalamnya selama beberapa bulan terakhir, termasuk Path Animator baru.
Catatan : Path Animator adalah fitur premium SVGator dan tidak tersedia untuk pengguna percobaan. Selama uji coba tujuh hari, Anda dapat melihat cara kerja Path Animator dalam proyek sampel yang akan Anda temukan di aplikasi, tetapi Anda tidak akan dapat menerapkannya ke SVG Anda sendiri kecuali jika Anda memilih untuk ikut serta dalam program berbayar. rencana. SVGator adalah layanan berbasis langganan. Saat ini, Anda dapat memilih antara paket bulanan ($18USD/bulan) dan paket tahunan (total $144USD, $12USD/bulan). Untuk proyek yang lebih panjang, kami sarankan Anda mempertimbangkan opsi tahunan.
Path Animator hanyalah yang pertama dari fitur premium yang SVGator rencanakan untuk dirilis dalam beberapa bulan mendatang. Semua fitur baru akan tersedia untuk semua pengguna berbayar, kapan pun mereka berlangganan.
Animasi Pesona Jalan
Animasi jalur SVG bukanlah hal baru. Dalam beberapa tahun terakhir, cara memperkaya grafik vektor ini telah banyak digunakan di seluruh web:

Animasi jalur mendapatkan popularitas sebagian besar karena kesederhanaannya yang relatif: meskipun mereka mungkin terlihat mengesankan dan rumit pada pandangan pertama, aturan yang mendasarinya sebenarnya sangat sederhana.
Bagaimana Cara Kerja Animasi Path?
Anda mungkin berpikir bahwa animasi jalur SVG memerlukan beberapa fungsi menggambar dan transformasi yang sangat rumit. Tapi itu jauh lebih sederhana daripada yang terlihat. Untuk mencapai efek yang mirip dengan contoh di atas, Anda tidak perlu membuat, menggambar, atau menganimasikan jalur yang sebenarnya — Anda cukup menganimasikan goresannya. Konsep brilian ini memungkinkan Anda membuat animasi yang tampaknya rumit dengan menganimasikan satu atribut SVG: stroke-dashoffset .
Menganimasikan properti kecil yang satu ini bertanggung jawab atas keseluruhan efek. Setelah Anda memiliki garis putus-putus, Anda dapat bermain dengan posisi garis putus-putus dan celah. Gabungkan dengan pengaturan yang tepat dan itu akan memberi Anda efek yang diinginkan dari jalur SVG yang menggambar sendiri.
Jika ini masih terdengar agak misterius atau Anda hanya ingin mempelajari tentang bagaimana animasi jalur dibuat lebih detail, Anda akan menemukan beberapa sumber yang berguna tentang topik ini di akhir artikel.
Tidak peduli seberapa sederhana animasi jalur dibandingkan dengan tampilannya, jangan berpikir mengkodekannya selalu mudah. Saat file Anda menjadi lebih rumit, begitu juga dengan menganimasikannya. Dan di sinilah SVGator datang untuk menyelamatkan.
Selain itu, terkadang Anda mungkin memilih untuk tidak menyentuh file SVG mentah. Atau mungkin Anda tidak terlalu suka menulis kode sama sekali. Kemudian SVGator membantu Anda. Dengan Path Animator baru, Anda dapat membuat animasi jalur SVG yang paling rumit sekalipun tanpa menyentuh sebaris kode pun. Anda juga dapat menggabungkan pengkodean dengan menggunakan SVGator.
Untuk lebih memahami kemungkinan yang diberikan Path Animator kepada kita, kita akan membahas tiga contoh terpisah yang menyajikan kasus penggunaan animasi jalur yang berbeda.
Contoh #1: Teks Animasi
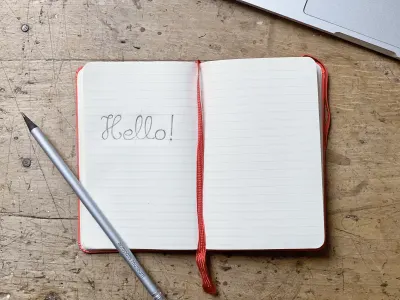
Pada contoh pertama, kita akan menganimasikan teks, menciptakan kesan surat yang ditulis sendiri.

Sering digunakan untuk huruf, efek imut ini juga dapat diterapkan pada elemen lain, seperti gambar dan ilustrasi. Namun, ada satu hal yang menarik: elemen animasi harus ditata dengan guratan alih-alih isian. Artinya, untuk teks kita, kita tidak bisa menggunakan font yang ada.
Garis besar font, tidak peduli seberapa tipis, selalu menghasilkan bentuk tertutup daripada jalur terbuka. Tidak ada font biasa berdasarkan garis dan goresan.


Oleh karena itu, jika kita ingin menganimasikan teks menggunakan animasi jalur, kita perlu menggambarnya sendiri (atau menemukan beberapa huruf vektor siap pakai yang cocok untuk tujuan ini). Saat menggambar surat Anda, silakan gunakan beberapa font atau tipografi yang ada sebagai referensi — jangan melanggar hak cipta apa pun! Ingatlah bahwa tidak mungkin menggunakan font di luar kotak.
Mempersiapkan File
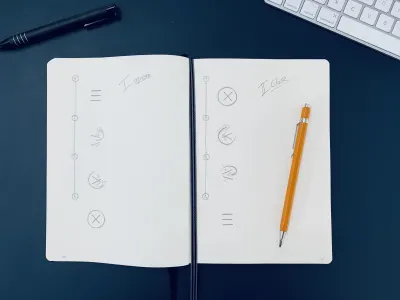
Daripada memulai dengan jenis huruf yang ada, kita akan mulai dengan sketsa gambar tangan sederhana:

Sekarang saatnya menggambar ulang sketsa di alat desain. Saya menggunakan Figma, tetapi Anda dapat menggunakan aplikasi apa pun yang mendukung ekspor SVG, seperti Sketch, Adobe XD, atau Adobe Illustrator.
Biasanya, saya mulai dengan Pen tool dan secara kasar mengikuti sketsa yang diimpor sebagai layer di bawahnya:
Setelah selesai, saya menghapus sketsa dari latar belakang dan memperbaiki jalurnya sampai saya puas dengan hasilnya. Tidak peduli alat apa yang Anda gunakan, atau teknik apa, yang paling penting adalah mempersiapkan gambar sebagai garis dan menggunakan goresan saja, tanpa isian.

Dalam contoh ini, kami memiliki empat jalur seperti itu. Yang pertama adalah huruf "H"; yang kedua adalah tiga huruf tengah "ell"; dan "o" adalah yang ketiga. Jalur keempat adalah garis tanda seru.
Titik "!" adalah pengecualian — itu satu-satunya lapisan yang akan kita tata dengan isian, bukan goresan. Ini akan dianimasikan dengan cara yang berbeda dari layer lainnya, tanpa menggunakan Path Animator.
Perhatikan bahwa semua jalur yang akan kita animasikan dengan Path Animator terbuka, kecuali untuk "o", yang merupakan elips. Meskipun menganimasikan jalur tertutup (seperti elips atau poligon) dengan Path Animator benar-benar bagus dan dapat dilakukan, ada baiknya menjadikannya jalur terbuka juga, karena ini adalah cara termudah untuk mengontrol dengan tepat di mana animasi dimulai. Untuk contoh ini, saya menambahkan celah kecil di elips tepat di akhir huruf "l" karena di sanalah Anda biasanya mulai menulis "o" dalam tulisan tangan.

Sebelum mengimpor layer kita ke SVGator, yang terbaik adalah membersihkan struktur layer dan mengganti namanya secara deskriptif. Ini akan membantu Anda dengan cepat menemukan jalan di sekitar file Anda setelah bekerja di SVGator.
Jika Anda ingin mempelajari lebih lanjut tentang mempersiapkan bentuk Anda untuk animasi jalur, saya sarankan Anda melihat tutorial ini oleh SVGator.
Ada baiknya mempersiapkan lapisan Anda dengan hati-hati dan berpikir ke depan sebanyak mungkin. Pada saat penulisan, di SVGator Anda tidak dapat mengimpor ulang file ke animasi yang sudah ada. Saat menganimasikan, jika Anda menemukan masalah yang memerlukan beberapa perubahan pada file asli, Anda harus mengimpornya ke SVGator lagi sebagai proyek baru dan mulai mengerjakan animasi Anda dari awal.
Membuat Animasi
Setelah Anda puas dengan struktur dan penamaan layer Anda, impor ke SVGator. Kemudian tambahkan jalur pertama ke timeline dan terapkan Path Animator padanya dengan memilihnya dari daftar Animator atau dengan menekan Shift + T .
Untuk mencapai efek self-drawing, tujuan kita adalah untuk mengubah stroke path menjadi garis putus-putus. Panjang tanda hubung dan celah harus sama dengan panjang seluruh jalur. Ini memungkinkan kita untuk menutupi seluruh jalan dengan celah untuk membuatnya menghilang. Setelah disembunyikan, ubah stroke-dashoffset ke titik di mana seluruh jalur ditutupi oleh tanda hubung.
SVGator membuatnya sangat nyaman bagi kami dengan secara otomatis menyediakan panjang jalur. Yang perlu kita lakukan adalah menyalinnya dengan satu klik, dan menempelkannya ke dalam dua parameter yang dibutuhkan SVGator: Dashes dan Offset . Menempelkan nilai di Dashes mengubah goresan menjadi garis putus-putus. Anda tidak dapat melihatnya secara langsung karena garis pertama dari garis menutupi seluruh jalan. Mengatur Offset akan mengubah stroke-dashoffset sehingga celah kemudian menutupi jalan.
Setelah selesai, mari buat animasi dengan menambahkan keyframe baru lebih jauh di sepanjang timeline. Bawa Offset kembali ke nol dan… ta-da! Anda baru saja membuat animasi huruf yang menggambar sendiri.
Namun, ada satu masalah kecil dengan animasi kami. Surat itu dianimasikan — tetapi dari belakang ke depan. Artinya, animasi dimulai di ujung jalan yang salah. Setidaknya ada beberapa cara untuk memperbaikinya. Pertama, daripada menganimasikan offset dari nilai positif ke nol, kita bisa mulai dengan offset negatif dan membawanya ke nol. Sayangnya, ini mungkin tidak berfungsi seperti yang diharapkan di beberapa browser (misalnya, Safari tidak menerima offset guratan negatif). Sementara kita menunggu bug ini diperbaiki, mari kita pilih pendekatan yang berbeda.
Mari kita ubah nilai Dashes sehingga jalur dimulai dengan celah diikuti dengan tanda hubung (secara default, garis putus-putus selalu dimulai dengan tanda hubung). Kemudian balikkan nilai animasi Offset. Ini akan menganimasikan garis ke arah yang berlawanan.
Sekarang setelah kita selesai dengan "H", kita dapat melanjutkan untuk menganimasikan semua jalur lain dengan cara yang sama. Akhirnya, kami menyelesaikan dengan menganimasikan titik tanda seru. Karena ini adalah lingkaran dengan isian, bukan garis besar, kami tidak akan menggunakan Path Animator. Sebagai gantinya, kami menggunakan Scale Animator untuk membuat titik muncul di akhir animasi.
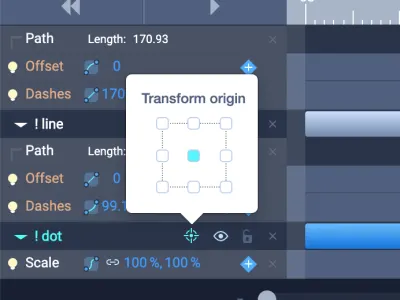
Selalu ingat untuk memeriksa posisi asal transformasi elemen saat bermain dengan animasi skala. Di SVG, semua elemen memiliki asal transformasinya di sudut kiri atas kanvas secara default. Ini sering membuat fungsi transformasi pengkodean menjadi tugas yang sangat sulit dan membosankan. Untungnya, SVGator menyelamatkan kita dari semua kerumitan ini dengan menghitung semua transformasi dalam kaitannya dengan objek, bukan kanvas. Secara default, SVGator menyetel asal transformasi setiap elemen di sudut kiri atas sendiri. Anda dapat mengubah posisinya dari timeline, menggunakan tombol di sebelah nama layer.

Mari tambahkan sentuhan akhir pada animasi dan sesuaikan fungsi pengaturan waktu. Fungsi pengaturan waktu menentukan kecepatan dari waktu ke waktu objek yang dianimasikan, memungkinkan kita untuk memanipulasi dinamikanya dan membuat animasi terlihat lebih alami.
Dalam hal ini, kami ingin memberi kesan teks ditulis dengan satu gerakan tangan yang terus menerus. Oleh karena itu, saya menerapkan fungsi Ease-in ke huruf pertama dan fungsi Ease-out ke huruf terakhir, meninggalkan huruf tengah dengan fungsi Linear default. Di SVGator, fungsi pengaturan waktu dapat diterapkan dari garis waktu, di sebelah parameter Animator:

Setelah menerapkan logika yang sama pada tanda seru, animasi kita selesai dan siap untuk diekspor!
Contoh #2: Ikon Animasi
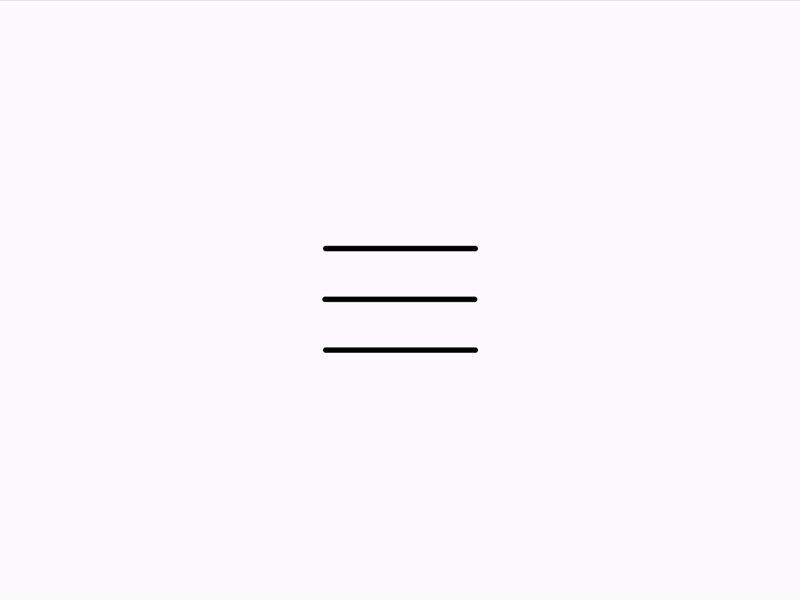
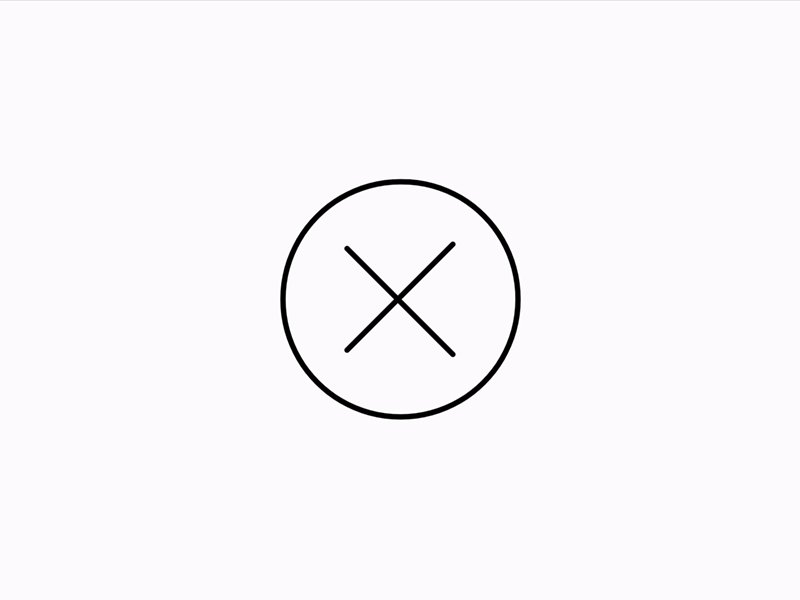
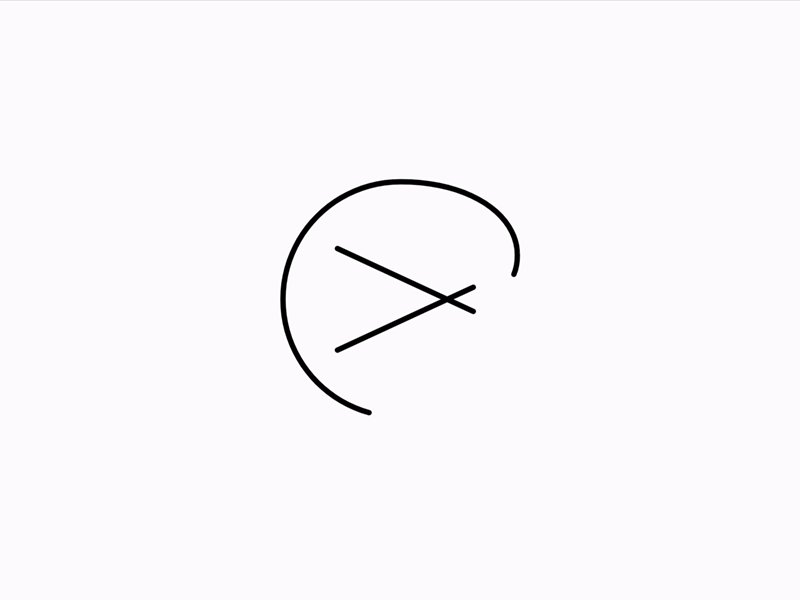
Sekarang mari kita menganalisis contoh yang lebih berfokus pada UI. Di sini, kita akan menggunakan SVGator untuk mereplikasi animasi ikon populer: mengubah menu hamburger menjadi tombol tutup.

Tujuan dari animasi ini adalah untuk mengubah ikon dengan mulus sehingga bilah tengah hamburger menjadi lingkaran, dan bilah di sekitarnya saling bersilangan menciptakan ikon tutup.
Mempersiapkan File
Untuk lebih memahami apa yang sedang kita bangun dan bagaimana menyiapkan file untuk animasi seperti itu, akan berguna untuk memulai dengan sketsa kasar yang mewakili status utama animasi.

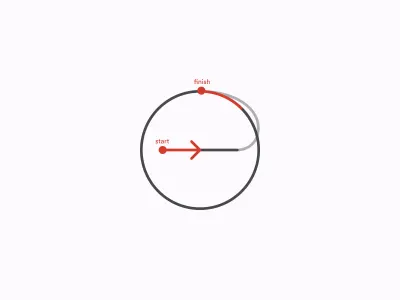
Setelah kita memiliki gambaran umum tentang apa yang terdiri dari animasi kita, kita dapat menggambar bentuk yang memungkinkan kita untuk membuatnya. Mari kita mulai dengan lingkaran. Karena kita akan menggunakan animasi jalur, kita perlu membuat jalur yang mencakup seluruh perjalanan garis, mulai sebagai batang lurus di tengah menu hamburger, dan diakhiri dengan lingkaran di sekitarnya.


Dua batang ikon menu lainnya memiliki tugas yang lebih mudah — kita hanya akan memutarnya dan menyelaraskannya ke tengah lingkaran. Setelah kami menggabungkan semua bentuk bersama-sama, kami siap untuk mengekspor file sebagai SVG dan mengimpornya ke SVGator.

Membuat Animasi
Mari kita mulai dengan menambahkan bentuk pertama ke timeline dan menerapkan Path Animator padanya. Untuk keadaan awal, kami ingin hanya garis horizontal di tengah yang terlihat, sedangkan sisa jalur tetap tersembunyi. Untuk mencapainya, atur panjang tanda hubung agar sama dengan panjang garis hamburger. Ini akan membuat garis tengah lurus kita dari ikon menu. Untuk menemukan nilai yang benar, Anda dapat menggunakan panjang salah satu baris hamburger lainnya. Anda dapat menyalinnya dari timeline atau dari panel Properties di sidebar kanan aplikasi.
Kemudian atur panjang celah berikut ke nilai yang lebih besar dari panjang jalur yang tersisa sehingga menjadi transparan.
Status awal animasi kita sekarang sudah siap. Apa yang terjadi selanjutnya adalah kita mengubah garis ini menjadi lingkaran. Untuk melakukan itu, dua hal perlu terjadi secara bersamaan. Pertama, kami menggunakan Offset untuk memindahkan garis di sepanjang jalur. Kedua, kami mengubah lebar tanda hubung untuk membuat garis lebih panjang dan menutupi seluruh lingkaran.
Dengan lingkaran yang sudah siap, mari kita jaga ikon tutup. Sama seperti sebelumnya, kita perlu menambahkan dua animasi sekaligus. Pertama, kita ingin garis atas condong ke bawah (45 derajat) dan garis bawah bergerak ke atas (-45 derajat) hingga saling bersilangan secara simetris. Kedua, kita perlu memindahkan garis sedikit ke kanan agar tetap sejajar dengan lingkaran.
Seperti yang mungkin Anda ingat dari contoh sebelumnya, di SVGator, asal transformasi terletak di sudut kiri atas secara default. Itu sangat nyaman bagi kami karena, dalam hal ini, di situlah kami ingin mereka berada. Yang perlu kita lakukan adalah menerapkan sudut rotasi yang benar.
Saat menyelaraskan garis dengan lingkaran, perhatikan bahwa kita tidak harus memindahkannya secara terpisah. Daripada menambahkan Animator ke kedua baris, kita dapat menambahkan grup yang berisi keduanya ke garis waktu, dan menganimasikannya bersama-sama dengan satu Animator Posisi. Itulah salah satu momen ketika struktur file yang bagus dan bersih terbayar.
Hal berikutnya yang harus dilakukan adalah menambahkan animasi terbalik yang mengubah tombol tutup kembali menjadi menu hamburger. Untuk mencapai itu, pada dasarnya kita dapat mengikuti langkah-langkah sebelumnya dalam urutan terbalik. Untuk sedikit mempercepat, salin dan tempel keyframe yang ada di timeline — itu adalah peningkatan lain yang diperkenalkan SVGator dalam beberapa bulan terakhir.
Setelah selesai, jangan lupa untuk menyesuaikan fungsi waktu. Di sini, saya telah memutuskan untuk menggunakan efek Ease-in-out pada semua elemen. Ikon kami siap beraksi.
Penerapan
Meskipun mengimplementasikan interaksi mikro jauh melampaui cakupan artikel ini, izinkan saya meluangkan waktu untuk menjelaskan secara singkat bagaimana animasi semacam itu dapat dihidupkan dalam proyek nyata.
Ilustrasi dan animasi dekoratif biasanya lebih lugas. Cukup sering, Anda dapat menggunakan file SVG yang dihasilkan oleh SVGator di luar kotak. Kami tidak bisa mengatakan itu tentang ikon kami. Kami ingin bagian pertama animasi terpicu saat pengguna mengklik tombol untuk membuka panel samping menu, dan bagian kedua animasi diputar setelah mereka mengkliknya untuk kedua kalinya untuk menutup menu.
Untuk melakukan itu, kita perlu mengiris animasi kita menjadi beberapa bagian yang terpisah. Kami tidak akan membahas di sini detail teknis penerapan animasi tersebut, karena sangat bergantung pada lingkungan dan tumpukan teknologi yang sedang Anda kerjakan; tapi setidaknya mari kita periksa file SVG yang dihasilkan untuk mengekstrak status animasi penting.
Kita akan mulai dengan menyembunyikan latar belakang dan menyesuaikan ukuran kanvas agar sesuai dengan dimensi ikon. Di SVGator, kita dapat melakukan ini kapan saja, dan tidak ada batasan ukuran kanvas kita. Kami juga dapat mengedit gaya ikon, seperti warna dan lebar goresan, dan menguji seperti apa tampilan grafik Anda pada latar belakang gelap menggunakan sakelar di sudut kanan atas.
Saat kami siap, kami dapat mengekspor ikon ke SVG dan membukanya di editor teks.
Elemen yang Anda lihat di badan dokumen adalah komponen grafik Anda. Anda juga harus memperhatikan bahwa baris kode pertama sangat panjang. Tepat setelah tag <svg> pembuka, ada elemen <style> dengan banyak CSS yang diperkecil di dalamnya. Di situlah semua animasi terjadi.
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> Sangat menyenangkan bagi SVGator untuk mengecilkan kode untuk kita. Namun, kita harus membatalkannya. Setelah kode CSS ditulis secara lengkap (Anda dapat melakukannya di alat pengembangan browser Anda, atau di salah satu dari banyak pemformat kode online), Anda akan melihat bahwa itu adalah daftar panjang @keyframes diikuti dengan daftar aturan id menggunakan @keyframes di properti animation .
Kode mungkin terlihat tidak dapat dibaca (bahkan ketika diformat dengan baik) tetapi, sebaliknya, sangat berulang. Setelah Anda memahami aturan yang mendasarinya, mengikutinya tidak lagi sulit. Pertama, kita punya @keyframes . Setiap elemen animasi memiliki @keyframes @-rule sendiri. Mereka diurutkan dalam urutan yang sama dengan elemen di SVGator. Oleh karena itu, dalam kasus kami, aturan @ pertama berlaku untuk bilah tengah ikon hamburger, yang kedua ke bilah atas, dan seterusnya. Bingkai kunci di dalamnya juga cocok dengan urutan bingkai utama yang dibuat di SVGator:
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }Yang perlu Anda lakukan sekarang adalah menggunakan nilai-nilai ini dari bingkai utama untuk mengkodekan interaksi Anda. Masih banyak pekerjaan di depan, tetapi berkat SVGator bagian penting sudah selesai.
Apa yang terjadi selanjutnya adalah cerita lain. Namun, jika Anda penasaran untuk melihat contoh bagaimana animasi ini dapat bekerja dalam praktik, inilah sedikit CodePen untuk Anda:
Lihat Pena [animasi jalur ikon Hamburger](https://codepen.io/smashingmag/pen/ewNdJo) oleh Mikolaj.
Contoh ini dibuat dengan React dan menggunakan status untuk mengganti kelas CSS dan memicu transisi antara nilai CSS masing-masing. Oleh karena itu, tidak perlu properti animation dan @keyframes @-rules.
Anda dapat menggunakan serangkaian prioritas kustom CSS yang tercantum di bagian atas kode SCSS untuk mengontrol gaya ikon serta durasi transisi.
Contoh #3: Ilustrasi Animasi
Untuk contoh ketiga dan terakhir dari artikel ini, kita akan membuat ilustrasi animasi atom dengan partikel yang mengorbit.

Garis putus-putus dan garis putus-putus
Dalam dua contoh sebelumnya, kami telah memanfaatkan jalur SVG putus-putus. Garis putus-putus memang keren, tetapi tahukah Anda bahwa SVG juga mendukung garis putus-putus? Garis putus-putus di SVG tidak lebih, tidak kurang dari garis putus-putus dengan tutup bundar, dan panjang garis putus-putus sama dengan nol.
Jika kita dapat memiliki jalur dengan banyak titik, siapa bilang kita tidak dapat memiliki jalur dengan satu titik? Animasikan offset stroke dan Anda memiliki animasi lingkaran yang mengikuti jalur apa pun yang Anda inginkan. Dalam contoh ini, jalur akan menjadi elips, dan lingkaran akan mewakili partikel yang mengorbit.
Mempersiapkan File
Karena tidak ada elemen SVG yang dapat memiliki dua goresan pada saat yang sama, untuk setiap partikel kita membutuhkan dua elips. Yang pertama akan menjadi orbit, yang kedua akan menjadi partikel. Kalikan dengan tiga, gabungkan dengan lingkaran lain di tengah untuk inti dan ini dia: ilustrasi atom sederhana, siap untuk dianimasikan.

Catatan : Pada saat penulisan, membuat garis putus-putus di Figma adalah tugas yang sulit. Anda tidak hanya tidak dapat menyetel panjang tanda hubung ke nol, tetapi Anda juga tidak dapat membuat celah di antara tanda hubung yang cukup panjang untuk menutupi seluruh jalur. Dan ketika datang untuk mengekspor, semua pengaturan Anda tetap hilang. Meskipun demikian, jika Anda bekerja dengan Figma, jangan berkecil hati. Kami akan memperbaiki semua masalah ini dengan mudah di SVGator. Dan jika Anda bekerja di Sketch, Illustrator, atau sejenisnya, Anda seharusnya tidak mengalami masalah ini sama sekali.
Membuat Animasi
Setelah Anda mengimpor file SVG ke SVGator, kita akan mulai dengan memperbaiki garis putus-putus. Seperti disebutkan di atas, untuk mencapai titik melingkar yang sempurna, kita membutuhkan panjang garis putus-putus yang disetel ke nol. Kami juga mengatur panjang celah sama dengan panjang jalur (disalin dari atas). Ini akan membuat titik kita menjadi satu-satunya yang terlihat.
Dengan ketiga partikel siap, kita dapat menambahkan keyframe baru dan menganimasikan offset dengan satu panjang penuh path. Terakhir, kita bermain sedikit dengan nilai Offset untuk membuat posisi titik-titik terasa sedikit lebih acak.
Ingatlah bahwa jika Anda menemukan animasi Anda terlalu cepat atau terlalu lambat, Anda selalu dapat mengubah durasinya di pengaturan. Saat ini, SVGator mendukung animasi hingga 30 detik.
Sebagai sentuhan terakhir, saya telah menambahkan sedikit pantulan ke seluruh grafik.
Sekarang animasi sudah siap dan dapat digunakan, mungkin sebagai grafik pemuat.
Kata Singkat Tentang Aksesibilitas
Seperti yang Anda lihat, hampir tidak ada batasan untuk apa yang bisa dicapai dengan SVG. Dan animasi jalur adalah bagian yang sangat penting dari kit alatnya. Tapi seperti yang pernah dikatakan orang bijak, dengan kekuatan besar datang tanggung jawab besar. Harap menahan diri untuk tidak menggunakannya secara berlebihan. Animasi dapat menambah kehidupan pada produk Anda dan menyenangkan pengguna, tetapi terlalu banyak animasi juga dapat merusak keseluruhan pengalaman.
Juga, pertimbangkan untuk mengizinkan pengguna menonaktifkan animasi. Orang yang menderita mabuk perjalanan dan kondisi terkait lainnya akan menemukan pilihan seperti itu sangat membantu.
Kesimpulan
Itu saja untuk hari ini. Saya harap Anda menikmati perjalanan ini melalui kemungkinan animasi jalur. Untuk mencobanya sendiri, cukup kunjungi situs web SVGator di mana Anda juga dapat mempelajari tentang fitur dan harga lainnya. Jika Anda memiliki komentar atau pertanyaan, jangan ragu untuk menambahkannya di komentar. Dan nantikan pembaruan berikutnya tentang SVGator — ada banyak fitur baru luar biasa lainnya yang sudah tersedia!
Bacaan lebih lanjut
- “Cara Kerja Animasi Garis SVG,” Chris Coyer Panduan bergambar untuk animasi jalur SVG yang menjelaskan dengan indah cara kerjanya.
- “Panduan Praktis Untuk SVG Dan Alat Desain,” Mikolaj Dobrucki Panduan ekstensif untuk dasar-dasar SVG untuk membantu Anda memahami bagaimana SVG dihasilkan oleh alat desain, dan bagaimana bekerja dengannya untuk keuntungan Anda sendiri.
- “Meninjau Kembali Prefers-Reduced-Motion, The Reduced Motion Media Query,” Eric Bailey Pengantar yang bagus untuk topik animasi dan aksesibilitas.
- “Cara Membuat Animasi Jalur,” SVGator Video tutorial YouTube singkat dan manis tentang Path Animator
Sumber Daya yang Berguna
- SVGator Path Animations Baca lebih lanjut tentang Path Animator dari halaman arahan aslinya.
- Tutorial SVGator Serangkaian video tutorial yang menjelaskan fitur penting SVGator.
- Pusat Bantuan SVGator Menjawab pertanyaan paling umum tentang SVGator, fitur-fiturnya, dan paket keanggotaan.
