Prinsip Universal Desain Pengalaman Pengguna
Diterbitkan: 2022-03-10( Ini adalah artikel yang disponsori .) Sebagai desainer yang bekerja di bidang yang selalu berubah, penting bagi kita untuk mengembangkan pemahaman tentang prinsip-prinsip desain abadi yang mendukung semua yang kita lakukan. Dalam artikel kedua dalam seri saya untuk Adobe XD, saya akan menjelajahi dasar-dasar yang memungkinkan kita menetapkan beberapa prinsip universal UX.
Prinsip-prinsip ini, yang harus menjadi inti dari semua yang kami rancang dan bangun, sangat penting dan akan bertahan dalam ujian waktu:
- Tata Bahasa Visual
- Bahasa dan Tipografi
- Desain Narasi
Secara kolektif, prinsip-prinsip ini membentuk fondasi yang kokoh di mana kami merancang pengalaman hebat. Kita tentu saja dapat melapisi pemahaman tentang prinsip-prinsip lain: psikologi, antropologi, dan ekonomi. Selain itu, meningkatkan apa yang kami bangun, tetapi prinsip-prinsip inti ini mendukung pengalaman yang kami ciptakan .
Kami semakin diminta untuk memecahkan masalah desain yang – karena teknologi baru dibayangkan dan diciptakan – belum pernah dipecahkan sebelumnya. Kabar baiknya adalah bahwa prinsip-prinsip masa lalu masih berfungsi. Dengan berfokus pada perolehan prinsip-prinsip pertama ini, Anda mengembangkan keterampilan yang bertahan dalam ujian waktu dan membedakan Anda sebagai seorang desainer.

Tentu saja, untuk secara komprehensif mencakup prinsip-prinsip universal desain UX – topik yang luas dan kompleks – akan menjadi tantangan hanya dalam satu artikel. Tapi yakinlah, saya akan memberikan beberapa tips dan teknik tambahan setelah setiap bagian, dan di akhir artikel saya akan memberikan beberapa bacaan yang disarankan. Anggap artikel ini sebagai panduan singkat untuk membuat Anda berada di jalur yang benar.
Tata Bahasa Visual
Untuk mendesain secara efektif, sangat penting untuk mengembangkan pemahaman tentang prinsip-prinsip tata bahasa visual yang menopang dunia komunikasi visual. Prinsip-prinsip ini, yang berakar pada sejarah desain grafis, masih berlaku hingga saat ini dan membentuk blok bangunan desain, yang merupakan inti dari pengalaman yang kami buat.
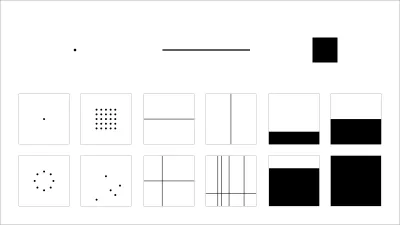
Tapi apa sebenarnya yang saya maksud dengan tata bahasa visual? Sederhananya, semua yang kita buat secara visual – baik itu elemen antarmuka pengguna (UI) atau pengaturan elemen yang lebih kompleks di layar – terdiri dari serangkaian elemen inti: titik , garis , dan bidang . Dengan menggabungkan elemen-elemen ini, kita dapat membuat ikon, komponen, ilustrasi, diagram, pola… singkatnya, semuanya.
Sebagai desainer, kami bekerja – pada tingkat yang paling sederhana – dengan elemen 'tata bahasa' yang esensial: titik, garis, dan bidang. Elemen-elemen ini, yang didefinisikan di sekolah Bauhaus yang berpengaruh pada awal abad kedua puluh, tetap menjadi inti dari apa yang kita lakukan hari ini, namun seringkali tidak diajarkan secara ketat.

UX mungkin merupakan disiplin yang relatif muda, tetapi itu tidak berarti bahwa ia tidak memiliki warisan yang kaya, yang diambil dari dunia desain grafis, dari mana kita dapat belajar. Seperti yang akan saya jelajahi segera, jika Anda memecah desain apa pun, Anda akan melihat di hati bahwa itu dibuat dari titik garis dan bidang.
Di Belfast School of Art, enam minggu pertama dari program tiga tahun kami dihabiskan untuk menguasai kosakata tata bahasa visual. Kami fokus – seperti yang dilakukan Mr. Miyagi di The Karate Kid – untuk mengembangkan pemahaman prinsip yang mendalam. Latihan menjadi sempurna, atau, seperti yang ditekankan berulang kali oleh Mr. Miyagi: “Wax on! Matikan lilin!”
Dengan mendorong siswa kami untuk fokus hanya pada satu elemen pada satu waktu – poin pertama; lalu garis; kemudian pesawat – kami mengembangkan pemahaman mereka tentang tata bahasa visual yang mendasarinya. Ini adalah metode pembelajaran yang telah dicoba dan diuji yang menelusuri garis keturunannya kembali ke sekolah desain terkemuka dunia: Bauhaus, Ulm, dan Basel.
Dibutuhkan waktu dan kesabaran, tetapi jika Anda ingin meningkatkan diri sebagai seorang desainer, sisihkan waktu dan lakukan serangkaian latihan hanya dengan menggunakan titik, garis, dan bidang. Melakukannya akan membekali Anda dengan pemahaman yang lebih dalam tentang tata bahasa visual. Institut Teknologi Rochester memiliki Kursus Mini yang sangat baik dalam Prinsip-Prinsip Desain yang berfungsi sebagai titik awal yang sempurna.
Dengan pemahaman tentang apa yang dapat dicapai dengan menggunakan masing-masing elemen ini saja, kami memperkenalkan siswa kami pada ide untuk menggabungkannya. Pada titik inilah kita melihat kekayaan peluang dan pentingnya merancang dalam batasan.
Mempelajari cara menyaring antarmuka hingga ke komponen intinya – berfokus pada kesederhanaan, dan pengekangan – menghasilkan pengurangan beban kognitif dan pengguna yang lebih bahagia. Sebuah menang-menang. Dengan mendefinisikan komponen inti ini, kami dapat menggabungkannya untuk membentuk kosakata visual untuk setiap proyek .

Dengan menggabungkan elemen-elemen ini, kita dapat membuat banyak komponen:
- Bagan, memplot data hanya dengan menggunakan titik,
- Slider, menggabungkan titik dan garis,
- Serangkaian elemen halaman dan bidang formulir, terdiri dari bidang, dan
- Sebuah visual yang menunjukkan apa yang mungkin ketika kita menggabungkan berbagai elemen.
Fondasi ini telah melayani desain grafis selama ratusan tahun dan membentuk tulang punggung lapisan visual UX yang kami gunakan di sini dan sekarang, tetapi sangat sedikit yang menghabiskan waktu untuk menguasai komponen penting ini.
Seperti yang ditekankan oleh Tuan Miyagi, latihan menjadi sempurna. Setelah kami mulai menggabungkan titik, garis, dan bidang dalam kombinasi dan membawa warna ke dalam persamaan, kami menyadari bahwa kami dapat membuat komponen UI apa pun yang kami butuhkan .
Seorang desainer berpengalaman dapat menciptakan pengalaman pengguna yang menyenangkan dengan sarana yang sangat minim. Seperti yang dikatakan Antoine de Saint-Exupery: "Kesempurnaan dicapai, bukan ketika tidak ada lagi yang ditambahkan, tetapi ketika tidak ada yang tersisa untuk diambil."
Studi Kasus: Tata Bahasa Visual
Dengan penguasaan tata bahasa visual, menjadi jelas bahwa blok bangunan ini – pada intinya, esensi kesederhanaan – mendukung semua yang kami lakukan sebagai desainer saat kami merancang komponen antarmuka pengguna dan pengalaman holistik yang lebih luas. Dengan melatih mata Anda, Anda dapat memecahkan antarmuka yang kompleks, melihat bagaimana mereka dibuat dan belajar darinya.
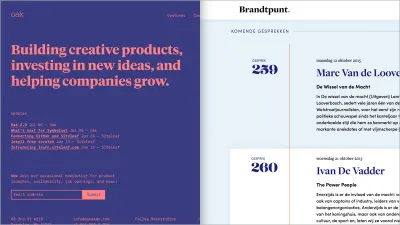
Ada banyak contoh pengalaman yang kaya dan mendalam – baik berbasis web maupun asli – yang dibuat menggunakan tata bahasa visual yang minimal dan tersaring. Jika kita memisahkan pasangan, kita akan melihat bagaimana kita dapat membuat antarmuka yang kompleks menggunakan rangkaian elemen inti ini: titik, garis, dan bidang.

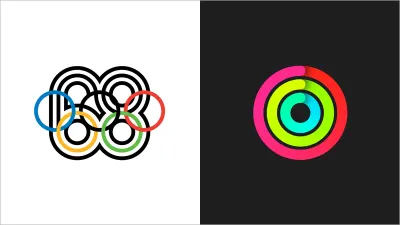
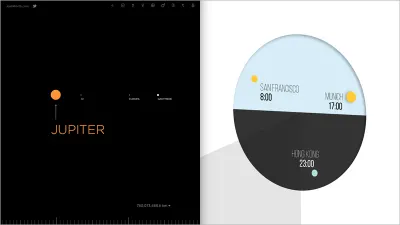
Situs web Josh Worth yang indah If the Moon Were Only 1 Pixel adalah contoh bagus dari situs yang menunjukkan apa yang mungkin terjadi ketika pemahaman mendalam tentang elemen visual yang paling sederhana pun dipadukan dengan ide yang elegan. Hasilnya adalah UX yang luar biasa dan mudah diingat.
Josh Worth menggambarkannya sebagai: "Model skala tata surya yang sangat akurat." Saya akan menggambarkannya sebagai tur de force dari apa yang mungkin terjadi ketika bahkan blok bangunan yang paling sederhana – titik, garis, dan bidang – dimanfaatkan dengan baik. Gulir secara horizontal, dan Anda akan melihat tata surya kita dengan segala kemegahannya:
- Titik, dengan berbagai ukuran, menjadi planet;
- Garis digunakan baik untuk menunjukkan dengan tepat masing-masing planet dan berfungsi sebagai skala di sepanjang dasar halaman; dan
- Sebuah pesawat (latar belakang) memperpanjang panjang halaman, mewakili kegelapan ruang.
If the Moon Were Only 1 Pixel adalah contoh bagus dari apa yang mungkin terjadi ketika blok penyusun dasar tata bahasa visual digunakan dengan hemat, menunjukkan bahwa itu mungkin untuk menciptakan pengalaman imersif dengan sarana minimal dan tingkat pengendalian .
Contoh bagus lainnya adalah aplikasi zona waktu Lunar, Onetime. Aplikasi zona waktu sepuluh-a-sen, tapi Lunar minimal dan indah. Perhatikan baik-baik, dan Anda akan melihat banyak sekali titik, garis, dan bidang — semuanya dalam layanan desain UX:
- Titik pusat mewakili dunia (terbelah dua) setengah terjaga dengan warna biru muda, setengah tertidur dalam warna abu-abu gelap, memberikan kesan ruang dan waktu;
- Poin juga mewakili kota yang Anda tambahkan ke aplikasi (kuning mewakili kota siang hari, biru muda mewakili kota malam hari); dan
- Sebuah bidang bayangan memecah dunia untuk secara halus menunjukkan jam tidur.
Di mana aplikasi zona waktu lain terlalu memperumit antarmuka mereka, Onetime berfokus pada kesederhanaan. Hasilnya adalah aplikasi yang memungkinkan Anda: "Cukup lihat waktu di mana saja dalam sekejap."
Kesederhanaan dapat, dan sering kali, bertahan dalam ujian waktu. Luangkan waktu untuk mempelajari blok penyusun tata bahasa visual – titik, garis, dan bidang – dan Anda akan menemukan bahwa Anda dapat mencapai banyak hal, bahkan tanpa warna.
Tips Dan Teknik: Tata Bahasa Visual
Seperti yang dikatakan Dieter Rams dalam Sepuluh Prinsip untuk Desain yang Baik : “Desain yang baik adalah desain yang sesedikit mungkin.” Karena situs dan aplikasi, kami mendesain menjadi semakin kompleks. Peran kami sebagai desainer adalah menyederhanakan sebanyak mungkin , membantu kegunaan dalam prosesnya. Untuk benar-benar melayani pengguna kami (dan menyenangkan mereka dalam prosesnya), kami perlu fokus pada hal-hal penting . Antarmuka terbaik menghapus sebanyak mungkin, menghilangkan kerumitan dalam proses.
Daya tarik If the Moon Were Only 1 Pixel dan Onetime terletak pada kesederhanaannya. Saat memulai proyek baru, tanyakan pada diri Anda: Apa yang dapat Anda lakukan dalam batasan? Desain terbaik – yang bertahan dalam ujian waktu – sering kali menggunakan tata bahasa visual yang disaring. Kembali ke de Saint-Exupery: “Kesempurnaan tercapai… ketika tidak ada yang tersisa untuk diambil.”
Saat membangun komponen UI, coba dan fokus pada penggunaan kembali elemen dan meminimalkan kerumitan visual . Dengan serangkaian komponen inti yang disederhanakan dan elegan, fokuslah pada penggabungan ini untuk menciptakan antarmuka yang mudah dimengerti yang memudahkan interaksi pengguna.
Bahasa Dan Tipografi
Dengan pemahaman mendalam tentang tata bahasa visual yang dikuasai, penting untuk mempertimbangkan struktur dasar dari apa yang kami desain, yang – lebih sering daripada tidak – bahasa, diberikan bentuk melalui tipografi. Bekerja bersama-sama, keduanya sangat penting dan dilengkapi dengan bentuk konten lain: ilustrasi, fotografi, dan video, misalnya.
Bahasa – kata-kata yang kita pilih untuk dikomunikasikan – penting, dan penting bagi kita untuk memikirkannya sebagai desainer. Saat memulai proyek baru, penting untuk memulai dengan mendefinisikan bahasa yang mendukung desain Anda, itu akan membentuk persepsi pengguna Anda. Tanyakan pada diri sendiri: Apa pesannya ? Kemudian temukan kata-kata yang tepat untuk mengomunikasikan pesan itu.
Baik Anda bekerja dengan klien eksternal sebagai konsultan, pemangku kepentingan proyek internal sebagai desainer internal, atau membangun produk digital, bahasa penting. Sebelum memulai proyek baru, sisihkan waktu untuk dihabiskan bersama pemangku kepentingan Anda untuk membantu mereka mendefinisikan pesan mereka.
Saya mengikuti proses sistematis yang dirancang untuk secara jelas mendefinisikan pesan inti klien saya:
- Kamu siapa? (Sebagai individu atau bisnis.)
- Apa nilai-nilai Anda?
- Apa misi dan tujuan Anda?
- Apa yang Anda harapkan untuk dicapai?
- Bagaimana kami tahu jika Anda berhasil?
Setelah jawaban atas pertanyaan-pertanyaan ini ditentukan, penting untuk mulai mendefinisikan bahasa yang akan mendukung proyek . Bahasa yang Anda pilih membentuk desain Anda dan perlu dipertimbangkan dari perspektif makrokopi dan mikrokopi.
Pada tingkat makro, kata-kata dapat membantu mengatur nada dan suara, serta membangun dan memperkuat kepribadian suatu merek. Pada tingkat mikro, kata-kata dapat memenuhi persyaratan fungsional dengan membantu dan meningkatkan interaksi desain. Di kedua tingkat – makro dan mikro – kata-kata dapat, bila digunakan dengan cara yang dipertimbangkan sebagai bagian dari proses desain (bahkan sebagai elemen desain inti lainnya), membantu dan meningkatkan pengalaman pengguna yang membuat pengguna senang dan bahagia .

Salah satu cara untuk mendefinisikan makrokopi adalah dengan mengembangkan 'kamus merek': palet kata yang mendefinisikan merek yang sedang Anda kerjakan. Ini membantu memastikan bahwa kata-kata yang Anda gunakan di seluruh proyek adalah: jelas, ringkas dan konsisten, mengurangi kebingungan.
Pertimbangkan dua merek mobil yang berbeda: smart dan Mercedes . kamus merek smart mungkin termasuk: gesit, ekspresif, dinamis, menyenangkan, dan ramah. Kamus merek Mercedes mungkin mencakup: presisi, kemewahan, gaya, rekayasa, dan efisien. smart dan Mercedes dimiliki oleh perusahaan induk yang sama, tetapi keduanya memiliki kamus merek yang sangat berbeda karena keduanya ditujukan untuk audiens yang sangat berbeda.
Dengan definisi makrokopi Anda, penting untuk fokus pada mikroskop fungsional: kata-kata yang Anda gunakan untuk memudahkan interaksi. Mikrokopi harus mencerminkan nilai merek Anda tetapi lebih cenderung konsisten dari satu proyek ke proyek lainnya. Semua orang mengerti apa artinya 'Tambahkan ke keranjang', jadi jangan membingungkan pengguna Anda dengan menciptakan terminologi Anda sendiri.
Bahasa tampaknya akan semakin penting, karena kami merancang 'antarmuka tak terlihat' yang ada di depan kami – Echo Amazon, Google Home , dan HomePod Apple : antarmuka percakapan yang sangat bergantung pada bahasa. Faktanya, Design in Tech Report 2017 karya John Maeda yang berpengaruh mencantumkan menulis sebagai 'unicorn skill' UX, mengutip Nicole Fenton yang menekankan pentingnya mempertimbangkan kata-kata sebagai materi. Bahasa, bagaimanapun, hanyalah setengah dari persamaan; tipografi juga penting untuk memperkuat bahasa yang Anda pilih.
Seperti yang dinyatakan oleh Robert Bringhurst (penulis The Elements of Typographic Style, yang diterima secara luas sebagai 'kitab suci' tipografi): "Tipografi adalah keahlian yang memberi bahasa manusia bentuk visual yang tahan lama." Dengan kata lain tipografi adalah pakaian untuk kata-kata . Sama seperti kita dapat berpakaian dengan cerdas atau berdandan, demikian juga, pilihan tipografi yang kita buat secara mendasar mengubah cara pengguna kita menafsirkan bahasa yang telah kita buat.
Ketika media kita sebagian besar terfokus pada bahasa, masuk akal bahwa pemahaman tentang tipografi sangat penting. Seperti yang dikatakan Oliver Reichenstein, dari studio produk digital iA ,:
[Bila] 95% dari informasi di web adalah bahasa tertulis, hanya logis untuk mengatakan bahwa seorang desainer web harus mendapatkan pelatihan yang baik dalam disiplin utama membentuk informasi tertulis, dengan kata lain: tipografi.
Sama seperti kita mempertimbangkan bahasa di tingkat makro dan mikro, kita juga perlu mempertimbangkan tipografi dengan cara yang sama. Jenis perlu dirancang pada: makro, tingkat halaman, dengan mempertimbangkan keseluruhan struktur halaman dan hierarki tipografi; dan pada tingkat teks mikro, dengan mempertimbangkan detail, termasuk awalan dan spasi.

Tipografi dapat, tentu saja, digunakan untuk efek dekoratif, tetapi – sama, dan yang lebih penting – dapat digunakan untuk meningkatkan UX. Dengan bahasa Anda didefinisikan dengan jelas, penting untuk mempertimbangkan bagaimana tipografi dapat digunakan untuk:

- Optimalkan keterbacaan, melalui pilihan tipografi yang sesuai;
- Tingkatkan aksesibilitas, dengan mempertimbangkan kontras antara warna latar depan dan latar belakang; dan
- Tingkatkan kegunaan, melalui hierarki tipografi yang dipertimbangkan.
Typekit Practice memiliki rangkaian sumber daya yang sangat baik (pelajaran, referensi, dan bahkan perpustakaan) yang mencakup berbagai dasar tipografi. Pelajaran Praktik Typekit termasuk memilih tipografi untuk teks isi, saran tentang fitur OpenType, dan (favorit saya) pelajaran indah tentang penggunaan nuansa untuk penekanan yang menarik.
Ada banyak sumber daya tipografi lainnya on- dan offline. Discover.typography yang informatif dari Hoefler and Co. adalah sumber berbasis web yang fantastis; seperti Typewolf, yang menawarkan inspirasi, panduan, dan sumber daya. Buku Ellen Lupton Thinking with Type juga penting untuk dibaca, buku ini merupakan buku dasar yang sangat baik untuk semua hal tentang tipografi. Terakhir, buku Bringhurst – yang disebutkan di atas – layak mendapat tempat di meja buku setiap desainer yang menghargai diri sendiri.
Studi Kasus: Bahasa Dan Tipografi
Saat digunakan bersama-sama, bahasa dan tipografi dapat memberikan lebih dari sekadar jumlah bagian-bagiannya , meningkatkan pengalaman pengguna. Sangat penting untuk mempertimbangkan keduanya sebagai bagian integral dari proses desain.
Di dunia yang ideal, akan lebih baik untuk menggunakan jasa seorang desainer konten dan tipografer untuk membantu tim. Seandainya kita semua hidup di dunia yang ideal itu! Di dunia nyata, mengembangkan pemahaman yang baik tentang bahasa dan tipografi akan sangat meningkatkan desain Anda .
Ada banyak contoh situs web berbasis konten yang dapat kita pelajari. Jika kita memisahkan pasangan, kita akan melihat bagaimana bahasa dan tipografi dapat digunakan untuk memberikan pengalaman pengguna yang tak terlupakan.

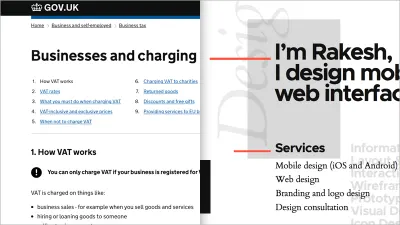
GOV.UK adalah contoh bagus dari situs web yang, pertama dan terutama, berfokus pada bahasa dan konten. Sebagai pemenang dari Pensil Hitam D&AD yang didambakan, situs web tersebut telah dipuji karena niatnya yang dinyatakan untuk membuat: “domain tunggal untuk pemerintah.” Seperti yang dikatakan D&AD, situs web tersebut memiliki:
Informasi dan layanan ditulis ulang menjadi lebih sederhana, lebih jelas dan lebih cepat, **berfokus pada kebutuhan pengguna daripada kebutuhan pemerintah**.
Sebagai desainer, kita dapat belajar banyak dari pendekatan GOV.UK, yang menekankan pentingnya desain konten, sebuah istilah – yang wajar untuk dikatakan – tim di GOV.UK, yang dipimpin oleh Sarah Richards, membantu memposisikan di depan dan di tengah . Desain, yang mengikuti prinsip desain pemerintah Inggris, difokuskan pada:
- Dimulai dengan kebutuhan pengguna, memberikan penekanan besar pada mengidentifikasi apa kebutuhan itu dan memberikannya;
- Berfokus pada bahasa yang jelas dan konsisten, memastikan pengguna menjadi akrab dengan layanan yang ditawarkan; dan
- Memastikan situs sesederhana mungkin untuk digunakan (tugas yang sulit ketika berhadapan dengan informasi yang kompleks).
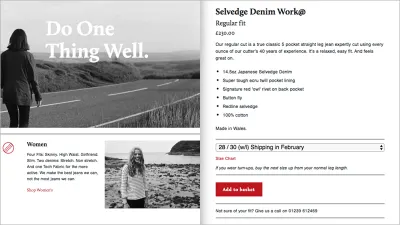
Sama pentingnya dengan bahasa yang kita gunakan adalah pilihan tipografi yang kita buat. Situs portofolio Rakesh Krishnan, Rakesh, adalah contoh bagus dari situs yang menggabungkan palet warna minimal dengan tipografi yang kuat namun terkendali. Pendekatannya yang berfokus pada tipografi menawarkan banyak pelajaran:
- Pertimbangkan pasangan tipografi, jenis huruf sans-serif tebal untuk judul menarik perhatian, menggabungkan ini dengan serif klasik untuk body copy membantu keterbacaan;
- Hirarki tipografi yang kuat membantu pembaca menemukan jalan mereka di sekitar halaman; dan
- Aksen warna merah cerah yang kontras mengimbangi sebagian besar palet warna monografik yang menambahkan sedikit kecerahan ke halaman.
Ketika sebagian besar informasi di web terdiri dari kata-kata, pemahaman tentang bahasa dan tipografi sangat penting untuk meningkatkan pengalaman pengguna. Sebagai desainer, peran kami adalah untuk berkomunikasi sejelas mungkin dan mengembangkan pemahaman kami tentang prinsip-prinsip ini dapat meningkatkan desain kami secara signifikan.
Tips Dan Teknik: Bahasa Dan Tipografi
Saat Anda memulai proyek baru, luangkan waktu untuk mengembangkan kamus merek di awal proyek . Ini memastikan kata-kata yang Anda pilih, mengomunikasikan merek dengan jelas dan konsisten. Kamus merek ini berfungsi sebagai panduan untuk makrokopi dan mikrokopi.
Pastikan setiap halaman atau layar memiliki ajakan bertindak (CTA) yang jelas . Tanyakan pada diri Anda, "Apa yang ingin dicapai pengguna?" dan desain dengan itu dalam pikiran. Gunakan bahasa yang jelas dan ringkas, dan Anda akan meningkatkan desain Anda secara signifikan, dan pengguna Anda akan jauh lebih bahagia. Bahkan sesuatu yang sederhana seperti tombol ajakan bertindak dapat dipecah menjadi komponen dan dirancang, seperti yang ditunjukkan oleh artikel Aurelio Jota yang luar biasa, The Anatomy of a CTA Button pada tahun 2017, dengan detail.
Ketika mempertimbangkan tipografi, lebih sedikit lebih banyak (seperti yang terkenal Mies van der Rohe katakan). Memasangkan tipografi tidak mudah. Jika Anda baru memulai, temukan 'keluarga super' dan bangun di sekitar itu. Pertimbangkan tipografi kontras untuk heading dan body copy. Umumnya, tipografi serif bekerja dengan baik untuk body copy, yang dapat dikontraskan dengan tipografi sans-serif untuk heading dan sub-heading.
Desain Narasi
Panduan untuk prinsip universal pengalaman pengguna tidak akan lengkap tanpa menekankan pentingnya desain naratif. Sebagai desainer, kami adalah pendongeng di hati , dan kami perlu memahami cara kerja cerita untuk menceritakannya secara efektif. Di atas segalanya sebagai desainer UX, kami menciptakan pengalaman, dan pengalaman terungkap dari waktu ke waktu .
Sebagai desainer UX (apakah kami membuat pengalaman untuk desktop atau seluler, berbasis web atau asli), semua yang kami buat terbentang di atas serangkaian layar. Kami jarang mendesain layar secara terpisah.
Dengan demikian, pemahaman tentang waktu, dan bagaimana hal itu dapat digunakan sebagai bagian integral dari desain, sangat penting. Penting untuk mempertimbangkan keduanya: mondar-mandir, seberapa cepat atau lambat narasi Anda terungkap; dan ritme, irama dari serangkaian layar, atau elemen pada layar. Keduanya sangat penting untuk membuat cerita yang menawan dan menarik pengguna ke dalam konten.
Salah satu tempat terbaik untuk belajar tentang narasi adalah dari dunia perfilman. Pertimbangkan Bond, apakah itu Connery (satu-satunya Bond) atau Craig, film Bond bisa mengajari kita banyak hal. Beruang dengan saya! Ambil dua film terbaru dalam franchise Bond, Skyfall , dan Spectre , keduanya disutradarai oleh Sam Mendes. Keduanya terbuka dengan set piece yang dirancang dengan mewah dan serba cepat. Ini melayani tujuan penting, mereka: mempercepat langkah, meningkatkan indra, dan menetapkan harapan.
Potongan-potongan ini menggairahkan Anda dan menarik perhatian Anda.
Di luar adegan pembuka, bagaimanapun, Mendes memperlambat langkahnya. Sebagai seorang sutradara, Mendes memahami bahwa sebuah film – memang narasi apa pun – tidak dapat mempertahankan kecepatan yang dipercepat secara keseluruhan. Sangat penting untuk membedakan yang cepat dan yang lambat. Pemahaman ini memetakan dengan rapi ke dunia layar; layar kami hanya sedikit lebih kecil.
Sebagai desainer, kami perlu mempertimbangkan kecepatan: mengirimkan terlalu banyak konten terlalu cepat, dan kami akan membuat pengguna kami kewalahan; sama, mengirimkan konten terlalu sedikit terlalu lambat, dan kami akan mengirim mereka ke tidur. Sangat penting untuk fokus untuk mendapatkan keseimbangan yang tepat . Anda mungkin sedang membangun situs atau aplikasi satu halaman, atau situs atau aplikasi multi-halaman; terlepas dari itu, Anda perlu mempertimbangkan bagaimana pengguna Anda menelusuri konten Anda dan bagaimana kecepatannya.

Kecepatan itu penting, tetapi sama halnya, kita perlu mempertimbangkan urutan di mana kita menyusun konten cerita kita . Kita hidup di dunia di mana informasi berkembang secara eksponensial, dan sangat sulit untuk mengikutinya. Kami memiliki tanggung jawab kepada pengguna kami untuk memberikan apa yang mereka cari secepat mungkin. Biasanya cerita mengikuti struktur klasik, dengan awal, tengah dan akhir. Struktur itu – dicoba dan diuji selama ribuan tahun – masih berfungsi, tetapi ketika kita kekurangan waktu, ada baiknya mengubah struktur ini dan langsung ke intinya sedikit lebih cepat.
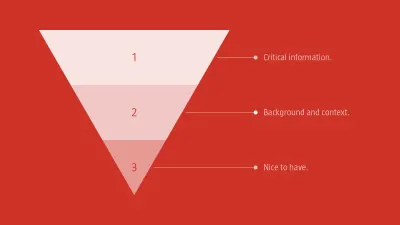
Salah satu teknik yang bisa kita gunakan untuk ini, diambil dari dunia jurnalistik, adalah piramida terbalik. Piramida terbalik adalah metafora yang digunakan oleh penulis untuk menggambarkan bagaimana konten harus diprioritaskan dan disusun dalam teks, misalnya dalam artikel surat kabar. Sederhananya: piramida terbalik dimulai dengan kesimpulan terlebih dahulu, diikuti oleh informasi yang mendukung kesimpulan itu, diikuti dengan detail latar belakang tambahan.
Ide intinya adalah bahwa pembaca harus dapat memahami pesan utama yang dikomunikasikan , bahkan jika mereka tidak sampai ke akhir suatu konten. Setiap tingkat di bawah piramida memberikan konteks tambahan, tetapi poin kunci disampaikan di depan.

Sulit dipercaya, tetapi Jakob Nielsen menulis tentang piramida terbalik seperti yang diterapkan pada dunia web yang indah lebih dari dua dekade lalu, pada tahun 1996. Artikel Nielsen, berjudul 'Piramida Terbalik di Dunia Maya', masih layak dibaca, menekankan perlu:
- Mulailah dengan informasi yang benar-benar dibutuhkan pengguna Anda dan pastikan ini ada di depan;
- Berikan informasi tambahan yang bermanfaat, tetapi tidak penting; dan
- Tutup dengan informasi 'baik untuk dimiliki' (bagi para pembaca yang terjebak dengan Anda sampai akhir yang pahit!).
Suka atau tidak, kita hidup di dunia yang tertekan oleh waktu. Sebagai desainer, kita perlu mengakui fakta itu dengan memastikan pengalaman pengguna yang kita desain mencerminkan kebutuhan untuk menyelesaikan sesuatu dengan cepat dan efisien. Desain naratif yang hebat adalah tentang kombinasi visual dan verbal; mereka mengawinkan keduanya untuk menciptakan cerita yang berjalan dengan baik yang tidak hanya menarik pembaca tetapi juga memikat mereka dalam perjalanan mereka melalui konten.
Tanpa pertanyaan salah satu buku terbaik untuk mengeksplorasi prinsip-prinsip desain naratif adalah Komik Pemahaman Scott McCloud. Ini adalah buku yang kritis dan mengubah perspektif dan harus menjadi bacaan wajib bagi setiap desainer pengalaman pengguna. Jangan disesatkan oleh judulnya; ini lebih dari sekadar komik: ini tentang komunikasi dan informatif, menghibur dan – seperti yang Anda harapkan – narasi yang dirancang dengan indah.
Studi Kasus: Desain Narasi
Dengan pemahaman tentang tata bahasa visual, serta bahasa dan tipografi, kami memiliki semua komponen yang kami butuhkan untuk menciptakan pengalaman yang menarik. Yang kita butuhkan sekarang adalah sebuah cerita untuk menjalin elemen-elemen ini.
Cerita ada di mana-mana: kita belajar melalui cerita, kita dihibur oleh cerita, dan – jika kita ingin menciptakan pengalaman pengguna yang menarik yang menarik penonton – kita harus membangun desain kita di sekitar cerita .
Ada banyak situs web yang didorong oleh narasi. Jika kita memisahkan pasangan – yang harus Anda kunjungi dan jelajahi untuk benar-benar merasakannya – kita akan melihat bagaimana tempo dapat digunakan untuk memberikan pengalaman pengguna yang benar-benar berkesan.

Flat Guitars adalah contoh yang dirancang dengan indah dari situs web satu halaman yang secara harfiah dipanggil ke sebelas dalam grafik pemuatannya dan dalam hal narasinya. Sebuah proyek ilustrasi oleh David Navarro membawa pembaca dalam perjalanan melalui sejarah gitar listrik dan akustik klasik.
Dengan menggunakan blok warna berbeda untuk setiap gitar, kecepatan situs konsisten, dan ritmenya stabil. Situs ini menawarkan:
- Rute alternatif ke dalam konten, baik melalui tampilan bergulir maupun tampilan petak;
- Palet warna yang dipertimbangkan yang memberi setiap gitar fitur tampilan dan nuansa khasnya sendiri; dan
- Tipografi terkendali, yang memfokuskan cerita pada ilustrasi, bintang pertunjukan yang sebenarnya.
Contoh lain situs yang menggunakan desain naratif adalah Big Apple Hot Dogs dengan desain naratif yang berani, penuh warna, dan menyenangkan. Dengan pemeran 'karakter hot dog', situs ini mengedepankan pentingnya kepribadian dan humor dalam desain .
Dengan karakter termasuk The Huge Pole (dan sosis Polandia alami!), The Big Dog dan The Frank Jr, Big Apple Hot Dogs mengambil sesuatu yang bisa dengan mudah membosankan – situs hot dog – dan menciptakan sesuatu yang menyenangkan yang memberikan UX yang berkesan . Saus rahasianya sederhana:
- Situs ini tidak menganggap dirinya terlalu serius;
- Karakter hot dognya, yang diilustrasikan dengan indah, menangkap imajinasi (siapa yang tidak ingin mengenal anjing-anjing ini?): dan
- Dengan menggunakan warna yang kontras antar bagian, ia mempertahankan ritme yang stabil.
Dengan begitu banyak konten di ujung jari kami, mudah untuk melihat mengapa situs dengan desain naratif latar depan menarik perhatian kami. Mereka menangkap imajinasi kita melalui cerita-cerita yang berjalan dengan baik dan, seperti cerita-cerita lama, dibagikan dari mulut ke mulut.
Tips Dan Teknik: Desain Narasi
Saat Anda mulai membuat kerangka proyek baru, penting untuk mempertimbangkan struktur dan kecepatan narasi Anda. Masukkan beberapa pemikiran tentang bagaimana konten Anda terstruktur dan dikelompokkan secara logis . Pembuatan prototipe kertas adalah cara tercepat untuk merasakan aliran pengguna melalui narasi Anda. Media berbiaya rendah, kertas sangat cocok untuk membuat kerangka terbentuk sebelum beralih ke alat digital, mengembangkan desain visual fidelitas yang lebih rendah dan lebih tinggi yang dapat diikat bersama menggunakan alat seperti Adobe XD.
Ingat piramida terbalik. Tanyakan pada diri sendiri: Apa pesan terpenting yang perlu dikomunikasikan oleh setiap halaman? Dengan itu, bangun konten Anda sehingga disampaikan secara efisien. Ingat, pengguna sering kekurangan waktu dan – sebagian besar – ingin konten penting disampaikan dengan cepat.
Semuanya adalah cerita. Ketika sebuah situs hot dog dapat membuat pemeran karakter yang berwarna-warni untuk dijadikan ansambel, tanyakan pada diri Anda: Apa cerita yang Anda ceritakan dalam proyek yang sedang dikerjakan ?
Dalam Penutupan…
Tidak ada kata terlambat untuk meninjau kembali prinsip-prinsip dasar yang menopang industri kita. Prinsip-prinsip abadi tidak disebut 'abadi' untuk apa-apa; mereka bertahan dalam ujian waktu.
Di dunia di mana segala sesuatu terus berubah , mengembangkan pemahaman mendalam tentang tata bahasa visual, bahasa, dan tipografi, serta desain naratif akan bertahan seumur hidup.
Di studio Rembrandt dan studio lainnya – pada abad ketujuh belas – untuk mempelajari seseorang mengikuti model master-magang, model yang didukung oleh penyalinan 'master' tanpa henti. Kita mungkin tidak hidup di abad ketujuh belas, tetapi itu tidak berarti prinsip-prinsip metode ini tidak berfungsi.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Bacaan yang Disarankan
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Design, prototype, and share — all in one app. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
