Seberapa Besarkah Kotak Itu? Memahami Ukuran Dalam Tata Letak CSS
Diterbitkan: 2022-03-10Fitur utama Flexbox dan Grid Layout adalah mereka dapat menangani pendistribusian ruang yang tersedia antara, di sekitar dan di dalam grid dan item fleksibel. Cukup sering ini berhasil , dan kami mendapatkan hasil yang kami harapkan tanpa berusaha terlalu keras. Ini karena spesifikasi mencoba untuk default ke kasus penggunaan yang paling mungkin. Namun, kadang-kadang, Anda mungkin bertanya-tanya mengapa sesuatu menjadi sebesar itu. Atau, Anda mungkin ingin melakukan sesuatu yang berbeda dengan perilaku default. Untuk melakukannya, Anda perlu mengetahui sesuatu tentang bagaimana algoritma yang mendasarinya mencari cara untuk mendistribusikan ruang.
Pada artikel ini, saya akan berbagi dengan Anda beberapa hal menarik tentang sizing box di CSS. Saya telah memilih beberapa hal dari spesifikasi yang saya yakini sangat penting dalam hal memahami dengan tepat seberapa besar kotak itu. Luangkan waktu untuk membaca, dan saya pikir Anda akan menemukan ukuran di Grid jauh lebih misterius!
Melihat Lebih Dekat BFC
Jika Anda pernah membuat layout dengan CSS, Anda mungkin tahu apa itu BFC. Memahami mengapa itu bekerja dan cara membuatnya berguna dan dapat membantu Anda memahami cara kerja tata letak di CSS. Baca artikel terkait →
Satuan Panjang
Kita bisa mulai dengan ukuran yang mungkin paling familiar. Satuan panjang yang dijelaskan dalam spesifikasi modul Nilai dan Unit CSS. Jika Anda melihat <length> sebagai nilai yang diizinkan untuk properti CSS, itu berarti salah satu nilai yang tercantum di sini. Nilai-nilai ini adalah semua jarak, dan biasanya terdiri dari bilangan bulat, ditambah pengenal unit - misalnya 12px atau 1em . Jika nilainya 0 pengidentifikasi unit dapat dihilangkan. Juga, satuan panjang dibagi menjadi panjang relatif dan panjang absolut.
Panjang Relatif
Sebuah panjang relatif mengambil ukuran relatif terhadap beberapa hal lain, dan oleh karena itu ukuran akhir dari sesuatu yang didefinisikan menggunakan panjang relatif mungkin berbeda jika hal itu relatif terhadap perubahan.
Himpunan lengkap unit relatif adalah sebagai berikut. Empat unit pertama adalah relatif font, sedangkan empat terakhir adalah relatif viewport.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Karena nilai-nilai ini relatif terhadap sesuatu, penting untuk mengidentifikasi secara tepat apa yang mereka relatif. Untuk unit relatif font rem maka ini selalu relatif terhadap ukuran elemen root yang merupakan dokumen HTML adalah elemen html .
Pada contoh pertama di bawah ini, saya telah mengatur elemen html untuk memiliki ukuran font 20 piksel. Oleh karena itu 1rem adalah 20 piksel. Jika saya kemudian memberi elemen lebar 10rem , itu akan menjadi lebar 200 piksel (karena 20px dikalikan 10 adalah 200).
Ketika unit relatif font lainnya ( em , ex , dan ch ) digunakan untuk panjang elemen, mereka relatif terhadap ukuran font seperti yang diterapkan pada elemen tersebut. Pada contoh kedua (lebar kotak adalah 10em ), unit em melihat font yang diterapkan ke elemen yang ukurannya dan dihitung berdasarkan itu. Jadi, kotak ini menjadi lebar 300 piksel karena ukuran font kotak adalah 30px .
Lihat Pen Sizing dengan rems dan ems oleh Rachel Andrew (@rachelandrew) di CodePen.
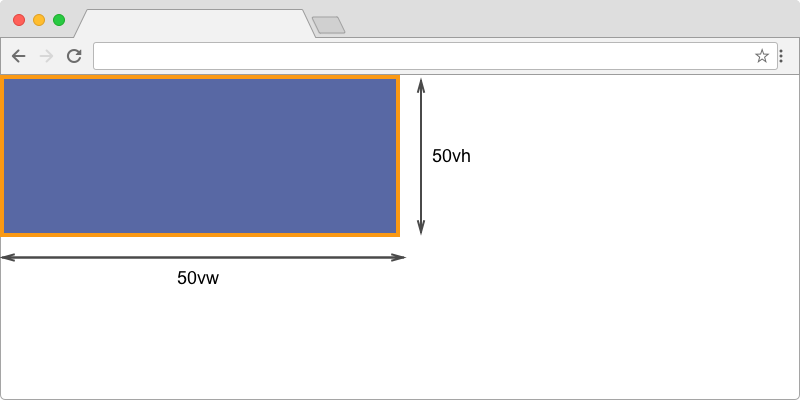
Di mana unit relatif font dihitung dari ukuran font, unit relatif area pandang dihitung dalam kaitannya dengan persegi panjang yang dikenal sebagai blok berisi awal . Di layar, ini memiliki dimensi viewport. Satuan vw adalah 1/100 dari lebar viewport dan vh dari tinggi . Sebuah kotak yang memiliki lebar 50vw dan tinggi 50vh harus setengah lebar dan setengah tinggi viewport.

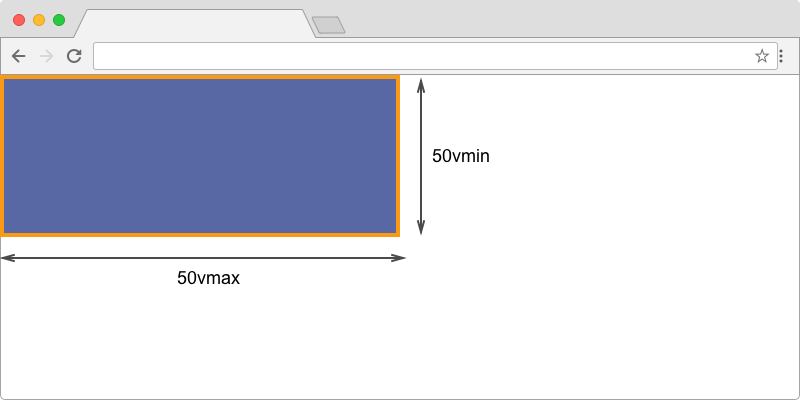
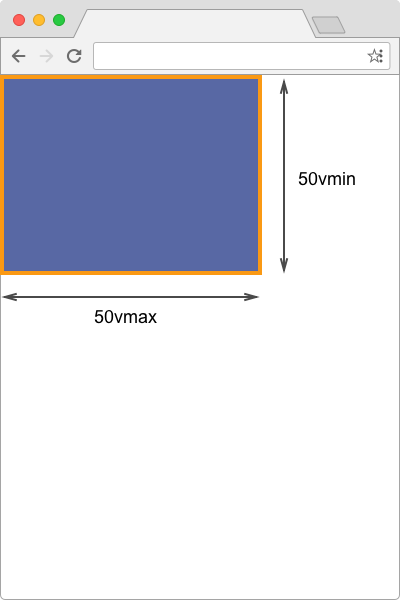
vh dan vw , mewakili 1/100 dari tinggi dan lebar viewport . Unit vmin dan vmax berguna karena memungkinkan Anda mengukur sesuatu secara relatif terhadap dimensi area pandang yang lebih besar atau lebih kecil. Ini berarti Anda dapat membuat sesuatu 50% dari sisi terpanjang dari viewport misalnya. Ini sangat membantu ketika seseorang mungkin memegang perangkat dalam mode lanskap atau potret. Unit vmin selalu memutuskan ke kecil atau vw atau vh dan vmax ke yang lebih besar dari vw atau vh . Oleh karena itu, jika Anda ingin lebar selalu 20% dari sisi terpanjang perangkat, Anda dapat menggunakan 20vmax . Jika perangkat dipegang dalam mode potret maka 20vmax akan sama dengan 20vh . Jika perangkat dipegang dalam mode lansekap, itu akan sama dengan 20vw .
Contoh di bawah ini membandingkan ukuran blok dengan vw dan vh dengan satu ukuran menggunakan vmin dan vmax . Pada komputer desktop, atau ponsel dalam mode lanskap, kedua kotak akan muncul dengan ukuran yang sama. Alihkan ponsel ke mode potret atau seret jendela Anda sehingga lebarnya menjadi lebih kecil dari tingginya, dan Anda akan melihat bagaimana blok kedua mengubah dimensi yang digunakan untuk menghitung.
Lihat Pen vw dan vh, vmin dan vmax oleh Rachel Andrew (@rachelandrew) di CodePen.

vmax dan vmin : Dalam format lanskap, vmax menggunakan lebar sedangkan vmin menggunakan tinggi. 
vmax dan vmin : Dalam format potret, vmax menggunakan tinggi sedangkan vmin menggunakan lebar.Satuan Absolut
Unit absolut dipetakan ke dimensi fisik dan tidak berskala relatif terhadap hal-hal lain di layar. Oleh karena itu, mereka paling berguna ketika lingkungan keluaran diketahui.
Daftar di bawah ini menunjukkan unit absolut yang diizinkan dalam CSS:
-
cm -
mm -
Q -
in -
pc -
pt -
px
Seperti yang Anda lihat, banyak dari ini tidak masuk akal dalam konteks layar, namun, jika Anda membuat CSS untuk dicetak, maka menggunakan pt atau in mungkin lebih masuk akal ketika Anda mengetahui ukuran kertas Anda.
Piksel digolongkan sebagai satuan panjang absolut, dan seperti yang diketahui oleh siapa pun yang telah membuat gambar untuk perangkat retina, piksel dalam hal panjangnya tidak sama dengan piksel perangkat. CSS menggunakan konsep piksel referensi , dan spesifikasi merekomendasikan bahwa unit piksel mengacu pada seluruh jumlah piksel perangkat yang paling mendekati piksel referensi.
Piksel referensi adalah sudut visual satu piksel pada perangkat dengan kerapatan piksel 96dpi dan jarak dari pembaca sejauh satu lengan. Untuk panjang lengan nominal 28 inci, sudut visual karena itu sekitar 0,0213 derajat. Untuk membaca pada panjang lengan, 1px dengan demikian sesuai dengan sekitar 0,26 mm ( 1 / 96 inci). — "Nilai CSS dan Modul Unit Level 3", W3C
Persentase
Dalam kebanyakan kasus, Anda dapat menggunakan persentase daripada satuan panjang untuk ukuran. Persentase ini kemudian perlu dihitung dalam kaitannya dengan sesuatu, dengan cara yang sama seperti satuan panjang relatif diselesaikan, dan spesifikasi untuk metode tata letak yang Anda gunakan akan menunjukkan berapa persentase yang seharusnya menjadi persentase .
Dalam spesifikasi, di mana Anda melihat <length-percentage> sebagai nilai yang diizinkan untuk panjang, ini berarti bahwa persentase akan diselesaikan menjadi panjang sebelum digunakan. Pada contoh di bawah ini, elemen luar memiliki lebar 400 piksel, dan elemen anak pertama memiliki lebar 50%. Ini kemudian menjadi 200 piksel - 50% dari 400.
Elemen anak kedua memiliki lebar yang menggunakan calc , untuk menambahkan 50 piksel menjadi 50%, membuat blok itu menjadi lebar 250 piksel. Oleh karena itu, 50% diselesaikan menjadi panjang dan kemudian digunakan dalam perhitungan.
Lihat Persentase panjang Pena oleh Rachel Andrew (@rachelandrew) di CodePen.
Kami yang telah bekerja di web melalui era desain responsif telah menjadi terbiasa menggunakan persentase untuk membuat tata letak yang terlihat seolah-olah ditata dalam kotak. Bekerja dalam persentase memberi kita beberapa tingkat kontrol, kontrol yang harus kita mulai lepaskan untuk sepenuhnya memanfaatkan kekuatan Grid dan Flexbox!
Ukuran Intrinsik Dan Ekstrinsik CSS
Sejauh ini, kita telah melihat bagaimana kita bisa memberi ukuran pada kotak, mengatur lebar dan tingginya dalam berbagai cara, serta bagaimana menggunakan satuan panjang dan persentase. Namun, kotak di laman web Anda memiliki ukuran — meskipun Anda belum memberikannya . Sangat penting untuk memahami bagaimana elemen diletakkan pada halaman dan ukuran itu menjadi semakin penting saat menggunakan flexbox dan tata letak Grid. Banyak fleksibilitas bawaan di Grid dan flexbox datang karena mereka mengelola situasi di mana ada lebih banyak ruang daripada yang dibutuhkan untuk menampilkan item, atau item harus masuk ke dalam lebih sedikit ruang daripada yang akan mereka pakai jika ruang tidak terbatas.
Modul yang menentukan ukuran benda, dan memberi Anda cara tambahan untuk mengontrol ukuran itu, adalah Modul Ukuran Intrinsik dan Ekstrinsik CSS. Di bagian berikutnya, kita akan melihat apa yang didefinisikan modul ini, dan mengapa ini penting untuk pemahaman Anda tentang tata letak di flexbox dan grid.
Ukuran Kata Kunci
Abstrak untuk modul mengatakan:
Modul ini memperluas properti ukuran CSS dengan kata kunci yang mewakili ukuran "intrinsik" berbasis konten dan ukuran "ekstrinsik" berbasis konteks, memungkinkan CSS untuk lebih mudah mendeskripsikan kotak yang sesuai dengan kontennya atau sesuai dengan konteks tata letak tertentu.
Kata kunci dapat digunakan untuk salah satu properti yang biasanya memakan waktu lama. Misalnya width , height , min-width dan sebagainya, selain ditentukan untuk digunakan dalam ukuran trek Tata Letak Kotak, dan flexbox flex-basis . Nilai kata kunci seperti yang didefinisikan dalam Draf Editor Spesifikasi Inti Level 3 saat ini adalah:
-
max-content -
min-content -
fit-content(<length-percentage>)
Mari kita lihat bagaimana beberapa kata kunci ini berperilaku jika kita menggunakannya untuk lebar div. Div adalah elemen level blok, jadi, jika Anda tidak memberinya lebar, div akan terbentang selebar mungkin dalam dimensi sebaris. Entah sampai mencapai tepi viewport atau blok yang berisi.
Jika string teks lebih panjang dari ruang yang diizinkan, itu akan membungkus di dalam div, dan kotak akan menjadi lebih tinggi untuk menampungnya. Untuk memberikan lebar div selain ruang yang diizinkan oleh blok yang berisi, Anda dapat menggunakan salah satu unit panjang yang dibahas sebelumnya. Teks kemudian akan mulai membungkus segera setelah mencapai panjang itu.
Alih-alih membatasi kotak menggunakan panjang atau dengan cara memukul tepi blok yang berisi, Anda mungkin ingin mengizinkan konten untuk menentukan ukurannya. Di sinilah kata kunci ukuran berbasis konten baru ini masuk.
min-konten
Gunakan width: min-content pada div, dan div sekarang menjadi hanya sebesar yang dibutuhkan dengan konten menjadi sekecil mungkin dalam arah inline. Dengan untaian teks, ini berarti bahwa teks mengambil semua peluang soft-wrapping yang bisa dilakukan.
Lihat konten min Pena oleh Rachel Andrew (@rachelandrew) di CodePen.
Ini adalah ukuran konten minimum elemen ini. Yang terkecil bisa didapat tanpa konten apa pun yang meluap dengan cara tertentu.
konten maks
Perilaku sebaliknya terjadi jika kita menggunakan width: max-content . Sekarang kotak menjadi cukup besar untuk menampung konten jika menjadi lebih besar dalam dimensi sebaris mungkin. String teks kami sekarang membentang dan tidak membungkus sama sekali. Ini akan menyebabkan luapan jika menjadi lebih lebar dari lebar yang tersedia div ini harus tumbuh.
Lihat konten maks Pena oleh Rachel Andrew (@rachelandrew) di CodePen.

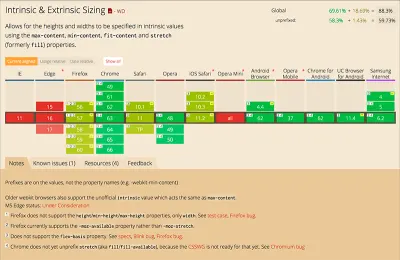
Kata kunci konten ini dikirimkan ke browser, Anda dapat menggunakannya di Chrome dan juga diawali di Firefox sebagai nilai width dan height . Anda dapat menggunakannya untuk ukuran trek di Tata Letak Kotak seperti yang akan kita jelajahi di bawah, namun belum diterapkan untuk flex-basis di flexbox. Namun, alasan sebenarnya untuk melihat ini sekarang adalah untuk memahami bahwa min-content max-content ada , karena hal-hal yang memiliki ukuran konten minimum dan maksimum penting setelah kita mulai melihat bagaimana ruang didistribusikan di Flexbox dan Grid.
Ukuran Berbasis Konten Dalam Tata Letak Kotak CSS
CSS Grid Layout memiliki implementasi yang solid dari kata kunci konten yang baru saja kita jelajahi, digunakan untuk mengukur trek grid. Ini berarti Anda dapat menyebabkan konten mendikte ukuran trek di kisi. Hal penting untuk diingat dengan grid adalah bahwa itu adalah model tata letak dua dimensi. Jika Anda meminta trek kolom untuk menjadi ukuran min-content maka ukuran trek akan didasarkan pada hal terluas di trek.
min-konten
Dalam contoh berikutnya, saya memiliki kisi trek tiga kolom. Ukuran kolom menggunakan kata kunci min-content . Salah satu sel berisi lebih banyak konten, dan Anda bisa melihat bagaimana konten membungkus di mana ia bisa. Ukuran yang diperlukan untuk menampilkan konten ini pada ukuran min-content menjadi ukuran keseluruhan trek.
Lihat konten min Pena di Tata Letak Kotak oleh Rachel Andrew (@rachelandrew) di CodePen.
konten maks
Jika kita melihat contoh yang sama seperti untuk min-content tetapi mengubah kolom menjadi masing-masing menggunakan max-content , Anda dapat melihat bagaimana trek yang berisi item dengan banyak teks telah berkembang untuk mengakomodasi teks. Hal ini menyebabkan trek menjadi lebih lebar dari ukuran elemen yang telah kita tentukan di grid kita, sehingga telah meluap.

Lihat konten maks Pena di Tata Letak Kotak oleh Rachel Andrew (@rachelandrew) di CodePen.
konten yang pas
Kata kunci yang belum kita lihat dan yang telah diimplementasikan di Grid Layout adalah fit-content . Kata kunci ini mengambil panjang atau persentase sebagai nilai. Saat Anda menggunakan fit-content untuk ukuran trek, trek akan bertindak seperti max-content hingga mencapai ukuran nilai yang Anda masukkan. Setelah mencapai ukuran itu, trek akan berhenti berkembang, dan konten akan terbungkus.
Ketiga trek kolom dalam contoh di bawah ini berukuran menggunakan fit-content(10em) . Jika trek akan lebih sempit dari 10em, itu bertindak seperti max-content . Jalur tengah yang akan berjalan lebih lama berhenti tumbuh setelah mencapai 10em.
Lihat konten fit Pena di Tata Letak Kotak oleh Rachel Andrew (@rachelandrew) di CodePen.
Catatan : Saya telah membuat video tutorial singkat untuk mendemonstrasikan kata kunci ukuran konten ini .
Trek Berukuran Otomatis
Sebelum menggali lebih dalam lubang kelinci dari ukuran trek, penting juga untuk memahami apa arti auto saat digunakan untuk ukuran trek. Trek grid implisit dibuat dengan ukuran auto , dan Anda biasanya akan memahami ini saat mulai menggunakan Grid. Anda menentukan trek kolom, tetapi kemudian menempatkan konten ke dalam baris tanpa definisi eksplisit. Trek baris tumbuh berisi konten karena auto melihat ukuran konten dan membuat trek yang cukup tinggi untuk memuatnya.
Namun, auto memiliki arti khusus dalam spesifikasi. Dalam kasus Grid dan flexbox, jika Anda menggunakan auto untuk ukuran trek atau sebagai nilai flex-basis , itu akan terlihat untuk melihat apakah ada ukuran pada item (atau pada item apa pun di trek itu untuk Grid) dan gunakan ukuran tersebut sebagai ukuran track dasar atau sebagai nilai flex-basis . Anda dapat melihat ini terjadi di CodePen di bawah ini. Contoh pertama adalah Tata Letak Grid, yang kedua adalah tata letak Flex. Tata Letak Kotak memiliki tiga trek kolom yang semuanya berukuran auto , setiap item dalam tata letak Flex dapat tumbuh dan menyusut dari basis flex-basis auto .
Di kedua tata letak, item akhir memiliki lebar 200px. Anda dapat melihat bagaimana lebar itu digunakan saat menghitung ukuran trek. Ini menjadi flex-basis sebagai item terakhir, dan ukuran dasar untuk trek grid. Untuk trek Grid dan item fleksibel lainnya, tidak ada lebar, sehingga algoritme menggunakan ukuran konten.
Lihat trek Pen Grid dan basis fleksibel otomatis oleh Rachel Andrew (@rachelandrew) di CodePen.
Kami akan kembali ke cara perilaku auto , dan bagaimana hal itu dapat berguna dalam kombinasi dengan metode ukuran trek lainnya setelah pindah ke cara lain untuk mengukur trek kotak.
fr Satuan
Semua satuan panjang yang dibahas di awal artikel ini juga dapat digunakan untuk ukuran lintasan dalam tata letak kisi. Kami juga memiliki unit tambahan di unit fr . Ini hanya berlaku untuk tata letak kisi dan oleh karena itu dirinci dalam spesifikasi kisi daripada di modul mana pun yang berkaitan dengan ukuran. Satuan fr adalah panjang fleksibel atau <flex> , dan mewakili sebagian kecil dari sisa ruang dalam wadah kisi.
Satuan fr bukan panjang dan tidak dapat digunakan dengan calc() dengan cara yang sama seperti persentase atau satuan panjang.
Anda akan sering melihat demo seperti di bawah ini, di mana kami telah membuat tiga trek berukuran sama menggunakan unit fr . Ruang dalam wadah grid telah dibagi menjadi tiga dan ditugaskan untuk setiap trek secara merata.
Lihat Pena Unit fr oleh Rachel Andrew (@rachelandrew) di CodePen.
Unit fr di sini bertindak seperti perilaku Flexbox jika flex-basis Anda adalah 0 . Grid mengambil semua ruang di wadah grid dan menyerahkan satu bagian ke setiap trek. Namun, Grid tidak akan menyebabkan trek meluap saat melakukan ini. Perilaku ini dapat membingungkan jika Anda mendapat kesan bahwa tiga trek 1fr akan selalu menjadi tiga trek berukuran sama.
Jika kita menambahkan kata yang sangat panjang ke jalur tengah kita, yang tidak dapat dibungkus dengan lembut, misalnya Supercalifragilisticexpialidocious , maka kita tidak mendapatkan tiga kolom dengan lebar yang sama.
Lihat Pena The fr unit 2 oleh Rachel Andrew (@rachelandrew) di CodePen.
Grid hanya membagikan ruang yang tersedia setelah memastikan bahwa treknya cukup besar untuk menampung item. Grid melihat ukuran trek jika kita menggunakan min-content . Jika ukuran tersebut kurang dari ukuran yang akan diserahkan ke trek melalui unit fr , maka konten tidak dipertimbangkan. Jika ukuran min-content lebih dari trek yang akan diberikan oleh unit fr , maka ukuran min-content digunakan untuk trek itu sebelum ruang yang tersisa dibagikan.
Oleh karena itu, unit fr bertindak seperti flexbox dengan basis flex-basis 0 kecuali jika ukuran min-content trek itu lebih besar, maka ia bertindak lebih seperti flexbox menggunakan basis flex-basis auto . Sama seperti pada contoh auto kami di bagian sebelumnya. Perlu diingat ini jika trek dengan lebar yang sama tidak terlihat sama. Alasan yang mungkin adalah bahwa ada sesuatu di salah satu trek yang memiliki ukuran min-content lebih besar daripada yang akan diberikan padanya.
Membuat Trek yang Sama Dengan minmax
Kami sekarang tahu mengapa unit fr mungkin membuat trek lebih besar dari yang kami inginkan. Namun, kita dapat mengontrol perilakunya dengan memasukkan metode penentuan ukuran khusus kisi lain — fungsi minmax() . Dalam contoh di atas (kata panjang dalam satu trek memaksa ukuran min-content yang lebih besar), Grid bertindak seolah-olah kita menggunakan definisi ukuran trek berikut.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } Grid melihat ukuran auto yang disesuaikan dengan ukuran content , dan menggunakannya sebagai ukuran dasar untuk trek sebelum membagikan ruang yang tersisa.
Jika Anda ingin Grid, dalam contoh di atas, untuk secara paksa membuat jalur tengah menjadi bagian yang sama dari lebar dalam wadah grid bahkan jika ini akan menyebabkan luapan, Anda dapat melakukannya dengan membuat 0 nilai pertama di minmax() . Seperti yang Anda lihat pada contoh berikutnya, ini akan menyebabkan overflow.
Lihat Pena Unit fr dan minmax oleh Rachel Andrew (@rachelandrew) di CodePen.
Anda dapat melihat mengapa spesifikasi default ke perilaku yang dilakukannya. Secara umum, kami tidak ingin terjadi luapan jika ada ruang untuk menampilkan konten, namun, Anda memiliki kemampuan untuk memaksakan masalah dan menyebabkan luapan jika perlu.
Fungsi minmax() juga sangat berguna saat mengukur baris untuk mencegah baris runtuh ke ketinggian nol saat kosong, tetapi masih memungkinkannya untuk tumbuh ke ukuran yang memungkinkan konten apa pun ditambahkan. Dalam contoh berikutnya, saya mengatur grid-auto-rows ke minmax(50px, auto) . Trek dalam kisi implisit akan selalu setinggi 50 piksel, namun Anda dapat melihat bahwa baris kedua lebih tinggi karena jumlah konten dalam satu sel dari baris tersebut.
Lihat minmax Pena dengan maks otomatis oleh Rachel Andrew (@rachelandrew) di CodePen.
Persentase Dalam Tata Letak Kotak
Meskipun kami memiliki unit fr , ukuran berbasis konten, dan unit panjang kami yang biasa di Tata Letak Kotak, Anda mungkin juga masih ingin menggunakan persentase untuk beberapa persyaratan ukuran. Dalam kebanyakan kasus, unit fr akan menjadi pilihan yang lebih baik, namun, terkadang Anda mungkin ingin mengendalikan sendiri ukuran persentase yang tepat. Salah satu alasan untuk melakukannya adalah jika Anda menyusun elemen yang ditata menggunakan Grid dalam desain yang juga menggunakan metode tata letak lain yang mengandalkan ukuran persentase.
Sebagian besar waktu, ukuran persentase akan berfungsi seperti yang Anda harapkan. Sebuah trek grid berukuran menggunakan persentase akan menghitung persentase dari lebar wadah grid. Anda juga dapat menggunakan persentase untuk properti gap , dan ini juga akan menghitung berdasarkan lebar wadah kisi. Contoh di bawah ini memiliki tiga trek kolom masing-masing 30%, ditambah celah kisi 5% di antara trek.
Lihat trek dan celah Persentase Pena oleh Rachel Andrew (@rachelandrew) di CodePen.
Tempat yang perlu diperhatikan adalah saat menggunakan persentase untuk margin vertikal dan padding. Di Flexbox dan Grid, masalah yang sudah berlangsung lama berarti bahwa cara margin persentase vertikal dan padding dihitung akan berbeda di antara browser.
Anda dapat membaca lebih lanjut tentang masalah ini di posting saya "Bagaimana kami harus menyelesaikan margin persentase dan padding pada item grid dan flex", namun, saran saya dan spesifikasinya adalah untuk menghindari penggunaan persentase untuk margin dan padding atas dan bawah untuk saat ini menjadi, sebagai hasil akan tidak konsisten.
Perataan Dan Ukuran Dalam Tata Letak Kotak
Penggunaan properti perataan kotak di Tata Letak Kotak juga dapat mengubah ukuran area di kisi Anda. Pertimbangkan tata letak berikut dengan empat trek kolom 100 piksel, tiga trek baris 50 piksel, dan celah 20 piksel. Trek grid tidak mengambil seluruh area wadah grid dan menyelaraskan diri untuk start pada kedua sumbu. Item yang menjangkau lebih dari satu trek menjadi ukuran yang merupakan total dari semua trek dan celah yang mereka rentangkan.
Lihat trek Pen Grid menyelaraskan dan membenarkan untuk memulai oleh Rachel Andrew (@rachelandrew) di CodePen.
Jika sekarang saya menggunakan properti Box Alignment align-content dan justify-content dengan nilai-nilai space-between , trek menyebar saat celah meningkat untuk menyerap ruang ekstra. Sekarang, item apa pun yang membentang lebih dari satu trek menjadi lebih besar karena berisi ruang dari celah yang sekarang diperbesar.
Lihat Pen Grid melacak align-content dan justify-content space-between oleh Rachel Andrew (@rachelandrew) di CodePen.
Distribusi Ruang Di Flexbox Dan Grid Dibandingkan
Alasan saya berpikir bahwa memahami konsep seperti min-content dan max-content sangat penting ketika berhadapan dengan tata letak, adalah karena mereka memungkinkan Anda untuk mulai menggali detail tata letak yang lebih baik. Saya akan menutup artikel ini dengan contoh yang bagus, sesuatu yang kita temukan dengan membandingkan apa yang terjadi di flexbox dan Grid ketika kita perlu memasukkan item ke dalam wadah.
Contoh menunjukkan wadah fleksibel dengan empat item fleksibel; di bawahnya adalah wadah kotak dengan empat item kotak. Konten ini identik, tetapi tata letaknya sedikit berbeda, meskipun tata letak ini kira-kira sebanding. Item fleksibel memiliki basis flex-basis auto dan diizinkan untuk menyusut. Definisi grid mendefinisikan empat trek semua dengan ukuran auto .
Lihat distribusi Pen Space di flexbox dan grid oleh Rachel Andrew (@rachelandrew) di CodePen.
Dalam contoh flexbox, item yang lebih pendek telah diciutkan ke ukuran min-content minimumnya, dan item yang lebih besar telah diberi lebih banyak ruang.
Dalam contoh Kotak, item yang lebih kecil ditampilkan pada ukuran max-content , sehingga item yang lebih panjang memiliki lebih sedikit ruang untuk ditampilkan. Ketika saya pertama kali melihat perilaku ini, saya bingung. Alasan perbedaannya adalah algoritme yang menentukan ukuran item dalam metode tata letak. Di Flexbox, item dimulai pada ukuran max-content ; karena flex-shrink adalah nilai positif, ruang mulai diambil dari setiap item. Setelah item yang lebih kecil mencapai ukuran min-content minimum, flexbox berhenti mengambil ruang untuk mencegahnya menghilang atau meluap.
Grid, bagaimanapun, dimulai dengan item pada ukuran min-content dan kemudian menambahkan ruang. Item kami dengan cepat mencapai ukuran max-content di mana grid titik berhenti memberi mereka ruang karena kami memiliki item yang lebih besar yang dapat mengisi ruang yang tersisa. Sekarang setelah Anda mengetahui tentang min-content dan max-content , Anda akan dapat mengetahui kapan trek atau item ditampilkan dengan cara ini yang akan memberi Anda titik awal untuk menggali dan mencari tahu apa yang sedang terjadi.
Ukuran diperhitungkan!
Meskipun mengerjakan ukuran persentase untuk menyusun semuanya tidak pernah menyenangkan, setidaknya itu sesuatu yang kita semua pahami. Itu memberi kami banyak kendali, meskipun itu berarti kami harus melakukan semua pekerjaan. Ini bisa membuat frustasi ketika mulai menggunakan Flexbox dan Grid, hanya untuk menemukan bahwa terkadang kami tidak mendapatkan tata letak yang kami harapkan. Mungkin tergoda untuk segera kembali melakukan pekerjaan untuk diri kita sendiri dan menggunakan persentase untuk ukuran flex-basis atau track kita.
Namun, menghabiskan waktu bermain-main dengan ukuran, sampai Anda merasa nyaman dengan apa yang terjadi dalam berbagai situasi, pada akhirnya akan membalas Anda. Anda akan menemukan bahwa Anda memerlukan Kueri Media yang lebih sedikit dan dapat mengandalkan fleksibilitas yang melekat pada metode tata letak.
Untuk membantu Anda memulai penjelajahan Anda sendiri, saya telah mencoba untuk membuat contoh dalam artikel ini sesederhana mungkin sehingga Anda dapat melakukan fork dan bereksperimen dengannya. Sebagian besar hal yang telah saya bagikan dalam artikel ini adalah hasil dari pertanyaan saya tentang apa yang akan terjadi jika saya mencoba sesuatu yang berbeda, yaitu, mencobanya dan mencari tahu mengapa itu berhasil! Jadi, jika Anda memiliki lebih banyak pertanyaan daripada jawaban, kirimkan komentar dengan tautan ke demo, dan saya akan mencoba menunjukkan bagian spesifikasi yang menjelaskan.
