Memahami Sifat dan Nilai Logika
Diterbitkan: 2022-03-10 Di masa lalu, CSS telah mengikat dirinya ke dimensi dan arah fisik, secara fisik memetakan penempatan elemen ke kiri, kanan dan atas dan bawah. Kami float elemen left atau right , kami menggunakan properti offset posisi top , left , bottom dan right . Kami menetapkan margin, padding, dan border sebagai margin-top dan padding-left . Sifat dan nilai fisik ini masuk akal jika Anda bekerja dalam mode dan arah penulisan horizontal, atas ke bawah, kiri ke kanan.
Mereka kurang masuk akal jika Anda menggunakan mode penulisan vertikal, baik untuk seluruh tata letak Anda atau untuk beberapa elemen. Dalam artikel ini, saya akan menjelaskan bagaimana CSS berubah untuk mendukung mode penulisan, dan dalam melakukannya, saya akan menjernihkan beberapa hal yang mungkin membingungkan Anda tentang Flexbox dan Grid.
Ketika saya pertama kali mulai bekerja dengan CSS Grid dan menjelaskan spesifikasi baru kepada orang-orang, saya mencatat bahwa properti grid-area dapat digunakan sebagai singkatan satu baris untuk menyetel keempat baris. Oleh karena itu, ketiga contoh di bawah ini akan menghasilkan penempatan item yang sama. Yang pertama menggunakan properti longhand, yang kedua menentukan garis awal dan akhir untuk setiap dimensi, dan yang ketiga menggunakan grid-area .
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } Urutan garis saat kita menggunakan grid-area adalah sebagai berikut:
- grid-baris-mulai
- grid-kolom-mulai
- grid-baris-akhir
- grid-kolom-end
Pertanyaan pertama yang saya (dan banyak orang di audiens saya) miliki adalah, “mengapa ini tidak mengikuti urutan Atas, Kanan, Bawah, Kiri yang biasa kita gunakan dari semua hal lain di CSS ?” Mereka benar-benar pergi dalam urutan terbalik ke nilai-nilai itu: Atas, Kiri, Bawah, Kanan! Apakah Kelompok Kerja CSS secara aktif berusaha mempersulit?
Jawabannya adalah bahwa nilai-nilai ini telah menjauh dari asumsi yang mendasari bahwa konten di peta web ke dimensi fisik layar, dengan kata pertama dari sebuah kalimat berada di kiri atas kotak tempat konten tersebut berada. Urutan baris dalam grid-area sangat masuk akal jika Anda belum pernah menemukan cara yang ada saat kami menetapkan nilai-nilai ini secara singkat. Kami mengatur dua garis awal terlebih dahulu, lalu dua garis akhir.
Ini berarti bahwa jika kita mengubah mode penulisan dokumen kita menjadi vertikal, posisi blok tetap relatif terhadap mode penulisan dokumen, bukan properti fisik layar. Anda dapat mencoba ini dalam contoh di bawah ini, alihkan nilai mode penulisan untuk tata letak kami dan lihat seluruh kisi berputar.
Lihat Kotak Pena dan Mode Penulisan oleh Rachel Andrew (@rachelandrew) di CodePen.
Mengetahui fakta tentang mode penulisan ini juga menjelaskan mengapa CSS Grid dan Flexbox merujuk ke garis start dan end daripada memetakan grid ke dimensi fisik atas, kanan, bawah dan kiri seperti yang akan kita gunakan dengan penentuan posisi absolut. Dalam contoh di atas, item pertama diposisikan menggunakan grid-area dan penentuan posisi berbasis garis.
grid-area: 1 / 2 / 3 / 4;Jika kita menggunakan tulisan tangan ini akan terlihat seperti ini:
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;Kami mengatur kedua garis awal, sumbu blok pertama, sumbu inline kedua kemudian ikuti pola yang sama untuk garis akhir di setiap dimensi. Apapun cara grid diletakkan, garis awal dan akhir tetap relatif terhadap grid dan mode penulisan dokumen.
Dimensi Blok Dan Sejajar
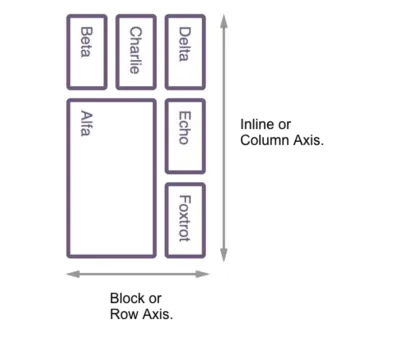
Saya telah menyebutkan sesuatu yang merupakan kunci untuk memahami tata letak baru, konsep dimensi Blok dan Inline. Istilah-istilah ini akan terus muncul saat Anda bekerja dengan CSS baru. Kedua dimensi ini cukup mudah untuk dipahami dalam konteks Tata Letak Kotak karena kita selalu bekerja dengan blok dan sumbu sebaris saat bekerja di Tata Letak Kotak, jadi saya akan menggunakan demo Kotak untuk menjelaskannya.
Dimensi Blok sesuai dengan urutan penempatan blok pada halaman. Jika Anda berpikir tentang paragraf teks dalam bahasa Inggris. Setiap paragraf diletakkan satu di bawah yang lain, arah di mana ini diletakkan adalah dimensi blok, dan dalam Tata Letak Kotak, ini adalah Sumbu Blok.
Dalam Tata Letak Kotak CSS, Sumbu Blok juga disebut sebagai Sumbu Baris, itulah sebabnya mengapa Sumbu Blok memiliki sifat grid-row-start dan grid-row-end .

Sumbu sebaris, oleh karena itu, berjalan melintasi sumbu blok, ke arah kata-kata diletakkan dalam sebuah kalimat. Dalam bahasa Inggris, sumbu itu berjalan dari kiri ke kanan. Dalam Tata Letak Grid, Sumbu Sebaris adalah Sumbu Kolom dengan properti grid-column-start dan grid-column-end .

Jika kita mengubah mode penulisan contoh kita ke vertical-lr mode penulisan sekarang vertikal, yang berarti bahwa sumbu blok berjalan secara vertikal dan sumbu sejajar sepanjang garis (atas ke bawah).

Jadi jika kita berbicara tentang dimensi Blok, kita menggambarkan arah di mana paragraf teks akan diletakkan dalam aliran dokumen normal, dimensi Inline menjadi arah kalimat berjalan.
Sifat Logika
Setelah Anda terbiasa bekerja dengan dimensi Blok dan Sebaris, garis awal dan akhir, tautan ke dimensi fisik di sisa CSS mulai terasa canggung. Namun demikian, ada spesifikasi yang mendefinisikan versi logis dari semua properti fisik yang ada - Spesifikasi Properti dan Nilai Logis CSS yang merupakan Draf Pekerjaan Umum Pertama. Saat ini satu-satunya browser dengan dukungan yang baik untuk properti ini adalah Firefox, namun memahami cara kerjanya bisa menjadi cara yang baik untuk memikirkan CSS baru, jadi mari kita lihat.
Saya telah mengilustrasikan setiap bagian dengan contoh CodePen, untuk melihat ini berfungsi, Anda harus menggunakan Firefox!
Dimensi logis
Properti logis menentukan properti awal dan akhir untuk blok dan dimensi sebaris. Untuk properti tinggi dan lebar, kami menggunakan block-size dan inline-size . Kami juga dapat mengatur max-block-size , min-block-size , max-inline-size dan min-inline-size . Jika Anda bekerja dalam bahasa Inggris, bahasa horizontal atas-ke-bawah maka block-size mengacu pada height fisik blok di layar Anda, inline-size width fisik item. Jika Anda bekerja dalam bahasa di mana blok dijalankan secara vertikal, maka saat Anda melihat layar Anda block-size akan muncul untuk mengontrol width dan tinggi inline-size .

Anda dapat melihat ini beraksi di demo di bawah ini. Blok saya memiliki ukuran block-size 150 piksel dan inline-size 250 piksel. Ubah properti writing-mode untuk melihat bagaimana tata letak menyesuaikan.
Lihat Demo Pen Block dan Inline Size oleh Rachel Andrew (@rachelandrew) di CodePen.
Batas Logis
Kami kemudian memiliki properti untuk mengontrol perbatasan yang bekerja dengan cara yang sama. Sifat fisik pembatas adalah:
-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
Ini kemudian memiliki pemetaan logis yang menjadi sedikit verbose sebagai tulisan tangan, tetapi adalah:
-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
Dalam contoh berikut, ada dua blok, yang pertama menggunakan properti logis untuk mengatur border-block-start-color , dan border-inline-end-style . Blok kedua menggunakan properti fisik border-top-color dan border-right . Ubah mode penulisan untuk melihat bagaimana perilaku ini.
Lihat Perbatasan Logis Pena oleh Rachel Andrew (@rachelandrew) di CodePen.
Margin dan Padding
Margin dan padding memiliki tulisan tangan yang mirip dengan properti perbatasan kami, dengan properti fisiknya adalah:
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
Ini memiliki sifat logis sebagai berikut:
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
Dalam contoh berikut ini, saya telah mengatur padding-block-start pada blok pertama, dan padding-top pada blok kedua, mengubah mode penulisan untuk melihat perbedaan ketika sumbu Block dan Inline diaktifkan.
Lihat Properti Logis Pena - Padding oleh Rachel Andrew (@rachelandrew) di CodePen.
Posisi Offset
Tempat lain di mana properti fisik digunakan adalah ketika memposisikan sesuatu menggunakan properti position . Setelah mengatur position: absolute atau nilai position lain selain default static , kami kemudian dapat memposisikan item menggunakan offset, baik dari viewport atau dari induk yang telah membuat konteks pemosisian baru.
Sifat fisik offset adalah:
-
top -
right -
bottom -
left
Mengikuti pola properti logis kami yang lain, kami kemudian memiliki:
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
Cobalah ini dalam contoh di bawah ini. Kotak dengan batas memiliki position: relative dan kotak ungu kecil position: absolute . Dalam contoh fisik persegi diposisikan top: 50px dan right: 20px . Versi logis memiliki offset-block-start: 50px dan offset-inline-end: 20px .
Lihat Pen Logical Offsets oleh Rachel Andrew (@rachelandrew) di CodePen.
Nilai Logika
Tempat lain di mana kita terbiasa menggunakan dimensi fisik adalah ketika kita mengapung atau membersihkan sesuatu. Untuk float , clear kami memiliki beberapa versi logis dari nilai left dan right .
-
inline-start -
inline-end
Lihat Pena Mengambang dengan Nilai Logis oleh Rachel Andrew (@rachelandrew) di CodePen.
Dalam demo, saya mengambang blok ungu dalam versi logis inline-start . Saya juga menggunakan properti logis untuk margin; ini memastikan bahwa margin selalu muncul setelah blok, dan sebelum konten yang membungkusnya. Dengan memilih nilai vertical-rl di drop-down, Anda dapat melihat bagaimana dalam contoh fisik margin berakhir di sebelah kanan blok, daripada diterapkan di arah -end .

Ada juga nilai start dan end untuk text-align . Menyejajarkan sesuatu untuk memulai akan menyelaraskannya ke awal sumbu sebaris, hingga end ke ujung sumbu sebaris, terlepas dari apakah mode penulisannya horizontal atau vertikal.
Menggunakan Properti Logika Dan Nilai Hari Ini

Seperti yang telah disebutkan, ada sedikit dukungan browser saat ini untuk properti dan nilai logis. Namun, jika Anda ingin mulai bekerja dengan mereka sekarang, dan pilihannya adalah menulis CSS Anda menggunakan mereka dan kemudian menggunakan plugin PostCSS untuk mengonversi properti dan nilai logis ke rekan fisiknya. Plugin ini oleh Jonathan Neal mencakup semua properti dan nilai yang telah saya jelaskan di artikel ini.
Anda juga dapat membantu mendorong adopsi oleh vendor browser atas properti ini dengan membintangi bug Chrome, dan meningkatkannya di situs Umpan Balik Pengembang Edge.
Bahkan jika Anda memutuskan untuk tidak menggunakan properti ini sekarang, memahami cara kerjanya adalah bagian penting dari pemahaman untuk bekerja dengan tata letak baru. Menggambarkan tata letak Grid atau Flex Anda sebagai memiliki garis awal dan akhir, memikirkan dimensi blok dan sebaris, hal-hal ini akan membuatnya lebih mudah untuk memahami cara kerja tata letak.
Bacaan lebih lanjut
- Dokumen Web MDN memiliki semua properti logis dan nilai yang tercantum dengan contoh tambahan.
- CSS Grid, nilai logis dan Mode Penulisan, MDN
- Mode Penulisan CSS, Jen Simmons, 24 cara
