Memahami Pergeseran Tata Letak Kumulatif & Mengoptimalkannya
Diterbitkan: 2021-10-02Mengoptimalkan situs web untuk Mesin Pencari semakin menjadi bagian penting dari strategi pemasaran orang. Pentingnya SEO telah berkembang berlipat ganda, dengan semakin banyak perusahaan yang memahami implikasinya. Sekarang setiap merek ingin muncul di halaman pertama Google Penelusuran. Dengan meningkatnya dorongan untuk SEO ini, persaingan juga meningkat berlipat ganda. Banyak waktu dan usaha dihabiskan untuk memahami cara kerja peringkat dan kemudian menemukan cara untuk memperbaiki parameter peringkat untuk situs web Anda.
Di sisi lain, mesin pencari seperti Google benar-benar cukup pintar untuk memahami bahwa tidak peduli seberapa kuat algoritme mereka, pemasar akan menemukan cara untuk menipu mereka. Sepanjang sejarah, ini telah menjadi polanya. Google membawa kata kunci sebagai faktor peringkat, dan pengguna mulai mengisi konten mereka dengan kata kunci. Ketika backlink diperkenalkan, pengguna menggunakan black hat SEO untuk mendapatkan ribuan backlink ke situs web mereka. Google kemudian harus mengubahnya menjadi kualitas daripada kuantitas.
Dalam pembaruan terbaru untuk parameter SEO-nya, Google telah menambahkan Core Web Vitals sebagai metrik penting untuk peringkat halaman situs web. Parameter ini mengukur pengalaman pengguna situs web. Dengan meningkatnya persaingan SEO, Google menyadari bahwa kualitas hasil mesin pencarinya terhambat. Pengguna saat ini menginginkan konten yang paling relevan dengan permintaan pencarian mereka, dan itu juga dalam bentuk yang bagus untuk dilihat dan dikonsumsi. Ini menjadi dasar untuk Core Web Vitals.
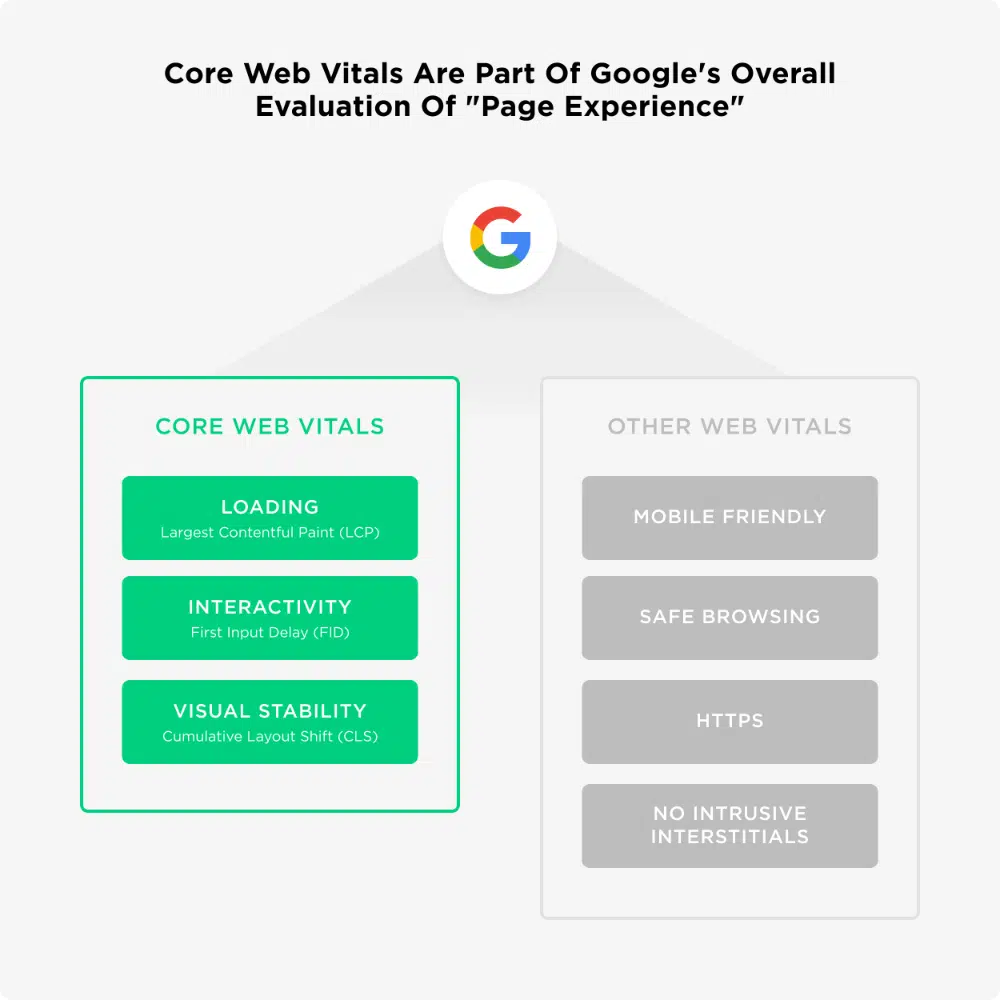
Apa itu Vital Web Inti:
Web vitals inti membentuk kumpulan parameter Web Vital yang lebih penting yang dicantumkan oleh Google. Saat ini, total parameter Web Vitals adalah:
- Data Web Inti:
- Loading Contentful Paint – untuk mengukur pengalaman pemuatan
- Penundaan Input Pertama – untuk mengukur kecepatan interaksi
- Pergeseran Tata Letak Kumulatif – untuk mengukur stabilitas visual
- Vital Web Lainnya:
- Ramah Seluler
- Penelusuran yang aman
- HTTP
- Tidak Ada Pengantara yang Mengganggu
Sementara data vital web lainnya lebih fokus pada aspek seperti daya tanggap dan keamanan situs web, Data Web Inti mengukur pengalaman pengguna untuk situs web. Parameter ini baru untuk persaudaraan SEO, dan mereka cepat dalam memahami bagaimana metrik ini diukur. Berdasarkan pemahaman mereka, banyak peretasan dan tip telah muncul yang dapat membantu pengguna meningkatkan skor Core Web Vitals mereka.
Decoding Pergeseran Tata Letak Kumulatif:
Pergeseran Tata Letak Kumulatif mengukur dampak negatif dari perubahan tata letak yang tidak terduga di situs web terhadap pengalaman pengguna. Pergeseran tata letak dapat digambarkan sebagai perubahan elemen yang terlihat pada halaman web yang tidak diinginkan dan berdampak pada pengalaman pengguna.
Sebagai pengguna, Anda akan selalu menemukan situs web yang tidak terlalu stabil secara visual. Misalnya, saat Anda membaca teks dalam artikel, tiba-tiba, sebuah gambar mulai dimuat, dan seluruh teks terdorong ke bawah. Atau Anda akan mengklik tombol, tetapi sekali lagi gambar atau kotak video dimuat, dan tombol ditekan. Anda secara tidak sengaja akhirnya mengklik Iklan alih-alih tombol dan karena itu diarahkan ke halaman iklan. Semua pengalaman seperti itu bisa sangat mengganggu pengguna.
Google telah mengembangkan parameter CLS untuk mengukur perilaku situs web yang tidak stabil tersebut. Pada dasarnya sebuah situs web terdiri dari blok konten. Sebagian besar situs web menggunakan gambar rangka tabel, dan karenanya kami melihat baris dan kolom yang terstruktur dengan baik. Di setiap sel disisipkan potongan konten berupa teks, gambar, video, atau media kreatif lainnya. Saat pengguna membuka situs web, setiap bagian konten diambil dari server. Karena sifatnya yang bervariasi, setiap konten membutuhkan waktu yang berbeda untuk dimuat.
Teks biasanya dimuat dengan sangat cepat, sedangkan video beresolusi tinggi akan memakan waktu lebih lama. Oleh karena itu, teks dimuat dengan cepat dan terlihat oleh pengguna yang mulai berinteraksi dengannya. Namun dalam hitungan detik, elemen lain di atas atau samping teks dimuat, yang memengaruhi pemosisian teks, mendorongnya menjauh dari mata pengguna.
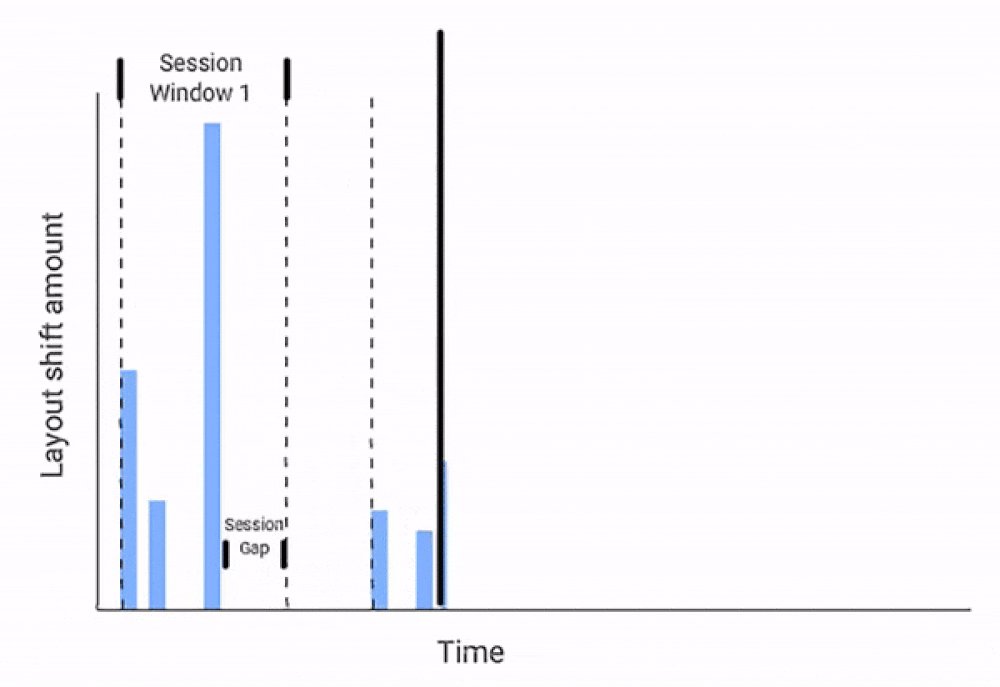
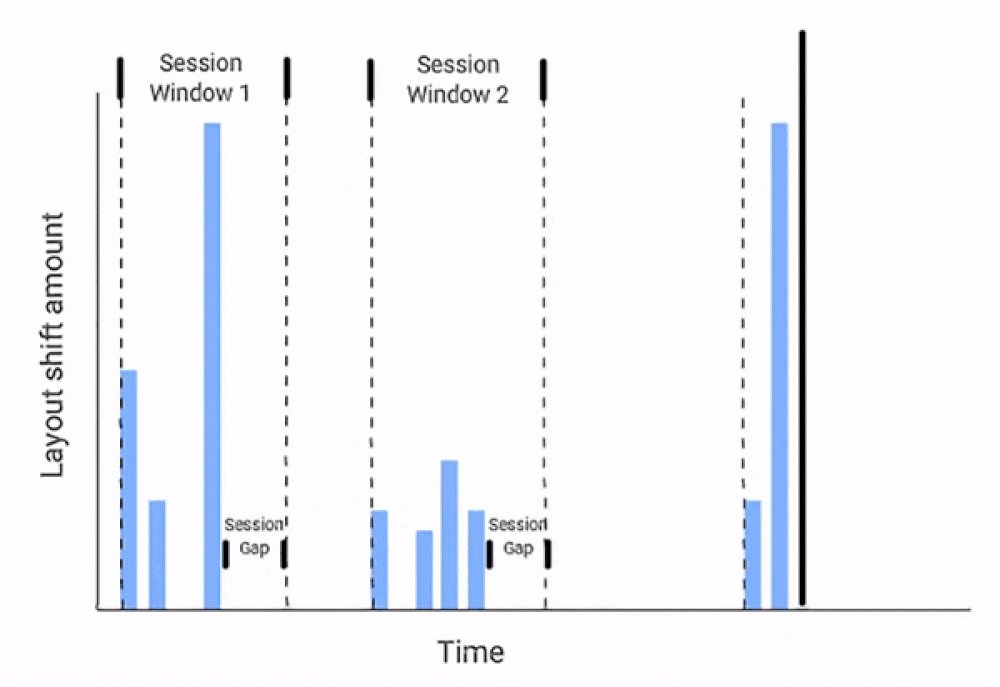
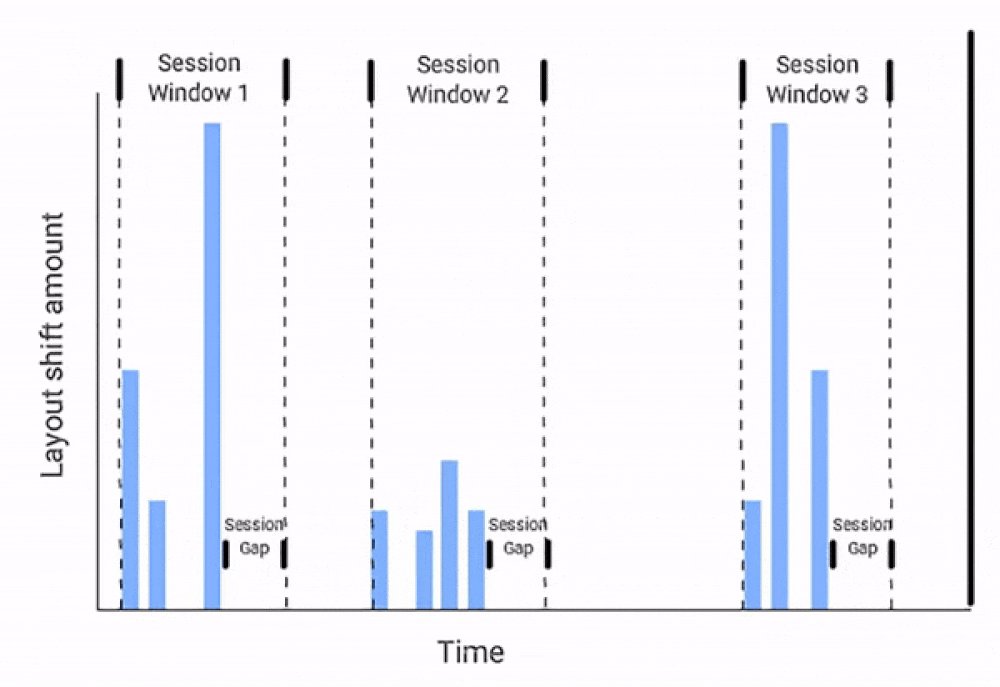
CLS mengukur ledakan pergeseran tata letak tersebut. Jendela sesi dianggap sebagai rangkaian perubahan tata letak yang terjadi secara berurutan dengan perbedaan kurang dari 1 detik di setiap shift dan perbedaan maksimum 5 detik untuk seluruh durasi jendela halaman web. Kesenjangan yang lebih tinggi akan berarti perilaku tata letak yang lebih tidak menentu dan, oleh karena itu, pengalaman pengguna yang buruk. Ini akan sesuai dengan skor CLS yang lebih rendah.
Mengukur Pergeseran Tata Letak Kumulatif:
CLS dihitung dengan cara yang sangat ilmiah. Untuk memahami prosesnya, kita perlu mengetahui istilah-istilah berikut:
- Viewport: Layar pengguna yang terlihat di mana pengguna dapat melihat dan berinteraksi dengan halaman web.
- Rendered Frames: Sama seperti video yang terdiri dari 24 frame per detik, situs web dibuat dari beberapa frame yang dirender dengan kecepatan tergantung pada parameter pemuatan situs web.
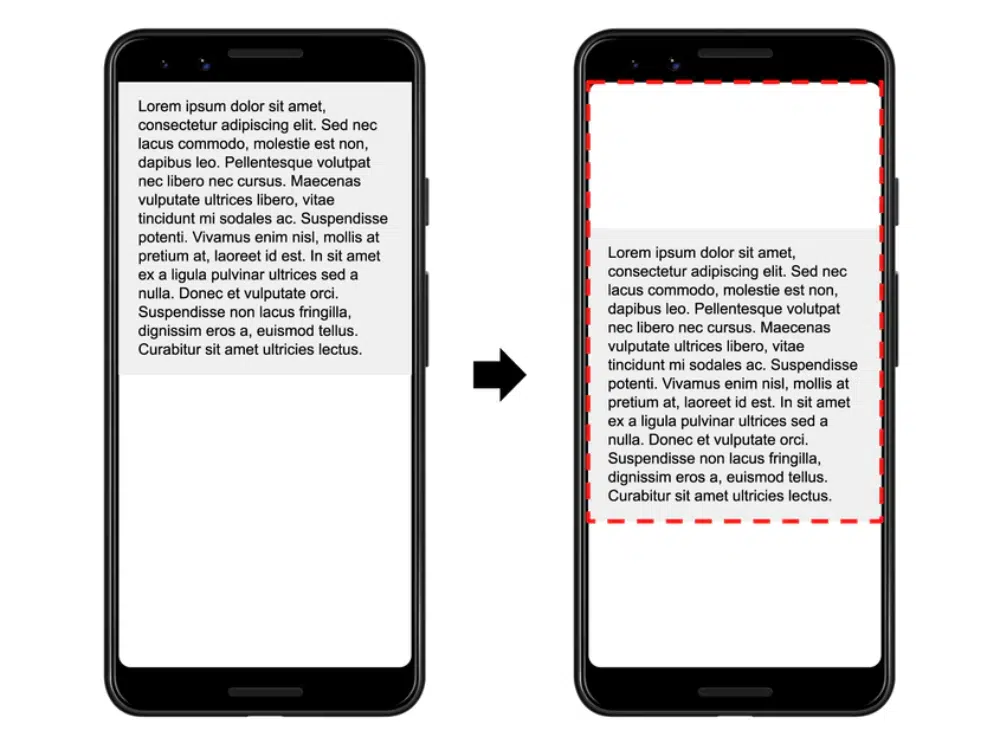
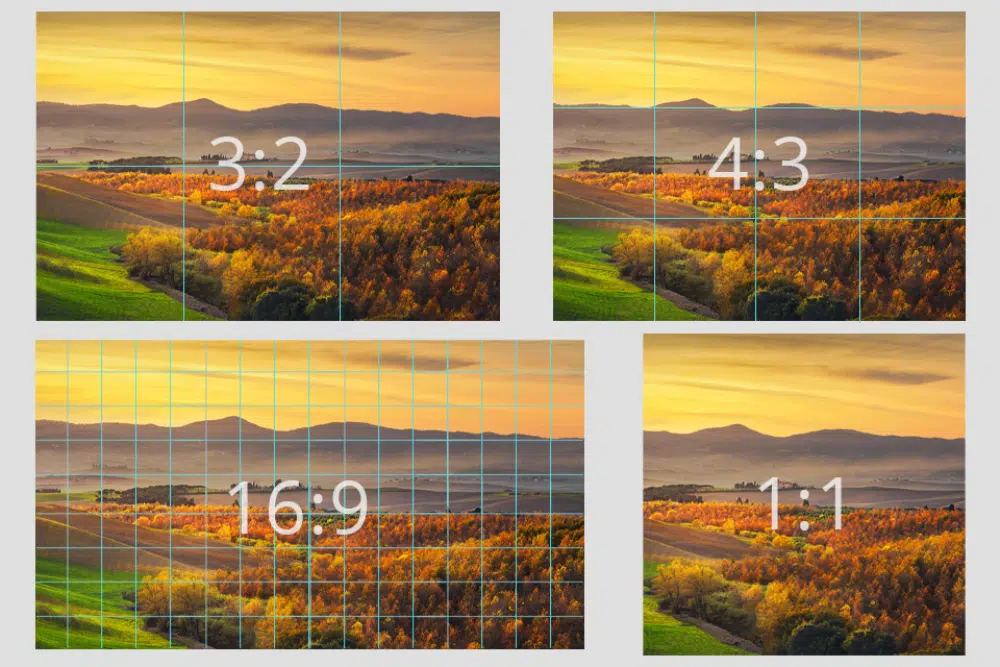
- Fraksi Dampak: Ini adalah metrik yang menghitung dampak elemen konten yang tidak stabil pada area viewport antara dua bingkai yang berurutan. Gambar di bawah menunjukkan bagian konten yang menempati 50% dari viewport dan kemudian bergeser ke bawah sebesar 25%. Oleh karena itu fraksi dampaknya untuk viewport akan menjadi 0,75 (50% + 25%).
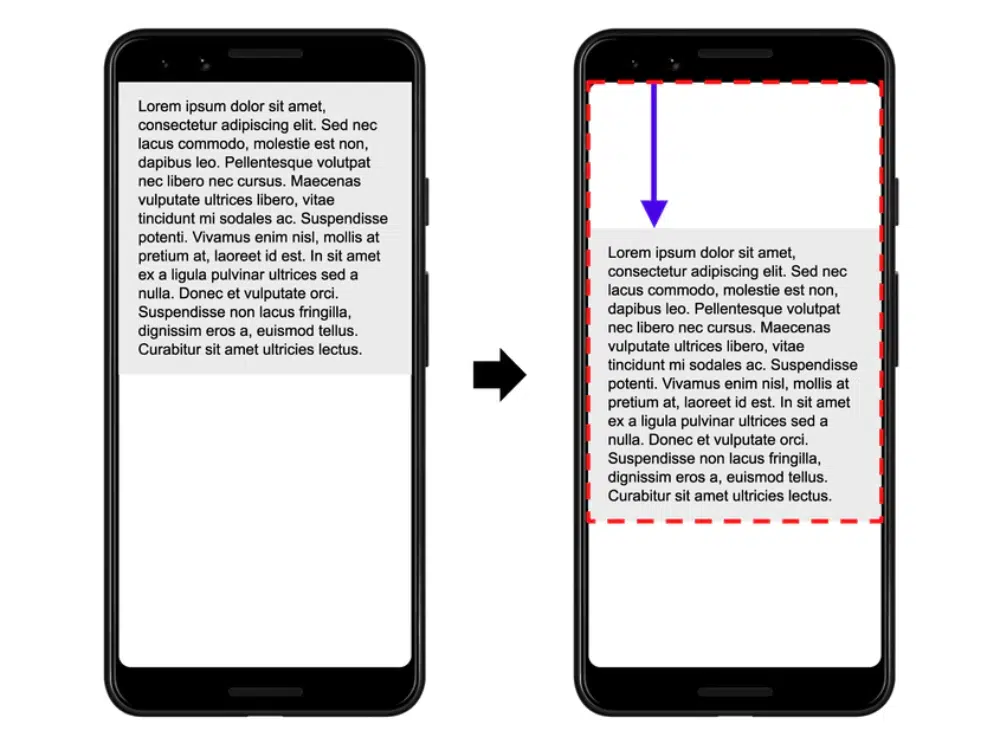
- Fraksi Jarak: Metrik ini memberikan indikasi seberapa jauh jarak perpindahan elemen konten yang tidak stabil sehubungan dengan area pandang. Ini bisa dalam arah horizontal atau vertikal atau bahkan keduanya. Namun, dimensi viewport terbesar dianggap sebagai basis. Pada gambar di bawah, elemen konten telah turun 25% setelah rendering, membuat fraksi jarak 0,25.
Skor Pergeseran Tata Letak Kumulatif adalah produk dari fraksi benturan dan fraksi jarak.
CLS = Pecahan Benturan * Pecahan Jarak
Dalam contoh yang dikutip di atas, skor CLS akan menjadi (0,75*0,25) 0,1875.
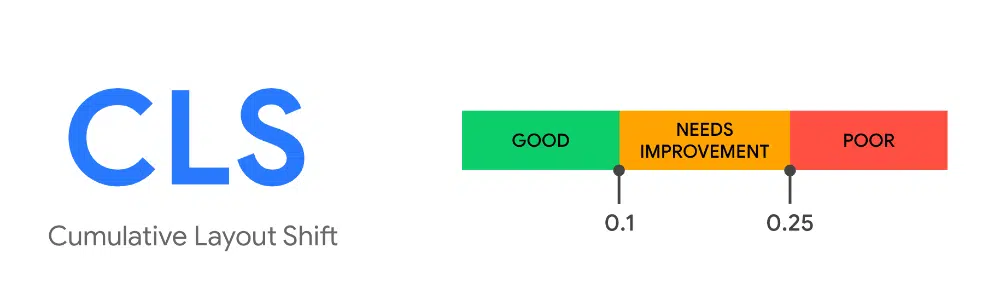
Skor CLS Ideal yang harus ditargetkan semua situs web adalah 0,1 atau kurang. Situs web dengan konten teks saja dan tanpa gangguan eksternal dapat mendekati skor hampir 0 CLS. Sementara situs web yang terlalu banyak memuat konten, memiliki kecepatan pemuatan yang buruk, dan bergantung pada banyak API eksternal dapat memperoleh skor lebih dari 0,25.
Anda jelas tidak akan menghitung skor CLS secara manual untuk situs web Anda. Namun, ada banyak alat online bagus yang tersedia yang dapat membantu Anda dalam hal ini:
- Alat lapangan:
- Laporan Pengalaman Pengguna Chrome
- Wawasan PageSpeed
- Search Console (laporan Data Web Inti)
- Pustaka JavaScript
- Alat laboratorium:
- Alat Pengembang Chrome
- Mercu suar
- Tes Halaman Web
Cara Mengoptimalkan Pergeseran Tata Letak Kumulatif untuk situs web Anda:
1. Menangani Gambar dengan Hati-hati:

Cara standar menggunakan gambar di situs web adalah dengan menentukan tinggi dan lebarnya. Beberapa pengembang memiliki kebiasaan bekerja berdasarkan %. Jika mereka ingin menggunakan gambar dalam setengah ukurannya, maka mereka akan dengan mudah menyebutkan 50% dalam atribut gambar. Tetapi ini tidak akan memberikan informasi penting kepada browser tentang berapa banyak bagian viewport yang akan diambil gambar. Oleh karena itu penting untuk menyebutkan aspek rasio. Ini akan membuat browser mendapat informasi dengan baik, dan dengan demikian akan mengalokasikan slot yang diperlukan ke gambar saat halaman web dirender. Slot set ini tidak akan mengganggu konten lain yang dimuat sebelumnya dan dengan demikian membantu Anda meningkatkan skor CLS Anda.
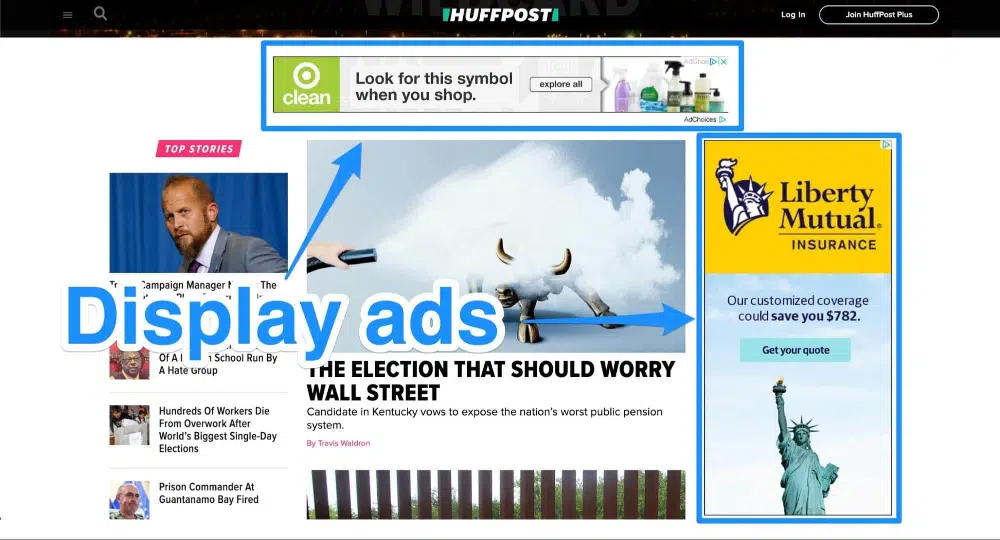
2. Menampilkan Iklan:
Penyebab terbesar dari skor CLS yang buruk adalah menampilkan iklan di situs web. Sementara di dunia yang ideal, tidak ada situs web yang mau memasang Iklan karena selalu cenderung merugikan pengalaman pengguna. Tapi itu akan menjadi pukulan besar pada ekonomi situs web yang digerakkan oleh iklan. Selain itu, karena iklan bersifat dinamis, iklan cenderung mengambil bagian yang berbeda dari area pandang setiap kali dimuat. Poin-poin berikut dapat membantu Anda mengurangi dampak Iklan terhadap skor CLS:
- Selalu gaya elemen sebelum pustaka tag iklan dimuat untuk memesan ukuran slot tertentu untuk iklan di laman web.
- Hindari menempatkan iklan antilengket di dekat bagian atas area pandang karena akan menekan konten lain dan berdampak negatif pada skor CLS.
- Selalu sediakan ukuran sebesar mungkin yang diperlukan untuk menampilkan iklan dan biarkan ruang ekstra kosong.
- Jangan menciutkan kotak iklan saat Iklan gagal ditampilkan, alih-alih biarkan kosong atau ubah menjadi ruang kosong.
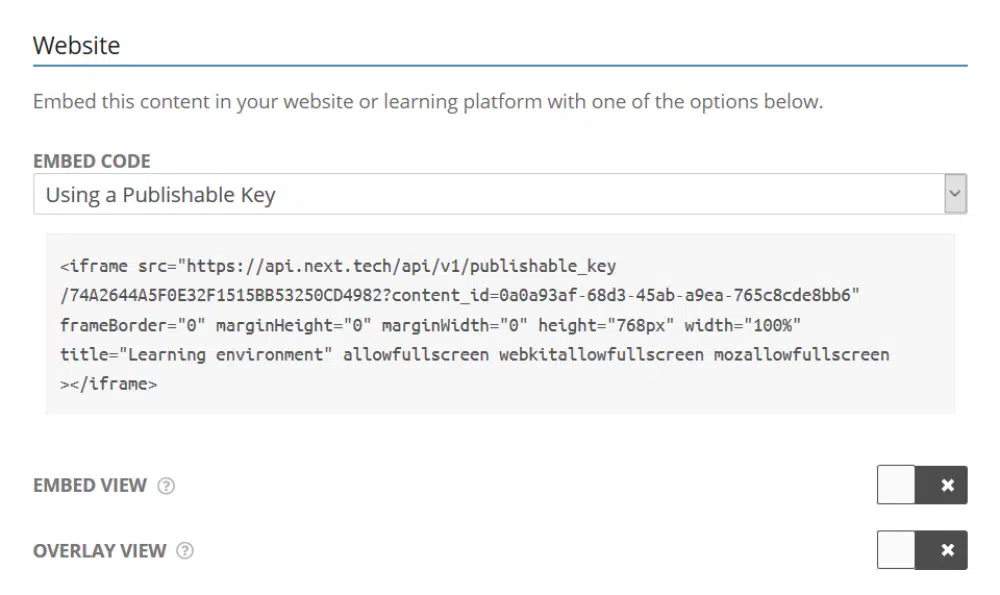
3. iFrames & Konten Tertanam:
Dengan serangkaian API yang tersedia, pengembang selalu tergoda untuk menerapkannya di situs web mereka untuk meningkatkan fungsionalitasnya. Tetapi penambahan elemen pihak ketiga ini membawa ketidakpastian waktu dan ukuran pemuatan dan karenanya berdampak pada skor CLS. Dengan mengikuti poin-poin berikut, Anda dapat mengurangi dampaknya terhadap skor CLS:
- Atur tata letak iFrame sebelumnya dan gunakan kode statis untuk memperbaiki ukuran slot iFrame.
- Jangan gunakan elemen pemuatan atau pengguliran tak terbatas karena cenderung sangat dinamis; sebagai gantinya, gunakan tombol baca lebih lanjut.
- Hindari menggunakan ajakan bertindak yang mencolok yang muncul di layar atau mengganggu tata letak yang ada.
4. Menggunakan Font Web:
Untuk membuat situs web terlihat lebih dekoratif, pengembang cenderung menggunakan berbagai font. Sayangnya, beberapa font ini mungkin tidak tersedia di semua browser. Dalam kasus seperti itu, browser pertama-tama mencoba memuat font-font tersebut ke dalam halaman web, tetapi beralih ke font web yang berbeda ketika tidak tersedia. Font ini akan mengambil ruang tata letak yang berbeda dan dengan demikian menyebabkan pergeseran tata letak, mendorong konten lain dan dengan demikian berdampak negatif pada skor CLS. Untuk menghindari skenario seperti itu, gunakan font web standar dan tambahkan kode untuk memuat font opsional terlebih dahulu.
5. Menambahkan Animasi atau Transisi ke Elemen Web:
Animasi atau transisi yang mewah dapat membuat situs web Anda menonjol dan terlihat kreatif. Namun perkembangan ini, jika tidak dilakukan dengan benar, dapat berdampak besar pada skor CLS situs web Anda. Pada dasarnya, kode-kode ini akan memindahkan banyak hal di situs web selama perjalanan pemuatannya. Oleh karena itu mereka perlu dipertimbangkan. Karenanya Anda harus memilih untuk mengubah animasi daripada menggunakan animasi yang memicu perubahan tata letak. Selain itu, pemicu seperti ukuran kotak, bayangan kotak, dan lainnya harus ditangani dengan hati-hati.
6. Tidak Mengikuti Wireframes:
Wireframes membentuk fondasi inti dari situs web apa pun, dan tidak tetap berkomitmen untuk itu akan membahayakan situs web Anda. Pada tahap awal, dibuat wireframe website berupa struktur tabel yang terdiri dari baris dan kolom. Ini perlu diberikan kepentingan, dan baik pengembang maupun klien harus menyetujuinya untuk menghindari perubahan pasca-pengembangan. Setiap sel saling terkait satu sama lain, dan tiba-tiba, sel dalam hal bagian konten atau posisi tata letaknya akan memengaruhi sel lain, yang akan merusak skor CLS. Tidak mengikuti gambar rangka juga dapat memiliki dampak negatif yang sangat besar pada daya tanggap situs web.
7. Waktu Respons Server yang Lebih Baik:
Skor CLS tergantung pada cara situs web dirender. Ini dapat dipengaruhi oleh waktu respons server. Jika situs web Anda dihosting di server yang sangat lambat, maka akan membutuhkan lebih banyak waktu untuk memuat setiap konten, terutama gambar dan video. Sebagai pengembang, Anda harus memantau parameter Time To First Byte server dan mencoba mengoptimalkannya melalui peretasan berikut:
- Gunakan kerangka kerja web yang tepat untuk mengoptimalkan kecepatan server Anda
- Jelajahi opsi untuk mengarahkan pengguna ke Jaringan Pengiriman Konten (CDN) alternatif
- Jauhkan caching halaman web di sisi server
- Muat halaman HTML terlebih dahulu karena cepat dimuat
- Cobalah untuk menghindari interlink atau kode pihak ketiga untuk membuatnya lebih awal
8. Optimalkan Gambar, CSS & Java Script:
Salah satu saran paling umum untuk meningkatkan skor SEO adalah mengoptimalkan konten situs web. Optimalisasi ini juga berdampak positif pada skor CLS. Gambar tidak boleh digunakan di situs web tanpa mengoptimalkannya. Ada banyak alat pihak ketiga yang bagus yang tersedia seperti Tiny PNG atau Bulk Resize yang dapat membantu Anda mengurangi ukurannya tanpa banyak memengaruhi kualitas gambar. Dengan cara yang sama, Anda juga harus mengoptimalkan CSS dan Java Script yang digunakan untuk situs web karena berdampak kecil pada peningkatan skor CLS.
Seluruh konsep Pergeseran Tata Letak Kumulatif agak baru, dan orang-orang mencoba mempelajari lebih lanjut tentangnya dan mencari cara terbaik untuk mengoptimalkan situs web untuk mencapai skor CLS serendah mungkin. Pada dasarnya ini adalah tentang memiliki situs web yang berperilaku sangat stabil secara visual dan menghindari kejutan bagi pengguna. Mengingat betapa cerdasnya metode ini untuk memantau pengalaman pengguna situs web, CLS akan tetap ada. Oleh karena itu, pengembang harus segera berupaya mengadopsi poin-poin di atas untuk meningkatkan situs web mereka.