Memahami Grid CSS: Area Template Grid
Diterbitkan: 2022-03-10grid-template-areas untuk menempatkan item. Saat menggunakan Tata Letak Kotak CSS, Anda selalu dapat menempatkan item dari satu baris kotak ke baris lainnya. Namun, ada cara alternatif untuk menggambarkan tata letak Anda, yang bersifat visual. Dalam artikel ini, kita akan belajar bagaimana menggunakan properti grid-template-areas untuk menentukan penempatan pada grid dan mencari tahu bagaimana properti itu bekerja.
Jika Anda melewatkan artikel sebelumnya dalam seri ini, Anda dapat menemukannya di sini:
- Bagian 1: Membuat Wadah Kotak
- Bagian 2: Garis Grid
- Bagian 3: Area Template Grid
Menggambarkan Layout Dengan grid-template-areas
Properti grid-template-areas menerima satu atau lebih string sebagai nilai. Setiap string (terlampir dalam tanda kutip) mewakili deretan grid Anda. Anda dapat menggunakan properti pada grid yang telah Anda tentukan menggunakan grid-template-rows dan grid-template-columns , atau Anda dapat membuat tata letak Anda dalam hal ini semua baris akan berukuran otomatis.
Properti dan nilai berikut menjelaskan kisi dengan empat area — masing-masing mencakup dua trek kolom dan dua trek baris. Area disebabkan untuk menjangkau beberapa trek dengan mengulangi nama di semua sel yang ingin Anda tutupi:
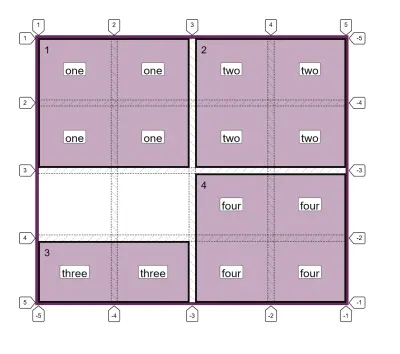
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Item ditempatkan ke dalam tata letak dengan diberi nama dengan ident menggunakan properti grid-area . Oleh karena itu, jika saya ingin menempatkan elemen dengan kelas test ke dalam area grid bernama one , saya menggunakan CSS berikut:
.test { grid-area: one; } Anda dapat melihat ini beraksi dalam contoh CodePen yang ditunjukkan di bawah ini. Saya memiliki empat item (dengan kelas satu hingga empat); ini ditugaskan ke area kisi yang relevan menggunakan properti grid-area dan karenanya ditampilkan di kisi dalam kotak yang benar.
Lihat contoh area template grid Pen Simple oleh Rachel Andrew (@rachelandrew) di CodePen.
Jika Anda menggunakan Firefox Grid Inspector, maka Anda dapat melihat nama area dan garis kisi yang menunjukkan bahwa setiap item memang mencakup dua baris dan dua trek kolom — semuanya tanpa melakukan pemosisian berbasis garis pada item itu sendiri.

Aturan Untuk Menggunakan grid-template-areas
Ada beberapa aturan saat membuat tata letak dengan cara ini. Melanggar aturan akan membuat nilainya tidak valid dan karena itu tata letak Anda tidak akan terjadi. Aturan pertama adalah Anda harus mendeskripsikan grid yang lengkap , yaitu setiap sel di grid Anda harus diisi.
Jika Anda ingin meninggalkan sel (atau sel) sebagai ruang kosong, lakukan ini dengan menyisipkan file . atau seri seperti ... tanpa spasi di antara mereka.
Oleh karena itu, jika saya mengubah nilai grid-template-areas sebagai berikut:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";Saya sekarang memiliki dua sel tanpa konten di dalamnya. Item tiga hanya ditampilkan di baris terakhir kisi.

Anda hanya dapat menentukan setiap area satu kali , artinya Anda tidak dapat menggunakan properti ini untuk menyalin konten ke dua tempat di kisi! Jadi nilai berikut akan menjadi tidak valid dan menyebabkan seluruh properti diabaikan karena kita telah menduplikasi area three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Anda tidak dapat membuat area non-persegi panjang, sehingga properti tidak dapat digunakan untuk membuat area berbentuk 'L' atau 'T' — membuat nilai berikut juga tidak valid:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Memformat String
Saya suka menampilkan nilai grid-template-areas seperti yang saya miliki di atas (dengan setiap string mewakili baris di bawah baris sebelumnya). Ini memberi saya representasi visual tentang seperti apa tata letaknya.
Untuk membantu hal ini, sebaiknya tambahkan karakter spasi putih tambahan di antara setiap sel, dan juga gunakan beberapa file . karakter yang menunjukkan sel kosong.
Dalam nilai di bawah ini, saya telah menggunakan beberapa karakter spasi putih di antara kata-kata yang lebih kecil, dan juga beberapa . karakter sehingga sel kosong berbaris:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";Yang mengatakan, itu juga sepenuhnya valid untuk memiliki semua string pada satu baris, sehingga kita dapat menulis contoh kita sebagai berikut:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Menjelaskan grid-template-areas grid-area
Alasan mengapa setiap area perlu menjadi persegi panjang yang lengkap adalah karena harus memiliki bentuk yang sama yang dapat Anda buat dengan menggunakan penempatan berbasis garis. Jika kita tetap dengan contoh kita di atas, kita bisa membuat tata letak ini dengan garis grid seperti pada CodePen berikutnya. Di sini saya telah membuat grid saya seperti sebelumnya. Namun, kali ini, saya menggunakan garis kisi untuk membuat pemosisian menggunakan properti grid-column-start , grid-column-end , grid-row-start dan grid-row-end .
Lihat penempatan Pen Grid Line oleh Rachel Andrew (@rachelandrew) di CodePen.
Catatan : Jika Anda membaca artikel saya sebelumnya “Memahami Grid CSS: Garis Grid” Anda akan tahu bahwa adalah mungkin untuk menggunakan grid-area sebagai singkatan untuk mendeklarasikan keempat baris sekaligus.
Ini berarti bahwa kita juga dapat membuat tata letak kita dengan urutan baris berikut:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } Properti grid-area menarik karena dapat mengambil nomor baris dan nama baris. Hal ini juga penting untuk memahami cara yang berbeda berperilaku ketika dalam setiap mode.

Menggunakan grid-area Dengan Nomor Baris
Jika Anda menggunakan properti grid-area dengan nomor baris, maka garis ditetapkan dalam urutan yang dijelaskan di atas.
Jika Anda melewatkan nilai apa pun — oleh karena itu memberikan 1, 2 atau 3 nomor baris — nilai yang hilang diatur ke auto yang berarti bahwa area tersebut akan menjangkau 1 trek (yang menjadi default). Jadi CSS berikut akan menempatkan item grid-row-start: 3 dengan semua nilai lain disetel ke otomatis, oleh karena itu, item akan ditempatkan secara otomatis di trek kolom pertama yang tersedia, dan mencakup satu trek baris dan satu trek kolom.
grid-area: 3; Menggunakan grid-area Dengan Idents
Jika Anda menggunakan ident (yang disebut area bernama dalam Tata Letak Grid), maka properti grid-area juga membutuhkan empat baris. Jika Anda telah menamai baris di grid Anda seperti yang dijelaskan dalam “Memahami CSS Grid: Membuat Wadah Grid”, maka Anda dapat menggunakan baris bernama ini dengan cara yang sama seperti baris bernomor.
Namun, apa yang terjadi ketika Anda melewatkan beberapa baris berbeda dengan saat Anda menggunakan ident dan bukan angka.
Di bawah ini, saya telah membuat kisi dengan garis bernama dan menggunakan grid-area untuk menempatkan item (nilai akhir hilang):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Ini berarti bahwa kita kehilangan nama baris untuk grid-column-end . Spesifikasi mengatakan bahwa dalam situasi ini, grid-column-end harus menggunakan salinan grid-column-start . Jika grid-column-end dan grid-column-start identik, maka garis akhir dibuang, dan pada dasarnya nilainya diatur ke otomatis sehingga kami menjangkau satu trek seperti pada versi bernomor.
Hal yang sama terjadi jika kita melewatkan nilai ketiga grid-row-end ; itu menjadi sama dengan grid-row-start dan karenanya menjadi auto .
Lihatlah contoh CodePen berikutnya tentang bagaimana setiap grid-area digunakan dan bagaimana ini kemudian mengubah tata letak item:
Lihat idents Pena Hilang di area kisi oleh Rachel Andrew (@rachelandrew) di CodePen.
Ini kemudian menjelaskan mengapa grid-area bekerja dengan ident nilai tunggal yang mewakili nama area.
Saat kita membuat area bernama dengan properti grid-template-areas , tepi setiap area dapat direferensikan dengan nama baris yang sama dengan nama area yang Anda gunakan. Dalam kasus kami, kami dapat mengambil area kami bernama one dan menempatkan item kami menggunakan baris bernama sebagai berikut:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Jika garisnya adalah -start , maka one memutuskan ke ujung awal kolom atau baris. Jika itu adalah -end line, maka one memutuskan ke garis akhir kolom atau baris.
Ini berarti bahwa ketika kita mengatakan grid-area: one , kita telah menghilangkan tiga nilai terakhir untuk singkatan grid-area ; mereka semua akhirnya menjadi salinan dari nilai pertama — semua dalam kasus kami menjadi one dan item ditempatkan sama seperti penggunaan tulisan tangan kami.
Cara kerja penamaan di Grid Layout itu pintar dan memungkinkan beberapa hal menarik, yang telah saya tulis di artikel saya sebelumnya "Menamai Hal-Hal Dalam Tata Letak Grid CSS" dan "Pola Desain Editorial Dengan Grid CSS Dan Kolom Bernama".
Melapisi Item Saat Menggunakan grid-template-areas
Hanya satu nama yang dapat menempati setiap sel saat menggunakan grid-template-areas , namun, Anda masih dapat menambahkan item tambahan ke grid setelah melakukan tata letak utama dengan cara ini. Anda dapat menggunakan nomor baris seperti biasa.
Dalam contoh CodePen di bawah ini, saya telah menambahkan item tambahan dan memposisikannya menggunakan pemosisian berbasis baris di atas item yang sudah diposisikan:
Lihat Pen Menempatkan item dengan nomor baris oleh Rachel Andrew (@rachelandrew) di CodePen.
Anda juga dapat menggunakan nama garis yang ditentukan saat membuat kolom atau baris biasa. Lebih baik lagi, Anda akan memiliki beberapa nama garis yang dibuat oleh pembentukan area. Kami telah melihat bagaimana Anda bisa mendapatkan empat nama baris dengan nama area. Anda juga mendapatkan garis di tepi awal setiap area dengan -start ditambahkan ke nama area, dan garis di tepi akhir setiap area dengan -end ditambahkan.
Oleh karena itu, daerah bernama one memiliki garis tepi awal yang diberi nama satu titik one-start dan garis tepi akhir bernama one-end .
Anda kemudian dapat menggunakan nama baris implisit ini untuk menempatkan item di kisi. Ini dapat berguna jika Anda mendefinisikan ulang kisi pada titik henti sementara yang berbeda selama Anda selalu ingin item yang ditempatkan muncul setelah nama baris tertentu.
Lihat Pen Menempatkan item dengan nama baris implisit oleh Rachel Andrew (@rachelandrew) di CodePen.
Menggunakan Area Template Kisi Dalam Desain Responsif
Saya sering bekerja dengan membangun komponen di perpustakaan komponen dan saya menemukan bahwa menggunakan grid-template-areas dapat membantu dalam hal kemampuan untuk melihat dengan tepat seperti apa suatu komponen akan terlihat dari CSS. Hal ini juga sangat mudah untuk mendefinisikan kembali komponen pada breakpoint yang berbeda dengan mendefinisikan ulang nilai grid-template-areas kadang-kadang selain mengubah jumlah track kolom yang tersedia.
Dalam CSS di bawah ini, saya telah menetapkan tata letak kolom tunggal untuk komponen saya. Selanjutnya, pada lebar minimal 600px, saya mendefinisikan ulang jumlah kolom dan juga nilai grid-template-areas untuk membuat tata letak dengan dua kolom. Hal yang menyenangkan tentang pendekatan ini adalah siapa pun yang melihat CSS ini dapat melihat cara kerja tata letak!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Aksesibilitas
Anda perlu menyadari saat menggunakan metode ini bahwa sangat mudah untuk memindahkan barang-barang dan menyebabkan masalah pemutusan tampilan visual dari urutan sumber yang mendasarinya. Siapa pun yang melakukan tab di sekitar situs, atau yang sedang menonton layar sambil menyampaikan konten, akan menggunakan urutan hal-hal yang ada di sumbernya. Dengan memindahkan tampilan dari urutan itu, Anda dapat menciptakan pengalaman yang sangat membingungkan dan terputus. Jangan gunakan metode ini untuk memindahkan sesuatu tanpa juga memastikan bahwa sumbernya dalam urutan yang masuk akal dan cocok dengan pengalaman visual.
Ringkasan
Itulah lowdown dalam menggunakan properti grid-template-area dan grid-area untuk membuat tata letak. Jika Anda belum pernah menggunakan metode tata letak ini sebelumnya, cobalah. Saya menemukan bahwa ini adalah cara yang bagus untuk bereksperimen dengan tata letak dan sering menggunakannya saat membuat prototipe tata letak — bahkan jika karena satu dan lain alasan kami pada akhirnya akan menggunakan metode yang berbeda untuk versi produksi.
Luapan Dan Kehilangan Data Dalam CSS
CSS dirancang agar konten Anda tetap dapat dibaca. Mari kita telusuri situasi di mana Anda mungkin mengalami overflow dalam desain web Anda dan bagaimana CSS telah berevolusi untuk menciptakan cara yang lebih baik untuk mengelola dan mendesain konten dalam jumlah yang tidak diketahui. Baca artikel terkait →
