Memahami Grid CSS: Garis Grid
Diterbitkan: 2022-03-10Dalam artikel pertama dalam seri ini, saya melihat cara membuat wadah kisi dan berbagai properti yang diterapkan ke elemen induk yang membentuk kisi Anda. Setelah Anda memiliki grid, Anda memiliki satu set garis grid. Dalam artikel ini, Anda akan mempelajari cara menempatkan item pada garis tersebut dengan menambahkan properti ke turunan langsung dari wadah kisi.
Kami akan membahas:
- Properti penempatan
grid-column-start,grid-column-end,grid-row-start,grid-row-enddan singkatannyagrid-columndangrid-row. - Cara menggunakan
grid-areauntuk menempatkan dengan nomor baris. - Cara menempatkan item sesuai dengan nama baris.
- Perbedaan antara kisi implisit dan eksplisit saat menempatkan item.
- Menggunakan kata kunci
span, dengan sedikit bonussubgrid. - Apa yang harus diperhatikan saat mencampur item yang ditempatkan secara otomatis dan ditempatkan.
- Bagian 1: Membuat Wadah Kotak
- Bagian 2: Garis Grid
- Bagian 3: Area Template Grid
Konsep Dasar Positioning Berbasis Garis
Untuk menempatkan item di kisi, kita mengatur garis tempat item dimulai, lalu garis yang kita inginkan untuk mengakhirinya. Oleh karena itu, dengan kisi lima kolom, lima baris, jika saya ingin item saya menjangkau trek kolom kedua dan ketiga, dan trek baris pertama, kedua dan ketiga, saya akan menggunakan CSS berikut. Ingatlah bahwa kami menargetkan garis, bukan trek itu sendiri.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }Ini juga dapat ditentukan sebagai singkatan, nilai sebelum garis miring adalah garis awal, m nilai setelah garis akhir.
.item { grid-column: 2 / 4; grid-row: 1 / 4; }Di CodePen Anda dapat melihat contohnya, dan mengubah garis yang dibentangkan oleh item tersebut.
Lihat Pen Grid Lines: penempatan singkatan oleh Rachel Andrew (@rachelandrew) di CodePen.
Perhatikan bahwa alasan latar belakang kotak kita membentang di seluruh area adalah karena nilai awal dari properti alignment align-self dan justify-self adalah stretch.
Jika Anda hanya membutuhkan item Anda untuk menjangkau satu trek, maka Anda dapat menghilangkan garis akhir, karena perilaku defaultnya adalah item tersebut menjangkau satu trek. Kami melihat ini ketika kami menempatkan item secara otomatis seperti pada artikel terakhir, setiap item masuk ke sel - mencakup satu kolom dan trek satu baris. Jadi untuk menyebabkan item merentang dari baris 2 hingga 3, Anda dapat menulis:
.item { grid-column: 2 / 3; }Juga akan sangat tepat untuk melewatkan garis akhir:
.item { grid-column: 2; } Singkatan grid-area
Anda juga dapat menempatkan item menggunakan grid-area . Kita akan menemukan properti ini lagi di artikel mendatang, namun, ketika digunakan dengan nomor baris, properti ini dapat digunakan untuk mengatur keempat baris.
.item { grid-area: 1 / 2 / 4 / 4; } Urutan nomor baris tersebut adalah grid-row-start , grid-column-start , grid-row-end , grid-column-end . Jika bekerja dalam bahasa horizontal, ditulis kiri ke kanan (seperti bahasa Inggris), itu atas, kiri, bawah, kanan. Anda mungkin telah menyadari bahwa ini adalah kebalikan dari cara kami biasanya menentukan steno seperti margin di CSS - ini dijalankan atas, kanan, bawah, kiri.
Alasan untuk ini adalah bahwa kisi bekerja dengan cara yang sama tidak peduli mode atau arah penulisan mana yang Anda gunakan, dan kami akan membahasnya secara rinci di bawah. Oleh karena itu, pengaturan keduanya dimulai kemudian kedua ujungnya lebih masuk akal daripada memetakan nilai ke dimensi fisik layar. Saya tidak cenderung menggunakan properti ini untuk penempatan berbasis garis, karena menurut saya singkatan dua nilai dari grid-column grid-row lebih mudah dibaca saat memindai melalui lembar gaya.
Garis Pada Grid Eksplisit
Saya menyebutkan kisi eksplisit versus kisi implisit di artikel terakhir saya. Kisi eksplisit adalah kisi yang Anda buat dengan properti grid-template-columns grid-template-rows . Dengan menentukan trek kolom dan baris, Anda juga menentukan garis di antara trek tersebut dan di tepi awal dan akhir kisi Anda.
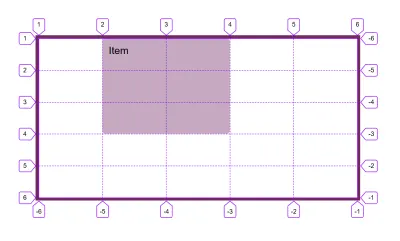
Garis-garis itu diberi nomor. Penomoran dimulai dari 1 di tepi awal di kedua blok dan arah inline. Jika Anda berada dalam mode penulisan horizontal, dengan kalimat yang dimulai di kiri dan berjalan ke kanan, ini berarti bahwa baris 1 dalam arah blok berada di atas kisi, dan baris 1 pada arah sebaris adalah di sebelah kiri. garis.

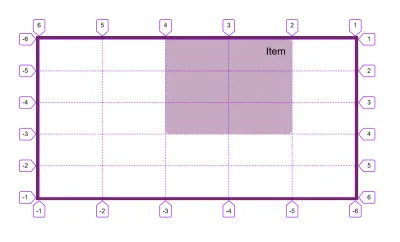
Jika Anda bekerja dalam bahasa RTL horizontal - seperti yang mungkin Anda lakukan jika bekerja dalam bahasa Arab - maka baris 1 dalam arah blok masih berada di atas, tetapi baris 1 dalam arah sebaris ada di sebelah kanan.

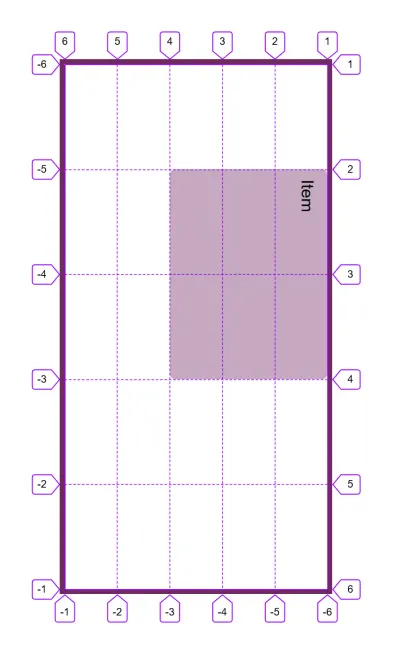
Jika Anda bekerja dalam Mode Penulisan Vertikal, dan pada gambar di bawah ini saya telah mengatur writing-mode: vertical-rl , maka baris 1 akan berada di awal arah blok dalam mode penulisan itu, dalam hal ini di sebelah kanan. Jalur 1 pada arah inline berada di atas.

Oleh karena itu, garis kisi terikat dengan mode penulisan dan arah skrip dokumen atau komponen.
Garis akhir dari kisi eksplisit Anda adalah nomor -1 dan garis dihitung mundur dari titik itu, membuat garis -2 menjadi yang kedua dari baris terakhir. Ini berarti bahwa jika Anda ingin merentangkan item di semua trek kisi eksplisit, Anda dapat melakukannya dengan:
.item { grid-column: 1 / -1; }Garis Pada Grid Implisit
Jika Anda telah membuat trek kisi implisit maka trek tersebut juga dihitung dari 1. Pada contoh di bawah ini, saya telah membuat kisi eksplisit untuk kolom, namun, trek baris telah dibuat di kisi implisit, di mana saya menggunakan grid-auto-rows untuk ukuran ini untuk 5em.
Item dengan kelas placed telah ditempatkan mulai dari baris baris 1 hingga baris baris -1. Jika kami bekerja dengan kisi eksplisit untuk dua baris kami, maka item tersebut harus mencakup dua baris. Karena trek baris telah dibuat dalam kisi implisit, baris -1 diselesaikan ke baris 2, dan bukan baris 3.
Lihat Pen Grid Lines: grid eksplisit vs. implisit oleh Rachel Andrew (@rachelandrew) di CodePen.
Saat ini tidak ada cara untuk menargetkan baris terakhir dari grid implisit, tanpa mengetahui berapa banyak baris yang Anda miliki.
Menempatkan Item Terhadap Baris Bernama
Dalam artikel terakhir saya menjelaskan bahwa selain nomor baris, Anda dapat memberi nama garis secara opsional di kisi Anda. Anda memberi nama garis dengan menambahkan nama atau nama di dalam tanda kurung siku di antara ukuran trek Anda.
.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }Setelah Anda memiliki beberapa baris bernama, Anda dapat menukar nomor baris dengan nama saat menempatkan item Anda.

.item { grid-column: main-start / main-end; } Lihat Pen Grid Lines: penamaan baris oleh Rachel Andrew (@rachelandrew) di CodePen.
Jika baris Anda memiliki beberapa nama, Anda dapat memilih salah satu yang Anda suka saat menempatkan item Anda, semua nama akan ditetapkan ke baris yang sama.
Catatan : Ada beberapa hal menarik yang terjadi ketika Anda menyebutkan garis. Lihat artikel saya "Menamai Hal Dalam Tata Letak Grid CSS" untuk lebih lanjut.
Apa Yang Terjadi Jika Ada Beberapa Baris Dengan Nama Yang Sama?
Anda mendapatkan beberapa perilaku menarik jika Anda memiliki beberapa baris yang memiliki nama yang sama. Ini adalah situasi yang dapat terjadi jika Anda memberi nama baris dalam notasi repeat() . Dalam contoh di bawah ini saya memiliki kisi 8 kolom, dibuat dengan mengulangi 4 kali pola 1fr 2fr . Saya telah menamai garis sebelum trek yang lebih kecil sm dan trek yang lebih besar lg . Ini berarti bahwa saya memiliki 4 baris dengan setiap nama.
Dalam situasi ini, kita kemudian dapat menggunakan nama sebagai indeks. Jadi untuk menempatkan item mulai dari baris kedua bernama sm dan memanjang ke baris ketiga bernama lg saya menggunakan grid-column: sm 2 / lg 3 . Jika Anda menggunakan nama tanpa nomor yang akan selalu menyelesaikan ke baris pertama dengan nama itu.
Lihat Pen Grid Lines: penamaan baris oleh Rachel Andrew (@rachelandrew) di CodePen.
Menggunakan Kata Kunci span
Ada situasi di mana Anda tahu bahwa Anda ingin item menjangkau sejumlah trek tertentu, namun, Anda tidak tahu persis di mana ia akan duduk di grid. Contohnya adalah di mana Anda menempatkan item menggunakan penempatan otomatis, tetapi ingin item tersebut menjangkau beberapa trek daripada default 1. Dalam hal ini, Anda dapat menggunakan kata kunci span . Pada contoh di bawah, item saya dimulai pada baris auto , ini adalah baris tempat penempatan otomatis akan diletakkan, dan kemudian mencakup 3 trek.
.item { grid-column: auto / span 3; } Lihat Pen Grid Lines: span kata kunci oleh Rachel Andrew (@rachelandrew) di CodePen.
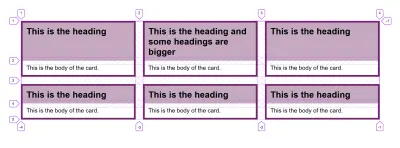
Teknik ini akan menjadi sangat berguna setelah kita mendapat dukungan luas dari nilai subgrid untuk grid-template-columns dan grid-template-rows . Misalnya, dalam tata letak kartu di mana kartu memiliki header dan area konten utama di mana Anda ingin menyelaraskan satu sama lain, Anda dapat menyebabkan setiap kartu merentang 2 baris, sambil tetap mengizinkan perilaku penempatan otomatis yang biasa. Kartu individu akan menggunakan subgrid untuk baris mereka (yaitu mendapatkan dua baris masing-masing). Anda dapat melihat ini pada contoh di bawah ini jika Anda menggunakan Firefox, dan baca artikel saya CSS Grid Level 2: Here Comes Subgrid untuk mempelajari lebih lanjut tentang subgrid.
Lihat Pen Grid Lines: span kata kunci dan subgrid oleh Rachel Andrew (@rachelandrew) di CodePen.
/ 
Melapisi Item Dengan Penempatan Berbasis Garis
Grid akan secara otomatis menempatkan item ke dalam sel kosong di grid, itu tidak akan menumpuk item ke dalam sel yang sama. Namun, dengan menggunakan penempatan berbasis garis, Anda dapat memasukkan item ke dalam sel kisi yang sama. Dalam contoh berikut ini, saya memiliki gambar yang membentang trek dua baris, dan keterangan yang ditempatkan di trek kedua dan diberi latar belakang semi-transparan.
Lihat Pen Grid Lines: kartu dengan elemen berlapis oleh Rachel Andrew (@rachelandrew) di CodePen.
Item akan ditumpuk sesuai urutan kemunculannya di sumber dokumen. Jadi dalam contoh di atas, keterangan muncul setelah gambar dan karenanya ditampilkan di atas gambar. Jika keterangannya didahulukan, maka itu akan berakhir di belakang gambar dan kita tidak akan bisa melihatnya. Anda dapat mengontrol penumpukan ini dengan menggunakan properti z-index . Jika penting agar teks menjadi yang pertama di sumber, maka Anda dapat menggunakan z-index , dengan nilai teks yang lebih tinggi daripada gambar. Ini akan memaksa keterangan untuk ditampilkan di atas gambar sehingga dapat dibaca.
Mencampur Berbasis Garis Dan Penempatan Otomatis
Anda perlu sedikit ekstra hati-hati jika Anda mencampur item yang ditempatkan dengan yang ditempatkan secara otomatis. Ketika item ditempatkan secara otomatis di grid, mereka akan menempatkan diri mereka secara berurutan ke grid, masing-masing menemukan ruang kosong berikutnya yang tersedia untuk ditempatkan.
Lihat Pen Grid Lines: penempatan otomatis oleh Rachel Andrew (@rachelandrew) di CodePen.
Perilaku default selalu maju ke depan, dan meninggalkan celah jika item tidak muat di kisi. Anda dapat mengontrol perilaku ini dengan menggunakan properti grid-auto-flow dengan nilai dense . Dalam hal ini, jika ada item yang sesuai dengan celah yang sudah tertinggal di grid, itu akan ditempatkan di luar urutan sumber untuk mengisi celah tersebut. Pada contoh di bawah ini menggunakan pengepakan padat, item 3 sekarang ditempatkan sebelum item 2.
Lihat Pen Grid Lines: penempatan otomatis dan pengepakan padat oleh Rachel Andrew (@rachelandrew) di CodePen.
Perhatikan bahwa perilaku ini dapat menyebabkan masalah bagi pengguna yang menelusuri dokumen karena tata letak visual akan tidak sinkron dengan urutan sumber yang mereka ikuti.
Penempatan otomatis bekerja sedikit berbeda jika Anda telah menempatkan beberapa item. Item yang ditempatkan akan diposisikan terlebih dahulu, dan penempatan otomatis kemudian akan mencari celah pertama yang tersedia untuk mulai menempatkan item. Jika Anda telah meninggalkan beberapa spasi putih di bagian atas tata letak Anda melalui baris kisi kosong, kemudian perkenalkan beberapa item yang ditempatkan secara otomatis, mereka akan berakhir di trek itu.
Untuk mendemonstrasikan dalam contoh terakhir ini saya telah menempatkan dengan properti pemosisian berbasis garis, item 1 dan 2 membiarkan baris pertama kosong. Kemudian item telah pindah untuk mengisi kesenjangan.
Lihat Pen Grid Lines: penempatan otomatis dicampur dengan item yang ditempatkan oleh Rachel Andrew (@rachelandrew) di CodePen.
Perilaku ini patut dipahami, karena dapat berarti bahwa item berakhir di tempat yang aneh jika Anda memperkenalkan beberapa elemen baru ke tata letak Anda yang belum diberi penempatan di kisi.
Membungkus
Cukup banyak yang perlu Anda ketahui tentang garis kisi. Ingatlah bahwa Anda selalu memiliki garis bernomor, tidak peduli bagaimana lagi Anda menggunakan kisi, Anda selalu dapat menempatkan item dari satu nomor baris ke nomor baris lainnya. Metode lain yang akan kita lihat di artikel mendatang adalah cara alternatif untuk menentukan tata letak Anda, tetapi didasarkan pada kisi yang dibuat oleh garis bernomor.
- Bagian 1: Membuat Wadah Kotak
- Bagian 2: Garis Grid
- Bagian 3: Area Template Grid
