Memahami Teori Warna – Panduan Penting untuk Desainer Grafis
Diterbitkan: 2019-01-31Pilihan warna desainer untuk UI memiliki dampak besar pada estetika dan fungsionalitas situs secara keseluruhan. Pemilihan warna adalah kompleks dan memainkan peran penting dalam desain. Ada banyak teori warna — mengubah rona atau saturasi warna dapat mengubah suasana hati dan perilaku pengguna. Dibutuhkan kurang dari 90 detik bagi pengguna untuk membuat penilaian bawah sadar tentang suatu produk dan lebih sering daripada tidak, penilaian itu dibuat berdasarkan warna saja.
Untuk membuat desain yang baik, desainer harus dapat menggunakan warna secara efektif. Untuk mengeksplorasi topik ini lebih lanjut, kita akan melihat roda warna — Memahami warna dan bagaimana mereka berhubungan satu sama lain adalah keahlian penting yang dapat dikuasai dan ditawarkan oleh desainer kepada klien mereka. Baca artikel ini untuk mempelajari lebih lanjut tentang bagaimana rona, kroma, nilai, saturasi, dan nada yang berbeda memengaruhi cara kita memandang warna. Kami juga akan berbicara tentang cara membuat palet warna yang paling efektif untuk proyek Anda yang akan datang.
Roda Warna
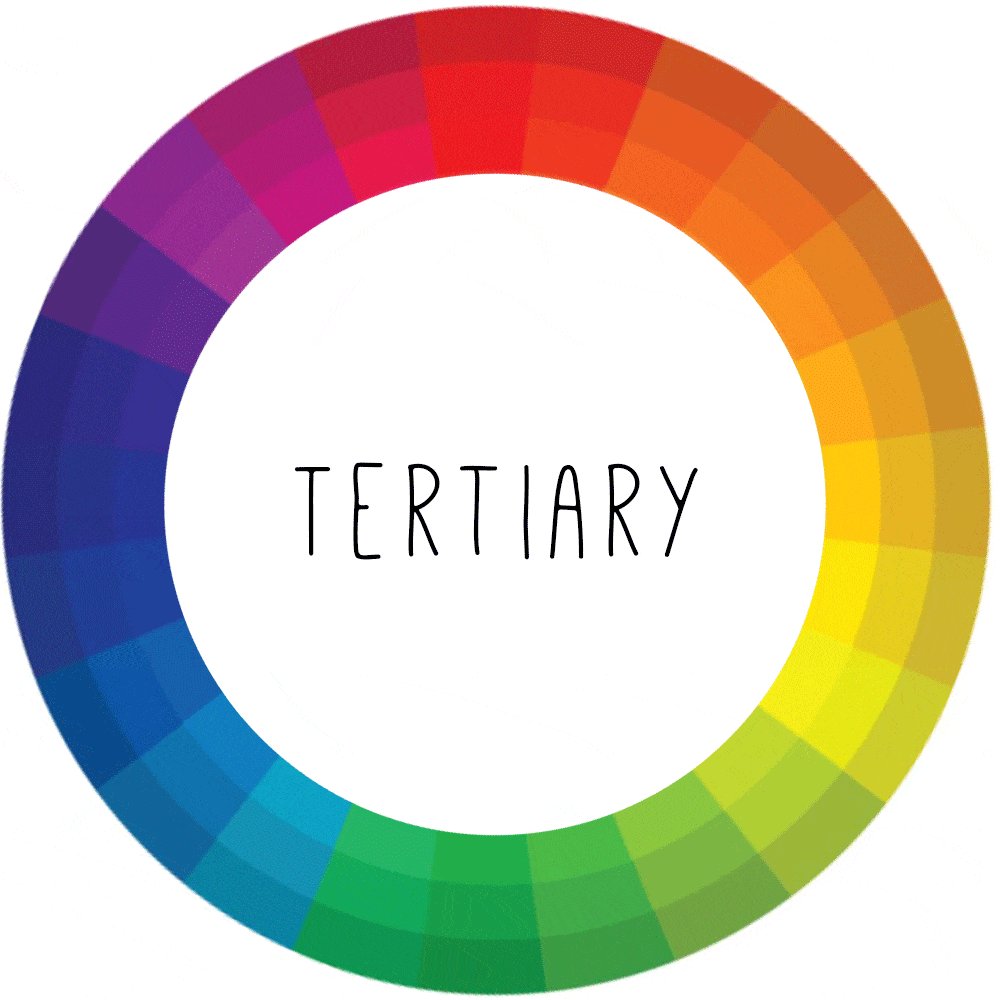
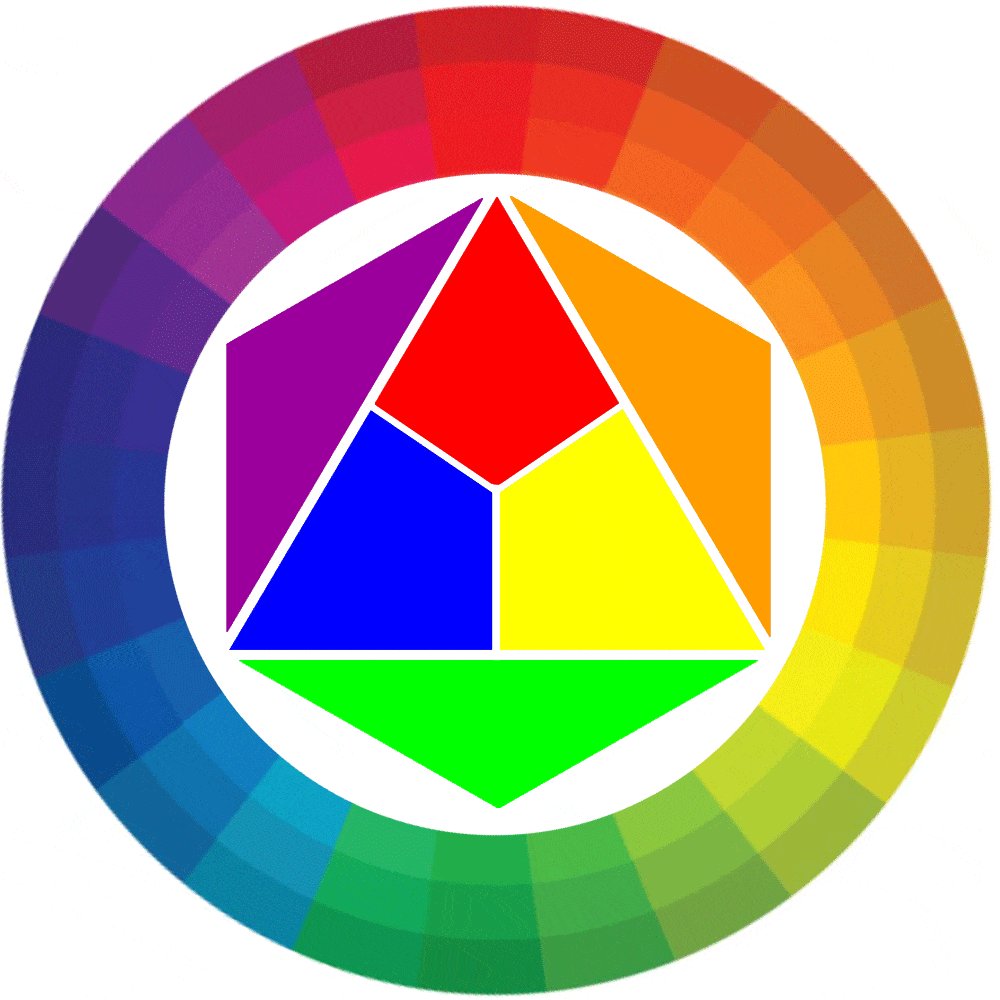
Roda warna menunjukkan warna yang berbeda dan hubungannya satu sama lain. Roda di atas didasarkan pada model RYB. Lingkaran warna dibangun di sekitar warna primer, sekunder dan tersier. Warna primer dibentuk oleh kombinasi 3 warna pigmen yang tidak dapat dibentuk oleh kombinasi apa pun sedangkan warna sekunder dan tersier dibuat dengan menggabungkan masing-masing primer dan sekunder.
Cara skematis untuk mewakili warna ini dikembangkan oleh Sir Isaac Newton dan sejak itu telah mengalami banyak transformasi. Roda warna tetap menjadi salah satu cara terbaik untuk menggambarkan warna dan melihat kombinasi warna yang berbeda.
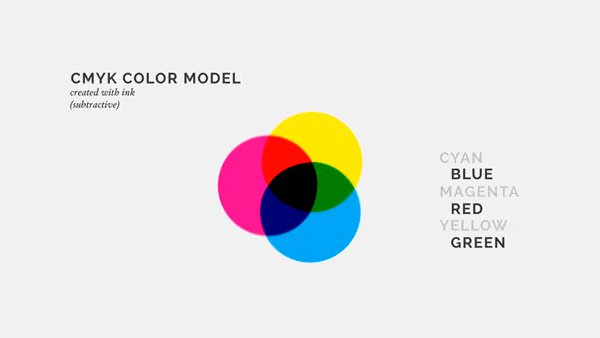
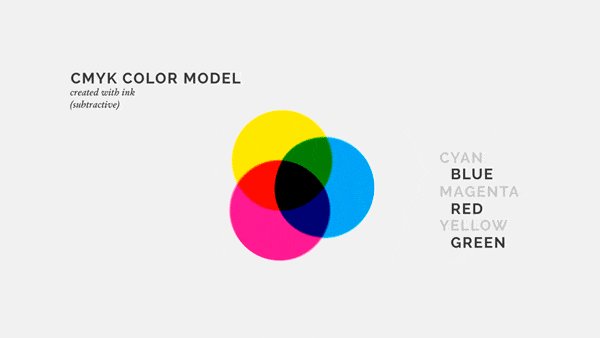
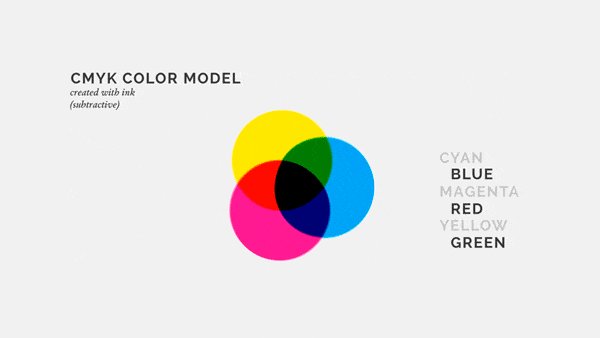
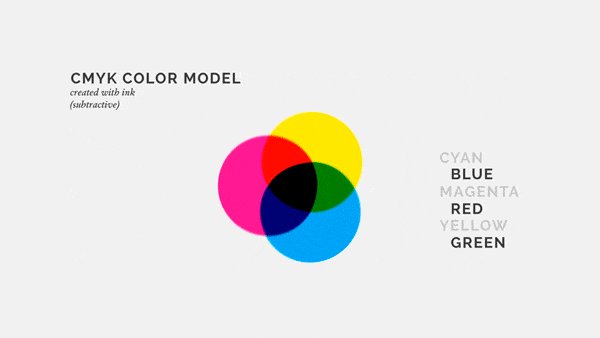
Model Warna
Ada dua jenis model warna – Additive dan Subtractive. Model warna aditif digunakan untuk layar digital sedangkan model warna subtraktif didasarkan pada warna nyata seperti cat, pewarna, dan tinta. Model warna aditif alias sistem RGB dibangun di atas spektrum warna primer dan Anda dapat menggabungkan warna yang berbeda untuk menciptakan spektrum warna yang luas. Model subtraktif, di sisi lain, terbatas. Yang terbaik adalah mengonversi file Anda ke dalam format CMYK untuk memastikan konsistensi warna sebelum mencetak desain akhir Anda.
Harmoni Warna
Harmoni warna mengacu pada organisasi warna secara teratur dan menyenangkan. Ketika warna diatur atau diatur dengan cara yang benar, pemirsa merasakan ketenangan dan ketika ada ketidakharmonisan dalam desain membangkitkan perasaan kacau dan jijik. Untuk dapat mengatur warna secara efektif, desainer harus memahami skema warna yang berbeda dan bagaimana mereka mempengaruhi aplikasi web.
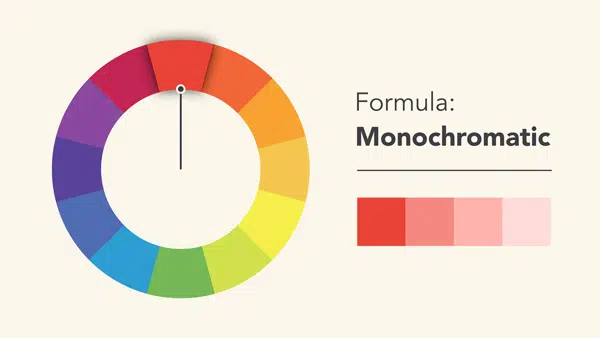
monokromatik
Skema warna monokromatik didasarkan pada satu warna dengan berbagai nada dan coraknya. Lebih mudah untuk membuat desain yang harmonis ketika bekerja dengan palet warna monokromatik karena pilihan warna yang terbatas.
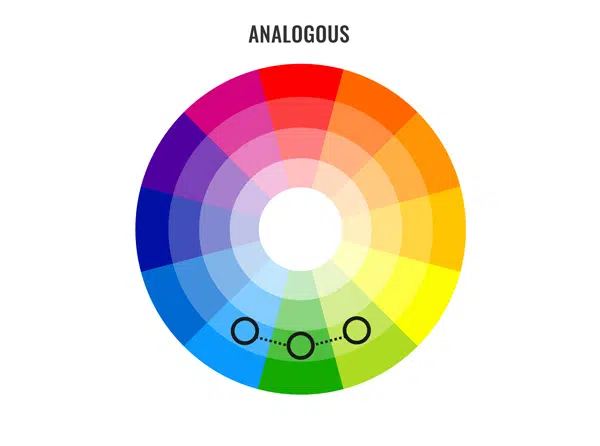
Sejalan
Warna analog adalah warna yang ditemukan tepat bersebelahan pada roda. Saat menggunakan palet warna analog, desainer harus waspada terhadap kurangnya kontras dalam desain mereka. Untuk menambah kontras, lebih baik memilih warna aksen yang akan mendukung keseluruhan skema warna desain.

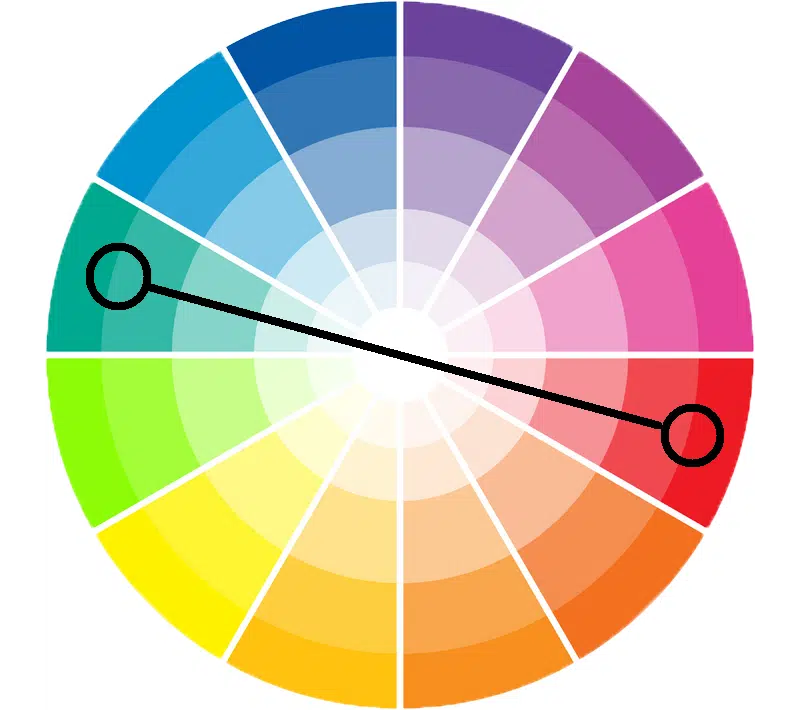
Yang saling melengkapi
Warna komplementer terletak di sisi berlawanan dari roda warna. Kombinasi kontras tinggi ini menciptakan tampilan yang menarik tetapi harus ditangani dengan hati-hati. Lebih baik menggunakannya di bagian desain yang lebih kecil terutama area di mana Anda ingin elemen dalam desain Anda menonjol.
Pelengkap Terpisah
Skema warna ini mirip dengan yang sebelumnya. Ia memilih satu warna dasar dan dua warna yang berdekatan sebagai pelengkapnya. Ini meminimalkan pemanfaatan kontras dan sangat ideal untuk pemula.
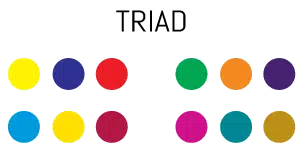
Tiga serangkai
Skema warna triad mengacu pada tiga warna dalam roda warna yang berjarak sama satu sama lain. Palet ini membuka kemungkinan untuk menggunakan lebih banyak warna dalam desain Anda dan dapat membantu saat desain membutuhkan lebih dari dua warna. Untuk membuat desain yang harmonis, selalu membantu untuk bekerja pada keseimbangan warna Anda. Disarankan untuk menggunakan satu warna dominan dan dua lainnya menjadi warna aksen.
Tetradik/Pelengkap Ganda
Skema warna ini untuk desainer yang lebih berpengalaman. Warna-warna saat terhubung membentuk persegi panjang di dalam roda warna. Keseimbangan warna harus sempurna untuk dapat menerapkan skema ini dalam sebuah desain. Sulit untuk menyelaraskan desain ini tetapi bila dilakukan dengan benar bisa menjadi indah.
Membuat Skema Warna
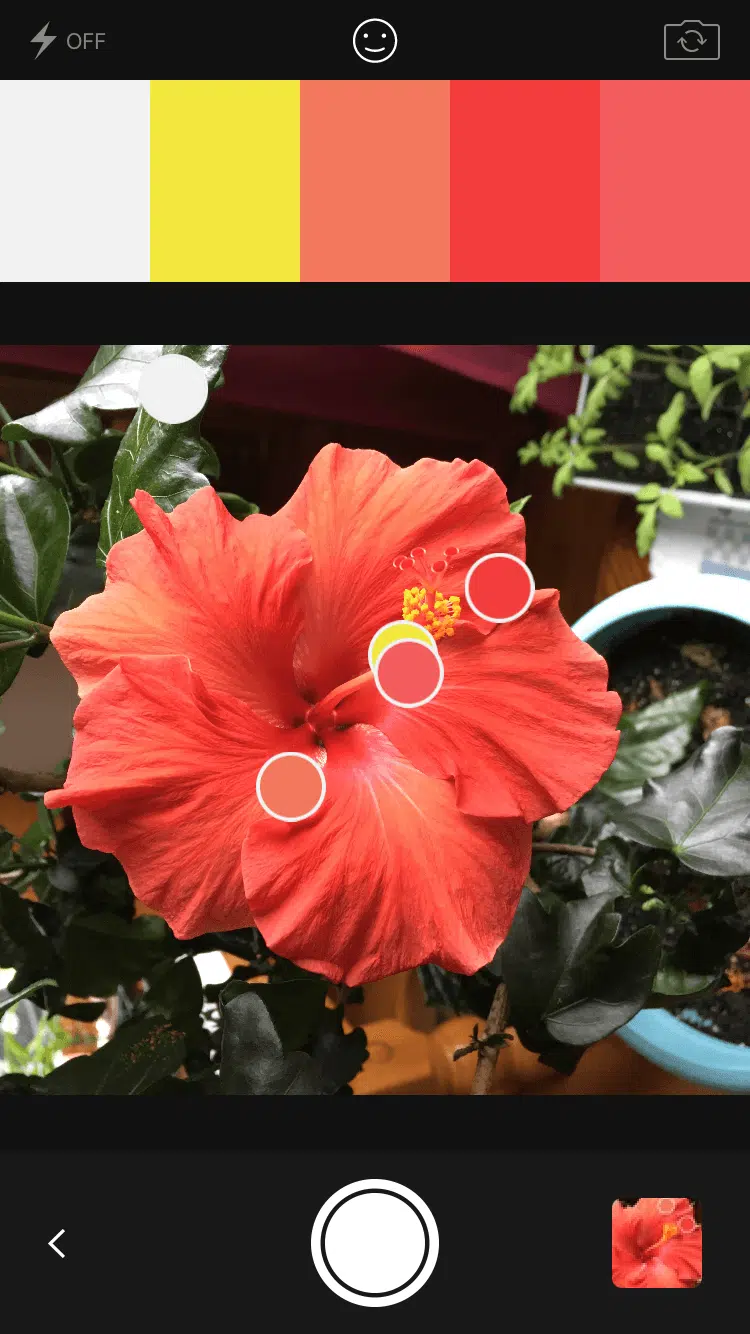
Setelah Anda mendapatkan pemahaman yang lebih baik tentang roda warna dan skema warna. Anda harus dapat membuat palet warna Anda sendiri. Saat membuat palet khusus, penting untuk memahami bagaimana warna yang berbeda berinteraksi satu sama lain. Anda tidak perlu mengikuti seperangkat aturan yang telah ditentukan sebelumnya untuk membuatnya, tetapi Anda harus mengetahui hubungan antara warna dalam palet Anda. Palet warna tumbuh dan berkembang saat Anda membangun desain, tetapi Anda harus mulai dengan skema yang sesuai dengan merek terlebih dahulu. Cara lain untuk membuat palet adalah dengan menggunakan foto. Ada banyak alat online untuk membantu Anda mengekstrak warna dari sebuah gambar, Adobe Kuler menjadi salah satu favorit pribadi saya.
Yang harus Anda lakukan adalah mengunggah gambar dan menggunakan Kuler untuk mengekstrak warna tertentu dari foto. Setelah Anda memiliki warna yang Anda butuhkan, Anda dapat bermain dengan saturasi, nilai, rona, dan bayangan untuk membuat skema yang sesuai untuk proyek Anda. Ini dapat dengan mudah diekspor ke Photoshop dan Illustrator menggunakan langganan cloud kreatif Anda.
Teori warna adalah ilmu dan seni itu sendiri. Desainer mendedikasikan seluruh karir mereka untuk bidang desain ini dan ada banyak area yang belum dijelajahi dalam bidang ini. Kami berharap artikel ini membantu Anda memahami dasar-dasar teori warna dan menginformasikan pilihan desain Anda di masa depan.