Cara Menggunakan Teks Bergaris Bawah Untuk Meningkatkan Pengalaman Pengguna
Diterbitkan: 2022-03-10( Artikel ini didukung oleh Adobe .) Garis bawah adalah garis horizontal tepat di bawah sebagian teks. Dalam pengalaman kita sehari-hari, kita menggarisbawahi untuk menekankan bagian-bagian penting dari teks, terkadang menggambar garis bawah dengan tangan di bawah teks yang dicetak. Namun menggarisbawahi memiliki tempat tersendiri dalam dunia desain digital. Faktanya, teks yang digarisbawahi telah menjadi salah satu fitur paling umum dan paling dikenal dari pengalaman online kami. Ketika kita melihat kata atau kalimat yang digarisbawahi di halaman web, kita langsung menganggap itu sebuah tautan.
Dalam artikel ini, saya akan menjelaskan konsep menggarisbawahi dan memberikan beberapa tip tentang cara menggunakannya untuk meningkatkan pengalaman web.
Konteks Sejarah
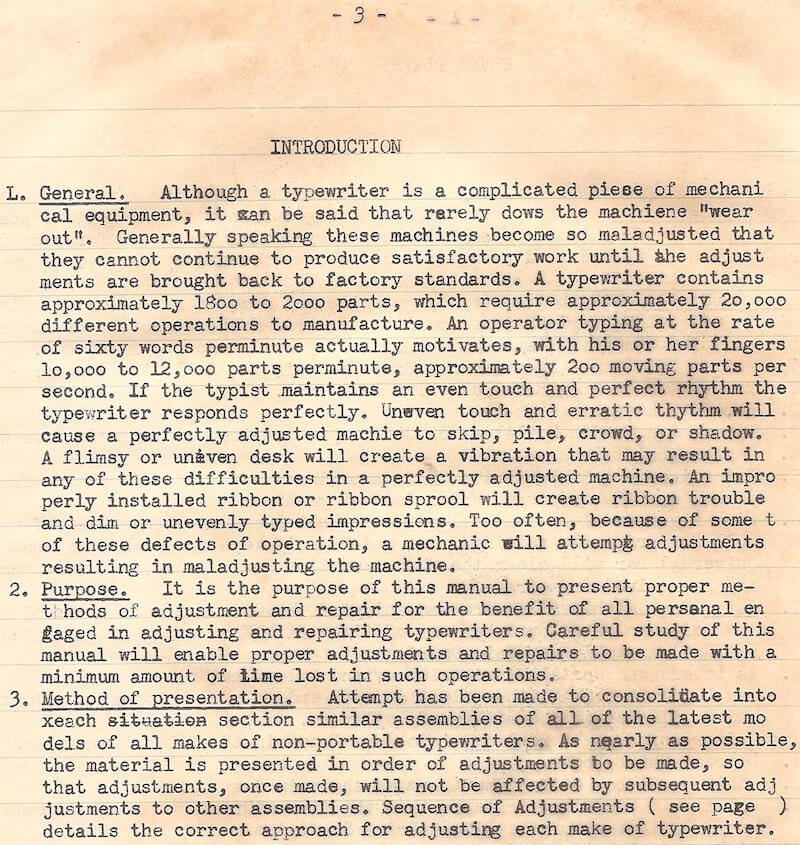
Teks telah digarisbawahi jauh sebelum web ditemukan. Itu digunakan oleh desainer cetak untuk menekankan bagian penting dari sebuah teks:

Ini telah digunakan dalam periklanan:

Kami bahkan menemukannya di lingkungan terdekat kami:

Saat ini, desainer biasanya tidak menggarisbawahi teks untuk penekanan karena gaya seperti itu dianggap mengganggu.
Menggarisbawahi Tautan
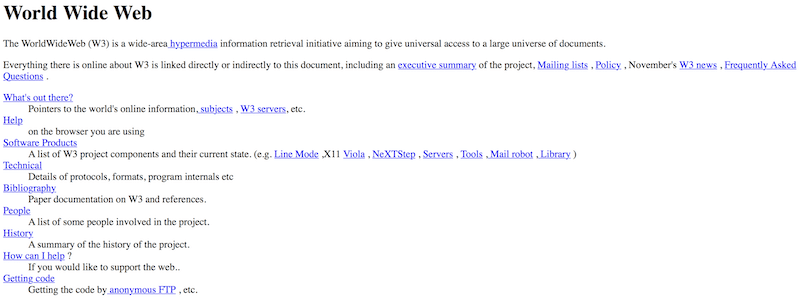
Ketika Tim Berners-Lee pertama kali mempresentasikan konsep World Wide Web pada tahun 1991, dia menyatakan: "[World Wide Web] terdiri dari dokumen, dan tautan." Sejak itu, tautan telah menjadi elemen mendasar dari pengalaman online, perekat yang menyatukan web.
Kotak peralatan dari perancang web paling awal terlalu terbatas — hanya tipografi sederhana dan jumlah warna yang terbatas (monitor berwarna hanya menampilkan 16 warna, dan banyak yang hanya hitam putih). Tetapi menekankan tautan dengan gaya yang berbeda sangat penting, sehingga pengguna awal dapat mengetahui elemen mana pada halaman yang penting. Solusi paling sederhana adalah menggarisbawahi. Sejak itu, menggarisbawahi teks telah menjadi dekorasi standar hyperlink HTML. Dan sementara desainer telah mencoba gaya yang berbeda untuk link selama 30 tahun terakhir, menggarisbawahi tetap disukai oleh banyak desainer web.

Tautan yang digarisbawahi memiliki beberapa manfaat utama:
- Keakraban
Garis bawah adalah salah satu konvensi yang paling banyak dipahami di web. Garis bawah memberikan keterjangkauan yang sangat dirasakan untuk diklik — sebagian besar pengguna memahami bahwa teks yang digarisbawahi adalah tautan. - Kemampuan memindai
Teks yang digarisbawahi adalah isyarat visual hebat yang menjamin visibilitas tautan saat memindai teks. Saat kami memindai halaman secara vertikal, garis horizontal apa pun akan memotong garis pandang kami. Garis bawah memandu pengguna ke informasi penting saat mereka membaca sekilas. - Aksesibilitas
Saat warna saja digunakan untuk membedakan elemen yang dapat diklik, beberapa kelompok pengguna (seperti orang buta warna) mungkin mengalami masalah dalam mengidentifikasi tautan. Menurut WCAG 2.0, warna seharusnya tidak menjadi satu-satunya indikator visual dari tindakan potensial. Jika Anda ingin situs web Anda dapat diakses, Anda harus menambahkan isyarat visual lain ke tautan, dan menggarisbawahi adalah pilihan yang logis.
Terlepas dari semua kelebihannya, menggarisbawahi dapat menghambat pengalaman pengguna dalam beberapa hal:
- Keterbacaan
Sifat interupsi dari garis bawah sangat baik untuk skimming, tetapi dapat mempengaruhi keterbacaan. Sebuah studi oleh University of Hamburg menunjukkan bahwa menggarisbawahi memiliki dampak yang merugikan pada keterbacaan teks. Berdasarkan penelitian, hindari menggarisbawahi ketika tujuan utama konten adalah pemahaman. - Estetika
Garis bawah menambahkan kebisingan visual ke teks dan desain keseluruhan. Banyak garis bawah menyebar di seluruh blok teks dapat membuat tampilan yang sibuk.
Merancang Garis Bawah yang Sempurna
Sebelum kita menyelami detail tentang bagaimana mendesain garis bawah yang sempurna, ada baiknya menentukan tujuan kita. Kami ingin membuat garis bawah yang terlihat namun tidak mencolok. Pengguna harus dapat memahami bahwa elemen tersebut interaktif — ketika mereka melihatnya, mereka harus segera mengetahui bahwa itu adalah tautan — tetapi elemen tersebut tidak boleh terlalu menarik perhatian atau menonjol.
Jangan Garis Bawahi Teks Yang Bukan Tautan
Jangan menggarisbawahi teks apa pun yang bukan tautan (meskipun tautan Anda tidak digarisbawahi). Garis bawah memberikan keterjangkauan yang sangat dirasakan dari kemampuan untuk diklik, dan pengguna akan bingung dan frustrasi jika teks yang digarisbawahi tidak sesuai dengan harapan mereka. Jika Anda perlu menekankan kata atau kalimat tertentu, menggunakan huruf miring atau tebal jauh lebih aman.
Tetap Singkat
Cobalah untuk menjaga frase terkait pendek, tiga sampai lima kata. Lebih dari itu akan mengacaukan teks.
Jadikan Anchor Text Bermakna
Anchor text adalah teks yang dapat diklik dalam tautan. Itu harus deskriptif — pengguna harus dapat memprediksi apa yang akan mereka dapatkan ketika mereka mengeklik tautan. Untuk alasan ini, hindari teks jangkar seperti "klik di sini" karena itu hampir tidak mengatakan apa-apa tentang konten di balik tautan dan memaksa pengguna untuk mencari informasi lebih lanjut tentang apa yang sebenarnya akan mereka klik. Tautan “Klik di sini” juga membuat situs web kurang dapat diakses oleh orang yang menggunakan pembaca layar. Sebagian besar pembaca layar mengatakan "tautan" sebelum setiap tautan. Misalnya, tautan "mobil" akan dibaca sebagai "mobil tautan" oleh JAWS. Dengan demikian, Anda dapat berharap bahwa JAWS akan membaca tautan "klik di sini" sebagai "klik tautan di sini", yang sama sekali tidak informatif.
Menurut "Panduan Pemula Mesin Pencari" Google, menempatkan kata-kata yang mengantisipasi halaman target di awal teks tautan sangat penting.

Rancang Tautan Secara Konsisten
Konsistensi adalah kunci untuk mengajari pengguna seperti apa tampilan tautan di situs web Anda. Seharusnya tidak ada situasi di mana beberapa tautan di situs web Anda digarisbawahi dan beberapa tidak. Penanda visual yang berbeda yang digunakan pada halaman yang berbeda dapat dengan mudah membingungkan pengunjung. Pilih desain tautan dan patuhi itu.

Konsistensi desain penting tidak hanya untuk situs web kecil. Misalnya, bagian berbeda dari situs web CNN memiliki gaya tautan yang berbeda. CNN Style menggunakan teks yang digarisbawahi:

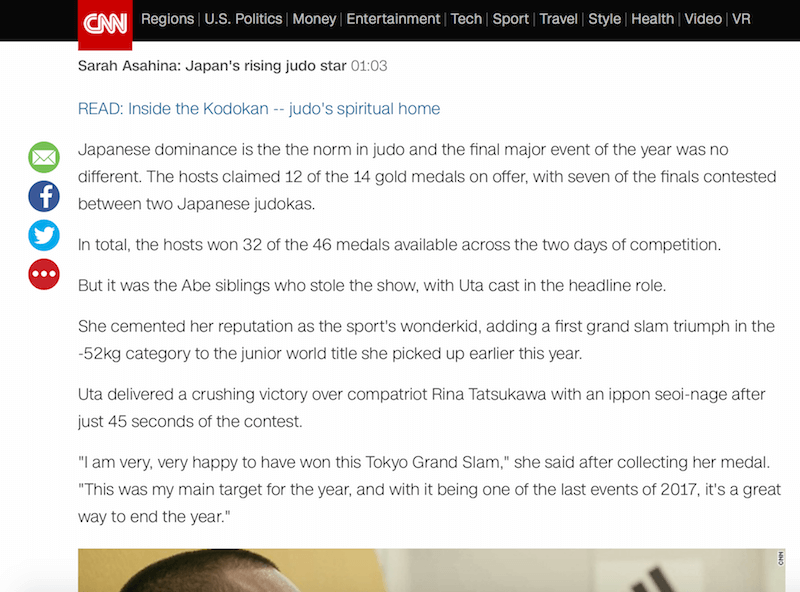
CNN Sport, sementara itu, menggunakan warna untuk membedakan tautan secara visual:

Hindari Descender Crash
Descender crashing mungkin merupakan masalah paling signifikan kedua yang disebabkan oleh garis bawah (setelah kekacauan). Ini terjadi ketika karakter yang mengandung turunan (seperti huruf kecil p, g, j, y dan q) tidak diperhitungkan dan garis bawah menyentuh bentuk huruf. Hal ini dapat menyebabkan tampilan yang berantakan, jelek dan membuat teks kurang terbaca.

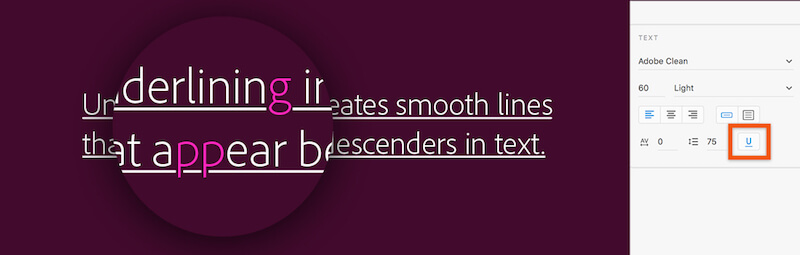
Garis bawah yang baik ditempatkan di bawah garis dasar dan melompati descender. Menyembunyikan garis bawah di bawah karakter tertentu tidak hanya akan meningkatkan keterbacaan tetapi juga akan terlihat lebih halus:

Bagaimana Anda mencegah masalah crash descender. Tautan di web ditata dengan properti text-decoration: underline CSS secara default. Sayangnya, properti ini tidak memperhitungkan turunan.
Di antara solusi yang mengatasi masalah ini, yang paling sederhana adalah properti CSS text-decoration-skip . Ini menentukan bagian mana dari konten elemen yang harus dilewati oleh dekorasi teks. Ini mengontrol semua garis dekorasi teks yang digambar oleh suatu elemen dan juga garis dekorasi teks apa pun yang digambar oleh leluhurnya.
Properti text-decoration-skip belum didukung di semua browser. Alternatif (seperti box-shadow ) perlu ditelusuri jika teks Anda sulit dibaca tanpanya.
Pembaruan : Pada 8 November 2017, properti telah diubah namanya menjadi/digantikan oleh text-decoration-skip-ink: , dengan auto sebagai nilai awal di Chrome 64.

text-decoration-skip , Anda akan melihat bahwa descender di sini (seperti y dan p) memiliki sedikit ruang putih di sekelilingnya.Warna
Warna adalah alat yang ampuh dalam toolkit desainer. Ini dapat digunakan untuk membedakan tautan dari teks lain.
Hindari Mewarnai Teks Non-Interaktif
Hindari mewarnai teks kecuali itu tautan karena pengunjung dapat dengan mudah mengacaukan teks berwarna sebagai tautan.
Haruskah Tautan Berwarna Biru?
Belum tentu. Menurut Jakob Nielsen, “Warna biru memberikan sinyal terkuat untuk tautan, tetapi warna lain juga berfungsi dengan baik.” Namun, jika Anda bebas memilih warna untuk tautan, biru selalu yang terbaik. Ini masih merupakan warna dengan kemampuan klik yang paling kuat yang dirasakan — pengguna web berpengalaman mengaitkan "biru dan digarisbawahi" dengan tautan. Dan warna memiliki satu keunggulan signifikan dibandingkan yang lain: Ini adalah yang paling mudah diakses oleh orang-orang dengan kekurangan warna (orang yang menderita protanopia dan deuteranopia dapat melihatnya).
Kiat: Karena biru sangat terkait dengan kemampuan untuk diklik, hindari untuk teks non-tautan, meskipun biru bukan warna tautan pilihan Anda. Teks biru yang tidak dapat diklik menyebabkan frustrasi.
Gunakan Warna Berbeda untuk Tautan yang Dikunjungi dan Belum Dikunjungi
Membedakan tautan yang dikunjungi dan yang belum dikunjungi secara visual akan membuat perjalanan pengguna lebih mudah karena pengguna akan dapat melacak apa yang telah mereka lihat. Kedua warna harus varian atau corak warna yang sama, sehingga jelas terkait. Warna untuk tautan yang belum dikunjungi harus lebih jenuh, dan warna untuk tautan yang dikunjungi sedikit lebih kusam.

Jangan Garis Bawahi Daftar Tautan
Untuk daftar di mana setiap item adalah tautan, tidak boleh menggarisbawahi. Dalam hal ini, tata letak secara jelas menunjukkan fungsi kawasan tersebut.

Pertimbangan Seluler
Saat ini, hampir 50% pengguna mengakses web dari perangkat seluler. Mengoptimalkan pengalaman web untuk pengguna seluler adalah prioritas utama bagi desainer web.
Hindari Tautan di Aplikasi Seluler
Jangan gunakan tautan yang digarisbawahi di aplikasi seluler. Tautan yang digarisbawahi adalah bagian dari model situs web, bukan bagian dari model aplikasi. Aplikasi harus memiliki tombol, bukan tautan.

Buat Tautan Cukup Besar
Menggunakan ibu jari untuk mengetuk tautan bisa menyakitkan, terutama ketika Anda kesulitan menemukan tautan dan kemudian harus memperbesar untuk mengetuknya. Pada layar sentuh, ukuran objek sangat penting. Buat elemen interaktif cukup besar agar mudah dilihat dan mudah berinteraksi.
Kesimpulan
Tautan membuat Internet seperti apa adanya. Dalam buku klasiknya tentang kegunaan, Don't Make Me Think , Steve Krug menulis, “Karena sebagian besar dari apa yang dilakukan orang di web mencari hal berikutnya untuk diklik, penting untuk memperjelas apa yang dapat diklik dan apa yang dapat diklik. bukan." Desain visual yang kuat sangat penting untuk membuat perjalanan pengguna menyenangkan. Meskipun menggarisbawahi memiliki kelemahan, itu tetap menjadi salah satu cara paling eksplisit untuk menunjukkan keberadaan tautan. Menggarisbawahi teks membuat tautan mudah ditemukan dan mudah dipahami oleh pengunjung.
Artikel Terkait
- “Crafting Link Underlines on Medium,” Marcin Wichary, Medium
- “Menata Gaya Garis Bawah di Web,” John Jameson, Trik-CSS
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Alat Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk terus mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
