Bagaimana Garis Ultra Tipis dalam Desain Web Dapat Menciptakan Dampak
Diterbitkan: 2020-02-12Tahun lalu, komunitas pengembangan web terobsesi dengan garis vertikal dan ritme vertikal. Tahun ini, kami melihat beberapa solusi menarik yang berawal dari kecenderungan itu. Penggunaan garis ultra-tipis di seluruh antarmuka adalah salah satunya.
Ini adalah tren yang sangat kecil dan elegan. Kadang-kadang bisa sulit untuk diperhatikan pada pandangan pertama, namun menjadi jelas setelah menghabiskan beberapa waktu di proyek. Itu tidak melompat keluar pada Anda; itu menunggu untuk ditemukan dan mempesona penonton dengan alam yang halus dan indah.
Mari kita pertimbangkan beberapa contoh utama untuk melihat bagaimana seniman bermain dengannya dan bagaimana hal itu dapat menguntungkan sebuah situs web.
Dixtior
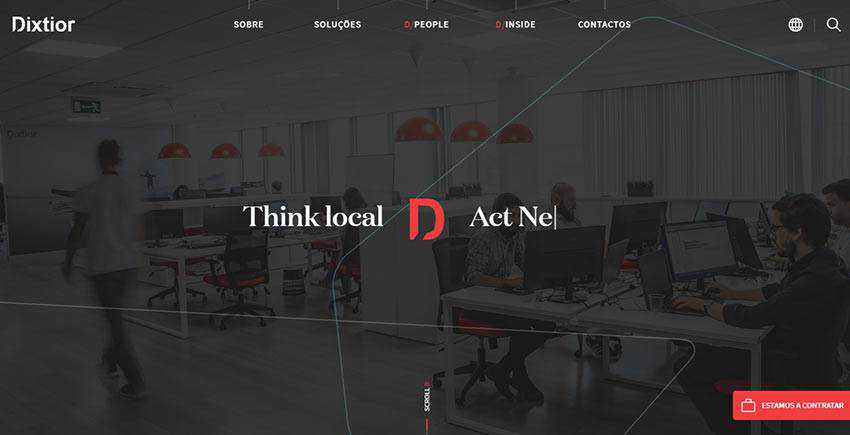
Kami akan mulai dengan Dixtior, agensi digital di mana garis ultra-tipis berada di jantung estetika keseluruhan.
Mereka bertemu Anda langsung dari gerbang. Setelah memuat, Anda tersandung pada garis ultra-tipis terus menerus yang membentang dari kanan ke kiri. Hal ini juga diatur dalam gerakan. Perhatikan tidak ada yang luar biasa di hero area. Ini hanya bagian biasa dengan latar belakang gambar yang menunjukkan alur kerja di kantor. Namun, berkat tren kecil ini, ia terlihat kreatif dan teknis.

Terlebih lagi, garis ultra-tipis juga dapat dilihat di berbagai sudut situs web. Setiap bagian memiliki dosis kecenderungan. Dalam beberapa kasus, mereka digunakan bersama-sama dengan judul seolah-olah mereka menunjuk pada mereka. Sedemikian rupa, mereka memberi mereka fokus ekstra.
Di tempat lain, mereka digunakan untuk memperkaya blok dengan teks dan gambar atau bahkan status melayang, memberikan elemen penting sentuhan halus. Dan tentu saja, mereka digunakan sebagai detail dekoratif murni. Akibatnya, di sini, tema berjalan di semua bagian menciptakan pengalaman yang konsisten dan harmonis.

Zajno
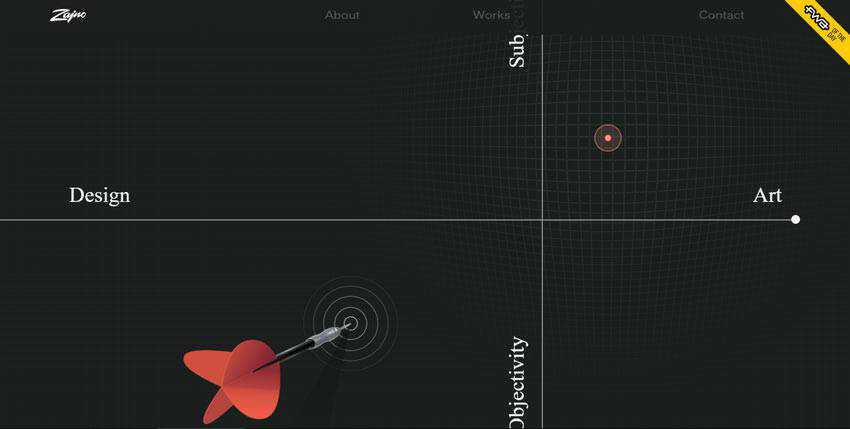
Zajno adalah poin lain dalam kasus ini. Sama seperti pada contoh sebelumnya, tim memanfaatkan garis ultra-tipis di setiap bagian antarmuka. Situs web bahkan terbuka dengan layar splash, di mana garis vertikal menandakan area pahlawan. Ada yang vertikal dan horizontal.
Sedangkan yang terakhir sebagian besar digunakan bersama-sama dengan tajuk utama dan judul, goresan lurus digunakan untuk membuat jalur visual yang secara alami memandu pengunjung dari satu bagian ke bagian lain atau dari satu blok teks ke blok teks lainnya.
Terlebih lagi, situs web tersebut memiliki latar belakang yang unik. Ini adalah kanvas interaktif yang menampilkan kotak bulat. Ini sangat cocok dengan tren, sehingga membuat proyek terasa lebih canggih.

jam laboratorium
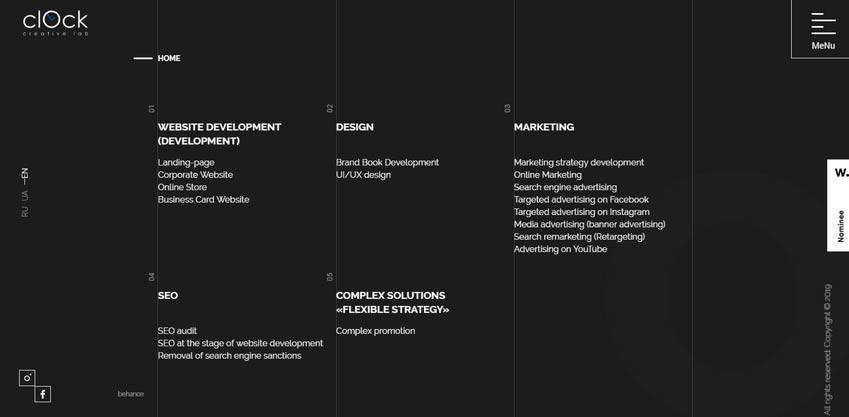
Clock Lab adalah situs resmi agensi kreatif dari Ukraina. Di sini, Anda dapat merasakan kekuatan yang tersembunyi dalam ritme vertikal: Ini sangat bermanfaat bagi berbagai aspek antarmuka pengguna. Dan karena arah tegak yang bertanggung jawab, tidak mengherankan jika tim telah menggunakan banyak garis dalam desain.
Mereka digunakan untuk menyelesaikan bagian serta menambahkan semangat halus untuk pengalaman. Perhatikan, bukan hanya garis vertikal yang mengisi desain, tetapi juga garis horizontal. Seperti yang mungkin sudah Anda duga, mereka menyertai judul, sehingga secara alami mengarahkan perhatian pemirsa ke nama bagian dan konten.

Rumah kultus
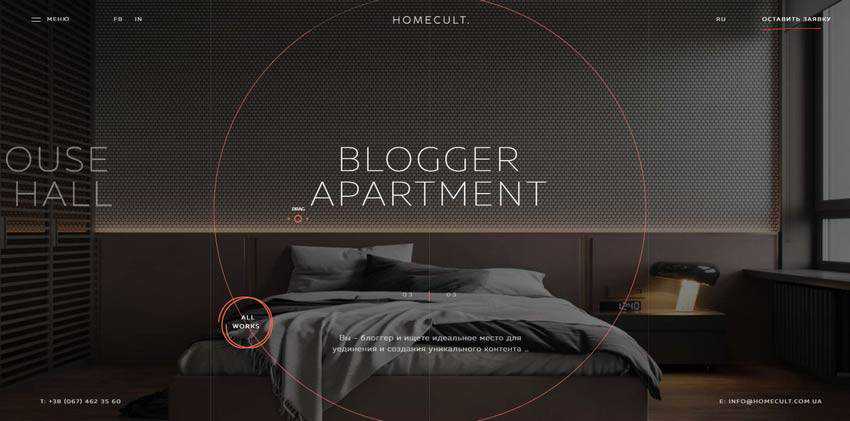
Tim kreatif di belakang halaman depan Homecult telah memilih gaya garis ikonik yang merupakan pasangan ideal untuk garis ultra-tipis. Di sini, lingkaran berongga besar menandai layar beranda. Namun, itu tidak menonjol seperti ibu jari yang sakit.
Sebaliknya, itu cocok seperti sarung tangan. Dan sekelompok garis pendek yang tersebar dengan hati-hati di seluruh desain membantu dalam hal ini. Mereka menggarisbawahi tombol navigasi dan ajakan bertindak serta berfungsi sebagai dekorasi untuk latar belakang, sehingga mendukung tema di setiap sudut UI. Alhasil, website terasa elegan, stylish dan modern di setiap bagiannya.

prodotti
Sama seperti pada contoh sebelumnya, website ini menghadirkan perusahaan yang bergerak di bidang interior. Sekali lagi, solusi trendi berpadu sempurna. Ini memberikan antarmuka dengan sentuhan kerumitan rapuh yang menghadirkan keanggunan dan kehalusan. Anda dapat melihat tanda lurus dan pendek sebagian besar horizontal dalam arah, di berbagai komponen UI. Misalnya, garis ultra-tipis menghubungkan kontrol "sebelumnya" dan "berikutnya", sehingga tidak terlihat terlalu membosankan atau sepele.
Ada juga garis yang sangat panjang yang mendasari judul setiap slide. Meskipun tidak menambah bobot visual untuk yang terakhir, itu masih melayani beberapa tujuan. Pertama, ini menunjukkan pergeseran antar slide di carousel. Kedua, itu menghiasi tampilan keseluruhan, bergema dengan baik dengan navigasi, grafik, dan bahkan logotype. Dan akhirnya, itu mengikat semuanya bersama-sama.

Kisah – Kepala Anggur
Tim di belakang Head Wines menerapkan tren tanpa berlebihan. Padahal, itu sudah cukup untuk menambah sifat elegan dan membuat desain keseluruhan terasa enak. Seperti biasa, Anda dapat menemukan goresan pendek di dekat judul dan garis vertikal yang menghubungkan bagian secara visual. Ini menciptakan perasaan konten tanpa akhir yang mengalir dengan lembut dari atas ke bawah.
Terlebih lagi, perhatikan beberapa hal. Pertama-tama, ada banyak ruang putih. Kedua, ritme vertikal terkadang muncul dari bayangan. Ketiga, latar belakang itu sendiri tidak seprimitif kelihatannya pada pandangan pertama. Beberapa bagian menyertakan ilustrasi garis besar yang berkontribusi pada keseluruhan tema. Terakhir, grafik, serta jenis logo, dibuat dengan mempertimbangkan gaya garis besar.
Untuk membuat cerita panjang pendek; situs web adalah contoh harmoni komposisi di mana garis-garis ultra-tipis mengatur suasana hati dan dengan terampil berinteraksi dengan fitur desain lainnya.

Menggunakan Garis Tipis untuk Meningkatkan Desain Web
Penggunaan garis ultra-tipis dalam desain situs web adalah bukti lebih lanjut bahwa bahkan detail terkecil dari antarmuka pengguna membuat perbedaan. Mereka adalah pemain valid yang membantu menciptakan estetika serta pengalaman pengguna. Sebagai aturan, mereka menguntungkan berbagai bagian UI. Namun, paling sering mereka dapat ditemukan:
- di dekat berita utama untuk memberi mereka fokus ekstra;
- sebagai bagian dari tombol atau ikon untuk memisahkannya dari aliran konten;
- dekat navigasi;
- di slider;
- sebagai dekorasi biasa yang digunakan baik di latar belakang atau di latar depan di dekat konten utama;
Gunakan tren baik sendiri atau bersama-sama dengan gaya garis untuk memberikan proyek Anda keunggulan gaya dan indah.
