Kiat Situs Web E-niaga UI/UX yang Akan Membawa Toko Anda ke Tingkat Selanjutnya
Diterbitkan: 2022-10-04Tahukah Anda apa salah satu hal yang paling tidak dapat diperbaiki dalam bisnis eCommerce? Ini disebut "Kesan Pertama". Jadi, Anda lebih baik memasang sabuk pengaman dan memanfaatkannya sebaik mungkin! Internet tampaknya dibanjiri dengan situs web eCommerce, masing-masing berusaha untuk mendapatkan posisi teratas.
Sekarang potong untuk mengejar, jika Anda benar-benar ingin mendapatkan sorotan, Anda harus datang dengan sesuatu yang membuat audiens target Anda terpesona tepat di tempat pertama. Situs web eCommerce yang dirancang dengan baik pasti dapat melakukan trik di sini.
Hari ini, kita cukup beruntung untuk hidup di era di mana Anda dapat membeli dan menjual apa saja dan semuanya secara online. Baik itu fashion, aksesoris, dekorasi rumah, peralatan elektronik, pengiriman makanan, bahan makanan dan yang lainnya! Yang harus Anda lakukan adalah terjun ke kereta musik eCommerce hanya untuk memulai. Cukup pilih penyedia layanan pengembangan web yang andal.
Sekarang ada banyak perdebatan antara pengembangan web dan desain web – mana yang lebih penting? Nah, saya katakan keduanya harus bekerja bersama-sama untuk mencapai hasil yang optimal. Sebagai pembaca, kami tidak dapat memperhatikan apa pun dan segalanya tetapi jika entah bagaimana Anda berhasil memberi mereka informasi atau produk spesifik itu, maka game itu sudah menjadi milik Anda!
Anda melihat konsumen Anda tidak sabar atau memiliki rentang perhatian yang pendek cukup normal akhir-akhir ini, posting berikut berfokus pada bagaimana Anda dapat menarik perhatian pengguna akhir Anda dalam beberapa detik. Jawabannya cukup sederhana untuk menghindari UI/UX yang buruk dan potensi pelanggaran data. Meskipun di sini kami hanya akan berfokus pada beberapa tip dan trik situs web eCommerce paling penting yang harus diperhitungkan untuk tahun 2022 dan beberapa tahun lagi.
Bisakah Anda Menemukan Desain Web yang Ideal?
Meningkatkan desain web Anda adalah salah satu cara jitu untuk mengarahkan lalu lintas yang cukup ke toko eCommerce Anda. Saya yakin Anda pasti tahu apa itu desain web yang ideal. Memiliki warna, font, spasi, gambar, konten, grafik, dll yang tepat. Ini semua tentang melayani tujuan yang unik dan mendorong status quo di web. Selanjutnya, saya ingin menyebutkan beberapa desain situs web yang paling menarik.
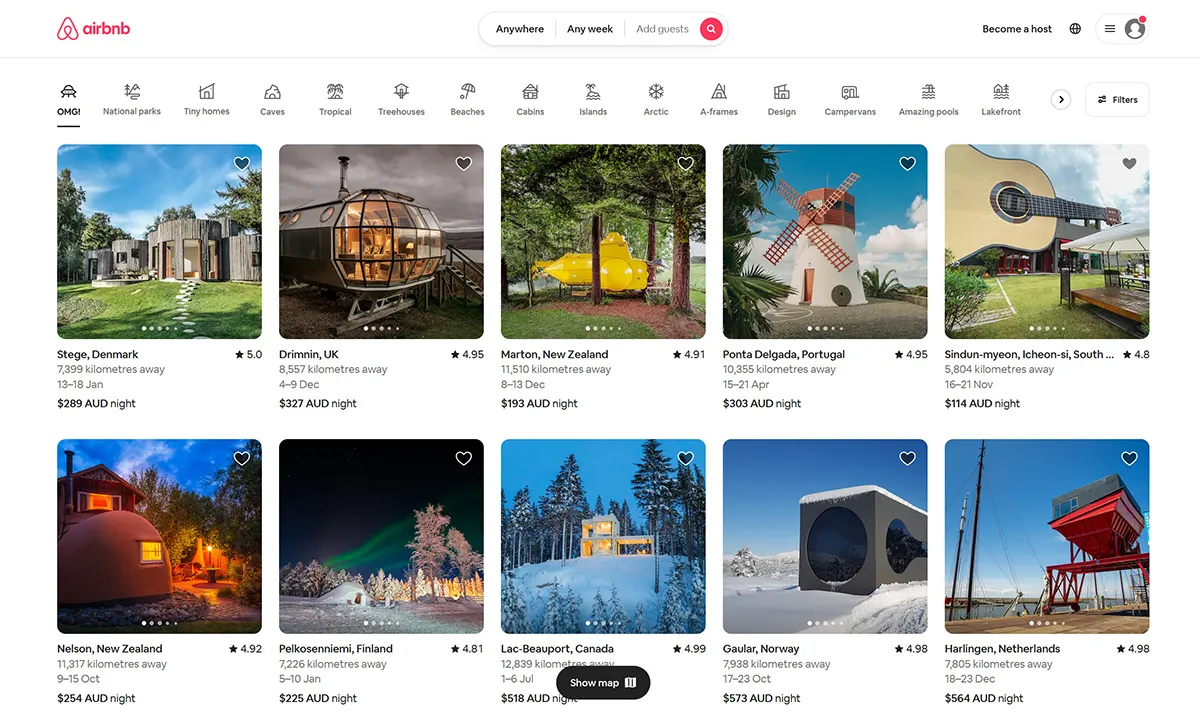
#1 AirBnb

Tentu saja, saya tidak perlu membahas apa itu AirBnb. Namun, yang mungkin tidak Anda ketahui adalah bahwa beranda situs web ini cukup menggoda. Pertama-tama, ini terbuka dengan kecepatan yang cukup fanatik. Situs yang memuat cepat cukup direkomendasikan. Hal berikutnya adalah segera setelah Anda membukanya Anda bisa mulai bekerja. Tidak ada omong kosong di sini. Semuanya benar dari tujuan, dan pencarian data terperinci tampaknya cukup hadir. Saya pribadi tertarik dengan bilah navigasi dan tentu saja, semua kategori yang mudah digunakan.
Di sini Anda akan menemukan formulir pencarian cerdas. Semua detail dapat diisi secara otomatis hanya untuk menghindari pemborosan waktu dan meminimalkan gesekan. Juga, Anda akan menemukan beberapa grafik yang menakjubkan di sini. Beberapa di antaranya sangat menginspirasi sehingga Anda mungkin akhirnya memutuskan untuk bepergian saat itu juga.
Secara keseluruhan, AirBnb terdiri dari desain yang berpusat pada pengguna yang tentunya menghasilkan lebih banyak lalu lintas dan mengubah mereka menjadi pelanggan tetap. Juga, semua ini tentu mengarah pada peningkatan kesadaran merek.
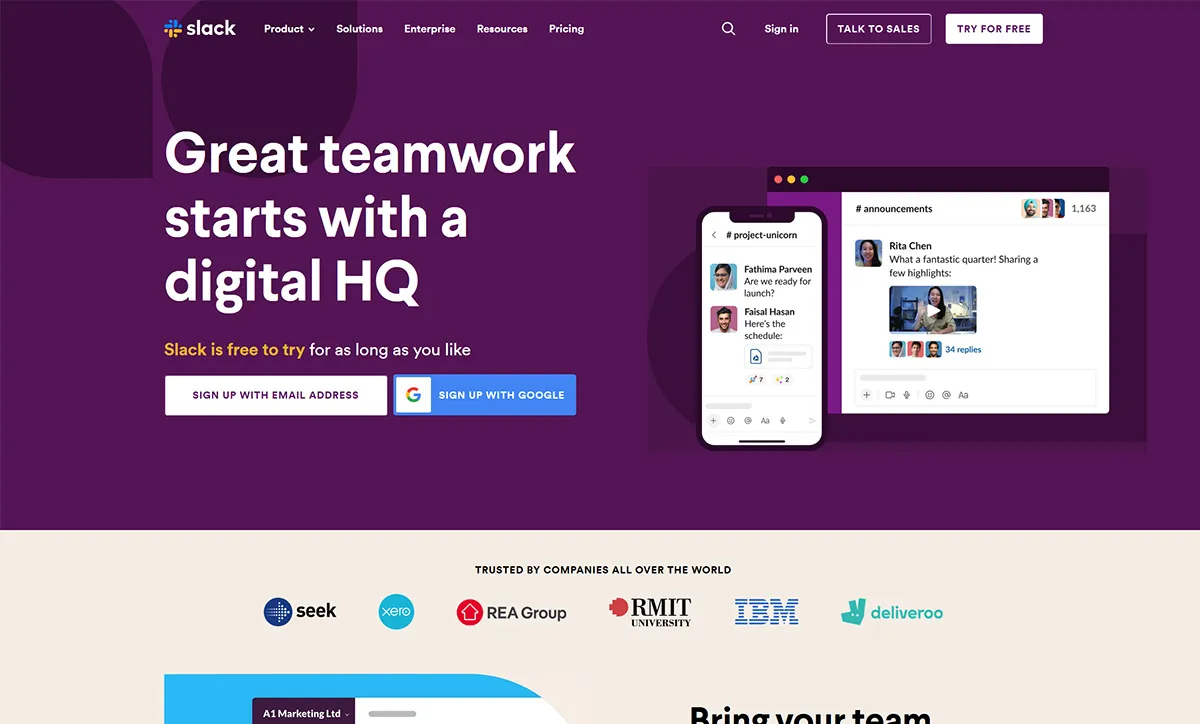
# 2 Slack

Pernahkah Anda melihat beranda Slack? Jika belum, segera cek! Desain beranda baru cukup menarik dan ramah pengguna. Selain itu, ia menampilkan berbagai grafik khusus. Sebenarnya, saya menyukai kedua tag line tersebut, yang sebelumnya mengatakan “Where Work Happens” dan yang ini “Kerja tim yang hebat dimulai dengan markas digital”.
Slack sendiri memperjelas apa yang perlu dilakukan pengunjung atau tidak. Mereka dapat masuk dan membuat akun yang relevan. Faktanya, Slack menawarkan lebih banyak opsi navigasi dibandingkan dengan Dropbox. Pada dasarnya, pengunjung mendapatkan apa yang mereka inginkan. Slack tidak hanya menarik secara visual dan mudah dicerna.
Faktanya, jika Anda memeriksa keseluruhan tata letak Slack, tampaknya cukup fleksibel dan responsif dengan caranya sendiri! CTA tampaknya cukup personal, dan menyenangkan. Desain responsif yang unik pasti bekerja dengan baik untuk Slack.
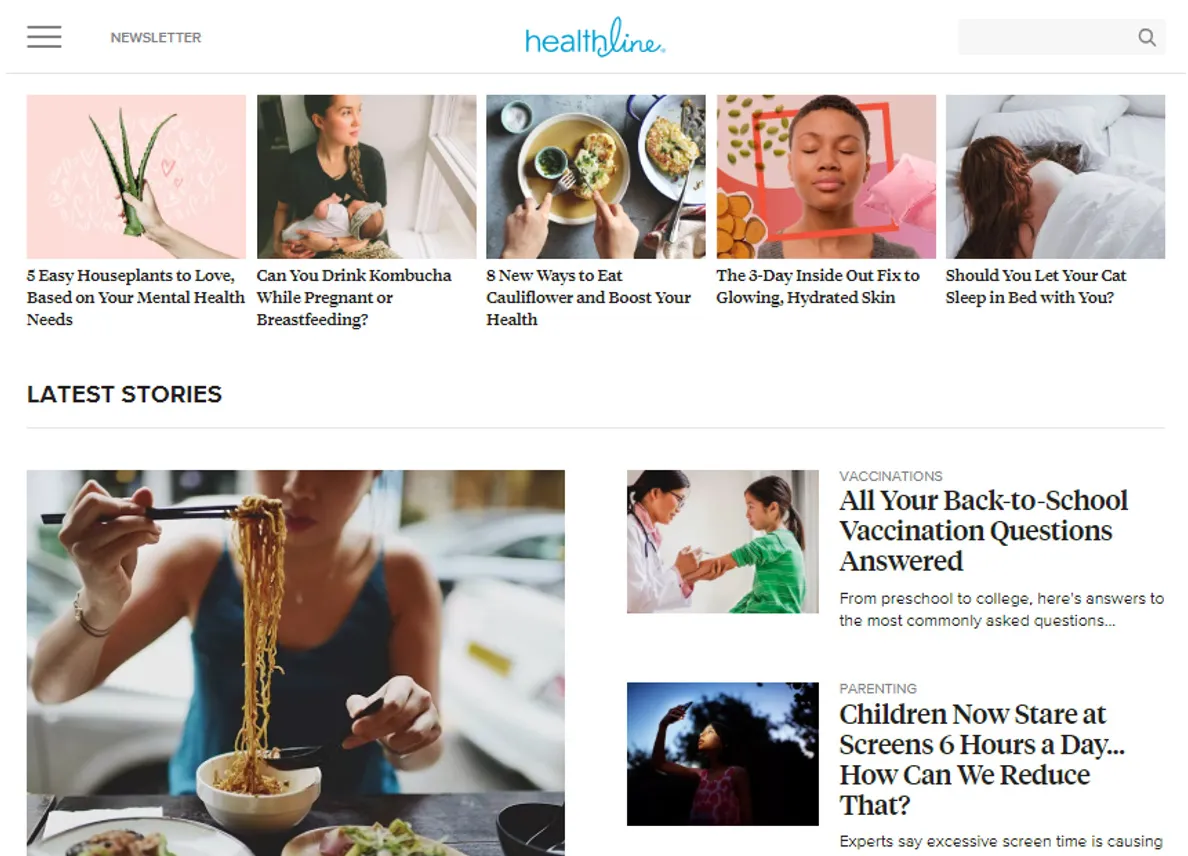
#3 Saluran Kesehatan

Studi kasus lain yang menarik untuk desain web yang ideal adalah HealthLine. Banyak dari Anda bertanya, bagaimana seharusnya beranda situs web Anda? Yah, saya katakan banyak tergantung pada jenis situs web yang akan Anda buat. Healthline adalah situs web pendidikan yang berfokus pada penyediaan informasi sebanyak mungkin tentang kesehatan, nutrisi, kebugaran, kebugaran, dan banyak lagi.
Pernahkah Anda mendengar tentang pendekatan "Tunjukkan, jangan katakan"? Nah, Healthline dapat dianggap sebagai salah satu contoh terbaik di sini. Jika Anda melihat lebih dekat pada halaman web, Anda tidak akan menemukan apa pun yang tertulis seperti “Kami menerbitkan artikel tentang kesehatan dan kebugaran.” Bahkan, mereka telah dengan jelas menunjukkan ini dengan menawarkan banyak artikel. Juga, ketika Anda membuka menu, Anda dapat dengan mudah menavigasi ke apa yang ingin Anda lalui.
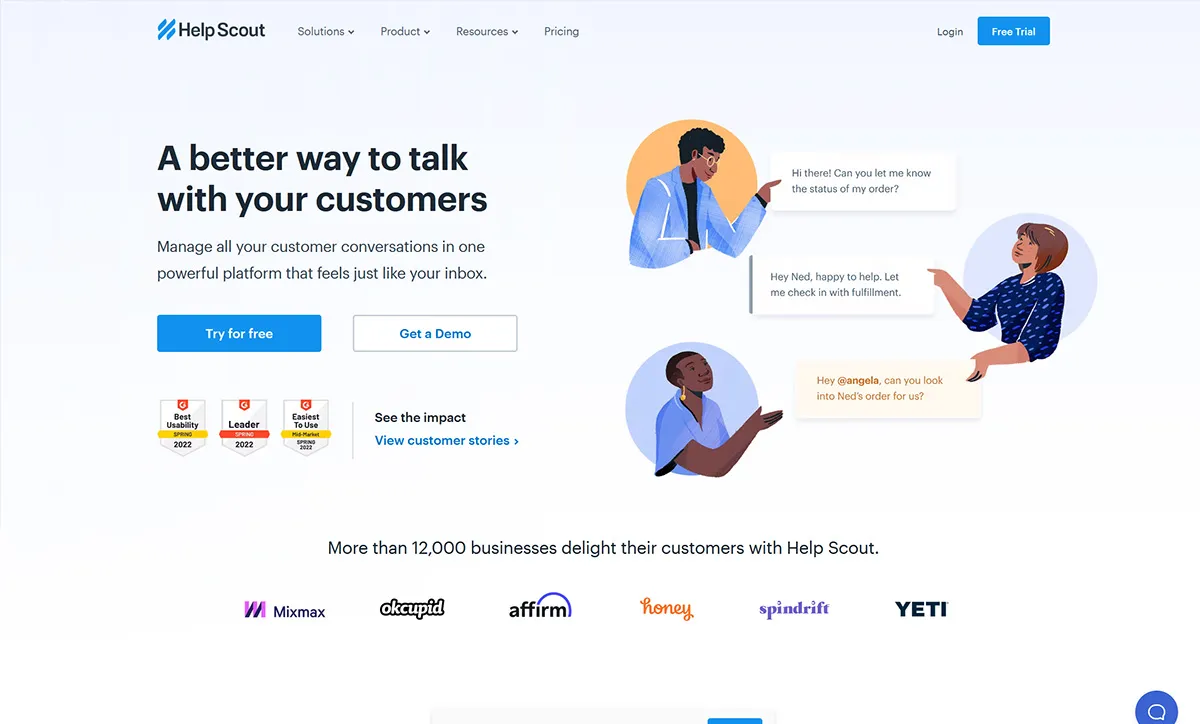
#4 Bantuan Pramuka

Contoh menarik lainnya adalah Help Scout. Ini adalah situs eCommerce yang bagus untuk perusahaan B2B. Jika Anda melihat tata letak, dibandingkan dengan opsi yang disebutkan di atas, opsi ini tampaknya cukup mudah, namun menarik bagi mata. Apa kamu tahu kenapa? Karena itu hanya berfokus pada nilai jual yang unik dan tidak ada yang lain. Desain web secara keseluruhan cukup rapi dan tidak berantakan. Tempat tombol CTA berada tepat pada sasaran. Apa yang membuat Help Scout begitu menarik?
- Menu yang dirancang dengan baik – Semua menu cukup detail dan dirancang dengan baik.
- Melayang – Detail produk yang panjang agak ketinggalan jaman. Jadi situs web hanya menampilkannya saat pengguna akhir mengarahkan kursor ke topik tertentu.
- Sosialisasi yang Tepat – Ini menampilkan semua penghargaan yang relevan, klien sebelumnya, dan testimonial. Ini jelas meningkatkan kredibilitas.
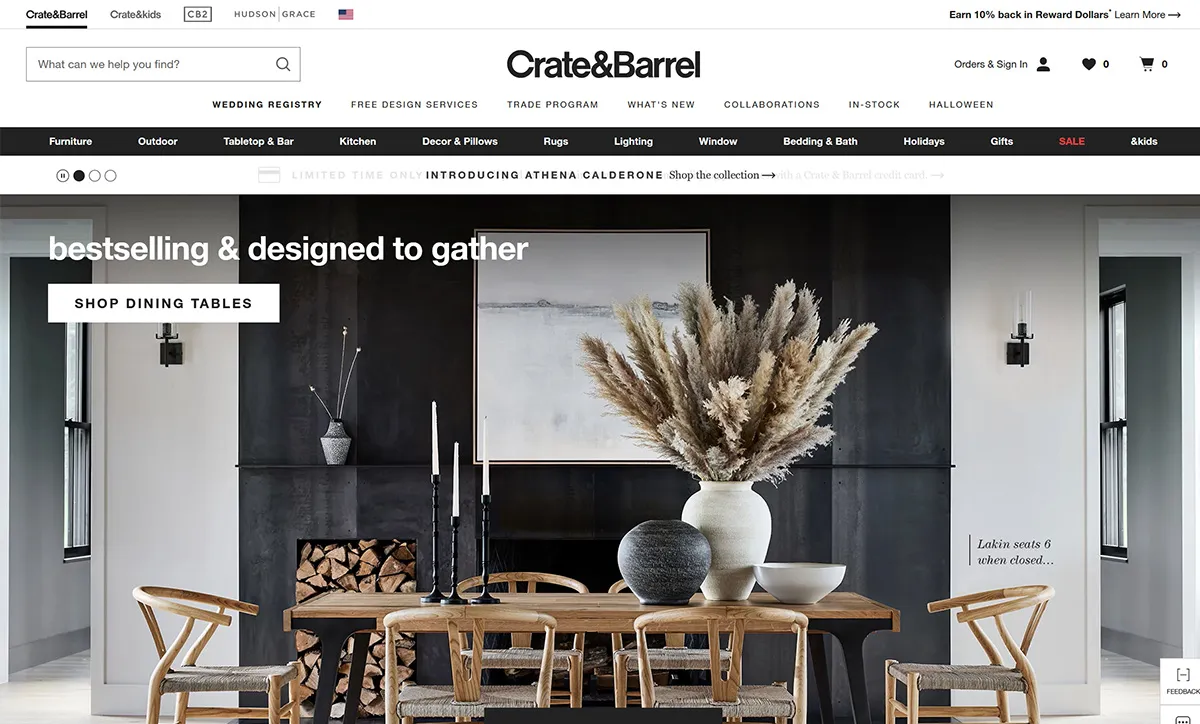
#5 Peti & Barel

Seperti yang ditunjukkan gambar, toko ini menjual banyak sekali dekorasi rumah, peralatan, dan kebutuhan pokok. Semuanya mulai dari perabot yang luar biasa, hingga pencahayaan berkelas, lampu gantung, dekorasi, peralatan dapur, sebut saja dan mereka memilikinya. Situs web eCommerce dari pandangan pertama tampaknya cukup canggih, modern, dan berkelas. Antarmuka yang ringan dan bersih meningkatkan ketenangan dan kepercayaan diri pada apa yang mereka jual. Orang-orang ini tidak memerlukan poster atau desain yang mencolok untuk menjual produk mereka.
Di sini Anda akan menemukan menu mega di mana berbagai kategori ditampilkan dan Anda dapat bergerak dari sana menuju produk yang relevan. Beberapa aspek yang paling menarik dari Crate and Barrel meliputi:
- Gambar ditempatkan dengan tepat – Selain kategori menu yang luas, semua foto produk unggulan membantu pengguna dalam memvisualisasikan sesuatu.
- Pelacakan – Lokasi saat ini dapat dilacak dengan Breadcrumbs
- Filter yang tepat – Situs web ini menampilkan sistem penyaringan yang cukup komprehensif berdasarkan fitur, harga, dan bahan.
Sekarang inilah pertanyaan besarnya, bagaimana menuju ke sana? Bagaimana menjadi nama terkenal di industri eCommerce UI/UX. Di bawah ini saya ingin menyebutkan tip dan trik tertentu untuk dipertimbangkan. Semuanya telah dicoba dan diuji secara menyeluruh, jadi Anda tidak perlu terlalu khawatir dengan hasilnya.
Tip eCommerce UI/UX Terbaik Untuk Diperhitungkan
#1 Deskripsi Produk yang Sesuai
Salah satu aspek paling mendasar namun penting untuk dipertimbangkan saat mendesain situs web, terutama situs web eCommerce adalah deskripsi produk. Anda sedang mengembangkan toko eCommerce, saya yakin ada ratusan dan ribuan produk yang perlu disebutkan dan tentu saja, tidak ada yang bisa menyebutkan semua tentang setiap produk di sini. Detail produk yang begitu panjang dan tidak jelas adalah masalah besar di sini. Cobalah untuk membuat teks yang komprehensif namun bermakna yang menampilkan segala sesuatu yang diperlukan untuk produk yang akan dijual pada pandangan pertama. Selain itu, gunakan bahasa yang mudah dipahami dan dimengerti.
Apakah Anda mengenal audiens target Anda dengan baik? Jika tidak, Anda dapat mencoba melakukan survei untuk mendapatkan pemahaman yang lebih baik tentang apa yang sebenarnya mereka sukai dan tidak sukai. Kurang lebih, ini tentang membangun hubungan yang mendalam dengan audiens target Anda, jadi Anda harus membuat deskripsi produk yang mereka minati dan bukan yang ingin Anda bagikan.
Terlepas dari deskripsi produk, saya telah menemukan banyak situs eCommerce di mana tidak ada tombol Ajakan Bertindak. Sayangnya, pengguna yang tidak dapat mengambil tindakan tertentu akhirnya beralih ke pesaing mereka. Jadi ya meskipun yang ini tampaknya hanya tombol, saya menekankan pada menghabiskan waktu dan bertukar pikiran tentang bagaimana membuat ajakan bertindak Anda lebih responsif. Ini tidak hanya akan mendorong semakin banyak pelanggan ke toko Anda, tetapi juga berdampak besar pada penjualan Anda.

#2 Foto dan Video Berkualitas Tinggi
Faktor lain yang menarik namun penting untuk diingat adalah menggunakan foto dan video kelas atas. Meskipun menambahkannya bisa sangat menakutkan. Karena Anda mungkin menyukai semua 25 gambar dari produk yang sama. Namun, Anda tidak dapat mengunggah semuanya. Memilih foto dan video membutuhkan visi yang jelas, bukan hanya menggunakan stok yang ada. Memiliki gambar yang jelas dan canggih pasti dapat membuat pengunjung Anda bertahan lama. Juga, ini menunjukkan bahwa Anda cukup otentik dan cenderung menawarkan yang terbaik. Tepatnya, di masa sekarang konten visual memainkan peran yang sangat penting dalam menarik perhatian konsumen Anda saat ini dan calon konsumen secara dramatis.
Untuk memulainya, menemukan foto atau visual yang sempurna sangat bergantung pada persepsi dan juga, itu cukup subjektif. Selanjutnya, saya ingin menyebutkan petunjuk tertentu yang harus dipertimbangkan sebelum membuat pilihan seperti itu.
- Kualitas – Tentu saja, kualitas gambar harus setara, tidak ada dua cara! Yang kurang fokus atau yang berbutir adalah No-No yang besar! Meskipun Anda menggunakan foto stok, pilihlah foto dengan resolusi tinggi. Kualitas memang meningkatkan tampilan dan nuansa situs web.
- Ukuran – Aspek selanjutnya yang perlu diperhatikan adalah ukuran gambar. Situs web yang memuat cepat dianggap sangat penting oleh google dan juga kami sebagai pengguna akhir. Jadi meskipun Anda memilih gambar yang sempurna dalam ukuran 5Mb maka itu tentu dapat menghambat loading cepat situs web Anda. Jadi perhatikan berat file gambar serta tinggi dan lebarnya. Dan kurangi dengan baik. Di sini alih-alih lebih besar, semakin baik yang kami miliki, semakin banyak Anda berhemat, semakin banyak pengunjung yang akan datang. Coba bidik kurang dari 500KB.
- Relevansi – Tentu saja, Anda harus memilih gambar yang cukup relevan. Apakah menurut Anda semua gambar yang dipilih relevan dengan konten secara langsung? Saya setuju bahwa ada kalanya Anda mungkin tidak dapat menemukan foto yang tepat sehubungan dengan konten Anda, tetapi mencoba mengaitkannya dalam arti yang paling abstrak adalah pekerjaan yang bisa dilakukan.
Jadi, buatlah gambar yang dapat dihubungkan dengan konten Anda dan juga audiens kami. Pertimbangkan ciri-ciri dasar seperti usia, jenis kelamin, dan gaya. Juga, jangan pernah memilih foto palsu yang secara terbuka mengatakan saya adalah foto stok.
#3 Ciuman
Tetap Sederhana, Konyol! Adalah salah satu aturan yang dapat diterapkan di mana saja dan di mana saja dan ranah eCommerce tentu tidak terkecuali di sini. Jadi saat Anda mendesain toko eCommerce, cobalah membuatnya sesederhana mungkin. Menawarkan terlalu banyak iklan mencolok, dan pop-up adalah No-No! Plus, itu pasti tidak membantu penonton dalam mencari tahu titik fokus. Untuk membuat situs web Anda berfungsi dengan baik, Anda tidak perlu peluit dan lonceng, terlebih lagi, ini ternyata cukup mengganggu dan membuat frustrasi, memaksa audiens Anda untuk beralih ke pesaing Anda. Jadi, inilah kuncinya, cobalah menjaga desain situs web Anda sesederhana, sesederhana dan semenarik mungkin. Juga, jangan lupa untuk meningkatkan titik fokus sehingga Anda dapat menutup penjualan!
Ingatlah selalu hal ini, Anda mengembangkan situs web eCommerce untuk suatu tujuan, jadi pastikan Anda tidak memasukkan hal lain yang mengalihkan perhatian pengguna akhir Anda dari konten penting. Pada saat yang sama, menawarkan terlalu banyak bisa menjadi langkah berisiko yang mungkin tidak disukai pengguna akhir Anda. Beberapa desain web yang paling sukses terdiri dari banyak ruang putih, 3 warna per halaman, nada murni dan font yang dapat dibaca. Juga, beberapa situs web telah kehilangan banyak pelanggan karena desain yang mencolok dan hal-hal yang tidak perlu.
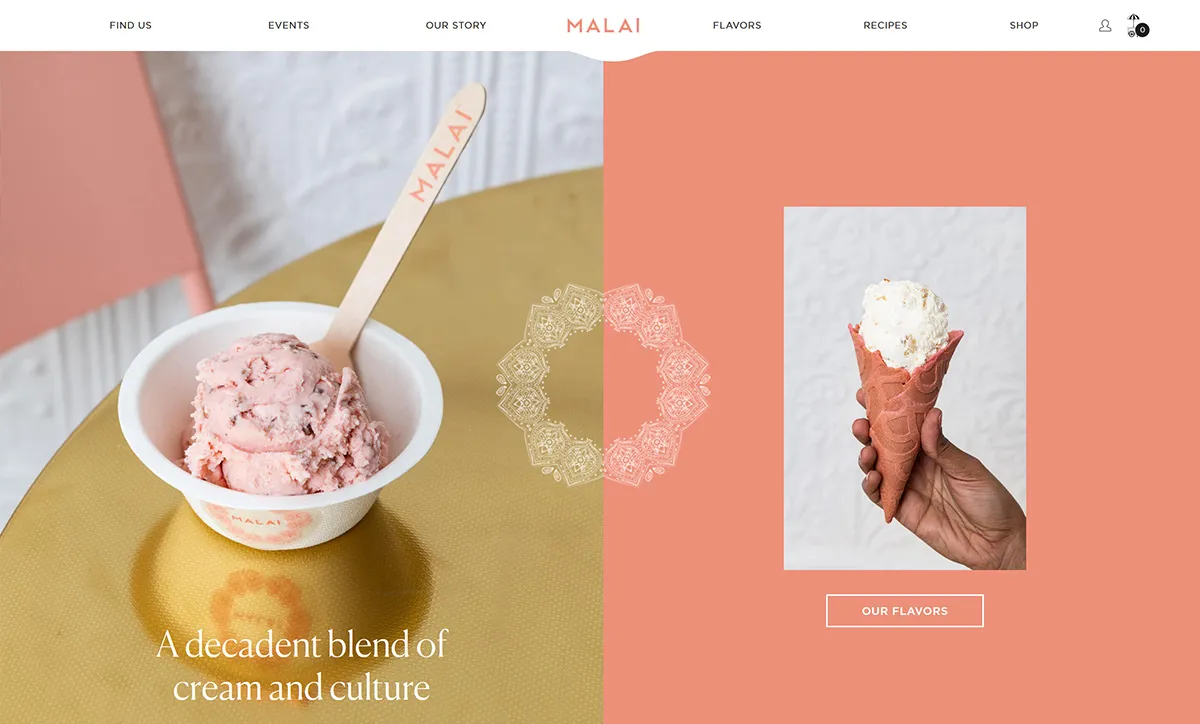
#4 Secara Estetis Menyenangkan
Faktor lain yang menarik untuk diingat, terutama saat mendesain toko eCommerce adalah bahwa toko itu harus estetis. Saya yakin Anda mungkin menemukan poin yang cukup bertentangan dengan yang disebutkan di atas, tetapi tetap saja, saya harus mengatakan bahwa kedua poin itu sama pentingnya. Ini berarti situs web Anda harus sederhana namun estetis. Soalnya, mengembangkan situs web yang terlalu sederhana tetapi tidak menarik sama sekali bisa sangat mengkhawatirkan. Saya setuju bahwa daya tarik cukup subjektif tetapi ide utamanya di sini adalah bahwa situs web Anda harus memiliki semacam kepribadian atau daya tarik. Berikut tip – coba temukan keseimbangan yang tepat antara estetika dan kegunaan.
Di zaman sekarang, sebagian besar situs web eCommerce ditemukan menjual barang yang sama dan sudah tidak ada lagi hari-hari di mana Anda bisa membuat perbedaan dengan memberikan harga yang kompetitif. Desain keseluruhan dan yang paling penting dari semuanya, bagaimana perasaan pelanggan menjadi sangat penting akhir-akhir ini.
Sekarang bayangkan Anda ingin membeli pengering rambut. Apa yang akan kamu lakukan? Saya yakin Anda tidak akan membuang waktu Anda untuk membaca konten itu, alih-alih ketik "Pengering Rambut" di bilah pencarian dan beli produk, bukan? Jadi kapan tepatnya desain web ikut bermain? Saat itulah pelanggan menemukan halaman Anda tanpa mengetahui banyak tentang produk. Di sini kenyamanan yang ditawarkan oleh halaman, aksesibilitas, decluttering, dan semua faktor tersebut penting.
Jika mereka menyukainya, tidak ada yang bisa menghentikan mereka untuk membeli produk tersebut. Dalam kasus tersebut, produk yang sebenarnya adalah sekunder. Jadi bagaimana membuat website Anda estetis?
- Tambahkan gambar berkualitas tinggi yang relatable dan menawarkan hubungan emosional
- Gunakan warna yang cenderung membangkitkan perasaan tertentu seperti kebahagiaan, ketenangan dan ketenangan, kebahagiaan, dll.
- Buat salinan tergantung pada desain situs web, yaitu profesional, ramah, empati, lucu, dll.
Lihatlah gambar di bawah ini, saya yakin Anda akan tahu apa sebenarnya yang saya coba katakan!
#5 Responsif
Saya telah membaca ini di suatu tempat bahwa kecuali dan sampai Anda belum membuat kemajuan responsif, situs web akan tetap menjadi serigala jelek. Sebuah desain responsif bertindak seperti pakaian domba yang tampak estetis, dan indah pertama kali. Saat ini, penggunaan smartphone dan aplikasi seluler tampaknya telah meningkat secara signifikan. Faktanya, sebagian besar aktivitas yang kita lakukan dalam kehidupan sehari-hari menggunakan perangkat seluler baik itu berbelanja atau memesan makanan, membeli bahan makanan, dekorasi rumah, peralatan elektronik, dan yang lainnya! Tidak memiliki desain responsif di toko eCommerce Anda berarti Anda pasti akan kehilangan lebih dari tiga perempat pembeli online. Jadi, apakah Anda bersedia mengambil risiko seperti itu? Saya rasa tidak!
Tidak mengoptimalkan situs web Anda untuk seluler berarti ketika pengguna ponsel cerdas cenderung mengunjungi toko Anda melalui perangkatnya masing-masing, semua UI, dan teks akan terlihat terlalu kecil dan dia mungkin terus memperbesar dan memperkecil bolak-balik. Ini bisa sangat mengganggu dan Anda mungkin kehilangan rentang perhatian mereka. Dan mungkin itulah alasan mengapa bisnis mulai mengembangkan versi seluler yang berbeda dari situs web eCommerce. Sekarang ketika Anda memilih desain yang responsif, Anda tidak perlu lagi mengembangkan versi seluler lainnya. Situs web eCommerce dapat secara otomatis menyesuaikan dengan perangkat komputasi yang berbeda. Jadi, apakah Anda membuka situs web di desktop, laptop atau tablet, atau seluler, situs web secara otomatis menyesuaikan dalam layar yang berbeda tanpa mengganggu pengguna akhir. Karena mereka tidak lagi harus terus memperbesar dan memperkecil. Jika Anda tidak ingin pengguna akhir Anda meninggalkan toko Anda, pilihlah desain yang responsif.

#6 Pertahankan Diri Anda sebagai Pengunjung Anda
Sekarang sangat penting untuk mengembangkan desain situs web yang secara instan membangun hubungan yang kuat dengan audiens target Anda. Untuk itu, Anda perlu menempatkan kaki Anda pada posisi audiens target Anda. Cobalah untuk memahami apa yang sebenarnya ingin mereka lihat daripada apa yang sebenarnya Anda ingin mereka lihat. Beberapa dasar yang dapat Anda tangani termasuk navigasi yang mudah, desain yang baik, desain yang rapi dan menarik, belanja yang mudah dan tidak merepotkan, dll. Faktor-faktor dasar namun penting ini tentu dapat memberikan keunggulan kompetitif pada situs web Anda.
Membungkus Semuanya!
Dan itu saja untuk saat ini! Desain situs web eCommerce cukup luas, saya bisa melanjutkan dengan petunjuk ini. Namun, hal-hal di atas cukup penting untuk diperhitungkan. Saya kira sekarang Anda tahu persis apa yang perlu dilakukan untuk membuat desain situs web untuk toko eCommerce Anda yang tidak hanya enak dipandang tetapi juga mendorong lalu lintas dalam jumlah besar. Apakah Anda siap untuk memberikan toko Anda perbaikan yang layak?
Saya harap posting berikut layak untuk dibaca, jika demikian tolong bantu kami dalam menyebarkan berita dan dengan berbagi di antara rekan-rekan Anda.
