UI/UX ECOMMERCE Tips situs web yang akan membawa toko Anda ke level berikutnya
Diterbitkan: 2022-10-04Tahukah Anda apa salah satu hal yang paling tidak dapat diperbaiki dalam bisnis e -commerce? Ini disebut "kesan pertama". Jadi Anda lebih baik melengkung dan memanfaatkannya sebaik -baiknya! Internet tampaknya dibanjiri dengan situs web eCommerce, masing -masing berusaha untuk mendapatkan posisi teratas.
Sekarang potong untuk mengejar, jika Anda benar -benar ingin mendapatkan sorotan, Anda harus membuat sesuatu yang membuat audiens target Anda terpesona tepat di tempat pertama. Situs web e-commerce yang dirancang dengan baik tentu dapat melakukan trik di sini.
Hari ini, kami cukup beruntung untuk hidup di era seperti itu di mana Anda dapat membeli dan menjual apa pun secara online. Baik itu mode, aksesori, dekorasi rumah, peralatan elektronik, pengiriman makanan, bahan makanan dan yang lainnya! Yang harus Anda lakukan adalah melompat ke kereta musik eCommerce hanya untuk memulai. Cukup pilih penyedia layanan pengembangan web yang andal.
Sekarang ada banyak perdebatan yang terjadi antara pengembangan web dan desain web - mana yang lebih penting? Yah, saya katakan keduanya harus bekerja bersama -sama untuk mencapai hasil yang optimal. Sebagai pembaca, kami tidak dapat memperhatikan apa pun dan segalanya tetapi jika Anda berhasil memberi mereka informasi atau produk spesifik itu, maka permainan sudah menjadi milik Anda!
Anda melihat konsumen Anda tidak sabar atau memiliki rentang perhatian yang pendek cukup normal akhir -akhir ini, posting berikut berfokus pada bagaimana Anda dapat menarik perhatian pengguna akhir Anda dalam beberapa detik. Jawabannya cukup sederhana untuk menghindari UI/UX yang buruk dan potensi pelanggaran data. Meskipun di sini kita akan hanya fokus pada beberapa tips dan trik situs web eCommerce yang paling penting untuk memperhitungkan tahun 2022 dan beberapa tahun lagi.
Bisakah Anda melihat desain web yang ideal?
Meningkatkan desain web Anda adalah salah satu cara pasti untuk mengarahkan lalu lintas yang cukup ke toko e-niaga Anda. Saya yakin Anda harus mengetahui apa itu desain web yang ideal. Memiliki warna yang tepat, font, spasi, gambar, konten, grafik, dll. Ini semua tentang melayani tujuan yang unik dan mendorong status quo di web. Lebih lanjut, saya ingin menyebutkan beberapa desain situs web yang paling menarik.
#1 Airbnb

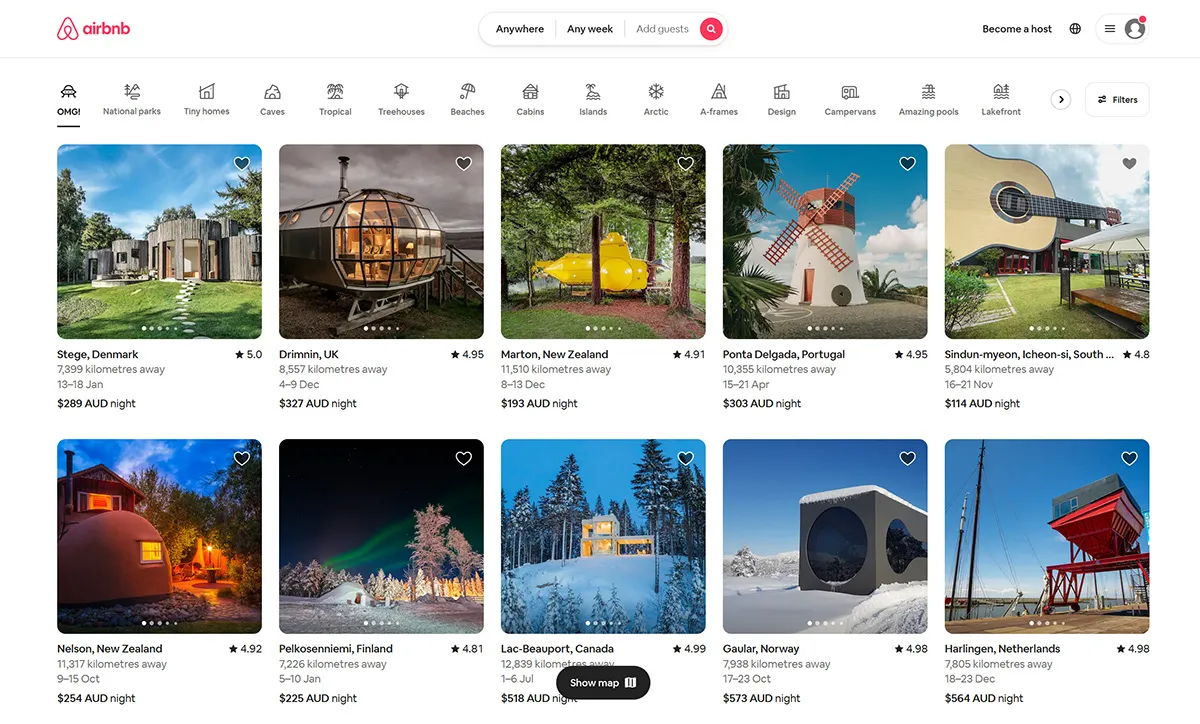
Tentu saja, saya tidak perlu masuk ke Airbnb apa itu. Namun, yang mungkin tidak Anda ketahui adalah beranda situs web ini cukup menggoda. Pertama -tama, ini dibuka dengan kecepatan yang cukup fanatik. Situs pemuatan cepat sangat direkomendasikan. Hal berikutnya adalah segera setelah Anda membukanya, Anda bisa mulai bekerja. Tidak ada omong kosong di sini. Semuanya benar dari tujuan, dan pencarian data terperinci tampaknya cukup hadir. Saya pribadi mendapati diri saya tertarik dengan bilah navigasi dan tentu saja, semua kategori yang mudah digunakan.
Di sini Anda akan menemukan formulir pencarian yang cerdas. Semua detail dapat diisi secara otomatis hanya untuk menghindari pemborosan waktu dan meminimalkan gesekan. Anda juga akan menemukan beberapa grafik yang menakjubkan di sini. Beberapa dari mereka sangat menginspirasi sehingga Anda bahkan mungkin memutuskan untuk bepergian saat itu juga.
Pada dan semua, Airbnb terdiri dari desain pengguna-sentris yang tentu saja menghasilkan lebih banyak lalu lintas dan mengubahnya menjadi pelanggan tetap. Juga, semua ini tentu mengarah pada peningkatan kesadaran merek.
#2 Slack

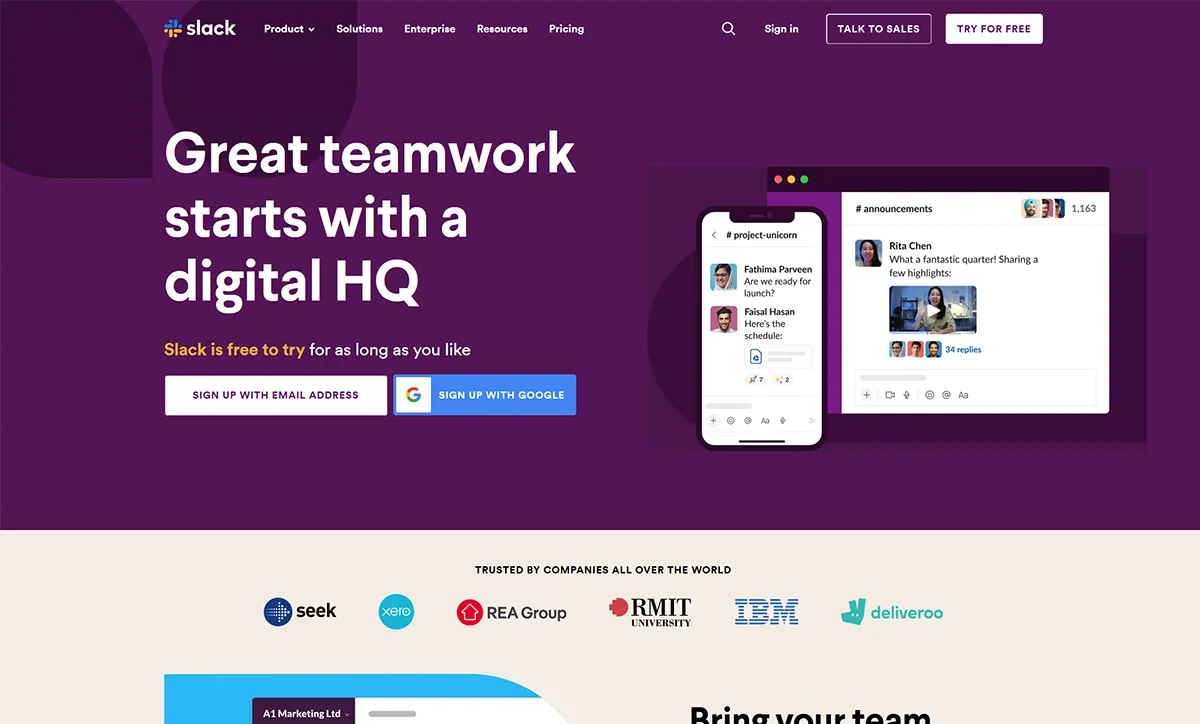
Pernahkah Anda melihat beranda Slack? Jika tidak, lihat segera! Desain beranda baru cukup menarik dan ramah pengguna. Juga, ia memiliki berbagai macam grafik khusus. Bahkan, saya menyukai kedua garis tag, yang sebelumnya mengatakan "di mana pekerjaan terjadi" dan yang ini "kerja tim yang hebat dimulai dengan markas besar digital".
Slack itu sendiri memperjelas apa yang perlu dilakukan pengunjung atau tidak. Mereka dapat masuk dan membuat akun yang relevan. Faktanya, Slack menawarkan lebih banyak opsi navigasi dibandingkan dengan Dropbox. Pada dasarnya, pengunjung mendapatkan apa yang mereka inginkan. Slack tidak hanya menarik secara visual dan mudah dicerna.
Bahkan, jika Anda memeriksa tata letak Slack secara keseluruhan, tampaknya cukup fleksibel dan responsif dengan caranya sendiri! CTA tampaknya cukup personal, dan menyenangkan. Desain responsif yang unik pasti bekerja dengan baik untuk Slack.
#3 Healthline

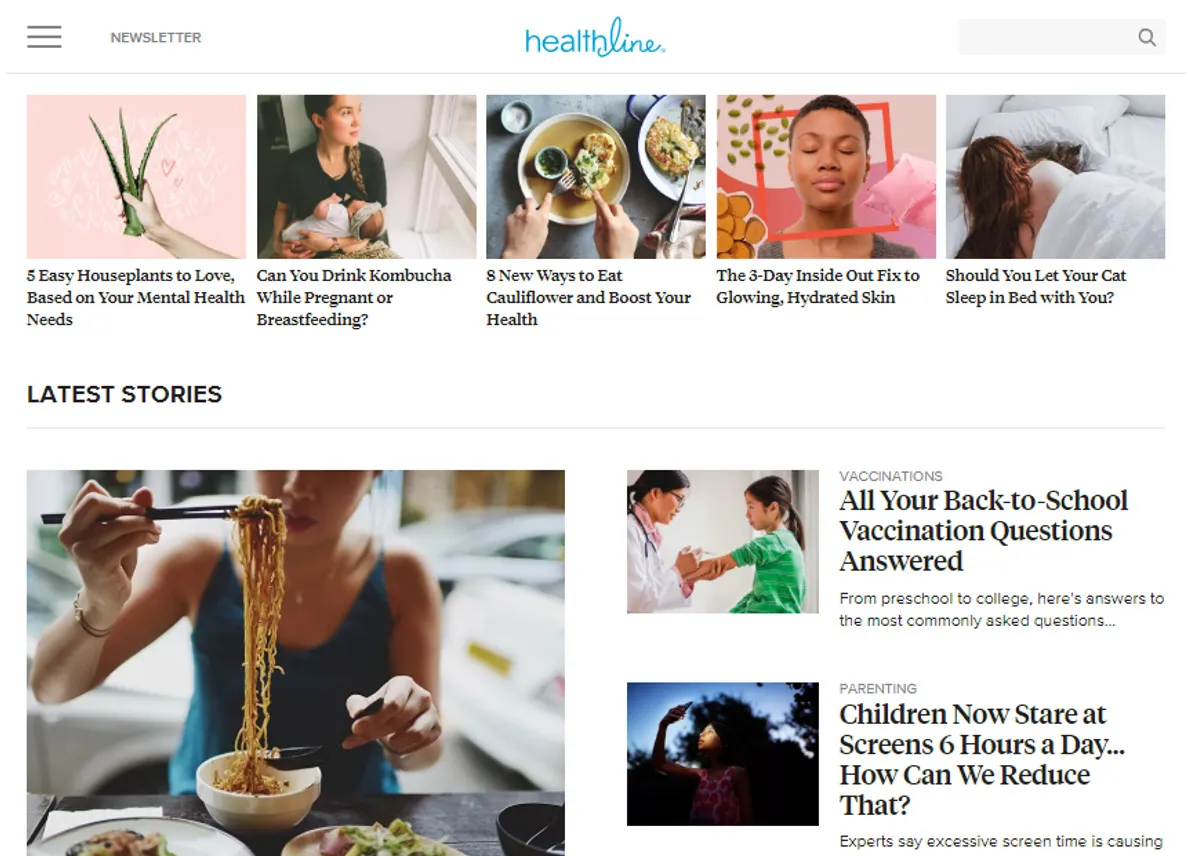
Studi kasus lain yang menarik untuk desain web yang ideal adalah Healthline. Banyak dari Anda bertanya, bagaimana seharusnya beranda situs web Anda? Nah, saya katakan banyak tergantung pada jenis situs web yang akan Anda buat. Healthline adalah situs web pendidikan yang berfokus pada penyediaan sebanyak mungkin informasi sehubungan dengan kesehatan, nutrisi, kebugaran, kebugaran, dan banyak lagi.
Pernahkah Anda mendengar tentang pendekatan "Show, Don't Tell"? Nah, Healthline dapat dianggap sebagai salah satu contoh terbaik di sini. Jika Anda melihat lebih dekat pada halaman web, Anda tidak akan menemukan apa pun yang ditulis seperti "Kami menerbitkan artikel tentang kesehatan dan kesejahteraan." Bahkan, mereka telah dengan jelas menunjukkan ini dengan menawarkan banyak artikel. Juga, ketika Anda membuka menu, Anda dapat dengan mudah menavigasi ke apa yang ingin Anda lalui.
#4 membantu Scout

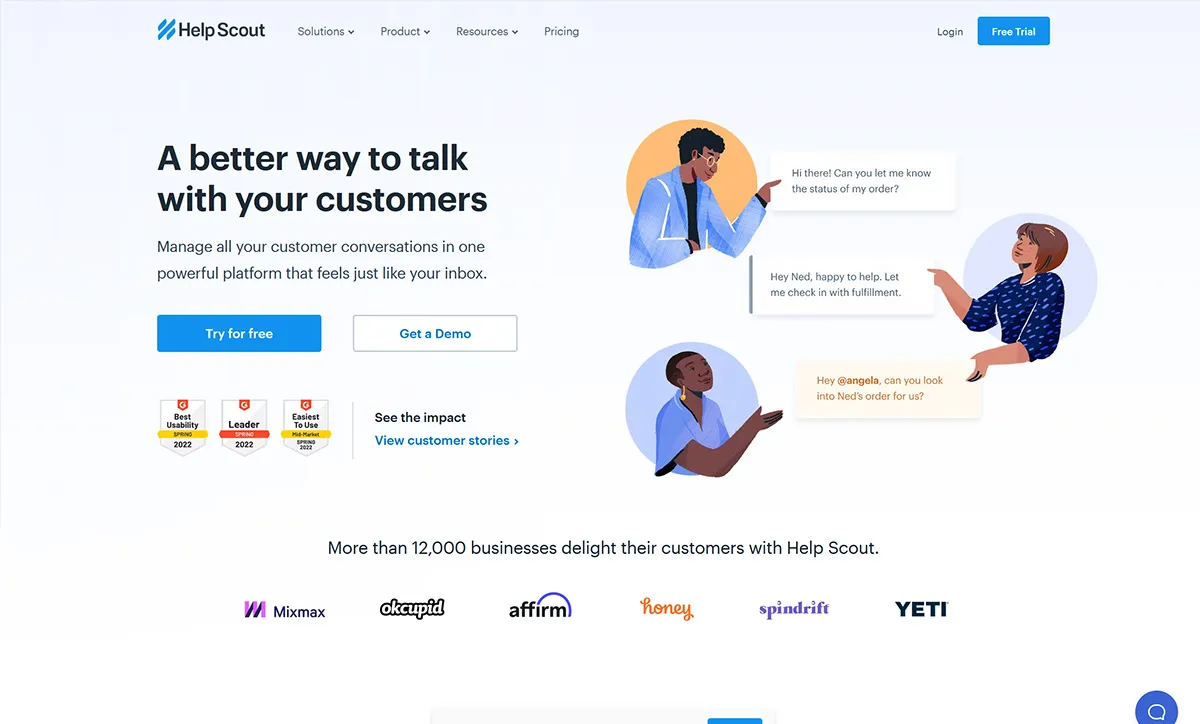
Contoh menarik lainnya adalah Help Scout. Ini adalah situs eCommerce yang bagus untuk perusahaan B2B. Jika Anda melihat tata letaknya, dibandingkan dengan opsi yang disebutkan di atas yang ini tampaknya cukup mudah, namun menarik bagi mata. Apakah Anda tahu mengapa? Karena itu hanya berfokus pada nilai jual yang unik dan tidak ada yang lain. Desain web secara keseluruhan cukup rapi dan diumumkan. Tempat -tempat di mana tombol CTA berada tepat di target. Apa yang membuat Bantuan Scout begitu menarik?
- Menu yang dirancang dengan baik -semua menu cukup detail dan dirancang dengan baik.
- Melayang - Detail produk panjang sedikit lewat. Jadi situs web hanya menunjukkannya ketika pengguna akhir melayang di atas topik tertentu.
- Sosialisasi yang tepat - Ini menampilkan semua penghargaan yang relevan, klien sebelumnya dan testimonial. Ini pasti meningkatkan kredibilitas.
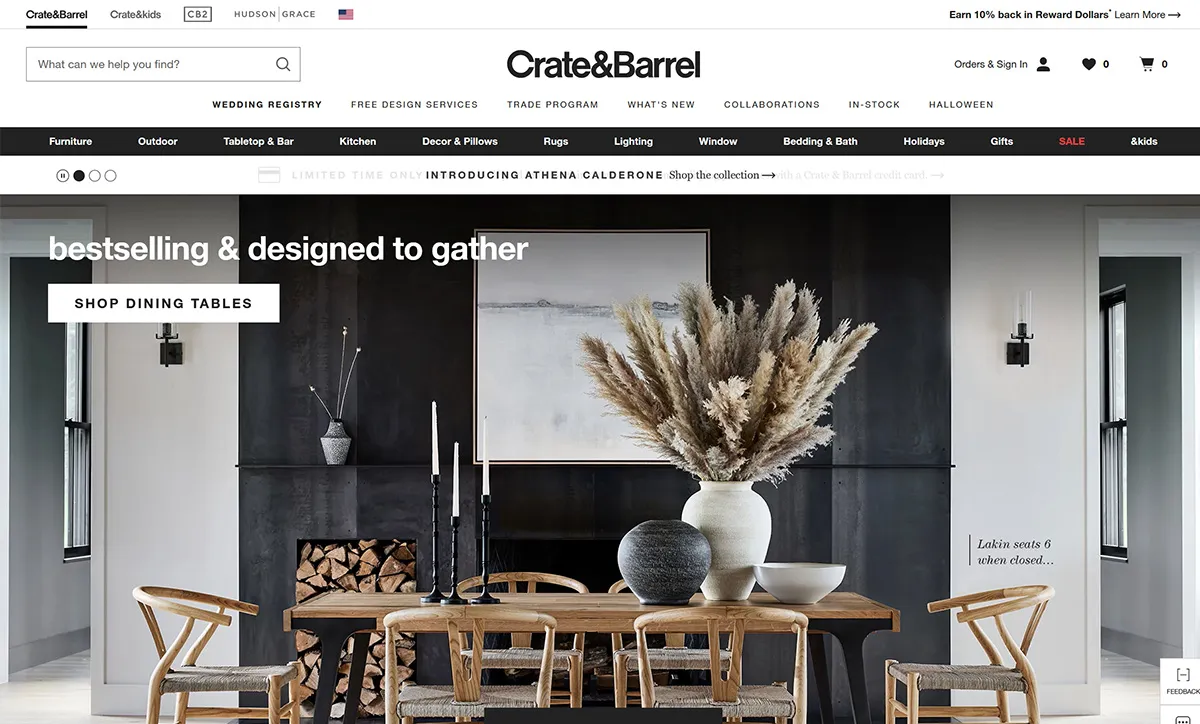
#5 Crate & Barrel

Seperti yang ditunjukkan gambar, toko menjual banyak dan banyak dekorasi rumah, peralatan, dan hal -hal penting. Semuanya benar dari potongan -potongan perabotan yang menakjubkan, hingga pencahayaan berkelas, lampu gantung, dekorasi, peralatan dapur, sebut saja dan mereka memilikinya. Situs web eCommerce langsung dari pandangan pertama tampaknya cukup canggih, modern dan berkelas. Antarmuka yang ringan dan bersih meningkatkan ketenangan dan kepercayaan diri pada apa yang mereka jual. Orang -orang ini tidak memerlukan poster atau desain yang mencolok untuk menjual produk mereka.
Di sini Anda akan menemukan menu mega di mana berbagai kategori ditampilkan dan Anda dapat membuat langkah dari sana menuju produk yang relevan. Beberapa aspek yang paling menarik dari peti dan barel meliputi:
- Gambar ditempatkan dengan tepat - selain kategori menu yang luas, semua foto produk unggulan membantu pengguna dalam memvisualisasikan hal -hal.
- Pelacakan - Lokasi saat ini dapat dilacak dengan remah roti
- Filter Presisi - Situs web ini menampilkan sistem penyaringan yang terlihat cukup komprehensif berdasarkan fitur, harga, dan bahan.
Sekarang inilah pertanyaan besar, bagaimana cara mencapai sana? Cara Menjadi Nama Terkenal di Industri Ekomere UI/UX. Di sini di bawah saya ingin menyebutkan tips dan trik tertentu untuk dipertimbangkan. Semuanya telah dicoba dan diuji secara menyeluruh, jadi Anda tidak perlu terlalu khawatir tentang hasilnya.
Tips e -commerce ui/ux terbaik untuk dipertimbangkan
#1 deskripsi produk yang sesuai
Salah satu aspek paling mendasar namun penting untuk dipertimbangkan saat merancang situs web, terutama situs web eCommerce adalah deskripsi produk. Anda sedang mengembangkan toko e -commerce, saya yakin ada ratusan dan ribuan produk yang perlu disebutkan dan tentu saja, orang tidak dapat menyebutkan segala sesuatu tentang setiap produk di sini. Detail produk yang sangat panjang dan tidak jelas adalah Nah besar di sini. Cobalah untuk membuat teks komprehensif namun bermakna yang menampilkan segala sesuatu yang dibutuhkan untuk produk untuk dijual tepat pada pandangan pertama. Juga, gunakan bahasa yang mudah dan dapat dimengerti.
Apakah Anda mengenal audiens target Anda dengan baik? Jika tidak, Anda dapat mencoba melakukan survei untuk mendapatkan pemahaman yang lebih baik tentang apa yang sebenarnya mereka sukai dan tidak suka. Kurang lebih, ini tentang membangun koneksi yang mendalam dengan audiens target Anda, jadi Anda harus membuat deskripsi produk di mana mereka tertarik dan bukan yang ingin Anda bagikan.
Terlepas dari deskripsi produk, saya telah menemukan banyak situs eCommerce di mana tidak ada tombol ajakan bertindak. Sayangnya, pengguna yang tidak dapat mengambil tindakan tertentu pada akhirnya beralih ke pesaing mereka. Jadi ya meskipun yang satu ini tampaknya hanya sebuah tombol yang saya tekankan pada menghabiskan waktu dan bertukar pikiran tentang cara membuat panggilan Anda untuk bertindak lebih responsif. Ini tidak akan hanya mengantar lebih banyak dan lebih banyak pelanggan ke toko Anda tetapi juga berdampak mendalam pada penjualan Anda.

Foto dan video berkualitas tinggi #2
Faktor lain yang menarik namun penting untuk diingat adalah menggunakan foto dan video kelas atas. Meskipun menambahkannya bisa sangat menakutkan. Karena Anda mungkin menyukai semua 25 gambar dari produk yang sama. Namun, Anda tidak dapat mengunggah semuanya. Memilih foto dan video memerlukan visi yang jelas alih -alih hanya menggunakan yang disimpan. Memiliki foto-foto kelas atas yang jelas pasti dapat menjaga pengunjung Anda untuk jangka panjang. Juga, ini menunjukkan bahwa Anda cukup otentik dan cenderung menawarkan yang terbaik. Tepatnya, di masa kini konten visual memainkan peran yang sangat vital dalam menangkap mata konsumen Anda saat ini dan potensial secara dramatis.
Untuk mulai dengan, menemukan foto atau visual yang sempurna sangat tergantung pada persepsi dan juga, ini cukup subyektif. Lebih lanjut, saya ingin menyebutkan petunjuk tertentu yang harus dipertimbangkan sebelum membuat pilihan seperti itu.
- Kualitas - Tentu saja, kualitas gambar harus setara, tidak ada dua cara tentang itu! Yang terfokus dengan buruk atau yang berbutir adalah tidak-tidak-tidak! Meskipun Anda menggunakan stok foto, pilih yang dengan resolusi tinggi. Kualitas memang meningkatkan tampilan dan nuansa situs web.
- Ukuran - aspek berikutnya yang perlu dipertimbangkan adalah ukuran gambar. Situs web yang memuat cepat diberikan cukup penting oleh Google serta kami sebagai pengguna akhir. Jadi, meskipun Anda memilih gambar yang sempurna dalam ukuran 5MB maka ia pasti dapat menghambat pemuatan situs web Anda dengan cepat. Jadi perhatikan berat file gambar serta tinggi dan lebarnya. Dan kurangi dengan baik. Di sini alih -alih lebih besar semakin baik kita semakin banyak Anda mengurangi lebih banyak pengunjung yang akan datang. Cobalah membidik kurang dari 500kb.
- Relevansi - Tentu saja, Anda perlu memilih gambar -gambar yang cukup relevan. Apakah Anda pikir semua gambar yang dipilih relevan dengan konten secara langsung? Saya setuju bahwa ada saat -saat ketika Anda mungkin tidak dapat menemukan foto yang tepat sehubungan dengan konten Anda tetapi mencoba untuk mengaitkannya dalam arti yang paling abstrak adalah pekerjaan yang bisa dilakukan.
Begitu pula dengan gambar konten Anda serta audiens kami dapat berhubungan dengan. Pertimbangkan sifat -sifat dasar seperti usia, jenis kelamin, dan gaya dalam pikiran. Juga, jangan pernah memilih foto yang terlihat palsu yang secara terbuka mengatakan saya adalah stok foto.
Kiss #3
Menjaga agar tetap sederhana, konyol! Adalah salah satu aturan yang dapat diterapkan di mana saja dan di mana saja dan ranah e -commerce tentu saja tidak terkecuali di sini. Jadi saat Anda merancang toko eCommerce, cobalah membuatnya sesederhana mungkin. Menawarkan terlalu banyak iklan yang mencolok, dan pop-up adalah yang besar tidak ada! Plus, itu pasti tidak membantu penonton dalam mencari tahu titik fokus. Untuk membuat situs web Anda bekerja keajaiban, Anda tidak membutuhkan peluit dan lonceng, apalagi, ini ternyata sangat mengganggu dan membuat frustrasi, memaksa audiens Anda untuk beralih ke pesaing Anda. Jadi, inilah kuncinya, cobalah menjaga desain situs web Anda sesederhana itu, sebagaimana dinyatakan dan semenarik mungkin. Juga, jangan lupa untuk meningkatkan titik fokus sehingga Anda dapat menutup penjualan!
Selalu ingat ini, Anda sedang mengembangkan situs web eCommerce untuk suatu tujuan, jadi pastikan Anda tidak memasukkan hal lain yang mengalihkan perhatian pengguna akhir Anda dari konten penting. Pada saat yang sama, menawarkan terlalu banyak bisa menjadi langkah berisiko yang mungkin tidak disukai oleh pengguna akhir Anda. Beberapa desain web yang paling sukses terdiri dari banyak dan banyak ruang putih, 3 warna per halaman, nada murni dan font yang dapat dibaca. Juga, beberapa situs web telah kehilangan banyak pelanggan karena desain yang mencolok dan hal -hal yang tidak perlu.
#4 Menyenangkan secara estetika
Faktor lain yang menarik untuk diingat, terutama ketika merancang toko e -commerce adalah bahwa itu harus menyenangkan secara estetika. Saya yakin Anda mungkin menemukan poin yang cukup bertentangan dengan yang disebutkan di atas, tetapi tetap saja, saya harus mengatakan kedua poin tersebut sama pentingnya. Ini berarti situs web Anda harus sederhana namun menyenangkan secara estetika. Soalnya, mengembangkan situs web yang terlalu sederhana tetapi tidak menarik sama sekali bisa sangat mengkhawatirkan. Saya setuju bahwa daya tarik itu cukup subyektif tetapi ide pamungkas di sini adalah bahwa situs web Anda harus memiliki semacam kepribadian atau daya tarik. Berikut tipnya - coba temukan keseimbangan yang tepat antara estetika dan kegunaan.
Di zaman saat ini, sebagian besar situs web eCommerce ditemukan menjual barang yang sama dan hilang adalah hari -hari ketika Anda dapat membuat perbedaan dengan memberikan harga yang kompetitif. Desain keseluruhan dan yang paling penting dari semuanya, bagaimana perasaan pelanggan diberi kepentingan utama akhir -akhir ini.
Sekarang bayangkan Anda ingin membeli pengering rambut. Apa yang akan kamu lakukan? Saya yakin Anda tidak akan membuang waktu membaca konten itu, alih -alih mengetik "pengering rambut" di bilah pencarian dan membeli produk, bukan? Jadi kapan tepatnya desain web ikut bermain? Saat itulah pelanggan menemukan halaman Anda tanpa mengetahui banyak tentang produk. Di sini kenyamanan yang ditawarkan oleh halaman, aksesibilitas, pengungkapan, dan semua faktor seperti itu penting.
Jika mereka menyukainya, tidak ada yang bisa menghentikan mereka untuk membeli produk. Dalam kasus seperti itu, produk aktual adalah sekunder. Jadi bagaimana membuat situs web Anda secara estetika?
- Tambahkan gambar berkualitas tinggi yang dapat diterima dan menawarkan koneksi emosional
- Gunakan warna yang cenderung membangkitkan perasaan tertentu seperti kebahagiaan, tenang dan tenang, bahagia, dll.
- Buat salinan tergantung pada desain situs web, yaitu profesional, ramah, empati, lucu, dll.
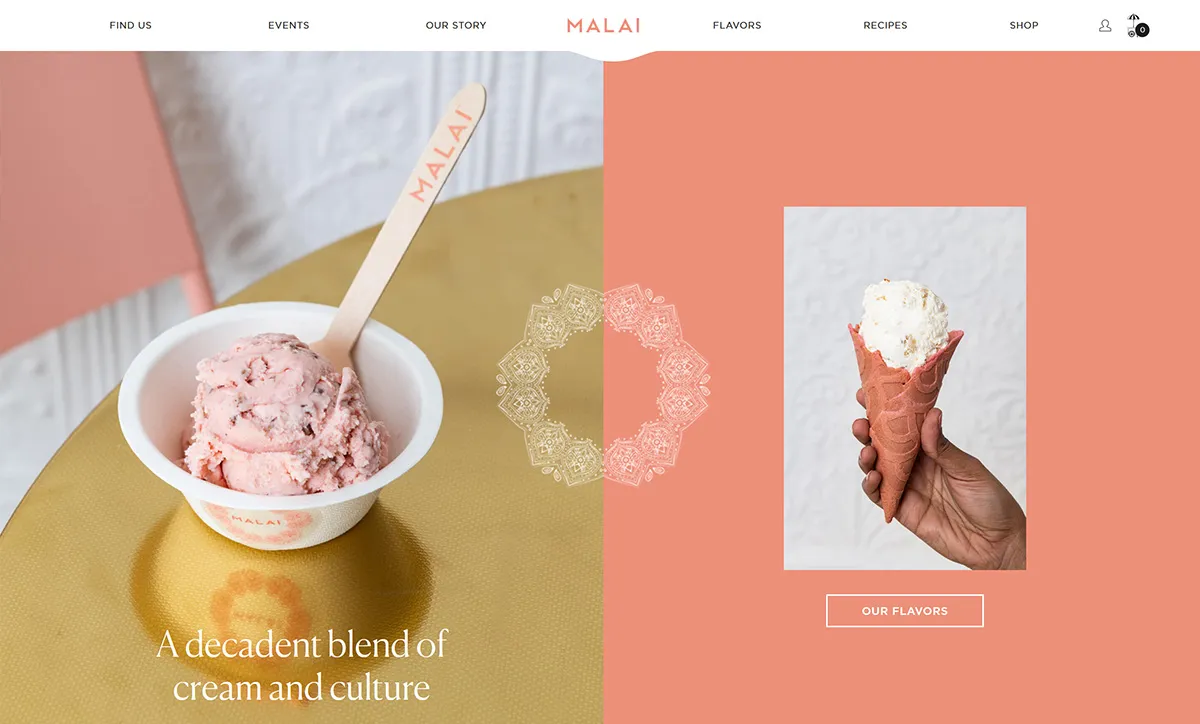
Lihatlah gambar di bawah ini, saya yakin Anda akan tahu apa sebenarnya yang ingin saya katakan!
#5 responsif
Saya telah membaca ini di suatu tempat bahwa kecuali dan sampai Anda belum membuat kemajuan responsif, situs web akan tetap menjadi serigala yang jelek. Desain yang responsif bertindak seperti pakaian domba yang tampaknya menyenangkan secara estetika, dan indah pertama kali. Saat ini, penggunaan smartphone dan aplikasi seluler tampaknya telah meningkat sebagian besar. Bahkan, sebagian besar kegiatan yang kami lakukan dalam kehidupan sehari -hari menggunakan perangkat seluler baik itu berbelanja atau memesan makanan, membeli bahan makanan, dekorasi rumah, peralatan elektronik dan yang lainnya! Tidak memiliki desain yang responsif di toko eCommerce Anda berarti Anda pasti akan kehilangan lebih dari tiga perempat pembeli online. Jadi, apakah Anda bersedia mengambil risiko seperti itu? Saya kira tidak!
Tidak mengoptimalkan situs web Anda untuk ponsel berarti ketika pengguna smartphone cenderung mengunjungi toko Anda melalui perangkatnya masing -masing, semua UI, dan teks akan terlihat terlalu kecil dan dia mungkin terus memperbesar dan memperbesar bolak -balik. Ini bisa sangat menjengkelkan dan Anda mungkin kehilangan rentang perhatian mereka. Dan mungkin itulah alasan mengapa bisnis mulai mengembangkan berbagai versi seluler dari situs web eCommerce. Sekarang ketika Anda memilih desain yang responsif, Anda tidak perlu lagi mengembangkan versi seluler lain. Situs web eCommerce dapat secara otomatis menyesuaikan diri dengan perangkat komputasi yang berbeda. Jadi, apakah Anda membuka situs web pada desktop, laptop atau tablet, atau seluler, situs web secara otomatis menyesuaikan dalam layar yang berbeda tanpa menjengkelkan pengguna akhir. Karena mereka tidak lagi harus terus memperbesar dan memperbesar. Jika Anda tidak ingin pengguna akhir Anda meninggalkan toko Anda, pilihlah desain yang responsif.

#6 Jaga diri Anda di posisi pengunjung Anda
Sekarang sangat penting untuk mengembangkan desain situs web yang secara instan membangun koneksi yang kuat dengan audiens target Anda. Untuk itu, Anda perlu menempatkan kaki Anda pada posisi audiens target Anda. Cobalah untuk memahami apa yang sebenarnya ingin mereka lihat alih -alih apa yang sebenarnya ingin mereka lihat. Beberapa dasar yang dapat Anda urus termasuk navigasi yang mudah, desain yang dirancang dengan baik, rapi dan menarik, belanja yang mudah dan bebas repot, dll. Faktor-faktor dasar namun penting ini tentu saja dapat memberikan keunggulan kompetitif kepada situs web Anda.
Membungkus semuanya!
Dan itu saja untuk saat ini! Desain situs web eCommerce cukup luas, saya bisa melanjutkan dan terus dengan pointer ini. Namun, yang disebutkan di atas cukup penting untuk dipertimbangkan. Saya kira sekarang Anda tahu persis apa yang perlu dilakukan untuk membuat desain situs web untuk toko eCommerce Anda yang tidak hanya menyenangkan mata tetapi juga menggerakkan sejumlah besar lalu lintas. Apakah Anda siap memberi toko Anda perbaikan yang layak?
Saya harap posting berikut ini layak dibaca, jika demikian tolong bantu kami dalam menyebarkan berita dan dengan berbagi di antara rekan -rekan Anda.
