Desain UI/UX untuk Pengguna dengan Disleksia
Diterbitkan: 2019-04-05Saat ini, bisnis dari semua skala sedang berupaya meningkatkan inklusivitas mereka. Inisiatif terpuji ini memungkinkan orang untuk mendapatkan manfaat dari barang dan jasa terlepas dari keterbatasan kesehatan mereka.
Layanan digital juga mencoba merangkul inklusivitas, dengan industri pengembangan web dan seluler memimpin perlombaan ini. Instagram baru-baru ini meluncurkan pembaruan aplikasinya dengan dua fitur aksesibilitas, teks alternatif otomatis dan teks alternatif khusus.
Fitur-fitur ini memungkinkan pengguna tunanetra untuk mendapatkan pengalaman terbaik dari menggunakan aplikasi.
Saat ini, industri masih belajar untuk membuat desain UX/UI inklusif yang sama-sama ramah pengguna untuk orang yang berbeda. Dalam teks ini, Anda akan menemukan informasi tentang desain UI/UX untuk pengguna disleksia.
Jika Anda bertanya-tanya mengapa itu penting, inilah satu fakta: berdasarkan studinya, Pusat Disleksia & Kreativitas Yale sampai pada kesimpulan bahwa hingga dua puluh persen populasi dunia dapat menderita disleksia sampai batas tertentu. Artinya, dua dari sepuluh pengguna aplikasi atau situs web Anda mungkin tidak bisa mendapatkan pengalaman pengguna yang layak saat menggunakannya.
Kesadaran Disleksia
Disleksia adalah suatu kondisi yang menyebabkan kesulitan dalam menulis, mengeja, dan membaca pada anak-anak dan orang dewasa dari semua kelompok umur, etnis, status sosial, dan tingkat kecerdasan. Disleksia adalah ketidakmampuan belajar neurologis umum yang tidak sepenuhnya dapat disembuhkan. Itu tidak menular dan tidak diwariskan. Kondisi ini tidak ada hubungannya dengan kemalasan dan keengganan untuk belajar. Meskipun ketidakmampuan belajar berbasis bahasa ini tidak dapat disembuhkan, itu tidak secara otomatis mencegah orang dengan kondisi ini untuk berhasil secara akademis, profesional, dan pribadi. Dengan intervensi yang tepat dan bantuan teknologi, penderita disleksia dapat menjalani kehidupan yang sukses seperti orang lain.
Beberapa orang terkenal dan sukses menderita disleksia. Albert Einstein, Richard Branson, Tom Cruise, Jim Carrey, Walt Disney, dan Whoopi Goldberg didiagnosis menderita disleksia. Kondisi ini tidak menghalangi John F Kennedy, George Washington & George W Bush untuk menjadi presiden AS. Ketika tidak didiagnosis dan ditangani secara memadai, disleksia dapat menyebabkan prestasi akademik yang rendah, banyak kecemasan, frustrasi, dan harga diri yang rendah.
Ada juga aspek hukum untuk membuat web dapat diakses oleh semua orang. Anda dapat melihat Sumber Daya Kebijakan Aksesibilitas Web WAI untuk melihat artikel tentang kebijakan hukum terkait aksesibilitas.
Merancang untuk Disleksia
Pendidikan modern sangat digital. Cukup sering, anak-anak mempelajari dasar-dasar membaca dan menulis dari iPad mereka. Namun, mereka bukan satu-satunya kelompok yang membutuhkan solusi yang dapat diakses. Orang yang berbeda di seluruh dunia membutuhkan alat web dan seluler yang dapat diakses yang dapat mereka gunakan dan manfaatkan terlepas dari keterbatasan mereka.
Beberapa solusi pendidikan digital yang cukup sukses untuk penderita disleksia sudah ada. Diantaranya adalah aplikasi seperti Leo, Teen and Adults Phonics Library, Knoword, Reading Machine, dan Draw Something. Lihat mereka untuk mendapatkan inspirasi saat mengerjakan desain produk Anda yang ramah disleksia.
Merancang UX dan UI untuk disleksia mungkin lebih sulit daripada membuat web atau aplikasi seluler biasa. Dalam hal ini, seorang desainer perlu melakukan lebih dari sekadar mengikuti praktik terbaik industri. Untuk merancang UX/UI yang ramah disleksia, seseorang harus mengikuti perkembangan terkini di sektor ini dan mengikuti panduan yang telah terbukti berhasil. Saat membuat situs web atau aplikasi Anda mudah digunakan untuk penderita disleksia, yang terbaik adalah bekerja dengan desainer yang memiliki pengalaman sukses yang relevan dan dapat menunjukkan portofolio atau studi kasus mereka.
Ketika Anda membuat produk Anda dapat diakses oleh sekelompok orang tertentu, mengikuti praktik terbaik untuk kasus ini tidaklah cukup. Anda harus selalu membiarkan audiens target menguji produk untuk melihat bagaimana mereka berinteraksi dengannya. Bahkan setelah pengujian jaminan kualitas menyeluruh, mungkin ada masalah yang hanya dapat diketahui oleh penderita disleksia. Apa pun produk digital yang Anda desain, Anda harus selalu mengawasi penggunanya. Solusi yang menurut Anda paling baik mungkin membingungkan dan tidak menguntungkan bagi orang yang benar-benar menggunakannya.
Praktik Terbaik Merancang UX/UI untuk Disleksia
UX/UI yang dapat diakses, ramah pengguna untuk penderita disleksia dapat dikembangkan sebagai berikut:
- Kontras tinggi dan disleksia tidak cocok . Orang dengan disleksia sering merasa kesulitan untuk membaca teks di layar dengan tingkat kontras yang tinggi. Dari sudut pandang mereka, sepertinya huruf, kata, dan garis “menari-nari”, mengubah tempatnya dan menyulitkan pembaca. Untuk memudahkan pengguna, pilih latar belakang pastel daripada warna kontras tinggi. Pilih teks abu-abu gelap daripada hitam saat bekerja dengan latar belakang putih. Ini tidak akan memengaruhi kejelasan dan keterbacaan untuk pengguna biasa, tetapi akan meningkatkannya secara signifikan untuk penderita disleksia.
- Hati-hati dengan font . Font, cocok untuk disleksia, telah meningkatkan spasi baris dan elemen tipografi yang berbeda untuk huruf yang biasanya membingungkan bagi mereka. Ada font khusus disleksia seperti Disleksia atau Disleksia Terbuka. Font Comic Sans yang sering diejek bekerja dengan sangat baik untuk audiens ini juga. Alasan di baliknya cukup sederhana – huruf-huruf dalam font ini memiliki spasi besar di antara huruf-huruf tersebut dan memiliki elemen tipografi unik yang membantu pengguna membedakan huruf-huruf serupa dengan lebih mudah. Jika pilihan font Anda terbatas pada opsi biasa, pilih Arial, Century Gothic, Tahoma, Trebuchet, atau Verdana.
- Jaga agar teks tetap pendek . Nasihat ini menyangkut baris teks pada khususnya dan layar pada umumnya. Studi menunjukkan bahwa garis pada layar tidak boleh lebih dari 45 karakter untuk pemahaman yang lebih baik. Juga, tidak disarankan untuk memilih font yang lebih kecil dari dua belas hingga empat belas poin.
- Jangan membebani gaya teks . Meskipun huruf cenderung menari di mata penderita disleksia, mendandaninya dengan huruf miring dan garis bawah yang mewah tidak akan membuat segalanya lebih baik. Untuk memperjelas poin-poin penting dari teks untuk penderita disleksia, gunakan huruf tebal. Anda dapat menekankan blok teks penting dengan kotak dan huruf kecil font yang lebih besar juga.
- Memasukkan alat keterbacaan . Beri pengguna Anda lebih banyak cara untuk memahami teks dalam produk Anda dengan mengaktifkan alat keterbacaan. Pengguna disleksia dan tunanetra akan sangat diuntungkan dari fitur teks-ke-audio. Anda dapat menerapkan fitur ini dengan salah satu dari dua cara: menggunakan alat otomatis pihak ketiga atau menyertakan klip audio seseorang yang membaca area teks pada produk.
- Membagi fungsi . Ketika ada terlalu banyak fitur dalam satu layar, cobalah untuk mengurangi jumlah fitur atau membagi layar menjadi dua. Lebih baik memiliki beberapa layar aplikasi yang ekstra jernih daripada beberapa yang kelebihan beban yang dapat menyebabkan kesulitan bagi pengguna dalam menyesuaikannya.
- Prioritaskan fleksibilitas . Saat mendesain untuk pengguna disleksia, buatlah produk yang fleksibel sebagai prioritas Anda. Tidak ada salahnya untuk membangun beberapa jalur untuk sampai ke tujuan yang sama bagi pengguna Anda. Hindari membuat sudut buta yang akan membuat pengguna Anda mengulangi langkah panjang yang rumit dan mengetikkan baris teks lagi. Tidak ada satu pengguna pun yang akan senang melakukannya.
- Izinkan kustomisasi . Seorang desainer dapat memilih kombinasi terbaik dari warna, kontras, font, dan gaya. Namun, untuk beberapa pengguna produk digital Anda, pilihan yang telah ditentukan mungkin masih kurang menguntungkan. Tidak ada salahnya untuk mengizinkan tingkat penyesuaian desain yang wajar. Biarkan pengguna memilih font, perbesaran teks, teks dan warna latar belakang.
- Berdayakan teks dengan grafik . Jika memungkinkan, gunakan ikon untuk mendukung teks, atau gunakan ikon sebagai pengganti teks untuk pemahaman yang lebih baik. Gambar dan video harus membantu teks dan membuat desain lebih jelas dan meningkatkan aksesibilitasnya. Menemani video dengan teks untuk pengguna tunanetra.
- Gunakan isi otomatis, pengingat, dan kiat . Jangan membuat pengguna aplikasi Anda mengingat semua yang pernah mereka ketik dan cari di aplikasi Anda. Mengaktifkan bidang pencarian seperti Google dengan saran dari riwayat pengguna akan sangat membantu. Jika memungkinkan, berikan tip kepada pengguna Anda.
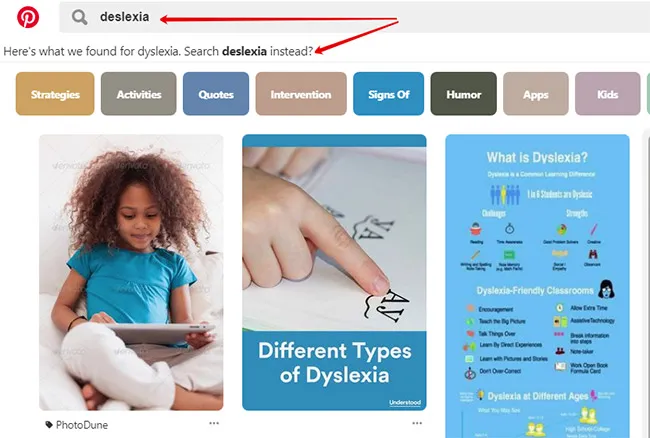
Memasukkan koreksi otomatis . Ini menjengkelkan ketika sebuah aplikasi tidak memahami Anda hanya karena Anda salah mengeja satu huruf. Layanan seperti Pinterest menebak apa maksud pengguna dan memberi mereka pilihan untuk dipilih. Fitur seperti itu bisa sangat berharga bagi pengguna disleksia. Ini juga akan berguna untuk audiens yang lebih muda dan non-penutur asli.


- Lebih sederhana lebih baik . Jangan membebani desain Anda dengan elemen yang tidak perlu yang berpotensi mengganggu dan membingungkan pengguna Anda. Desain UX/UI untuk disleksia harus mengurangi beban kognitif bagi pengguna. Itu harus sejelas dan bebas gangguan mungkin.
Praktik Buruk untuk Desain Disleksia
Ada beberapa praktik UX/UI yang tampak logis dan berguna bagi pengembang dan pengguna biasa, tetapi agak tidak menguntungkan bagi penderita disleksia. Berikut adalah ikhtisar singkat tentang praktik buruk yang harus Anda hindari:
- Blok besar teks berat . Meskipun mereka tampak seperti pilihan yang baik untuk memeras teks sebanyak mungkin ke dalam satu layar, mereka selalu merupakan pilihan yang buruk dalam hal keterbacaan dan keramahan pengguna.
Layar luar biasa . Jangan menekan semuanya dalam satu layar. Menurut kecenderungan desain dan pengembangan aplikasi seluler dan web baru-baru ini, minimalis adalah warna hitam baru. Lihatlah halaman profil Instagram. Anda tidak melihat semua fitur aplikasi di dalamnya. Tidak ada gangguan dan kebisingan visual.

- Spasi ganda di akhir kalimat . Beberapa orang mungkin berpikir bahwa spasi ganda di akhir kalimat membuat teks lebih jelas. Namun, tidak demikian bagi pengguna disleksia. Spasi ganda membuat teks menjadi buram seperti sungai di mata penderita disleksia.
- Penggunaan tombol yang tidak jelas . Saat sebuah tombol bertuliskan “Klik di sini”, artinya jelas bagi pengembang dan pembuat aplikasi, tetapi mungkin tidak begitu jelas bagi pengguna disleksia. Buat perintah pada tombol sesederhana dan sejelas mungkin.
- Semua informasi dalam satu halaman . Meskipun mungkin logis untuk meletakkan semua informasi tentang satu hal di satu tempat, itu bukan ide yang baik untuk pengguna disleksia. Beri pengguna Anda kesempatan untuk mendapatkan data yang sama menggunakan beberapa jalur berbeda.
Pikiran Akhir
Internet muncul sebagai teknologi, dapat diakses oleh semua orang. Pengembang dan desainer harus menjaga agar teknologi digital tidak diskriminatif untuk semua jenis pengguna, tidak peduli seberapa canggih dan kompleksnya teknologi tersebut.
Perkembangan teknologi smartphone membuat jutaan orang berpindah ke perangkat seluler sebagai sumber utama komunikasi, interaksi, dan hiburan online. Membuat aplikasi web dan seluler dengan mempertimbangkan aksesibilitas harus menjadi kebiasaan bagi pengembang dan desainer.
Masalah aksesibilitas untuk penderita disleksia telah dipelajari untuk sementara waktu, dan sudah ada beberapa praktik baik yang dapat Anda gunakan untuk proyek Anda. Tidak ada yang terlalu rumit dalam membuat desain produk digital Anda dapat diakses oleh pengguna dengan disleksia. Aksesibilitas tidak akan menghilangkan gaya dan kehalusan produk Anda. Sebagai bonus, itu akan membuatnya lebih tegas dan manusiawi. Bagaimanapun, informasi harus dapat diakses oleh semua orang, karena itu adalah bagian yang tidak terpisahkan dari kehidupan kita.
Sumber Daya untuk Mengatasi Disleksia:
Di bawah ini Anda akan menemukan daftar sumber daya terkini yang relevan yang dapat membantu Anda membuat desain UX/UI yang lebih baik untuk pengguna dengan disleksia:
- 20 Sumber Daya Desain untuk Memfasilitasi Pembelajaran pada Anak Disleksia
- Asosiasi Disleksia Inggris: Panduan Gaya Disleksia
- UX Planet: Mendesain untuk Disleksia
- Disleksia Internasional i (sumber informasi nirlaba)
- Pusat Disleksia Helen Arkell (Amal dan sumber informasi)
- Asosiasi Disleksia Internasional
- Usabilla: Cara Mendesain untuk Disleksia
