Panduan Komprehensif untuk Pengembang UI pada tahun 2020
Diterbitkan: 2020-05-15Pengembang UI fokus pada desain dan fungsionalitas antarmuka pengguna. Mereka bertanggung jawab untuk memastikan UI secara normal dan bekerja dengan lancar untuk memberikan pengalaman pengguna terbaik.
Pengembang UI menyusun dan mengimplementasikan desain aplikasi atau situs web menggunakan alat dinamis dan kerangka kerja terbaik. Mereka memastikan bahwa interaksi antara pengguna dan komputer berjalan mulus dan mudah.
Apa itu Desain UI?
UI Design adalah singkatan dari User Interface Design, yang berhubungan dengan interaksi antara pengguna dan komputer. Ini adalah tata letak grafis yang memberikan tampilan, nuansa, dan fungsionalitas produk digital yang mulus. Elemen umum UI adalah:
- Tombol yang digunakan
- Teks ditambahkan
- Slideshow gambar
- Bidang entri teks
- Tata letak layar
- Animasi antarmuka
- Skema warna
- Ukuran dan jenis font
UI adalah apa yang dilihat dan berinteraksi dengan pengguna saat mereka mengunduh aplikasi atau menjelajahi situs web. Semua elemen UI harus terasa konsisten dan menyenangkan secara estetika bagi pengguna. Tujuan dari perancang UI yang baik adalah untuk membuat antarmuka yang menarik dan mendorong keterlibatan pengguna dengan perangkat lunak atau aplikasi. UI harus dinamis namun mudah digunakan dan dipahami oleh pengguna.
Perbedaan Antara UI & UX

Istilah desain UI dan UX sebagian besar membingungkan dan dianggap sebagai satu karena mereka biasanya disatukan sebagai desain UI/UX. Namun, keduanya berbeda karena UI melengkapi UX aplikasi dan perangkat lunak.
UX adalah singkatan dari pengalaman pengguna yang bergantung pada desain UI produk digital. Kemudahan penggunaan produk digital menentukan seberapa disukai pengguna. UX ditentukan oleh fungsionalitas aplikasi atau perangkat lunak; cara kerjanya lancar? Seberapa rumit aplikasinya? Apakah perangkat lunak membantu orang dalam kehidupan sehari-hari mereka, atau apakah itu merepotkan? Misalnya, aplikasi penghitung kalori akan membantu pengguna dalam menambahkan asupan kalori mereka tanpa repot. Untuk meningkatkan UX, desainer dapat menghubungkan database resep dengan kalori masing-masing. Basis data akan memberi pengguna kemudahan hanya mencari makanan.
Ada empat perbedaan antara UI dan UX:
Tujuan penelitian berbasis UX adalah untuk memenuhi kebutuhan orang-orang yang saat ini tidak terpenuhi. Bisnis bertujuan untuk menawarkan solusi perangkat lunak kepada pengguna yang belum ada.
Tujuan penelitian berbasis UI adalah untuk mengetahui skema warna atau font apa yang menarik bagi pengguna. Pengembang UI bertanggung jawab untuk membuat prototipe aplikasi terlihat menarik menggunakan elemen yang disukai pengguna.
Fokus pengembang UI adalah mengimplementasikan elemen menarik yang mudah berinteraksi dengan pengguna. Misalnya, betapa mudahnya pelanggan dapat membeli produk melalui desain UI. Pengembang UX fokus pada peningkatan interaksi manusia-komputer pada aplikasi atau situs web. UX ditingkatkan dengan bantuan pengujian dan iterasi pengguna.
Desain UI berfokus pada tampilan dan kinerja produk digital. Para pengembang peduli dengan bagaimana aplikasi tampak bagi pengguna, sementara UX berfokus pada perspektif pengguna. Pengembang membuat perubahan pada desain UI yang meningkatkan pengalaman pengguna pada aplikasi, perangkat lunak, atau situs web. UI yang mulus memiliki dampak positif pada UX.
Meskipun kedua istilah tersebut sangat berbeda, mereka tidak terpisah satu sama lain. Yang satu tidak bisa bekerja tanpa mempengaruhi yang lain. Penggunaan desain UI/UX adalah untuk menawarkan pengalaman pengguna yang terbaik dan lancar. UI yang indah memang menyenangkan, tetapi tanpa UX, itu akan terbukti tidak berguna bagi pengguna. Tanpa UI yang menarik, bahkan UX yang hebat pun akan menjadi usang. UI dan UX adalah tulang punggung aplikasi atau perangkat lunak seluler yang sukses.
Pentingnya UI
Di dunia yang berpusat pada seluler, desain UI yang ramah pengguna akan membantu bisnis tetap berada di puncak pasar aplikasi seluler. Implementasi UI yang baik adalah alasan mengapa pengguna tertarik ke aplikasi Anda. Kami telah menetapkan di atas bahwa UI memengaruhi UX produk digital. Berikut adalah beberapa alasan mengapa UI penting untuk produk digital:
- Rasio konversi bisnis lebih tinggi ketika pelanggan menemukan situs web atau aplikasi mudah digunakan.
- Pengalaman pengguna yang positif harus menjadi prioritas utama Anda karena pengalaman pengguna yang menyenangkan, meningkatkan penjualan dan loyalitas pelanggan Anda.
- Pengalaman buruk adalah penolakan besar bagi pelanggan yang memberi mereka alasan untuk tidak kembali ke situs web atau aplikasi Anda.
- Citra bisnis Anda akan memburuk secara eksponensial jika tersiar kabar bahwa situs web Anda terlalu rumit atau sulit.
- UI yang kreatif dan trendi menarik pengguna ke situs web atau aplikasi Anda.
- UI yang stabil memastikan bahwa konten aplikasi/situs web Anda disajikan dengan cara terbaik.
- Pelanggan menyukai navigasi yang mudah dan sederhana. Ini meningkatkan lalu lintas Anda jika pengguna dapat menavigasi situs web/aplikasi Anda dengan mudah dan menemukan apa yang mereka inginkan.
Tren UI di 2020

Pengalaman pengguna terus berkembang di tahun 2020 dengan penerapan tren UI terbaru hingga produk digital. Tren teratas tahun 2020 memprioritaskan penggunaan AI, kecepatan, desain UI sederhana, dan pendekatan mobile-first.
Smartphone terbaru sedang diproduksi tanpa batas dan tepi bulat untuk memberi ruang bagi konten yang ditampilkan. Desainer UI harus terbiasa dengan penggunaan elemen tajam untuk desain aplikasi atau situs web.
Aplikasi yang berjalan pada sistem operasi versi terbaru pada smartphone layar penuh juga mengadopsi mode gelap. Penggunaan mode gelap perlu dipertimbangkan saat desain UI diterapkan.

Dunia digital meninggalkan tren menempel pada grid dan UI layar tetap. Pada tahun 2020, AR akan menggabungkan dunia fisik dan digital bersama-sama. UI yang dipengaruhi AR akan membuat pengguna merasa seperti berada di lingkungan dunia nyata. Pengembang akan merancang UI yang akan mengubah lingkungan Anda menjadi objek 3D.
Pada tahun 2019, kami menyaksikan kemajuan besar untuk VR atau Virtual Reality, dan pada tahun 2020, Artificial Intelligence (AI) akan mendapatkan popularitas besar-besaran. Ini tidak akan menggantikan desainer, tetapi akan membuat tugas lebih mudah dikelola. AI sudah memiliki kehadiran yang signifikan dan digunakan untuk mengumpulkan sejumlah besar data yang disesuaikan dengan pengguna.
UI terintegrasi AI dikenal sebagai Antarmuka Pengguna Cerdas. Ini dirancang untuk meningkatkan komunikasi antara manusia dan komputer. IUI memahami pengguna dan mencoba membuat interaksi lebih 'alami'. Misalnya, Samsung Galaxy S7 Edge hadir dengan UI yang dapat mendeteksi saat pengguna tertidur. Layar akan tetap terjaga, tetapi jika mata pengguna tertutup, layar akan mati secara otomatis.
Pada tahun 2020, berbagai animasi dan ilustrasi akan menjadi hidup! Pengguna akan dapat berinteraksi dengan elemen grafis dari aplikasi dan situs web. Elemen yang akan bergerak bersama dengan pengguliran akan menangkap perhatian pengguna dan menanamkannya dalam memori mereka. Pengalaman yang tak terlupakan seperti itu akan sulit dilupakan oleh pengguna. Namun, berhati-hatilah dengan tren ini karena terlalu banyak animasi yang menjengkelkan.
Alat Terbaik untuk UI di tahun 2020

Ekspektasi masyarakat terhadap produk digital semakin meningkat seiring dengan kemajuan teknologi. Dulu orang akan menyetor uang melalui bank, dan sekarang transfer dilakukan melalui smartphone. Pengembang tidak bisa hanya menerima kurang; mereka perlu mendesain UI yang memukau pengguna!
Pada tahun 2020, desainer akan memiliki akses ke beberapa alat terbaik untuk mendesain UI yang unik dan inovatif. Berikut adalah tiga alat terbaik:
'Fluid' adalah alat perancangan UI lintas platform yang paling baik digunakan untuk membuat prototipe. Prototipe biasanya lebih dekat dengan produk nyata. Ini digunakan untuk menghapus segala ketidakteraturan atau bug di UI sebelum produk akhir dikembangkan.
Optimizely adalah alat yang nyaman untuk desainer UI saat antarmuka sedang dalam pengembangan. Dengan alat ini, desainer dapat mengubah antarmuka dan mengidentifikasi hasil perubahan baru.
'Sketsa' adalah alat desain UI yang memungkinkan perancang untuk 'menggambar' atau 'membuat sketsa' antarmuka pengguna sebelum dibuat.
Lima Keterampilan Penting Seorang Pengembang UI
Untuk menjadi pengembang UI yang sukses dan kreatif, Anda perlu memperoleh keterampilan. Pergi pada tahun 2020, ini adalah keterampilan teratas yang dibutuhkan dari pengembang.
HTML adalah bahasa inti pengkodean yang telah ada selama beberapa dekade. HTML digunakan untuk berkomunikasi dengan browser yang menjadikannya persyaratan penting untuk mendesain UI.
CSS adalah teknologi yang digunakan untuk menata halaman web dan membuat antarmuka pengguna menjadi lebih baik. Semua elemen halaman web dikendalikan oleh HTML dan CSS, yang menjadikannya keterampilan penting bagi pengembang.
Sementara HTML dan CSS adalah teknologi yang mengontrol tampilan halaman web, JavaScript adalah bahasa pemrograman yang membuatnya berfungsi. Bahasa pemrograman sisi klien berkoordinasi dengan fitur web dan lembar gaya untuk melakukan transaksi di antara banyak halaman.
Pustaka atau Kerangka Kerja JavaScript adalah kode JavaScript yang telah ditulis sebelumnya yang memudahkan untuk mendesain UI. Pengembang memiliki beberapa opsi untuk dipilih tergantung pada apa yang mereka butuhkan seperti Angular Js, ReactJs, dan Vue.Js.
Apa yang membuat kode itu sempurna? Debugger yang bagus! Setiap pengembang UI harus memiliki program debugger yang membantu mereka menganalisis elemen halaman web untuk menemukan kesalahan.
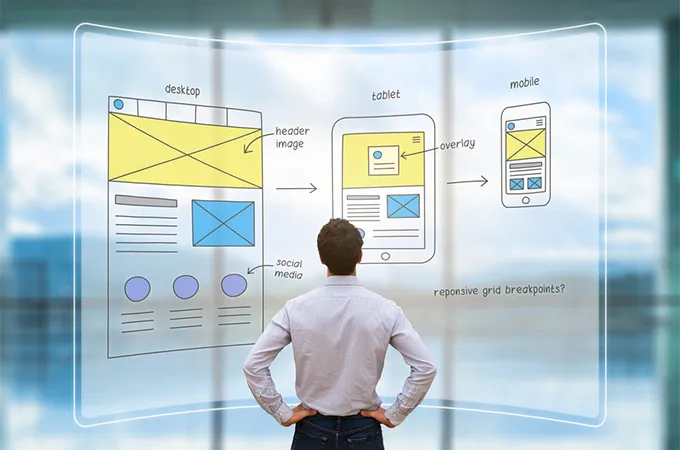
Salah satu tantangan terberat bagi pengembang UI adalah membuat antarmuka pengguna yang responsif. UI adalah pintu gerbang ke perangkat lunak atau aplikasi Anda, dan harus melayani berbagai pengguna. Ini berarti UI harus kompatibel dengan berbagai ukuran dan merek layar.
Jenis Desainer UI
Berikut adalah rincian dari beberapa jenis desainer UI. Berikut ini juga dapat digunakan sebagai deskripsi pekerjaan untuk desainer.
- Perancang UI Seluler – Perusahaan mengalihkan fokus mereka untuk menciptakan aplikasi seluler yang inovatif. Sebagian besar desain tampak terlalu monoton, jadi jika Anda memiliki keterampilan, mulailah mendesain UI aplikasi seluler.
- Perancang UI PC – Antarmuka pengguna yang paling umum dirancang haruslah PC. Perancang UI PC unggul dalam merancang UI untuk berbagai laptop dan layar desktop.
- Desainer UI Game – Para desainer di bidang ini lebih fokus pada game mobile dan online. Game UI adalah yang paling sulit untuk dirancang karena kompleksitas game.
- Desainer AR/VR – Mungkin desain UI paling populer dalam dekade ini! AR dan VR dengan cepat mendapatkan popularitas dan telah menciptakan berbagai peluang bagi desainer UI.
Masa Depan Desain UI Sekarang!
Pemilik bisnis sering menganggap UI begitu saja, tetapi ini adalah aspek penting yang membuat atau menghancurkan produk digital. Desain UI adalah komitmen yang, jika diperhatikan, dapat membantu bisnis Anda berkembang. Desainer UI profesional juga bisa menjadi pengembang web dan aplikasi dengan harga terjangkau yang memahami perilaku antarmuka pengguna dan mengubahnya menjadi lebih baik!
