Panduan Tipografi dalam Desain Web Seluler
Diterbitkan: 2019-01-05Ketika berbicara tentang tipografi dalam desain web seluler, yang terbaik adalah membuatnya tetap sederhana. Dengan desain seluler yang responsif menjadi pusat perhatian, menjadi semakin penting untuk memprioritaskan pengalaman pengguna seluler. Ketika berbicara tentang tipografi, apa yang berfungsi di layar desktop tidak akan berfungsi di perangkat seluler. Layar seluler harus dirancang dengan mempertimbangkan estetika dan fungsionalitas. Untuk memahami praktik terbaik untuk penggunaan tipe di seluler, Anda harus mempelajari lebih dalam dunia tipografi baik dalam desain web maupun seluler.
Dasar-dasar tipografi dalam desain Web
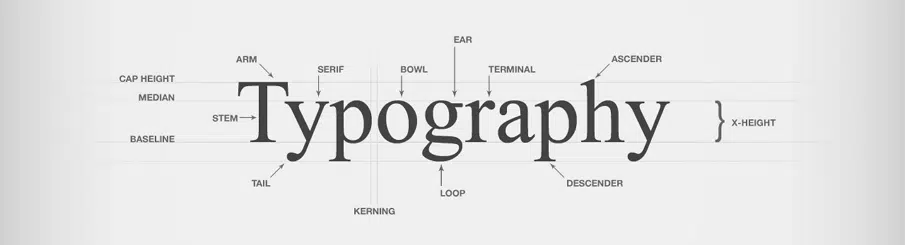
Tipografi adalah seni mengatur huruf untuk membuat konten tertulis dapat dibaca dan menarik. Hal ini dapat dilakukan dengan berbagai cara. Dengan memilih tipografi, keluarga font, ukuran titik, panjang garis, dan spasi, Anda dapat bermain dengan keseluruhan desain sebuah kata. Saat mendesain tipe, Anda harus mengingat detail terkecil. Kualitas emotif tipografi ini membantu kita mengekspresikan dan mengomunikasikan ide dengan jelas.
Saat pengguna mengunjungi halaman web Anda, konten saja tidak akan membuat mereka tertarik dan terlibat. Pilihan tipografi Anda dapat berdampak besar pada pola perilaku pengguna. Agar pengguna dapat membaca salinan situs web Anda, Anda harus membuat halaman web yang mudah dibaca. Ini adalah beberapa cara di mana tipografi memengaruhi pengguna akhir Anda.
Mengatur nada dan suasana situs
Tipografi membantu memperkuat merek. Nuansa tipografi membangkitkan emosi yang dapat digunakan untuk menarik pelanggan ke halaman web Anda. Dengan bermain dengan gaya, ukuran, dan jenis yang berbeda, Anda dapat menyampaikan ciri-ciri berbeda yang terkait dengan merek.
Keterbacaan, Pemindaian, dan Aksesibilitas
Keterbacaan adalah kemudahan pembaca untuk menggunakan halaman web. Sedangkan keterbacaan mengacu pada jarak dan susunan glif dalam sebuah kata dan seberapa mudah kata itu dapat dibedakan. Dengan mendesain tipe pada layar dan memberikan kecepatan dan kemudahan yang tepat, Anda dapat mendorong pembaca untuk membaca konten Anda.
Untuk mengizinkan pemindaian, Anda harus memformat teks dengan benar. Ini berarti Anda harus menggunakan tajuk, daftar sebaris, dan tanda kutip.
Ketika datang untuk mendesain untuk ponsel, ada banyak aksesibilitas yang bisa dilakukan. Ini berarti Anda tidak perlu terlalu mengandalkan font besar dan tebal serta percikan warna. Idenya adalah untuk menarik pengguna ke konten Anda dan lebih mudah bagi mereka untuk membaca/melihat pesan Anda.
Tipografi untuk Desain Web Seluler
Desain Seluler terus berubah dan begitu pula tipografi seluler. Mari kita lihat beberapa praktik dan elemen terbaik yang harus diperhatikan saat mendesain tipe untuk perangkat seluler.
1. Huruf
Font harus dipilih dengan sangat hati-hati saat mendesain untuk layar kecil. Jenis konten yang berbeda akan membutuhkan font yang berbeda. Font yang terlalu dekoratif dapat mengurangi keterbacaan. Jadi disarankan untuk menggunakan jenis yang bersih dan sederhana yang mudah dibaca dan meningkatkan pengalaman pengguna halaman secara keseluruhan.

2. Ukuran Huruf
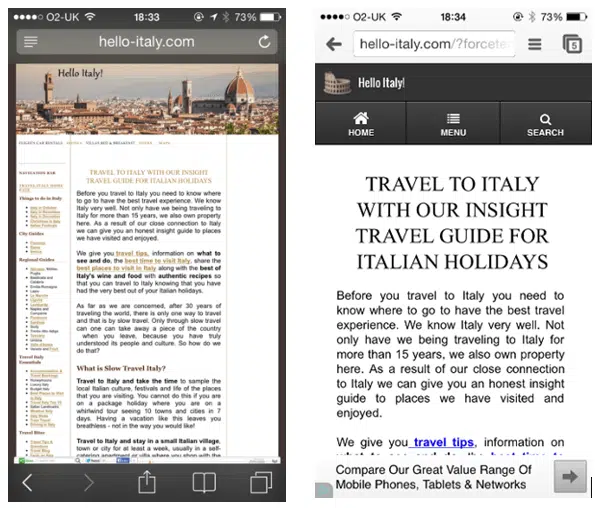
Ukuran layar layar ponsel terbatas. Jadi aturan pemilihan ukuran font di desktop tidak akan berlaku disini. Jika Anda menggunakan teks yang sangat kecil pada desain, ini akan menyakiti mata pengguna sementara teks yang lebih besar dapat merusak koherensi membaca. Untuk iOS, ukuran teks pengguna berkisar antara 10-11 poin.
3. Jenis Huruf, Gaya, dan Merek
Mencampur beberapa tipografi dapat membuat aplikasi Anda tampak terfragmentasi dan pada akhirnya menghasilkan pengalaman membaca yang buruk. Masuk akal untuk menggunakan varian yang berbeda dari satu jenis huruf. Selain itu, disarankan juga untuk menggunakan gaya teks bawaan yang dibangun ke dalam sistem. Ini akan membantu Anda memanfaatkan berbagai fitur yang disertakan dengan jenis huruf tertentu.
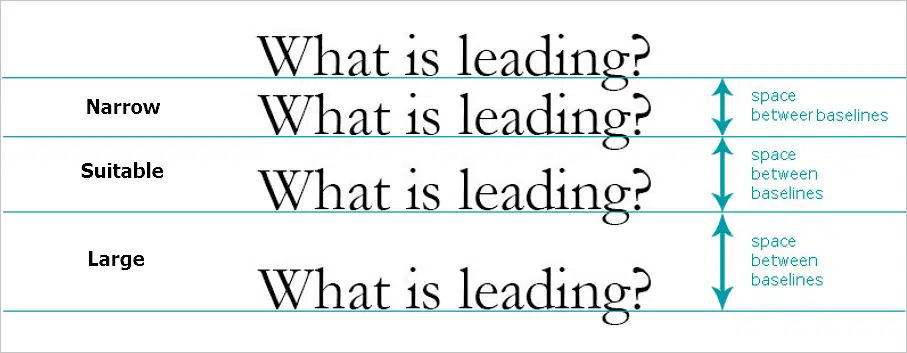
4. Leading, Kerning, Tracking dan Alignment
Memimpin mengacu pada ruang di antara garis. Layar ponsel berukuran lebih kecil, jadi Anda harus mengencangkan ruang di antara garis untuk meningkatkan keterbacaan dan desain. 1.4em adalah standar yang ingin digunakan oleh desainer sebagai standar. Tip umum lainnya yang perlu diketahui adalah bahwa memimpin harus 120% ukuran titik font.
Kerning, di sisi lain, adalah desain ruang antara dua huruf. Ini memiliki dampak besar pada tipografi. Terutama di layar seluler- Anda ingin menjaga ruang ini sekonsisten mungkin.
Pelacakan adalah jarak keseluruhan huruf dari semua karakter. Sangat mudah untuk membingungkan keduanya. Pelacakan yang efektif membuat konten lebih mudah dibaca.
Ketika datang untuk menyelaraskan teks di layar, perataan rata kiri sering lebih disukai. Kuncinya adalah meninggalkan lap bersih dan mengurangi spasi putih yang tidak konsisten di antara garis. Perataan sisi kiri akhirnya menjadi pilihan terbaik karena memungkinkan mata pengguna untuk melompat dari satu ujung garis ke ujung berikutnya.
5. Panjang Garis
Perhatikan panjang garis dan pengaruhnya terhadap tipografi pada layar ponsel. Untuk membuat halaman web yang mudah dibaca dan harmonis, pertahankan karakter per baris dalam 30-40.
6. Ruang
Spasi antara garis, margin, paragraf, dan huruf dapat membantu menciptakan halaman web seluler yang harmonis dan menarik secara visual. Ini juga dapat membantu pengguna berinteraksi lebih baik dengan teks. Tetap pada kisaran 10-20% saat mendesain wadah teks Anda.
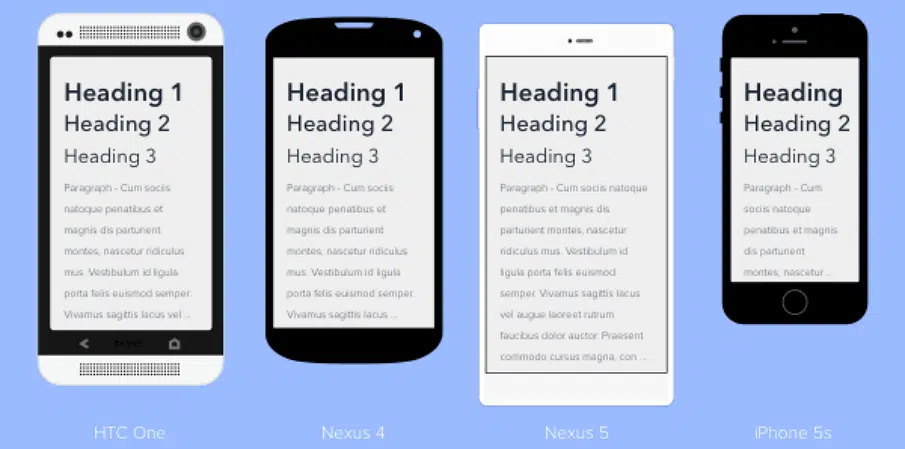
7. Hirarki
Gunakan judul untuk menarik perhatian pembaca dan isi teks akan lebih fokus pada konten yang dapat dibaca
8. Kontras
Anda dapat menggunakan elemen berbeda dalam desain seluler untuk membuat jumlah kontras yang diinginkan. Tujuannya adalah untuk melemahkan kontras sebanyak mungkin. Ini akan meningkatkan keterbacaan dan pengalaman pengguna secara keseluruhan.
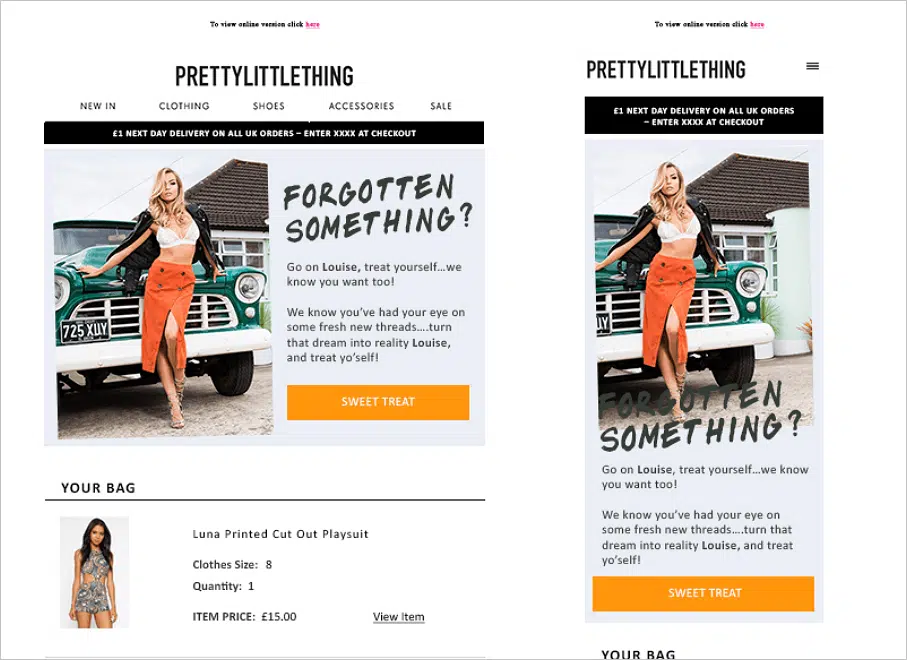
9. Fungsionalitas dan Responsif
Selalu ingat fungsi saat menggunakan jenis huruf. Dengan menggunakan jenis yang tepat di tempat yang tepat, Anda tidak hanya dapat membuatnya terlihat cantik tetapi juga bermanfaat. Jadi misalnya, gunakan ukuran font yang lebih besar pada tombol yang Anda ingin pengguna Anda klik.
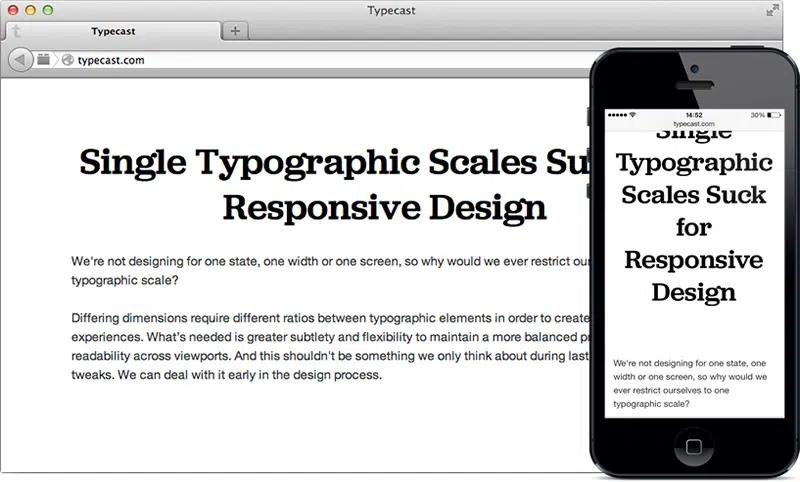
Dengan desain responsif mengambil alih layar ponsel. desainer sudah mulai lebih memperhatikan tipografi responsif. Bahkan, merupakan persyaratan bagi desainer untuk memahami bagaimana tipe akan terlihat berbeda pada perangkat yang berbeda.
Untuk rekap, berikut adalah beberapa faktor/poin penting yang perlu dipertimbangkan saat memilih dan mendesain tipe untuk layar ponsel. Mulailah dengan font sistem default jika perlu. Ini adalah pilihan teraman Anda dan dilengkapi dengan fitur yang dapat membantu Anda melampaui batas tipografi seluler. Singkirkan font dekoratif dan font serif atau sans-serif pengguna agar tetap sederhana dan mudah dibaca. Tambahkan sentuhan dekorasi kecil jika perlu, tetapi cobalah untuk tetap minimalis dalam desain. Cobalah untuk tidak menggunakan lebih dari 2 tipografi di layar ponsel dan pastikan mereka saling melengkapi. Coba gunakan font yang kompatibel di semua perangkat dan platform.
Ketika datang ke tipografi seluler, yang terbaik adalah tetap berpegang pada pilihan yang telah dicoba dan diuji yang menjamin Anda pengalaman pengguna terbaik.