Cara Menggunakan Tipografi dan Desain untuk Meningkatkan Pengalaman Pengguna
Diterbitkan: 2019-12-28Apa yang membuat situs web atau email menarik dan enak dipandang? Sebelum Anda mulai membaca panduan demi panduan tentang cara membuat halaman arahan atau cara membuat email yang sempurna, mungkin Anda harus berpikir secara sederhana dan minimal untuk sebuah perubahan.
Jadi, apa yang membuat sesuatu seperti itu, luar biasa? Apakah visualnya, warnanya, salinannya… Atau yang lainnya?
Yah, semua ini baik-baik saja, terutama salinannya (*wink wink!*), namun, ada sesuatu yang membuat pengguna memperhatikan: Tipografi.
Tipografi adalah gaya dan tampilan barang cetakan, menurut teman baik saya, Google. Fakta bahwa ini adalah jenis seni tersendiri, tidak perlu dikatakan lagi.
Dan tipografi adalah dasar di mana setiap dan semua jenis desain yang berkaitan dengan kata-kata tertulis, dibuat. Ini berarti Anda dapat menemukannya di mana-mana: di buku, di paket, bahkan-dan yang paling penting, untuk kami-di situs web, email, dan halaman arahan.
Namun, berseni atau tidak, tipografi adalah sesuatu yang perlu memberikan pengalaman yang baik kepada pengguna, seperti semua alat. Dan huruf kursif mungkin sangat cantik, tetapi apakah bisa digunakan?
Mari kita lihat bagaimana kita dapat meningkatkan pengalaman pengguna dan antarmuka pengguna itu sendiri, dengan menggunakan tipografi yang tepat.
Awalnya Ada Fontnya
Bayangkan bagaimana bla dan acuh tak acuh situs web Anda akan terlihat dan berapa banyak yang akan diambil dari pengalaman pengguna jika font Anda tidak sesuai dengan trinitas suci bisnis: audiens target Anda, nada merek Anda, dan tujuan Anda.
Memilih font yang tepat sama seperti memilih tirai yang sempurna untuk sebuah ruangan. Tirai norak menunjukkan selera yang buruk, dan font yang tidak cocok dapat membuat proyek Anda terlihat norak dan paling buruk berisi spam.
Font sama pentingnya dengan visual itu sendiri, untuk menciptakan kesan dan menunjukkan dengan tepat hal-hal yang perlu Anda tunjukkan, baik di situs web maupun di email, mengoptimalkan pengalaman pengguna Anda.
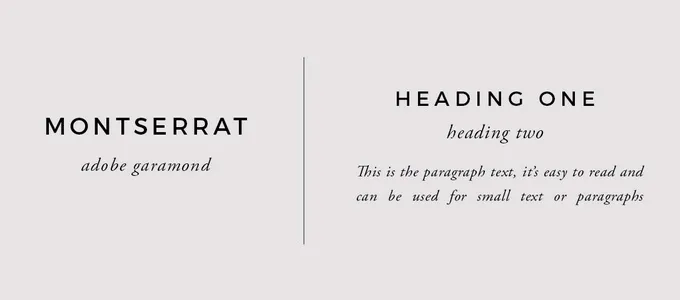
Anda harus berani untuk pernyataan yang berani, huruf kursif dan kaligrafi yang intens untuk hal-hal yang elegan dan tidak terlalu penting. Kombinasi seperti di bawah ini, adalah suatu keharusan:

pasangan font merek
Namun, saya terpaksa memperingatkan Anda tentang sesuatu: Terlalu banyak font akan membuat Anda kalah. Anda dapat memiliki paling banyak dua jenis font, dan Anda harus memastikan bahwa font tersebut digunakan seperti contoh di atas: Lebih tebal dan lebih ketat untuk judul, lebih halus untuk badan salinan.
Dan ingat hal berikut: Jika kita berbicara tentang situs web Anda dan bukan halaman arahan atau email, mungkin Anda harus berpikir untuk menggunakan font standar.
Soalnya, kursif terkadang sulit dibaca dan hasil yang terlalu artistik mungkin indah tapi tidak mudah dibaca dan dipahami. Untuk pelanggan yang sibuk saat ini, yang mahir memindai blok teks dan menemukan apa yang perlu mereka ketahui, untuk menghemat waktu, sesuatu yang tidak terstandarisasi dapat terlihat seperti terlalu banyak usaha.
Audiens Anda lebih akrab dengan Times New Roman, misalnya. Mereka bahkan dapat memberi tahu Anda di mana itu harus digunakan dan mereka sangat mudah untuk dipindai.
Terlebih lagi, ini dapat menyebabkan masalah konten yang nyata, dalam arti bahwa font dan format yang lebih artistik dapat mengalihkan perhatian dari keterlibatan konten.
Font terdiri dari berbagai elemen yang dapat membuat atau menghancurkan penggunaannya, cukup banyak. Anda memiliki berbagai gaya, bobot, karya! Jadi mari kita lihat tentang apa ini:
Anda memiliki keluarga font Anda, pertama-tama. Keluarga font (atau jenis huruf) cukup banyak kategori besar yang berisi font dengan gaya yang sama.
Kedua, Anda memiliki berat font , lebar setiap karakter, yaitu. Elemen ini memisahkan font mana yang akan digunakan untuk membuat judul dan mana yang akan berakhir di body copy.
Ketiga pergi kerning , yaitu pola yang diikuti karakter, yaitu jarak antara dua huruf, yang diperlukan, mengingat mata Anda akan mengikuti pola yang tepat.
Spasi dan margin inilah yang akan menentukan elemen terakhir yang sangat penting:
Jumlah karakter per baris . Terlalu banyak karakter per baris dan isi teks akan terlihat berantakan, menghasilkan pengalaman pengguna yang sangat buruk.
Terlalu sedikit dan akan membutuhkan lebih banyak waktu bagi mata untuk mencapai paragraf berikutnya, mendapatkan hasil yang sama persis seperti yang saya sebutkan di atas.
Dengan membatasi panjangnya, Anda meningkatkan keterbacaan teks Anda. Jika garis terlalu panjang, itu tidak akan ditampilkan dengan benar pada perangkat, yang berarti bahwa pembaca tidak akan dapat membacanya dengan benar, yang akan mengakibatkan kekacauan, CRO (Optimasi Tingkat Konversi)-bijaksana.
Anda harus menemukan rasio emas yang cocok untuk Anda dalam hal itu dan perlu diingat bahwa rasio emas ini harus berhenti pada 60 karakter per baris.
Dan sedikit petunjuk di sini: Anda juga harus memperhatikan jarak antar baris , mengingat terlalu mudah untuk membaca ulang satu baris atau menghilangkannya sepenuhnya. Yang tidak pernah merupakan praktik yang baik, terutama di zaman sekarang ini ketika konsumen memiliki begitu banyak pilihan.
Ukuran Font dan Mimpi Buruk Lainnya
Berapa kali Anda melihat teks dalam huruf besar semua dan berpikir bahwa penulis ingin berteriak dengan marah? Saya yakin jawabannya adalah "banyak kali".
Ukuran font dapat berfungsi seperti nada kata yang diucapkan: huruf miring dapat meniru, huruf tebal dapat menuntut, huruf kapital dapat menarik perhatian, dan sebagainya.
Oleh karena itu, seorang desainer perlu berhati-hati saat memilih font dan gaya, terutama jika mereka memiliki audiens yang beragam untuk "dibicarakan".
Jika Anda tidak percaya, buka saja novel dan periksa fontnya. Kemudian, buka buku anak-anak dan lakukan hal yang sama.

Semuanya bermuara pada apa yang saya sebutkan di awal: Anda perlu menarik audiens target Anda melalui tipografi Anda serta salinan dan visual itu sendiri.
Tapi ukuran bukanlah segalanya. Karena kita berbicara tentang digital, tipografi Anda harus sempurna di semua perangkat. Anda perlu mengoptimalkan untuk seluler, tablet, dan desktop, agar pengguna tidak bingung dan membuang konten Anda sama sekali.
Perlu diingat bahwa ketinggian sama pentingnya. Teks yang sangat panjang atau sangat pendek yang terlihat bagus saat menguji tampilan desktop, mungkin tidak berfungsi dengan baik untuk seluler.
Mungkin mimpi buruk terbesar dari semuanya adalah penyelarasan teks. Dalam budaya barat, orang terbiasa membaca dari kiri ke kanan, oleh karena itu, Anda harus memperhatikan fakta itu dan bertindak sesuai dengan itu.
Gunakan perataan kiri untuk meniru cara orang membaca teks di media cetak, dan Anda siap melakukannya.
Hal yang sama tidak akan berhasil untuk audiens target Anda jika ini terletak di suatu tempat di timur, di mana membaca adalah kanan-ke-kiri. Jadi, sekali lagi, audiens target Anda adalah hal pertama yang harus dipertimbangkan sebelum membuat keputusan.
Tren Adalah Teman Anda
Anda tahu bahwa praktik terbaik tidak akan mengambil kue dalam hal tipografi dan desain, bukan?
Anda dapat menggunakan font terbaik, keselarasan Anda bisa sempurna, tetapi tanpa menggunakan tren desain, email Anda, situs web, halaman arahan, apa pun yang Anda buat, masih bisa tetap menjadi salah satu rahasia terbaik Anda.
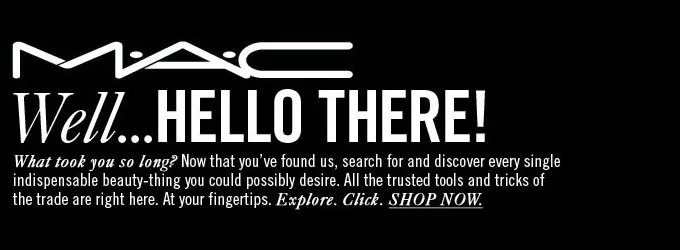
Pikirkan MAC misalnya. Merek kecantikan suka menggunakan teks tebal dan kontras ekstrim sebagai elemen:

Kosmetik MAC
Ini adalah tagline merek dan telah berlangsung sejak lama. Ini dramatis dan Anda tidak dapat melewatkannya. Hal yang sama berlaku untuk gambar pahlawan buletin mereka:

Buletin Kosmetik MAC
Salamnya hanya… Di sana! Jika kita harus membuat seseorang dari citra pahlawan itu, itu akan menjadi orang yang sangat bergaya yang akan sangat senang melihat Anda berjalan di jalan.
Juga, pertimbangkan untuk melakukan hal berikut: Selain menggunakan huruf tebal, Anda juga dapat menyorot teks dalam desain Anda.
Seperti apa yang biasa kita lakukan sebagai anak-anak dengan spidol di buku kita. Ingat berapa banyak perhatian yang digunakan untuk menarik ini?
Ini adalah dua cara yang dapat Anda gunakan, untuk menetapkan hierarki dalam hal desain.
Blok teks sangat bagus ketika Anda menyelaraskannya dan orang-orang dapat membacanya bahkan tanpa mencoba, tetapi apa yang terjadi ketika Anda perlu menonjol dari keramaian dan sedikit membumbuinya?
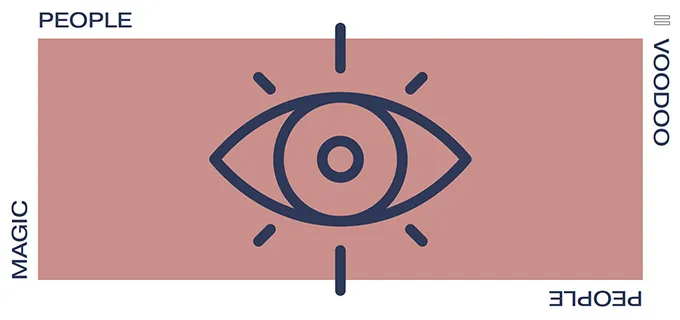
Cobalah untuk mencampuradukkan hal-hal ketika datang ke berita utama, dengan teks yang akan dimulai sebagai horizontal, berubah menjadi vertikal, beralih ke huruf yang tersebar…
Kuncinya di sini adalah melibatkan pengunjung. Dan cara apa yang lebih baik untuk melibatkan mereka selain bermain-main dan membuat mereka memperhatikan elemen-elemen kecil ini yang akan membuat mereka sedikit bermain-main.

Orang Sihir Orang Voodoo
Gambar di atas adalah visualisasi sempurna dari poin yang saya coba sampaikan, mengingat saya harus memutar kepala sekali atau dua kali tanpa tersesat. Anda dapat melihat bahwa prinsip perataan kiri masih terlihat jelas di sini, mengingat Anda tidak dapat salah membaca namanya, kecuali jika memang disengaja dan Anda memerlukan latihan kreativitas!
Potongan dan Potongan Konten
Apa pun yang Anda lakukan, Anda harus selalu ingat bahwa konten adalah apa yang Anda kerjakan dan konten adalah raja. Selalu.
Pastikan kualitasnya sesuai dengan visi Anda dan frekuensi Anda memposting, mengunggah, atau mengirim email.
Kedua, pastikan bahwa desain Anda tidak mengalihkan perhatian dari konten. Misalnya, tombol CTA harus berwarna tebal dan kontras, tetapi tidak sampai ke titik di mana penerima tidak akan membaca pesan yang Anda coba sampaikan.
Silakan dan baca isinya, habiskan waktu dengannya dan benar-benar masuk ke dalamnya. Jika Anda memposting banyak hal baru, itu harus tepat waktu, relevan, dan menarik perhatian.
Visualisasikan apa yang ingin Anda katakan. Baca teks Anda keras-keras dan pastikan Anda membuat gambar yang ada di kepala Anda saat pertama kali melihat draf.
Dan Satu Lagi untuk Jalan
Berhati-hatilah dengan warna yang akan Anda gunakan. Terlepas dari psikologi warna dan bagaimana hal itu dapat memengaruhi pengguna, Anda harus berhati-hati dengan beberapa hal lain:
Nomor satu , buta warna. Jangan menggunakan terlalu banyak warna merah atau hijau saat menyoroti informasi penting.
Buta warna adalah kondisi yang cukup umum, dengan buta warna merah dan hijau menjadi dua kasus yang paling umum. Jadi, ketika datang ke CTA dan hal-hal yang harus diketahui, seperti Syarat dan Ketentuan, misalnya, tetap berpegang pada warna hitam dan kontras tinggi.
Nomor dua , berkedip gambar dan teks. Mem-flash gambar dapat menyebabkan perasaan cemas, mengganggu pengguna, dan agak mengganggu. Tapi ini bukan alasan utama mengapa Anda harus menghindarinya.
Gambar berkedip dapat menyebabkan serangan epilepsi.
Kesimpulannya
Masih banyak yang belum terungkap dalam hal tipografi, desain web, dan pengalaman pengguna sendiri, tetapi saya pikir kita telah membahas dasar-dasarnya di sini.
Pastikan untuk berpikir di luar kotak dan relevan tanpa harus sama dengan semua orang. Seorang individu kreatif seperti Anda, pasti akan menemukan cara untuk berpikir di luar kotak!
Dan jangan lupa untuk meninggalkan komentar dengan tanggapan Anda pada posting ini!
