12 Contoh Inspiratif Mencampur Font Padat & Berongga dalam Desain Web
Diterbitkan: 2021-01-19Ini adalah praktik umum untuk mencampur dan mencocokkan tipografi untuk menemukan pasangan yang sempurna untuk sebuah situs web. Sebagai aturan, desainer memilih satu font untuk header dan satu lagi untuk teks isi. Yang pertama mewah dan berani untuk membuat judul menarik perhatian. Padahal, yang kedua seringkali sederhana untuk membuat teks mudah dibaca.
Bahkan ada pilihan populer dan trendsetter di sini. Tahap desain situs web ini cocok dengan kerumunan kreatif, meskipun terkadang membutuhkan penyegaran dan renovasi untuk terus bergerak maju. Dan baru-baru ini mendapat suntikan di lengan.
Kombinasi huruf berongga dan padat adalah tren baru dalam tipografi desain web.
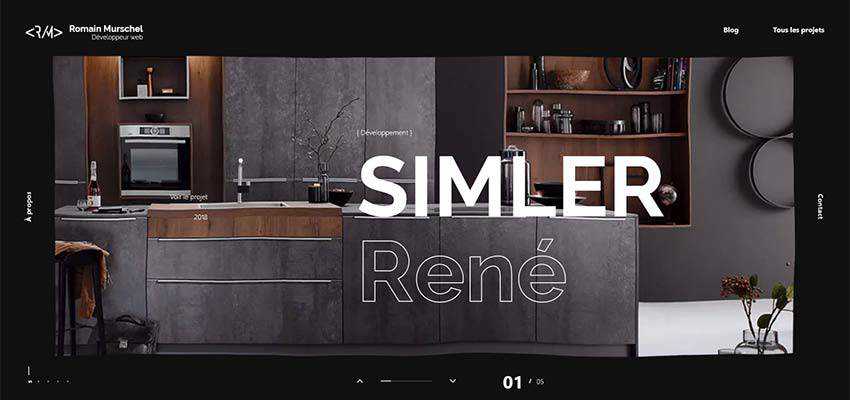
Romain Murschel
Portofolio pribadi Romain Murschel adalah contoh sempurna dari ide arus utama kecil ini yang mencoba bersaing dengan pemain tua besar di arena.
Di sini gaya berongga dan padat digunakan untuk menyorot nama setiap proyek yang disajikan dalam penggeser. Trik ini menarik perhatian dengan orisinalitas dan keindahannya yang rumit. Dan itu juga sangat cocok dengan desain situs web ultra-modern, bersama dengan beberapa fitur inovatif, seperti perilaku kanvas yang seperti cairan.
Terlebih lagi, perhatikan bahwa judulnya relatif besar, tetapi tidak membanjiri atau mengalahkan pengunjung. Juga tidak mengalihkan perhatian dari gambar indah di latar belakang; itu hanya duduk cantik dan melakukan tugasnya dengan cukup baik.

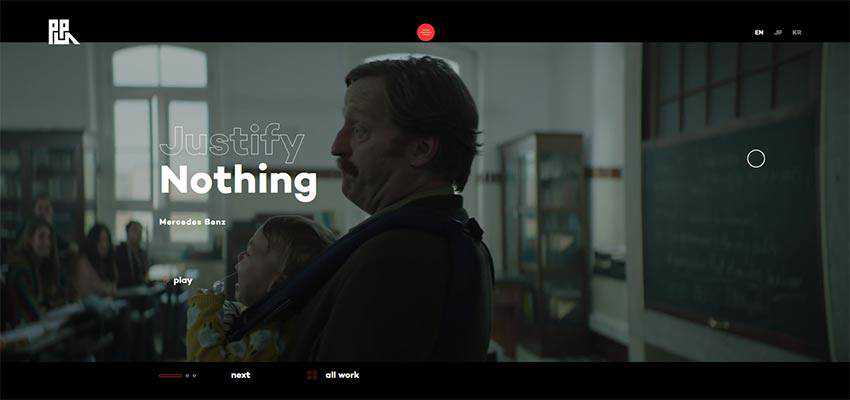
Produksi Portugal
Produksi Portugal adalah contoh bagus lainnya. Di sini, area pahlawan ditandai dengan latar belakang video yang fantastis, dan slogan kampanye disajikan dalam dua kata. "Tidak ada" yang menyerang Anda sejak saat pertama, dan kemudian "Membenarkan" bergabung dengan dampak – menghasilkan hasil yang menguntungkan.

Kecanduan Rave
Sama seperti contoh sebelumnya, Addict Rave juga menampilkan latar belakang video. Untuk kontras, judul itu tidak hanya diatur dalam ukuran besar, tetapi juga dibagi menjadi dua bagian yang jelas menggunakan pilihan gaya yang solid dan berongga. "Addict" adalah bintang yang jelas di sini, sedangkan "rave" adalah tambahan yang sempurna.

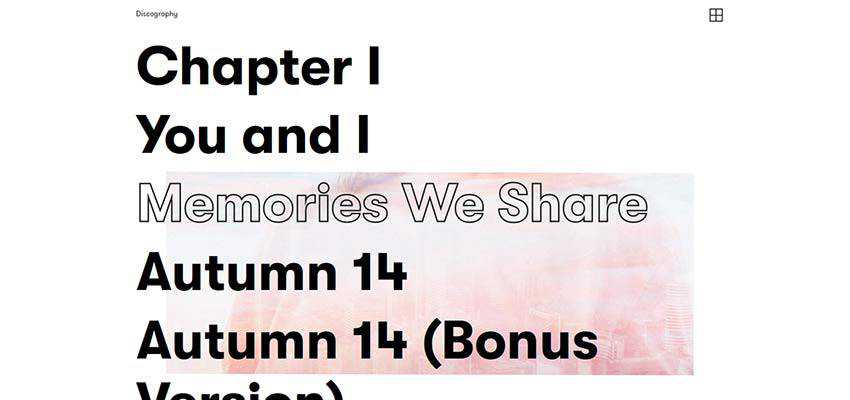
Musik Coveo
Tren memiliki dasar yang kuat untuk berkembang. Ini memiliki beberapa aplikasi kehidupan nyata yang bagus. Pertama dan terpenting, kombinasi ini dapat digunakan untuk memberi penekanan pada kata yang dipilih – seperti dalam kasus Coveo Music.
Di sini kita bisa melihat pengambilan slider yang rumit. Daftar dengan nama-nama karya adalah yang pertama menyapa kami. Saat Anda mengarahkan kursor ke judul, sebuah gambar muncul, dan judul berubah statusnya dari hitam pekat menjadi kosong, menandakan bahwa itu adalah pilihan saat ini. Rapi dan cerdas.


Cerita Miring
Seperti yang mungkin sudah Anda duga, opsi gaya padat dan kosong yang digunakan bersama dapat dengan cepat menghidupkan satu kata. Ini memberikan bobot visual yang lebih besar dan sedikit meredupkan yang lain dengan membuatnya lebih ringan secara visual. Namun, bentuknya yang berlubang tetap menarik perhatian karena tampilannya yang elegan dan canggih.
Pertimbangkan Cerita Miring. Tim di belakang proyek menggunakan trik ini untuk melakukan hal itu. Mereka menonjolkan nama karya dan tetap mendandani papan nama agensi menjadi sesuatu yang mewah dan modis. Hal pertama yang Anda baca di sini adalah "Menggigit kembali", tetapi tetap "Miring" terbalik adalah hal kedua yang menarik perhatian.

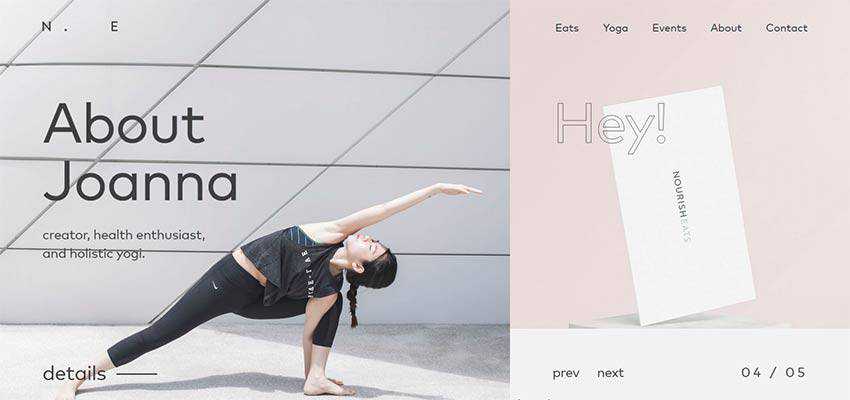
NourishMakan
Alasan kedua tren ini berkembang terletak pada kemampuannya untuk menempatkan aksen secara alami dan mengatur elemen pelengkap tanpa bekerja ekstra.
Pertimbangkan NourishEats. Halaman depan menyapa penonton dengan layar terpisah asimetris, di mana sisi kiri diprioritaskan di atas kanan. Kita bisa melihatnya berkat beberapa hal. Jelas, ukuran bagian menunjukkan itu. Terlebih lagi, gaya huruf juga memperjelas hal ini. "Tentang Joanna" terlihat lebih solid dan berani daripada "Hei" yang rapuh dan lapang.

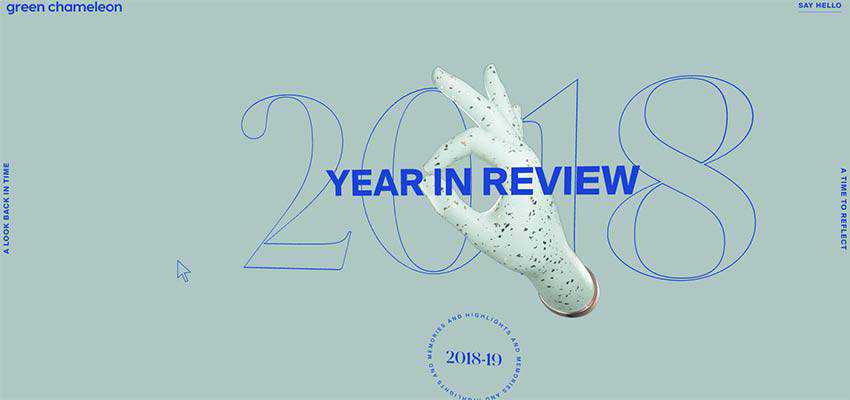
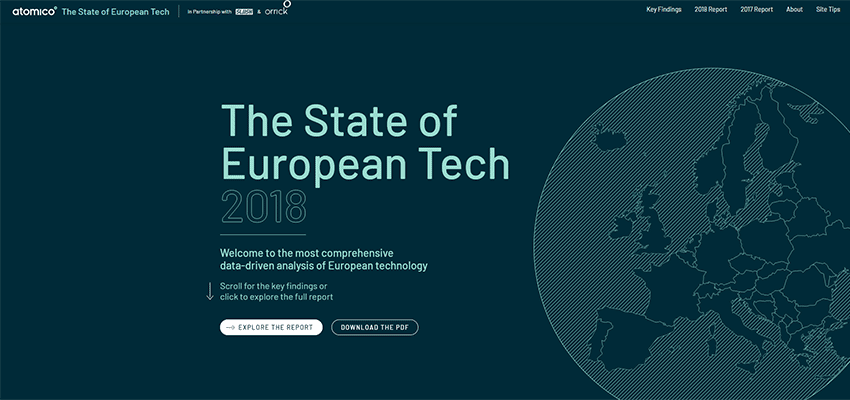
Tahun di Review oleh Green Chameleon / The State of European Tech
Year in Review oleh Green Chameleon dan The State of European Tech menggunakan taktik yang sama. Kedua situs web menampilkan huruf padat untuk menampilkan nama proyek dan huruf kosong untuk menunjukkan tahun.
Sementara pada contoh pertama tahun ditempatkan di latar belakang, pada contoh kedua ini merupakan bagian integral dari blok teks. Dalam kedua kasus, mereka terlihat relatif menonjol, berfungsi sebagai elemen tambahan yang sempurna.


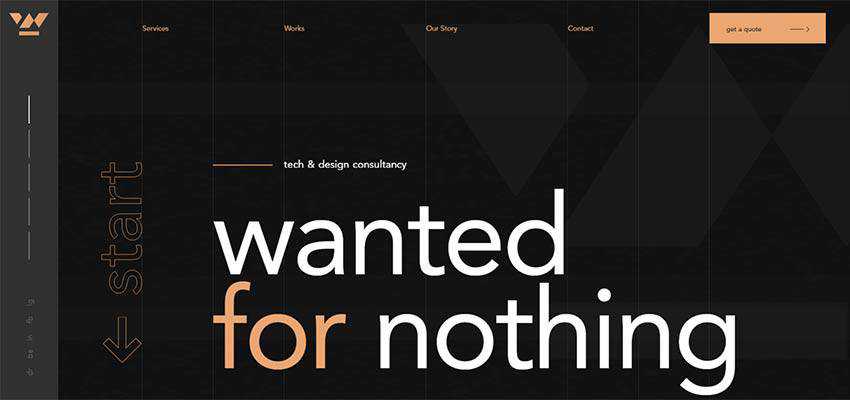
Dicari Tanpa Apa-apa
Dalam kasus Wanted for Nothing, Anda menemukan judul solid yang menonaktifkan item lain di layar. Namun, berkat tampilan hampa dari kata "mulai", kata itu secara alami menempati tempat yang tepat dalam komposisi, menggerakkan pengguna untuk bertindak.

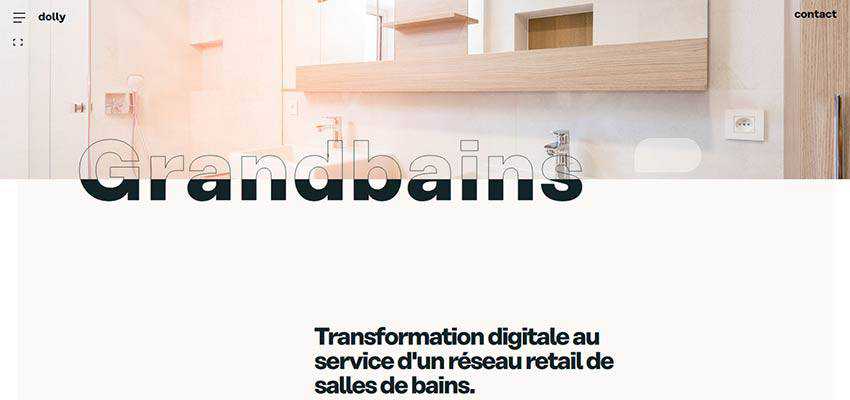
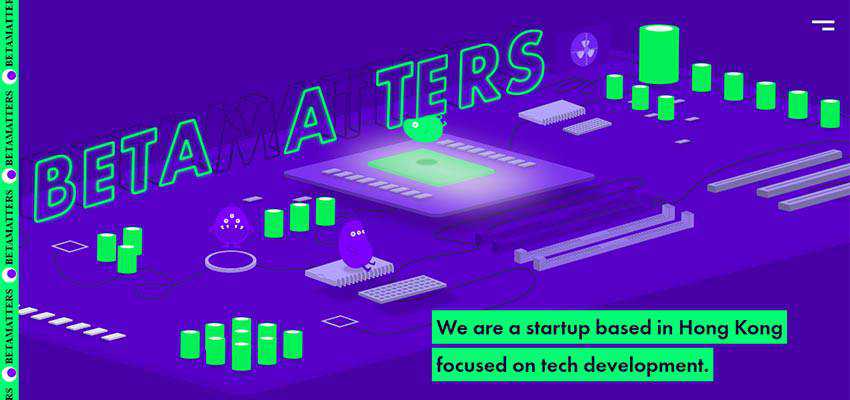
Dolly – Agensi / Vincent Saisset / Betamatters
Dan terakhir, tren ini adalah cara yang bagus untuk membuat tipografi terlihat dekoratif dan pesan berbicara lebih keras. Pertimbangkan Dolly – Agensi, Vincent Saisset, dan Betamatters.
Tim kreatif yang berdiri di belakang desain Dolly Agency bermain dengan tren dalam satu kata, bukan dua. Hasilnya, kita bisa melihat sebuah take menarik yang membuat judul tersebut menyatu sempurna dengan lingkungan dan, pada saat yang sama, membuat sebuah pernyataan. Ini adalah campuran dari "awal" yang berani dan kuat dan "akhir" yang halus dan elegan yang dengan mudah menarik perhatian.

Situs web Vincent Saisset menggunakan solusi ini untuk menyelamatkan bagian portofolio agar tidak dangkal. Di sini daftar judul reguler tidak hanya menyajikan karya seni, tetapi juga memainkan peran dekoratif – menambah suasana artistik secara keseluruhan.

Betamatters memiliki area pahlawan yang sangat besar secara visual, namun ini tidak menghentikan papan nama dan pesan selamat datang untuk menonjol. Ini adalah tandem fantastis lainnya dari tipografi hampa dan padat yang sedang beraksi.
Perhatikan rombongan yang terinspirasi secara digital dengan banyak kabel dan silinder. Nama perusahaan itu hampa dan dimensional – cocok di sini seperti sarung tangan. Pesan selamat datang diatur dalam jenis huruf yang solid dan juga cocok dengan komposisinya. Itu secara alami menonjol dari keramaian.

Kombinasi yang Efektif
Kami terbiasa melihat kombinasi tipe keluarga di bagian pahlawan yang digunakan untuk menyajikan header dan blok penyambutan dengan cara yang mengundang. Hari ini, kita dapat menyaksikan beberapa perubahan dalam praktik ini.
Perubahan-perubahan ini bukanlah sesuatu yang baru, tetapi mereka cerdas dan cerdas. Memadukan gaya kosong dan solid untuk tipografi sangat sederhana dan elegan sehingga pengguna dapat menerimanya dengan mudah. Solusi kecil ini telah memberikan facelift pada praktik sehari-hari yang telah terbukti sepanjang waktu.
Teknik ini membuat hal-hal menarik dengan cara yang tidak mencolok dan, pada saat yang sama, dengan terampil menyoroti detail penting. Ini juga memiliki beberapa aplikasi kehidupan nyata. Jadi, di tangan yang tepat itu bisa diubah menjadi sesuatu yang luar biasa dan praktis.
