Klien Saya Membuat Saya Melakukannya: Kisah Nyata dari Desainer Pemarah
Diterbitkan: 2021-02-12Desainer sering suka mengkritik desainer lain. Itu hanya efek samping alami dari menjadi kreatif. Kami melihat situs web atau aplikasi dan segera mulai melihat bagaimana semuanya cocok satu sama lain. Tantangan apa yang mungkin dihadapi saudara-saudara kita di sepanjang jalan? Apakah kita akan melakukan sesuatu yang berbeda?
Tentu saja, tidak ada desainer yang sempurna. Kita semua memiliki proyek-proyek dalam portofolio kita yang ingin kita lupakan. Tapi jangan mengabaikan peran yang dimainkan klien dalam kekacauan ini.
Lebih sering, keputusan yang dipertanyakan datang ke klien yang berpendirian. Tidak peduli berapa banyak kita mencoba untuk mempengaruhi mereka, mereka akan melaju dengan kecepatan penuh menuju bencana desain. Saya sudah mengalami ini lebih dari yang bisa saya hitung. Akhirnya, tidak ada gunanya melanjutkan pembelaan kasus Anda.
Hari ini, kami akan merayakan (atau memanggang) fitur yang kami terapkan untuk membuat klien senang. Tidak, mereka tidak memenuhi cita-cita tertinggi kita. Faktanya, kita mungkin lebih suka bersembunyi di balik selimut daripada membuat mereka menodai kredibilitas jalanan kita. Tapi kami pergi bersama dalam semangat kompromi (dan ingin dibayar).
Penggeser Halaman Beranda
Slider dan carousel telah digunakan sebagai komponen kunci halaman rumah selama bertahun-tahun. Namun mereka sering disesalkan karena tidak efektif dan sulit digunakan. Ini tidak berarti bahwa mereka tidak bernilai – hanya saja bukan solusi sempurna yang mereka buat.
Ya, Anda dapat menempatkan banyak informasi ke dalam ruang terbatas. Tapi itu bisa sampai ke titik di mana Anda mengharapkan pengguna untuk menavigasi melalui opsi yang tidak relevan atau (bahkan lebih buruk) menunggu informasi yang mereka butuhkan. Belum lagi efek khusus yang terkadang berlebihan dan dampaknya terhadap kinerja.
Namun, itu bisa menjadi tantangan untuk mengarahkan klien ke arah yang berbeda. Saya memiliki beberapa pengalaman di mana klien mengesampingkan area pahlawan statis demi tampilan slide lama yang besar.
Mengapa? Mungkin karena Anda melihat slider cukup banyak di mana- mana . Dan jika kompetisi menggunakan satu, Anda mungkin juga ikut-ikutan. Dalam situasi ini, yang dapat Anda lakukan hanyalah mencoba membuat fitur ini sesederhana mungkin.

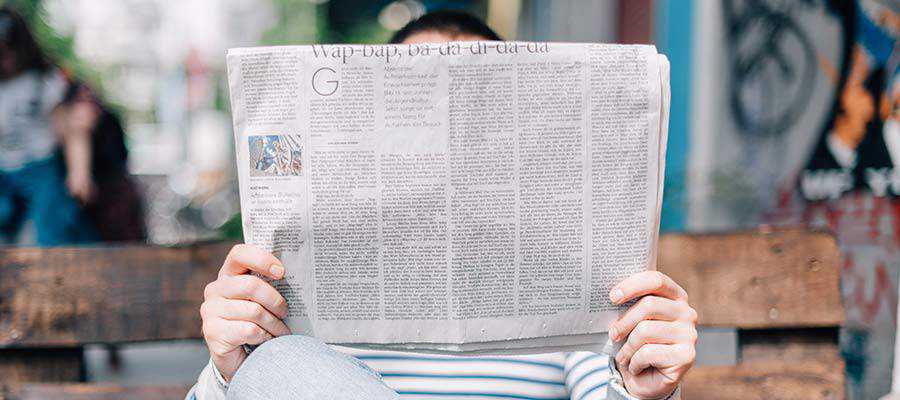
Bagian Teks Multikolom
Ada sejumlah staples desain cetak yang bekerja dengan baik di web. Tetapi beberapa diarahkan untuk menangani ruang terbatas pada halaman cetak – sebuah tantangan yang tidak terlalu berdampak pada situs web.
Teks multikolom akan masuk ke dalam kategori terakhir ini. Anda melihatnya sepanjang waktu di koran dan majalah. Artikel terbentang di beberapa kolom sempit dalam font bertubuh kecil. Ini adalah cara yang bagus untuk memeras banyak konten ke dalam satu halaman.
Tetapi ketika Anda melihat teknik ini di web, umumnya membuat konten lebih sulit untuk dicerna. Ini terutama berlaku pada perangkat desktop besar, di mana lebar konten bisa lebih dari 1.000 piksel. Mencoba membaca sesuatu yang panjangnya signifikan membuat frustrasi – terutama jika pengguliran terlibat.
Saya baru-baru ini menemukan siaran pers panjang yang menggunakan format ini. Satu-satunya hal yang bisa saya lakukan adalah menggumamkan "Mengapa?" di bawah napasku.

Skema Warna Tidak Dapat Diakses
Klien bisa sangat ngotot dalam hal skema warna situs web mereka. Sangat mudah untuk melihat mengapa. Bagaimanapun, warna adalah bagian penting dari branding dan citra publik.
Warna juga memainkan peran besar dalam aksesibilitas situs web. Kami para desainer telah memiliki konsep ini di kepala kami berulang-ulang. Jika Anda tidak menerapkan rasio kontras warna yang dapat diterima, situs web Anda tidak akan dapat diakses. Sederhana seperti itu.
Tetapi Anda masih melihat beberapa kombinasi warna yang sangat funky yang bahkan menyulitkan mereka yang memiliki penglihatan 20/20. Anehnya, bukan hanya situs web ibu dan pop usang yang warnanya bercampur. Anda juga akan menemukan merek besar sesekali yang memiliki rasio kontras yang buruk.

Namun, mungkin ada beberapa harapan di bidang ini. Dengan desainer yang mendorong aksesibilitas lebih keras dari sebelumnya, dan dengan begitu banyak yang dipertaruhkan, klien diharapkan akan sadar. Selain itu, ada banyak cara kreatif untuk menggunakan skema warna merek sambil tetap mengutamakan aksesibilitas.

Modal Windows
Ingat iklan pop-up lama dari awal 2000-an? Anda akan mengunjungi situs web dan dibanjiri dengan jendela kecil yang tersebar di layar Anda. Kesopanan umum (atau, lebih mungkin, teknologi browser) membuat mereka tidak ada bertahun-tahun yang lalu - hanya untuk digantikan oleh modal windows.
Modals tentu lebih ramping dan bisa efektif dalam situasi yang tepat. Tapi, seperti nenek moyang popup mereka, mereka dapat dengan mudah disalahgunakan. Apa yang tersisa bagi pengguna adalah penghalang untuk memasuki (atau meninggalkan) situs web dan melakukan sesuatu yang bermanfaat.
Klien cenderung berpikir bahwa modals adalah penarik perhatian yang hebat. Mungkin begitu, tetapi mereka cenderung mengganggu calon pelanggan. Oleh karena itu, Anda sebaiknya memiliki beberapa konten pembunuh di dalam kotak kecil itu.
Pelecehan terburuk? Saat Anda menutup jendela, hanya untuk memunculkannya saat Anda membuka situs lagi. Itu hanya kekejaman biasa.

Chatbots
Aku mungkin akan melawan arus yang satu ini. Tapi saya tidak bisa memikirkan satu contoh pun ketika chatbot benar-benar membantu saya. Tentu, mereka bisa lebih sopan. Pada saat yang sama, mereka cenderung membuat pengguna berputar-putar.
Ini telah menjadi web yang setara dengan menelepon sebuah perusahaan besar. Hanya alih-alih terburu-buru menekan "0" untuk berbicara dengan manusia, Anda sekarang harus mengetikkan beberapa frasa, berharap mendapatkan tanda-tanda kehidupan cerdas.
Di luar itu, alat-alat ini tidak dapat memberi Anda apa pun yang belum bisa Anda dapatkan dengan menggunakan fitur pencarian. Hanya bilah pencarian tepercaya yang lebih mungkin mengarahkan saya ke tempat yang tepat – dan tanpa menanyakan kabar saya. Seperti mereka benar-benar peduli?
Klien cenderung melihat ini sebagai cara untuk mempersonalisasi situs web mereka. Ini seperti memiliki perwakilan layanan pelanggan di tangan 24 jam sehari. Mereka hanya berpikir seperti ini karena, yah, mereka tidak harus benar-benar berkomunikasi dengan chatbot.

Harga Menjaga Klien Senang
Banyak dari kita di industri desain web suka menganggap diri kita sebagai puritan. Kami mengindahkan instruksi dari rekan-rekan yang berpengetahuan dan mencoba membangun proyek yang mengikuti praktik terbaik. Tetapi kenyataannya tidak sesederhana itu.
Disadari atau tidak, desain web adalah industri jasa sekaligus industri kreatif. Kami melayani klien kami dan bekerja sama dengan mereka untuk menghasilkan hasil yang memuaskan.
Dan tidak peduli berapa banyak nasihat bagus yang kami berikan, keputusan akhir tetap ada di tangan klien. Terkadang, terlepas dari upaya kita, mereka membuat pilihan yang bertentangan dengan keinginan kita. Jadi itu.
Dengan pengecualian aksesibilitas, item di atas mungkin bukan selera kita – tetapi mereka tidak akan mengarah pada akhir peradaban (ada banyak orang lain yang mengerjakannya). Pada akhirnya, ini tentang memaksimalkan proyek – apa pun hambatan yang kita hadapi.
Berita baiknya adalah kita masih bisa membuat kritik yang menyenangkan. Bukankah itu membuatmu merasa lebih baik?
