Tren Desain Menggunakan Segitiga dalam Desain Web
Diterbitkan: 2020-04-23Anda mungkin bertanya-tanya: “Apa yang istimewa dari segitiga? Ini hanyalah bentuk geometris primitif yang sederhana. Bahkan tidak ada lingkaran atau bujur sangkar yang memiliki sedikit perfeksionisme.” Dan, Anda benar sekali (pada awalnya). Tidak ada yang istimewa tentang itu.
Namun, ini adalah poligon pertama. Ini terdiri dari jumlah sisi dan sudut ilahi: Tiga. Dan, itu sangat jarang dalam kehidupan nyata karena kotak dan persegi panjang mengelilingi kita. Perhatikan baik-baik: Dinding, jendela, pintu, TV, ponsel, dan bahkan tombol pada keyboard Anda – semuanya berbentuk kubus atau paralel.
Itu sebabnya segitiga begitu istimewa. Mereka selalu menarik perhatian. Ingat saja Gedung Flatiron – benar-benar menakjubkan. Di dunia nyata, sulit untuk menemukan implementasi yang tepat untuk bentuk ini. Namun di dunia online tidak ada yang tidak mungkin – terutama dalam hal desain web.
Bola dan bola interaktif dan statis mengisi banyak proyek akhir-akhir ini, bermain dengan baik dengan solusi kelas atas modern. Penggunaan segitiga sebagai dekorasi dalam rangkaian acara ini masuk akal. Itu hanya hasil alami. Dan, sejujurnya, itu membuat debut yang cukup luar biasa.
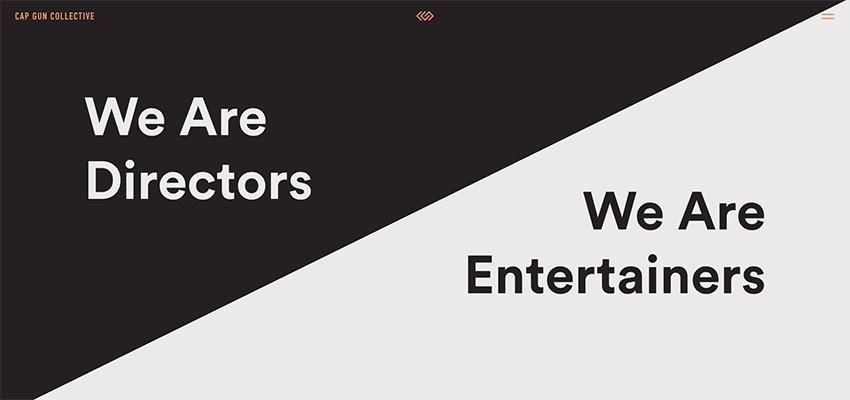
Kolektif Senjata Cap
Selama beberapa tahun, bentuk geometris telah menggetarkan pikiran para desainer. Geometri adalah tren, itu pasti. Kami menyaksikan munculnya kotak belum lama ini. Tidak hanya layar split masih ada di sini, tetapi mereka juga mendapat perombakan. Pertimbangkan saja Cap Gun Collective. Tim mereka menjauh dari layar terpisah seperti yang kita kenal dan menawarkan visi baru yang radikal. Ini menyiratkan membagi layar menjadi dua bagian menggunakan diagonal, menghasilkan dua bentuk segitiga yang berbeda. Ini adalah solusi orisinal yang berfungsi sebagai dekorasi dan, pada saat yang sama, sebagai alat untuk menggambarkan pesan secara visual.


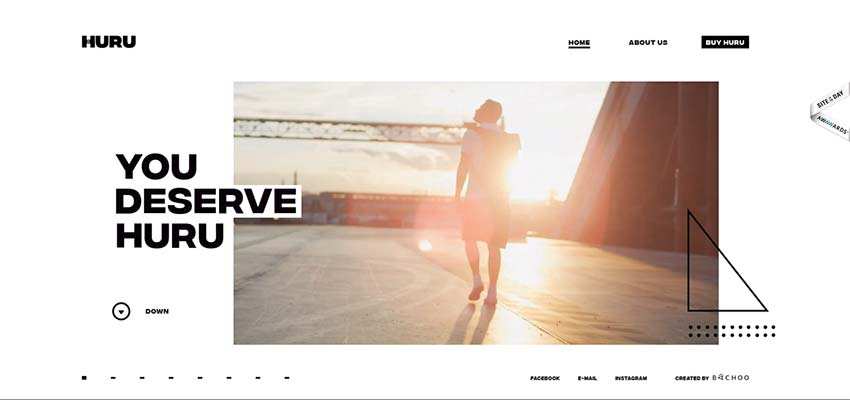
huru
Pertama dan terpenting, dalam hal pemanfaatan segitiga sebagai dekorasi, kami berharap mereka digunakan sebagai bagian dari rombongan. Sebagai contoh, perhatikan kasus Huru. Segitiga siku-siku klasik dengan garis ultra-tipis dan banyak udara segar di dalamnya – dangkal, bukan? Tidak kali ini. Di sini, segitiga merupakan bagian integral dari estetika yang sangat cocok dengan detail dekoratif lainnya. Ini menambahkan lapisan ekstra ke antarmuka dan berkontribusi pada simetri – mencerminkan huruf di sebelah kiri. Pada titik tertentu bahkan mengingatkan kita bahwa ransel yang diiklankan di sini – untuk tidak mengatakan apa-apa tentang mendukung seluruh ideologi kesederhanaan dan ringan yang memenuhi seluruh proyek.

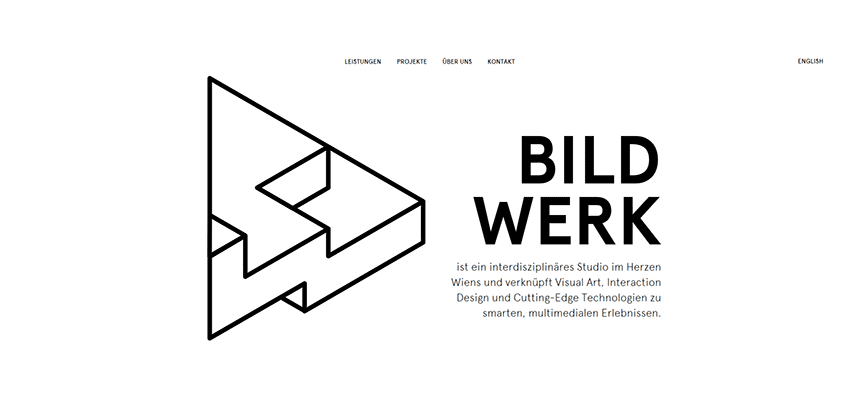
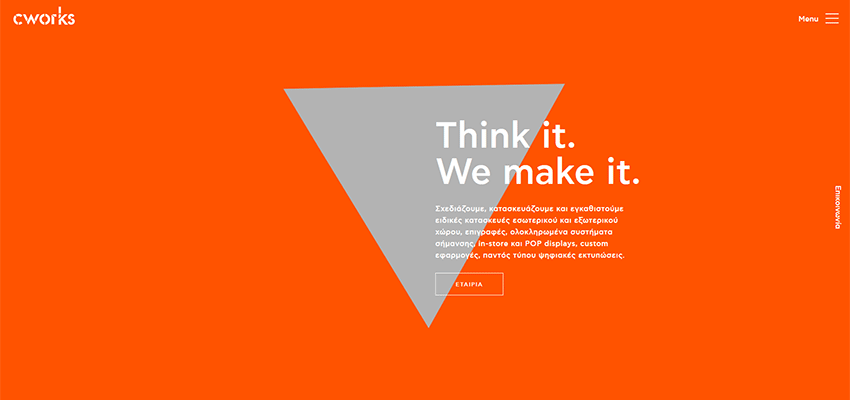
Bild Werk / Cworks
Dua pemanfaatan sepele lainnya disajikan di layar beranda Bild Werk dan Cworks. Tim studio interdisipliner yang berbasis di Wina mengingatkan kita bahwa segitiga dapat digunakan sebagai ilustrasi utama untuk memperkaya area pahlawan. Segitiga mereka lebih rumit daripada yang ada di contoh sebelumnya. Dan itu bahkan 3 dimensi. Perhatikan bagaimana segitiga menyeimbangkan bagian tekstual. Ya, itu menyerang mata. Namun berkat gaya garis yang rapuh dan banyak ruang putih, itu menghasilkan perasaan ringan. Terlebih lagi, tidak hanya menggambarkan multidisiplin yang melekat pada studio tetapi juga kreativitas dengan kualitas teknik tertentu.

Sedangkan untuk Cworks, tim kreatif mereka memanfaatkan segitiga sebagai bagian dari latar belakang. Ini kontras dengan keseluruhan kanvas oranye monokrom, yang secara alami menarik perhatian ke bagian tengah layar. Di satu sisi itu adalah fitur menyenangkan yang memberikan desain semangat. Di sisi lain, itu adalah titik fokus yang tidak mencolok. Tim membunuh dua burung dengan satu batu.

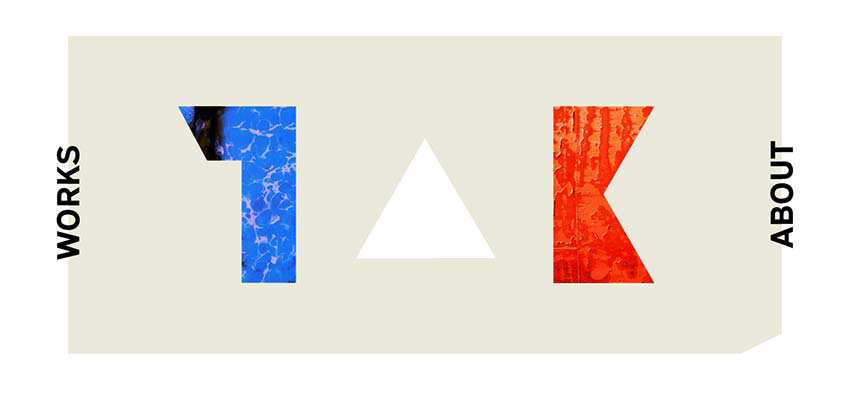
Konsultasi Takeshi Oid / Detaen
Mari kita bawa solusi sebelumnya ke tingkat berikutnya dan membuatnya lebih menarik dan menawan. Pertimbangkan portofolio pribadi Takeshi Oid dan Detaen Consulting.
Halaman depan portofolio pribadi Takeshi Oid ditandai dengan jenis ilustrasi modern yang memiliki semacam semangat abstraksi. Segitiga datar menyambut pengunjung online sebagai pemuat. Kemudian berubah menjadi piramida dan menempati panggung tengah. Seperti yang diharapkan, semuanya bergerak; dan berkat efek paralaks area hero terasa 3 dimensi.

Sama seperti pada contoh sebelumnya, efek paralaks terletak di jantung solusi. Tim di belakang Detaen Consulting menggabungkan dua teknik populer: Masking dan paralaks, menghasilkan hasil yang fantastis. Ini sederhana dan pada saat yang sama asli.

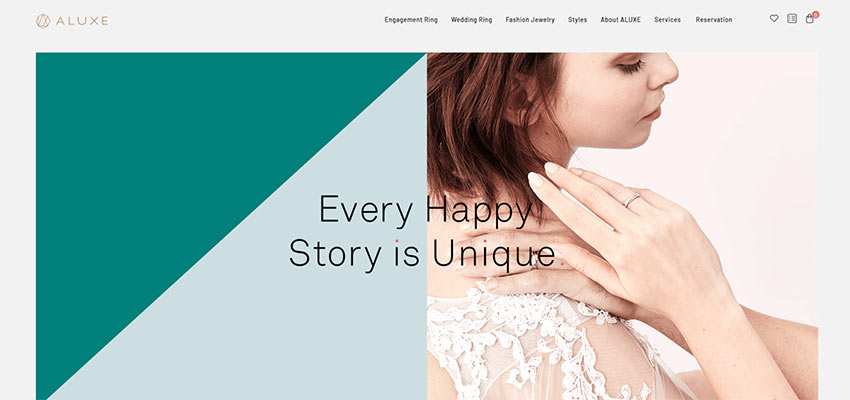
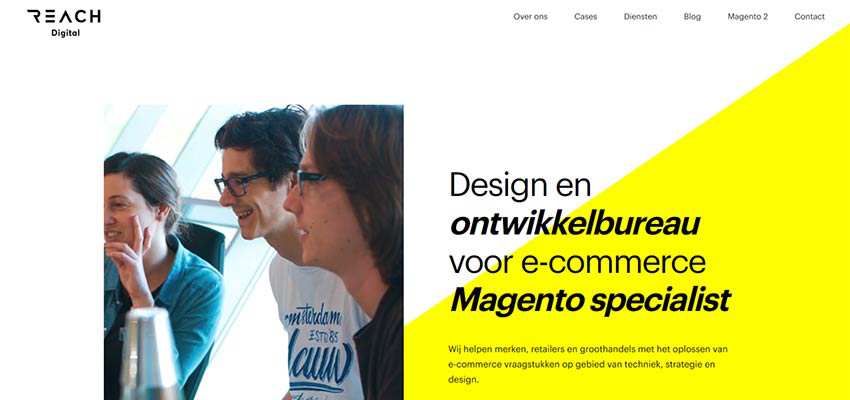
Aluxe / Reach Digital / Bonnefooi Roosendaal
Seperti yang kami sebutkan sebelumnya, segitiga dapat digunakan sebagai elemen dekorasi latar belakang. Pertimbangkan Aluxe, Reach Digital dan Bonnefooi Roosendaal. Dua yang pertama menunjukkan pengambilan yang menarik pada layar terpisah, di mana salah satu sisinya dipecah menjadi dua bagian menggunakan segitiga. Dalam kedua kasus, setiap segitiga memiliki warna solid yang kontras satu sama lain. Pada contoh pertama, tagline terletak di tengah layar, membuat segitiga dan gambar hampir sama. Dalam kasus terakhir, segitiga berfungsi sebagai latar belakang untuk tagline, memberikan fokus ekstra pada teks.


Dalam kasus Bonnefooi Roosendaal, segitiga berfungsi sebagai dasar yang kokoh untuk logotype dan menu – mengatur mood dan arah untuk elemen-elemen ini. Ini memisahkan segalanya dari latar belakang gambar dan memperkaya estetika keseluruhan. Alhasil, bagian atas header mendapat sentuhan artistik di mana bentuk segitiga memainkan peran vitalnya.

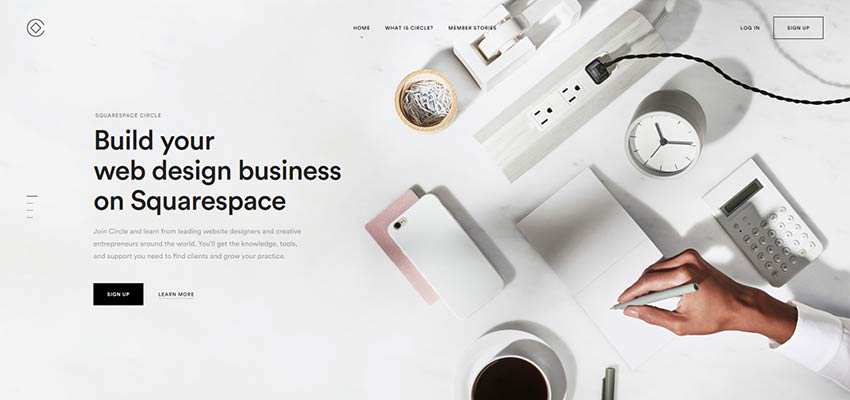
Lingkar Squarespace
Terakhir namun tidak kalah pentingnya, Circle Squarespace. Meskipun tidak ada segitiga yang jelas di sini, jika Anda perhatikan lebih dekat, Anda akan melihat bahwa area pahlawan memiliki komposisi alat tulis berbentuk segitiga. Tidak hanya itu trik bagus yang menambahkan sentuhan kreativitas, tetapi juga sudut komposisinya terlihat seperti panah yang secara tidak mencolok mengarah ke tagline.

Lihatlah Kekuatan Segitiga
Kami telah melihat semua jenis tren di antarmuka web. Beberapa dari mereka datang dan pergi; yang lain tinggal dan berubah menjadi klasik. Penggunaan bentuk geometris adalah salah satu tren yang memiliki kekuatan pendorong tersendiri.
Bagaimanapun, kerangka antarmuka apa pun adalah campuran blok geometris yang dipikirkan dengan matang, yang dalam beberapa kasus tidak dapat dilihat dengan mata telanjang. Yang lain, sebaliknya, diekspos ke publik. Seperti lingkaran dan persegi panjang, segitiga dengan baik menyatu dengan struktur kotak desain situs web. Mereka memiliki pesona tertentu yang membuat mereka menonjol dan menambahkan sentuhan khusus pada kesan keseluruhan.
