Sentuhan Neon dalam Desain Web: Menggunakan Warna untuk Menarik Perhatian Pengguna
Diterbitkan: 2021-01-12Warna adalah salah satu alat paling kuat dalam desain situs web, terutama dalam hal memanipulasi alur bacaan. Sebagai aturan, jalur membaca standar dimulai dari sudut kiri atas, dengan pengecualian beberapa budaya Asia dan Arab. Orang-orang menggerakkan mata mereka dari kiri ke kanan dan secara bertahap turun. Prinsip ini bekerja di mana-mana. Namun, itu tidak berarti bahwa Anda tidak dapat membuat beberapa pengecualian.
Misalnya, Anda dapat mengatur tagline ke ukuran font yang besar, dan itu akan langsung menarik perhatian. Cara lain yang terbukti untuk memaksa orang mengubah perilaku normal mereka adalah dengan menggunakan warna yang sangat kontras dengan unit desain lainnya. Salah satu pilihan yang terbukti waktu untuk melakukan pekerjaan itu, terlepas dari lingkungan dan lingkungan sekitar, adalah warna neon.
Warna neon selalu menarik perhatian. Itu adalah sifat mereka. Terlebih lagi, sejak tahun ini melihat banyak desain situs web bertarget milenial yang dipenuhi dengan gradien dan detail remaja, itu menjadi sangat populer. Ini dengan sempurna menyatu dengan alam kekanak-kanakan yang semarak – muncul menjadi tren kecil. Mari kita pertimbangkan beberapa contoh yang representatif.
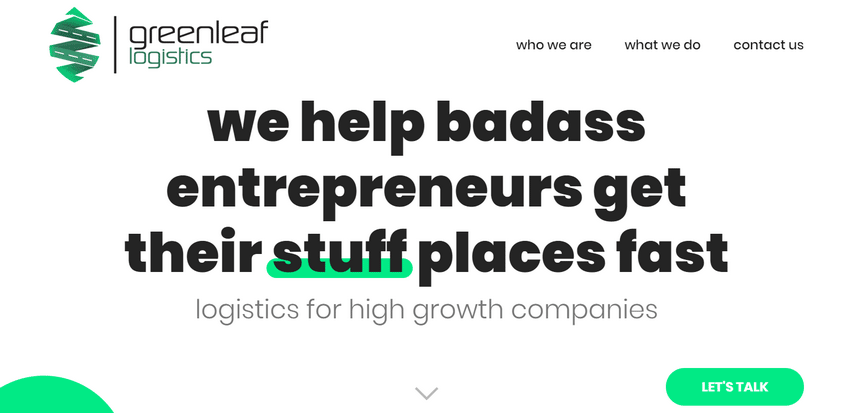
Logistik Daun Hijau
Beranda Greenleaf Logistics dibumbui dengan beberapa solusi modern yang langsung menarik perhatian. Misalnya, semua gambar disajikan sebagai gumpalan morphing. Dalam lingkungan yang begitu aneh, pewarnaan neon sangat cocok dengan estetika umum.
Logotype, ajakan bertindak, dan tombol "naik" diatur dalam warna hijau yang hampir berteriak. Mereka adalah titik fokus yang tidak mencolok yang memaksa pembaca untuk mengikuti jalur yang ditetapkan oleh tim.


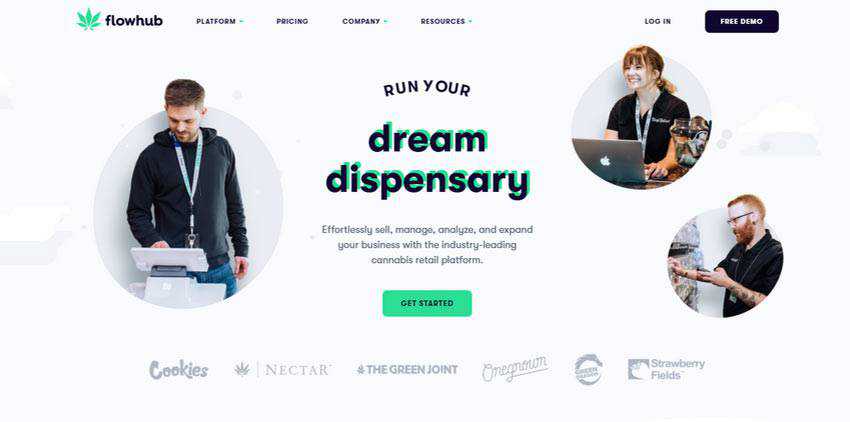
pusat aliran
Sama seperti contoh sebelumnya, di sini efek neon digunakan pada rentang elemen UI yang hampir sama. Namun dengan beberapa perbedaan kecil.
Misalnya, tim di belakang Greenleaf Logistics hanya menyoroti satu kata di judul, sedangkan Flowhub menekankan seluruh tagline. Mereka telah menggunakannya seperti bayangan yang mengubah sudutnya tergantung pada posisi mouse. Selain itu, hijau neon tidak hanya menonjolkan kata-kata dalam konten, tetapi juga detail penting dari ilustrasi, gambar, dan ikon yang menyertainya.

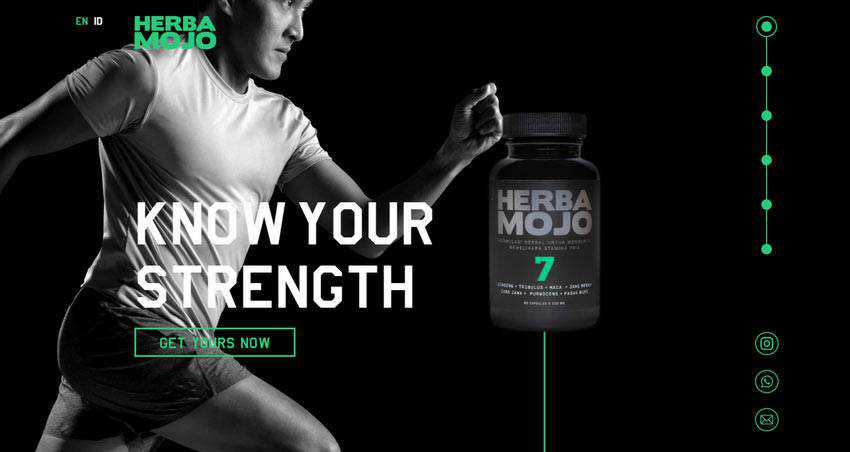
Herbal Mojo
Hijau neon adalah nada universal yang cocok dengan tema terang dan gelap. Pertimbangkan Herba Mojo untuk menunjukkannya dalam praktik.
Di sini, luminescent green digunakan untuk berbagai detail: logotype, language switch, slider controls, CTA, dan bahkan product imagery. Namun, rasanya tidak berlebihan. Kesepakatannya adalah bahwa lingkungan yang gelap menyelamatkan hari dengan mencapai keseimbangan yang sangat baik antara keduanya.

Kami telah menyebutkan bahwa hijau neon cocok seperti sarung tangan di berbagai jenis lingkungan. Namun, bagaimana dengan dosis optimalnya?
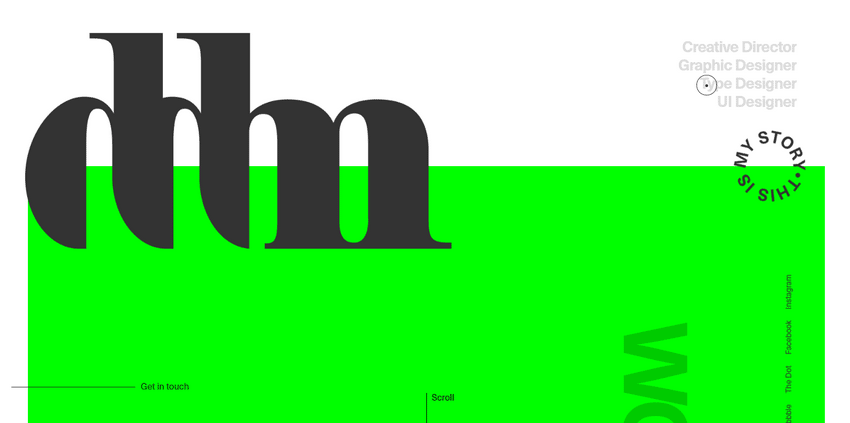
Danilo Demarco
Semua proyek yang disebutkan sebelumnya menampilkan jumlah warna fluorescent yang cukup terbatas. Sebagian besar tersebar di seluruh halaman, tampak seperti percikan terang. Tetapi bagaimana jika Anda ingin menggunakannya sebagai tempat yang besar dan berani? Tidak masalah. Pertimbangkan portofolio pribadi Danilo Demarco.
Di sini, kryptonite green menempati bagian terbesar dari beranda. Namun, yang mengejutkan, itu tidak membuat pengunjung kewalahan atau menakut-nakuti mereka. Ini hanya bekerja. Itu bisa dilihat di setiap sudut UI. Ini memperkaya headline besar dan kecil, status hover, kursor mouse, bagian konten, efek pengungkapan blok, dll. Ini mengatur bertengger di sini, dan tidak ada yang akan mengeluh tentang itu.

Neon hijau bukan satu-satunya yang digunakan hari ini di web. Rentang warna neon memiliki beberapa pilihan yang luar biasa. Mari kita pertimbangkan opsi fantastis lainnya.
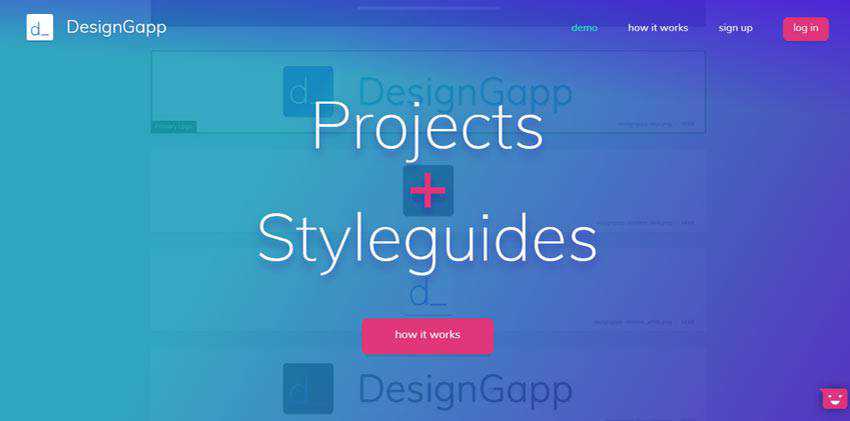
DesainGapp
DesignGapp menggunakan warna pink cantik yang langsung memperlihatkan keindahannya, ditempatkan dengan latar belakang gaya gradien kebiruan. Ini dengan terampil menyoroti CTA, bermain dengan baik dengan tema hidup yang berjalan melalui seluruh situs web.

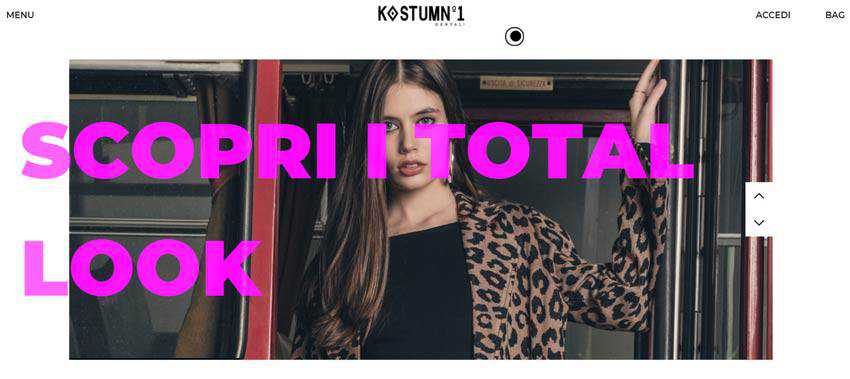
kostum 1
Fuchsia panas dan situs web terkait mode memang ditakdirkan untuk bersama. Ini memberikan desain rasa mewah dan kecanggihan dengan mudah. Bahkan ketika digunakan bersama-sama dengan ukuran font yang besar, itu tidak merusak harmoni secara keseluruhan dan terlihat cukup organik. Ini memperkaya judul di status slider dan hover nama produk.

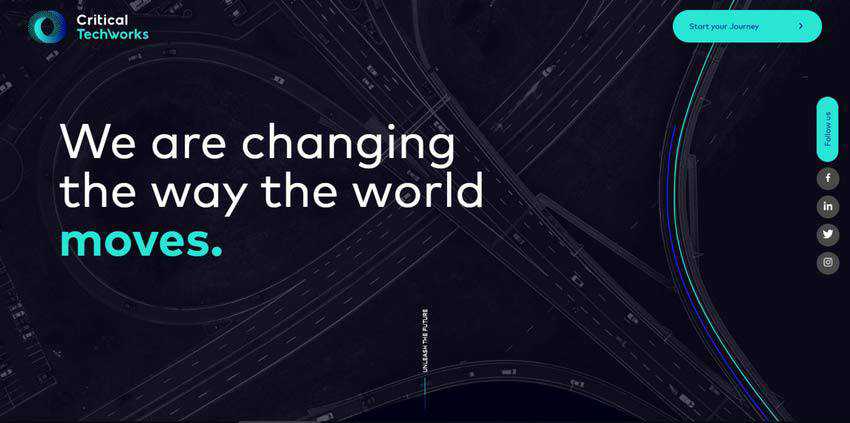
Techworks Kritis
Critical Techworks menggunakan salah satu nada neon paling ikonik: pirus kaya. Itu terlihat luar biasa di dalam lingkungan techno yang gelap. Semua detail UI yang diperkaya dengan karismanya menarik perhatian sejak awal.
CTA, teks, berita utama, elemen gambar dan bagian dari kendaraan mendapat manfaat darinya. Terlebih lagi, ada nada fluorescent biru tua tambahan. Ini dengan baik menyertai pirus, memberikan keunggulan ekstra pada desain.

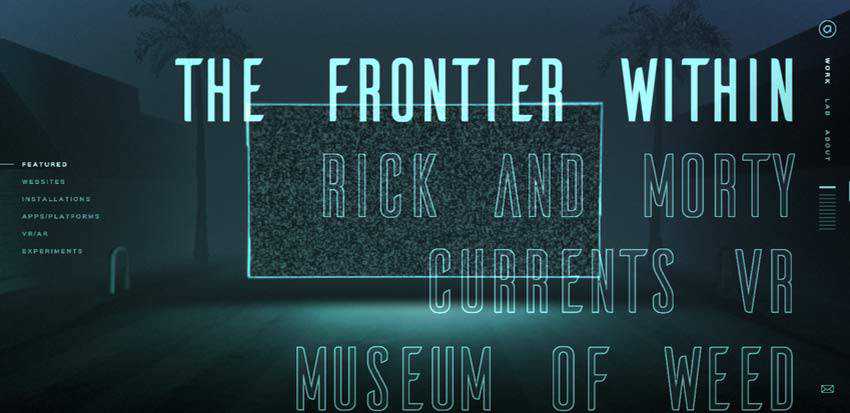
Teori Aktif
Teori Aktif mengadopsi solusi yang sama seperti contoh sebelumnya. Situs web ini juga memiliki getaran techno yang kuat yang memancarkan kecanggihan. Di sini, biru neon berkolaborasi dengan tipografi gaya garis. Bersama-sama keduanya menjadi pasangan yang manis.
Itu tidak semua. Ada beberapa nada fluorescent lainnya. Mereka menyelesaikan tema dengan sempurna, membuat situs web terasa unik.

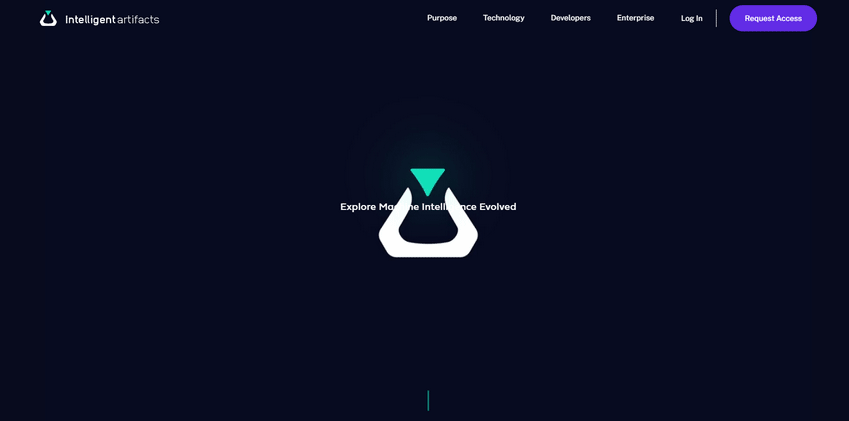
Artefak Cerdas
Beranda Intelligent Artifacts mendapatkan hasil maksimal dari sepasang warna neon: pirus dan ungu. Sekali lagi, mereka digunakan pada kanvas yang hampir hitam yang mengungkapkan sifat gelap dan halus mereka.
Mereka hampir bersinar dan bersinar, langsung mencolok mata. Seperti layaknya, mereka digunakan untuk memberikan perhatian ekstra pada detail penting dari situs web seperti tombol ajakan bertindak, jenis logo, navigasi, dan bahkan gambar.

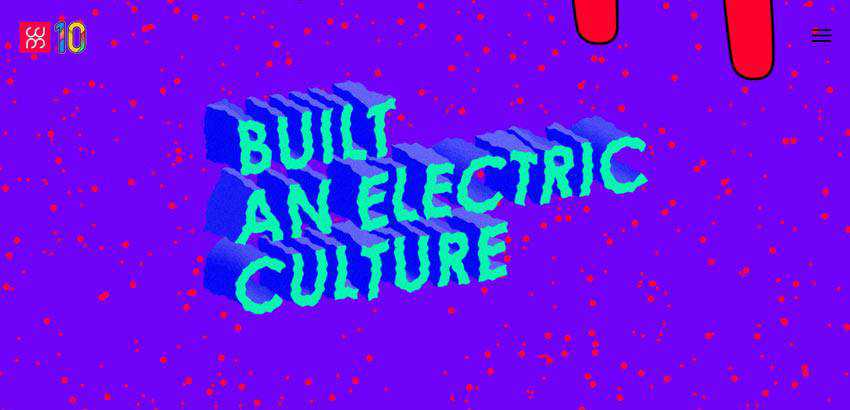
Desain Whoamama
Tim di balik Desain Whoamama telah membangun seluruh estetika mereka di sekitar pewarnaan neon. Mereka ada dimana-mana. Situs web terasa elektrik, aneh, dan mewah. Ini seperti ledakan dari masa lalu disko.
Beberapa mungkin menganggapnya terlalu banyak, sementara yang lain mungkin menganggap semua keanehan itu cukup lucu. Secara keseluruhan, keanehan dan singularitas yang unik ini membuat UI menonjol dari yang lain dan menarik perhatian terhadap kontennya.
Apa lagi yang Anda butuhkan dalam kenyataan pahit persaingan web yang sengit? Terkadang Anda perlu menjadi orang aneh untuk membuat diri Anda didengar.

Eksistensi yang Lebih Berwarna
Salah satu keuntungan utama dari warna neon adalah bahwa mereka berkolaborasi secara sempurna dengan tema gelap dan terang, membawa dosis karisma. Saat digunakan bersama dengan latar belakang putih dan lingkungan yang terang, mereka terasa menyenangkan dan aneh. Ketika digunakan dengan kanvas hitam dan nada muram, mereka membuka sifatnya yang canggih dan rumit.
Mereka juga sangat cocok dengan berbagai jenis situs web. Baik itu perusahaan serius yang mengembangkan produk berdasarkan AI atau platform komunitas yang mencari pengguna yang berpikiran sama, warna neon akan menemukan tempatnya di bawah matahari dan memberikan kontribusinya pada pengalaman pengguna.
