Tren Desain Web Teratas untuk 2022
Diterbitkan: 2021-10-25Tren desain web sering diperbarui setiap tahun. Mereka fokus pada penyediaan ide-ide tingkat tinggi yang dapat disesuaikan untuk pengkodean dengan menggunakan kerangka kerja javascript. Struktur tata letak halaman yang menarik orisinalitas dibandingkan dengan portal lain dikenal sebagai desain web.
Sumber daya internet adalah sarana untuk mempromosikan produk dalam organisasi bisnis. Perancangan web memainkan peran penting dalam menjaga prestise perusahaan. Ini memungkinkan promosi situs web yang efektif dalam peringkat pencarian dan mempertahankan pengunjung baru. Memiliki pengetahuan tentang tren desain web terbaru membantu Anda menghindari kesalahan desain web yang merusak SEO.
Pelanggan akan menerima informasi tentang merek. Itu menggunakan berbagai metode yang bekerja dengan baik sebagai pribadi atau dengan kombinasi dari orang lain. Kreativitas pengembang, daya tarik halaman, profesionalisme, dll perlu dipertimbangkan.
Komunikasi visual adalah masa depan. Permintaan akan profesional terampil yang memiliki gelar sarjana di bidang media digital semakin meningkat. Mengkomunikasikan nilai merek melalui desain adalah seni yang harus Anda pelajari dan kembangkan dengan berlatih. Pengetahuan tentang tren terbaru membantu Anda menyempurnakan keterampilan mendesain.
Munculnya tren desain web teratas untuk tahun 2022 adalah peluang besar untuk membangun proyek mendatang yang sukses.
Berikut adalah tren desain web teratas untuk tahun 2022:
Operasi yang diaktifkan suara
Teknologi interaksi nirsentuh yang diaktifkan suara ditujukan untuk orang-orang yang terus-menerus menggunakan gadget seperti tablet atau ponsel cerdas. Mikrofon internal diarahkan ke interaksi suara. Teknologi ini telah digunakan oleh banyak perusahaan seperti Apple, Microsoft, Google, dan Amazon.
Interaksi yang diaktifkan suara memiliki banyak aspek positif seperti manajemen gratis dari berbagai opsi, pencarian informasi cepat, navigasi halaman tanpa kontak, dll. Anda juga dapat mengikuti praktik terbaik untuk mengoptimalkan situs Anda untuk SEO suara.
Terapkan pengguliran khusus
Biasanya pengguliran dilakukan dalam posisi vertikal untuk komputer standar menggunakan mouse untuk menggulir. Kini, tren custom scrolling telah muncul seiring dengan perkembangan teknologi terkini. Opsi pengguliran khusus tersedia secara horizontal dan di semua bidang.
Pengguna dapat menikmati pengalaman menonton yang nyaman dengan pengguliran horizontal pada tab atau ponsel mereka. Tangkapan gulir memungkinkan pengguna untuk melihat layar dari sisi dan bidang yang berbeda.

Ruang kosong minimalis
Gaya renyah dan bersih memegang tempat yang layak dalam tren desain web, mendominasi selama bertahun-tahun tanpa tanda-tanda akan berhenti dalam waktu dekat. Minimalisme di situs web berarti lebih sedikit kekacauan dan elemen, yang menonjol dalam kesederhanaan dan menarik pengunjung ke bawah melalui konten halaman.
Saat ini, desain web minimalis memanfaatkan ruang putih pada tipografi dan mencocokkannya dengan latar belakang putih sehingga elemen seperti judul dan foto muncul dan menarik perhatian pemirsa.
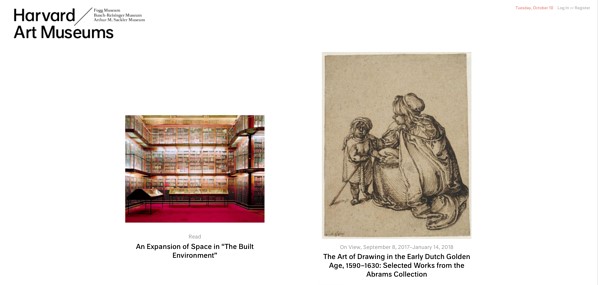
Situs web Museum Seni Harvard adalah salah satu contoh sempurna dari tren ini, menampilkan halaman modern dan apik dengan keseimbangan ruang putih dan elemen yang rapi. Tidak ada kerumunan gambar bersama-sama, mempertahankan estetika bersih yang mencerminkan seperti apa museum kehidupan nyata biasanya.

Mode gelap
Melintasi batas dari mode ke antarmuka pengguna adalah preferensi untuk warna-warna gelap. Banyak pengguna sekarang lebih memilih mode gelap untuk aplikasi, yang membuatnya tidak mengejutkan bahwa desainer juga mulai menerapkan tren ini di situs web. Namun, ini tidak baru seperti yang Anda pikirkan—komputer awal menggunakan monitor monokrom yang menampilkan latar belakang hitam dengan teks hijau tebal.
Saat ini, mode gelap menjadi tren yang diinginkan pengguna sebagai opsi agar mereka dapat beralih dari terang ke gelap dengan nyaman. Antarmuka cahaya rendah ditampilkan untuk mencegah silau layar yang dapat menyebabkan ketegangan mata bagi pengguna, yang biasanya terjadi saat melihat halaman di malam hari. Ini juga menambahkan estetika yang ramping dan modern ke situs web apa pun dan membantu menarik perhatian pengguna.
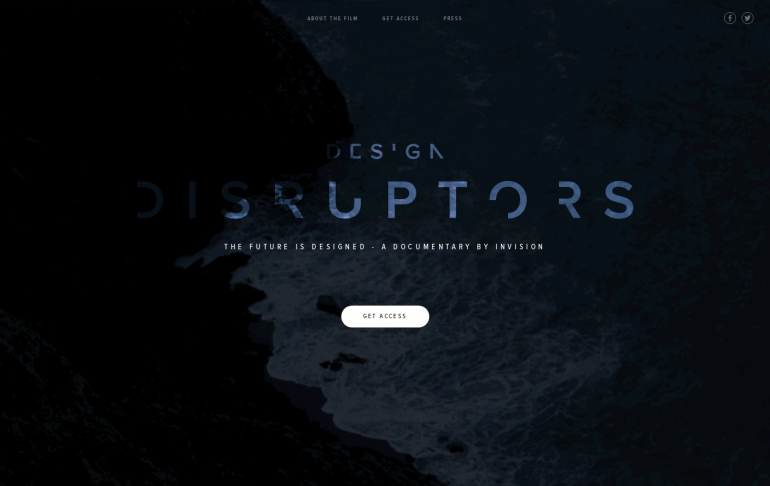
Lihat desain untuk Pengganggu Desain ini, di mana halaman utama menampilkan video dengan hamparan gelap. Itu juga menggunakan tema cahaya rendah di seluruh situs web.

Bermain dengan gradien
Desain akan lebih mengarah ke gradien daripada warna datar tahun ini, memberi elemen lebih banyak kedalaman dan karakter. Ini adalah pesta visual yang memungkinkan pengguna untuk menikmati perpaduan warna yang artistik, membuat desain lebih menarik untuk dilihat.
Merek suka menggunakan gradien sebagai elemen pengenal karena serbaguna dan dapat digunakan dalam beberapa konteks, termasuk latar belakang, aksen, dan bahkan sebagai motif untuk foto dan ilustrasi di situs web. Tombol ajakan bertindak bisa lebih dapat diklik saat menggabungkan gradien dalam desain.

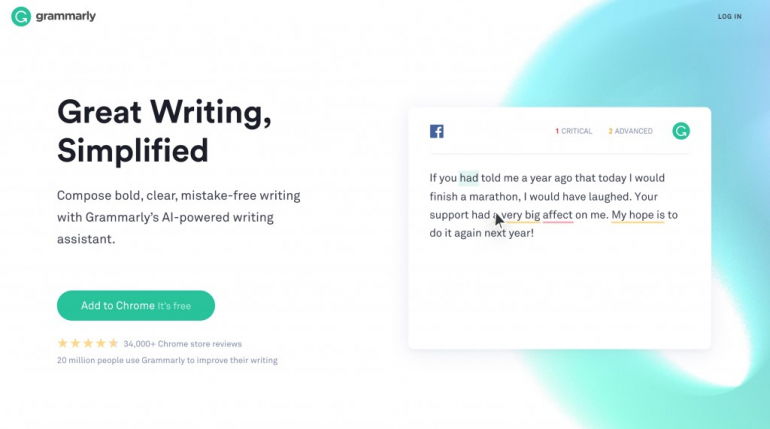
Ambil, misalnya, situs Grammarly yang menggunakan gradien di atasnya dengan minimalis. Situs ini terlihat lebih nyaman untuk dinavigasi dan enak dipandang dengan penggunaan warna hijau yang menenangkan di seluruh situs web.

Teknologi maju
Otomasi adalah hal besar di industri teknologi saat ini, dan itu diterjemahkan ke halaman web yang dibuat saat ini. Tahun ini, chatbots dan asisten otomatis dengan fungsi UI suara akan menjadi fitur standar untuk desain web, mendorong pengalaman pengguna yang interaktif bagi audiens.
Situs web pasti akan lebih banyak digunakan pada tahun 2022, terutama dengan peluncuran nama domain baru seperti .xyz. Chatbot dapat diakses oleh siapa saja 24/7, bertindak sebagai panduan dan layanan dukungan. Dengan perkembangan terbaru dalam kecerdasan buatan, chatbot adalah tren yang akan terus ditingkatkan karena teknologi AI yang lebih baik didorong ke pasar.
Demikian pula, asisten suara juga akan menjadi sorotan, memberi pelanggan pengalaman hands-free dengan situs web. Ini berguna, terutama bagi penyandang disabilitas, memberi mereka pilihan yang lebih intuitif sehingga mereka dapat membenamkan diri dalam proses menavigasi dan menjelajahi situs web.
efek 3D
Desain 3D memungkinkan lebih banyak realisme dan kedalaman gambar, itulah sebabnya desainer mengenali keunggulannya saat diterapkan pada desain web. Tahun ini, efek 3D dalam elemen statis, interaktif, atau animasi akan mendominasi tren, membujuk pengguna untuk menjelajahi situs lebih banyak.
Model 3D, baik statis atau interaktif, lebih menarik dan mudah dipengaruhi jika dilihat dari layar. Setiap desain web dengan elemen 3D akan langsung terlihat lebih modern dan canggih, yang menambah daya tarik sebuah merek.
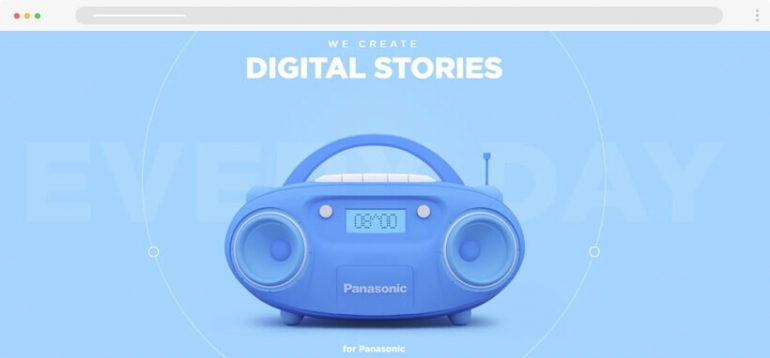
Situs web yang memungkinkan Anda berinteraksi dengan elemen, seperti fungsi geser dari Agensi MST, membangkitkan rasa ingin tahu pengguna dan mendorong mereka untuk tinggal lebih lama di halaman.

Delori Shopify 2.0 Tema
Anda mungkin belum pernah mendengar tentang tema Delori Shopify untuk toko Instagram. Ini jelas merupakan topik yang patut diperhatikan. Apa yang akan Anda temukan di sini? Pertama, fungsionalitas Shopify 2.0 yang kuat: sistem penyaringan dinamis, opsi perbandingan dan daftar keinginan, media lanjutan pada halaman produk (gambar, video, youtube, Vimeo, model 3D), penerapan blok dinamis pada halaman produk, dll.
Tema ini mudah digunakan dan diedit. Anda dapat membuat situs web Anda sendiri bahkan jika Anda tidak memiliki pengalaman sama sekali menggunakan konstruktor blok mosaik.
Ini jelas merupakan template termudah yang dapat digunakan siapa pun. Elemen desain dikelola menggunakan teknologi seret dan lepas — elemen tersebut dapat ditambahkan, disalin, dan dipindahkan tanpa menyentuh kode tata letak. Outputnya akan menjadi situs web siap pakai untuk toko, blog, atau sumber daya Internet lainnya. Tema ini secara khusus diadaptasi untuk toko Instagram, sangat relevan saat ini. Unduh demo untuk melihat fitur-fiturnya.

Mengetuk bakat melalui kontes
Desain web menggunakan beberapa elemen seperti logo dan konten untuk menjaga branding tetap kohesif dan dapat dipahami oleh audiens. Saat ini, para desainer menjangkau desainer lain untuk mengumpulkan bakat dan membuat situs web yang menarik.
Situs web kontes online seperti DesignContest.com adalah jalan yang bagus untuk bertemu dengan desainer profesional di seluruh dunia yang dapat membuat logo berkualitas tinggi dan elemen merek lain yang penting untuk situs web. Klien hanya perlu mengisi brief tentang proyek yang mereka pikirkan, dan kemudian desainer yang tertarik diperbolehkan untuk mengirimkan kreasi mereka. Ini memberi klien begitu banyak pilihan untuk memastikan bahwa mereka mendapatkan desain yang sesuai dengan kebutuhan mereka.
Upaya kolaboratif ini mengambil tempat dalam tren desain web, membuka jendela peluang untuk desain web yang lebih unik dalam skala global.

Menyimpulkan
Tren desain web ini dapat menjadi inspirasi untuk proyek desain web Anda berikutnya sehingga Anda dapat tetap kompetitif di dunia yang luas yaitu internet. Gaya 2022 baru dapat memberi Anda keunggulan, memberikan halaman yang terbukti menjadi hit bagi pengguna.
Namun, penting juga untuk memasukkan identitas merek Anda ke dalam desain web, memberikan aura yang unik bagi Anda. Itu selalu merupakan hal yang baik untuk memprioritaskan pengalaman yang ramah pengguna dengan sedikit kejutan untuk mendorong pengguna untuk tetap berada di halaman Anda dan menelusuri apa yang ditawarkannya.
