Panduan, Alat, dan Sumber Daya UX yang Berguna
Diterbitkan: 2022-03-10Apa yang diperlukan untuk menciptakan pengalaman pengguna yang bermakna? Meskipun tidak ada resep rahasia untuk sukses, ada beberapa dasar yang dapat Anda pertimbangkan untuk menguasai tantangan ini. Dalam posting ini, kami mengumpulkan alat, kiat, dan sumber daya yang berguna yang terikat untuk membantu Anda membangun pengalaman pengguna yang lebih baik. Anda akan menemukan heuristik psikologi seperti tip untuk membangun strategi UX yang unggul , mendalami penelitian pengguna dan penulisan UX , dan menjelajahi contoh dunia nyata — baik dan buruk — dari mana Anda dapat belajar untuk menciptakan pengalaman yang benar-benar penting. Namun berhati-hatilah, ada cukup banyak yang harus dicerna dalam posting ini, jadi Anda mungkin ingin mempertimbangkan untuk menandainya dan membaginya selama beberapa rehat kopi. Selamat membaca!
Hukum UX
Hukum Fitt, Hukum Miller, Efek Posisi Serial. Tahukah Anda apa yang ada di balik nama-nama ini? Jika tidak, Laws Of UX akan lebih menjelaskan maknanya.

Dibuat oleh Jon Yablonski, situs web yang indah ini menjelaskan 21 prinsip psikologis yang dapat dipertimbangkan oleh para desainer untuk menciptakan lebih banyak produk dan pengalaman yang berpusat pada manusia. Inisiatif yang bagus untuk membuat heuristik psikologi yang kompleks lebih mudah diakses.
Alat Untuk Membangun Pengalaman Digital yang Lebih Baik
Alat yang tepat pada waktu yang tepat, membantu merampingkan proses desain. Untuk memberi Anda gambaran yang lebih baik tentang alat mana yang dapat meningkatkan proyek desain UX Anda, Jordan Bowman dan Taylor Palmer membuat situs UX Tools.

Basis data alat desain mereka menampilkan alat untuk semuanya, mulai dari desain dan pembuatan prototipe UI, hingga alur dan penyerahan pengguna, sistem desain, dan pembuatan versi. Setiap alat dinilai berdasarkan penggunaan dan peringkat pengguna dan dilengkapi dengan informasi terperinci tentang dukungan platform, biaya, dan fitur. Di situs ini, Anda juga akan menemukan tantangan UX praktis untuk melatih diri Anda dalam keterampilan UX yang penting. Sumber daya yang bagus untuk membangun pengalaman digital yang lebih baik.
Panduan Utama Untuk Penelitian UX
Penelitian pengalaman pengguna adalah komponen penting dari proses desain yang berpusat pada manusia. Tetapi bagaimana Anda menangani tugas dan mengintegrasikan proses penelitian UX ke dalam alur kerja tim Anda? Untuk membuat Anda siap dan berjalan, orang-orang di Maze menyusun "Panduan Utama untuk Penelitian UX".

Panduan komprehensif menyelami dasar-dasar penelitian UX dan berbagai metodenya. Ini dimulai dengan melihat lebih dekat tentang apa itu penelitian UX dan mengapa itu menjadi tulang punggung dalam membangun produk yang baik, membedah berbagai metode dan alat penelitian, dan berbagi kiat untuk membuat rencana penelitian dan membangun proses penelitian UX. Bacaan yang bagus untuk desainer UX dan manajer produk.
Cara Membangun Strategi UX yang Menang
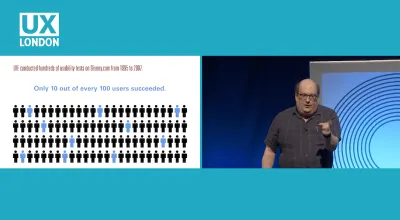
Sebagai desainer, kami sering terlibat dalam perdebatan sengit tentang proses desain, alur kerja, dan peralatan kami. Tentu saja, kami ingin meningkatkan pengalaman pengguna dan kepuasan pengguna secara keseluruhan, dan kami ingin membangun hubungan yang langgeng dan positif dengan pelanggan kami dengan membuat mereka senang dan produktif dengan layanan kami. Namun bagaimana tepatnya kita sampai di sana? Dalam ceramahnya tentang strategi UX (transkrip), Jared Spool telah mencari cara bagi kami untuk membuat produk dan strategi UX yang lebih baik. Itu melibatkan pemangkasan fitur secara teratur daripada menambahkannya, terus mengeksplorasi harapan umum dan frustrasi yang sering terjadi, menambahkan nilai dengan berinovasi di tempat pelanggan paling frustrasi dan menetapkan jam pemaparan dengan pelanggan untuk seluruh tim.

Dalam pembicaraannya yang lain tentang tahap pertumbuhan di UX (transkrip), Jared menjelaskan bagaimana semua orang yang terlibat dalam produk adalah seorang desainer juga, sehingga meningkatkan literasi desain di antara seluruh tim diperlukan untuk membuat produk sepenuhnya fokus pada desain keseluruhan dan UX. Dia berbicara tentang titik kritis UX yang perlu dicapai organisasi ketika desain menjadi keunggulan kompetitif organisasi. Kedua pembicaraan tersebut merupakan titik awal yang bagus ketika Anda ingin memahami bagaimana membawa organisasi Anda dari status quo ke tempat yang lebih baik, dan dari mana harus memulai.
Kematangan Penulisan UX
Selama beberapa tahun terakhir, organisasi dan desainer telah mengalihkan fokus mereka pada pentingnya menulis. Mereka menyadari bahwa konten memang dapat membantu merancang pengalaman yang jelas dan bermakna. Tapi apa itu Penulisan UX dan mengapa itu penting?

Menurut UX Writing Worldwide Report, UX Writing berfokus pada pengguna dan membantu menciptakan pengalaman yang relevan dengan kebutuhan mereka. Survei yang dilakukan terhadap 110 penulis profesional pada Mei 2020 memberikan wawasan menarik tentang peran UX Writer di perusahaan-perusahaan di seluruh dunia.
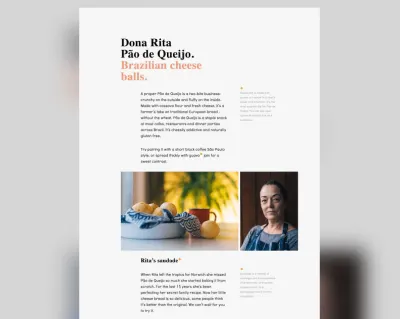
Kombinasi Makanan Dan Pengalaman Pengguna
Apa kesamaan makanan dan UX? Cukup banyak sebenarnya! Jika Anda terbuka untuk pendekatan UX yang berbeda, kami menemukan proyek yang sudah berjalan beberapa tahun tetapi menawarkan perspektif tentang desain pengalaman pengguna yang mungkin belum pernah Anda lakukan sebelumnya.

Untuk ceramah yang dia berikan pada tahun 2010, Peter J. Bogaards mengumpulkan pemikiran, ide, dan sumber daya, semuanya yang menciptakan hubungan antara disiplin makanan/gastronomi dan desain pengalaman pengguna di blognya Food UX. Apa yang mungkin tampak agak aneh pada awalnya akan mulai masuk akal semakin dalam Anda mulai menyelami cara berpikir Peter. Ternyata, pada akhirnya gastronomi dan UX sebenarnya adalah hal yang sama: melibatkan indra untuk memungkinkan pengalaman muncul, menyiapkan panggung untuk sesuatu yang baik terjadi, dan menyajikan sesuatu yang menyenangkan.
Dek Kecemerlangan
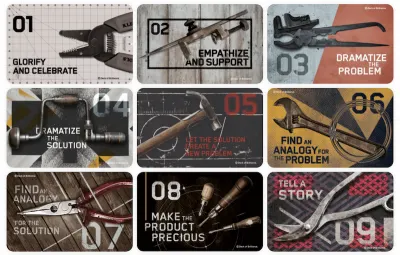
Apakah Anda terkadang mendapati diri Anda menghadapi halaman kosong dengan sedikit atau tanpa inspirasi sama sekali? Bersaing dengan materi iklan dari seluruh penjuru dunia tentu tidak memudahkan untuk menghasilkan ide-ide baru, terutama ketika Anda merasa semuanya sudah diambil.

Deck of Brilliance memberi Anda 52 alat gratis yang pasti akan membantu Anda menyusun ide dalam waktu singkat. Yang perlu Anda lakukan adalah memilih alat satu demi satu, dan bersiaplah untuk mencatat ide-ide Anda ketika ide-ide tersebut mulai bergulir. Semakin banyak ide yang Anda hasilkan, semakin besar peluang untuk mendapatkan ide besar!
Aksesibilitas Untuk Tim
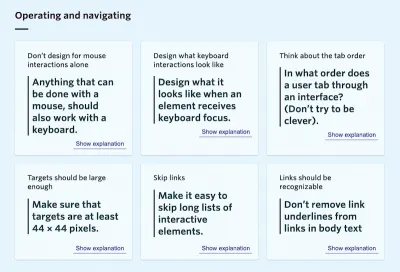
Aksesibilitas jauh melampaui kode, jadi dalam hal memberikan situs web yang dapat diakses, setiap orang dalam tim memiliki tanggung jawab khusus mereka. Jika Anda merasa bahwa tim Anda belum menemukan strategi yang tepat untuk mengatasi aksesibilitas, panduan Peter van Grieken “Aksesibilitas untuk tim” telah membantu Anda.

Panduan ini terdiri dari enam bagian, dengan masing-masing ditujukan untuk spesialis yang berbeda dalam tim Anda: manajer produk, desainer konten, desainer UX, desainer visual, dan pengembang front-end, ditambah panduan tentang pengujian aksesibilitas. Dua yang terakhir belum dirilis. Sumber daya hebat yang membantu memasukkan aksesibilitas ke dalam alur kerja tim Anda dari awal.
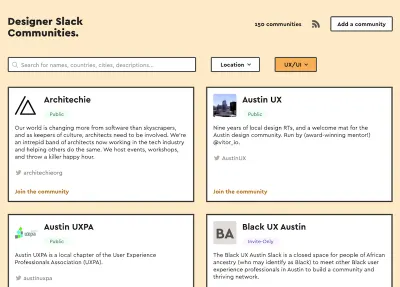
Komunitas Slack Untuk Desainer
Saling mendukung, berbagi inspirasi, meminta umpan balik, mendorong diskusi — semua ini adalah bagian penting dari setiap proses kreatif. Jika Anda seorang desainer dan ingin terhubung dengan orang-orang yang berpikiran sama, ada banyak komunitas desain di Slack untuk berpartisipasi. Untuk membantu Anda menemukan komunitas yang tepat untuk kebutuhan Anda, Ryan Yao menyiapkan Komunitas Desainer Slack .

Tidak masalah jika Anda menyukai UX, animasi, atau tipografi web, atau sedang mencari cara untuk membuat perubahan sosial yang positif, menjelajahi cara membentuk budaya desain, atau hanya ingin berbicara tentang sistem desain, tinjauan umum Ryan telah membantu Anda . Jika Anda mengetahui komunitas yang layak untuk bergabung tetapi belum terdaftar, Anda dipersilakan untuk menambahkannya. Selamat terhubung!
Antarmuka Masa Lalu, Sekarang, dan Masa Depan
Mengapa kita antarmuka? Setelah beberapa bulan karantina ketat Covid memberi desainer produk Ehsan Noursalehi perspektif baru tentang hubungan kita dengan teknologi, ia memutuskan untuk mengubah pengamatan dan pertanyaannya menjadi buku mikro online.

Why Do We Interface mengambil pandangan historis pada antarmuka untuk membangun pemahaman tentang bagaimana mereka memungkinkan kita untuk memanfaatkan informasi dengan cara yang sangat kuat sehingga mereka dapat secara mendasar mengubah apa artinya menjadi manusia. Perjalanan yang menggugah pikiran dari Apple Newton yang gagal pada tahun 1993 ke antarmuka suara-pertama hari ini dan tantangan yang mungkin dibawa masa depan, serta pengingat berharga tentang tujuan sebenarnya dari pekerjaan seorang desainer.
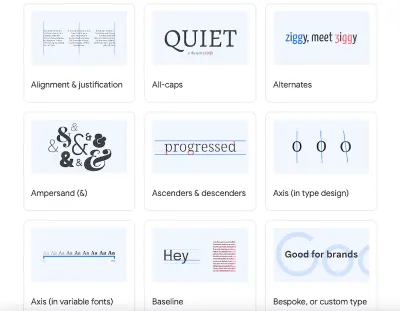
Pengetahuan Font
Tanpa ragu, adalah mungkin untuk melakukan pekerjaan desain yang hebat dengan jenis huruf berkualitas buruk, tetapi, di sisi lain, pilihan tipografi yang dipertimbangkan dengan baik meningkatkan pengalaman pengguna: mereka meningkatkan makna teks, membantu pengguna dalam menemukan jalan, dan meningkatkan keterbacaan. Untuk memudahkan langkah pertama Anda memasuki dunia tipografi (atau membantu Anda meningkatkan keterampilan Anda ke tingkat berikutnya), tim Google Font bekerja sama dengan pakar tipografi dari seluruh dunia untuk membuat perpustakaan panduan tipografi: Pengetahuan Font.

Pengetahuan Font memungkinkan desainer dan pengembang dari semua keahlian untuk memilih dan menggunakan jenis dengan tujuan. Topiknya termasuk OpenType, font web, jenis esensial, dan font variabel dan dibagi menjadi tiga bagian: "Memperkenalkan jenis", "Memilih jenis", dan "Menggunakan jenis". Glosarium membantu Anda memahami istilah tipografi.
Merancang Halaman Arahan yang Lebih Baik
Membujuk seseorang untuk mengambil tindakan tidak selalu tentang meyakinkan mereka dengan argumen. Kadang-kadang cukup untuk menggambarkan dengan jelas apa yang menjadi masalah yang dihadapi suatu produk, membuat harga transparan, dan menjelaskan audiens yang dituju produk (mungkin didukung dengan beberapa bukti sosial).

Dalam utas Twitter tentang Tip Populer Halaman Arahan, Rob Hope, seorang desainer UX yang bersemangat dari Cape Town, Afrika Selatan, mencantumkan 100 tips berguna yang perlu diingat saat mendesain halaman arahan (atau antarmuka lainnya sebenarnya). Setiap tip memiliki visual dan sedikit contekan — bersama dengan beberapa petunjuk cepat tentang hal-hal yang harus dilakukan dan hal-hal yang harus dihindari. Semua tips juga dikumpulkan dalam eBook yang indah.
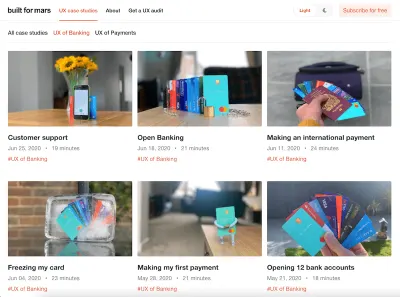
UX Perbankan
Setiap bank mengklaim menawarkan pengalaman perbankan terbaik secara keseluruhan, dan mengapa tidak, bukan? Nah, untuk mengetahui apa yang dilakukan bank penantang secara berbeda, spesialis UX Peter Ramsey memutuskan sudah waktunya untuk menguji beberapa dari mereka.

Pertama, dia membuka 12 rekening bank nyata di Inggris, dan mencatat semuanya. Yang terjadi selanjutnya adalah enam bab terperinci dari perjalanan penggunanya: membuka akun, melakukan pembayaran pertamanya, membekukan kartunya, melakukan pembayaran internasional, membuka perbankan, dan yang tak kalah pentingnya, dukungan pelanggan. Panduan referensi yang fantastis untuk membantu Anda membuat pengalaman yang lebih baik.

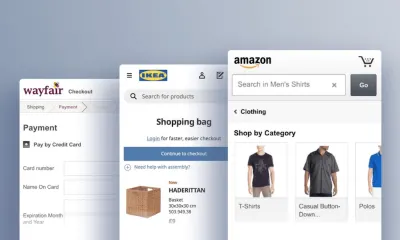
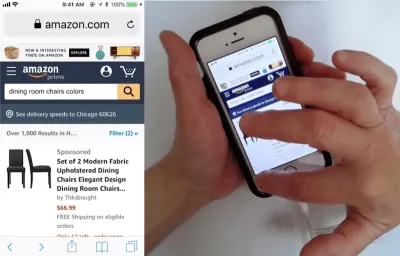
Kesalahan Umum Dalam UX E-Commerce Seluler
Iklan besar di area utama beranda seluler, tidak ada saran pelengkapan otomatis untuk kueri penelusuran yang sedikit salah eja, tidak ada indikator pemuatan saat konten baru dimuat — ini hanya beberapa jebakan UX umum yang ditemukan Baymard Institute saat menganalisis keadaan saat ini dari e-commerce seluler. Bagi pengguna, hal-hal seperti ini menjengkelkan; untuk industri e-commerce, mereka kehilangan peluang.

Faktanya, seperti yang ditemukan oleh Baymard Institute, kinerja e-niaga seluler untuk rata-rata situs e-niaga AS dan Eropa terlaris di AS dan Eropa hanya biasa-biasa saja. Untuk membantu kita semua berbuat lebih baik, mereka menyaring temuan mereka menjadi 18 perangkap desain umum dan pengawasan strategis yang menawarkan ruang untuk perbaikan, khususnya ketika datang ke UX dalam beranda seluler, pencarian di tempat, formulir, serta situs -fitur dan elemen yang luas. Harus dibaca.
Merampingkan Pengalaman Checkout
Lima puluh enam. Itulah jumlah tindakan yang harus diselesaikan pelanggan untuk membeli tiket American Airlines. Mari kita hadapi itu, formulir checkout seringkali terlalu panjang dan merepotkan untuk diisi. Dalam kasus terburuk, pelanggan bahkan mungkin mengabaikan prosesnya. Untuk membantu kami melakukan yang lebih baik, UX Planet menerbitkan seri artikel empat bagian tentang merampingkan pengalaman checkout pada tahun 2017 yang masih merupakan emas bagi semua orang yang mengerjakan alur checkout hari ini.

Bagian pertama dalam seri ini membahas contoh di mana pengalaman checkout salah dan mengapa. Bagian kedua menjelaskan hal-hal terpenting yang akan membantu meningkatkan pengalaman formulir checkout dalam 16 tip yang mudah diikuti. Bagian ketiga didedikasikan untuk validasi formulir dan cara meminimalkan jumlah kesalahan yang mungkin dibuat pelanggan, sambil juga melihat lebih dekat perbedaan antara pasar B2C dan B2B yang mengarah pada perbedaan desain. Last but not least, bagian empat adalah semua tentang detail kartu bank, mengajari Anda cara mendeteksi dan memvalidasi nomor kartu dan cara menangani bidang formulir pembayaran lainnya. Bacaan yang panjang tapi bermanfaat.
UX Takeaways Dari Layanan Streaming
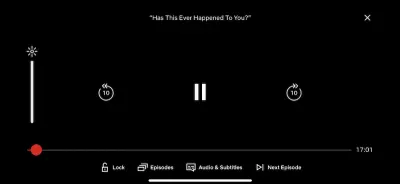
Pengguna peka terhadap gesekan apa pun saat menggunakan aplikasi dan karena jumlah aplikasi yang menawarkan fitur serupa bertambah, semakin penting pengalaman sebagai pembeda. Joseph Mueller menganalisis keputusan pengalaman kecil yang membuat semua perbedaan di aplikasi streaming teratas di iOS.

Menyelam lebih dalam ke "wastafel dapur" Netflix, konsep Hulu tentang "mundur 10 maju 30", target ketuk dua kali YouTube, dan pendekatan "putar untuk lebih banyak", Joseph merangkum lima takeaways utama untuk meningkatkan UX yang dapat diterapkan pada semua jenis proyek: Hapus alasan pengguna harus keluar dari aplikasi; memperhatikan nuansa motivasi pengguna karena dapat mengarah pada solusi baru; mendidik pengguna dengan antarmuka; ubah titik keluar menjadi peluang; biarkan pengguna Anda mendapatkan hasil yang mereka inginkan tanpa harus terlalu presisi. Analisis Joseph menunjukkan contoh yang bagus tentang bagaimana semua ini dapat dicapai.
Mendapatkan Pemberitahuan Push dengan Benar
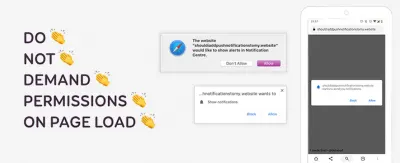
Banyak pengguna yang benar-benar tidak menyukai pemberitahuan push karena banyak situs web menyalahgunakannya hanya untuk tujuan meningkatkan keterlibatan. Namun alih-alih mengabaikannya sepenuhnya, Stephanie Walter menyarankan pendekatan yang berbeda — lagi pula, jika dilakukan dengan benar, ada kasus penggunaan di mana notifikasi dapat meningkatkan pengalaman pengguna.

Dalam panduannya untuk mendorong notifikasi, Stephanie membagikan saran berharga tentang cara berhenti merusak notifikasi push dan mendapatkan kembali kepercayaan pengguna. Dua pilar yang menjadi dasar pemberitahuan yang baik: Beri pengguna Anda kesempatan untuk memahami apa yang mereka peroleh dari pemberitahuan dan minta izin dalam konteks, bukan pada pemuatan halaman. Ini bisa menjadi situs e-niaga yang menanyakan pelanggan apakah mereka ingin menerima pemberitahuan tentang status paket dan pengiriman setelah menyelesaikan pembelian atau maskapai yang memberi tahu pengguna ketika penerbangan mereka tertunda, misalnya. Harus dibaca.
UX Tombol "Kembali"
Kualitas sebuah pengalaman terlihat dalam situasi ketika sesuatu berjalan tidak terduga. Apa yang terjadi ketika pelanggan secara tidak sengaja memuat ulang halaman di tengah checkout, misalnya saat menggulir ke atas dan ke bawah pada ponsel? Apakah formulir pembayaran dihapus saat pengguna melihat kesalahan ketik nama di halaman ulasan? Apa yang terjadi ketika pelanggan menekan tombol "Kembali" dalam proses multi-langkah dalam aplikasi satu halaman Anda?

Faktanya, perilaku tombol "Kembali" yang tidak terduga sering kali memiliki masalah kegunaan yang parah, dan beberapa di antaranya disorot dalam artikel Baymard Institute "Pola Desain yang Melanggar Harapan Tombol 'Kembali'". Ada baiknya menguji tombol "Kembali" untuk overlay, lightbox, tautan jangkar dan lompatan konten, gulir tak terbatas dan perilaku "muat lebih banyak", pemfilteran dan pengurutan, akordeon, checkout, dan pengeditan sebaris.
Kita dapat menggunakan HTML5 History API, atau secara khusus history.pushState() untuk meminta perubahan URL tanpa memuat ulang halaman. Artikel ini membahas secara mendetail yang menyoroti masalah umum dan solusi untuk menyelesaikan semuanya dengan benar. Layak dibaca dan di-bookmark, dan kembali lagi dan lagi.
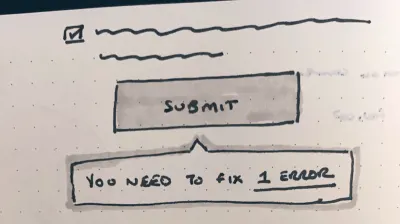
Haruskah Tombol Dinonaktifkan?
Sudah menjadi hal yang umum untuk formulir web yang panjang untuk membuat tombol "Lanjutkan" dinonaktifkan sampai pelanggan memberikan semua data dengan benar. Perilaku ini bertindak sebagai indikator bahwa ada sesuatu yang salah dengan formulir, dan tidak dapat diselesaikan tanpa meninjau input. Tapi hati-hati: Ini berfungsi jika validasi sebaris untuk setiap bidang input berfungsi dengan baik, dan tidak berfungsi sama sekali saat bermasalah atau bermasalah.

Dalam "Tombol yang Dinonaktifkan Suck", Hampus Sethfors menyoroti kelemahan tombol yang dinonaktifkan. Dengan mereka di tempat, kami berkomunikasi bahwa ada sesuatu yang salah, tetapi kami tidak benar-benar menjelaskan apa yang salah atau bagaimana memperbaikinya. Jadi, jika pelanggan mengabaikan pesan kesalahan — baik itu dalam bentuk panjang di desktop, atau bahkan dalam bentuk singkat di seluler, mereka akan hilang. Dalam banyak hal, menjaga tombol tetap aktif dan mengkomunikasikan kesalahan lebih efisien. Dan jika tidak memungkinkan, setidaknya berikan jalan keluar dengan tombol “Saya tidak bisa mengisi formulir, mohon bantuannya”, sehingga customer support dapat menghubungi kembali pelanggan jika mengalami masalah. Jika Anda membutuhkan penyegaran yang lebih mendetail tentang formulir web, “Desain formulir: dari nol hingga pahlawan” akan membuat Anda sibuk.
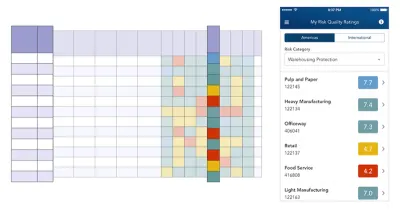
Merancang Tabel Perusahaan Kompleks yang Lebih Baik
Merancang tabel kompleks besar itu rumit. Ada cukup banyak informasi yang perlu kami tampilkan, dan menunjukkan bahwa informasi dalam bentuk terstruktur membutuhkan sedikit ruang. Untuk desktop, kami dapat mengizinkan pelanggan untuk menyesuaikan tabel, memindahkan kolom, dan mengubah tampilan. Faktanya, dalam artikelnya, “The Ultimate Guide to Designing Data Tables,” Molly Helmuth menyoroti beberapa praktik terbaik untuk mendesain tabel data yang kompleks, dan Andrew Coyle memiliki beberapa pola desain tabel yang dapat Anda gunakan juga.
Ketika membahas secara khusus tabel perusahaan yang biasanya memerlukan pengeditan dan pemfilteran sebaris, Fanny Vassilatos dan Ceara Crawshaw telah menulis panduan terperinci untuk tabel perusahaan, dengan pertimbangan yang berguna tentang opsi tampilan, perilaku gulir, header dan footer lengket, paginasi, pengurutan, pemfilteran, dan Cari.

Tapi apa yang kita lakukan untuk seluler? Mengubah tabel menjadi tabel yang sedikit lebih sempit di ponsel biasanya tidak bekerja dengan baik. Biasanya, kita perlu mendesain ulang pengalaman dari awal. Seperti yang ditunjukkan Joe Winter dalam karyanya tentang mendesain tabel kompleks untuk seluler, kami dapat mengizinkan pelanggan untuk menavigasi kumpulan data menurut kolom terlebih dahulu atau menurut baris terlebih dahulu — menggabungkan dropdown dengan kartu dan filter untuk mendukung jenis navigasi ini. Semua pola luar biasa yang dapat kita gunakan untuk memulai proyek kita dengan langkah yang benar!
Lokalisasi Di UX
Lokalisasi jauh melampaui terjemahan. Ini juga tentang nuansa kecil dalam pola pikir dan budaya. Seperti yang ditunjukkan Tania Conte, produk yang efektif, seperti untuk desain UX, kemungkinan tidak akan setia dengan versi aslinya ketika tersedia di negara lain. Sebaliknya, pengalaman perlu diselaraskan dengan budaya, selera, dan gaya yang berbeda.

Untuk mencegah Anda dari perangkap umum saat memperkenalkan produk Anda ke pasar baru, Tania mengumpulkan tindakan desain UX utama yang diterapkan pada pelokalan produk dan layanan. Singkatnya: Pertimbangkan bahwa nilai budaya dapat mengubah cara konten visual diproses. Hormatilah kekhasan budaya dan agama. Perkenalkan beberapa varian yang memanfaatkan karakteristik suatu negara. Fokus pada kebiasaan dan tradisi lokal di seluruh dunia. Dan, last but not least, meneliti aspek hukum yang mungkin terlibat. Pengingat yang bagus untuk mengatasi asumsi.
Meningkatkan Pengalaman Pengguna Dengan Animasi CSS
Animasi telah menjadi cara populer untuk meningkatkan pengalaman pengguna dalam beberapa tahun terakhir. Tapi bagaimana kita memastikan bahwa animasi dan transisi CSS kita akan bermakna bagi pengguna dan bukan hanya hiasan yang bagus? Stephanie Walter memberikan ceramah tentang peningkatan UX dengan animasi CSS pada konferensi virtual Shift Remote pada Agustus tahun lalu. Jika Anda melewatkannya, dia merangkum semua yang perlu Anda ketahui dalam posting blog yang menyertainya.

Dimulai dengan pengingat sintaks CSS untuk membangun transisi dan animasi, Stephanie mengeksplorasi mengapa animasi tertentu bekerja lebih baik daripada yang lain. Dia berbagi tips untuk menemukan waktu dan durasi yang tepat untuk membuat animasi UI terasa benar dan menjelaskan mengapa dan bagaimana animasi berkontribusi untuk meningkatkan pengalaman pengguna. Dan karena kekuatan besar membawa tanggung jawab besar, dia juga melihat lebih dekat bagaimana Anda dapat memastikan animasi Anda tidak memicu mabuk perjalanan. Panduan referensi yang bagus.
Peran Suara
Sama seperti logo, suara memainkan peran penting dalam menciptakan identitas merek visual Anda. Meskipun ada dua kategori suara UI yang sebagian besar menjadi fokus desainer (yaitu suara notifikasi dan interaksi), semuanya perlu menarik perhatian pengguna ke acara tertentu dan membuat pengalamannya senyaman mungkin.

Jadi, bagaimana perancang suara menemukan suara terbaik yang sesuai untuk pemberitahuan aplikasi tertentu atau peristiwa tertentu yang terjadi pada waktu tertentu? Seperti yang dijelaskan oleh perancang suara dan musisi Roman Zimarev: “Hanya suara yang memberikan informasi berguna atau meningkatkan pengalaman pengguna yang harus tetap ada.” Pastikan untuk mempelajari jenis suara apa yang ada, apa fungsinya, dan di mana kita benar-benar perlu menggunakannya. Dengan begitu, tidak ada keraguan bahwa pengalaman pengguna akan lebih menyenangkan dan berkesan.
Membungkus
Pernahkah Anda menemukan sumber daya, artikel, atau alat UX baru-baru ini yang berguna dalam pekerjaan sehari-hari Anda atau yang bahkan mungkin mengubah cara Anda mendekati tantangan UX? Beri tahu kami di komentar di bawah! Kami akan senang mendengarnya.
