Kiat, Trik, dan Alat Pengujian Klik Tangkapan Layar
Diterbitkan: 2017-03-05Situs web Anda adalah salah satu pencapaian puncak Anda, sebuah web-monumen yang tersedia untuk dikagumi semua orang. Tujuan situs web adalah untuk menarik sebanyak mungkin orang – itulah tujuan Anda. Anda melakukan segalanya untuk mengembangkan dan membuatnya sempurna, dan Anda tahu situs web tidak seperti orang lain.
Tapi apakah Anda pernah bertanya pada diri sendiri bagaimana orang lain mengetahuinya ?
Tahukah Anda apa yang paling menarik perhatian di situs web Anda menurut penggunanya? Tahukah Anda bagian mana yang membuat pengunjung Anda mempercayai Anda? Tahukah Anda di mana mereka mengklik untuk menemukan informasi yang mereka cari?
Jika jawabannya tidak, maka Anda berada dalam masalah. Lagi pula, tidak mungkin untuk meningkatkan situs web Anda dan membuatnya terbuka dan menarik bagi orang lain jika Anda tidak tahu bagaimana orang melihatnya. Tetapi solusi untuk masalah ini pada dasarnya adalah dengan sekali klik. Ini adalah metode yang terjangkau dan cepat untuk mengevaluasi data tentang pengalaman pengguna Anda: Dengan ini saya mempersembahkan kepada Anda pengujian klik tangkapan layar .
Sangat mudah dipahami: klik pengguna di situs web direkam, dan kemudian ditampilkan sebagai peta panas yang nyaman, tersedia untuk analisis lebih lanjut. Berdasarkan data pada dasarnya Anda dapat memeriksa apa yang berhasil, dan apa yang gagal.
Semakin cepat Anda melakukan pengujian, semakin baik – Anda dapat langsung mulai mengoptimalkan situs web Anda. Pengujian klik tangkapan layar adalah solusi ideal untuk mengevaluasi konsep pada tahap awal, lagipula Anda tidak perlu memiliki situs web yang berfungsi untuk memverifikasi ide Anda. Anda dapat menguji prototipe, gambar rangka , atau bahkan sketsa kertas kasar.

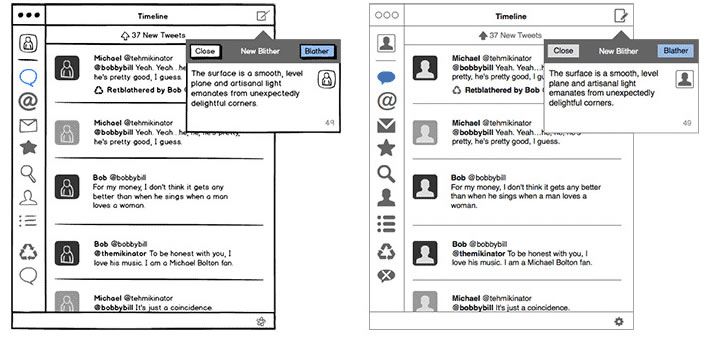
Sketsa dan gambar rangka dari Balsamiq.
Pertama-tama: Persiapkan Diri Anda
Memiliki pemahaman yang jelas tentang apa yang harus Anda capai . Anda perlu menempatkan diri Anda pada posisi pengunjung potensial dan memikirkan mengapa mereka mengunjungi halaman Anda. Apakah mereka mencari informasi? Apakah mereka ingin melihat potensi manfaat menggunakan produk Anda? Apa yang mereka cari? Ini adalah pertanyaan dasar yang Anda butuhkan untuk menemukan jawabannya.
Langkah selanjutnya adalah memikirkan tujuan Anda dari perspektif bisnis . Anda ingin membuat jalur pengguna cepat tertentu untuk memberikan pelanggan potensial Anda apa yang mereka cari secepat mungkin, membuat pelanggan puas dengan keputusan mereka. Anda juga ingin memaksimalkan tingkat konversi pada saat yang bersamaan.
Menurut sebuah studi oleh WebUsability, Anda harus "bekerja keras untuk memastikan bahwa klik pertama adalah klik yang benar". Mereka menemukan korelasi langsung antara tingkat keberhasilan dan item yang diklik pengunjung terlebih dahulu. 36% pengguna mengabaikan tugas jika mereka memilih item yang salah. Apa artinya itu bagi bisnis Anda? Nah, jika calon pelanggan Anda tidak menemukan info yang mereka cari dengan cepat, mereka akan pergi dan bisnis Anda menderita.
Bentuk Hipotesis Anda
Setelah Anda siap, Anda perlu membuat daftar hipotesis tentang situs web Anda. Anda, sebagai pemilik atau pencipta, memiliki gagasan yang sangat bagus tentang cara kerja bagian dalam halaman web Anda karena Anda telah menginvestasikan waktu dan uang untuk membuatnya sempurna. Dengan membentuk hipotesis, Anda dapat mempersempit kemungkinan masalah yang perlu Anda tutupi. Hipotesis Anda dapat berupa pernyataan singkat seperti:
- Informasi penting mudah ditemukan oleh pengguna
- Jelas bagi pengunjung di mana mereka harus mengklik untuk membeli produk
- Panggilan untuk bertindak terlihat dan langsung
Ini hanyalah contoh untuk membuat Anda berada di jalur yang benar dalam berpikir tentang hipotesis. Setelah membentuknya, inilah saatnya bagi Anda untuk menguji apakah calon klien Anda berpikiran sama (dan kemungkinan besar mereka tidak!)

Tidak semua hipotesis mudah untuk diuji.
Tugas Pengujian Tangkapan Layar – Singkat dan Tajam
Setelah Anda memiliki teori yang terbentuk, Anda harus memikirkan kemungkinan tugas untuk peserta studi Anda. Tujuan utama Anda adalah membuatnya singkat, tajam, dan to the point. Tidak ada deskripsi panjang. Jadilah seperti Hemingway.
Jika Anda perlu memberikan beberapa latar belakang, tempatkan pengguna Anda dalam situasi hipotetis: “Anda sedang menunggu pizza Anda, tetapi itu memakan terlalu banyak waktu. Di mana Anda akan mengklik untuk memeriksa berapa lama pesanan Anda tiba?” Namun, jangan berlebihan. Cobalah untuk mencapai keseimbangan sempurna antara menjadi informatif, namun ringkas. Jika Anda membutuhkan inspirasi, berikut adalah beberapa tugas yang terbukti sangat efektif selama bertahun-tahun:

- Klik pada hal pertama yang Anda perhatikan di halaman ini
- Klik pada elemen yang paling Anda sukai
- Klik pada elemen terpenting halaman ini
- Klik pada elemen yang akan Anda hapus dari halaman ini
- Di mana Anda akan mengklik untuk melakukan X?
Jika Anda membutuhkan lebih banyak, lihat daftar sampel di sini.

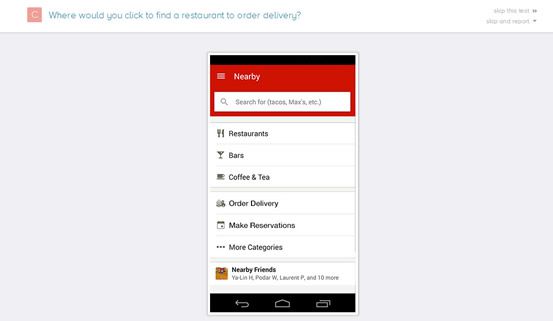
Studi cepat UsabilityHub.
Pilih senjata Anda
Langkah selanjutnya dalam proses ini adalah memilih alat pengujian tangkapan layar yang tepat. Anda beruntung, karena ada banyak solusi berguna yang tersedia di pasaran, dan itu pasti akan membuat pengujian Anda lebih mudah. Berikut adalah daftar beberapa pilihan yang mungkin untuk Anda pertimbangkan:
- Bengkel Optimal
- KegunaanHub
- Alat Kegunaan
- usaura
Ini hanyalah puncak gunung es, karena ada banyak alat lain yang tersedia – lakukan riset dan cari tahu mana yang paling sesuai dengan kebutuhan Anda.
Setelah Anda memilih alat Anda, akan lebih baik untuk mengetahui cara kerjanya. Pada dasarnya, logika di balik alat dan langkahnya cukup jelas:
- Unggah tangkapan layar
- Mengatur tugas (itulah sebabnya daftar tugas sangat berguna, karena Anda dapat mulai mengaturnya alih-alih mencari tahu pada tahap ini)
- Bagikan tautan ke tes Anda
- Analisis laporan online lengkap setelah Anda puas dengan jumlah jawaban
Apa yang harus Anda fokuskan selama mencari alat yang sempurna adalah bagian laporan – di situlah dagingnya. Jika Anda baru mengenal dunia pengujian, Anda harus mencari alat yang tidak hanya memberi Anda data mentah tetapi juga visualisasi yang koheren untuk memberi Anda pemahaman yang lebih baik tentang bagaimana orang menangani tugas.
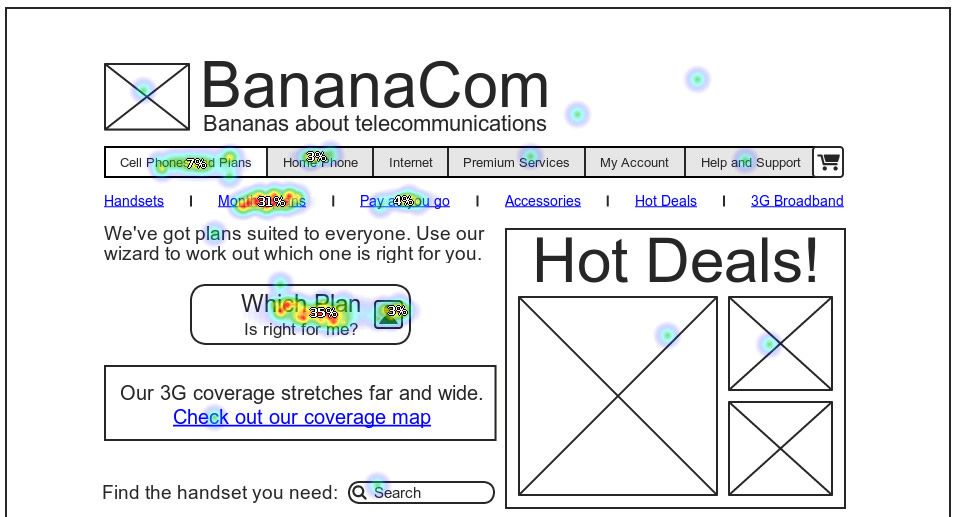
Contoh visualisasi dari Optimal Workshop:

Begitu banyak data Anda bisa pergi pisang.
Anda harus mempersiapkan diri untuk kenyataan bahwa setiap tes kemungkinan besar akan mengungkapkan masalah yang tidak Anda harapkan. Ada kemungkinan bahwa Anda akan mengetahui bahwa hipotesis Anda benar atau bahwa asumsi dan harapan Anda sama sekali berbeda dari yang dimiliki pengunjung situs web Anda. Dan itu benar-benar normal – inilah mengapa pengujian dilakukan, sehingga Anda dapat mempelajari tentang perilaku pengguna, dan Anda dapat memutuskan apa yang harus dilakukan untuk meningkatkan situs web.
Pengujian tidak sulit, tetapi interpretasi data aktual dan mencari tahu apa yang harus dilakukan. Solusi Anda mungkin tidak efektif, dan akan membutuhkan lebih banyak pengujian. Itu baik-baik saja. Anda ingin mencapai desain yang sempurna dan memecahkan masalah. Anda bisa beruntung dan berhasil pada tes pertama atau Anda bisa berjuang untuk sementara waktu sampai Anda memiliki momen a-ha – Anda tidak pernah tahu. Tapi jangan khawatir, karena Anda dapat meminta bantuan spesialis untuk menafsirkan hasilnya. Jadi, ujilah – jendela browser adalah batasnya.
Pengujian Klik Tangkapan Layar – Selesai
- Bentuk hipotesis tentang situs web Anda
- Buat daftar tugas singkat untuk pengguna Anda berdasarkan hipotesis Anda
- Pilih alat yang tepat
- Mulai pengujian:
- Ukur berapa lama waktu yang dibutuhkan untuk menyelesaikan tugas
- Ukur berapa banyak pengguna yang menyelesaikan tugas
- Tanyakan seberapa sulit atau mudah bagi pengguna untuk menyelesaikan tugas
- Tanyakan seberapa percaya diri pengguna ketika mereka menyelesaikan tugas
- Buat kesimpulan dari hasil dan sesuaikan desain Anda dengan itu
- Tes lagi!
…dan akhirnya…
Lihat bagaimana tes klik terlihat secara real time dan bantu SpeckyBoy Design Magazine!
Sekarang setelah Anda mengenal ide Screenshot Click Testing, sekarang saatnya Anda melihatnya sendiri. Kami telah menyiapkan tes singkat di Majalah Desain SpeckyBoy untuk Anda coba. Ambil bagian di dalamnya dan lihat cara kerjanya, dan bagaimana rasanya menjadi pengguna yang teruji! Mulai tes.
Jika Anda ingin melihat bagaimana hasilnya, klik di sini.
