Cara Membuat Halaman Arahan yang Berpusat pada Pelanggan
Diterbitkan: 2022-03-10Menetapkan apakah ada pasar untuk produk tertentu membutuhkan banyak waktu dan usaha. Selama bertahun-tahun terpapar nuansa industri tertentu, wirausahawan berpengalaman mengembangkan kepekaan yang tajam untuk memperhatikan “kesenjangan di pasar”, baik itu untuk layanan yang sama sekali baru atau cara untuk meningkatkan produk yang sudah ada.
Visi biasanya mendahului banyak kerja keras. Sebelum mengamankan pembiayaan — atau menuangkan tabungan mereka sendiri untuk mengembangkan produk baru — bisnis yang cerdas menerapkan ketekunan yang serius untuk membangun kesesuaian pasar produk. Mereka membangun proposisi nilai yang sesuai dengan calon pelanggan mereka. Mereka mencari tahu bagaimana pesaing mereka berhasil membangun basis pelanggan. Mereka bahkan mungkin melangkah lebih jauh dengan membangun prototipe dan melakukan kelompok fokus untuk mendapatkan beberapa data nyata tentang kelayakan produk.
Pada dasarnya, perusahaan memahami pentingnya mengetahui apakah produk baru mereka memiliki peluang bagus untuk sukses sebelum dipasarkan. Hubungan antara kebutuhan pelanggan dan penawaran produk terlalu jelas untuk diabaikan.
Ini menimbulkan pertanyaan:
“Mengapa kebutuhan pelanggan diabaikan dalam banyak aspek lain dalam menjalankan bisnis yang sukses?”
Tentu, beberapa bagian organisasi yang bergerak tidak berhubungan langsung dengan produk itu sendiri. Atau pelanggan, dalam hal ini. Orang dapat berargumen bahwa situs web perusahaan tidak ada untuk melayani pelanggan secara langsung. Itu ada untuk memberikan dan memperoleh informasi yang akan berkontribusi pada peningkatan kesadaran dan pendapatan.
Mengapa kita harus mempertimbangkan kebutuhan pelanggan saat merancang situs web atau halaman arahan? Apakah pelanggan bahkan memiliki kebutuhan dalam konteks ini?
Anda yakin mereka melakukannya!
Dan seiring dengan semakin matangnya dunia desain web, fokusnya telah mulai bergeser untuk memahami apa kebutuhan ini saat merancang konten yang mendorong penjualan.
Lewatlah sudah cerita produk yang memanjakan diri sendiri. Tidak ada lagi klaim yang tidak relevan dan dipertanyakan. Lewatlah sudah antarmuka yang membutuhkan waktu lebih dari tiga detik untuk dimuat. Era halaman arahan yang berpusat pada pelanggan telah tiba. Dan jika pekerjaan Anda melibatkan perhatian dengan metrik seperti konversi, keterlibatan, dan rasio pentalan, ini adalah pos yang mungkin Anda inginkan.
Mempertahankan Konsistensi Dengan Salinan Iklan Dan Konten Halaman Arahan
Kebutuhan yang dilayani halaman arahan tidak sama dengan kebutuhan yang dilayani produk kami.
Saat berpikir tentang membuat segala jenis materi pemasaran yang berpusat pada pelanggan, kita perlu memikirkan kebutuhan mereka di luar konteks poin kesulitan yang akan ditawarkan oleh layanan kita.
Apa yang kita bicarakan di sini adalah kebutuhan meta. Mereka yang membuat interaksi mereka dengan halaman arahan kami menarik dan nyaman sejauh hal itu menempatkan mereka dalam kondisi mental dan emosional yang lebih mudah menerima penjualan sesuatu.
Bagaimana kita melakukan ini? Bagaimana kami secara halus menggambarkan pertimbangan untuk kebutuhan pengunjung halaman arahan kami?
Cara yang bagus untuk memulai adalah dengan menciptakan konsistensi antara pesan inti iklan dan konten halaman arahan. Jika orang-orang iklan Anda melakukan pekerjaan mereka dengan benar, sebuah iklan yang ditautkan ke pencarian kata kunci tertentu akan menghubungkan calon pelanggan dengan konten yang relevan dengan pencarian mereka.
Jika ini menghasilkan klik-tayang, calon pelanggan Anda telah memberi Anda beberapa informasi yang cukup penting: salinan iklan Anda berbicara tentang masalah mereka. Mereka percaya janji yang dibuat oleh salinan iklan Anda. Mereka bersedia memulai perjalanan dengan Anda.
Konsep ini disebut “Ad Scent,” dan jika Anda tidak memanfaatkan informasi ini di halaman arahan Anda, Anda menembak diri Anda sendiri.
MarketingSherpa melaporkan bahwa hanya di bawah 50% pemasar digital memahami pentingnya utas antara salinan iklan dan halaman arahan, dan membuat halaman arahan yang unik untuk setiap kampanye iklan.
Tentu, overhead terdengar seperti sakit kepala, tapi itu bukan ilmu roket. Jika Anda menjanjikan sesuatu dalam salinan iklan Anda, perluas janji itu di halaman arahan Anda. Dan tidak hanya dengan mengulang salinan iklan menggunakan istilah yang berbeda. Anda telah menyampaikan pesan inti yang sesuai dengan kebutuhan pengunjung. Mereka mengerti. Anda menjual sesuatu yang mereka inginkan.
Sekaranglah waktunya untuk memberi mereka informasi dan petunjuk yang menghubungkan kebutuhan mereka dengan tindakan yang Anda ingin mereka lakukan.
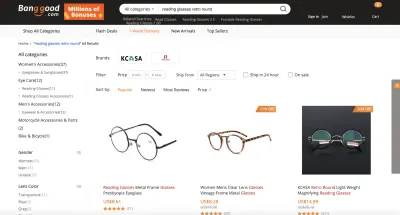
Contoh yang bagus untuk ini adalah pengecer online BangGood. Setelah Googling “Kacamata baca retro murah”, Anda diperlihatkan iklan bersponsor yang berbunyi: “Beli kacamata baca murah bulat retro” dan “$100 Semua Kategori Kupon Untuk Pengguna Baru, Penawaran Kupon & Penawaran Tak Terkalahkan Setiap Hari.”
Mengklik ke halaman ini membawa Anda langsung ke katalog produk yang telah disaring oleh istilah pencarian kami. Tidak perlu mengeklik beberapa kategori dan subkategori untuk menemukan gaya yang Anda inginkan. Selain itu, label “diskon” yang sangat terlihat dengan jelas menunjukkan kepada Anda berapa banyak yang akan Anda hemat untuk setiap produk jika Anda segera melakukan pembelian.

Ini membawa kita ke konsep menarik lainnya di balik pembuatan halaman arahan menarik yang mengoptimalkan konversi: urgensi.
Memanfaatkan Urgensi
Tidak seperti pembeli yang berjalan melalui jalan yang sibuk mencari kesepakatan, pembeli online memiliki pilihan untuk melihat barang diskon pengecer lain dalam hitungan detik satu sama lain.
Beberapa hal menarik perhatian pelanggan semi-termotivasi lebih baik daripada penghitung waktu mundur yang sangat terlihat yang menunjukkan berapa banyak waktu yang dimiliki pengunjung untuk memanfaatkan "kesepakatan panas" tertentu. Ada psikologi nyata di balik gagasan ini.
Zoma melakukan ini dengan sangat baik di halaman penjualan mereka. Elemen visual yang terlihat jelas, tetapi kritis, tidak mengganggu membuat pengunjung sadar akan fakta bahwa mereka (terkesiap!) memiliki waktu singkat untuk memanfaatkan diskon besar-besaran.

Tentu, pembeli dapat memilih untuk mengklik sekitar satu jam lagi untuk menemukan kesepakatan yang lebih baik, tetapi tidak mungkin tawaran ini TIDAK melekat di kepala mereka.

Ini adalah desain customer-centric yang terbaik. Apa satu hal yang akan mempercepat setiap pelanggan dalam pengambilan keputusan mereka? Perasaan bahwa mereka adalah salah satu dari sedikit orang yang cukup beruntung untuk mengambil keuntungan dari kesepakatan hebat.
Memberikan Bukti Sosial
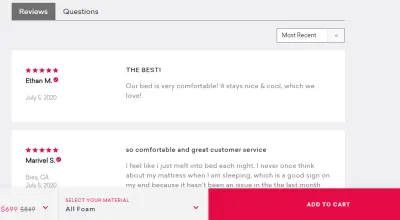
Hal hebat lainnya yang dilakukan Zoma di halaman arahan ini adalah memberi pengunjung sesuatu yang mereka tidak selalu tahu mereka inginkan: bukti bahwa pembeli lain sangat puas dengan produk yang diberikan.
Saat ini, pentingnya bukti sosial sudah mendarah daging dalam proses pemikiran setiap pemasar, tetapi banyak yang gagal menyadari pentingnya visibilitas dan kredibilitasnya di halaman arahan.
Dalam contoh Zoma, jika Anda membuka halaman kasur olahraga mereka, peringkat bintang 4,7 terlihat jelas bersama dengan ukuran sampel yang sangat menarik. Melihat hampir 300 ulasan tentu meyakinkan calon pelanggan.
Zoma bekerja lebih keras dengan membuat elemen ulasan dapat diklik — tindakan yang, secara kritis, tidak menjauhkan pengguna dari halaman arahan, melainkan ke jangkar di halaman.
Apa yang mereka tunjukkan di ruang ini? Salinan sederhana yang menanyakan dan menjawab pertanyaan persis yang mereka miliki:
“Lihat mengapa orang yang aktif menyukai Zoma.”
Dan tepat di bawah ini adalah daftar ulasan kredibel yang ditata dengan indah dan rapi oleh pelanggan yang puas, semua ditampilkan di atas CTA mengambang yang mendorong pengunjung untuk menambahkan produk ke keranjang mereka.

Berapa banyak kebutuhan pelanggan yang ditangani dalam satu klik? Ayo lihat:
- Kebutuhan agar pertimbangan mereka divalidasi oleh rekan-rekan mereka;
- Kepastian bahwa ulasan tersebut sah;
- Kenyamanan mengambil tindakan secara instan tanpa perlu menggulir kembali ke area "pembelian".
Tak satu pun dari kebutuhan ini berbicara langsung tentang produk itu sendiri, melainkan memanfaatkan kebutuhan pelanggan yang intrinsik untuk pengalaman belanja online mereka.
Mengatasi Titik Sakit
Aspek lain dari desain yang berpusat pada pelanggan di halaman arahan melibatkan memberi pengunjung informasi produk yang mereka butuhkan daripada informasi yang menurut perusahaan relevan.
Konsep ini berbicara tentang keinginan pelanggan untuk segera memahami nilai yang akan dibawa suatu produk ke dalam kehidupan mereka daripada dinding teks berbelit-belit yang menggambarkan sejarah perusahaan, nilai-nilai perusahaan, dan integritas stafnya.
Pelanggan yang telah mengikuti tautan ke laman landas ingin tahu apa untungnya bagi mereka. Dan mereka ingin mengetahui hal ini dalam hitungan detik setelah membaca salinannya.
Pemasar perlu mengantisipasi titik nyeri yang ingin ditangani pelanggan. Informasi ini harus selalu tersedia, jika mereka telah melakukan profil pelanggan mereka dengan benar dan memiliki pemahaman yang baik tentang proposisi nilai mereka.
Tetapi yang menarik adalah bahwa menyampaikan nilai ini — menggambarkan dengan jelas bagaimana produk akan memenuhi kebutuhan pelanggan — perlu dilakukan dengan cara yang menarik dan mudah dimengerti.
Melibatkan Pelanggan Potensial
Dalam konteks ini, apa yang dimaksud dengan “melibatkan”? Meskipun tidak ada jawaban cat-by-numbers untuk pertanyaan ini, ada beberapa pedoman umum.
Pertahankan kekacauan visual seminimal mungkin. Tampilkan hanya gambar dan teks yang berhubungan langsung dengan alasan seseorang mungkin tertarik pada produk. Sekilas, apakah mereka peduli dengan tahun-tahun yang Anda habiskan untuk mengembangkan layanan dengan bantuan pakar industri? Apakah mereka peduli dengan peta jalan strategis perusahaan Anda?
Tidak. Mereka peduli pada satu hal:
“Bagaimana membelanjakan uang mereka untuk produk Anda akan menyelesaikan masalah yang mereka miliki?”
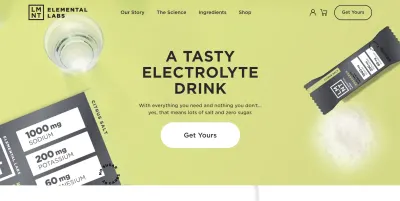
Contoh hebat dari pendekatan yang sangat disederhanakan, meskipun sangat menarik ini untuk mengkomunikasikan nilai pelanggan yang sebenarnya dapat dilihat di halaman arahan untuk Elemental Labs.

Selain navigasi dan elemen konten periferal lainnya, hanya lebih dari dua puluh kata yang terlihat oleh pengunjung. Dan dalam dua kalimat itu, apa yang dikomunikasikan kepada pengunjung? Berapa banyak poin rasa sakit mereka yang ditangani? Berapa banyak alasan yang mereka berikan untuk ditarik ke CTA?
Apa produk itu dan nilai yang diwakilinya bagi calon pelanggan dijelaskan dalam hitungan detik setelah pengguna mendarat di halaman ini. Berpusat pada pelanggan adalah yang terdepan dalam setiap aspek desain halaman ini.
Menggunakan visual produk sederhana dan berkualitas tinggi yang selaras dengan prinsip desain grafis yang mempromosikan keterlibatan maksimum adalah cara lain untuk memanfaatkan sentrisitas pelanggan.
Ini adalah sesuatu yang juga dilakukan LMNT dengan sangat baik, menunjukkan visual yang sederhana dan penuh cita rasa yang menunjukkan produk dalam kemasannya serta saat digunakan.
Ini menceritakan kisah visual yang sangat sederhana yang tidak bisa tidak menghubungkan pelanggan dengan kesan mental untuk benar-benar menggunakan produk. Tidak perlu urutan gambar yang rumit yang menunjukkan bagaimana sachet dibuka, dituang, dicampur, dan kemudian diminum.
Membungkus Semuanya
Sentrisitas pelanggan adalah sesuatu yang dapat dan harus diterapkan pada hampir setiap keputusan yang dibuat oleh bisnis. Godaan selalu ada untuk hanya memikirkan kebutuhan pelanggan saat mereka berinteraksi dengan produk atau layanan itu sendiri, tetapi pemasar dan pengusaha yang cerdas memahami bahwa kebutuhan pelanggan melampaui penggunaan produk mereka.
Pelanggan membutuhkan waktu mereka untuk dihormati. Mereka membutuhkan bisnis untuk memahami bahwa rentang perhatian mereka terbatas.
Mereka membutuhkan pemasar untuk memahami bahwa nilai produk bukanlah sesuatu yang abstrak. Ini adalah sesuatu yang harus dikomunikasikan dengan cerdas, tanpa kekacauan informasi dan visual yang sering kali mengalihkan perhatian dari apa yang benar-benar penting:
“Dengan cara apa produk atau layanan dapat membuat hidup pelanggan lebih mudah?”
Jika pertanyaan ini adalah salah satu pertanyaan pertama yang ditanyakan oleh setiap profesional pemasaran kepada diri mereka sendiri sebelum kampanye, mereka memulai di jalur yang benar.
Bit front-end & UX yang berguna, dikirimkan seminggu sekali.
Dengan alat untuk membantu Anda menyelesaikan pekerjaan dengan lebih baik. Berlangganan dan dapatkan PDF Daftar Periksa Desain Antarmuka Cerdas Vitaly melalui email.
Di front-end & UX. Dipercaya oleh 190.000 orang.
