Tips Penting untuk Membuat UI yang Cantik & Menarik
Diterbitkan: 2018-02-16Antarmuka pengguna, atau UI, merupakan pertimbangan dalam desain apa pun yang dibuat untuk digunakan. Meskipun desainer industri dan grafis juga menggunakan prinsip desain UI dalam pekerjaan mereka, UI semakin penting dalam lingkungan digital. Desain UI yang elegan memastikan keberhasilan aplikasi dan situs web dengan membuat pengalaman pengguna menjadi positif dan menarik. Dengan persaingan yang ketat untuk mendapatkan perhatian pengguna, UI adalah salah satu alat terbaik untuk menangkap dan memuaskan audiens.
Untuk desainer web, desain UI yang sukses dimulai dengan elemen desain dasar, seperti pilihan warna dan font, dan meluas ke setiap komponen desain. Berikut adalah beberapa tips yang mencakup cara membuat desain UI efektif dan menarik, sambil memastikan bahwa pengguna memiliki pengalaman yang luar biasa.
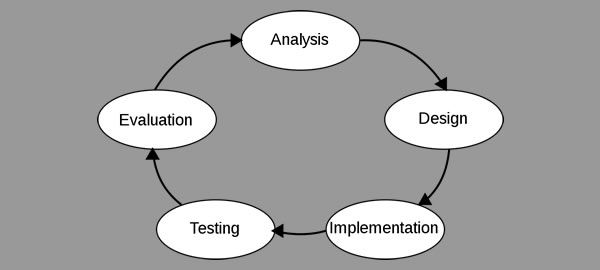
Proses Desain UI

Ketika datang ke desain UI, ada banyak nama: Komponen yang paling jelas dari desain seperti itu adalah pengguna. Prioritas nomor 1 desainer UI adalah untuk memahami apa yang diharapkan pengguna dari sebuah antarmuka dan untuk mengantisipasi bagaimana pengguna akan menggunakannya.
Oleh karena itu, prosesnya dimulai dengan analisis yang cermat terhadap pengguna potensial. Ini mungkin melibatkan penelitian formal atau informal dan kemungkinan akan mencakup banyak brainstorming. Mendefinisikan tujuan yang jelas untuk antarmuka juga penting pada tahap awal.
Pertanyaan yang mungkin diajukan desainer pada tahap ini meliputi:
- Apa yang diinginkan pengguna untuk diselesaikan oleh antarmuka?
- Seberapa nyaman pengguna dengan teknologi?
- Bagaimana pengguna terlibat dengan antarmuka dalam kegiatan normal?
Setelah antarmuka dirancang agar sesuai dengan pengguna dan menyelesaikan tugas, itu bergantung pada pengujian pengguna nyata untuk menentukan apakah teori itu benar dalam aplikasi.
Prioritaskan Kejelasan
Fitur yang jelas dan spesifik sangat penting untuk membuat UI yang menarik. Salah satu kecenderungan mendasar manusia adalah mengabaikan hal-hal yang tidak kita pahami. Kebiasaan ini memungkinkan kita untuk memprioritaskan informasi penting dan tidak membuang waktu untuk hal-hal yang tidak secara langsung berkaitan dengan kelangsungan hidup kita. Dalam konteks UI, “survival” dapat diartikan sebagai mendapatkan apa yang kita inginkan atau butuhkan dari sebuah website.
Penerapannya adalah bahwa pengguna biasanya akan mengabaikan ikon dan elemen lain yang tidak segera mereka pahami. Jika suatu fitur memiliki tujuan yang tidak jelas, pengguna akan menganggap bahwa mereka tidak membutuhkannya dan melanjutkan.
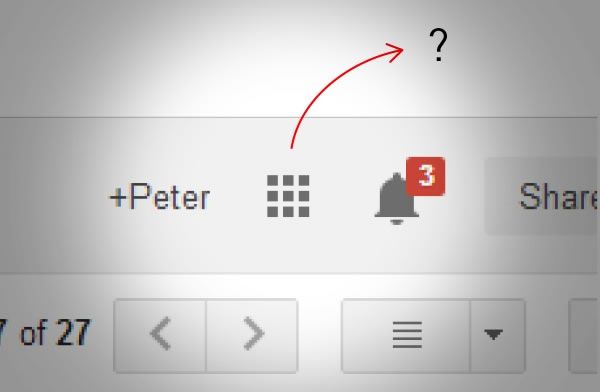
Contoh pentingnya kejelasan UI adalah keputusan Google untuk menutup menu Gmail di bawah ikon kisi umum. Meskipun desain visualnya mungkin bersih dan menarik untuk dilihat, perubahan tersebut menimbulkan sejumlah masalah bagi pengguna yang bahkan tidak menyadari ikon baru dan tidak dapat menemukan fitur yang mereka butuhkan.

Jadikan Tata Letak Halaman Intuitif
Pengguna harus dapat menemukan apa yang mereka cari tanpa berpikir terlalu keras. Desain intuitif berarti bahwa desain segera dan tanpa terlihat memberi tahu pengguna cara menavigasi situs dan menggunakan fitur situs. Ini memungkinkan pengguna untuk fokus menyelesaikan tugas tanpa perlu berhenti dan mencari cara untuk melakukannya.

Tentu saja, desain non-intuitif adalah kebalikan dari desain UI, karena tidak fokus pada pengguna sama sekali. Ini adalah contoh dari apa yang terjadi ketika desainer membuat situs tanpa mempertimbangkan pengguna akhir kehidupan nyata. Bayangkan tayangan slide online di mana tombol maju berada di sebelah kiri daripada di kanan. Pengguna akan langsung tertarik ke sisi kanan, menjadi bingung, dan menghabiskan waktu yang tidak perlu untuk melihat-lihat halaman.
Alat navigasi, seperti bilah sisi dan menu, harus jelas dan mudah digunakan. Konsistensi merupakan faktor penting untuk tata letak halaman yang intuitif. Fitur antarmuka harus konsisten di seluruh halaman, sehingga pengguna memahaminya secara intuitif. Ketika pengguna melihat fitur yang sama lebih dari sekali, mereka akan mengerti bagaimana berinteraksi dengannya.
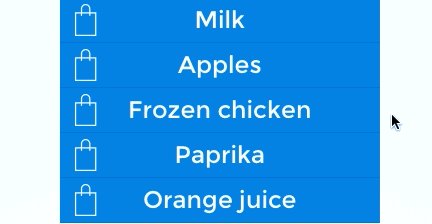
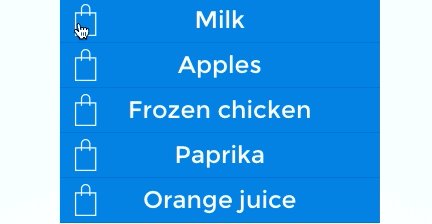
Berikan Umpan Balik Instan
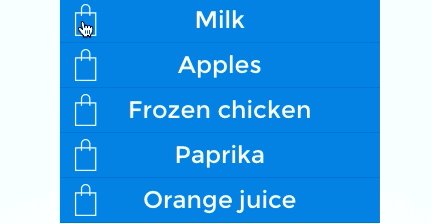
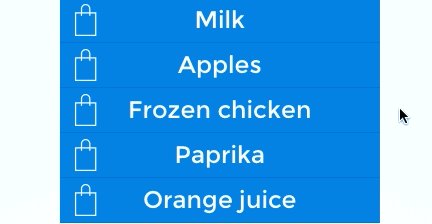
Karena tujuan dari antarmuka apa pun yang akan digunakan, pesan umpan balik instan membantu pengguna tetap mengetahui tindakan mereka. Pesan umpan balik instan dapat memberi tahu pengguna tentang status antarmuka – memuat ikon, pesan kesalahan, dan pembaruan instan tentang perkembangan baru. Saat pengguna mendapatkan umpan balik instan, mereka tidak perlu menebak apa yang terjadi.

Gambar melalui UXPin
Seperti yang telah kita ketahui, orang cenderung mengabaikan hal-hal yang tidak mereka pahami. Jika pengguna mencoba melakukan tindakan dan dibiarkan menatap layar kosong, mereka kemungkinan akan pergi ke tempat lain.
Jadikan Default Menyenangkan dan Produktif
Banyak pengguna tidak repot untuk mengubah pengaturan dan fitur default pada antarmuka. Contoh yang jelas dari ini adalah keberadaan nada dering default iPhone. Ini adalah eksperimen sosial yang lucu untuk melihat berapa banyak orang yang meraih ponsel mereka ketika iPhone seseorang berdering. Dalam contoh ini, pengaturan default adalah netral. Namun, jika defaultnya tidak menyenangkan, pengguna akan terpengaruh secara negatif. Contoh pengaturan default ramah-UI dapat ditemukan di formulir pengisian otomatis yang menghemat waktu pengguna dengan mengisi informasi dasar.
Tawarkan Tindakan Terpandu
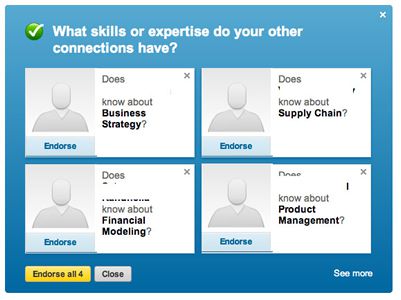
Daripada membiarkan pengguna menebak-nebak bagaimana mereka harus menggunakan fitur, menunjukkan kepada mereka apa yang harus dilakukan mendorong pengguna untuk menyelesaikan tindakan dengan sukses. Tindakan yang dipandu dapat dilakukan secara terbuka, seperti fitur dukungan LinkedIn. Saat fitur pengesahan pertama kali diluncurkan, LinkedIn meminta pengguna untuk mendukung keterampilan koneksi mereka dengan pertanyaan "apakah [orang ini] tahu tentang [keterampilan ini]?"

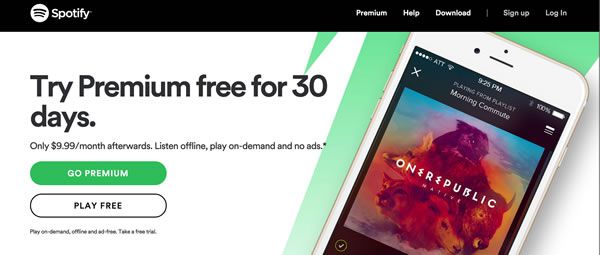
Alih-alih berasumsi bahwa pengguna akan menemukan fitur baru dan mencari cara untuk menggunakannya, LinkedIn memandu orang untuk terlibat dengannya secara produktif, membuat UI yang sangat baik. Desainer juga dapat memandu tindakan secara lebih halus melalui keputusan desain, seperti menekankan fitur melalui warna dan ukuran. Misalnya, halaman beranda Spotify memandu pengguna ke opsi "Premium":

Jangan Abaikan Elemen Desain Dasar
Dalam terburu-buru untuk menjadi segar dan inovatif, desainer antarmuka dapat lupa untuk mempertimbangkan aspek mendasar dari desain yang memiliki dampak besar pada bagaimana pengguna mengalami antarmuka. Komponen desain dasar berikut terdiri dari dasar kegunaan antarmuka Anda.
- Kontras : Kontras harus sedemikian rupa sehingga semua elemen mudah dibaca dan digunakan. Ini terutama benar karena desainer bekerja untuk membuat antarmuka dapat diakses oleh lebih banyak orang; mereka yang menderita bahkan kehilangan penglihatan kecil sering berjuang dengan visual kontras rendah.
- Distorsi : Setiap distorsi atau gangguan visual berdampak buruk bagi UI. Distorsi tidak hanya menghambat kemampuan pengguna untuk terlibat dengan antarmuka, tetapi juga membuat frustrasi dan dapat menyebabkan mereka menghindari antarmuka sama sekali.
- Ukuran Teks : Ukuran teks merupakan pertimbangan yang sangat penting dalam desain web, karena cara unik orang membaca online. Orang yang mencari sesuatu secara online, baik itu informasi atau barang untuk dibeli, sering kali lebih banyak membaca daripada membaca, membuat ukuran dan berat teks menjadi sangat penting untuk membentuk UI. Jika pengguna akan mengakses antarmuka pada layar dengan ukuran berbeda, desainer juga perlu mempertimbangkan bagaimana hal ini akan memengaruhi UI. Teks statis akan mengharuskan pengguna seluler untuk memperbesar, yang menciptakan pengalaman yang kurang berpusat pada pengguna.
- Resolusi layar : Untuk UI yang optimal, banyak aplikasi dan antarmuka harus bekerja pada layar dengan resolusi yang bervariasi. Resolusi yang buruk berdampak pada keterbacaan dan kegunaan, membuat UI menjadi negatif.
Bergerak kedepan
Karena semakin banyak kehidupan kita yang terikat dengan pengalaman online, UI menjadi semakin penting untuk aktivitas sehari-hari banyak orang. Berfokus pada desain UI memberi desainer kesempatan untuk memengaruhi orang secara positif di sebagian besar aspek kehidupan mereka.
