75 Alat Kecil Berbasis Web untuk Desainer Web
Diterbitkan: 2022-01-03Semua dirilis dalam satu tahun terakhir atau lebih, masing-masing aplikasi berbasis web gratis ini menawarkan solusi hemat waktu untuk banyak tugas desain web yang perlu Anda lakukan dari waktu ke waktu. Tanpa harus menginstal apa pun, yang harus Anda lakukan adalah menandai dan menyimpannya untuk hari ketika mereka akan dipanggil.
Beberapa penghemat waktu kecil ini akan membantu Anda mengelola koleksi ikon SVG dengan lebih baik, mengatur cuplikan kode, membuat gambar profil secara acak, menghasilkan animasi CSS, atau bahkan menerjemahkan pemilih CSS ke dalam bahasa Inggris biasa.
Apa pun penghemat waktu desain web yang Anda cari, kemungkinan besar Anda akan menemukannya di sini.
Daftar isi
- Alat Tata Letak CSS
- Alat CSS
- Gradien CSS & Alat Warna
- Alat SVG
- Alat Pemuat & Pemintal
- Generator Tangkapan Layar
- Alat Ikon
- Alat Tipografi & Font
- Alat Filter Gambar
- Alat Animasi
- Generator Gambar Profil
- Alat belajar
- Editor Teks
- Alat Berguna yang Tidak Dapat Dikategorikan
- Bagikan & Tampilkan Cuplikan Kode
- Alat & Aplikasi GitHub
Alat Tata Letak CSS
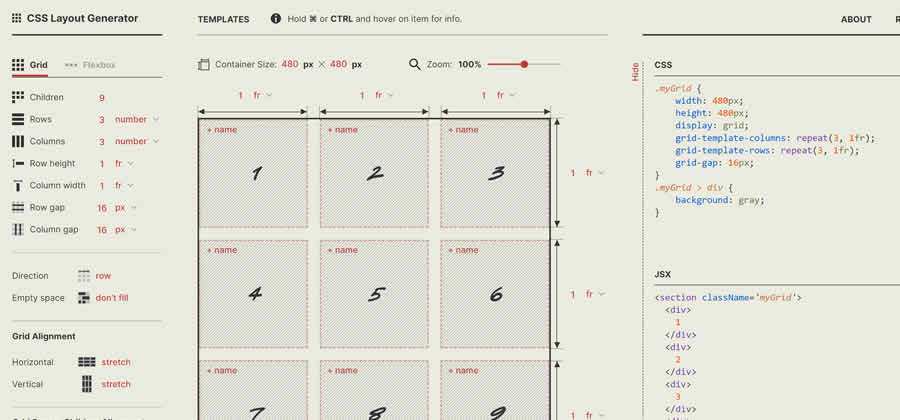
Pembuat Tata Letak CSS – Buat tata letak ideal Anda dalam hitungan detik dengan alat CSS online yang praktis ini. 
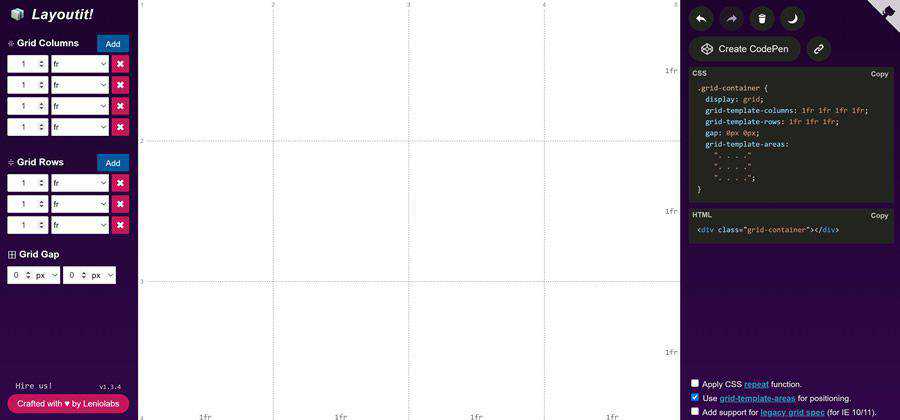
Layoutit Grid – Bangun Grid CSS ideal Anda dengan alat online ini. 
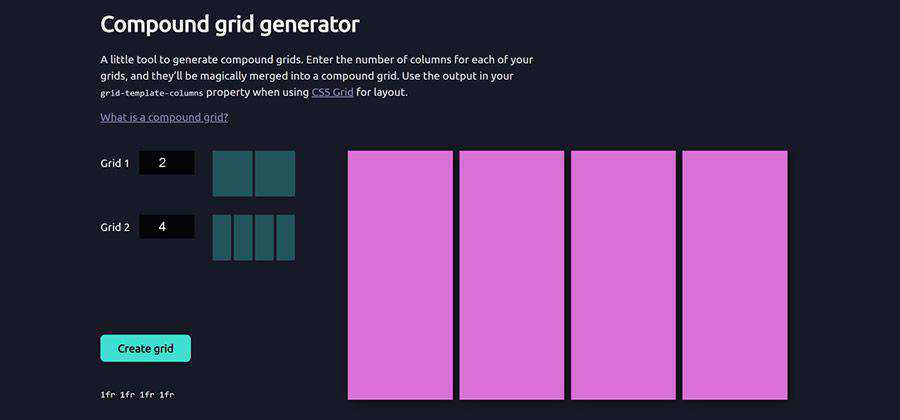
Generator Grid Majemuk – Masukkan jumlah kolom untuk setiap kisi Anda, dan mereka akan digabungkan secara ajaib menjadi kisi gabungan. 
Alat CSS Berbasis Web
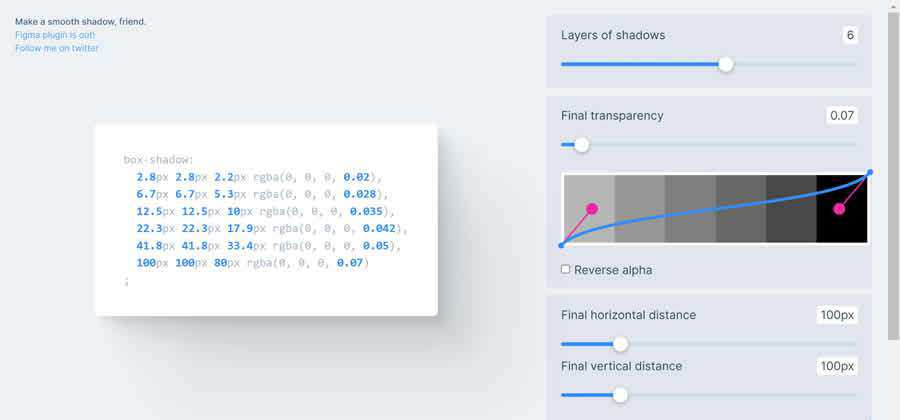
HalusBayangan – Gunakan alat online ini untuk menghasilkan bayangan kotak CSS yang sangat halus. 
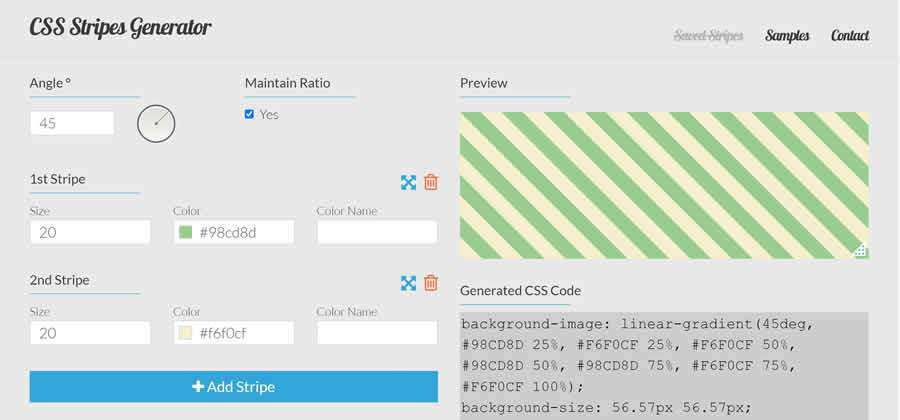
Pembuat Garis CSS – Gunakan alat berbasis browser ini untuk membuat pola bergaris yang indah. 
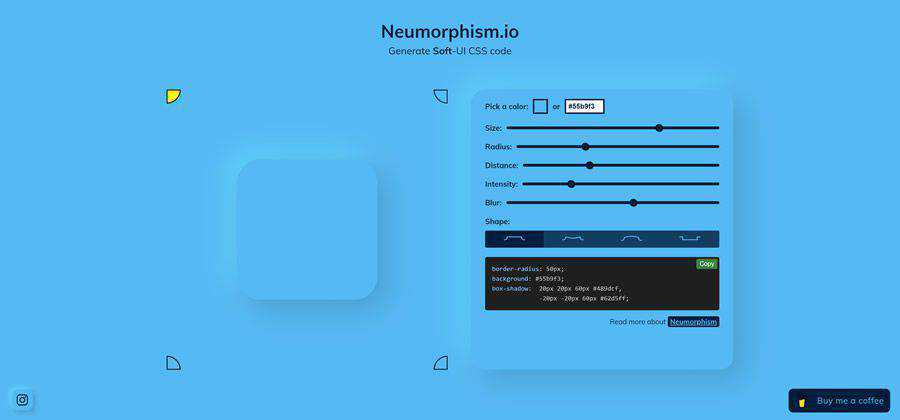
Neumorfisme.io – Alat untuk membuat kode CSS Soft-UI. 
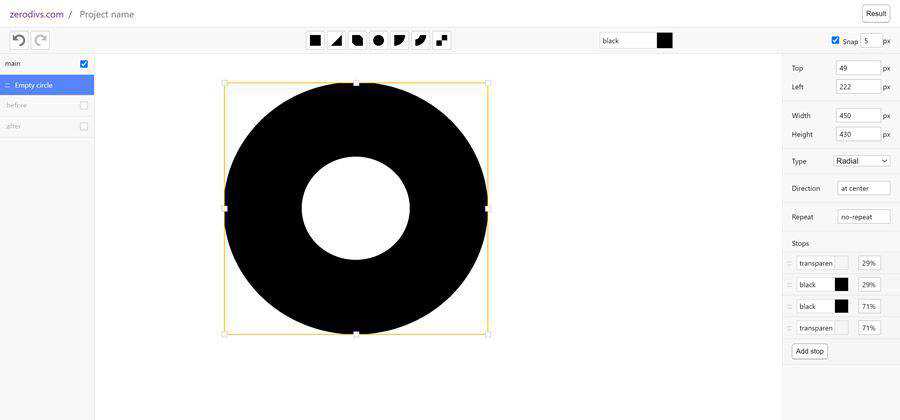
zerodivs.com – Coba editor UI eksperimental ini untuk membuat gaya penerapan berbasis ilustrasi (CSS) pada satu elemen HTML. 
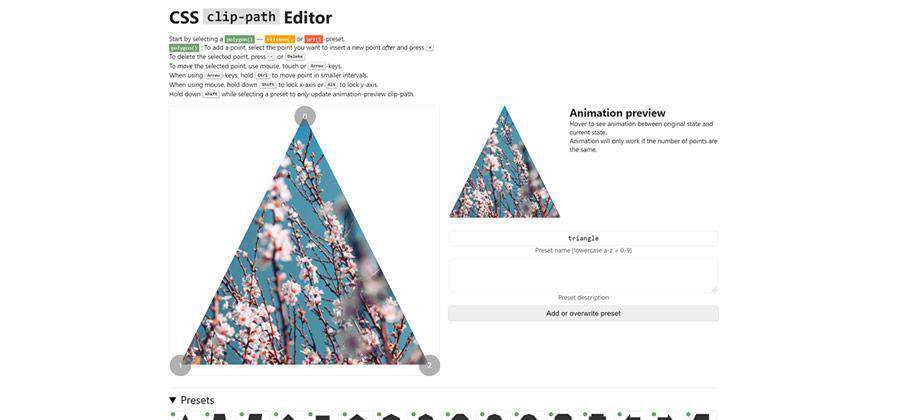
Editor clip-path CSS – Alat online ini akan membantu Anda menghasilkan jalur klip yang mengagumkan. 
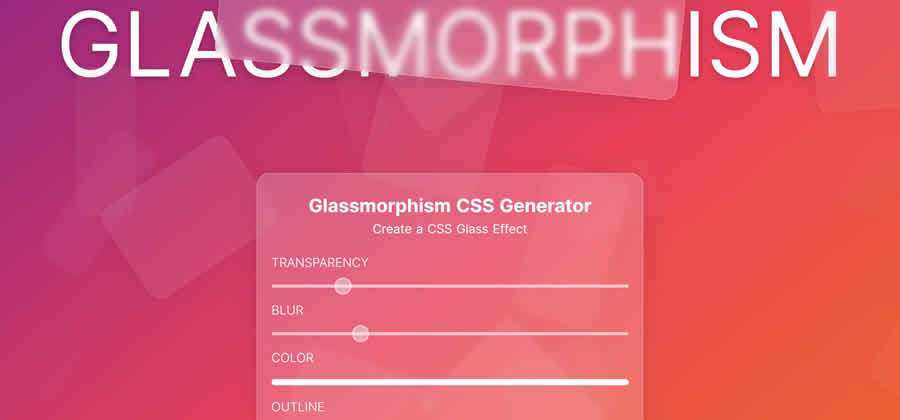
Generator CSS Glassmorphism – Buat efek kaca yang indah dengan bantuan alat praktis ini. 
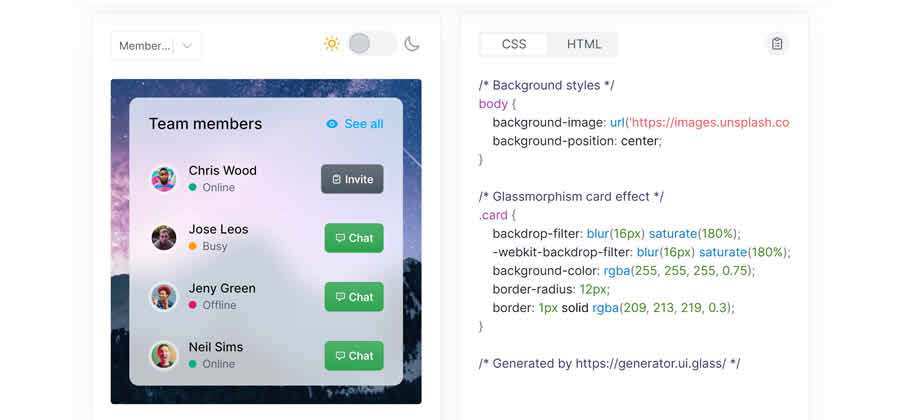
Glassmorphism CSS Effect Generator – Buat efek kaca menakjubkan Anda sendiri, salin kodenya dan bersiaplah. 
Pembuat Pola Berbasis Web
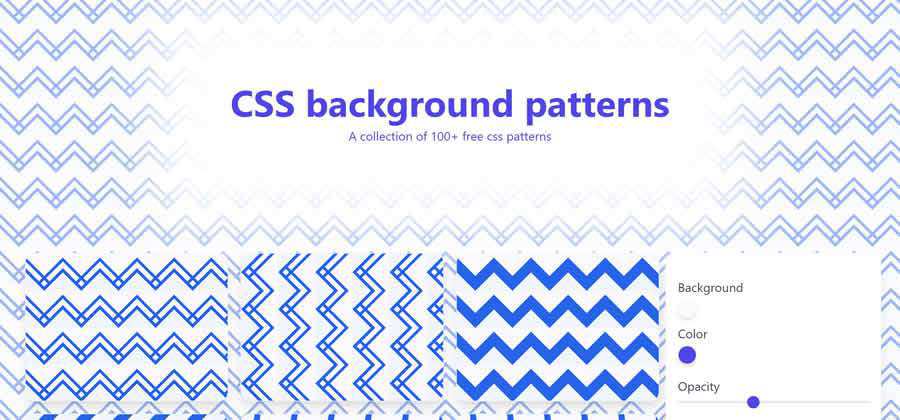
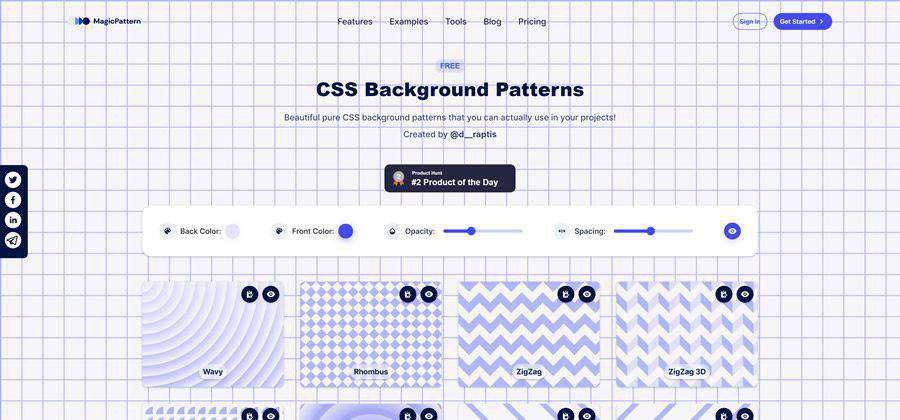
Pola Latar Belakang CSS – Temukan latar belakang favorit baru Anda dengan generator CSS gratis ini. 
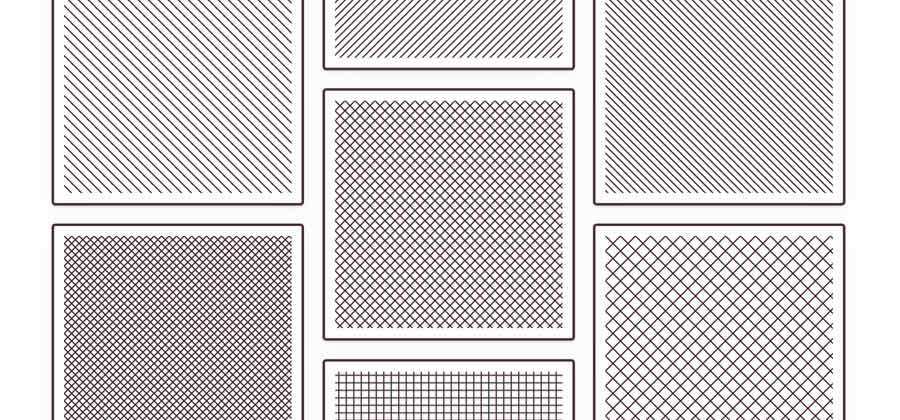
Repositori Pola Dasar – Kumpulan pola SVG sederhana dan mulus yang dapat Anda salin dan tempel ke dalam proyek. 
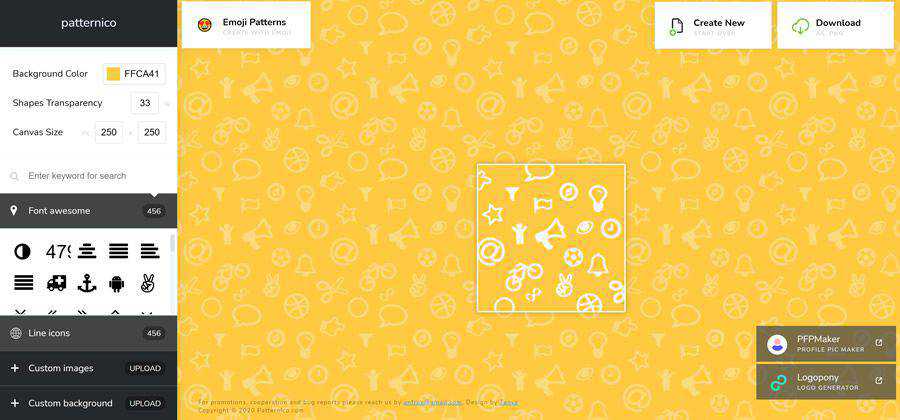
berpola – Alat berbasis web untuk membuat pola mulus untuk proyek Anda. 
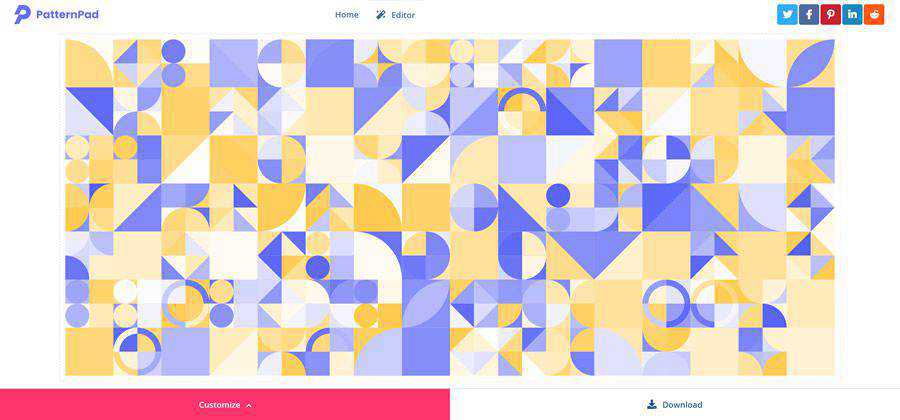
PolaPad – Aplikasi untuk membuat pola yang dapat diekspor menggunakan variasi tanpa akhir. 
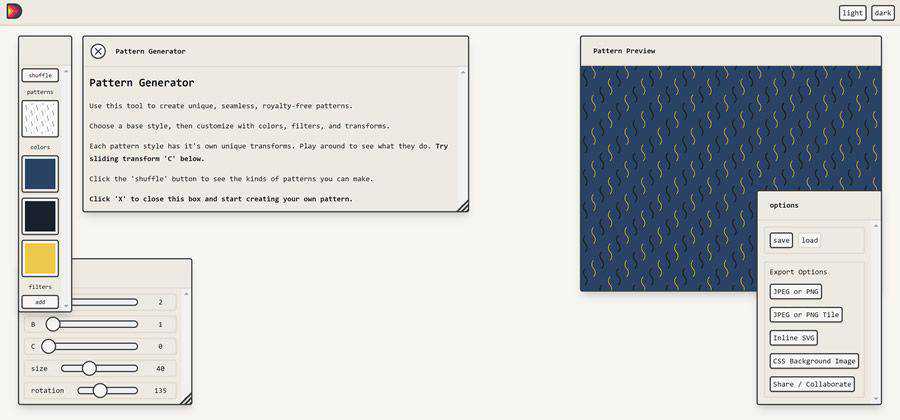
Generator Pola Dingbats yang Indah – Buat pola yang mulus dan bebas royalti untuk digunakan dalam proyek Anda. 
Pola Latar Belakang CSS - Hasilkan pola latar belakang mulus Anda sendiri. 
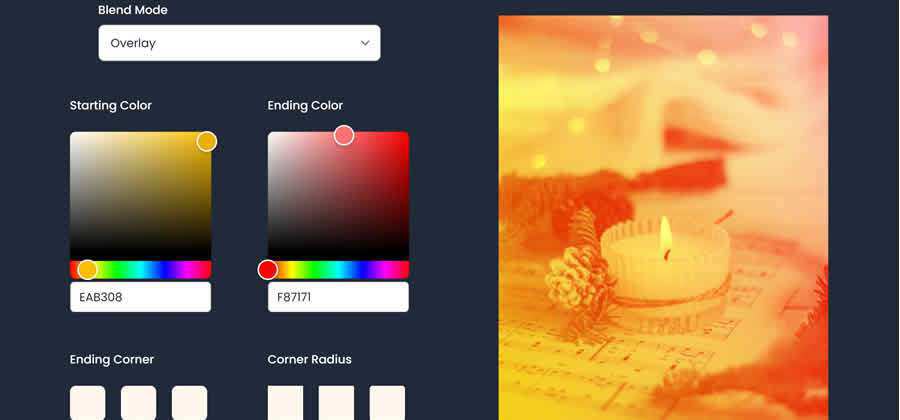
Generator & Alat Warna & Gradien Berbasis Web
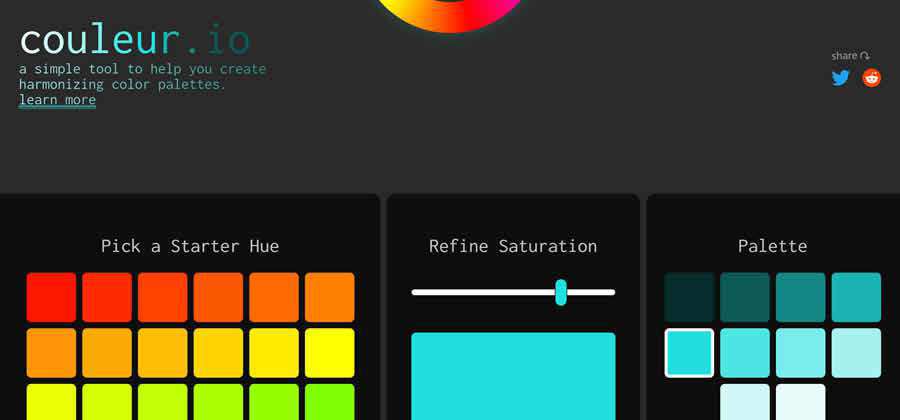
couleur.io – Generator online untuk membantu Anda membuat palet warna yang “menyelaraskan”. 
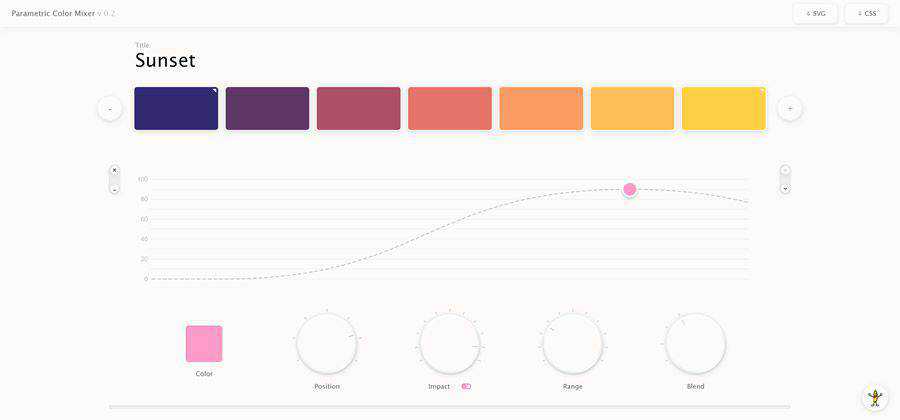
Pencampur Warna Parametrik – Buat palet warna kustom Anda sendiri dan ekspor ke CSS atau SVG. 
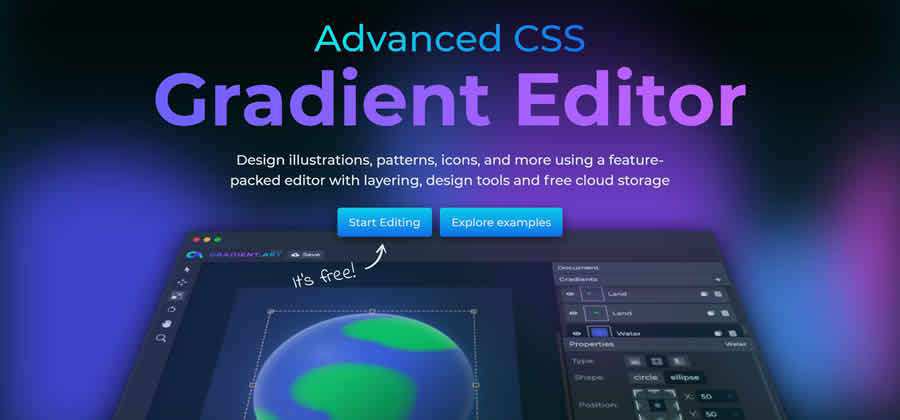
Editor Gradien CSS Tingkat Lanjut - Aplikasi desain gradien CSS gratis ini penuh dengan fitur yang berguna. 
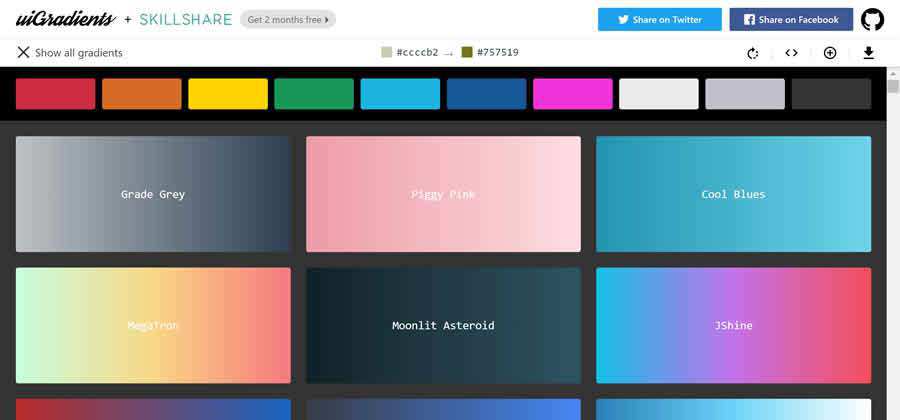
uiGradien – Temukan gradien favorit Anda dengan koleksi gaya salin dan tempel ini. 
kerucut.css – Koleksi gradien kerucut salin dan tempel untuk menyempurnakan proyek Anda. 
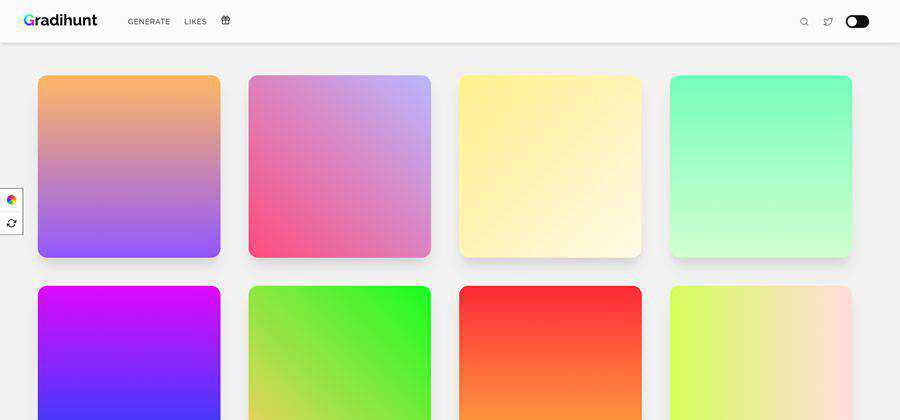
Gradihunt – Temukan atau hasilkan gradien CSS yang sempurna untuk proyek Anda. 
Gradien CSS Multiwarna – Latar belakang gratis, ringan, penuh warna, dan responsif untuk digunakan dalam proyek Anda. 
grxdients – Pustaka CSS yang membuat penambahan gradien ke proyek Anda menjadi sangat sederhana. 
Alat SVG Berbasis Web
Generator Kode Faux – Alat untuk mengubah kode asli (GitHub Gists) menjadi SVG kode palsu. 
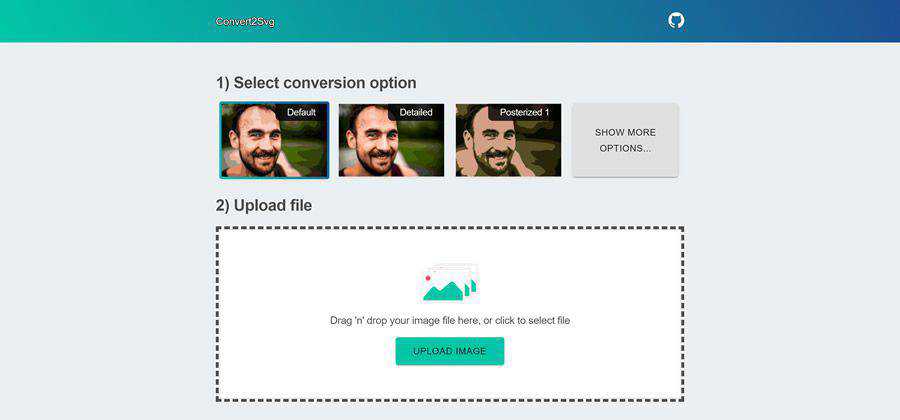
Konversi2Svg – Alat berbasis web sederhana untuk mengonversi gambar multi-warna ke file SVG. 
Warp SVG Online – Unggah file SVG Anda dan gunakan alat online ini untuk melengkungkannya. 
SVGBox – API ini membuatnya sangat sederhana untuk menyertakan ikon SVG dalam proyek Anda. 
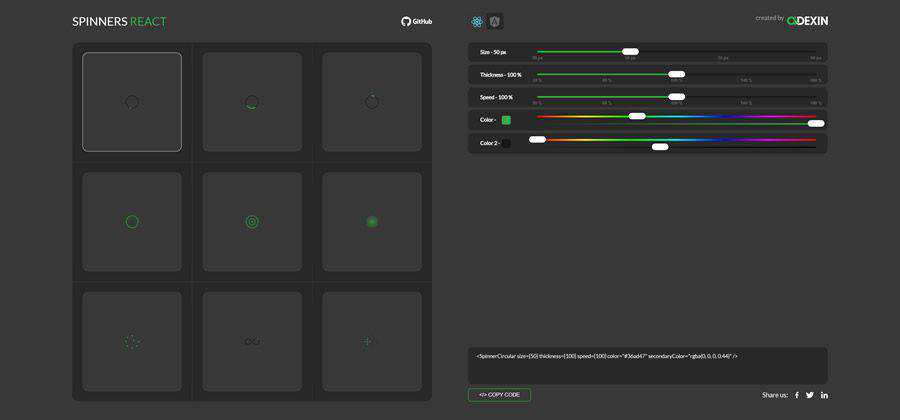
Alat Pemuat & Pemintal
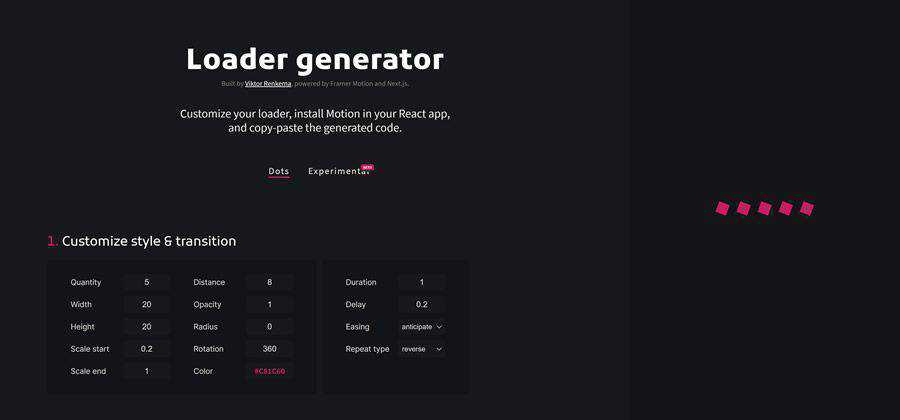
Pemuat Pemuat – Bangun pemuat khusus untuk aplikasi Bereaksi Anda dengan alat ini. 
Pemintal Bereaksi – Alat untuk (Anda dapat menebaknya) menghasilkan pemintal animasi di React. 

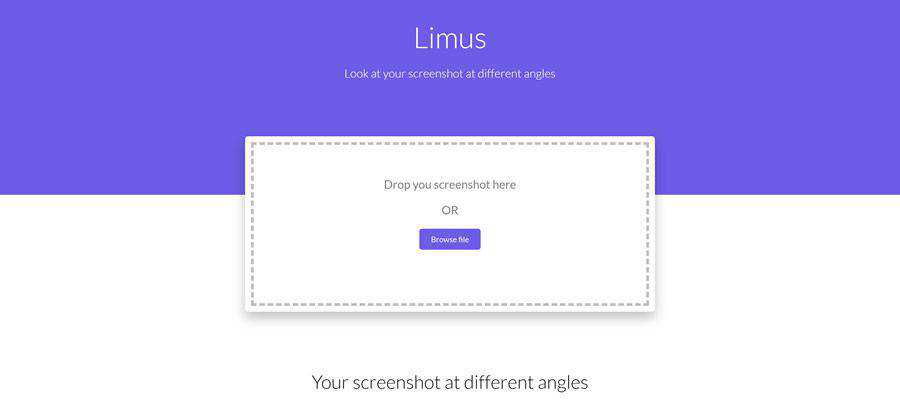
Generator Tangkapan Layar
limus – Unggah tangkapan layar Anda dan alat ini akan memungkinkan Anda melihat dan menyimpannya pada sudut yang berbeda. 
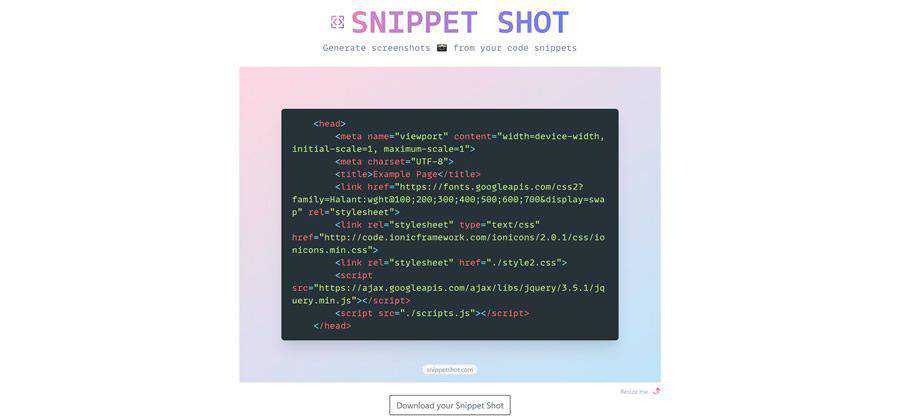
Cuplikan Foto – Alat berbasis web yang menghasilkan tangkapan layar dari cuplikan kode Anda. 
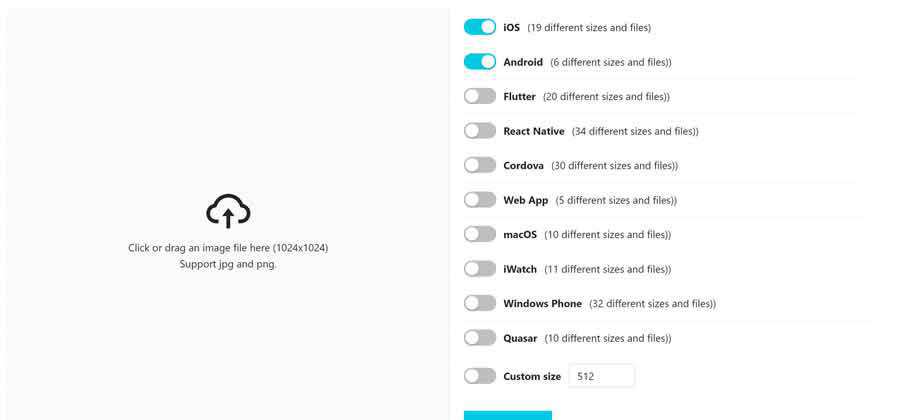
Pembuat Ikon & Alat
ikonify – Unggah gambar Anda dan biarkan alat ini menghasilkan serangkaian ikon aplikasi khusus. 
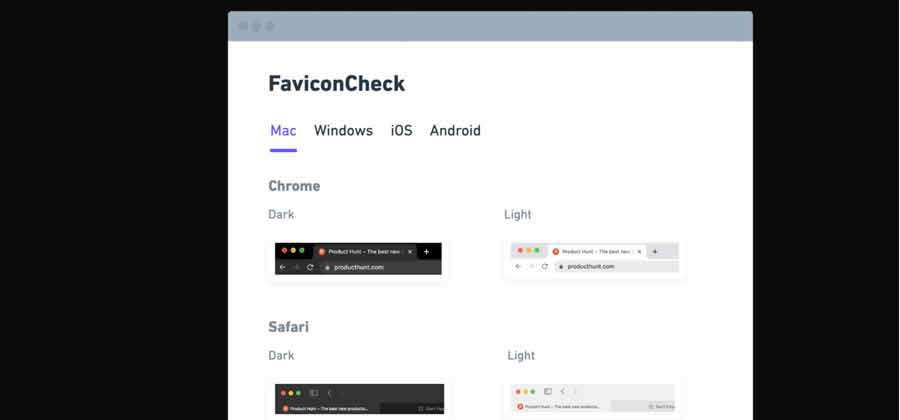
Periksa Favicon – Alat ini akan menunjukkan kepada Anda bagaimana tampilan favicon situs Anda di berbagai perangkat. 
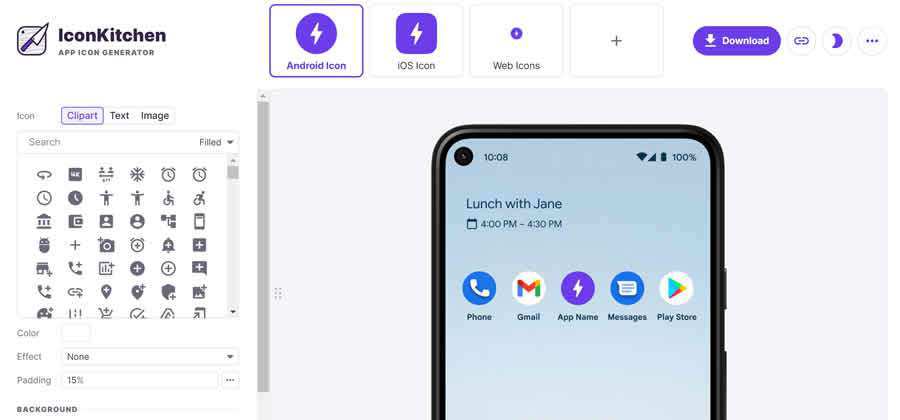
IkonDapur – Buat ikon aplikasi kustom Anda sendiri dengan generator online ini. 
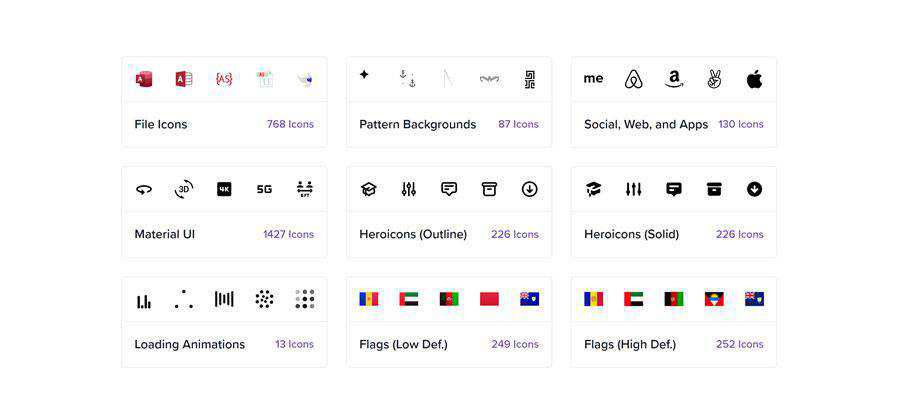
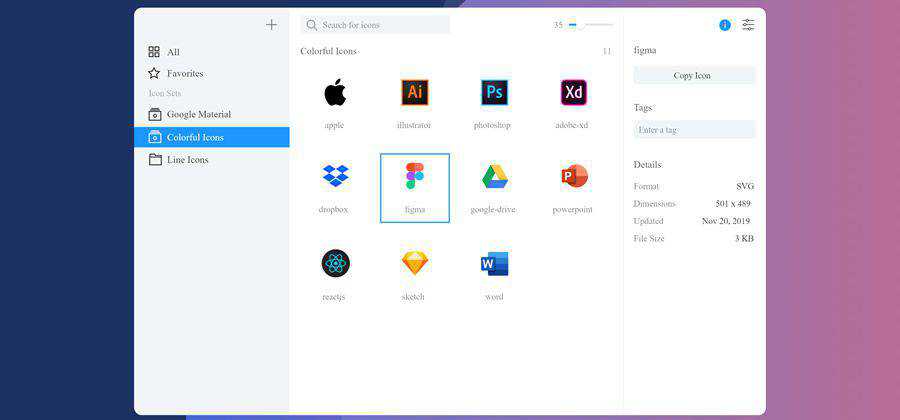
kumpulan ikon – Aplikasi untuk mengatur ikon SVG Anda dengan lebih baik. 
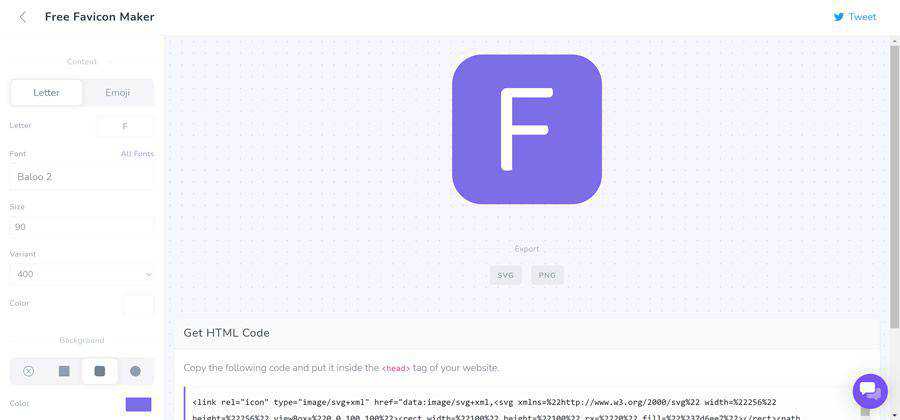
Pembuat Favicon SVG – Buat favicon SVG Anda sendiri yang dapat diskalakan dengan alat online ini. 
Gerakan – Buat ikon animasi dengan aplikasi ini, tersedia untuk Mac OS dan Windows. 
pengubah ikon – Hasilkan resolusi ikon yang tepat untuk semua perangkat. 
Tipografi Berbasis Web & Alat Font
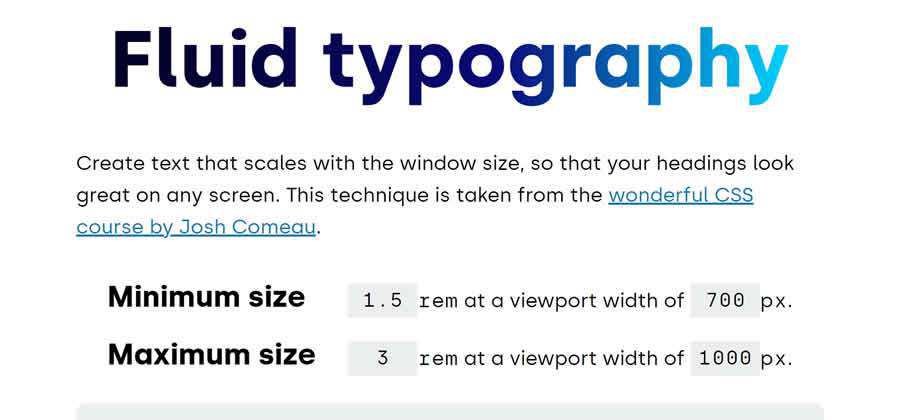
Tipografi Cairan – Buat teks yang diskalakan dengan ukuran jendela, sehingga judul Anda terlihat bagus di layar mana pun. 
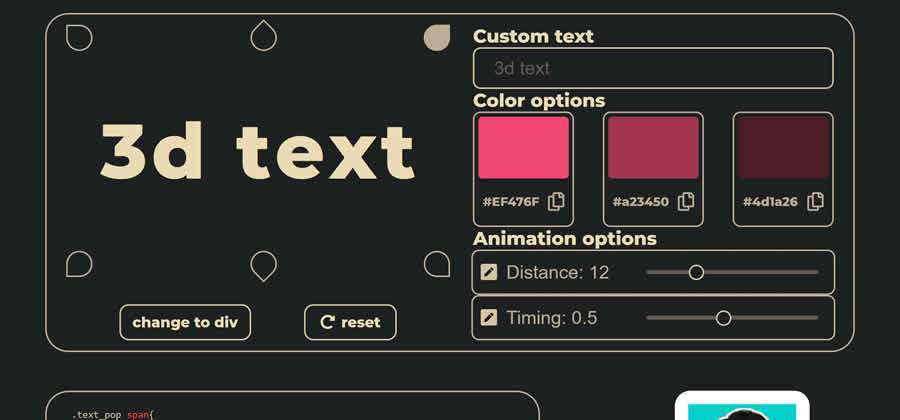
3DPop – Alat online ini akan membantu Anda menghasilkan efek teks 3D yang mengagumkan menggunakan CSS. 
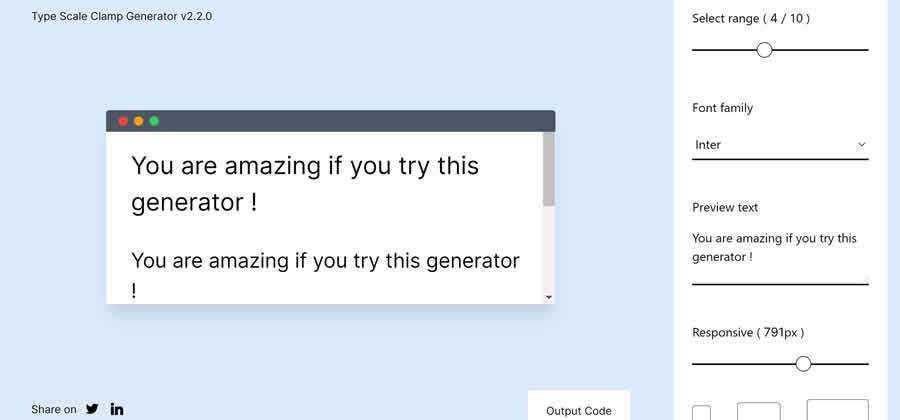
Jenis Generator Penjepit Skala – Gunakan alat ini untuk membuat skala tipografi responsif yang sempurna dengan CSS. 
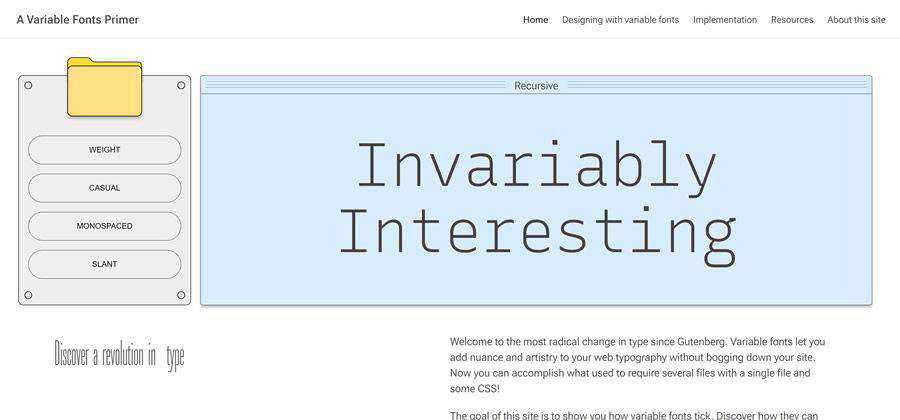
Primer Font Variabel – Pelajari semua yang Anda butuhkan untuk memanfaatkan fenomena tipografi ini. 
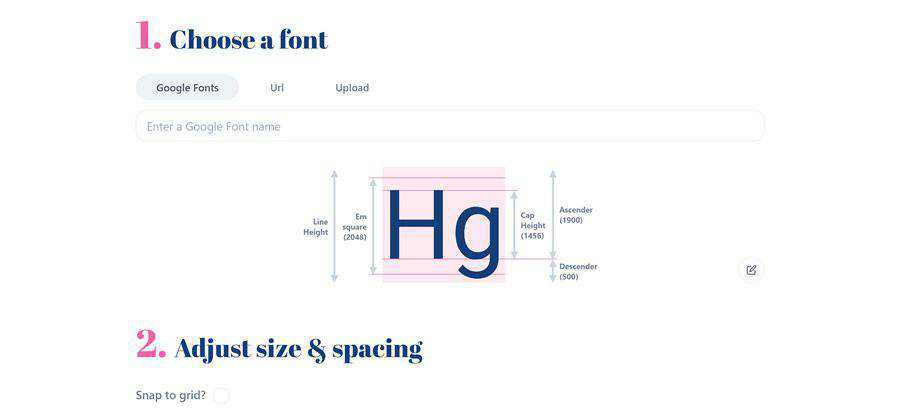
Terbalik – Alat online untuk mendefinisikan tipografi dalam CSS. 
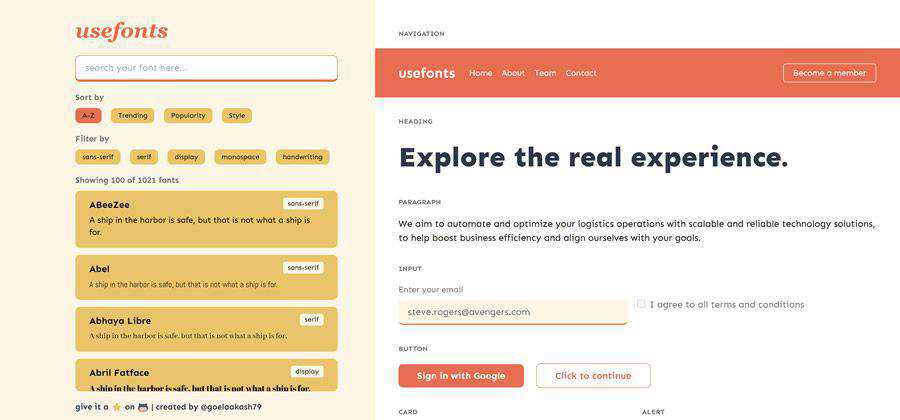
gunakanFont – Cobalah alat desain ini untuk membantu desainer dan pengembang memilih font yang sempurna. 
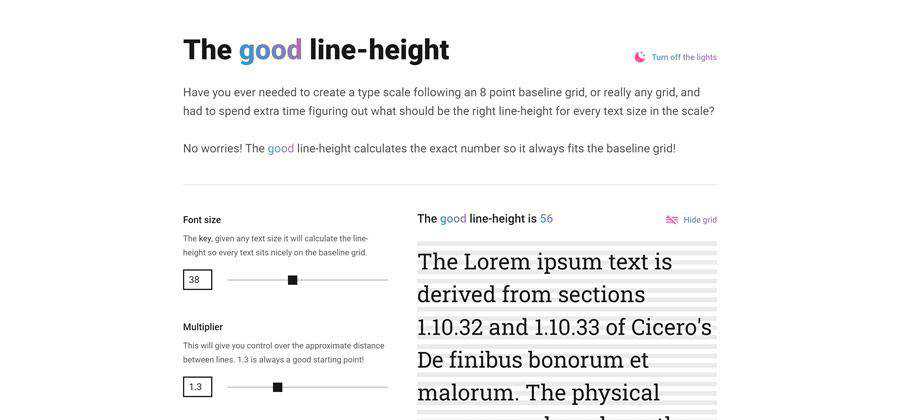
line-height bagus – Gunakan alat ini untuk dengan mudah menghitung tinggi garis CSS yang sempurna untuk setiap ukuran teks dalam skala Anda. 
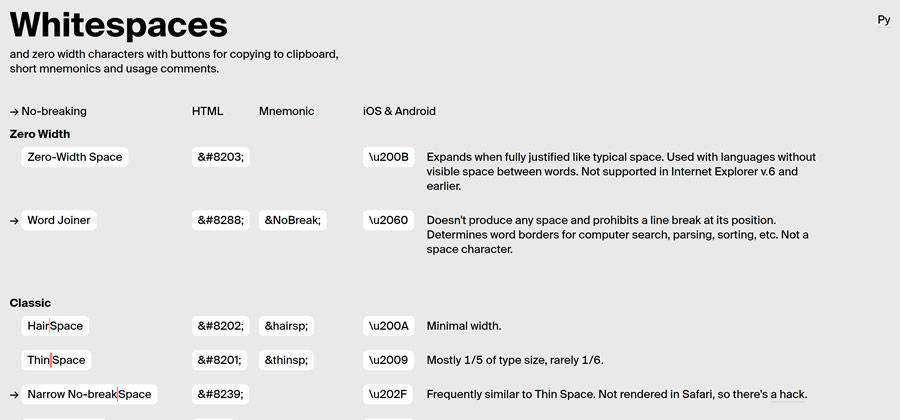
Spasi putih – Sumber daya salin & tempel yang praktis untuk berbagai jenis ruang. 
Aplikasi & Alat Filter Gambar
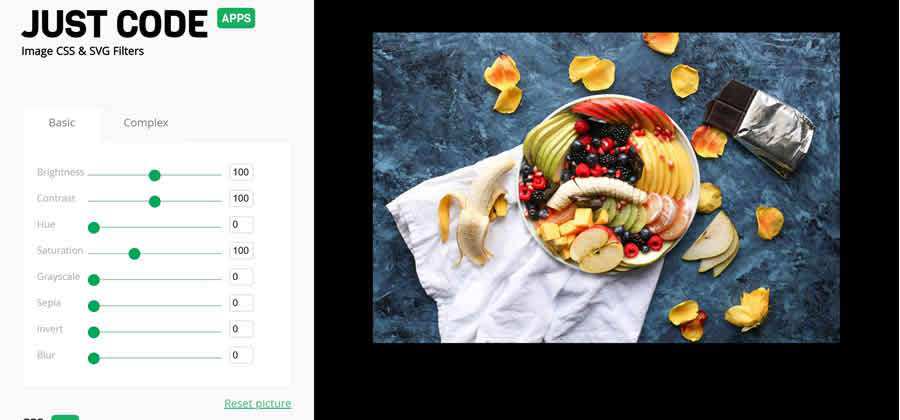
Pembuat Filter CSS – Tambahkan efek filter yang menarik ke gambar Anda dengan alat online ini. 
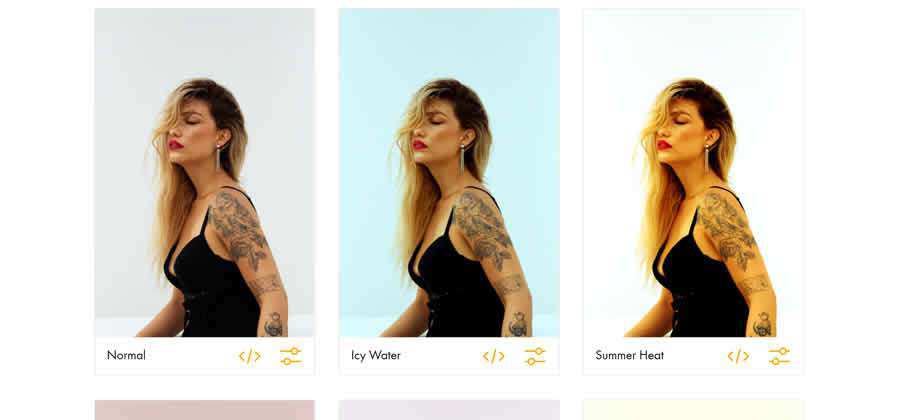
Filter Foto CSS – Unggah gambar Anda dan alat ini menyediakan 36 filter CSS yang dapat Anda gunakan. 
campuran ekor – Gunakan alat online ini untuk membuat mode perpaduan foto yang indah untuk Tailwind CSS. 
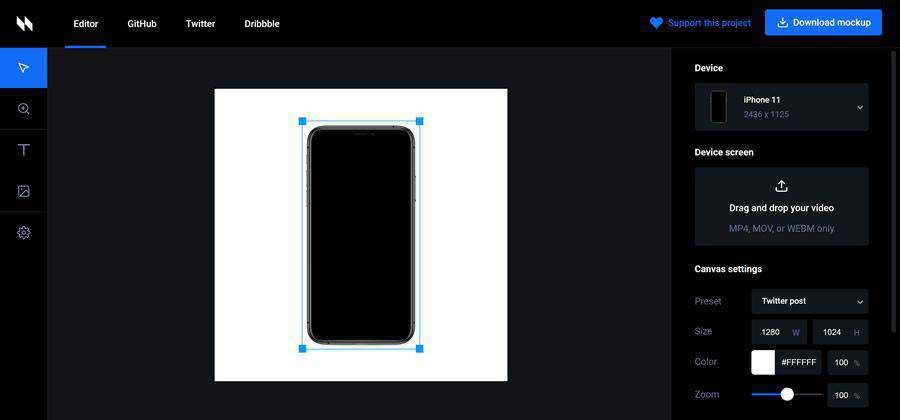
Alat Animasi Berbasis Web
gambar animasi – Gunakan alat ini untuk membuat maket animasi gratis dari perangkat populer. 
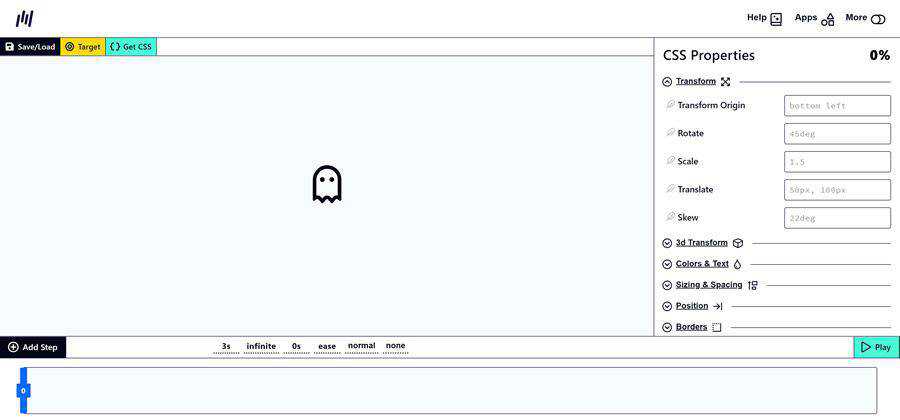
Keyframes.app – Hasilkan animasi CSS yang mengagumkan dengan alat berbasis web ini. 
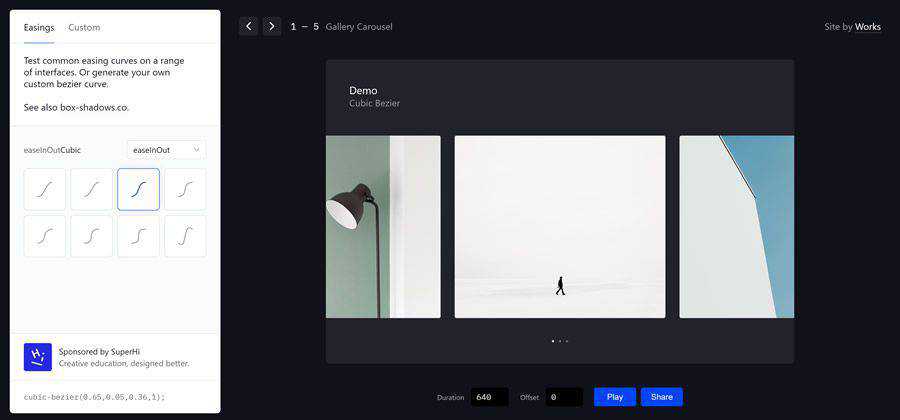
kemudahan – Uji dan buat kurva easing Cubic Bezier dengan generator ini. 
Gambar Profil & Generator Avatar
kepala besar – Pustaka yang secara acak menghasilkan karakter untuk aplikasi dan game Anda. 
Multiavatar – Hasilkan avatar kustom Anda sendiri dengan alat ini. 
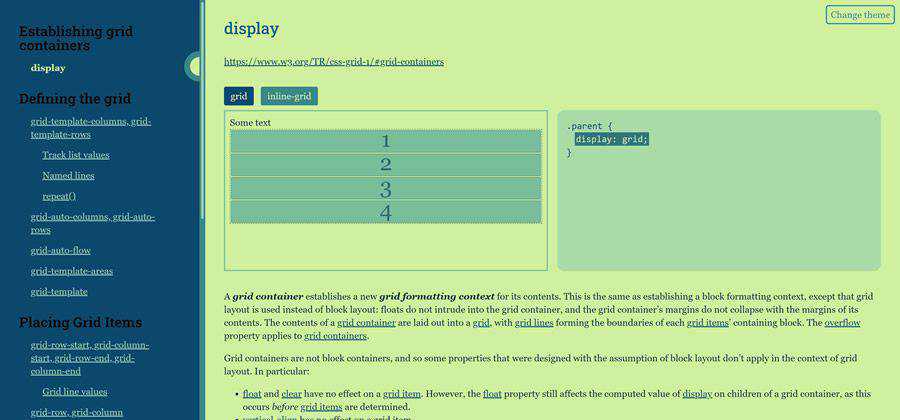
Alat Pembelajaran Berbasis Web
Pelajari Pemosisian CSS – Artikel interaktif untuk membantu Anda mempelajari cara memposisikan elemen. 
iHateRegex – Lembar contekan ekspresi reguler untuk pembenci. 
Pelajari Penjajaran Kotak – Dapatkan informasi tentang cara kerja penyelarasan untuk CSS Grid dan Flexbox. 
Lembar Cheat Grid – Referensi praktis untuk mempelajari seluk-beluk CSS Grid. 
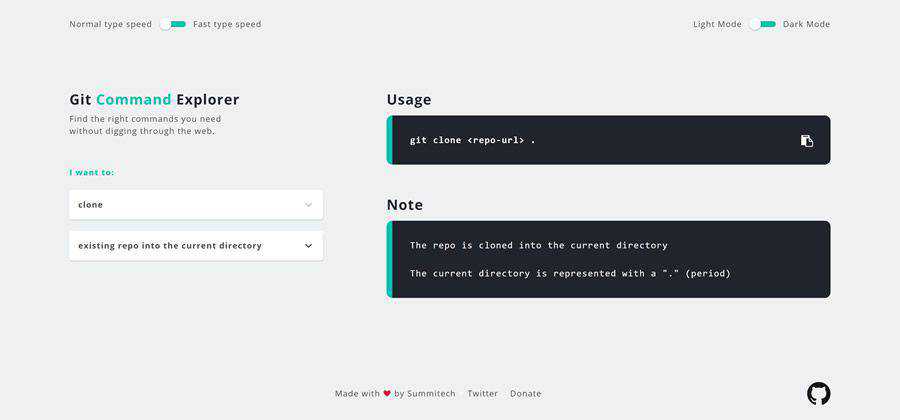
Penjelajah Perintah Git – Sumber daya yang berguna untuk membantu Anda menemukan perintah Git yang tepat. 
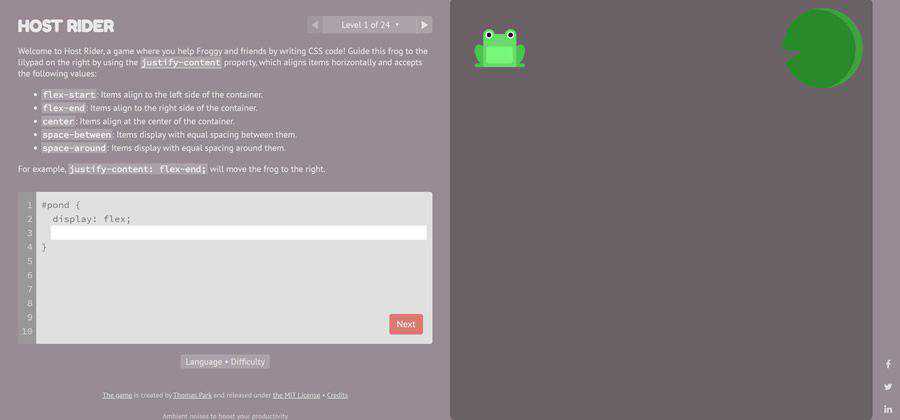
Tuan Rumah Rider – Gunakan permainan CSS yang menyenangkan ini untuk mempelajari lebih lanjut tentang properti justify-content . 
Alat Pencatat & Editor Teks
cerewet – Editor teks sumber terbuka gratis dengan berbagai gaya dan opsi ekspor. 
Secara mencolok – Cobalah editor teks kaya yang elegan ini dengan dukungan penurunan harga penuh. Tersedia sebagai aplikasi berbasis browser dan asli. 
coretan – Alat tulis yang berfokus pada kesederhanaan, sehingga Anda dapat fokus pada pekerjaan Anda. 
Alat Berbasis Web yang Berguna
Placeholder Gambar Cepat & Sederhana – Gunakan alat ini untuk menghasilkan placeholder gambar berwarna-warni. 
Tes Kecepatan Gambar – Alat yang menganalisis gambar situs Anda dan menawarkan saran untuk meningkatkan kinerja. 
SocialSizes.io – Sumber daya untuk ukuran gambar dan video media sosial – lengkap dengan template yang dapat diunduh. 
Bagikan & Tampilkan Cuplikan Kode
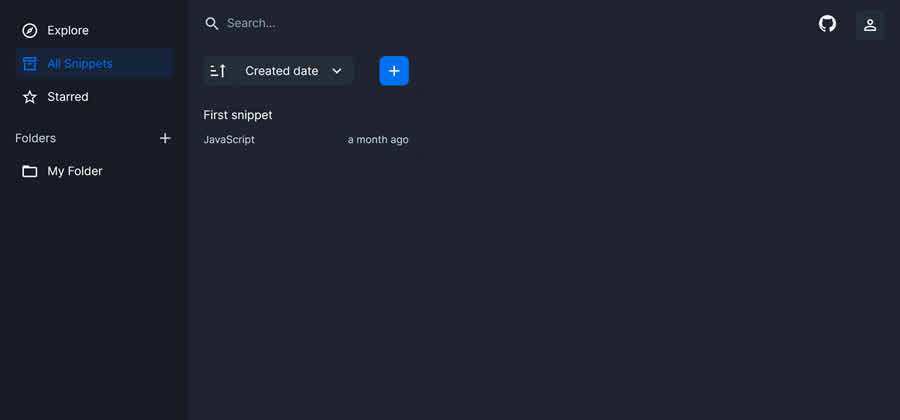
kode snap – Alat online untuk menyimpan dan mengatur cuplikan kode. 
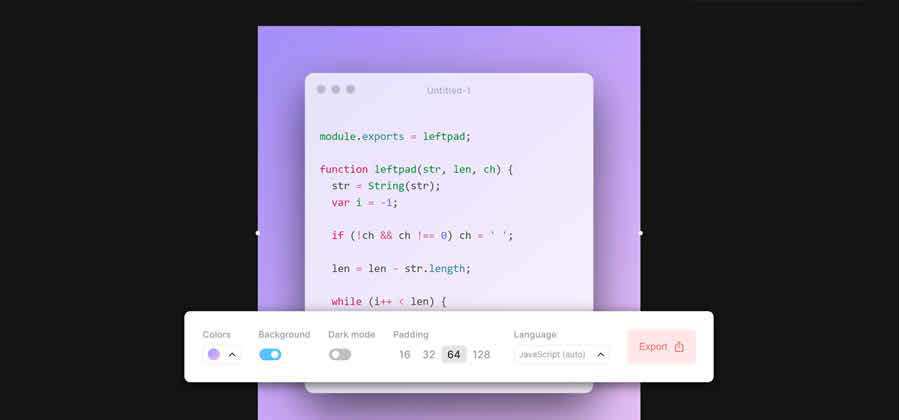
Ray.so – Gunakan alat ini untuk membuat gambar yang indah dari cuplikan kode Anda. 
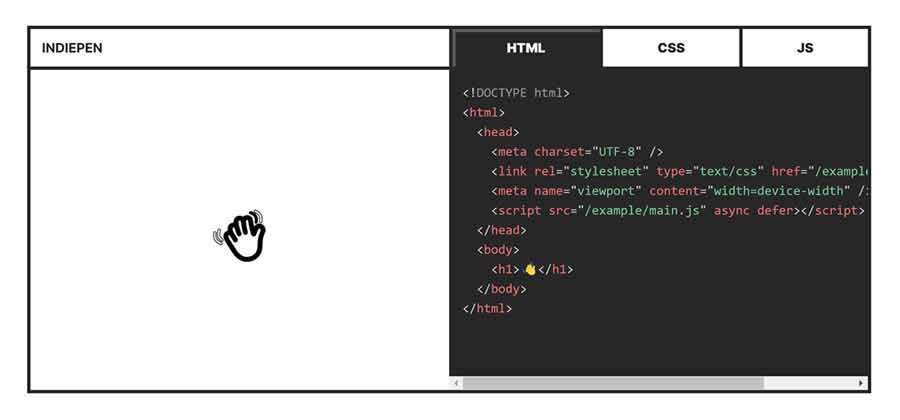
indiepen – Bagikan cuplikan kode yang disematkan dengan solusi contoh kode yang ramah privasi ini. 
Alat & Aplikasi GitHub
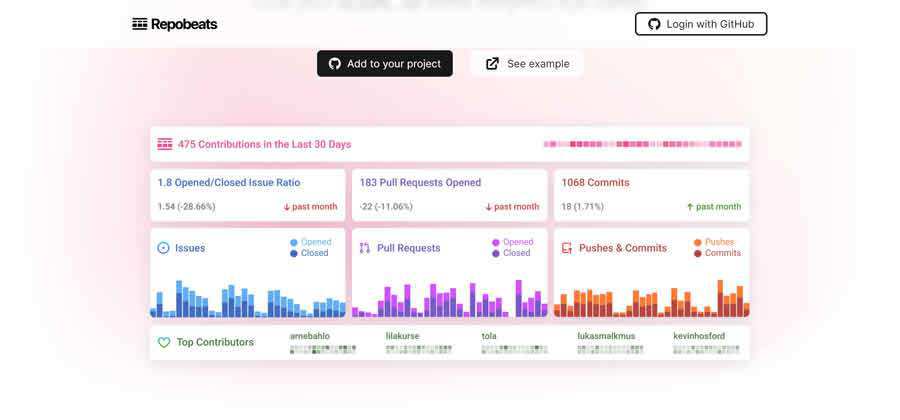
Repobeat – Tambahkan wawasan yang sangat visual ke repositori GitHub Anda dengan alat ini. 
README Gen – Gunakan alat ini untuk menghasilkan file README profesional untuk proyek GitHub Anda. 
Generator README Profil GitHub – Gunakan alat ini untuk membangun profil GitHub pribadi Anda. 
Sosialisasi GitHub – Pamerkan proyek Anda ke dunia dengan menghasilkan gambar proyek yang indah dengan alat ini. 
Aplikasi Memo – Tulis catatan di GitHub Gist. 
…dan akhirnya…
Lelucon Ayah Dev – Aplikasi kecil konyol yang menambahkan sedikit humor ekstra ke dunia pengembang. 
Web yang Tidak Berguna - Punya waktu luang? Mengapa tidak menggunakan sumber daya ini untuk menemukan beberapa situs web yang tidak berguna untuk dikunjungi?