Tren Desain Hemat Waktu & Cara Menggunakannya
Diterbitkan: 2021-02-12Situs web fungsional tidak lagi cukup untuk membedakan merek dari pesaing. Untuk menonjol, aset digital harus terlihat cantik, berfungsi dengan lancar, dan segera memenuhi kebutuhan pengguna. Desain hemat waktu menarik perhatian pengunjung situs web yang semakin pendek. Waktu sangat penting untuk kesuksesan di lingkungan seluler dan desktop.
Pengunjung situs tidak lagi mau memindai halaman demi halaman konten untuk menemukan jawaban yang mereka butuhkan. Jika sebuah situs tidak langsung ke intinya dengan cepat, tombol kembali menawarkan rencana keluar sederhana dan akses ke hasil mesin pencari relevan berikutnya. Jika merek Anda berjuang dengan waktu kunjungan situs dan tingkat konversi yang rendah, pertimbangkan desain hemat waktu sebagai cara untuk menciptakan kepuasan pengunjung dan mendorong konversi – terlepas dari jumlah waktu yang dihabiskan di halaman.
Dampak Rentang Perhatian pada Pengalaman Digital
Microsoft menerbitkan sebuah studi menarik dua tahun lalu tentang rentang perhatian dan teknologi. Hasilnya menunjukkan penurunan empat detik dalam rentang perhatian selama periode 13 tahun. Pada tahun 2013, rentang perhatian manusia rata-rata satu detik lebih pendek daripada ikan mas. Semua desainer situs web, kegunaan, dan UX harus mempertimbangkan informasi ini saat mereka mengembangkan dan mengoptimalkan halaman secara online.
Situs web dan aplikasi yang berhasil saat ini memberikan lebih dari sekadar informasi yang sangat relevan. Mereka menarik perhatian dalam beberapa saat pertama pengunjung memuat halaman. Mereka mengandalkan psikologi untuk menarik perhatian pengunjung ke konten yang paling penting di halaman dan mereka menginspirasi interaksi mikro dan konversi. Munculnya desain hemat waktu, seperti yang dianut dalam beberapa artikel bertema "tren desain teratas" baru-baru ini, merupakan respons langsung terhadap kebutuhan manusia akan pengalaman situs web yang terfokus dan terpandu.
Apa itu Desain Hemat Waktu?
Desain hemat waktu sederhana, tetapi tidak terlalu disederhanakan. Navigasi, konten, dan tajuk utama semua mengarahkan pengguna ke informasi, CTA, atau formulir yang mereka butuhkan untuk mengambil langkah selanjutnya dalam perjalanan pelanggan.
Salah satu gaya desain yang paling umum digunakan di situs web hemat waktu adalah desain linier. Situs web dengan format logis, sering kali kronologis, atau awal-tengah-akhir, mengikuti struktur linier. Alih-alih menampilkan setiap halaman di situs dalam menu tarik-turun, situs-situs ini sering kali hanya memberikan informasi yang paling relevan di beranda dan kemudian memandu pengguna ke halaman tambahan berdasarkan perjalanan pelanggan.
Saat bisnis mencari cara untuk menawarkan pengalaman merek yang lebih dipersonalisasi, mereka secara alami tertarik pada desain yang intuitif, efisien, dan ramping. Setiap aset digital yang mempercepat pengalaman pelanggan dan meningkatkan kepuasan pengunjung mungkin termasuk dalam kategori desain yang menghemat waktu.
Manajemen waktu adalah bagian dari evolusi alami tren desain. Dalam waktu dekat, kemajuan dalam kecerdasan buatan dan pembelajaran mesin akan memungkinkan desainer untuk membuat situs yang semakin efisien. Konsep desain yang didorong oleh teknologi dan hemat waktu tidak hanya menyederhanakan navigasi pengguna dan pengambilan konten, tetapi juga mengantisipasi kebutuhan pengguna untuk mengirimkan konten yang relevan.

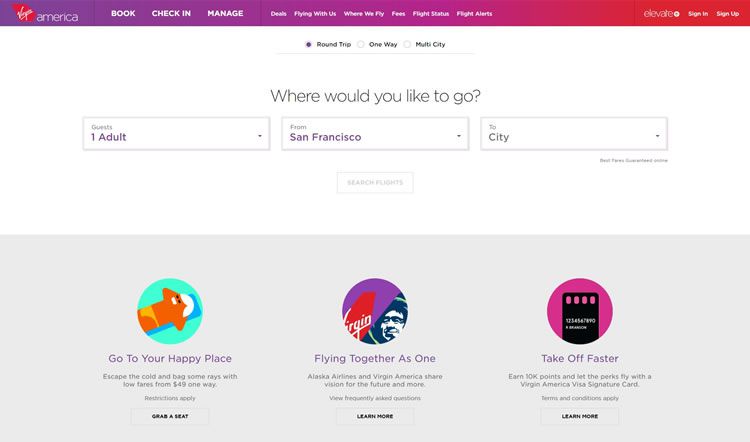
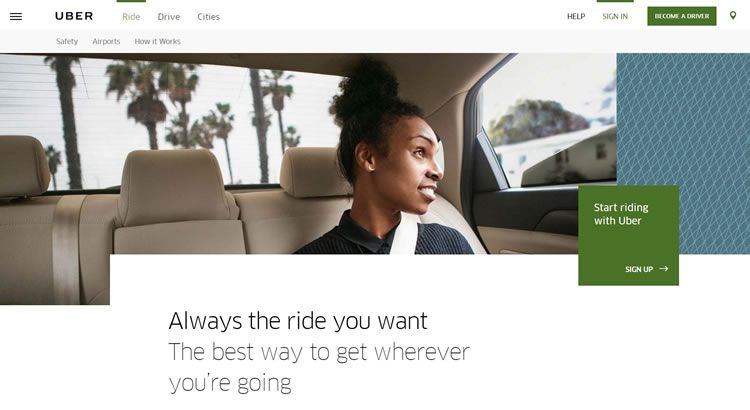
Desain hemat waktu berlaku untuk pengalaman pengguna seluler dan desktop, dan dapat mencakup inovasi apa pun yang berkorelasi dengan waktu kunjungan situs yang lebih rendah dan tingkat konversi yang lebih tinggi. Untuk contoh desain yang menghemat waktu, jelajahi situs web Uber, Virgin America, dan Airbnb.

Di sisi lain, desain yang tidak menghemat waktu menciptakan rintangan bagi pengalaman pengunjung. Misalnya, pemeriksa gejala yang mengharuskan pengguna untuk mengetahui kategori penyakit sebelum melihat daftar gejala yang mungkin merupakan rintangan digital. Navigasi situs tidak intuitif atau menghemat waktu.

Elemen Desain Web yang Menghemat Waktu Pengguna
Desain hemat waktu mengacu pada pengalaman pengguna atau hasil akhir dari desain situs web. Satu komponen tidak akan membuat desain yang menghemat waktu. Hanya sekumpulan komponen yang diatur secara ahli yang dapat menciptakan pengalaman pengguna yang mengurangi jumlah waktu yang dibutuhkan pengguna untuk merespons CTA. Elemen desain hemat waktu umum yang menjadi fokus pengembang UX dan desainer situs web meliputi:
Navigasi yang terinspirasi minimalis. Desain hemat waktu mendorong pengguna untuk mengambil langkah dalam jumlah terbatas dari saat mereka mengklik hingga mereka mengambil tindakan. Tombol, tautan, formulir, dan menu yang jelas, menarik, dan dioptimalkan semuanya dapat menghemat waktu pengguna saat mereka mengakses situs.
Konten yang kaya visual. Pasangkan pesan yang menginspirasi aksi dengan foto, grafik, dan konten visual lainnya untuk menarik perhatian, memecah konten, dan mendorong tindakan. Manusia memproses isyarat visual lebih cepat daripada isyarat teks, membuat konten yang kaya visual lebih menarik dan mudah diingat.
Progresi linier. Situs web atau aplikasi apa pun yang ingin mendorong perilaku tertentu dapat menggunakan desain linier untuk mendorong pengunjung melakukan tindakan tertentu. Selain tautan "baca lebih lanjut" untuk membantu pembaca mengambil tindakan, pertimbangkan untuk memecah konten menjadi cerita atau perkembangan linier. Pindahkan pembaca melalui perjalanan pelanggan, memberi setiap pengguna kesempatan untuk meneliti lebih lanjut atau mengambil tindakan di setiap langkah.

BenTheBodyguard.com – Bercerita Desain Web
Saran otomatis. Saran yang dipersonalisasi berdasarkan tindakan pengguna meningkatkan kemungkinan konsumen akan mengambil tindakan selama kunjungan situs tertentu. Ide ini sebanding dengan saran item serupa Amazon.
Elemen-elemen ini hanya mewakili sebagian dari kemungkinan fitur desain yang dapat menghemat waktu pengguna. Gunakan elemen individual yang menurut demografi target situs akan berguna, dan pertimbangkan proses pemikiran rata-rata pengguna saat menyusun komponen situs. Tujuan dan basis pengguna setiap situs web berbeda dan akan memerlukan pendekatan yang sedikit berbeda.
Apakah Desain Hemat Waktu Tepat untuk Bisnis Anda?
Beberapa bisnis tidak dapat secara layak memadatkan situs web menjadi pengalaman minimalis dan seperti Uber, tetapi semua bisnis dapat mengambil manfaat dari menjelajahi elemen desain yang menghemat waktu. Konsumen ingin melihat informasi yang relevan dalam format yang intuitif, mulai dari menjual produk perangkat lunak B2B hingga menawarkan layanan pengiriman berbasis kenyamanan.
Beberapa pengunjung situs digital menyukai gagasan memilah-milah blok konten dan halaman informasi yang tidak terputus untuk menemukan informasi yang dapat ditindaklanjuti. Tabel harga, abstrak, infografis, dan konten ringkas, dikombinasikan dengan tautan yang ditempatkan dengan baik ke konten bentuk panjang dapat memberikan elemen hemat waktu kepada pengguna akhir, tanpa mengorbankan luas atau kedalaman informasi yang tercakup.

Berkilau dalam Gelap – Konten Berbentuk Panjang
Seperti kebanyakan desain antarmuka, kegunaan, dan tren pengalaman pengguna, memahami konsep inti menginformasikan dan memperkaya proyek desain masa depan. Ambil elemen desain hemat waktu yang dapat membantu Anda menjangkau audiens Anda, dan tinggalkan apa yang tidak berhasil.
Praktik Terbaik untuk Membuat Desain yang Menghemat Waktu
Jelajahi konsep desain yang menghemat waktu untuk membuat dan mengoptimalkan situs web atau aplikasi untuk konversi yang lebih baik . Ketika pengguna akhir merasa puas dengan pengalaman pengguna, merek dan basis pengguna sama-sama diuntungkan. Untuk bisnis, desain yang menghemat waktu dapat menghasilkan reputasi online yang lebih baik, penjualan yang efisien, dan peningkatan konversi. Bagi pengguna, situs penghemat waktu menyederhanakan perjalanan pelanggan dan meningkatkan kepuasan merek. Gunakan praktik terbaik ini untuk memasukkan elemen desain hemat waktu ke dalam proyek online Anda berikutnya:
Teliti basis pengguna Anda untuk memahami perjalanan pelanggan . Hindari membiarkan tren desain yang lewat melebihi harapan pengguna. Basis pengguna target harus selalu mendorong komponen yang digunakan untuk menciptakan pengalaman online. Berinvestasi dalam penelitian kualitatif dan kuantitatif untuk memahami bagaimana rata-rata pengguna berperilaku online dan apa yang memotivasi pengguna selama pengalaman online.
Dengan pemahaman tentang perjalanan pelanggan, desainer dapat mulai mengidentifikasi titik sentuh utama di sepanjang jalan yang mempercepat proses. Dari informasi penggerak tindakan hingga gaya formulir pendaftaran yang digunakan pada halaman tertentu, pelanggan memberikan wawasan tentang elemen desain yang menghemat waktu.
Pengujian yang sering . Setiap pengalaman digital melewati masa-masa sulit sebelum mencapai penghematan waktu maksimum. Gunakan pengujian A/B dan pengujian kegunaan lainnya untuk memahami apa yang berhasil dan apa yang tidak pada situs, aplikasi, atau halaman tertentu.
Gunakan intelijen kompetitif . Jelajahi bagaimana bisnis lain menggabungkan elemen desain yang menghemat waktu ke dalam aset digital dan apa yang konsumen katakan tentang pengalaman online. Belajar dari kesalahan dan keberhasilan orang lain untuk membangun pengalaman pengguna yang menghemat waktu.
Pertahankan tingkat konsistensi . Sebuah merek dapat memutuskan untuk sepenuhnya mendesain ulang aplikasi atau situs web yang ada dengan mempertimbangkan pengalaman pengguna yang menghemat waktu. Namun, situs baru yang menggantikan situs yang sudah ada dapat membuat kurva pembelajaran – bahkan jika desain baru secara teknis lebih intuitif. Buat perubahan yang dapat diadopsi oleh pengguna akhir dengan mudah dan alami untuk memenuhi ekspektasi penghematan waktu.
Desain hemat waktu menghilangkan frustrasi dari pengalaman merek, tetapi pendekatan setiap merek terhadap desain hemat waktu akan bervariasi. Fokus pada pengguna akhir dan pengoptimalan desain logis untuk menciptakan aset digital yang mendukung perjalanan pelanggan, menyederhanakan pengalaman pengguna, dan meningkatkan kepuasan merek.
