Membangun Situs Web Dengan Tilda (Ulasan Lengkap)
Diterbitkan: 2022-03-10(Ini adalah artikel bersponsor.) Web modern sangat menyatu. Desainer menggunakan pola yang sama, dan sebagai hasilnya, situs web yang dibuat oleh orang yang berbeda terlihat seperti tiruan. Satu-satunya cara untuk menonjol dari keramaian adalah melalui konten. Konten adalah hal pertama yang membawa orang ke situs web Anda.
Tilda adalah pembuat situs web yang dapat digunakan untuk membuat situs web, halaman arahan, toko online, dan proyek khusus. Pembuat Tilda mempraktikkan filosofi "konten-pertama": Konten mendahului desain. Menjadi penggemar berat mendongeng, mereka datang dengan mekanisme blok untuk membuat situs web, sehingga pengguna tidak hanya membuat halaman web, tetapi juga menceritakan kisah tentang produk atau layanan mereka. Dan itu membantu mengubah pengunjung menjadi pelanggan dengan lebih efektif.

Artikel ini adalah kisah tentang bagaimana Tilda berbeda dari pembuat situs web lain dan bagaimana hal itu membantu Anda fokus pada apa yang Anda ketahui dan sukai, tanpa harus memikirkan hal-hal teknis — karena Anda sering tidak punya waktu untuk mempelajari hal-hal teknis. Berikut adalah beberapa manfaat utama menggunakan Tilda untuk membuat situs web.
Mekanika Blok
Ketika desainer membuat situs web, mereka sering kali harus mengimplementasikan objek yang sama berulang kali. Ini tidak hanya membuat proses desain menjadi membosankan, tetapi juga memakan waktu yang berharga.
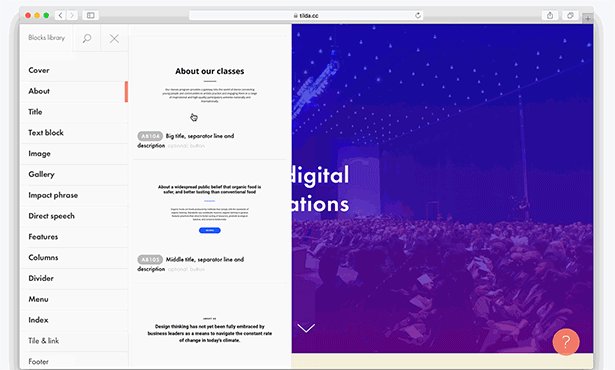
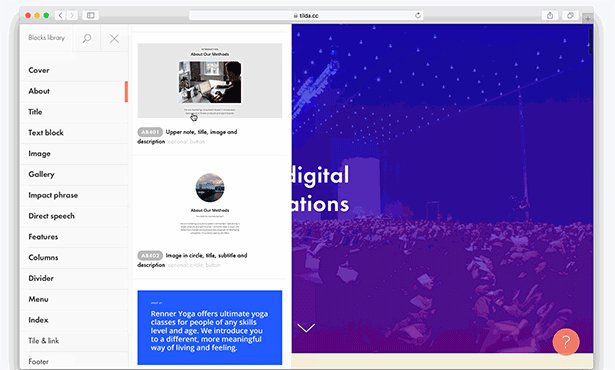
Untuk mengatasi masalah ini, tim Tilda membuat blok, yang merupakan modul yang umum digunakan. Mekanisme pengeditan modular ini merupakan inti dari platform. Saat membuat situs web, Anda tidak perlu menggunakan template hardcode; yang perlu Anda lakukan adalah memilih blok pradesain yang memenuhi kebutuhan Anda.
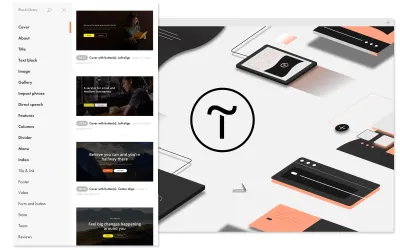
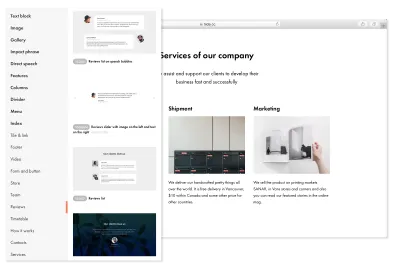
Anda memiliki akses ke perpustakaan 450 blok. Perpustakaan ini diperbarui terus-menerus. Untuk memfasilitasi navigasi antar blok, Tilda mengaturnya ke dalam kategori. Setiap blok dalam koleksi dikategorikan berdasarkan fungsi (misalnya, sampul) atau berdasarkan makna (misalnya, ulasan produk, "tim kami", dll.).

Semua blok telah dibuat oleh desainer profesional, jadi Anda tidak perlu khawatir tentang properti desain inti. Selain itu, semua blok bekerja bersama secara harmonis, jadi Anda tidak perlu khawatir tentang cara menyesuaikan satu blok ke blok lainnya.

Anda mungkin berpikir, “Apakah ini berarti semua situs web yang dibuat menggunakan blok akan terlihat seperti tiruan?” Tidak. Pikirkan balok sebagai kerangka: Ini memberi Anda sesuatu untuk dimodifikasi sesuai dengan kebutuhan Anda sendiri. Tilda memberi Anda banyak kendali atas detailnya. Hampir semua yang ada di blok dapat disesuaikan.
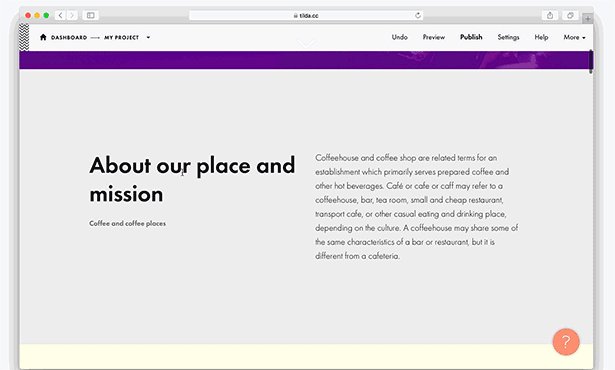
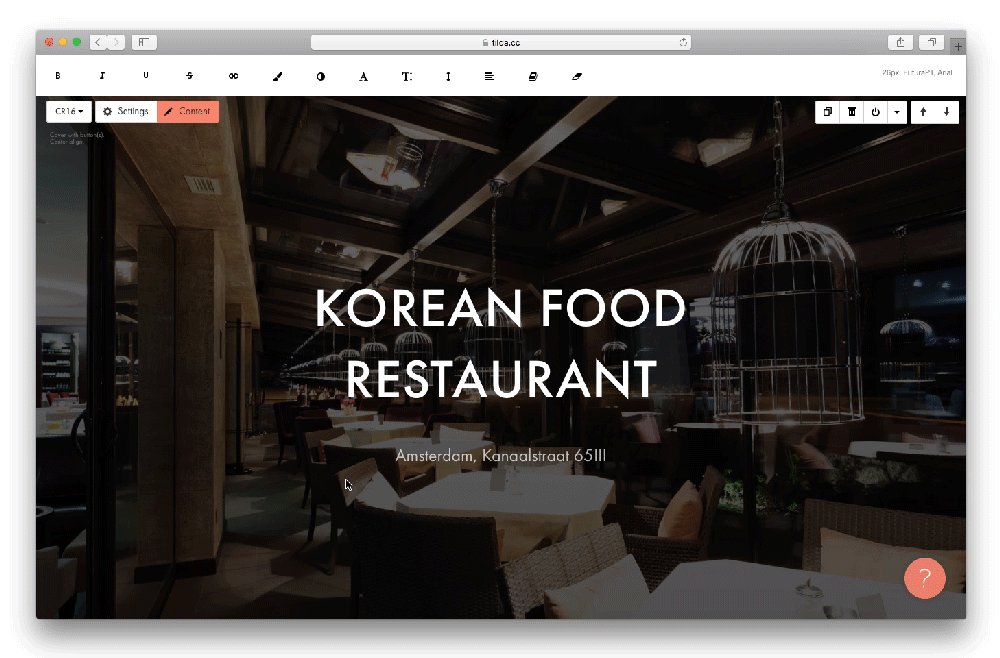
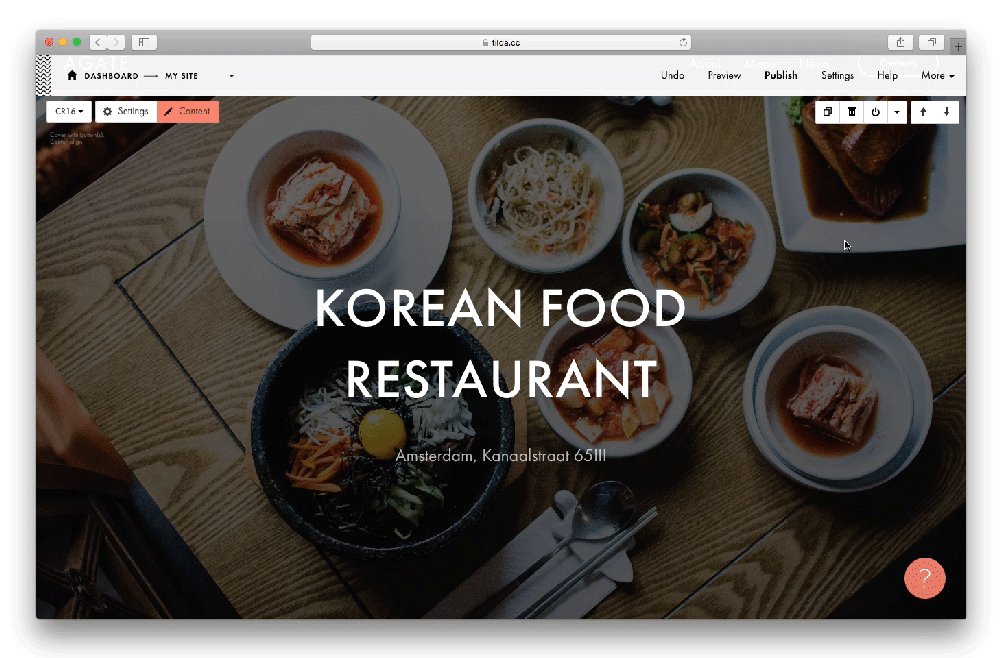
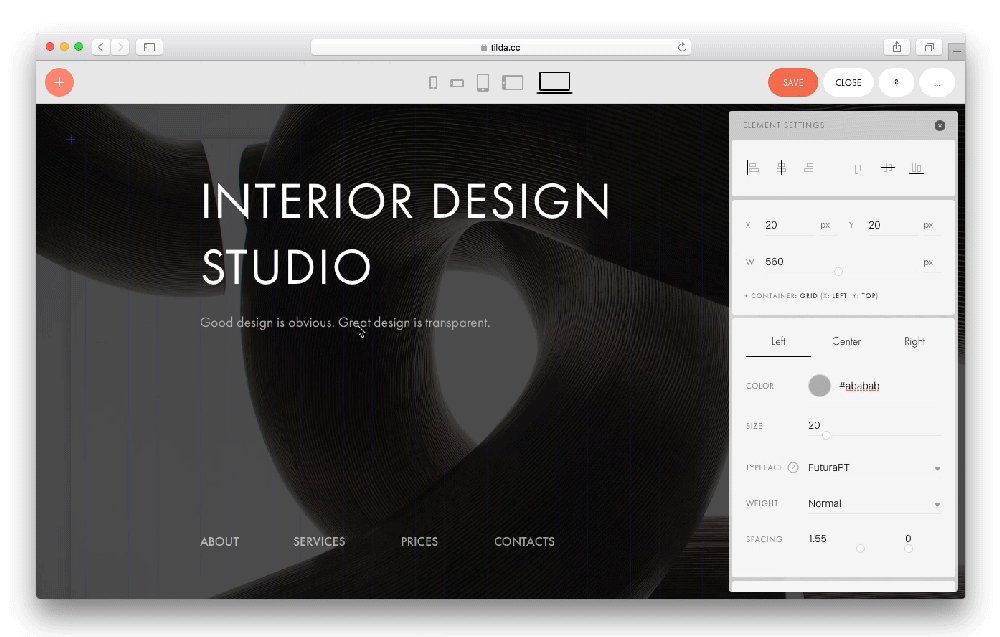
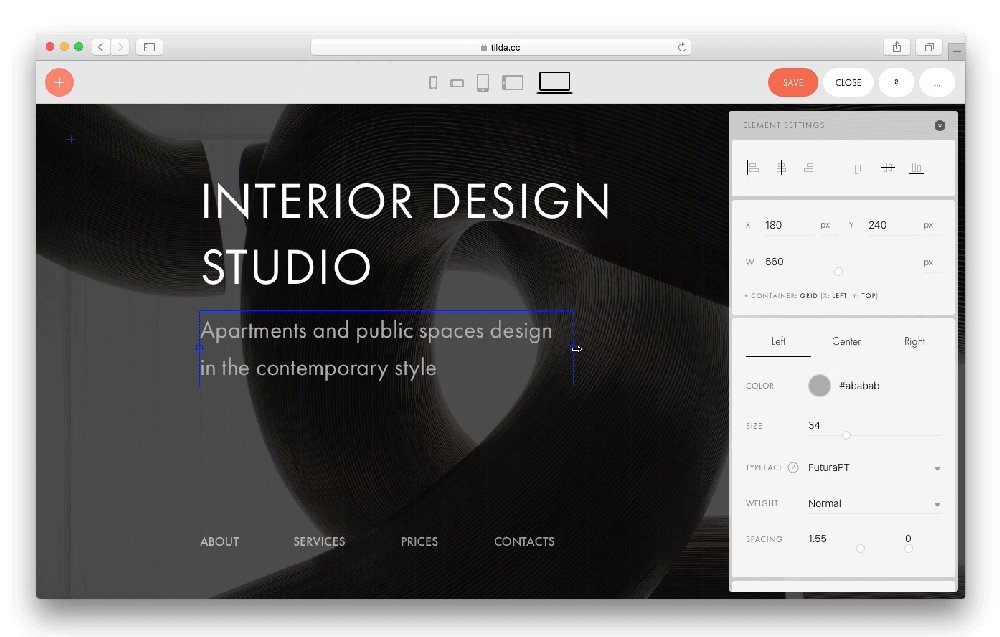
Tilda memungkinkan Anda untuk menyesuaikan blok menggunakan area konten dan pengaturan. Klik tombol "Konten" untuk mengedit semua informasi yang ada di dalam blok. Tombol "Pengaturan" memungkinkan Anda untuk menyesuaikan parameter yang berbeda, seperti tampilan visual blok. Jika Anda ingin mengubah teks, klik di atasnya dan ubah langsung di layar. Untuk mengganti gambar, cukup seret dari folder di komputer Anda.

Berikut ini adalah keuntungan terbesar menggunakan blok:
- Keterbacaan
Tilda menempatkan fokus yang kuat pada tipografi. Tim Tilda menangani semua elemen tipografi seperti panjang garis, spasi dan ukuran font dengan proporsi yang harmonis. Setiap blok seimbang sempurna untuk membuat membaca menjadi pengalaman yang menyenangkan. - Daya tanggap
Tidak perlu menghabiskan waktu untuk mengoptimalkan halaman untuk tablet dan smartphone. - Penampilan visual
Tampilan blok dapat diubah secara dramatis: ukuran teks dan gambar, tombol — Anda dapat melakukan semuanya sendiri di tab 'Setelan'. - Memecahkan masalah yang kompleks
Dengan menggunakan blok, Anda dapat menyelesaikan tugas yang cukup rumit seperti mengumpulkan aplikasi atau menjual barang dan jasa.
Blok Nol
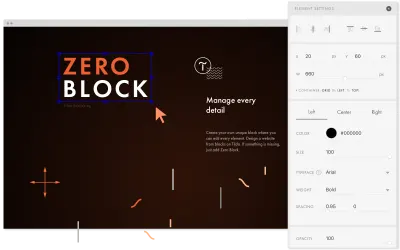
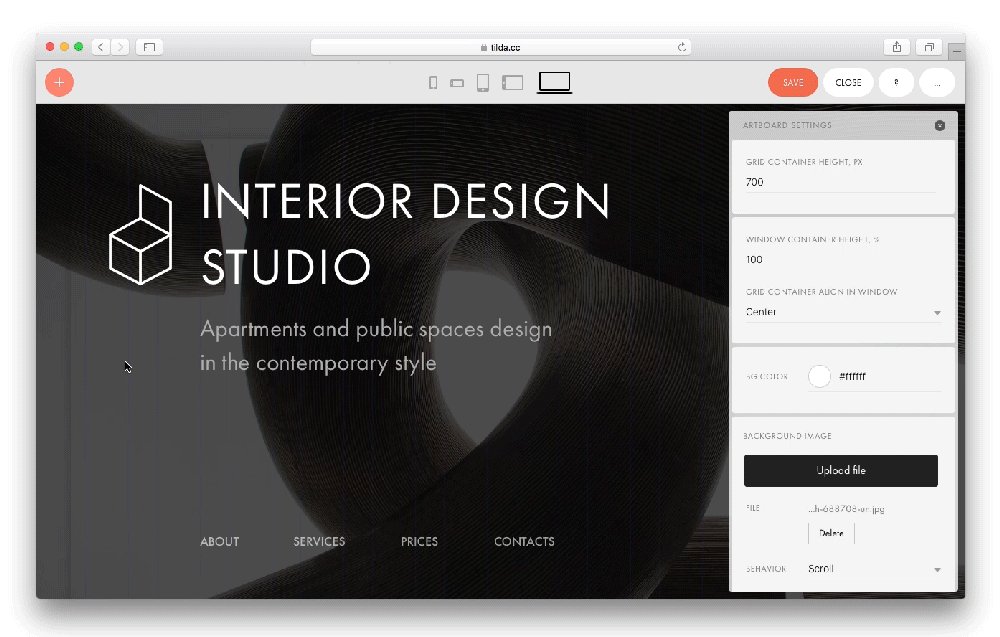
Tidak peduli seberapa kaya kumpulan blok default, beberapa pengguna akan selalu ingin membuat sesuatu yang benar-benar unik. Justru untuk kasus ini, Tilda menyediakan editor Zero Block: editor bawaan untuk membuat blok Anda sendiri. Anggap saja sebagai editor grafis untuk situs web Anda yang memungkinkan Anda menjelajahi kreativitas Anda: menambahkan teks, bentuk, tombol, gambar, video, tooltip, formulir, bahkan menyisipkan kode HTML; pindahkan, ubah, dan sembunyikan setiap elemen di kanvas. Anda dapat memulai dari awal dan membuat blok unik baru!

Yang perlu Anda lakukan untuk mulai menggunakan editor adalah mengklik tombol "Nol" pada halaman yang baru dibuat. Zero Block memungkinkan Anda untuk mengelola setiap detail desain Anda. Anda dapat mengubah opsi gaya untuk objek, mengubah posisinya, mengubah ukurannya, dan lainnya.
Berikut adalah bagaimana proses ini terlihat:

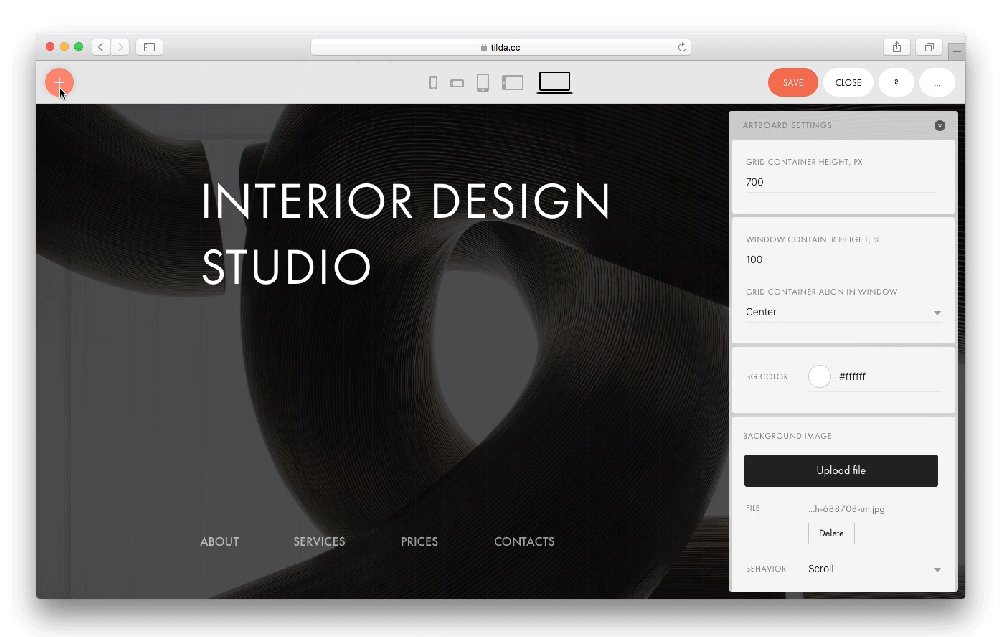
Sama seperti Blok biasa, Blok Nol bersifat adaptif. Tilda menyediakan lima mode untuk mengadaptasi konten ke berbagai ukuran layar. Anda dapat melihat pratinjau desain dalam mode layar berikut:
- seluler (mode potret),
- seluler (mode lanskap),
- tablet (potret),
- tablet (mode lanskap),
- Desktop.
Zero Block dapat digunakan bersama dengan blok yang ada. Anda dapat mengubah blok yang ada menjadi Blok Nol dan memodifikasinya sesuka Anda.
Efek Animasi
Animasi membawa rasa interaktivitas ke pengalaman pengguna. Dimasukkan dengan benar, animasi membuat elemen situs web menjadi hidup. Ada banyak cara berbeda di mana menambahkan gerakan dapat bermanfaat bagi pengguna. Misalnya, Anda dapat menggunakan animasi untuk memfokuskan perhatian pengguna pada objek tertentu (seperti dengan menetapkan efek animasi tertentu ke tombol ajakan bertindak untuk mengarahkan perhatian pengguna ke elemen tersebut) atau untuk tujuan estetika murni (seperti untuk menciptakan rasa keahlian).
Tilda memungkinkan Anda membuat halaman interaktif yang menakjubkan tanpa kode apa pun. Tilda menyediakan tiga jenis animasi, yang akan kita bahas sekarang.
1. Animasi Dasar
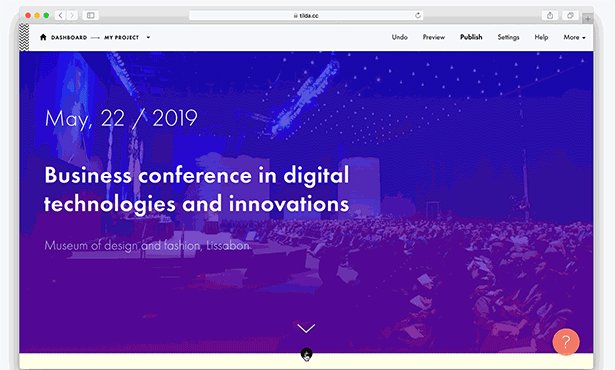
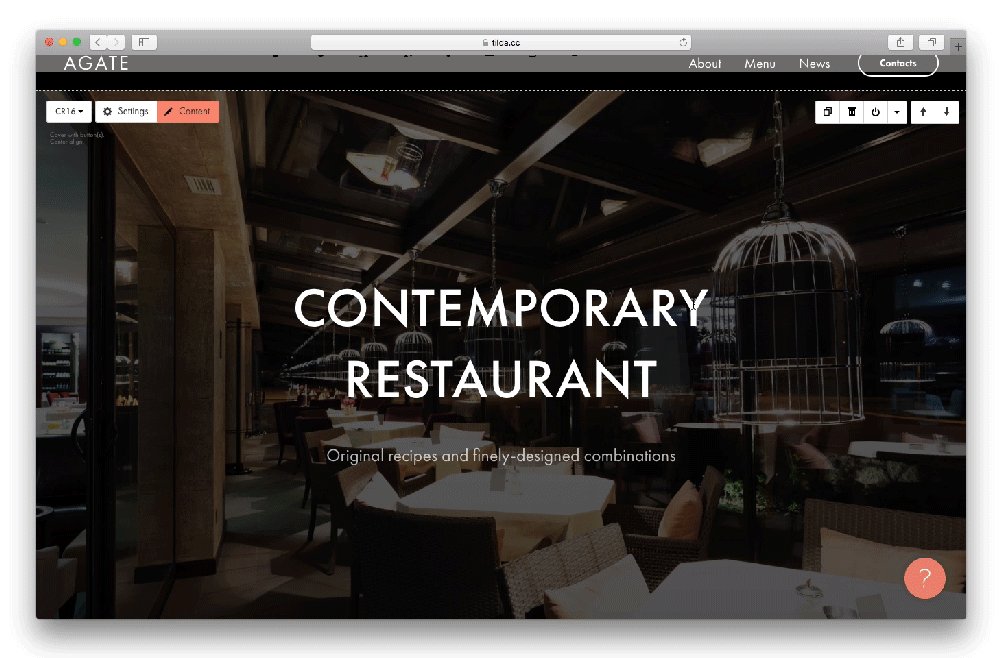
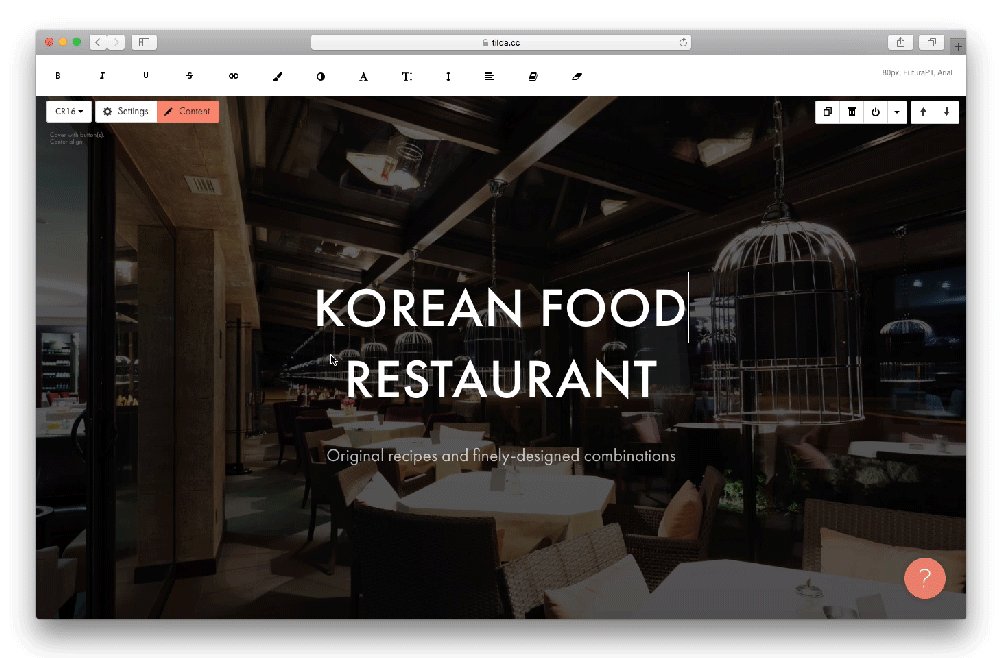
Di semua blok standar, Anda dapat menyesuaikan tampilan elemen apa pun untuk membuat situs web lebih hidup dan menarik. Misalnya, Anda dapat menambahkan efek animasi untuk judul sampul.

Animasi berfungsi di semua blok, kecuali penggeser. Yang perlu Anda lakukan untuk menambahkan efek animasi hanyalah memilih efek yang diinginkan di pengaturan blok.
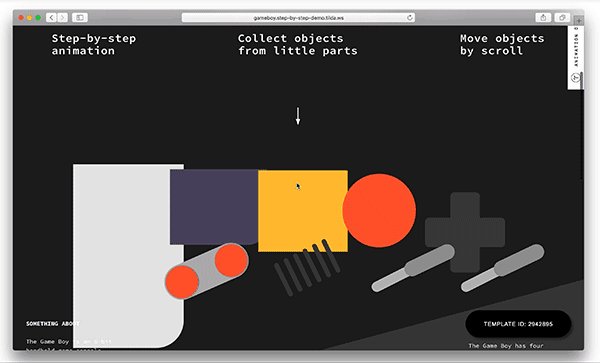
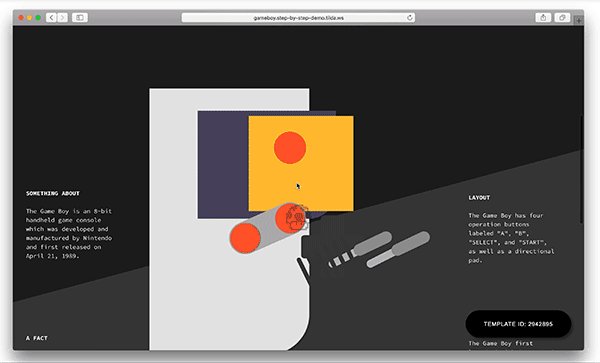
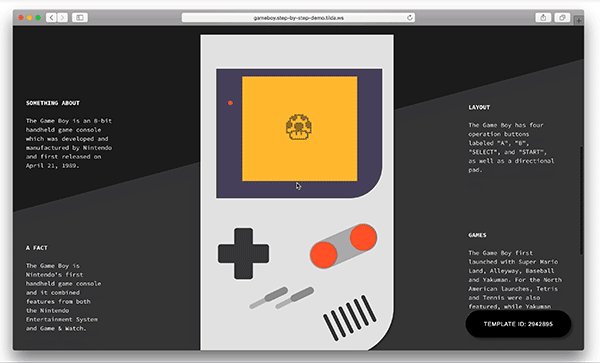
2. Animasi Diperpanjang Di Blok Nol
Dengan Tilda, Anda juga dapat membuat animasi langkah demi langkah di mana setiap elemen halaman dapat menjadi bagian dari urutan gerakan. Tilda memungkinkan Anda untuk mengatur lintasan elemen. Anda dapat menerapkan perilaku kompleks untuk elemen pada halaman dan menambahkan interaktivitas maksimum.

Selain efek tampilan, Anda dapat menyesuaikan paralaks dan memperbaiki. Parallax memungkinkan objek bergerak dengan kecepatan berbeda saat pengguna menggulir halaman. Memperbaiki memungkinkan Anda untuk memperbaiki objek di layar selama gulir. Anda dapat bermain dengan parameter berikut: kecepatan, durasi, penundaan, pemicu acara untuk memulai animasi.

Berikut adalah video singkat yang menunjukkan cara membuat efek animasi yang kompleks.
3. Blok yang Dirancang Khusus
Blok tersebut dirancang untuk menambahkan efek animasi. Anda juga dapat membuat animasi menggunakan blok khusus, seperti:
- efek mesin tik,
- efek galaksi untuk sampul,
- tayangan slide animasi untuk sampul
Template
Sementara template dan blok terdengar sangat mirip satu sama lain, mereka berbeda. Template adalah untuk kasus penggunaan umum (seperti halaman arahan untuk bisnis, halaman acara, blog, dll.); mereka dapat digunakan sebagai dasar dan kemudian diubah sesuai dengan gaya Anda sendiri. Pilih template yang paling relevan dengan proyek Anda, dan sesuaikan sesuai dengan preferensi Anda. Tidak seperti banyak pembuat situs web lainnya, Tilda tidak memaksa pengguna untuk memilih template dari daftar. Terserah Anda apakah akan menggunakan template atau memulai dengan yang kosong.

Dimungkinkan juga untuk mendesain template Anda sendiri. Yang perlu Anda lakukan adalah mendesain halaman Anda sendiri dan menyimpannya sebagai template. Anda dapat berbagi template dengan orang lain.
Optimasi SEO
Web memiliki lebih dari 1 miliar situs web dan terus berkembang. Semua situs web tersebut bersaing untuk mendapatkan pengunjung. Di pasar yang kompetitif saat ini, optimisasi mesin pencari (SEO) &mdash meningkatkan peringkat situs web dalam hasil pencarian — lebih penting dari sebelumnya, dan itu menjadi tugas penting desainer web.
Berita bagus tentang Tilda adalah bahwa ini adalah platform yang ramah mesin pencari; situs web yang dibuat dengan Tilda secara otomatis diindeks oleh mesin pencari. File robots.txt (yang berisi instruksi khusus untuk robot mesin pencari) dan file sitemap.xml (yang mencantumkan URL situs web) dibuat secara otomatis.
Pengguna dapat meningkatkan hasil pencarian menggunakan pengaturan khusus:
- Anda dapat mengelola setelan judul dan deskripsi serta menyetel tag meta untuk objek HTML (misalnya, tag
altuntuk gambar). - Tambahkan tag
h1,h2danh3. Judulh1membawa bobot paling besar untuk mesin pencari. - Tetapkan https atau http, www atau non-www, dan pengalihan 301 (pengalihan 301 meningkatkan SEO saat Anda mengubah URL).
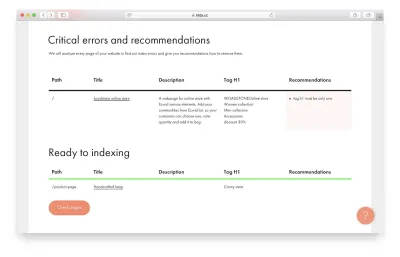
Pengguna memiliki akses ke "Dasbor Webmaster" Tilda. Alat ini menguji situs web berdasarkan rekomendasi dasar dari mesin telusur dan mengidentifikasi kesalahan yang akan memengaruhi pengindeksan. Alat ini tersedia di “Pengaturan Situs” → “Analitik dan SEO” → “Tilda Webmaster Dashboard”. Pengguna dapat mengklik "Periksa Halaman" di "Kesalahan dan Rekomendasi Kritis" untuk melihat halaman mana yang perlu diperbaiki.

Jika Anda menginginkan rekomendasi spesifik tentang pengoptimalan SEO, pertimbangkan untuk membaca panduan SEO oleh Tilda.
font
95% dari informasi di web adalah bahasa tertulis. Seperti yang dinyatakan Oliver Reichenstein dalam artikelnya “Desain Web Adalah Tipografi 95%”: Mengoptimalkan tipografi adalah mengoptimalkan keterbacaan, aksesibilitas, kegunaan (!), keseimbangan grafis secara keseluruhan.

Saya telah menyebutkan bahwa Tilda memiliki fokus yang kuat pada tipografi, tetapi ada baiknya mengatakan beberapa kata tentang koleksi font. Font memiliki dampak langsung pada estetika situs web. Pengguna Tilda memiliki akses ke koleksi font yang kaya. Tilda terintegrasi dengan Google Font dan Typekit. Pengguna dapat menggunakan font khas seperti Futura, Formular, Geometria, Circe, Kazimir dan lain-lain yang disediakan oleh Rentafont.

Formulir Pengumpulan Data
Tujuan utama bisnis adalah menciptakan dan mempertahankan pelanggan. Dan salah satu alat utama yang memungkinkan bisnis untuk bekerja dengan pelanggan adalah formulir. Formulir memungkinkan pelanggan untuk mengirim aplikasi dan umpan balik, atau berlangganan milis. Menggunakan Tilda, Anda dapat membuat formulir vertikal, horizontal, pop-up, dan langkah demi langkah. Perpustakaan memiliki kategori terpisah dengan opsi desain yang sudah jadi.

Dalam bentuk vertikal, Anda dapat menambahkan jumlah bidang yang tidak terbatas. Untuk setiap bidang Anda dapat memilih jenisnya: daftar drop-down, kotak centang, nomor telepon, lampiran file, dll. Tida menyediakan beberapa bidang formulir khusus seperti 'Split' dan 'Calculator.' Bidang 'Split' memungkinkan Anda membagi formulir menjadi beberapa langkah. Bidang 'Kalkulator' memungkinkan Anda menghitung biaya menggunakan rumus tertentu dan menunjukkan biaya kepada pengunjung sebelum mengirim. Ini bisa sangat berguna untuk situs web e-niaga (selama pembelian produk).
Tilda terintegrasi dengan berbagai layanan penerimaan data. Ini membantu Anda memecahkan masalah umum dengan pengumpulan data, seperti:
- Menghubungkan email, utusan Telegram atau Slack, Trello atau Google Table untuk melanjutkan aplikasi baru dengan cepat.
- Menjalankan kampanye email dan mengumpulkan pelanggan email
Siapkan formulir di Tilda dan hubungkan ke milis di MailChimp, UniSender, SendGrid atau GetResponse. - Mengumpulkan data tentang pesanan online ke dalam sistem CRM
Trello, Pipedrive, dan AmoCRM adalah sistem CRM yang semuanya memiliki integrasi asli dengan Tilda. Yang perlu Anda lakukan untuk mulai menerima data adalah menautkan akun Anda.

Pembuat Kampanye Email
Tilda memiliki konstruktor bawaan untuk email yang memungkinkan Anda membuat email yang tampak bagus dari blok dalam waktu singkat. Anda dapat menghubungkan layanan MailChimp, UniSender, SendGrid dan mengirim email langsung dari antarmuka Tilda. Jika Anda menggunakan layanan email lain, pembuat email masih dapat berguna untuk Anda — Anda dapat mengunduh kode HTML dari template yang dibuat di Tilda dan menggunakannya di layanan Anda.
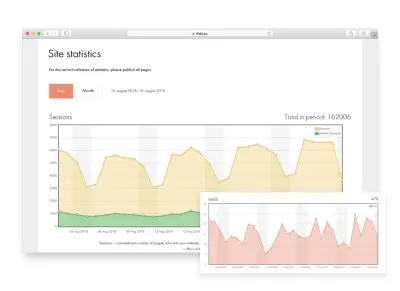
Analitik Bawaan
Tilda memiliki analitik bawaan yang menunjukkan pengukuran dasar efektivitas situs web: tampilan halaman, konversi halaman, keterlibatan pengunjung, dll. Indikator kinerja utama ini memenuhi kebutuhan dasar pengguna. Dimungkinkan untuk melihat detail tingkat tinggi (kinerja umum) dan data khusus halaman.

Pengguna Tilda dapat melihat tag sumber, media, dan kampanye di tabel UTM. Jika Anda mengeklik tag itu sendiri, Anda akan dibawa ke laman tempat Anda dapat melihat statistik yang ditautkan ke parameter ini, seperti pengunjung, sesi, prospek, dan tampilan mendetail menurut hari.
Meskipun analitik Tilda akan mencakup Anda dalam 90% kasus, terkadang Anda membutuhkan lebih banyak data. Pada saat seperti itu, Anda mungkin perlu beralih ke Google Analytics. Tilda memungkinkan Anda menghubungkan Google Analytics dan Google Pengelola Tag untuk memantau lalu lintas situs web Anda. Anda tidak perlu membuat kode untuk menambahkan penghitung Google ke halaman Anda; cukup tambahkan akun Anda ke setelan halaman saat menyiapkan pelacakan Analytics.
Fungsi Toko Online
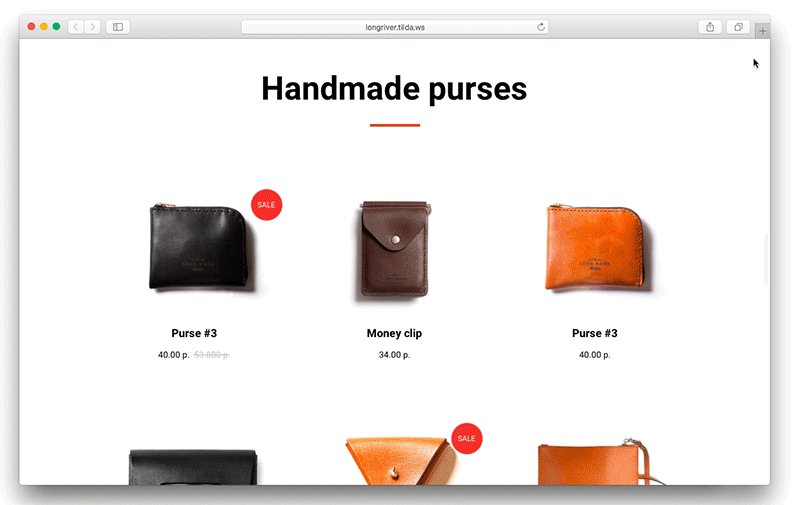
Membangun toko online adalah salah satu tugas paling umum dari desainer web. Berbeda dengan jenis situs web lainnya, perancang web tidak hanya perlu membuat desain yang bagus tetapi juga berintegrasi dengan gateway pembayaran. Berita baiknya adalah Tilda memiliki alat e-niaga bawaan yang memungkinkan Anda membangun toko online kecil dalam hitungan menit, bukan jam atau hari.
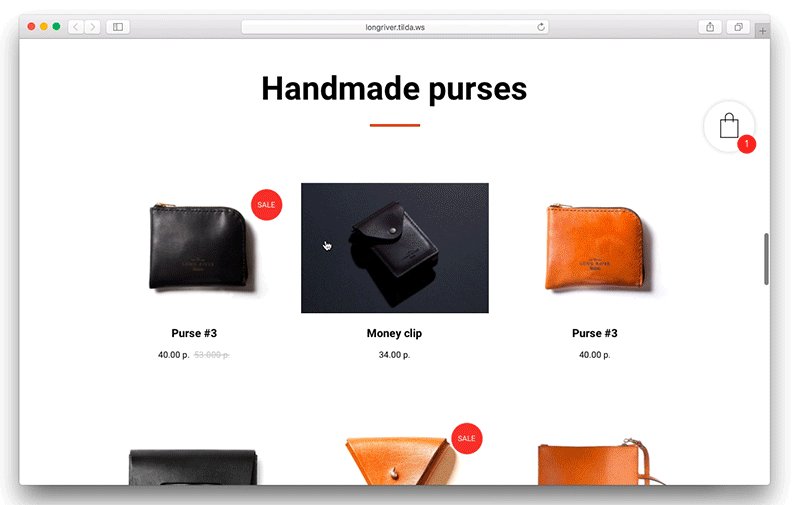
Kereta Belanja
Pengguna Tilda dapat menambahkan keranjang belanja ke situs web mereka. Widget keranjang bersifat universal, dan Anda dapat menggunakannya untuk menjual barang dan jasa. Keranjang terintegrasi dengan formulir pemesanan, yang dapat Anda sesuaikan sesuai keinginan. Cukup tambahkan bidang yang Anda butuhkan, dan Anda akan mendapatkan informasi yang Anda butuhkan.
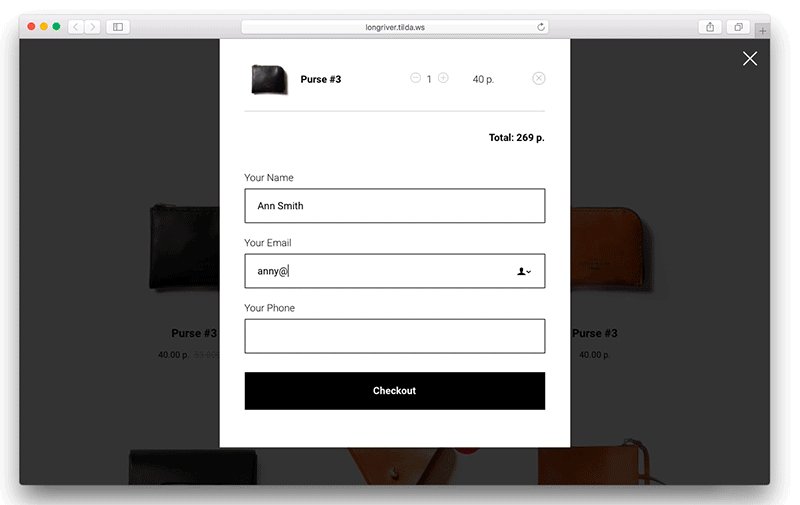
Formulir pemesanan sangat mudah digunakan. Pengunjung akan dapat menambahkan sejumlah produk dan mengubah jumlah produk. Anda dapat mengubah formulir checkout di mana pun Anda suka — misalnya, Anda dapat menambahkan beberapa opsi pengiriman yang berbeda dan/atau bidang khusus untuk kode promo. Jumlah akhir dihitung secara otomatis. Setelah pembayaran berhasil, pelanggan akan menerima email dengan rincian pesanan (fitur ini dikonfigurasi dalam pengaturan sistem pembayaran).

Terima Pembayaran Di Situs Web Anda
Menerima pembayaran online mungkin tampak seperti masalah. Namun dengan Tilda, Anda tidak perlu khawatir. Menyiapkan gateway pembayaran sangat mudah. Yang perlu Anda lakukan hanyalah memilih cara pembayaran yang diinginkan: kartu kredit, PayPal, atau Stripe. Detail pesanan akan dikirimkan ke email, Google Drive, atau CRM Anda — Anda dapat menghubungkan layanan penerimaan data apa pun.

Fitur Untuk Pengembang Web
Tilda menyediakan beberapa fitur unggulan untuk pengembang web:
- Tilda API untuk integrasi situs web
- Kode dipesan lebih dahulu
Anda selalu dapat menambahkan fungsionalitas lanjutan ke situs web Anda dengan kode. Sangat mudah untuk menambahkan kode HTML, JavaScript, atau CSS yang dipesan lebih dahulu ke situs web Tilda Anda. Anda dapat menambahkan kode HTML menggunakan blok "Sisipkan HTML" atau sematkan semua jenis kode, termasukscriptdan tagstyle. - Mengekspor data
Bagaimana jika Anda tidak ingin bergantung pada Tilda dan ingin meng-host situs web Anda di server Anda? Tidak masalah. Semua yang Anda buat di Tilda dapat dengan mudah diekspor ke dalam arsip. Untuk mengekspor kode Anda, buka "Pengaturan Proyek" → "Ekspor". Arsip akan menyertakan kode HTML statis dan semua file, seperti gambar, CSS, dan JavaScript. Kode yang diekspor siap digunakan; yang perlu Anda lakukan untuk menjalankan situs web adalah membongkar arsip dan menyalin file ke server Anda.
Platform Publikasi
Tilda bukan hanya pembuat situs web. Ini juga merupakan platform berbasis cloud yang kuat untuk publikasi. Situs web yang dibuat menggunakan Tilda dapat dipublikasikan di server Tilda atau diekspor ke server Anda. Di bawah ini adalah beberapa manfaat menggunakan platform publikasi Tilda.
Hosting Tidak Dibutuhkan
Dengan Tilda, Anda tidak perlu membayar untuk hosting. Tilda menjamin kecepatan pemuatan yang tinggi dan perlindungan DDoS.
Kecepatan Halaman yang Dioptimalkan Di Luar Kotak
Kecepatan pemuatan yang tinggi disediakan oleh jaringan pengiriman konten (CDN), yang digunakan untuk menyimpan gambar. Semua situs web yang dibuat di Tilda memiliki pemuatan lambat yang diaktifkan secara default. Ini memungkinkan konten diunduh dengan sangat cepat, bahkan di perangkat seluler.
Hubungkan Nama Domain Anda
Menetapkan alamat unik ke situs web Anda itu mudah. Cukup buka "Pengaturan Proyek" → "Domain", dan masukkan nama domain Anda di bidang "Domain Kustom".
Konfigurasikan HTTPS
Tilda menyediakan HTTPS gratis untuk penggunanya. Memasang sertifikat SSL relatif mudah. Buka “Pengaturan” → “Analitik dan SEO” → “Panel Webmaster Tilda” → “Pengaturan HTTPS”, dan buat sertifikat gratis Anda.
Untuk Siapa Tilda?
Sekarang setelah Anda mengetahui apa itu Tilda dan fitur apa saja yang dimilikinya, sekarang saatnya membahas bagaimana desainer web dapat menggunakan alat ini. Menurut tim Tilda, alat ini digunakan untuk beberapa tujuan:
- Membuat website untuk bisnis
Ini bisa berupa situs web perusahaan atau toko online kecil. - Membuat halaman arahan
Halaman arahan yang mengumpulkan orang ke konferensi, menyajikan produk baru, atau menjelaskan proyek khusus. - Buat blog perusahaan atau majalah online
Dimungkinkan untuk membuat presentasi visual yang luar biasa untuk sebuah artikel atau studi kasus menggunakan Tilda. - Memvalidasi hipotesis
Buat situs web yang berfungsi sebagai bukti konsep. Misalnya, buat halaman arahan dan verifikasi apakah orang tertarik dengan produk atau layanan tersebut. - Mempelajari keterampilan web
Tilda mendidik desainer dengan memberikan contoh bagaimana menciptakan sesuatu dengan benar.
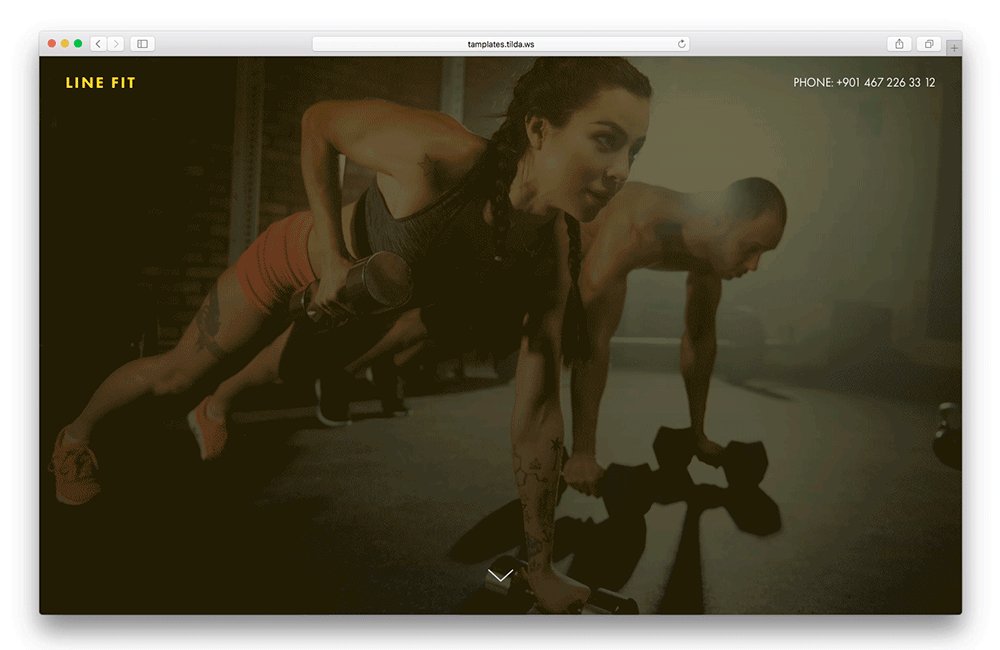
Contoh Situs Web yang Dibuat Menggunakan Tilda
Tim Tilda juga mengumpulkan contoh terbaik situs web yang dibuat menggunakan alat ini di halaman inspirasinya. Di bawah ini adalah beberapa situs web inspiratif yang dirancang dengan Tilda.
Anda juga dapat membaca apa yang orang katakan tentang Tilda di Capterra dan Perburuan Produk (Tilda menjadi Produk hari ini di 2016)
Laporan Tren
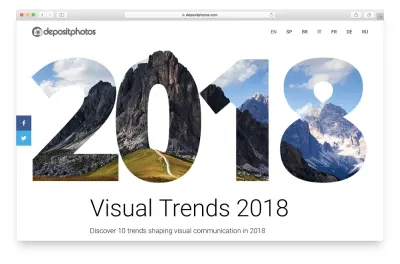
Tilda membantu Anda menampilkan gambar, video, dan teks berkualitas tinggi di galeri yang sepenuhnya dapat disesuaikan. “Tren Visual 2018” oleh Deposit Photos adalah contoh yang sangat baik tentang bagaimana menyajikan informasi visual secara menarik dan menarik.

Acara
Saat membuat halaman web untuk acara, penting untuk menyajikan banyak informasi dengan cara yang logis dan mudah dipindai. Lihat UX Sofia 2018, situs web untuk konferensi UX. Ini menggabungkan informasi yang berbeda, seperti pembicaraan utama dan lokakarya, informasi tentang pembicara, dan lokasi, dalam potongan yang mudah dipindai.

Halaman Arahan
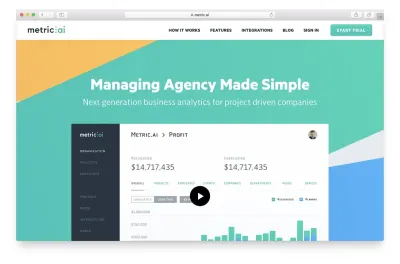
Tujuan dari halaman arahan adalah untuk mengubah pengunjung menjadi pelanggan. Banyak faktor yang dapat memengaruhi konversi, tetapi jelas bahwa halaman arahan yang dirancang lebih baik mengungguli pesaing. Periksa halaman arahan Metric.ai, yang memiliki alat yang memperkirakan profitabilitas proyek.

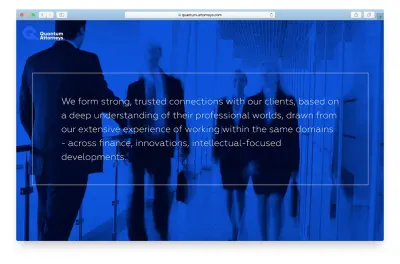
Situs Perusahaan
Di dunia modern, interaksi pertama antara pelanggan dan bisnis terjadi secara online. Orang-orang mengunjungi situs web dan memutuskan apakah mereka ingin berbisnis dengan perusahaan itu. Desain memainkan peran penting dalam keputusan. Ketika sebuah situs web terlihat segar dan modern, ada kemungkinan lebih besar bahwa orang akan bekerja dengan perusahaan. Quantum Attorneys menggunakan banyak efek visual populer (warna cerah, duotone, tipografi yang menarik perhatian) untuk menciptakan nuansa yang benar-benar unik bagi pengunjung.

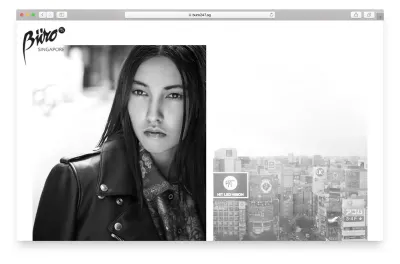
karya seni
Orang sering datang ke situs web untuk mendapatkan inspirasi. Inspirasi bisa datang dalam berbagai bentuk. Namun terkadang, desain yang relatif sederhana dapat membangkitkan banyak emosi. Ruang putih adalah salah satu aspek desain yang paling signifikan. Lihat proyek Buro247 yang disebut Silent Rebellion Fashion. Estetika hitam dan putih yang dipadukan dengan ruang putih menciptakan nuansa yang unik.

Berapa Biaya Tilda?
Tilda memiliki paket gratis dan berbayar:
Tilda memiliki paket gratis dan berbayar:
- Paket gratis memungkinkan Anda membuat satu situs web menggunakan kumpulan 50 blok dasar. Paket ini memiliki beberapa batasan: Anda tidak dapat menghubungkan domain Anda sendiri, dan elemen UI yang mengatakan "Dibuat di Tilda" akan ditempatkan di semua halaman secara default.
- Paket pribadi adalah $10 per bulan. Paket ini memungkinkan Anda membuat satu situs web dan menyediakan akses ke koleksi blok lengkap. Ini juga memungkinkan Anda untuk mengonfigurasi domain khusus. Tidak ada biaya tambahan saat Anda membuat situs web e-niaga.
- Rencana bisnis adalah $20 per bulan. Ini mencakup semua yang ada dalam paket pribadi tetapi juga memungkinkan Anda membuat hingga lima situs web dan mengekspor kode sumber.
Kesimpulan
Situs web apa pun yang ingin Anda buat, apakah itu halaman arahan, toko online, atau blog pribadi, tujuan Anda adalah membuat konten dan desain bekerja sama secara harmonis dan saling melengkapi. Dengan Tilda, menjadi lebih mudah untuk mencapai keseimbangan yang harmonis itu.
Daftar di platform hari ini dan coba semua fiturnya sendiri.
