Pikiran tentang Penurunan Harga
Diterbitkan: 2022-03-10Penurunan harga adalah sifat kedua bagi banyak dari kita. Melihat ke belakang, saya ingat mulai mengetik di Markdown tidak lama setelah John Gruber merilis parser berbasis Perl pertamanya pada tahun 2004 setelah berkolaborasi dalam bahasa tersebut dengan Aaron Swartz.
Sintaks penurunan harga dimaksudkan untuk satu tujuan: digunakan sebagai format penulisan untuk web.
— John Gruber
Itu hampir 20 tahun yang lalu — astaga! Apa yang dimulai sebagai sintaksis yang lebih ramah-penulis dan pembaca untuk HTML telah menjadi favorit untuk cara menulis dan menyimpan prosa teknis untuk pemrogram dan orang yang paham teknologi.
Penurunan harga adalah penanda bagi budaya pengembang dan pembuat teks. Namun sejak diperkenalkan, dunia konten digital juga berubah. Sementara penurunan harga masih baik untuk beberapa hal, saya tidak percaya itu harus menjadi tujuan untuk konten lagi.
Ada dua alasan utama untuk ini:
- Penurunan harga tidak dirancang untuk memenuhi kebutuhan konten saat ini.
- Penurunan harga menahan pengalaman editorial.
Tentu saja, sikap ini dipengaruhi oleh bekerja untuk platform untuk konten terstruktur. Di Sanity.io, kami menghabiskan sebagian besar hari kami untuk memikirkan bagaimana konten sebagai data membuka banyak nilai, dan kami menghabiskan banyak waktu untuk memikirkan secara mendalam tentang pengalaman editor, dan bagaimana menghemat waktu orang, dan membuat bekerja dengan konten digital menyenangkan . Jadi, ada kulit dalam permainan, tapi saya harap saya dapat menggambarkan bahwa meskipun saya akan menentang penurunan harga sebagai format masuk untuk konten, saya masih memiliki apresiasi yang mendalam untuk signifikansi, aplikasi, dan warisannya.
Sebelum pertunjukan saya saat ini, saya bekerja sebagai konsultan teknologi di sebuah agensi di mana kami harus benar-benar melawan CMS yang mengunci konten klien kami dengan menyematkannya dalam presentasi dan model data yang kompleks (ya, bahkan yang open-source). Saya telah mengamati orang-orang berjuang dengan sintaks Markdown, dan kehilangan motivasi dalam pekerjaan mereka sebagai editor dan pembuat konten. Kami telah menghabiskan waktu berjam-jam (dan uang klien) untuk membuat perender tag kustom yang tidak pernah digunakan karena orang tidak punya waktu atau motivasi untuk menggunakan sintaks. Bahkan saya, ketika sangat termotivasi, telah menyerah untuk berkontribusi pada dokumentasi sumber terbuka karena implementasi penurunan harga berbasis komponen menimbulkan terlalu banyak gesekan.
Tapi saya juga melihat sisi lain dari koin. Penurunan harga hadir dengan ekosistem yang mengesankan dan dari sudut pandang pengembang, ada kesederhanaan yang elegan untuk file teks biasa dan sintaks yang mudah diurai untuk orang yang terbiasa membaca kode. Saya pernah menghabiskan berhari-hari membangun MultiMarkdown -> LaTeX -> real-time-PDF-preview-pipeline di Sublime Text untuk tulisan akademis saya. Dan masuk akal jika file README.md dapat dibuka dan diedit dalam editor kode dan ditampilkan dengan baik di GitHub. Ada sedikit keraguan bahwa penurunan harga memberikan kemudahan bagi pengembang dalam beberapa kasus penggunaan.
Itu juga mengapa saya ingin membangun saran saya terhadap penurunan harga dengan melihat kembali mengapa itu diperkenalkan di tempat pertama, dan dengan melalui beberapa perkembangan utama konten di web. Bagi banyak dari kita, saya menduga penurunan harga adalah sesuatu yang kita anggap remeh sebagai "sesuatu yang ada." Namun semua teknologi memiliki sejarah dan merupakan produk interaksi manusia. Ini penting untuk diingat ketika Anda, pembaca, mengembangkan teknologi untuk digunakan orang lain.
Rasa Dan Spesifikasi
Penurunan harga dirancang untuk memudahkan penulis web bekerja dengan artikel di zaman di mana penerbitan web membutuhkan penulisan HTML. Jadi, tujuannya adalah untuk mempermudah antarmuka dengan pemformatan teks dalam HTML. Itu bukan sintaks yang disederhanakan pertama di planet ini, tapi itu yang paling menarik selama bertahun-tahun. Saat ini, penggunaan Markdown telah berkembang jauh melampaui tujuan desainnya menjadi cara yang lebih sederhana untuk membaca dan menulis HTML, menjadi pendekatan untuk menandai teks biasa dalam banyak konteks yang berbeda. Tentu, teknologi dan ide dapat berkembang di luar niat mereka, tetapi ketegangan dalam penggunaan Markdown saat ini dapat ditelusuri ke asal ini dan kendala yang dimasukkan ke dalam desainnya.
Bagi mereka yang tidak terbiasa dengan sintaks, ambil konten HTML berikut:
<p>The <a href=”https://daringfireball.net/projects/markdown/syntax#philosophy”>Markdown syntax</a> is designed to be <em>easy-to-read</em> and <em>easy-to.write</em>.</p>Dengan penurunan harga, Anda dapat mengekspresikan pemformatan yang sama seperti:
The [Markdown syntax](https://daringfireball.net/projects/markdown/syntax#philosophy) is designed to be _easy-to-read_ and _easy-to-write_.Ini seperti hukum alam bahwa adopsi teknologi datang dengan tekanan untuk berkembang dan menambahkan fitur ke dalamnya. Popularitas penurunan harga yang meningkat berarti bahwa orang ingin menyesuaikannya untuk kasus penggunaan mereka. Mereka menginginkan lebih banyak fitur seperti dukungan untuk catatan kaki dan tabel. Implementasi asli datang dengan sikap berpendirian, yang pada saat itu masuk akal untuk apa maksud desainnya:
Untuk markup apa pun yang tidak tercakup oleh sintaks Markdown, Anda cukup menggunakan HTML itu sendiri. Tidak perlu mengawali atau membatasinya untuk menunjukkan bahwa Anda beralih dari Penurunan Harga ke HTML; Anda hanya menggunakan tag.
— John Gruber
Dengan kata lain, jika Anda menginginkan tabel, gunakan <table></table> . Anda akan menemukan bahwa ini masih berlaku untuk implementasi asli. Salah satu penerus spiritual Markdown, MDX, telah mengambil prinsip yang sama tetapi memperluasnya ke JSX, bahasa templating berbasis JS.
Dari Penurunan Harga ke Penurunan Harga?
Tampaknya daya tarik Markdown bagi banyak orang bukanlah ikatannya dengan HTML, tetapi ergonomi teks biasa dan sintaks sederhana untuk pemformatan. Beberapa pembuat konten ingin menggunakan Penurunan Harga untuk kasus penggunaan lain selain artikel sederhana di web. Implementasi seperti MultiMarkdown memperkenalkan kemampuan untuk penulis akademis yang ingin menggunakan file teks biasa tetapi membutuhkan lebih banyak fitur. Segera Anda akan memiliki berbagai aplikasi penulisan yang menerima sintaks Penurunan harga, tanpa harus mengubahnya menjadi HTML atau bahkan menggunakan sintaks penurunan harga sebagai format penyimpanan.
Di banyak aplikasi, Anda akan menemukan editor yang memberi Anda serangkaian opsi pemformatan terbatas, dan beberapa di antaranya lebih "terinspirasi" oleh sintaks aslinya. Sebenarnya, salah satu masukan yang saya dapatkan pada draf artikel ini adalah bahwa sekarang, "Penurunan harga" harus menggunakan huruf kecil, karena sudah menjadi hal yang umum, dan untuk membuatnya berbeda dari implementasi aslinya. Karena apa yang kita kenal sebagai markdown juga menjadi sangat beragam.
CommonMark: Upaya Menjinakkan Penurunan Harga
Seperti es krim, Markdown hadir dalam banyak rasa, beberapa lebih populer daripada yang lain. Ketika orang mulai melakukan fork pada implementasi asli dan menambahkan fitur ke dalamnya, dua hal terjadi:
- Menjadi lebih tak terduga apa yang Anda sebagai penulis bisa dan tidak bisa lakukan dengan penurunan harga.
- Pengembang perangkat lunak harus membuat keputusan tentang implementasi apa yang akan diadopsi untuk perangkat lunak mereka. Implementasi asli juga mengandung beberapa inkonsistensi yang menambah gesekan bagi orang-orang yang ingin menggunakannya secara terprogram.
Ini memulai percakapan tentang memformalkan penurunan harga menjadi spesifikasi yang tepat. Sesuatu yang Gruber menolak, dan masih melakukannya, menarik, karena dia menyadari bahwa orang ingin menggunakan penurunan harga untuk tujuan yang berbeda dan "Tidak ada sintaks yang akan membuat semua bahagia." Ini sikap yang menarik mengingat Markdown diterjemahkan ke HTML, yang merupakan spesifikasi yang berkembang untuk mengakomodasi kebutuhan yang berbeda.
Meskipun implementasi asli dari Markdown dicakup oleh lisensi "seperti BSD", itu juga berbunyi "Nama Markdown maupun nama kontributornya tidak boleh digunakan untuk mendukung atau mempromosikan produk yang berasal dari perangkat lunak ini tanpa izin tertulis sebelumnya yang spesifik. ” Kami dapat dengan aman berasumsi bahwa sebagian besar produk yang menggunakan "Penurunan harga" sebagai bagian dari materi pemasaran mereka belum memperoleh izin tertulis ini.
Upaya paling sukses untuk membawa penurunan harga ke dalam spesifikasi bersama adalah apa yang sekarang dikenal sebagai CommonMark. Itu dipimpin oleh Jeff Atwood (dikenal sebagai salah satu pendiri Stack Overflow and Discourse) dan John McFarlane (seorang profesor filsafat di Berkely yang berada di belakang Babelmark dan pandoc). Mereka awalnya meluncurkannya sebagai "Penurunan Harga Standar," tetapi mengubahnya menjadi "Markus Umum" setelah menerima kritik dari Gruber. Yang pendiriannya konsisten, maksud Markdown adalah menjadi sintaksis authoring sederhana yang diterjemahkan ke HTML:
@davewiner Dan itulah yang cacat dengan CommonMark. Mereka ingin membuat segalanya lebih mudah bagi programmer sebagai tujuan utama. Mereka kehilangan intinya.
— John Gruber (@gruber) 8 September 2014
Saya pikir ini juga menandai titik di mana penurunan harga telah memasuki domain publik. Meskipun CommonMark tidak dicap sebagai "Penurunan harga", (sesuai lisensi), spesifikasi ini dikenali dan disebut sebagai "penurunan harga". Hari ini, Anda akan menemukan CommonMark sebagai implementasi dasar untuk perangkat lunak seperti Discourse, GitHub, GitLab, Reddit, Qt, Stack Overflow, dan Swift. Proyek seperti unified.js menjembatani sintaks dengan menerjemahkannya ke dalam Pohon Sintaks Abstrak, juga mengandalkan CommonMark untuk dukungan penurunan harga.
CommonMark telah membawa banyak penyatuan seputar bagaimana penurunan harga diimplementasikan, dan dalam banyak hal telah mempermudah pemrogram untuk mengintegrasikan dukungan penurunan harga dalam perangkat lunak. Tapi itu tidak membawa penyatuan yang sama tentang bagaimana penurunan harga ditulis dan digunakan. Ambil GitHub Flavoured Markdown (GFM). Ini didasarkan pada CommonMark tetapi memperluasnya dengan lebih banyak fitur (seperti tabel, daftar tugas, dan coretan). Reddit menggambarkan “Reddit Flavoured Markdown” sebagai “variasi GFM,” dan memperkenalkan fitur seperti sintaks untuk menandai spoiler. Saya pikir kita dapat dengan aman menyimpulkan bahwa kedua grup di belakang CommonMark dan Gruber benar: ini tentu membantu dengan spesifikasi bersama, tetapi ya, orang ingin menggunakan Penurunan harga untuk hal-hal spesifik yang berbeda.
Penurunan Harga Sebagai Pintasan Pemformatan
Gruber menolak memformalkan penurunan harga menjadi spesifikasi bersama karena dia menganggap itu akan membuatnya kurang alat untuk penulis dan lebih sebagai alat untuk programmer. Kami telah melihat bahwa bahkan dengan adopsi spesifikasi yang luas, kami tidak secara otomatis mendapatkan sintaks yang dapat diprediksi berfungsi sama di berbagai konteks. Dan spesifikasi seperti CommonMark, yang populer, juga memiliki keberhasilan yang terbatas. Contoh nyata adalah implementasi penurunan harga Slack (disebut mrkdown ) yang menerjemahkan *this* menjadi kuat/tebal, dan bukan penekanan/miring, dan tidak mendukung sintaks [link](https://slack.com) , tetapi menggunakan <link|https://slack.com> sebagai gantinya.
Anda juga akan menemukan bahwa Anda dapat menggunakan sintaks mirip penurunan harga untuk menginisialisasi pemformatan dalam editor teks kaya dalam perangkat lunak seperti Notion, Dropbox Paper, Craft, dan sampai taraf tertentu, Google Documents (misalnya asterisk + space pada baris baru akan berubah menjadi a daftar berpoin). Apa yang didukung dan apa yang diterjemahkan ke apa yang bervariasi. Jadi, Anda tidak perlu membawa memori otot Anda ke seluruh aplikasi ini. Bagi sebagian orang, ini baik-baik saja, dan mereka dapat beradaptasi. Bagi yang lain, ini adalah potongan kertas dan mencegah mereka menggunakan fitur-fitur ini. Yang menanyakan pertanyaan, untuk siapa penurunan harga dirancang, dan untuk siapa penggunanya hari ini?
Siapa Pengguna Markdown yang Seharusnya?
Kami telah melihat penurunan harga dalam ketegangan antara kasus penggunaan yang berbeda, audiens, dan gagasan tentang siapa penggunanya. Apa yang dimulai sebagai bahasa markup untuk penulis web yang mahir HTML secara khusus, menjadi favorit bagi tipe pengembang.
Pada tahun 2014, penulis web mulai beralih dari memindahkan file melalui parser di Perl dan FTP. Sistem Manajemen Konten (CMS) seperti WordPress, Drupal, dan Moveable Type (yang saya yakin masih digunakan Gruber) terus berkembang menjadi alat bantu untuk penerbitan web. Mereka menawarkan harga seperti editor teks kaya yang dapat digunakan oleh penulis web di browser mereka.
Editor teks kaya ini masih menganggap HTML dan Markdown sebagai sintaks teks kaya yang mendasarinya, tetapi mereka menghilangkan beberapa overhead kognitif dengan menambahkan tombol untuk menyisipkan sintaks ini di editor. Dan semakin, penulis tidak dan tidak harus berpengalaman dalam HTML. Saya yakin jika Anda melakukan pengembangan web dengan CMS di tahun 2010, Anda mungkin harus berurusan dengan "HTML sampah" yang datang melalui editor ini ketika orang menempel langsung dari Word.
Hari ini, saya akan berpendapat bahwa pengguna utama Markdown adalah pengembang dan orang-orang yang tertarik dengan kode. Bukan suatu kebetulan bahwa Slack menjadikan WYSIWYG sebagai mode input default setelah perangkat lunak mereka digunakan oleh lebih banyak orang di luar departemen teknis. Dan fakta bahwa ini adalah keputusan yang kontroversial, sehingga mereka harus membawanya kembali sebagai opsi, menunjukkan seberapa dalam kecintaan terhadap penurunan harga di komunitas pengembang. Tidak banyak perayaan Slack yang mencoba membuatnya lebih mudah dan lebih mudah diakses oleh semua orang. Dan inilah inti masalahnya.

Ideologi Markdown
Fakta bahwa penurunan harga telah menjadi gaya penulisan lingua franca, dan apa yang dipenuhi oleh sebagian besar kerangka kerja situs web, juga merupakan alasan utama saya agak ragu untuk menerbitkan ini. Ini sering dibicarakan sebagai kebaikan yang melekat dan tidak dapat disangkal. Penurunan harga telah menjadi ciri khas menjadi ramah pengembang. Orang-orang yang cerdas dan terampil telah menghabiskan banyak waktu kolektif dalam memungkinkan penurunan harga dalam segala macam konteks. Jadi, menantang hegemoninya pasti akan mengganggu sebagian orang. Tapi mudah-mudahan, ini bisa menelurkan beberapa diskusi yang bermanfaat tentang hal yang sering dianggap remeh.
Kesan saya adalah bahwa keramahan pengembang yang berhubungan dengan penurunan harga sebagian besar berkaitan dengan 3 faktor:
- Abstraksi yang nyaman dari file teks biasa.
- Ada ekosistem perkakas.
- Anda dapat menjaga konten Anda tetap dekat dengan alur kerja pengembangan Anda.
Saya tidak mengatakan bahwa pendirian ini salah, tetapi saya akan menyarankan bahwa mereka datang dengan trade-off dan beberapa asumsi yang tidak masuk akal.
Model Mental Sederhana Dari File Teks Biasa
Database adalah hal yang menakjubkan. Tetapi mereka juga memiliki reputasi keras dan tidak dapat diakses oleh pengembang frontend. Saya telah mengenal banyak pengembang hebat yang menghindari kode backend dan basis data, karena mereka mewakili kompleksitas yang tidak ingin mereka habiskan. Bahkan dengan WordPress, yang melakukan banyak hal untuk membuat Anda tidak harus berurusan dengan database-nya setelah penyiapan, itu adalah overhead untuk bangun dan berjalan.
File teks biasa, bagaimanapun, lebih nyata dan cukup sederhana untuk dipikirkan (selama Anda terbiasa dengan manajemen file). Terutama dibandingkan dengan sistem yang akan memecah konten Anda menjadi beberapa tabel dalam database relasional dengan beberapa struktur kepemilikan. Untuk kasus penggunaan terbatas, seperti posting blog teks kaya sederhana dengan gambar dan tautan, penurunan harga akan menyelesaikan pekerjaan. Anda dapat menyalin file dan menempelkannya di folder atau memeriksanya ke git. Konten terasa milik Anda karena wujud file. Bahkan jika mereka dihosting di GitHub, yang merupakan Perangkat Lunak sebagai Layanan nirlaba yang dimiliki oleh Microsoft, dan dengan demikian tercakup dalam persyaratan layanan mereka.
Di era di mana Anda benar-benar harus memutar database lokal untuk menjalankan pengembangan lokal Anda dan menangani sinkronisasi dengan jarak jauh, daya tarik file teks biasa dapat dimengerti. Tapi era itu sudah hilang dengan munculnya backend sebagai layanan. Layanan dan alat seperti Fauna, Firestore, Hasura, Prisma, PlanetScale, dan Sanity's Content Lake, banyak berinvestasi dalam pengalaman pengembang. Bahkan mengoperasikan database tradisional pada pembangunan lokal menjadi lebih mudah dibandingkan 10 tahun yang lalu.
Jika Anda memikirkannya, apakah konten Anda akan berkurang jika dihosting di database? Dan bukankah pengalaman pengembang dalam menangani database menjadi jauh lebih sederhana dengan munculnya alat SaaS? Dan apakah adil untuk mengatakan bahwa teknologi basis data berpemilik memengaruhi portabilitas konten Anda? Hari ini Anda dapat meluncurkan apa yang pada dasarnya adalah database Postgres tanpa keterampilan sysadmin, membuat tabel dan kolom Anda, memasukkan konten Anda ke dalamnya, dan kapan saja mengekspornya sebagai dump .sql .
Portabilitas konten lebih berkaitan dengan bagaimana Anda menyusun konten itu sejak awal. Ambil WordPress, ini sepenuhnya open-source, Anda dapat meng-host DB Anda sendiri. Bahkan memiliki format ekspor standar dalam XML. Tetapi siapa pun yang telah mencoba untuk keluar dari instalasi WordPress yang matang tahu betapa sedikit ini membantu jika Anda mencoba untuk menjauh dari WordPress.
Ekosistem yang Luas… Untuk Pengembang
Kami sudah menyentuh ekosistem penurunan harga yang luas. Jika Anda melihat kerangka kerja situs web kontemporer, kebanyakan dari mereka menganggap penurunan harga sebagai format konten utama, beberapa di antaranya, satu- satunya format. Misalnya, Hugo, generator situs statis yang digunakan oleh Smashing Magazine, masih memerlukan file penurunan harga untuk penerbitan paginasi. Artinya, jika Smashing Magazine ingin menggunakan CMS untuk menyimpan artikel, ia harus berinteraksi dengan file penurunan harga, atau mengubah semua konten menjadi file penurunan harga. Jika Anda melihat dokumentasi untuk Next.js, Nuxt.js, VuePress, Gatsby.js, dan seterusnya, penurunan harga akan terlihat jelas. Ini juga merupakan sintaks default untuk README -file di GitHub, yang juga menggunakannya untuk memformat dalam catatan dan komentar Permintaan Tarik.
Ada beberapa inisiatif yang terhormat untuk membawa ergonomi penurunan harga kepada massa. Netlify CMS dan TinaCMS (keturunan spiritual Kehutanan) akan memberi Anda antarmuka pengguna di mana sintaks penurunan harga sebagian besar diabstraksikan untuk editor. Anda biasanya akan menemukan bahwa editor berbasis penurunan harga di CMS memberi Anda fungsionalitas pratinjau untuk pemformatan. Beberapa editor, seperti Notion, akan membiarkan Anda menempelkan sintaks penurunan harga, dan mereka akan menerjemahkannya ke format aslinya. Tapi saya pikir aman untuk mengatakan, bahwa energi yang telah digunakan untuk berinovasi untuk penurunan harga tidak menyukai orang yang tidak suka menulis sintaksisnya. Itu tidak menetes ke tumpukan, seolah-olah.
Alur Kerja Konten Atau Alur Kerja Pengembang?
Untuk pengembang yang membuat blog mereka, menggunakan file penurunan harga mengurangi beberapa biaya untuk menjalankan dan menjalankannya, karena kerangka kerja sering kali dilengkapi dengan penguraian bawaan atau biasanya menawarkannya sebagai bagian dari kode awal. Dan tidak ada tambahan untuk mendaftar. Anda dapat menggunakan git untuk mengkomit file-file ini bersama kode Anda. Jika Anda merasa nyaman dengan git diffs, Anda bahkan akan memiliki kontrol revisi seperti yang biasa Anda lakukan dengan pemrograman. Dengan kata lain, karena file penurunan harga dalam teks biasa, mereka dapat diintegrasikan dengan alur kerja pengembang Anda.

Tetapi di luar ini, pengalaman pengembang segera menjadi lebih kompleks. Dan Anda akhirnya mengorbankan pengalaman pengguna tim Anda sebagai pembuat konten, dan pengalaman pengembang kami sendiri terjebak dengan penurunan harga untuk memecahkan masalah yang jauh di luar maksud desainnya.
Ya, mungkin keren jika Anda membuat tim konten Anda menggunakan git dan memeriksa perubahan mereka, tetapi pada saat yang sama, apakah ini penggunaan waktu mereka yang terbaik? Apakah Anda benar-benar ingin editor Anda menghadapi konflik gabungan atau cara mengubah basis cabang? Git cukup sulit untuk developer yang menggunakannya setiap hari. Dan apakah penyiapan ini benar-benar mewakili alur kerja terbaik untuk orang-orang yang terutama bekerja dengan konten? Bukankah ini kasus di mana pengalaman pengembang telah mengalahkan pengalaman editor, dan bukankah biaya, waktu, dan upaya yang dapat digunakan untuk membuat sesuatu yang lebih baik bagi pengguna?
Karena ekspektasi dan kebutuhan dari konten dan lingkungan pengeditan telah berkembang, saya tidak berpikir penurunan harga akan melakukannya untuk kita. Saya tidak melihat bagaimana beberapa ergonomi pengembang akhirnya mendukung non-pengembang, dan saya pikir bahkan untuk pengembang, penurunan harga menahan pembuatan dan kebutuhan konten kami sendiri. Karena konten di web telah berubah secara signifikan sejak awal 2000-an.
Dari Paragraf ke Blok
Penurunan harga selalu memiliki opsi untuk tidak menggunakan HTML jika Anda menginginkan hal yang lebih kompleks. Ini bekerja dengan baik ketika penulis juga webmaster, atau setidaknya tahu HTML. Ini juga berfungsi dengan baik karena situs web biasanya sebagian besar HTML dan CSS. Cara Anda mendesain situs web sebagian besar dengan membuat tata letak seluruh halaman. Anda dapat mengubah Markdown menjadi markup HTML dan meletakkannya di samping file style.css Anda. Tentu saja, kami memiliki CMS dan generator situs statis di tahun 2000-an juga, tetapi sebagian besar bekerja dengan cara yang sama, dengan memasukkan konten HTML ke dalam template tanpa melewati "alat peraga" di antara komponen.
Tetapi kebanyakan dari kita tidak lagi menulis HTML seperti dulu. Konten di web telah berevolusi dari sebagian besar menjadi artikel dengan format teks kaya sederhana menjadi multimedia yang tersusun dan komponen khusus yang sering kali disertai interaktivitas pengguna (yang merupakan cara yang bagus untuk mengatakan "ajakan bertindak pendaftaran buletin").
Dari Artikel Ke Aplikasi
Pada awal 2010-an, Web 2.0 berada di masa jayanya, dan Perusahaan Perangkat Lunak sebagai Layanan mulai menggunakan web untuk aplikasi yang membutuhkan banyak data. HTML, CSS, dan JavaScript semakin banyak digunakan untuk mendorong UI interaktif. Bootstrap open-source Twitter, kerangka kerja mereka untuk membangun antarmuka pengguna yang lebih konsisten dan tangguh. Ini mendorong apa yang bisa kita sebut "komponenisasi" desain web. Ini mengubah cara kami membangun web secara mendasar.
Berbagai kerangka kerja CSS yang muncul di era ini (misalnya Bootstrap dan Foundation) cenderung menggunakan nama kelas standar dan mengasumsikan struktur HTML tertentu untuk membuatnya lebih mudah untuk membuat antarmuka pengguna yang tangguh dan responsif. Dengan filosofi desain web dari Atomic Design dan konvensi nama kelas seperti Block-Element-Modifier (BEM), defaultnya diubah dari memikirkan tata letak halaman terlebih dahulu, menjadi melihat halaman sebagai kumpulan elemen desain yang dapat diulang dan kompatibel.
Konten apa pun yang Anda miliki di dalam penurunan harga tidak kompatibel dengan ini. Kecuali Anda turun ke lubang kelinci untuk menyela parser penurunan harga, dan mengubahnya untuk menampilkan sintaks yang Anda inginkan (lebih lanjut tentang ini nanti). Tidak heran, Markdown dirancang untuk menjadi artikel teks kaya sederhana dari elemen HTML asli yang akan Anda targetkan dengan stylesheet.
Ini masih menjadi masalah bagi orang yang menggunakan penurunan harga untuk mendorong konten situs mereka.
Web yang Dapat Disematkan
Tetapi sesuatu juga terjadi pada konten kami. Kami tidak hanya dapat mulai menemukannya di luar tag HTML <article> semantik, tetapi juga mulai mengandung lebih banyak… barang. Banyak konten kami pindah dari LiveJournals dan blog kami ke media sosial: Facebook, Twitter, tumblr, YouTube. Untuk mendapatkan potongan konten kembali ke artikel kami, kami harus bisa menyematkannya. Konvensi HTML mulai menggunakan tag <iframe> untuk menyalurkan pemutar video dari YouTube atau bahkan menyisipkan kotak tweet di antara paragraf teks Anda. Beberapa sistem mulai mengabstraksi ini menjadi "kode pendek", paling sering tanda kurung berisi beberapa kata kunci untuk mengidentifikasi blok konten apa yang harus diwakilinya, dan beberapa atribut nilai kunci. Misalnya, dev.to telah mengaktifkan sintaks dari cairan bahasa templating untuk dimasukkan ke dalam editor penurunan harga:
{% youtube dQw4w9WgXcQ %}Tentu saja, ini mengharuskan Anda untuk menggunakan pengurai penurunan harga yang disesuaikan, dan memiliki logika khusus untuk memastikan HTML yang tepat dimasukkan saat sintaks diubah menjadi HTML. Dan pembuat konten Anda harus mengingat kode-kode ini (kecuali ada semacam bilah alat untuk memasukkannya secara otomatis). Dan jika braket dihapus atau dikacaukan, itu mungkin merusak situs.
Tapi bagaimana dengan MDX?
Upaya untuk mengatasi kebutuhan akan konten blokir adalah MDX, yang disajikan dengan tagline “Penurunan harga untuk era komponen.” MDX memungkinkan Anda menggunakan bahasa templating JSX, serta JavaScript, yang terjalin dalam sintaks penurunan harga. Ada banyak teknik yang mengesankan di komunitas sekitar MDX, termasuk Unified.js , yang mengkhususkan diri dalam menguraikan berbagai sintaks ke dalam Pohon Sintaks Abstrak (AST), sehingga lebih mudah diakses untuk digunakan secara terprogram. Perhatikan, bahwa standarisasi penurunan harga akan membuat pekerjaan orang-orang di belakang Unified.js dan penggunanya menjadi lebih sederhana, karena ada lebih sedikit kasus tepi yang harus dipenuhi.
MDX tentu membawa pengalaman pengembang yang lebih baik dalam mengintegrasikan komponen ke dalam penurunan harga. Tapi itu tidak membawa pengalaman editor yang lebih baik, karena menambahkan banyak biaya kognitif untuk produksi dan pengeditan konten:
import {Chart} from './snowfall.js' export const year = 2018 # Last year's snowfall In {year}, the snowfall was above average. It was followed by a warm spring which caused flood conditions in many of the nearby rivers. <Chart year={year} color="#fcb32c" />Jumlah pengetahuan yang diasumsikan hanya untuk contoh sederhana ini adalah substansial. Anda perlu mengetahui tentang modul ES6, variabel JavaScript, sintaks templating JSX, dan cara menggunakan alat peraga, kode hex, dan tipe data, dan Anda harus terbiasa dengan komponen apa yang dapat Anda gunakan, dan cara menggunakannya. Dan Anda perlu mengetiknya dengan benar dan di lingkungan yang memberi Anda semacam umpan balik. Saya tidak ragu bahwa akan ada lebih banyak alat pembuat yang dapat diakses di atas MDX, rasanya seperti memecahkan sesuatu yang tidak perlu menjadi masalah di tempat pertama.
Kecuali jika Anda sangat rajin dalam menyusun dan memberi nama komponen MDX Anda, itu juga mengikat konten Anda ke presentasi tertentu. Ambil saja contoh di atas yang dibawa dari halaman depan MDX. Anda akan menemukan hex warna hard-coded untuk bagan. Saat Anda mendesain ulang situs Anda, warna itu mungkin tidak kompatibel dengan sistem desain baru Anda. Tentu saja, tidak ada yang menghalangi Anda untuk mengabstraksi ini dan menggunakan prop color=”primary” , tetapi tidak ada juga alat yang mendorong Anda untuk membuat keputusan bijak seperti ini.
Menyematkan masalah presentasi tertentu dalam konten Anda semakin menjadi kewajiban dan sesuatu yang akan menghalangi adaptasi, iterasi, dan bergerak cepat dengan konten Anda. Itu menguncinya dengan cara yang jauh lebih halus daripada memiliki konten dalam database. Anda berisiko berakhir di tempat yang sama dengan keluar dari instalasi WordPress yang matang dengan plugin. Sulit untuk memisahkan struktur dan presentasi.
Permintaan Untuk Konten Terstruktur
Dengan situs dan perjalanan pengguna yang lebih kompleks, kami juga melihat kebutuhan untuk menyajikan konten yang sama di seluruh situs web. Jika Anda menjalankan situs e-niaga, Anda ingin menyematkan informasi produk di banyak tempat di luar satu halaman produk. Jika Anda menjalankan situs pemasaran modern, Anda ingin dapat berbagi salinan yang sama di beberapa tampilan yang dipersonalisasi.
Untuk melakukan ini secara efisien dan andal, Anda perlu menyesuaikan konten terstruktur. Itu berarti konten Anda perlu disematkan dengan metadata dan dipotong sedemikian rupa sehingga memungkinkan untuk diurai untuk maksud. Jika seorang pengembang hanya melihat "halaman" dengan "konten", itu membuatnya sangat sulit untuk memasukkan hal yang benar di tempat yang tepat. Jika mereka bisa mendapatkan semua "deskripsi produk" dengan API atau kueri, itu membuat segalanya lebih mudah.
Dengan penurunan harga, Anda dibatasi untuk mengekspresikan taksonomi dan konten terstruktur baik ke beberapa jenis organisasi folder (membuatnya sulit untuk menempatkan bagian konten yang sama dalam beberapa taksonomi) atau Anda perlu menambah sintaks dengan sesuatu yang lain.
Jekyll, Static Site Generator (SSG) awal yang dibuat untuk file penurunan harga, memperkenalkan "Front Matter" sebagai cara untuk menambahkan metadata ke postingan menggunakan YAML (format nilai kunci sederhana yang menggunakan spasi untuk membuat cakupan) di antara tiga tanda hubung di bagian atas dari file. Jadi, sekarang Anda akan memiliki dua sintaks untuk ditangani. YAML juga memiliki reputasi nakal (terutama jika Anda berasal dari Norwegia). Namun demikian, SSG lain telah mengadopsi konvensi ini, serta CMS berbasis git yang menggunakan penurunan harga sebagai format kontennya.
Ketika Anda harus menambahkan sintaks tambahan ke file biasa Anda untuk mendapatkan beberapa keterjangkauan konten terstruktur, Anda mungkin mulai bertanya-tanya apakah itu benar-benar sepadan. Dan untuk siapa formatnya dan siapa yang dikecualikan.
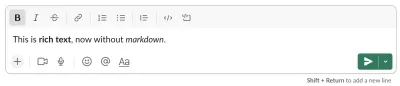
Jika Anda memikirkannya, banyak hal yang kami lakukan di web tidak hanya mengonsumsi konten, kami juga membuatnya! Saat ini saya sedang menulis artikel panjang ini dalam pengolah kata tingkat lanjut di browser saya.
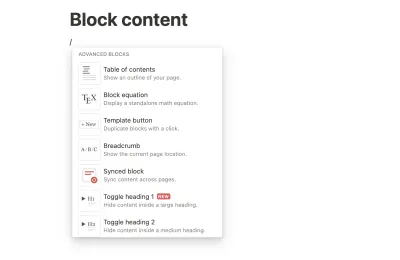
Ada harapan yang berkembang bahwa Anda juga harus dapat memblokir konten di aplikasi konten modern. Orang-orang sudah mulai terbiasa dengan pengalaman pengguna yang menyenangkan yang berfungsi dan terlihat bagus, dan di mana Anda tidak diharapkan harus mempelajari sintaks khusus. Medium mempopulerkan gagasan bahwa Anda dapat memiliki pembuatan konten yang menyenangkan dan intuitif di web. Dan berbicara tentang "gagasan", aplikasi catatan populer telah sepenuhnya memblokir konten, dan memungkinkan pengguna mencampur maksimal dari berbagai jenis yang berbeda. Sebagian besar blok ini melampaui penurunan harga, dan elemen asli HTML.

Perlu dicatat bahwa Notion, yang menjelaskan proses mereka untuk membuat konten mereka dapat diakses melalui API mereka yang sangat dinanti-nantikan, menekankan pemilihan format konten mereka, bahwa:
Dokumen dari satu editor penurunan harga akan sering diurai dan dirender secara berbeda di aplikasi lain. Inkonsistensi cenderung dapat dikelola untuk dokumen sederhana, tetapi ini merupakan masalah besar bagi pustaka blok dan opsi pemformatan inline yang kaya dari Notion, banyak di antaranya tidak didukung dalam implementasi penurunan harga yang digunakan secara luas.
Notion menggunakan format berbasis JSON yang memungkinkannya berekspresi sebagai data terstruktur. Argumen mereka adalah membuatnya lebih mudah dan lebih dapat diprediksi untuk berinteraksi dengan pengembang yang ingin membangun presentasi mereka sendiri dari konten blok yang keluar dari API Notion.
Jika Bukan Penurunan Harga, Lalu Apa?
Saya menduga bahwa keunggulan Markdown telah menahan inovasi dan kemajuan untuk konten digital. Jadi, ketika saya berpendapat bahwa kita harus berhenti memilihnya sebagai cara utama untuk menyimpan konten, sulit untuk memberikan jawaban langsung tentang apa yang harus menggantikannya. Apa yang kami ketahui, bagaimanapun, adalah apa yang kami harapkan dari format konten modern dan alat penulisan.
Mari Berinvestasi Dalam Pengalaman Penulisan yang Dapat Diakses
Menggunakan penurunan harga mengharuskan Anda untuk mempelajari sintaksis, dan seringkali beberapa sintaks dan tag yang dipesan lebih dahulu agar praktis dengan harapan modern. Hari ini, itu terasa seperti harapan yang sama sekali tidak perlu untuk dikenakan pada kebanyakan orang. Saya berharap kami dapat mengarahkan lebih banyak energi untuk membuat pengalaman editorial yang dapat diakses dan menyenangkan yang menghasilkan format konten portabel modern.
Meskipun sangat sulit untuk membangun editor konten blok yang hebat, ada beberapa opsi yang layak di luar sana yang dapat diperluas dan disesuaikan untuk kasus penggunaan Anda (misalnya Slate.js, Quill.js, atau Prosemirror). Kemudian lagi, berinvestasi dalam komunitas di sekitar alat ini juga dapat membantu pengembangan mereka lebih lanjut.
Semakin, orang akan mengharapkan alat authoring dapat diakses, real-time, dan kolaboratif. Mengapa seseorang harus menekan tombol simpan di web pada tahun 2021? Mengapa tidak memungkinkan untuk membuat perubahan dalam dokumen tanpa mempertaruhkan kondisi balapan, karena rekan Anda kebetulan membuka dokumen di tab? Haruskah kita mengharapkan penulis harus berurusan dengan konflik gabungan? Dan bukankah kita seharusnya memudahkan pembuat konten untuk bekerja dengan konten terstruktur dengan kemampuan visual yang masuk akal?
Sedikit polemik: inovasi dekade terakhir dalam kerangka kerja JavaScript reaktif dan komponen UI sempurna untuk membuat alat pembuat yang mengagumkan. Alih-alih menggunakannya untuk mengubah Markdown ke HTML dan menjadi pohon sintaksis abstrak untuk kemudian mengintegrasikannya ke dalam bahasa templat JavaScript yang menghasilkan HTML.
Konten Blok Harus Mengikuti Spesifikasi
Saya belum menyebutkan editor WYSIWYG untuk HTML. Karena mereka adalah hal yang salah. Editor konten blok modern sebaiknya beroperasi dengan format tertentu. Editor yang disebutkan di atas setidaknya memiliki model dokumen internal yang masuk akal yang dapat diubah menjadi sesuatu yang lebih portabel. If you look at the content management system landscape, you start to see various JSON-based block content formats emerge. Some of them are still tied to HTML assumptions or overly concerned with character positions. And none of them aren't really offered as a generic specification.
At Sanity.io, we decided early that the block content format should never assume HTML as neither input nor output, and that we could use algorithms to synchronize text strings. More importantly, was it that block content and rich text should be deeply typed and queryable. The result was the open specification Portable Text. Its structure not only makes it flexible enough to accommodate custom data structures as blocks and inline spans; it's also fully queryable with open-source query languages like GROQ.
Portable Text isn't design to be written or be easily readable in its raw form; it's designed to be produced by an user interface, manipulated by code, and to be serialized and rendered where ever it needs to go. For example, you can use it to express content for voice assistants.
{ "style": "normal", "_type": "block", "children": [ { "_type": "span", "marks": ["a-key", "emphasis"], "text": "some text" } ], "markDefs": [ { "_key": "a-key", "_type": "markType", "extraData": "some data" } ] }An interesting side-effect of turning block content into structured data is exactly that: It becomes data! And data can be queried and processed. That can be highly useful and practical, and it lets you ask your content repository questions that would be otherwise harder and more errorprone in formats like Markdown.
For example, if I for some reason wanted to know what programming languages we've covered in examples on Sanity's blog, that's within reach with a short query. You can imagine how trivial it is to build specialized tools and views on top of this that can be helpful for content editors:
distinct( *["code" in body[]._type] .body[_type == "code"] .language ) // output [ "text", "javascript", "json", "html", "markdown", "sh", "groq", "jsx", "bash", "css", "typescript", "tsx", "scss" ]Example: Get a distinct list of all programming languages that you have code blocks of.
Portable Text is also serializable, meaning that you can recursively loop through it, and make an API that exposes its nodes in callback functions mapped to block types, marked-up spans, and so on. We have spent the last years learning a lot about how it works and how it can be improved, and plan to take it to 1.0 in the near future. The next step is to offer an editor experience outside of Sanity Studio. As we have learned from Markdown, the design intent is important.
Of course, whatever the alternative to markdown is, it doesn't need to be Portable Text, but it needs to be portable text. And it needs to share a lot of its characteristics. There have been a couple of other JSON-based block content format popping up the last few years, but a lot of them seem to bring with them a lot of “HTMLism.” The convenience is understandable, since a lot of content still ends up on the web serialized into HTML, but the convenience limits the portability and the potential for reuse.
You can disregard my short pitch for something we made at Sanity, as long as you embrace the idea of structured content and formats that let you move between systems in a fundamental manner. For example, a goal for Portable Text will be improved compatibility with Unified.js, so it's easier to travel between formats.
Embracing The Legacy Of Markdown
Penurunan harga dalam semua rasa, interpretasi, dan garpu tidak akan hilang. I suspect that plain text files will always have a place in developers' note apps, blogs, docs, and digital gardens. As a writer who has used markdown for almost two decades, I've become accustomed to “markdown shortcuts” that are available in many rich text editors and am frequently stumped from Google Docs' lack of markdownisms. But I'm not sure if the next generation of content creators and even developers will be as bought in on markdown, and nor should they have to be.
I also think that markdown captured a culture of savvy tinkerers who love text, markup, and automation. I'd love to see that creative energy expand and move into collectively figuring out how we can make better and more accessible block content editors, and building out an ecosystem around specifications that can express block content that's agnostic to HTML. Structured data formats for block content might not have the same plain text ergonomics, but they are highly “tinkerable” and open for a lot of creativity of expression and authoring.
If you are a developer, product owner, or a decision-maker, I really want you to be circumspect of how you want to store and format your content going forward. If you're going for markdown, at least consider the following trade-offs:
Markdown is not great for the developer experience in modern stacks :
- It can be a hassle to parse and validate, even with great tooling.
- Even if you adopt CommonMark, you aren't guaranteed compatibility with tooling or people's expectations.
- It's not great for structured content, YAML frontmatter only takes you so far.
Markdown is not great for editorial experience :
- Most content creators don't want to learn syntax, their time is better spent on other things.
- Most markdown systems are brittle, especially when people get syntax wrong (which they will).
- It's hard to accommodate great collaborative user experiences for block content on top of markdown.
Markdown is not great in block content age , and shouldn't be forced into it. Block content needs to:
- Be untangled from HTMLisms and presentation agnostic.
- Accommodate structured content, so it can be easily used wherever it needs to be used.
- Have stable specification(s), so it's possible to build on.
- Support real-time collaborative systems.
What's common for people like me who challenge the prevalence of markdown, and those who are really into the simple way of expressing text formating is an appreciation of how we transcribe intent into code. That's where I think we can all meet. But I do think it's time to look at the landscape and the emerging content formats that try to encompass modern needs, and ask how we can make sure that we build something that truly caters to editorial experience, and that can speak to developer experience as well.
I want to express my gratitude to Titus Wormer (@wooorm) for his insightful feedback on my first draft of this post, and for the great work he and the Unified.js team have done for the web community.
