13 Hal yang Mungkin Anda Lupakan untuk Didesain untuk Hampir Setiap Proyek
Diterbitkan: 2019-03-20Oh, kita semua pernah ke sana. Melupakan beberapa desain karena kami sibuk menyempurnakan beberapa desain lainnya. Ya, bahkan desainer profesional melewatkan beberapa detail. Bagaimanapun, kita semua adalah manusia.
Setiap proyek memiliki banyak layar dan fitur yang berarti bahwa kami memiliki banyak hal di pundak kami. Desainer memulai dengan layar yang paling penting, seperti halaman beranda, halaman hubungi kami, dan seterusnya. Dengan banyaknya desain yang dibutuhkan, kita perlu memprioritaskan. Saat itulah kami meninggalkan beberapa pekerjaan untuk nanti. Itu nanti, terkadang, tidak pernah datang. *Tertawa jahat*
Tenggat waktu proyek bisa sangat banyak dan tekanan dapat membuat orang melupakan hal-hal yang mereka tinggalkan untuk nanti.
Tapi, tidak apa-apa. Kami mendukung Anda. Saya telah memilih beberapa layar yang sering saya lupa untuk desain. Mari kita lihat berapa banyak yang telah Anda lupakan juga.
Gunakan artikel ini sebagai daftar periksa Anda sebelum mengirim draf akhir itu ke klien!
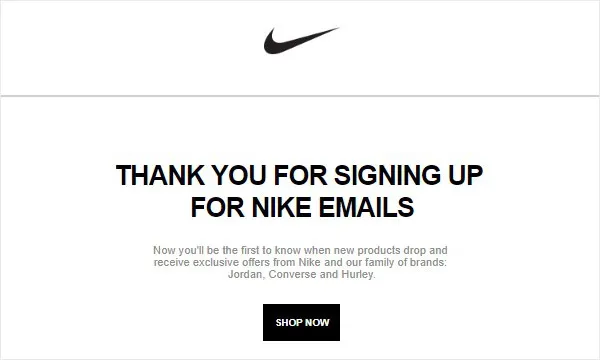
1. Anda lupa mengucapkan 'Terima Kasih Telah Mendaftar'
Penting untuk memberi tahu orang-orang bahwa mereka telah berhasil mendaftar. Tidak hanya mengonfirmasi bahwa alamat email mereka dan detail lainnya berhasil ditambahkan, tetapi juga mengirimkan pesan positif, yang mencerminkan pendekatan profesional perusahaan.
Ini seperti belokan bagi saya ketika saya telah memasukkan alamat email saya dan saya tidak yakin apakah saya telah mendaftar atau jika saya memasukkan alamat email yang tidak akurat.

Penutupan itu penting, lho! Tapi saya lupa setiap kali mendesain halaman mungkin karena fokusnya pada fungsi registrasi.
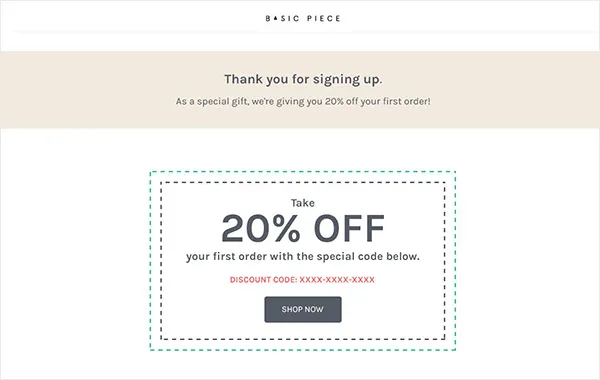
2. Apakah Anda mengirim email selamat datang?
Setelah seseorang berhasil mendaftar dengan situs web Anda, kirimi mereka email selamat datang dan dapatkan pesan pribadi. Perkenalkan perusahaan Anda dengan cara yang kreatif dan positif serta komunikasikan manfaat mendaftar, seperti diskon, penawaran khusus, pembaruan, dan banyak lagi.
Anda mungkin ingin memberikan kupon atau diskon sebagai tanda terima kasih kepada pengguna. Idenya adalah untuk melampaui 'Terima Kasih' sederhana dan terhubung dengan pengguna.
Sayangnya, saya membiarkannya nanti dan kemudian kegembiraan menyelesaikan proyek mengambil alih.

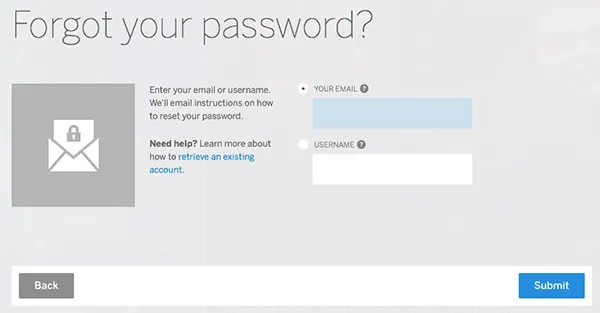
3. Anda tidak mengizinkan mereka mengatur ulang kata sandinya
Saat mendaftar, orang memasukkan kata sandi dengan tergesa-gesa, tetapi kemudian lupa. Kebanyakan orang menggunakan satu kata sandi di mana-mana, tetapi beberapa menggunakan kata sandi yang berbeda, sehingga lupa.
Anda tidak ingin mereka mendaftar lagi dari alamat email yang berbeda atau benar-benar meninggalkan akun mereka. Itu tidak perlu memadati sistem dan memiliki kemungkinan besar kehilangan pengguna terdaftar. Oleh karena itu, penting untuk membiarkan mereka mengambil kembali akun mereka dengan mengirim email kata sandi baru kepada mereka.
Tidak hanya menyoroti sistem backend kelas atas Anda, tetapi juga membantu keduanya; Anda dan pengguna Anda.
Namun layar lain saya sering lupa mendesain. Apakah kamu?

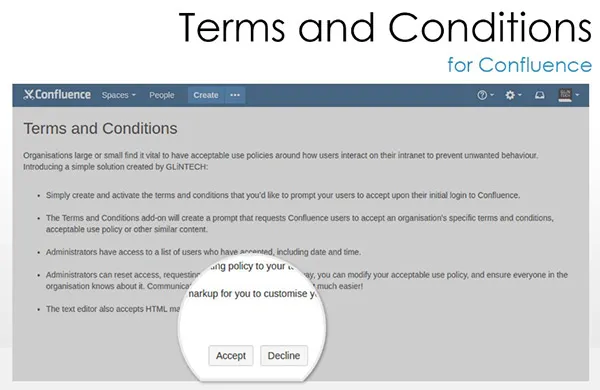
4. Halaman Syarat dan Ketentuan itu
Kita semua bersalah karena mencentang kotak tanpa membacanya, bukan? Namun sangat penting untuk mendesainnya dan meletakkannya di tempat yang mudah terlihat. Ini adalah seperangkat aturan dan peraturan yang harus diikuti pengguna untuk menggunakan layanan.
Tetapi mengapa Anda membutuhkannya jika separuh orang tidak membacanya? Ini adalah kontrak yang mengikat secara hukum antara pengguna dan penyedia layanan. Ini memberi tahu orang-orang tentang data apa yang dikumpulkan oleh penyedia layanan dan di mana data tersebut digunakan.
Halaman ini memungkinkan Anda mengklaim konten di situs web Anda dan menentukan bagaimana pengguna dapat menggunakan atau membagikannya, juga disebut Klausul Kekayaan Intelektual.

Halaman ini penting untuk memperjelas kebijakan Anda, seperti memblokir akun yang menyalahgunakan. Ini juga membatasi tanggung jawab Anda jika terjadi kesalahan.
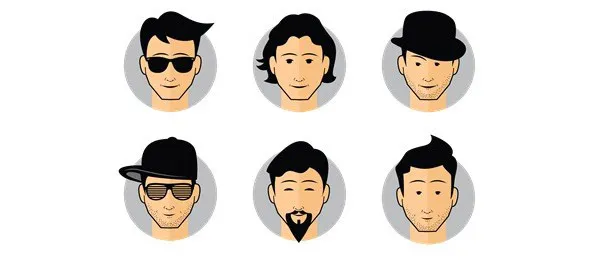
5. Apakah Anda membuat Avatar yang kreatif?
Beberapa orang tidak suka mengunggah foto mereka di profil mereka. Beberapa dari mereka tidak ingin wajah mereka di luar sana dan beberapa terlalu malas untuk mengunggahnya.
Sistem secara otomatis menempatkan avatar abu-abu untuk mereka, tetapi menyenangkan memiliki avatar kreatif. Miliki profil situs web Anda dan tambahkan sentuhan pribadi ke profil.
Anda dapat membuat beberapa avatar untuk profil pria dan wanita, dan membiarkan pengguna memilih yang favorit dari daftar.

Saya sering melewatkan desain karena ada desain penting lainnya di piring. Tetapi saya telah memutuskan untuk meluangkan waktu untuk itu karena itu benar-benar menambah nuansa keren pada profil.
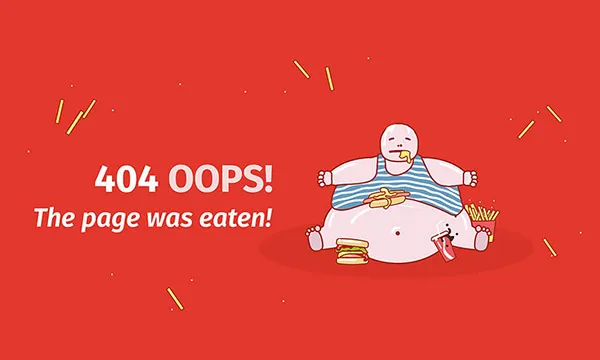
6. Apakah Anda memiliki halaman interactiveerror404?
Jika pengguna mengklik tautan yang rusak, HTTP akan secara otomatis menampilkan kesalahan melalui halaman 404. Tidak hanya kesalahan yang membuat frustrasi tetapi benar-benar membuat pengguna kecewa.
Mengapa mengambil risiko? Sebagai gantinya, rancang halaman kesalahan yang kreatif dan interaktif. Coba tambahkan sesuatu yang lucu, seperti meme. Sebagian besar pengunjung tidak tahu apa artinya '404 error'. Yang mereka tahu hanyalah ada yang tidak beres. Oleh karena itu, beri mereka berita secara kreatif.

Ganti istilah teknologi, seperti '404 error', ke dalam bahasa normal, seperti 'sorry page not found'. Ambil kesalahan pada diri sendiri dan hindari kata-kata yang menunjukkan kemungkinan kesalahan pengguna. Misalnya, alih-alih mengatakan 'Anda berada di halaman yang salah', cobalah memasang wajah manusia dan katakan 'sepertinya Paul tidak melakukan pekerjaan dengan baik'.
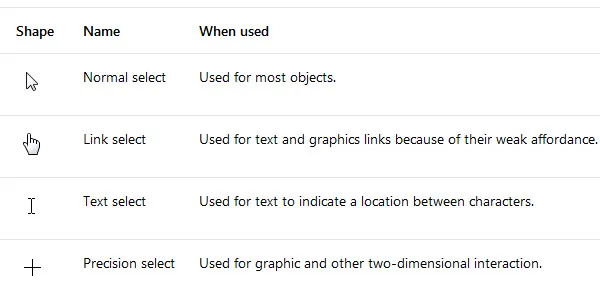
7. Tombol Berbeda, Kursor Berbeda, Tolong?
Pastikan Anda telah menyesuaikan kursor sesuai dengan kontennya. Kursor tangan tidak menunjukkan tombol yang dapat diklik, seperti yang diyakini secara umum. Tombol harus memiliki pointer, teks harus memiliki kursor teks sementara ruang yang tidak dapat diklik harus memiliki kursor default.

Kursor tangan digunakan untuk tautan dan tautan bukan tombol. Kursor tangan menunjukkan bahwa tautan berasal dari web dan bukan tombol biasa.
Berikut adalah panduan sederhana untuk membantu Anda dengan kursor.

8. Jangan bilang Anda tidak memiliki tanda 'memuat' yang kreatif?
Ugh. Saya benci tanda pemuatan bulat yang muncul saat halaman dimuat. Saya percaya seseorang kehilangan minat segera setelah muncul karena tidak menunjukkan berapa detik atau menit lagi sampai halaman akhirnya dimuat.
Tetapi Anda dapat mempertahankan pengguna dengan menyesuaikannya. Anda tidak ingin pengguna pergi saat Anda bersiap untuk menunjukkan sesuatu yang menarik kepada mereka.
Tambahkan beberapa bumbu ke dalamnya melalui desain interaktif yang menyampaikan pesan sambil tetap menghibur pengguna. Tanda pemuatan tradisional membuat frustrasi karena sangat membosankan. Itu tidak memberikan alasan bagi orang untuk tetap berada di layar. Pengguna akhirnya mencoba tautan lain atau sibuk dengan notifikasi Facebook mereka.

Lihat dan ketahui perbedaannya.
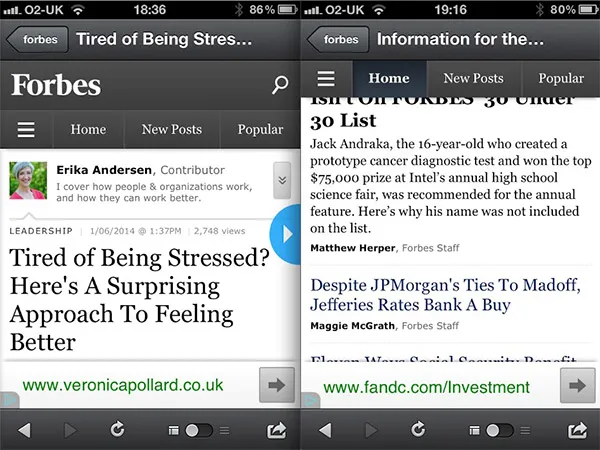
9. Identifikasi bagaimana layar berperilaku
Saya biasanya lupa mengidentifikasi perilaku layar dan itu adalah kesalahan yang sebenarnya tidak ingin Anda lakukan. Jangan lupa untuk mengidentifikasi perilaku pengguliran karena ini memainkan peran kunci dalam mendorong pengalaman pengguna.
Misalnya, beberapa klien lebih suka tajuk tetap sementara yang lain ingin meminimalkannya ke beberapa tombol utama. Yang lain tidak menginginkannya sama sekali saat pengguna menggulir layar ke bawah. Demikian pula, beberapa klien ingin menyimpan beberapa opsi tetap di footer sementara yang lain ingin footer muncul ketika pengguna telah mencapai ujung layar yang buntu.
Jangan biarkan opsi default menentukan pengalaman pengguna Anda. Diskusikan dengan klien Anda dan sesuaikan dengan selera mereka.
Layar seluler memiliki ruang terbatas, jadi pastikan header tidak menempati sebagian besar layar, seperti ini:

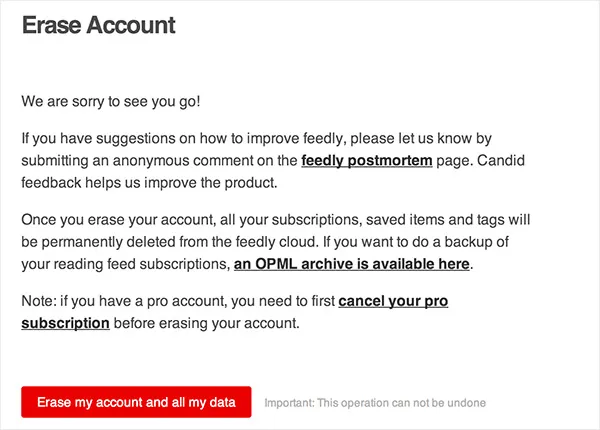
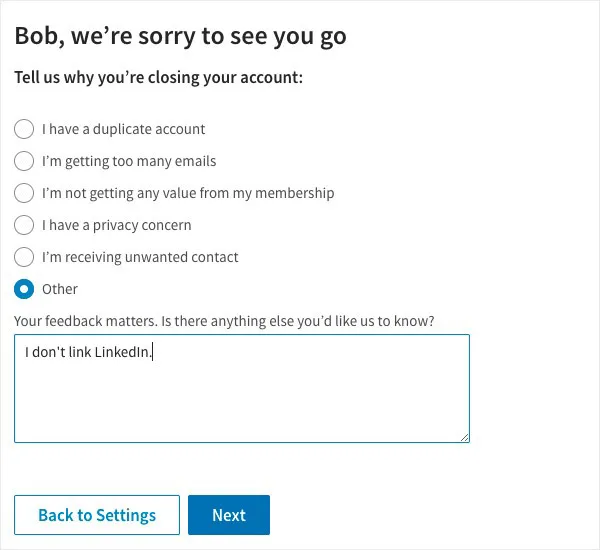
10. Apakah Anda mengizinkan pengguna untuk menghapus akun mereka?
Saya tahu Anda tidak ingin pengguna menghapus akun mereka, tetapi terkadang itu perlu bagi mereka. Mungkin mereka ingin mendaftar dengan alamat email resmi mereka atau butuh awal yang baru.
Dan itulah mengapa saya sangat menyukai Tinder. Ini memungkinkan Anda menghapus akun Anda dengan mudah, menambahkan rasa aman dan nyaman.
Pengguna tidak suka terjebak. Memberikan pilihan untuk menghapus akun menawarkan keamanan dan kenyamanan dan merangsang pengguna untuk mendaftar di tempat pertama. Mereka tidak keberatan mendaftar karena saya akan menghapusnya nanti jika perlu!
Ayo, luaskan hatimu dan biarkan orang memilih apakah mereka ingin pergi atau tinggal. Dan jangan lupa untuk menanyakan alasan mereka pergi.

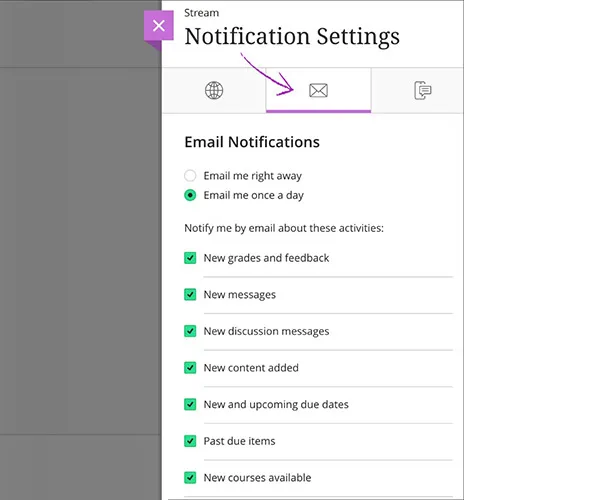
11. Biarkan pengguna memprioritaskan notifikasi
Pengguna tidak keberatan menerima pemberitahuan dari aplikasi yang baru diunduh atau saluran berita yang baru berlangganan, tetapi percayalah, itu akan sangat mengganggu dalam sehari.
Anda tidak ingin pengguna berhenti berlangganan atau menghapus aplikasi karena notifikasi yang sering dan tidak relevan. Jadi, biarkan mereka memilih notifikasi yang ingin mereka lihat. Misalnya, beberapa pengguna mungkin ingin mengetahui blog baru UI/UX tetapi tidak ingin mendengar tentang AI dan Blockchain.

Selain itu, biarkan pengguna memilih kapan mereka ingin menerima notifikasi. Saya benci ketika saya sedang bekerja dan telepon saya tidak bisa berhenti berdering, karena oh, ada pembaruan aplikasi. Saya tidak keberatan mengejar hal-hal di malam hari.
12. Apakah Anda memiliki gambar untuk toko aplikasi?
Anda tidak akan percaya, tetapi saya mengunduh aplikasi dari App Store tempo hari dan itu memiliki tangkapan layar Android! Astaga, itu satu kesalahan yang pasti, saya ulangi, pasti tidak boleh dilakukan. Ya, saya akhirnya tidak mengunduh aplikasi!

Buat pengguna merasa bahwa Anda telah menginvestasikan waktu dan upaya yang memadai ke dalam produk. Keseriusan Anda dalam bisnis meyakinkan orang tentang efisiensi dan keandalan Anda.
Saya bersalah karena malas dan hanya bergantung pada tangkapan layar. Tapi jangan lupa untuk mendesain gambar untuk aplikasi. Wawasan memainkan peran kunci dalam keputusan pengguna untuk mengunduh aplikasi atau tidak.

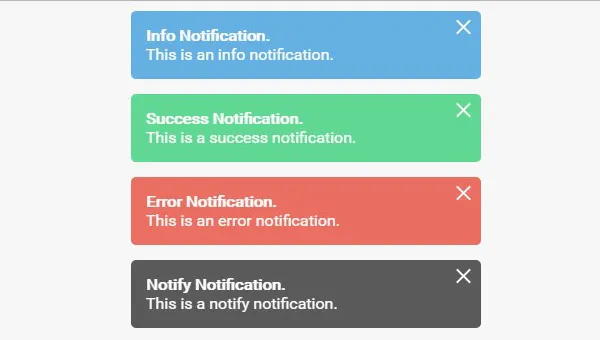
13. Jangan membuat pengguna bertanya-tanya
Banyak yang bisa salah, terutama saat pengguna memasukkan data, seperti alamat email atau kata sandi. Biarkan pop-up kreatif memberi tahu pengguna tentang apa yang terjadi.
Beri tahu mereka apakah mereka memasukkan kata sandi yang salah atau alamat email sudah terdaftar dengan akun lain. Beri tahu mereka bahwa pesanan berhasil dilakukan atau perwakilan pelanggan Anda akan menghubungi mereka kembali dalam waktu 24 jam. Sangat penting untuk berinteraksi dengan mereka setiap detik untuk menjaga minat mereka tetap utuh.

Saya bersalah karena melupakan ini hampir setiap saat. Tetapi sekarang setelah saya menulis artikel ini, saya akan terus kembali ke daftar, hanya untuk memastikan saya melewatkannya lagi!
Desain ini akan meningkatkan efisiensi proyek Anda dan memastikan bahwa pengguna Anda memiliki pengalaman yang menyenangkan di aplikasi atau situs web, dengan memberikan pengalaman menyeluruh.
Berapa banyak dari ini yang Anda lewatkan untuk proyek Anda? Apakah saya melewatkan beberapa desain umum yang kami desainer lupakan dalam kerumitan? Beri tahu saya di bagian komentar dan saya akan memperbarui daftar!
Dan jangan lupa untuk menandai artikel untuk proyek Anda berikutnya
