5 Hal Yang Harus Berhenti Dilakukan Dalam Desain Aplikasi Seluler
Diterbitkan: 2022-03-10Saya pindah ke negara bagian baru setiap dua atau tiga tahun, jadi penting bagi saya untuk hidup "ringan". Setiap kali saya bersiap untuk pindah, saya melewati pertanyaan "Apakah saya benar-benar perlu menyimpan ini?" Latihan. Meskipun saya telah melakukan ini selama hampir 20 tahun, itu tidak pernah menjadi lebih mudah. Saya bertanya-tanya hal-hal seperti:
Bagaimana jika saya menjual tempat tidur saya dan tidak pernah tidur nyenyak lagi?
Bagaimana jika saya menyingkirkan gaun mewah yang pernah saya pakai tetapi mungkin diperlukan untuk acara hipotetis di masa depan?
Bagaimana jika saya memutuskan untuk mulai membuat kue mangkuk lagi dan tidak memiliki kaleng kue mangkuk lagi?
Sangat mudah untuk terikat pada hal-hal ketika mereka melayani Anda dengan baik pada satu waktu atau yang lain. Tetapi jika Anda melihat lebih dekat pada "barang" yang telah Anda kumpulkan, Anda akan menyadari bahwa banyak dari itu telah kehilangan kegunaannya di sepanjang jalan.
Saya pikir penting untuk menjalankan jenis latihan decluttering serupa dalam pekerjaan yang Anda lakukan sebagai seorang desainer. Dengan begitu, aplikasi yang Anda buat selalu terlihat segar dan modern, bukannya terbebani oleh fitur atau fungsi kuno yang pada suatu waktu memiliki tujuan.
Sebelum Anda mulai menagih ke tahun baru, luangkan waktu sejenak untuk merenungkan bagaimana Anda mendekati desain aplikasi seluler. Jika Anda masih memegang komponen atau fungsionalitas yang tidak lagi memiliki tujuan apa pun atau, lebih buruk lagi, mengganggu pengalaman pengguna, inilah saatnya untuk perubahan.
Ingin bantuan? Saya akan membahas beberapa elemen yang dapat Anda hapus dari pembuatan aplikasi seluler pada tahun 2020 dan seterusnya.
Bacaan Terkait di SmashingMag:
- Pola Navigasi Bawah Pada Halaman Web Seluler: Alternatif yang Lebih Baik?
- Belajar Pembingkai Dengan Membuat Prototipe Aplikasi Seluler
- Trik Kinerja iOS Untuk Membuat Aplikasi Anda Lebih Berkinerja
- Cara Mendesain Pencarian Untuk Aplikasi Seluler Anda
1. Elemen FOMO yang Berbahaya
Anda tahu mengapa pemasar, influencer, dan desainer menggunakan FOMO (yaitu bisa sangat efektif dalam meningkatkan penjualan). Namun, Anda juga tahu betapa merusaknya pola pikir pengguna (belum lagi ketidakpercayaan yang mereka rasakan terhadap merek sebagai akibatnya).
Anda bisa menghindari FOMO sama sekali, tapi itu hal yang rumit, bukan?
Anda tahu bahwa (ketika dibiarkan menggunakan perangkat mereka sendiri) pengguna aplikasi seluler mungkin lupa bahwa aplikasi Anda bahkan ada di ponsel mereka tanpa sesuatu untuk menarik mereka kembali. Tapi terlalu mudah untuk berlebihan dengan komponen yang memicu FOMO.
Misalnya, ini adalah ToonBlast:

Layar beranda sangat luar biasa. Lebih dari itu, jam yang terus berdetak itu (ada empat di antaranya) adalah mimpi buruk bagi pengguna yang mau tidak mau mengklik hal-hal yang mereka rasa akan mereka lewatkan dengan tidak melakukannya. Dan untuk pengguna yang dapat mengabaikan pengatur waktu, mereka juga tidak akan sepenuhnya terpengaruh olehnya. Permainan menampilkan pengingat pop-up untuk setiap hitungan mundur. Tidak mungkin untuk mengabaikan mereka.
Ini adalah FOMO yang paling buruk.
Bahkan jika pengingat untuk setiap hitungan mundur dikirim sebagai pemberitahuan push alih-alih pop-up yang mengganggu, itu tetap akan berdampak buruk bagi pengalaman pengguna. Ada terlalu banyak hal yang bersaing untuk mendapatkan perhatian pengguna dan setiap jam seperti bom waktu yang berdetak.
Saya tahu sepertinya memberi pengguna aplikasi lebih banyak alasan untuk terlibat adalah ide yang bagus, terutama jika Anda berjuang untuk menarik dan mempertahankan pengguna. Tetapi jika itu benar-benar menjadi masalah, maka Anda harus berusaha meningkatkan produk inti terlebih dahulu dan terutama.
Ke depan, saya pikir kita semua akan melakukannya dengan baik untuk menjauh dari elemen FOMO yang berbahaya dan merangkul produk inti yang lebih disederhanakan dan lebih kuat.
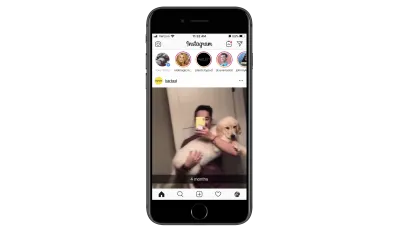
Jika Anda tidak yakin seperti apa tampilannya, saya sarankan untuk mengalihkan perhatian Anda ke Instagram:

Instagram adalah produk yang sederhana dan mudah. Pengguna mengubah umpan berita mereka menjadi kurasi pribadi orang dan akun yang ingin mereka ikuti sambil berbagi konten mereka sendiri dengan dunia.
Sekarang, Instagram tidak sepenuhnya bebas FOMO seperti yang Anda lihat dari bilah Stories di bagian atas halaman. Namun, tidak ada yang benar-benar mendesak tentang cara cerita-cerita ini ditampilkan. Mereka tidak memakan banyak ruang di aplikasi (tidak seperti cara Facebook menanganinya, misalnya) juga tidak ada alarm berteriak yang mengatakan, “Hei! Cerita si anu akan segera berakhir! Tonton sekarang!”
Konon, Instagram sedang bekerja untuk menghilangkan efek berbahaya dari FOMO di aplikasinya dengan menghapus penghitung suka dan menindak influencer dan perusahaan yang tidak menandai iklan seperti itu. Jika Anda ingin membuat produk yang kuat namun sederhana yang menjauhkan elemen FOMO yang berbahaya dari gambar, simpan yang ini di radar Anda.
2. Permintaan Akses Di Luar Konteks
Tidak seperti situs web seluler dan PWA, aplikasi seluler memiliki kemampuan untuk tampil di depan 100% pengguna yang mengaktifkan pemberitahuan push. Tapi itulah tangkapannya. Pengguna Anda harus bersedia menekan "OK" atau "Izinkan" saat Anda menampilkan pop-up permintaan pemberitahuan push (atau akses telepon).
Jadi, bagaimana Anda membuat lebih banyak dari mereka melakukan itu tanpa terus-menerus mendorong permintaan itu ke tenggorokan mereka?
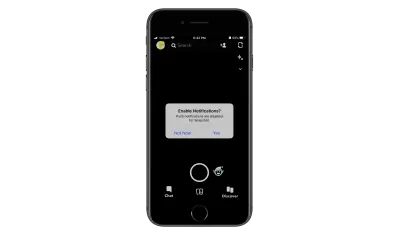
Beberapa merek belum menemukan ini, jujur. Ambil Snapchat, misalnya.

Ini adalah salah satu aplikasi yang terlalu berlebihan saat meminta akses ke perangkat pengguna. Ia ingin:
- Kirim pemberitahuan push.
- Gunakan kamera.
- Gunakan mikrofon.
- Akses foto yang disimpan.
- Aktifkan pelacakan lokasi.
- Dan seterusnya.
Alih-alih meminta akses saat relevan, sering kali mengirimkan banjir permintaan hal pertama saat pengguna masuk ke aplikasi. Itu cara yang salah untuk menciptakan lingkungan yang ramah bagi pengguna Anda.
Cara yang lebih baik untuk meminta akses atau izin adalah dengan menempatkannya dalam konteks aplikasi — dan hanya jika itu masuk akal. Saya akan menunjukkan beberapa contoh.
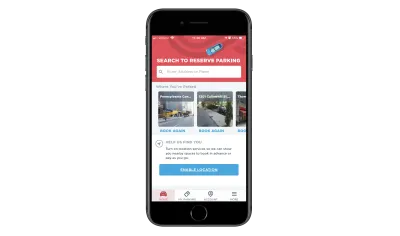
Ini adalah aplikasi untuk ParkWhiz:

Lihat bagian yang disebut "Bantu Kami Menemukan Anda" di bagian bawah.
ParkWhiz tidak hanya dengan lembut mengingatkan pengguna untuk mengaktifkan pelacakan lokasi di perangkat mereka, tetapi juga dengan menjelaskan alasan mengapa hal itu bermanfaat bagi mereka untuk melakukannya. Perhatikan juga bahwa ini tidak ditampilkan dalam pop-up yang mengganggu pada titik masuk. Sebaliknya, itu ada di tempat di aplikasi di mana, ketika diaktifkan, itu dapat membantu merampingkan pengalaman pencarian.
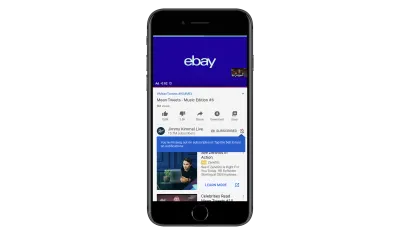
YouTube adalah aplikasi lain yang melakukan ini dengan baik.

Dalam contoh ini, YouTube dengan cepat menampilkan tooltip di atas ikon notifikasi yang dinonaktifkan. Pemberitahuan itu berbunyi:
“Anda kehilangan langganan! Ketuk bel untuk mengaktifkan notifikasi.”
Mereka benar. Saya berlangganan saluran ini, namun, saya belum menerima pemberitahuan (push atau email) tentang video baru untuk sementara waktu. Saya tidak menyadari hal ini sampai saya melihat pengingat ini.
Cara penanganannya bagus. Itu membuat pengguna berhenti dan memikirkan apa yang mereka lewatkan alih-alih bergegas menutup pop-up permintaan lain. Itu juga tidak memaksa mereka untuk mengaktifkan push untuk semuanya. Mereka dapat menyesuaikan notifikasi yang mereka terima.
Pemberitahuan push seharusnya membantu. Dan akses ke ponsel pengguna Anda seharusnya meningkatkan pengalaman mereka. Itulah mengapa penting untuk meminta kerja sama mereka dalam mengaktifkan fitur-fitur ini dalam konteks yang tepat. Daripada membombardir mereka dengan permintaan demi permintaan di awal menginstal atau membuka aplikasi, berikan mereka dalam pengalaman sebagai elemen in-line.
3. Label Ikon yang Tidak Perlu
Perhatikan bahwa poin ini disebut label ikon yang tidak perlu dan bukan hanya generalisasi menyeluruh dari semuanya. Itu karena ada bagian tertentu dari aplikasi di mana label ikon masih berfungsi dengan baik. Seperti bilah navigasi.
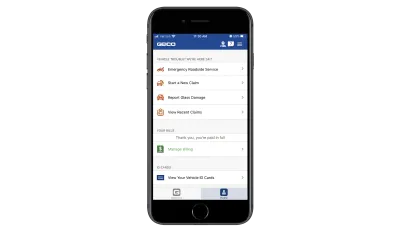
Namun, saya telah melihat tren yang mengkhawatirkan akhir-akhir ini di mana aplikasi memasangkan setiap halaman atau nama tab dengan ikon yang cocok. Ada beberapa alasan mengapa ini menjadi masalah dan saya akan menggunakan aplikasi GEICO untuk menunjukkannya.

Halaman beranda ini memudahkan pengguna untuk memanfaatkan asuransi mobil dan layanan terkait mereka saat bepergian. Mari kita fokus pada bagian "Masalah Kendaraan".
Ada empat tab:
- Layanan Pinggir Jalan Darurat diwakili oleh ikon truk derek,
- Mulai Klaim Baru yang diwakili oleh mobil dengan apa yang tampak seperti simbol tabrakan,
- Laporkan Kerusakan Kaca yang diwakili oleh mobil dengan retakan pada kaca depan,
- Lihat Klaim Terbaru yang diwakili oleh papan klip dengan huruf "C" di atasnya.
Ikon tidak begitu mudah untuk diuraikan (kecuali truk derek) dan saya tidak yakin mereka menambahkan nilai apa pun di sini. Sungguh, jika Anda tidak dapat memikirkan sesuatu yang lebih baik daripada meletakkan huruf "C" di papan klip untuk mewakili klaim, mungkin ikon tidak diperlukan sama sekali?
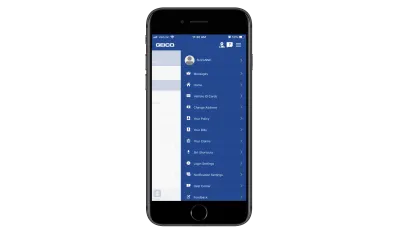
Selanjutnya, mari kita lihat daftar pengaturan aplikasi GEICO:

Ada banyak halaman pengaturan di sini. Tidak hanya itu, itu bukan jenis halaman yang biasanya Anda lihat di aplikasi seluler lain, jadi perancang harus kreatif dalam memasangkannya dengan ikon.
Jika navigasi ini tidak memiliki ikon, saya pikir akan lebih mudah untuk membaca opsi. Hal yang sama berlaku untuk halaman rumah. Tanpa ikon, ukuran font dapat ditingkatkan sehingga fokus hanya pada nama halaman dan pengguna yang diasuransikan dapat memperoleh informasi yang mereka butuhkan dengan lebih cepat. Seperti berdiri sekarang, ikon hanya membuang-buang ruang.
Mari kita lihat contoh lain.
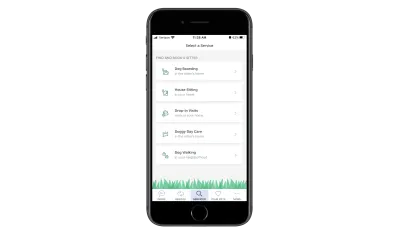
Rover adalah aplikasi yang dapat digunakan pemilik hewan peliharaan untuk memesan layanan tempat duduk dan berjalan hewan peliharaan. Ikon digunakan dengan hemat melalui aplikasi untuk membedakan layanan satu sama lain serta untuk memberi label pada halaman navigasi.


Saya tidak berpikir ikon pada halaman ini diperlukan dalam hal mempercepat pemilihan pengguna (misalnya "Saya perlu duduk di rumah semalam jadi saya akan memilih ikon bulan-over-the-house."). Yang mengatakan, saya tidak berpikir ikon mengurangi teks tombol karena setiap opsi diberi label dengan jelas dengan font besar dan tebal. Terlebih lagi, ikon melakukan pekerjaan yang baik untuk membawa keseimbangan ke tombol sehingga tidak ada celah putih besar di tengah.
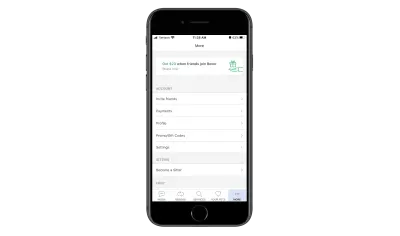
Sekarang, mari kita lihat apa yang telah dipilih desainer untuk dilakukan di bawah tab "Lainnya":

Ini mirip dengan menu navigasi geser keluar GEICO. Tapi perhatikan bagaimana Rover hanya teks. Mempertimbangkan seberapa umum pengaturan ini dari aplikasi ke aplikasi, itu akan cukup mudah untuk menambahkan ikon ke masing-masing, tetapi perancang memilih untuk meninggalkannya dan saya pikir itu adalah keputusan yang baik.
Ada waktu dan tempat ketika ikon memiliki tujuan. Sejauh memberi label menu navigasi sekunder di aplikasi Anda, inilah saatnya untuk menghapusnya. Saya juga menyatakan kehati-hatian atas pelabelan halaman dengan ikon jika sulit untuk menemukan kecocokan. Itu seharusnya menjadi tanda bagi Anda bahwa mereka tidak diperlukan untuk memulai.
4. Halaman Beranda yang Terlalu Panjang
Dalam desain web, kami melihat halaman beranda yang jauh lebih pendek daripada tahun-tahun sebelumnya, berkat kebutuhan akan pengalaman seluler yang lebih efisien. Jadi, mengapa ini bukan sesuatu yang kami lakukan dalam desain aplikasi seluler?
Ada beberapa aplikasi yang tidak menjadi masalah. Yaitu, yang tidak ada pengguliran sama sekali (mis. aplikasi kencan, aplikasi game, dll.). Dan ada beberapa kasus di mana pengguliran tanpa akhir di halaman beranda baik-baik saja (mis. aplikasi berita dan media sosial).
Tapi bagaimana dengan aplikasi lain?
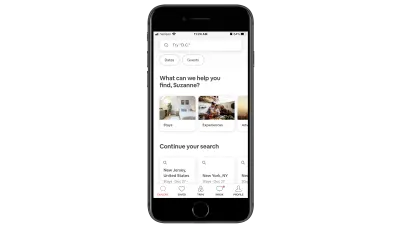
Aplikasi listingan (seperti untuk real estat atau perjalanan) terkadang mengalami kesulitan dengan ini. Misalnya, ini adalah bagian atas aplikasi seluler Airbnb:

Bagian halaman ini dilakukan dengan baik dan mencakup semua yang dibutuhkan pengguna untuk menemukan apa yang mereka cari:
- Bilah pencarian,
- Daftar kategori perjalanan untuk digesek,
- Tautan cepat ke kueri penelusuran terbaru.
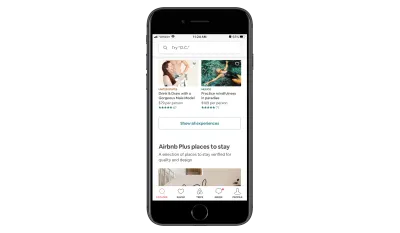
Namun untuk beberapa alasan, Airbnb telah merancang beranda ini untuk terus-menerus dengan bagian-bagian untuk:
- Pengalaman berperingkat teratas,
- Tempat menginap Airbnb Plus,
- Memperkenalkan Petualangan Airbnb,
- Tempat tinggal di seluruh dunia,
- Destinasi unggulan Airbnb Plus,
- Tetap dengan seorang HosTeladan,
- Tempat menginap yang unik untuk perjalanan Anda berikutnya,
- Jelajahi Kota New York,
- Dan terus dan terus berjalan.

Saya tidak yakin apa logikanya di sini. Meskipun saya memahami keinginan untuk membantu pengguna Anda dengan memberikan mereka rekomendasi yang berguna, ini berlebihan. Meskipun ini bukan konten yang dipersonalisasi berdasarkan profil pengguna atau pencarian terbaru. Ini hanya segelintir kategori yang, jika ada, akan membebani dan membanjiri pengguna dengan opsi.
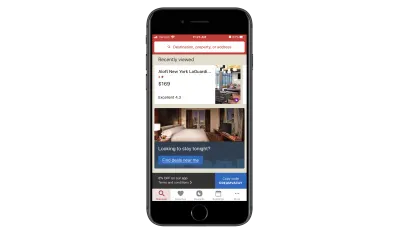
Jika aplikasi yang Anda buat atau buat mengalami masalah serupa, lihat Hotels.com untuk mendapatkan inspirasi:

Tidak seperti Airbnb, halaman "Temukan" beranda Hotels.com pendek. Yang diperlukan hanyalah tiga gesekan untuk sampai ke bagian bawah halaman. Pengguna melihat bagian untuk:
- Pencarian terkini,
- Panduan kota (berdasarkan kueri terbaru),
- Penawaran menit terakhir,
- Pemesanan saat ini,
- Klasemen Hotels.com Rewards (jika relevan).
Sebagian besar, kontennya 100% relevan bagi pengguna dan tidak hanya dimaksudkan untuk mempromosikan setiap layanan atau fitur aplikasi yang memungkinkan.
Jika Anda benar-benar merasa pengguna akan mendapat manfaat dari melihat setiap fitur yang memungkinkan, buat navigasi sekunder untuk itu. Dengan begitu, mereka dapat dengan cepat memindai opsi dan memilih salah satu yang paling mereka minati. Saat Anda memberi mereka halaman beranda tanpa akhir untuk digulir dan terlalu banyak daftar dan tombol untuk diklik, Anda hanya akan mempersulit mereka untuk mengambil tindakan.
5. Pola Gelap di Iklan
Anda harus memonetisasi aplikasi seluler jika ingin membuat investasi awal sepadan dengan waktu Anda. Ini sesederhana itu.
Namun baru-baru ini saya menemukan beberapa pola gelap yang sangat menakutkan dalam monetisasi aplikasi seluler — khususnya, dengan cara mendesain iklan. Dan itu membuat saya bertanya-tanya apakah jaringan iklan pihak ketiga benar-benar cara paling cerdas untuk menghasilkan uang jika mereka akan membahayakan semua yang telah Anda lakukan untuk menciptakan pengalaman dalam aplikasi yang luar biasa.
Sekarang, saya mengerti bahwa desainer aplikasi biasanya tidak memiliki peran dalam merancang iklan yang muncul. Meskipun demikian, apakah menurut Anda pengguna benar-benar mengetahui sesuatu tentang jaringan iklan dan bagaimana penempatan iklan tersebut masuk ke dalam aplikasi Anda? Tentu saja tidak!
Jadi, ketika salah satu pengguna Anda memiliki pengalaman buruk dengan iklan, menurut Anda apa yang akan terjadi? Mereka tidak akan berpikir:
"Oh, pengiklan itu buruk karena melakukan itu."
Sebaliknya, mereka akan berpikir:
“Jika saya melihat satu iklan lagi seperti ini, saya mencopot pemasangan aplikasi ini.”
Mari saya tunjukkan beberapa contoh iklan yang akan mendorong batas kesabaran pengguna Anda.
Ini adalah Wordscapes, aplikasi game yang saya sukai:

Saya telah bermain Wordscapes untuk waktu yang lama dan ketika saya pertama kali mulai, itu sangat bagus. Iklan spanduk ada di sana, tetapi tidak pernah benar-benar menghalangi. Dan iklan video pengantara hanya muncul setiap beberapa putaran atau lebih. Mereka juga selalu mudah diabaikan.
Namun, selama sekitar satu tahun terakhir, kualitas iklan telah sangat menurun. Ambil iklan banner di atas. Itu sebenarnya iklan video yang tidak sesuai dengan ruang yang diberikan.
Kemudian, Anda memiliki iklan spanduk yang dirancang dengan buruk untuk Jynarque ini:

Tak satu pun dari iklan spanduk ini adalah pola yang benar-benar gelap. Namun, mereka menyarankan ada sesuatu yang tidak beres tentang dari mana Wordscapes mendapatkan konten iklan mereka.
Sekarang, saya akan menunjukkan kepada Anda beberapa iklan yang lebih menipu yang pernah saya temui.
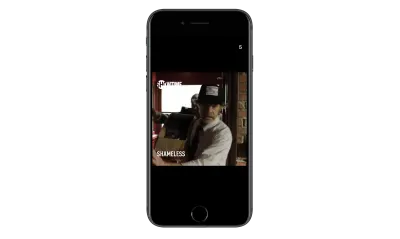
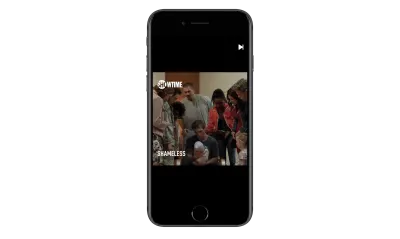
Ini adalah iklan dari Showtime untuk mempromosikan acara TV Shameless:

Lihat angka “5” di pojok kanan atas? Itu adalah penghitung waktu mundur, yang akan memberi tahu pengguna berapa lama mereka harus menunggu hingga mereka dapat menutup iklan. Namun, saat penghitung waktu habis, ikon ini muncul:

Timer mencapai "0" dan digantikan oleh tombol ini. Ini bukan "X" tradisional yang biasa digunakan pengguna aplikasi saat menonton iklan, jadi mereka mungkin tidak menyadari bahwa ini akan membawa mereka kembali ke permainan. Bahkan, mereka mungkin salah mengartikan simbol "Berikutnya" ini sebagai tombol "Mainkan" dan menonton iklan secara penuh. Meskipun Showtime memberikan jalan keluar bagi pengguna, akan lebih baik jika ikonografinya konsisten dengan iklan video lainnya.
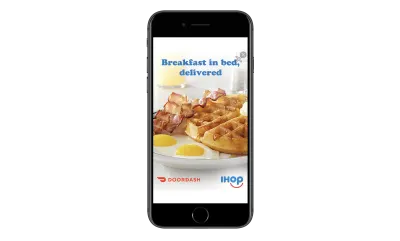
Lalu, ada iklan pengantara untuk DoorDash:

Ini adalah tampilan iklan yang kedua muncul di layar, yang sebenarnya menggembirakan.
“Iklan yang akan membuat kita segera keluar darinya! Woo hoo!"
Tapi itu tidak terjadi sama sekali. Perhatikan bagaimana ada dua X di sudut kanan atas. Salah satunya terlihat palsu (simbol "X") biasa, sementara yang lain terlihat seperti "X" yang akan Anda gunakan untuk menutup iklan.
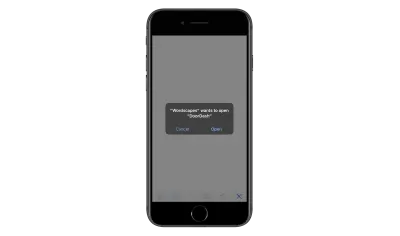
Pertama kali saya melihat ini, saya mengklik "X" yang bagus, berharap jari saya cukup kecil untuk meleset dari target palsu. Namun, di sinilah saya berakhir:

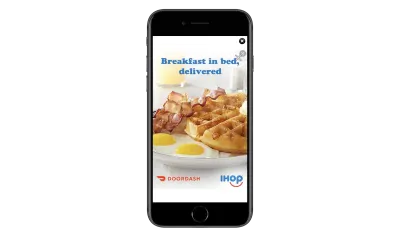
Klik membawa pengguna keluar dari aplikasi Wordscapes dan mencoba memindahkan mereka ke toko aplikasi. Setelah menekan "Batal" dan duduk selama lima detik lagi dari iklan DoorDash, "X" baru ini muncul di sudut kanan atas:

Pada titik ini, saya tidak dapat membayangkan pengguna sangat senang dengan DoorDash atau Wordscapes untuk pengalaman ini.
Contoh iklan buruk dan pola gelap dalam monetisasi ini juga hanyalah puncak gunung es. Ada iklan yang:
- Tidak memberikan timer atau indikasi kapan iklan akan berakhir.
- Alihkan penempatan "X" sehingga pengguna tidak sengaja mengklik iklan alih-alih meninggalkannya.
- Putar otomatis suara bahkan saat suara perangkat dimatikan.
Saya tahu saya memilih Wordscapes karena saya menghabiskan sebagian besar waktu di dalam aplikasi, tetapi itu bukan satu-satunya yang reputasinya dirusak oleh konten iklan pihak ketiga.
Sekali lagi, saya menyadari bahwa Anda tidak memiliki hak suara dalam desain atau pelaksanaan iklan yang berasal dari jaringan iklan. Karena itu, saya benar-benar mendorong Anda untuk berbicara dengan klien Anda tentang menjadi lebih cerdas tentang dari mana mereka mendapatkan sumber iklan mereka. Jika iklan seluler terus seburuk ini, mungkin ada baiknya Anda mencari konten iklan Anda sendiri dari mitra dan sponsor yang Anda percayai daripada perusahaan acak yang menggunakan taktik iklan yang menipu.
Membungkus
Ada banyak alasan untuk mendeklarasikan desain aplikasi seluler Anda. Tetapi jika contoh-contoh ini telah menunjukkan sesuatu, alasan terpenting untuk membersihkannya adalah untuk menyingkirkan elemen atau teknik desain yang tidak berguna dan terkadang berbahaya.
Dan jika Anda kesulitan membuang kelebihannya, saya mendorong Anda untuk mengevaluasi kembali produk inti. Jika tidak cukup kuat untuk berdiri sendiri, dalam bentuknya yang paling sederhana, maka inilah saatnya untuk kembali ke papan gambar karena tidak ada gangguan yang Anda isi akan menjadikannya unduhan yang bermanfaat bagi pengguna Anda.
