Hal yang Harus Diketahui Desainer Tentang SEO Di 2018
Diterbitkan: 2022-03-10Desain memiliki dampak besar pada visibilitas konten — begitu juga SEO. Namun, ada beberapa konsep kunci SEO yang para ahli di bidangnya perjuangkan untuk dikomunikasikan dengan jelas kepada desainer. Ini dapat menciptakan gesekan dan kesan bahwa sebagian besar situs web yang dirancang dengan baik tidak dioptimalkan dengan baik untuk SEO.
Berikut adalah ikhtisar tentang apa yang akan kami bahas dalam artikel ini:
- Rancang seluler terlebih dahulu untuk Google,
- Struktur konten untuk visibilitas organik,
- Fokus pada maksud pengguna (bukan kata kunci),
- Kirim sinyal yang tepat dengan tautan internal,
- Kursus kilat tentang SEO gambar,
- Hukuman untuk pop-up,
- Katakan seperti yang Anda maksudkan: pencarian suara dan asisten.
Desain Seluler Pertama Untuk Google
Tahun ini, Google berencana untuk mengindeks situs web seluler terlebih dahulu:
Algoritme kami pada akhirnya akan menggunakan versi seluler konten situs untuk menentukan peringkat halaman dari situs tersebut, untuk memahami data terstruktur, dan untuk menampilkan cuplikan dari halaman tersebut di hasil kami.
Jadi, Bagaimana Ini Mempengaruhi Situs Web Dalam Hal Desain?
Nah, itu berarti situs web Anda harus responsif. Desain responsif bukan tentang membuat elemen pas di berbagai layar. Ini tentang kegunaan. Ini membutuhkan pergeseran pemikiran Anda untuk merancang pengalaman berkualitas tinggi yang konsisten di beberapa perangkat.
Berikut adalah beberapa hal yang diperhatikan pengguna ketika datang ke situs web:
- Teks dan gambar yang fleksibel .
Orang harus dapat melihat gambar dan membaca teks. Tidak ada yang suka melihat piksel berharap mereka berubah menjadi sesuatu yang dapat dibaca atau menjadi gambar. - Titik henti sementara yang ditentukan untuk perubahan desain (Anda dapat melakukannya melalui kueri media CSS).
- Mampu menggunakan situs web Anda di semua perangkat .
Ini bisa berarti dapat menggunakan situs web Anda dalam mode potret atau lanskap tanpa kehilangan setengah dari fitur atau memiliki tombol yang tidak berfungsi. - Sebuah jaringan situs cairan yang bertujuan untuk mempertahankan proporsi .
Kami tidak akan membahas detail tentang cara membuat situs web responsif yang luar biasa karena ini bukan topik utama. Namun, jika Anda ingin mendalami subjek yang menarik ini, bolehkah saya merekomendasikan Buku Smashing 5?
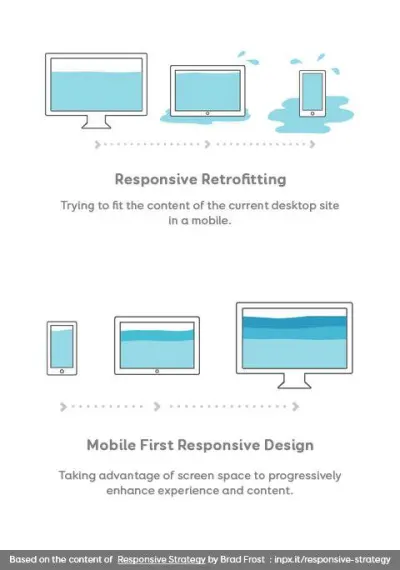
Apakah Anda memerlukan visual yang konkret untuk membantu Anda memahami mengapa Anda harus memikirkan sisi seluler sejak awal? Stephanie Walter memberikan visual yang bagus untuk menyampaikan maksudnya:

Membuat Konten Untuk Layar Lebih Kecil
Konten Anda harus responsif seperti desain Anda. Langkah pertama untuk membuat konten responsif bagi pengguna Anda adalah memahami perilaku dan preferensi pengguna.
- Konten harus begitu memukau sehingga pengguna menggulir untuk membacanya lebih lanjut;
- Berhenti berpikir dalam hal teks. Gif animasi, video, infografis semuanya adalah jenis konten yang sangat berguna dan sangat ramah seluler;
- Jaga agar headline Anda tetap menarik. Anda perlu meyakinkan pengunjung untuk mengklik artikel, dan dinding teks tidak akan mencapai itu;
- Perangkat yang berbeda terkadang dapat berarti harapan yang berbeda atau kebutuhan pengguna yang berbeda. Konten Anda harus mencerminkan hal itu.
Kiat SEO tentang desain responsif:
- Google menawarkan alat pengujian yang ramah seluler. Namun hati-hati: Alat ini membantu Anda memenuhi standar desain Google, tetapi itu tidak berarti bahwa situs web Anda dioptimalkan dengan sempurna untuk pengalaman seluler.
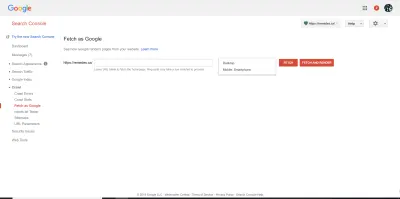
- Uji bagaimana bot Google melihat situs web Anda dengan fitur "Ambil dan render" di Google Search Console. Anda dapat menguji format desktop dan seluler untuk melihat bagaimana pengguna manusia dan bot Google akan melihat situs Anda.

Sumber daya:
- “Menyiapkan Situs Anda Untuk Pengindeksan Mobile-First,” Gary Illyes, Webmaster Central Blog
- “Cari di 2018: Apa yang Diharapkan,” Michelle Polk, UpBuild
- “Pengindeksan Mobile-First pada tahun 2018: 3 Hal yang Harus Dilakukan Profesional SEO Saat Ini,” Pius Boachie, Search Engine Watch
Skema Perayapan Google: Membuat Bot Lebih Cerdas
Mesin pencari menjelajah situs web dengan cara tertentu. Kami menyebutnya 'skema perayapan'. Google telah mengumumkan bahwa mereka akan menghentikan skema perayapan AJAX yang lama pada Q2 tahun 2018. Skema perayapan baru telah berkembang cukup banyak: Ia dapat menangani AJAX dan JavaScript secara asli. Ini berarti bot dapat “melihat” lebih banyak konten Anda yang mungkin tersembunyi di balik beberapa kode sebelum skema perayapan baru.
Misalnya, pengindeksan seluler baru Google akan menyesuaikan dampak konten yang disembunyikan di tab (dengan JavaScript). Sebelum perubahan ini, praktik terbaik adalah menghindari konten tersembunyi dengan segala cara karena tidak seefektif SEO (terlalu sulit untuk dirayapi bot dalam beberapa kasus atau dianggap kurang penting oleh Google dalam kasus lain).
Struktur Konten Untuk Visibilitas Organik
Pakar SEO memikirkan organisasi halaman dalam istilah yang dapat diakses oleh bot mesin pencari. Ini berarti bahwa kita melihat desain halaman untuk menetapkan dengan cepat apa itu tag H1, H2, dan H3. Organisasi konten harus bermakna. Ini berarti bahwa itu harus bertindak sebagai jalur yang bisa diikuti bot. Jika semua ini terdengar familier bagi Anda, mungkin karena fakta bahwa hierarki konten juga digunakan untuk meningkatkan aksesibilitas. Ada beberapa perbedaan kecil antara cara SEO dan aksesibilitas menggunakan tag H:
- SEO berfokus pada tag H1 hingga H3 sedangkan aksesibilitas menggunakan semua tag H (H1 hingga H6).
- Pakar SEO merekomendasikan untuk menggunakan satu tag H1 per halaman sedangkan aksesibilitas menangani beberapa tag H1 per halaman. Meskipun Google telah mengatakan di masa lalu bahwa ia menerima beberapa tag H1 pada halaman, pengalaman bertahun-tahun telah menunjukkan bahwa satu tag H1 lebih baik untuk membantu Anda menentukan peringkat.
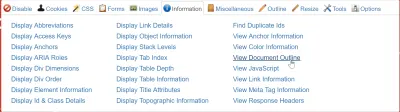
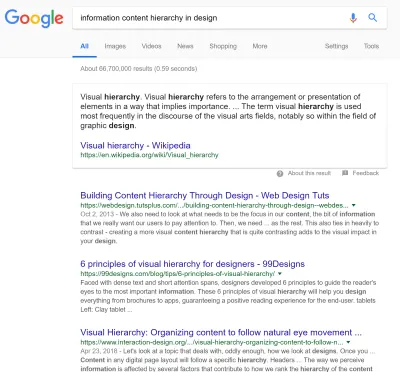
Pakar SEO menyelidiki struktur konten dengan menampilkan judul pada halaman. Anda melakukan jenis pemeriksaan yang sama dengan cepat menggunakan ekstensi Web Developer Toolbar (tersedia di Chrome dan Firefox) oleh Chris Pederick. Jika Anda masuk ke bagian informasi dan mengklik "Lihat Garis Besar Dokumen", tab dengan hierarki konten akan terbuka di browser Anda.

Jadi, jika Anda membuka Panduan Sekolah Desain Untuk Hirarki Visual, Anda akan melihat halaman, dan jika Anda membuka tab hierarki dokumen, Anda akan melihat sesuatu yang sangat berbeda.


Bonus: Jika struktur konten halaman Anda mudah dipahami dan diarahkan untuk kueri pengguna umum, maka Google dapat menampilkannya di “posisi nol” (hasil yang menampilkan cuplikan konten di atas hasil pertama).
Anda dapat melihat bagaimana ini dapat membantu Anda meningkatkan visibilitas Anda secara keseluruhan di halaman hasil mesin pencari di bawah ini:

Tip SEO Untuk Mendapatkan Hirarki Konten yang Benar
Hirarki konten tidak boleh menyertakan sidebar, header, atau footer. Mengapa? Karena jika kita berbicara tentang resep cokelat dan hal pertama yang Anda tunjukkan ke robot adalah konten dari sidebar Anda yang menggembar-gemborkan formulir pendaftaran untuk buletin Anda, itu jauh dari harapan pengguna (petunjuk: kecuali jika pendaftaran buletin menjanjikan sepotong kue cokelat untuk makan malam, Anda akan memiliki pengguna yang sangat kecewa).
Jika kita kembali ke halaman Canva, Anda dapat melihat bahwa "artikel terkait" dan tag H lainnya tidak boleh menjadi bagian dari hierarki konten halaman ini karena tidak mencerminkan konten halaman khusus ini. Meskipun standar HTML5 merekomendasikan penggunaan tag H untuk sidebar, header, dan footer, itu tidak terlalu kompatibel dengan SEO.
Pergeseran Kuantitas Konten: Konten Berbentuk Panjang Sedang Meningkat
Membuat konten unggulan penting untuk mendapatkan peringkat di Google. Dalam istilah copywriting, jenis konten ini sering menjadi bagian dari halaman landasan. Ini dapat berbentuk tutorial, halaman FAQ, tetapi konten landasan adalah dasar untuk situs web dengan peringkat yang baik. Dengan demikian, ini adalah aset berharga untuk pemasaran masuk untuk menarik kunjungan, tautan balik, dan memposisikan merek di ceruk pasar.
Di masa lalu, halaman 400 kata dianggap sebagai konten "bentuk panjang" untuk diberi peringkat di Google. Saat ini, konten bentuk panjang yaitu 1000, 2000 atau bahkan 3000 kata lebih sering mengungguli konten bentuk pendek. Ini berarti Anda harus mulai merencanakan dan mendesain untuk membuat konten berdurasi panjang menarik dan dapat digulir. Interaksi desain harus menyenangkan secara estetis dan menciptakan pengalaman yang konsisten bahkan untuk konten raksasa seperti halaman landasan. Konten formulir panjang adalah cara yang bagus untuk menciptakan pengalaman yang imersif dan menarik.
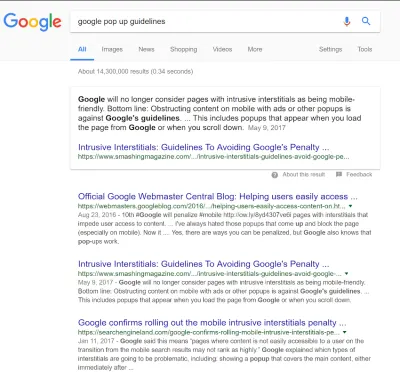
Contoh yang bagus tentang kekuatan konten bentuk panjang yang terkait dengan maksud pencarian pengguna adalah artikel tentang interstisial yang mengganggu di Smashing. Sebagian besar pengguna akan menyebut interstisial sebagai "munculan" karena begitulah banyak dari kita yang memikirkan hal-hal ini. Dalam hal ini, di Google.com, artikel menempati peringkat tepat setelah pedoman resmi Google (dan masuk akal bahwa Google harus menjadi nomor 1 pada kueri bermerek mereka sendiri) tetapi majalah Smashing ditampilkan sebagai potongan teks “posisi 0” di kueri “panduan pop up Google” di Google.com.. Search Engine Land, blog SEO berkualitas tinggi yang merupakan pilar komunitas mendapat peringkat setelah Smashing (yang kebetulan lebih merupakan blog desain daripada blog SEO) .
Tentu saja, hasil ini selalu berubah berkat pembelajaran mesin, data lokasi, bahasa, dan banyak faktor peringkat lainnya. Namun, ini adalah indikator yang bagus bahwa niat pengguna dan konten berdurasi panjang adalah cara yang bagus untuk mendapatkan visibilitas yang diperoleh dari audiens target Anda.

Jika Anda ingin tahu lebih banyak, Anda dapat membaca artikel berbasis data oleh Neil Patel tentang subjek "Mengapa 3000+ Postingan Blog Word Mendapatkan Lebih Banyak Lalu Lintas (Jawaban Berdasarkan Data)."
Sumber daya:
- “Cara Membuat Konten Landasan yang Disukai Google,” Brian Clark, Copyblogger
- “Cara Mendesain untuk Konten Berbentuk Panjang,” Carrie Cousins, Design Shack
Tips Merancang Konten Berbentuk Panjang
Berikut adalah beberapa tip untuk membantu Anda mendesain konten berdurasi panjang:
- Spasi sangat penting .
Ruang putih membantu membuat konten lebih dapat dipindai oleh mata manusia. - Petunjuk visual untuk membantu navigasi .
Dorong tindakan pengguna tanpa menghilangkan cerita yang diceritakan. - Tingkatkan konten dengan ilustrasi atau animasi video untuk mempertahankan keterlibatan pengguna.
- Tipografi adalah cara yang bagus untuk memecah kemonotonan teks dan mempertahankan aliran visual halaman.
- Pengguliran Intuitif membantu membuat proses pengguliran terasa mulus. Selalu berikan jalur navigasi yang jelas melalui informasi.
- Memberikan tonggak .
Indikator waktu sangat bagus untuk memberi pembaca rasa pencapaian saat mereka membaca konten.
Sumber daya:
- “Google Dikonfirmasi Lagi: Konten Tersembunyi Di Tab Dengan Indeks Mobile-First Tidak Masalah,” Barry Schwartz, Meja Bundar Mesin Pencari
- “Merancang Pengalaman Membaca Jangka Panjang yang Menarik dan Menyenangkan,” Martha Rotter, Majalah Smashing
Niat Pengguna Sangat Penting
Mesin pencari telah berkembang pesat beberapa tahun terakhir ini. Tujuan Google selalu membuat bot mereka meniru perilaku manusia untuk membantu mengevaluasi situs web. Ini berarti bahwa pengoptimalan mesin telusur telah melampaui “kata kunci” dan berupaya memahami maksud di balik kueri penelusuran yang diketik pengguna di Google.
Misalnya, jika Anda bekerja untuk mengoptimalkan konten untuk aplikasi perbankan Android dan melakukan penelitian kata kunci, Anda akan melihat bahwa seringkali kata "iPad gratis" muncul di Amerika Utara. Ini tidak masuk akal sampai Anda menyadari bahwa sebagian besar bank biasa menjalankan promosi yang akan menawarkan iPad gratis untuk setiap akun baru yang dibuka. Mengingat hal ini, kita tahu bahwa menggunakan “iPad gratis” sebagai kata kunci untuk aplikasi Android yang digunakan oleh bank yang tidak menjalankan jenis promosi ini bukanlah ide yang baik.
Niat pengguna penting kecuali Anda ingin memberi peringkat pada istilah yang akan memberi Anda lalu lintas yang tidak memenuhi syarat. Apakah ini berarti penelitian kata kunci sekarang tidak berguna? Tentu saja tidak! Itu hanya berarti bahwa cara kami mendekati penelitian kata kunci sekarang diresapi dengan pendekatan ramah UX.
Meneliti Niat Pengguna
Pengalaman pengguna sangat penting untuk SEO. Kami juga fokus pada niat pengguna. Kueri penelusuran yang dibuat pengguna memberi kami wawasan berharga tentang cara orang berpikir tentang konten, produk, dan layanan. Meneliti niat pengguna dapat membantu mengungkap harapan, masalah, dan keinginan pengguna Anda. Google mendekati niat pengguna dengan berfokus pada momen mikro. Momen mikro dapat didefinisikan sebagai profil niat yang mencari informasi melalui hasil pencarian. Berikut adalah empat momen mikro besar:
- Saya ingin tahu.
Pengguna menginginkan informasi atau inspirasi pada tahap ini. Pertanyaannya cukup sering bersifat percakapan — dimulai dengan masalah. Karena pengguna tidak tahu solusinya atau terkadang kata-kata untuk menggambarkan minat mereka, kueri akan selalu sedikit lebih kabur. - Saya ingin pergi.
Lokasi, lokasi, lokasi! Kueri yang menandakan niat lokal mulai berkembang. Kami tidak ingin jenis restoran apa pun; yang penting adalah yang paling dekat dengan kita/terbaik di daerah kita. Nah, ini dapat dilihat dalam kueri yang menyertakan "dekat saya" atau kota atau lingkungan tertentu. Lokalisasi penting bagi manusia. - Aku ingin melakukan.
Orang-orang juga mencari hal-hal yang ingin mereka lakukan. Di sinilah tutorial adalah kuncinya. Iklan menjanjikan penurunan berat badan yang cepat, tetapi pengusaha yang cerdas harus memberi tahu Anda BAGAIMANA Anda dapat menurunkan berat badan secara mendetail. - Saya ingin membeli.
Pelanggan menunjukkan niat untuk membeli dengan cukup jelas secara online. Mereka ingin "penawaran" atau "ulasan" untuk membuat keputusan mereka.
Mengungkap Niat Pengguna
UX atau strategi desain Anda harus mencerminkan berbagai tahap niat pengguna ini. Perubahan kecil dalam kata-kata yang Anda buat dapat membuat perbedaan besar. Jadi bagaimana cara mengungkap maksud pengguna? Kami menyarankan Anda menginstal Google Search Console untuk mendapatkan wawasan tentang bagaimana pengguna menemukan Anda. Alat gratis ini membantu Anda menemukan beberapa kata kunci yang dicari pengguna untuk menemukan konten Anda. Mari kita lihat dua alat yang dapat membantu Anda mengungkap atau memvalidasi maksud pengguna. Yang terbaik dari semuanya, mereka gratis!
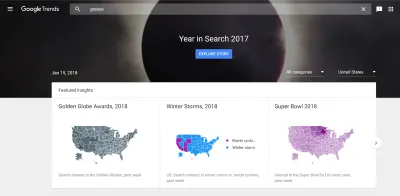
Google Tren
Google Trends adalah cara yang bagus untuk memvalidasi apakah popularitas sesuatu sedang meningkat, menurun, atau stabil. Ini menyediakan data secara lokal dan memungkinkan Anda membandingkan dua kueri untuk melihat mana yang lebih populer. Alat ini gratis dan mudah diakses (dibandingkan dengan alat Perencana Kata Kunci di AdWords yang memerlukan akun dan lebih merepotkan).

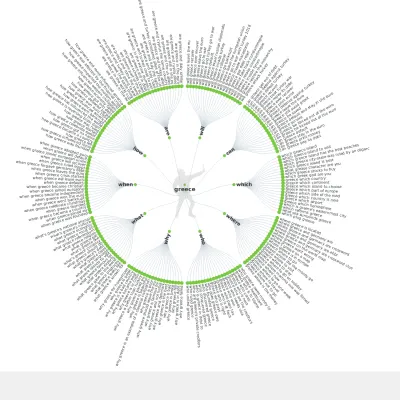
Jawab Publik
Answer The Public adalah cara yang bagus untuk melihat dengan cepat apa yang dicari orang di Google. Lebih baik lagi, Anda dapat melakukannya dengan bahasa dan mendapatkan visual sunburst yang luar biasa untuk usaha Anda! Ini tidak setepat beberapa alat yang digunakan pakar SEO, tetapi perlu diingat bahwa kami tidak meminta desainer dan pakar UX untuk menjadi ahli pengoptimalan mesin telusur! Catatan: alat ini tidak akan memberi Anda statistik atau data lokal (misalnya, tidak akan memberi Anda data hanya untuk Inggris). Tidak perlu tutorial di sini, langsung saja dan coba!



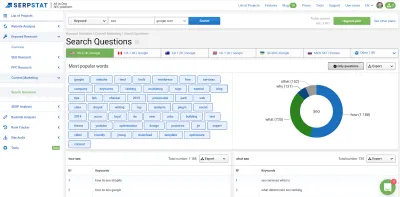
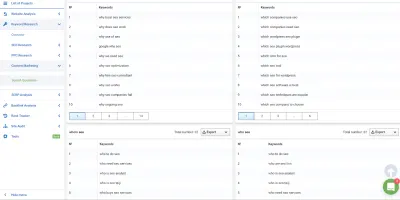
Alat Bonus: Serpstat “Pertanyaan Pencarian”
Pengungkapan penuh, saya menggunakan alat premium lainnya sebagai bagian dari toolkit SEO saya sendiri. Serpstat adalah alat pemasaran konten premium, tetapi sebenarnya terjangkau dan memungkinkan Anda untuk menggali lebih dalam maksud pengguna. Ini membantu memberi saya informasi yang tidak pernah saya harapkan untuk ditemukan. Contohnya, beberapa bulan yang lalu, saya mengetahui bahwa beberapa orang di Amerika Utara bingung mengapa bak mandi membiarkan cahaya bersinar. Jawabannya mudah bagi saya; kebanyakan bak mandi terbuat dari fiberglass (bukan logam seperti di masa lalu). Ternyata, tidak semua orang paham akan hal itu dan beberapa pelanggan perlu diyakinkan tentang hal ini.
Jika Anda menuju ke bagian "pemasaran konten", Anda dapat mengakses "Pertanyaan". Anda dapat memasukkan kata kunci dan melihat bagaimana kata kunci itu digunakan dalam berbagai kueri. Anda dapat mengekspor hasilnya.
Alat ini juga akan membantu Anda memata-matai upaya pemasaran konten pesaing, menentukan kueri peringkat situs web Anda di berbagai negara dan halaman SEO teratas Anda.


Sumber daya:
- “Google Akan Merender AJAX & Berhenti Menggunakan Skema Perayapan AJAX Lama,” Barry Schwartz, Meja Bundar Mesin Pencari
- “Psikologi Maksud Pencarian: Mengonversi Momen yang Penting,” Jim Yu, Tonton Mesin Pencari
- “Mendukung Cinta Antara UX & SEO,” Myriam Jessier
Tautan Internal: Karena Kita Semua Memiliki Halaman Favorit
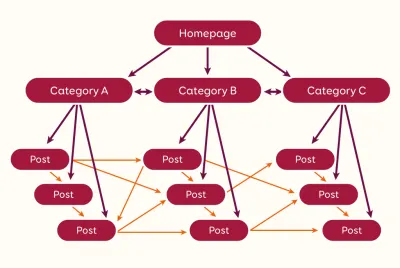
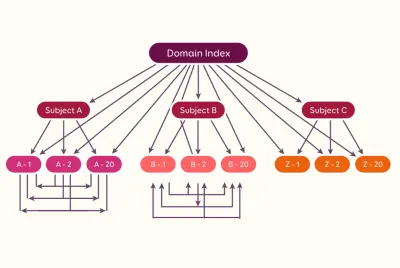
Tautan yang Anda miliki di situs web Anda memberi sinyal ke bot mesin pencari halaman mana yang menurut Anda lebih berharga daripada yang lain di situs web Anda. Ini adalah salah satu perhatian utama SEO yang ingin mengoptimalkan konten di situs. Struktur tautan internal yang dipikirkan dengan matang memberikan manfaat SEO dan UX:
- Tautan internal membantu mengatur konten berdasarkan kategori yang berbeda dari navigasi biasa;
- Ini memberikan lebih banyak cara bagi pengguna untuk berinteraksi dengan situs web Anda;
- Ini menunjukkan bot mesin pencari halaman mana yang penting dari sudut pandang Anda;
- Ini memberikan label yang jelas untuk setiap tautan dan memberikan konteks.
Berikut ini primer cepat dalam penautan internal:
- Beranda cenderung menjadi halaman paling otoritatif di situs web. Dengan demikian, ini adalah halaman yang bagus untuk menunjuk ke halaman lain yang ingin Anda berikan dorongan SEO.
- Semua halaman dalam satu tautan halaman beranda sering ditafsirkan oleh bot mesin pencari sebagai penting.
- Berhenti menggunakan jangkar kata kunci umum di seluruh situs web Anda. Itu bisa dianggap sebagai spam. "Baca lebih lanjut" dan "klik di sini" memberikan konteks yang sangat sedikit untuk pengguna dan bot.
- Manfaatkan bilah navigasi, menu, footer, dan tautan remah roti untuk memberikan visibilitas yang cukup untuk halaman utama Anda.
- Teks CTA juga harus jelas dan sangat deskriptif untuk mendorong konversi.
- Mendukung tautan dalam sebuah konten: sangat kontekstual dan memiliki bobot lebih dari teks jangkar umum atau tautan footer atau bilah sisi yang dapat ditemukan di seluruh situs web.
- Menurut John Mueller dari Google: posisi tautan di halaman tidak relevan. Namun, SEO cenderung lebih memilih tautan yang lebih tinggi pada halaman.
- Lebih mudah bagi mesin pencari untuk "mengevaluasi" tautan dalam konten teks vs. jangkar gambar karena seringkali gambar tidak disertai dengan atribut ALT kontekstual yang jelas.
Sumber:
- “Panduan Berbasis Data Untuk Anchor Text (Dan Dampaknya Terhadap SEO),” David McSweeney, The Ahrefs Blog
Apakah ada struktur penautan yang sempurna di tingkat situs web dan tingkat halaman? Jawabannya adalah tidak. Sebuah situs web dapat memiliki struktur tautan yang berbeda tergantung pada sifatnya (blog, e-commerce, publikasi, situs web B2B, dll.) dan pilihan arsitektur informasi yang dibuat (arsitektur informasi dapat mengarah ke struktur tipe piramida, atau sesuatu yang menyerupai sarang, kepompong, dll).



SEO Gambar
SEO Gambar adalah bagian penting dari SEO berbagai jenis situs web. Blog dan situs web e-niaga sangat bergantung pada item visual untuk menarik lalu lintas ke situs web mereka. Penemuan sosial dari konten dan media yang dapat dibeli meningkatkan kunjungan.
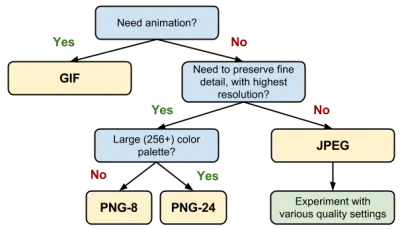
Kami tidak akan membahas detail tentang cara mengoptimalkan atribut ALT dan nama file Anda karena artikel lain melakukannya dengan baik. Namun, mari kita lihat beberapa format gambar utama yang cenderung kami gunakan di web (dan bahwa Google dapat merayapi tanpa masalah):
- JPEG
Terbaik untuk foto atau desain dengan orang, tempat, atau benda. - PNG
Terbaik untuk gambar dengan latar belakang transparan. - GIF
Terbaik untuk GIF animasi, jika tidak, gunakan format JPG.

Sumber:
- “Pengoptimalan Gambar,” Ilya Grigorik, Dasar-Dasar Web, Pengembang Google
Semakin Ringan Semakin Baik: Beberapa Tips Kompresi Gambar
Google lebih suka gambar yang lebih ringan. Semakin ringan, semakin baik. Namun, Anda mungkin memiliki masalah tersembunyi yang menyeret Anda ke bawah: CMS Anda. Anda dapat mengunggah satu gambar, tetapi CMS Anda dapat membuat lebih banyak lagi. Misalnya, WordPress akan sering membuat 3 hingga 5 variasi dari setiap gambar dalam ukuran yang berbeda. Ini berarti bahwa gambar dapat dengan cepat memengaruhi kinerja Anda. Cara terbaik untuk mengatasinya adalah dengan mengompres gambar Anda.
Jangan Percayai Kecepatan Halaman Google (Primer Algoritma Kompresi Cepat)
Tidak yakin apakah gambar menyeret kinerja Anda ke bawah? Ambil halaman dari situs web Anda, masukkan melalui pengoptimal online dan lihat apa hasilnya! Jika Anda berencana menggunakan Google Page Speed Insights, Anda perlu mempertimbangkan fakta bahwa alat ini menggunakan satu algoritme khusus untuk menganalisis gambar Anda. Terkadang, gambar Anda dioptimalkan secara sempurna dengan algoritme lain yang tidak terdeteksi oleh alat Google. Ini dapat menyebabkan hasil positif palsu yang memberitahu Anda untuk mengoptimalkan gambar yang sudah dioptimalkan.
Alat yang Dapat Anda Gunakan
Jika Anda ingin memulai kompresi gambar, Anda dapat melakukan tiga cara:
- Mulai mengompresi gambar di alat pengeditan foto (kebanyakan memiliki fitur "ekspor untuk web").
- Instal plugin atau modul yang kompatibel dengan CMS Anda untuk melakukan pekerjaan untuk Anda. Shortpixel bagus untuk digunakan untuk WordPress. Ini adalah freemium sehingga Anda dapat mengoptimalkan secara gratis hingga titik tertentu dan kemudian memutakhirkan jika Anda perlu mengompres lebih banyak gambar. Hal terbaik tentang itu adalah ia menyimpan cadangan untuk berjaga-jaga jika Anda ingin mengembalikan perubahan Anda. Anda dapat menggunakan layanan seperti EWWWW atau Pixel Pendek.
- Gunakan API atau skrip untuk mengompresi gambar untuk Anda. Kraken.io menawarkan API yang solid untuk menyelesaikan pekerjaan. Anda dapat menggunakan layanan seperti Image Optim atau Kraken.
Kompresi Gambar Lossy vs. Lossless
Kompresi gambar datang dalam dua rasa: lossy dan lossless. Tidak ada tongkat ajaib untuk mengoptimalkan gambar. Itu tergantung pada algoritme yang Anda gunakan untuk mengoptimalkan setiap gambar.
Lossy tidak berarti buruk dalam hal gambar. JPEGS dan GIFS adalah format gambar lossy yang kami gunakan sepanjang waktu online. Tidak seperti kode, Anda dapat menghapus data dari gambar tanpa merusak seluruh file. Mata kita bisa tahan dengan beberapa kehilangan data karena kita peka terhadap warna yang berbeda dengan cara yang berbeda. Seringkali, kompresi 50% yang diterapkan pada gambar akan mengurangi ukuran file hingga 90%. Melampaui itu tidak sebanding dengan risiko degradasi gambar karena akan terlihat oleh pengunjung Anda. Ketika berbicara tentang kompresi gambar yang hilang, ini tentang menemukan kompromi antara kualitas dan ukuran.
Kompresi gambar lossless berfokus pada penghapusan metadata dari file JPEG dan PNG. Ini berarti Anda harus mencari cara lain untuk mengoptimalkan waktu muat Anda karena gambar akan selalu lebih berat daripada yang dioptimalkan dengan kompresi lossy.
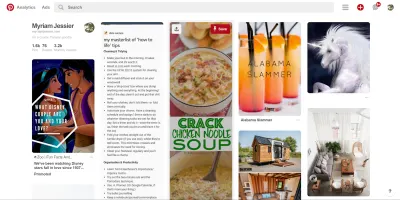
Spanduk Dengan Teks Di Dalamnya
Pernah membuka Pinterest? Anda akan melihat dinding gambar dengan teks di dalamnya. Kenyataan bagi banyak dari kita dalam SEO adalah bahwa bot Google tidak dapat membaca semua tentang cara "Memecah sup mie ayam" atau pasangan Disney yang paling Anda sukai. Google dapat membaca nama file gambar dan teks ALT gambar. Jadi, penting untuk memikirkan hal ini saat merancang spanduk pemasaran yang menyertakan teks. Selalu pastikan nama file gambar dan atribut ALT gambar Anda dioptimalkan untuk memberi Google petunjuk tentang apa yang tertulis pada gambar. Jika memungkinkan, pilih konten gambar dengan hamparan teks yang tersedia dalam kode. Dengan begitu, Google akan bisa membacanya!
Berikut adalah daftar periksa cepat untuk membantu Anda mengoptimalkan atribut ALT gambar Anda:
- Atribut ALT tidak boleh terlalu panjang: bidik 12 kata atau kurang.
- Atribut ALT harus mendeskripsikan gambar itu sendiri, bukan konten yang mengelilinginya (jika gambar Anda adalah pohon palem, jangan beri judul "10 pantai teratas untuk dikunjungi").
- Atribut ALT harus dalam bahasa yang tepat. Berikut adalah contoh nyata: jika halaman ditulis dalam bahasa Prancis, jangan berikan atribut ALT bahasa Inggris untuk gambar di dalamnya.
- Atribut ALT dapat ditulis seperti kalimat biasa. Tidak perlu memisahkan kata dengan tanda hubung, Anda dapat menggunakan spasi.
- Atribut ALT harus deskriptif dengan cara yang ramah manusia. Mereka tidak dibuat untuk mengandung serangkaian kata kunci yang dipisahkan dengan koma!

Google Lensa
Google Lens tersedia di ponsel Android dan diluncurkan ke iOS. Ini adalah tambahan kecil yang bagus karena dapat menafsirkan banyak gambar seperti yang dilakukan manusia. Itu dapat membaca teks yang disematkan dalam gambar, dapat mengenali tengara, buku, film, dan memindai kode batang (yang kebanyakan manusia tidak dapat melakukannya!).
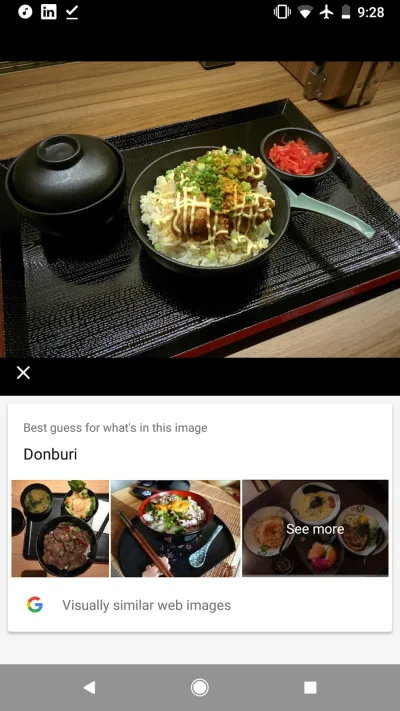
Tentu saja, teknologinya sangat baru sehingga kita tidak dapat mengharapkannya sempurna. Beberapa hal yang perlu diperbaiki seperti menginterpretasikan catatan coretan. Google Lens mewakili jembatan potensial antara dunia offline dan pengalaman desain online yang kami buat. Teknologi AI dan data besar dimanfaatkan untuk memberikan konteks yang bermakna pada gambar. Di masa depan, pengambilan gambar etalase dapat dikontekstualisasikan dengan informasi seperti nama toko, ulasan, dan peringkat misalnya. Atau Anda akhirnya bisa mengetahui nama hidangan yang Anda makan (saya pribadi menguji ini dan Google menemukan saya sedang makan donburi).
Inilah prediksi saya untuk jangka panjang: Google Lens berarti lebih sedikit stok fotografi di situs web dan lebih banyak gambar unik untuk membantu merek. Bayangkan memotret sepasang sepatu dan tahu persis di mana membelinya secara online karena Google Lens mengidentifikasi merek dan modelnya beserta tautan untuk memungkinkan Anda membelinya dalam beberapa klik?

Sumber:
- “Google Lens: Awal yang Mengesankan untuk 'Pencarian Visual',” Greg Sterling, Search Engine Land
Hukuman Untuk Gangguan Visual Pada Seluler
Google telah menerapkan sanksi desain baru yang memengaruhi peringkat seluler situs web pada halaman hasil. Jika Anda ingin tahu lebih banyak tentangnya, Anda dapat membaca artikel mendalam tentang topik tersebut. Intinya: hindari pengantara yang tidak diminta pada laman landas seluler yang diindeks di Google.
SEO memang memiliki pedoman, tetapi kami tidak memiliki kreativitas visual untuk memberikan solusi yang sesuai dengan standar Google.
Pada dasarnya, pemasar telah lama mengandalkan pengantara sebagai alat promosi untuk membantu mereka terlibat dan mengonversi pengunjung. Pengantara dapat didefinisikan sebagai sesuatu yang menghalangi konten utama situs web. Jika pop-up Anda menutupi konten utama yang ditampilkan di layar seluler, jika muncul tanpa interaksi pengguna, kemungkinan besar mereka dapat memicu penalti algoritmik.

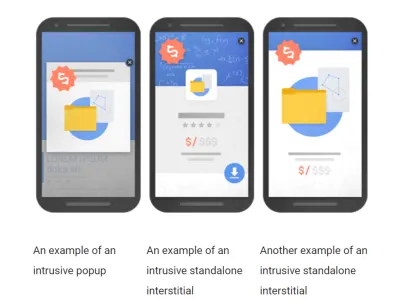
Sebagai pengingat, inilah yang akan dianggap sebagai interstisial yang mengganggu oleh Google jika muncul di seluler:

Tips Cara Menghindari Penalti
- Tidak ada pop-up;
- Tidak ada slide in;
- Tidak ada pengantara yang menempati lebih dari 20% layar;
- Ganti dengan pita yang tidak mengganggu di bagian atas atau bawah halaman Anda;
- Atau pilih kotak optin sebaris yang ada di tengah atau di akhir halaman Anda.
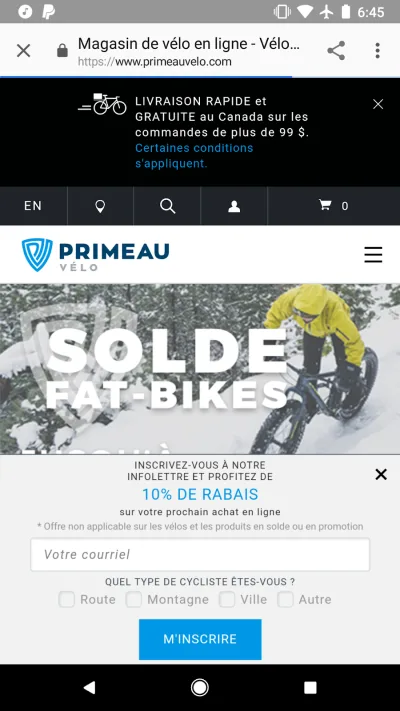
Inilah solusi yang mungkin sedikit berlebihan (dengan teknis dua spanduk di satu layar) tetapi itu masih tetap dalam pedoman resmi:

Beberapa Orang Mungkin Tidak Pernah Melihat Desain Anda
Semakin banyak orang beralih ke pencarian vokal ketika mencari informasi di web. Lebih dari 55% remaja dan 41% orang dewasa menggunakan pencarian suara. Hal yang mengejutkan adalah bahwa fenomena yang menyebar ini sangat baru: kebanyakan orang memulainya sekitar satu tahun terakhir ini.
Pengguna meminta informasi dari mesin pencari dengan cara percakapan — kata kunci terkutuk! Ini menambah lapisan kerumitan dalam merancang situs web: menyesuaikan pengalaman bagi pengguna yang mungkin tidak pernah menikmati aspek visual situs web. Misalnya, Beranda Google dapat "membaca" resep dengan lantang atau memberikan informasi langsung dari cuplikan posisi 0 saat permintaan dibuat. Ini adalah putaran baru pada konsep lama. Jika saya meminta Google Home untuk memberi saya definisi aksesibilitas web, itu mungkin akan membacakan hal berikut dengan keras kepada saya dari Wikipedia:

Bagaimanapun, ini adalah perpanjangan dari aksesibilitas. Namun kali ini, itu berarti bahwa mayoritas pengguna akan mengandalkan aksesibilitas untuk mencapai konten informatif.
Merancang untuk pencarian suara berarti memprioritaskan desain Anda untuk didengar daripada dilihat. Bagi mereka yang tertarik untuk memperluas desain hingga ke kode harus melihat dampak cuplikan kaya tentang bagaimana data Anda terstruktur dan memberikan visibilitas di halaman hasil mesin telusur.
Desain dan Dampak UX SEO
Berikut adalah lembar contekan cepat untuk artikel ini. Ini berisi hal-hal konkret yang dapat Anda lakukan untuk meningkatkan SEO Anda dengan UX dan desain:
- Google akan mulai memeringkat situs web berdasarkan pengalaman seluler mereka. Tinjau kegunaan versi seluler Anda untuk memastikan Anda siap dengan perubahan yang akan datang di Google.
- Periksa organisasi konten halaman Anda. Tag H1, H2, dan H3 akan membantu membuat jalur melalui konten yang dapat diikuti bot.
- Strategi kata kunci mengambil pendekatan UX untuk mencapai inti maksud pencarian pengguna untuk membuat konten yang dioptimalkan dengan peringkat yang baik.
- Tautan internal penting: tautan yang Anda miliki di situs web Anda memberi sinyal ke mesin pencari, halaman mana yang menurut Anda lebih berharga daripada yang lain di situs web Anda.
- Berikan gambar lebih banyak visibilitas: optimalkan nama file, atribut ALT, dan pikirkan bagaimana bot "membaca" gambar Anda.
- Hukuman seluler sekarang mencakup pop-up, spanduk, dan jenis pengantara lainnya. Jika Anda ingin mempertahankan peringkat yang baik di hasil penelusuran seluler Google, hindari interstisial yang tidak diinginkan di laman landas Anda.
- Dengan munculnya asisten seperti Google Home dan Alexa, merancang untuk pencarian suara bisa menjadi kenyataan segera. Ini berarti memprioritaskan desain Anda untuk didengar daripada dilihat.
