Manfaat Menggunakan Pola-F dalam Desain Web
Diterbitkan: 2020-05-18Bukan rahasia lagi bahwa setiap bisnis modern membutuhkan situs web yang dijalankan dengan baik, situs yang mampu membangun dan bahkan meningkatkan citranya di web. Karena semakin banyak orang menjelajah online dan generasi pengguna baru tidak dapat membayangkan hidup mereka tanpa Internet, tidak ada jalan lain untuk menjadi sukses tanpa membangun audiens online yang substansial.
Pembuatan situs web perusahaan yang kompeten memerlukan bantuan tim desain situs web San Francisco yang sangat berpengalaman dan kreatif. Kecuali jika perusahaan Anda membuat situs web untuk mencari nafkah, cara terbaik untuk Anda adalah menyewa agen desain web. Perusahaan desain profesional akan dapat memberi Anda situs yang menarik lalu lintas dan meningkatkan penjualan. Tentu saja, situs web berkualitas tinggi selalu menampilkan beberapa komponen utama. Pada artikel ini, kita akan melihat lebih dekat apa itu.
Ada banyak aspek untuk situs web berkualitas tinggi. Beberapa dari mereka terkait erat dengan pemasaran, sementara yang lain merupakan bagian dari dimensi yang lebih dalam dari psikologi manusia dan pola perilaku. Misalnya, bagaimana tepatnya seseorang memindai halaman web? Ternyata orang memiliki pola pandang tertentu. Salah satunya adalah apa yang disebut pola berbentuk F, atau dikenal sebagai pola F sederhana.
Masukkan Pola-F

F-Pattern adalah rahasia industri. Perancang web dan agensi top menggunakannya untuk memandu pembuatan desain situs web yang efektif. Studi pelacakan mata menunjukkan bahwa orang membaca konten di web secara berbeda dari cara mereka membaca materi cetak. Dan ya, Anda dapat menebaknya - ketika mereka mendarat di halaman web, mereka membaca dalam F-Pattern.
Dengan berfokus pada konten penting halaman web dalam bentuk kasar huruf F, perusahaan yang mempraktikkan desain situs web strategis memastikan bahwa pengunjung situs klien mereka melihat dengan tepat apa yang seharusnya mereka lihat.
Menjelaskan Pola-F Ajaib
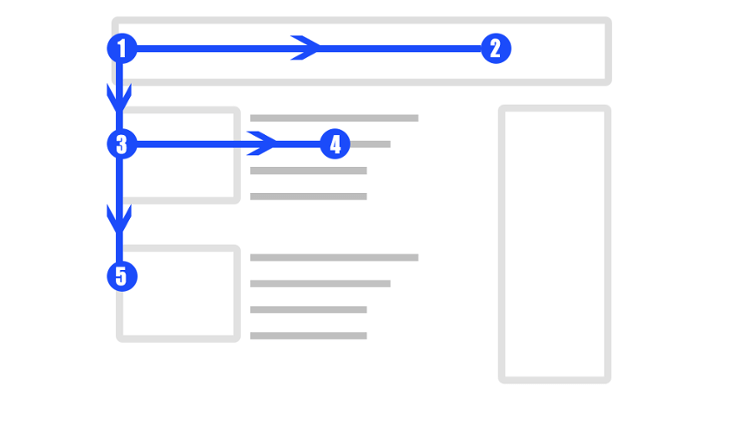
Mari kita lihat lebih dekat bagaimana pola-F bekerja.
Jack sedang menjelajahi web, dan dia membuka situs web baru.
Seketika, tanpa dia sadari dia melakukannya, matanya mulai memindai konten halaman dalam bentuk huruf F. Ini berarti dia pertama kali melihat ke bilah horizontal atas huruf "F" untuk mencari konten penting untuk mengarahkan dirinya sendiri sebelum melihat ke tempat lain. . Dengan kata lain, dia memindai dari kiri ke kanan di bagian atas halaman.
Selanjutnya, Jack mungkin akan mengembalikan pandangannya ke sisi kiri halaman dan melakukan ikhtisar cepat melintasi bilah horizontal bawah yang sejajar dengan bilah atas yang baru saja dia pindai.
Terakhir, matanya memindai bilah vertikal imajiner panjang yang membentang di sisi kiri layar dan menyelesaikan pemindaiannya dalam bentuk F. Hanya setelah matanya selesai memindai – dan ini bisa terjadi dalam waktu kurang dari satu detik – akankah dia mulai menelusuri teks utama di halaman web, pertama-tama berfokus pada poin-poin, teks tebal, dan judul.
Pengguna tidak sering berhenti untuk membaca blok teks yang besar. Dalam hitungan detik, pengunjung situs memutuskan apakah mereka akan tinggal atau pergi. Sebagian besar keputusan ini didasarkan pada apa yang telah mereka lihat di sepanjang tiga garis pemindaian utama yang membentuk Pola-F.
Jika Digunakan dengan Benar, Pola-F Dapat Meningkatkan Efektivitas Situs Anda
Agen desain web yang Anda sewa dapat menggunakan pola-F untuk keuntungan bisnis Anda saat mendesain halaman web Anda. Antara lain, tim desain web dapat melakukan hal berikut:
- Cadangan bilah atas pola-F untuk konten paling penting di halaman: judul. Tanpa judul yang menarik, pembaca mungkin ingin melompat ke halaman berikutnya. Atau, lebih buruk lagi - ke halaman pesaing (bagaimanapun juga, mengapa mereka menghabiskan waktu membaca konten jika mereka tidak dapat mendefinisikan tentang apa itu sejak awal?);
- Cegah kebingungan pengguna dengan menempatkan subjudul atau ajakan bertindak (CTA) pada beberapa halaman di sepanjang bilah horizontal pendek. Kata-kata dari subjudul harus memperkuat judul utama Anda yang menarik dan memberi tahu pengunjung apa yang dapat mereka lakukan selanjutnya;
- Sertakan navigasi utama situs Anda di sepanjang bilah vertikal pola-F karena ini adalah tempat utama bagi pengunjung situs untuk melihat saat mengarahkan diri mereka sendiri.
Pola-F Tidak Sempurna
Bahkan dengan mempertimbangkan semua manfaat pola-F, menggunakannya memiliki sedikit kerugian. Orang selalu terbiasa membaca dari kiri ke kanan dan dari atas ke bawah. Jika kita melihat teks yang tidak dikenal, seperti inilah yang kita harapkan. Harapan inheren yang sama juga berlaku untuk situs web. Sementara orang-orang menyukai keakraban, kesesuaian yang kaku dengan pola-f akan membuat halaman terasa dipaksakan atau bahkan membosankan bagi orang yang melihatnya.

Kelemahan ini dapat berubah dengan sedikit mengguncang tata letak dengan gambar yang membentang di halaman atau iklan yang memecah kekakuan. Memilih rencana membutuhkan sedikit pengetahuan untuk menemukan tingkat desain yang tepat yang membuat pemirsa nyaman saat melihat halaman tanpa mendorong mereka keluar dari situs dengan bosan.
Apakah Pola-F Bekerja di Ponsel?
Menurut sebuah penelitian Google, ada sedikit bukti bahwa pola-F berfungsi pada perangkat seluler. Studi yang dimaksud berfokus pada pengaruh hasil pencarian 'seperti jawaban' yang berasal dari Google Instan dan Grafik Pengetahuan.
Karena orang mendapatkan jawaban tanpa mengklik tautan, rasio klik-tayang bukanlah ukuran yang akurat dari relevansi pencarian dan kepuasan pengguna. Oleh karena itu, para peneliti mempelajari di mana pengguna melihat layar ponsel cerdas dan menemukan 68% perhatian terfokus pada bagian atas layar, sementara 86% perhatian berfokus pada dua pertiga bagian atas layar. Para peneliti juga menemukan perbedaan antara cara perhatian berfokus pada perangkat seluler versus perangkat desktop.
Anda harus mencatat bahwa temuan ini hanya relevan untuk halaman hasil pencarian. Mereka tidak meluas ke jenis halaman lainnya. Jadi, untuk saat ini, pola-F masih berlaku untuk sebagian besar konten web, baik dilihat dari desktop maupun perangkat seluler.
Tapi, tetap berguna untuk selalu siap dengan perubahan. Ada teknologi baru yang sedang dikembangkan yang memungkinkan teks untuk mengetahui apakah dan bagaimana teks itu dibaca dengan menggabungkan kecerdasan buatan dan teknologi pelacakan mata. Membuat teks menjadi responsif dapat sepenuhnya mengubah pengalaman dan pola membaca online orang-orang.
Kesimpulan
Karena kebutuhan akan situs web meningkat, mereka menjadi lebih beragam dan unik setiap hari. Perusahaan mencari cara untuk menonjol di tengah keramaian dan menarik audiens target mereka dengan fasilitas visual dan informasi tambahan, kecepatan pemuatan yang lebih cepat, dan faktor lain yang mereka anggap penting. Menambahkan pola-F ke dalam campuran dapat menjadi keuntungan tambahan. Namun, perlu untuk mengikuti berita dan studi industri dan memperkenalkan perubahan tertentu sesuai dengan panduan yang berasal dari data baru.
Agen desain web bekerja di lingkungan ini setiap hari dan mengetahui apa yang dibutuhkan pelanggan mereka, apa pun ceruknya. Mereka juga tahu cara menggunakan dan menggabungkan pola-F ke dalam situs web dengan cara seefektif mungkin. Bisnis modern sangat bergantung pada kehadiran online mereka, dan cara terbaik untuk membangun pengikut online dan memperkuat citra merek adalah dengan membuat situs web yang bermanfaat.
