Bahan-Bahan Situs Web yang Bersih
Diterbitkan: 2016-04-06Kita semua telah menemukan situs yang terlihat sangat canggung. Maksud saya ada beberapa situs yang memiliki begitu banyak elemen di dalamnya sehingga hampir tidak mungkin bagi pengunjung biasa seperti Anda atau saya untuk berkonsentrasi pada satu item pada satu waktu.
Tapi jangan salahkan desainer sepanjang waktu karena mungkin desainer telah mencoba yang terbaik untuk membujuk klien untuk memilih antarmuka yang lebih bersih tetapi klien bersikeras sebaliknya. Kita semua memulai proyek desain situs web dengan antarmuka yang bersih. Biasanya dimulai dengan beberapa elemen penting yang ditempatkan secara mencolok pada antarmuka untuk menarik perhatian audiens, tetapi daftar perubahan yang tak berujung akhirnya menurunkan desain.
Namun, tidak selalu klien yang gangguannya mengarah ke antarmuka yang canggung, tetapi ada beberapa desainer web yang selalu gagal menjaga antarmuka tetap bersih. Beberapa desainer web percaya bahwa mereka perlu menunjukkan dorongan kreatif mereka kepada dunia dan oleh karena itu, mereka bersikeras untuk menambahkan lebih banyak elemen mencolok ke antarmuka hanya demi memamerkan keterampilan mereka.
- Down to the Nitty-Gritty: Praktik Terbaik untuk Manajemen Proyek Desain Web
- Desain Web 101
- WordPress 101
- Cara Meluncurkan Situs Anda dalam 15 menit
Jadi, jika Anda berencana mendesain situs web sederhana dengan antarmuka yang bersih dan tidak tahu harus mulai dari mana, Anda perlu membaca artikel ini. Di sini kita akan membahas bagaimana kita bisa membuat antarmuka menjadi bersih tanpa membuat desain terlihat benar-benar hambar atau membosankan.
Skema Warna Sederhana
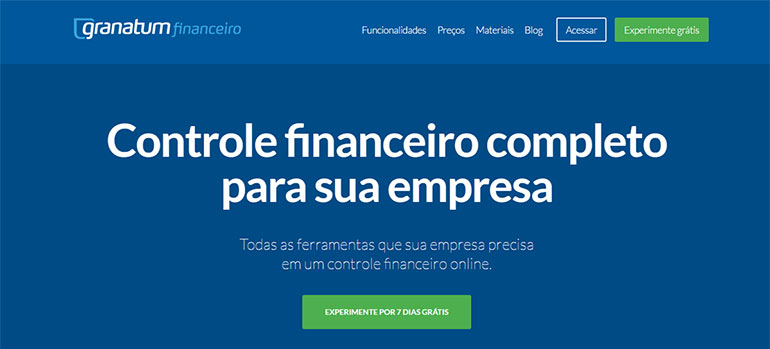
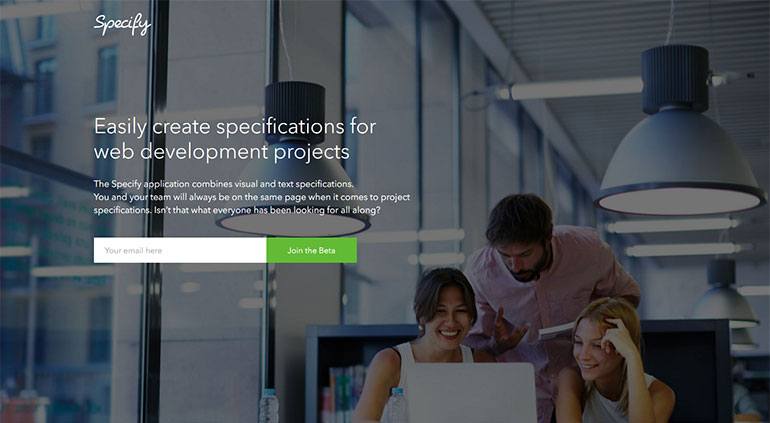
Hanya karena kami merencanakan antarmuka sederhana untuk proyek desain web kami berikutnya, itu tidak berarti bahwa kami harus membatasi dorongan kreatif kami. Skema warna yang bersih tidak berarti bahwa Anda tidak dapat menggunakan lebih dari dua atau tiga warna, tetapi itu berarti, Anda harus memiliki gagasan yang jelas mengapa Anda menggunakan warna tertentu. Hanya karena Anda menyukai warna tidak berarti Anda dapat menggunakannya di situs web. Kombinasi warna harus membenarkan tujuan situs web. Misalnya, jika Anda mendesain situs web keuangan, Anda harus menggunakan warna hijau sedangkan jika Anda mendesain situs web yang menargetkan gadis remaja, Anda harus menggunakan warna merah muda sebagai warna utama desain.
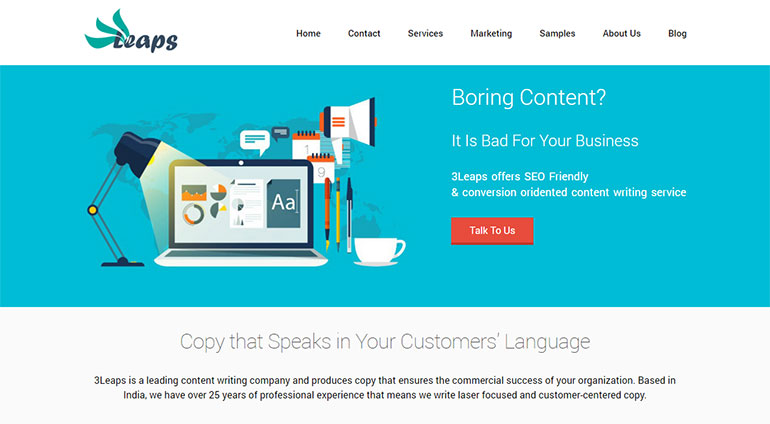
3Leaps menggunakan skema warna sederhana untuk situs webnya. Ini telah menggunakan warna langit sebagai warna utama desain dan untuk teks Ajakan Bertindak, telah menggunakan merah tua.


Rapikan Navigasi
Navigasi situs web harus sesederhana mungkin. Anda tidak boleh terlalu banyak bereksperimen dengan navigasi situs web. Karena orang sudah terbiasa dengan navigasi standar, akan lebih baik jika kita tetap berpegang pada standar industri. Gunakan font Sans Serif sederhana dan Anda selalu dapat menggunakan menu tarik-turun di bagian navigasi atas sehingga orang dapat memiliki akses cepat ke berbagai bagian situs web.
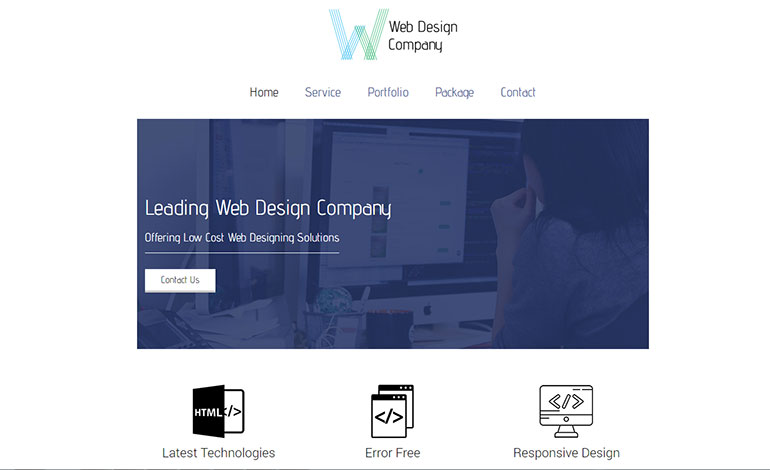
WDC telah menggunakan struktur navigasi sederhana untuk situs webnya. Ini telah menggunakan jenis font yang berbeda untuk Navigasi dan semua elemen navigasi disejajarkan di tengah.


Gambar Besar
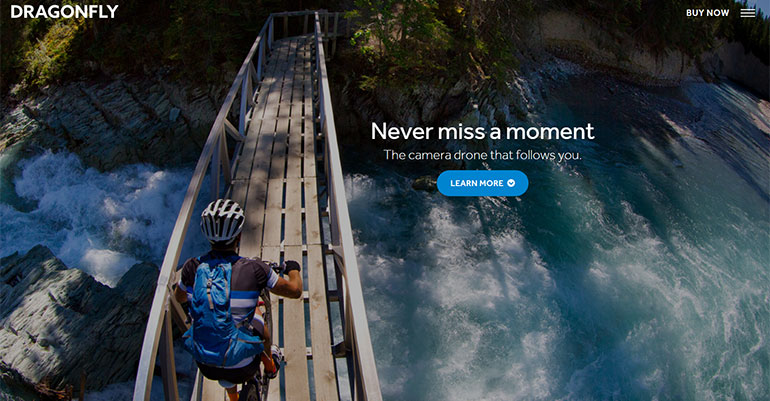
Anda dapat merapikan tampilan dan nuansa situs web dengan menyertakan satu gambar besar yang seharusnya menghiasi bagian Di Atas Lipat situs web. Penggunaan gambar besar telah menjadi tren yang dominan karena membantu menarik perhatian orang dan juga menjaga segala sesuatunya tetap bagus dan bersih.

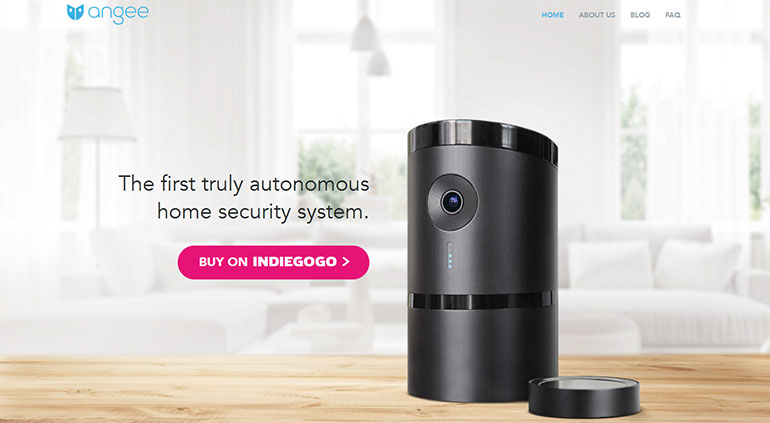
Dragonfly telah menggunakan gambar besar untuk menghiasi bagian lipatan atas situs web. Itu terlihat menakjubkan dan gambarnya membantu menyampaikan pesan.


font
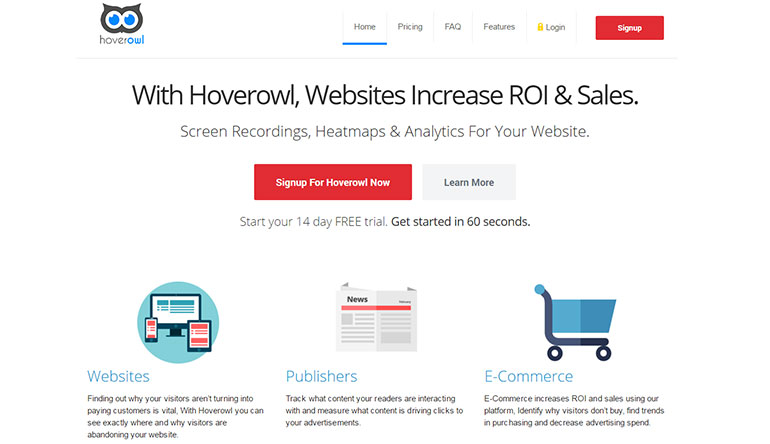
Tempelkan font standar. Namun, jika proyek mengharuskan Anda untuk menggunakan beberapa jenis font yang menarik, Anda selalu dapat kembali ke Google Font; mereka memiliki koleksi font yang bagus. Namun, Anda harus membatasi jumlah jenis font hingga maksimal tiga karena penggunaan terlalu banyak font yang berbeda dapat mempengaruhi tampilan dan nuansa antarmuka.
Hoverowl menggunakan beberapa font untuk meramaikan tampilan dan nuansa antarmuka dan seperti yang diharapkan, ini telah membuat jumlah font yang digunakan menjadi tiga.

Ruang Putih
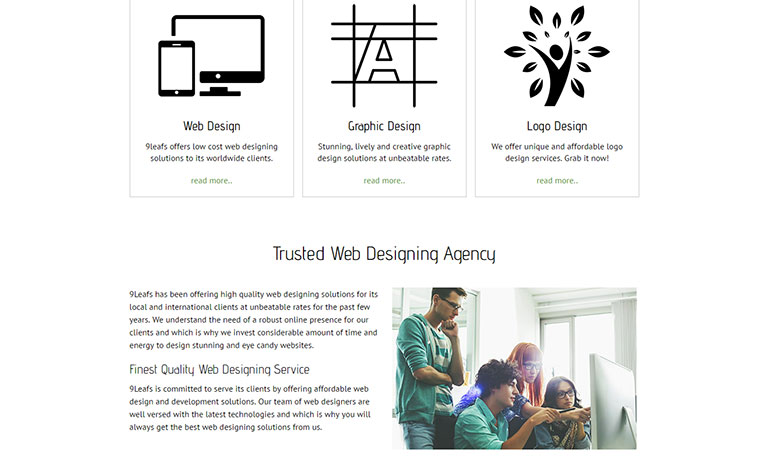
Antarmuka yang tidak berantakan tidak mungkin dicapai tanpa berfokus pada spasi putih. Spasi inilah yang membuat antarmuka terlihat sederhana, rapi, dan bersih. Jangan terus menambahkan elemen desain yang berbeda hanya untuk mengisi kekosongan. Semakin banyak, semakin baik - kebijakan ini tidak berlaku di bidang ini. Tetap berpegang pada beberapa elemen desain dasar dan Anda akan baik-baik saja.
9Leafs memiliki ruang kosong yang cukup pada antarmukanya dan inilah yang membantunya menarik perhatian audiens dan juga membantu mengubah banyak pengunjung menjadi pelanggan.


Pertahankan Hirarki
Anda perlu mempertahankan hierarki tipografi selama proses desain. Misalnya, tag header harus memiliki ukuran font yang lebih besar. Anda dapat menggunakan kombinasi warna atau jenis font yang berbeda untuk tag header hanya untuk memberikan desain tampilan yang bagus dan menyegarkan. Pastikan bahwa ada cukup kontras antara tag header dan latar belakang jika tidak semua usaha Anda akan sia-sia. Hal penting lainnya yang tidak boleh Anda abaikan adalah kenyataan bahwa Anda harus mempertahankan gaya tipografi yang sama di seluruh situs web.
Pembingkaian Kawat
Anda perlu menghabiskan banyak waktu untuk wireframing karena ini akan membantu Anda menghemat kerumitan membuat banyak perubahan karena komunikasi yang buruk. Apa yang terjadi biasanya adalah Anda menyampaikan sesuatu kepada klien secara lisan dan dia setuju pada saat itu tetapi seiring berjalannya waktu, dia melupakan semuanya dan mulai meminta Anda membuat perubahan di antarmuka. Inilah sebabnya mengapa selalu masuk akal untuk meluangkan waktu untuk membingkai antarmuka sehingga dapat dikirimkan ke klien untuk persetujuan.
Jadi, ini adalah beberapa faktor yang perlu Anda pertimbangkan jika Anda ingin merancang dan mengembangkan situs web yang bersih dan sederhana.
