Pentingnya Gambar Vektor dan Format File dalam Branding Online
Diterbitkan: 2018-07-09Semua orang memahami pentingnya desain web dan navigasi pengguna yang hebat, tetapi tidak cukup menekankan pada kualitas dan format file yang digunakan. Ini adalah sesuatu yang akan dipahami oleh perancang web lebih dari rata-rata pemilik situs atau blogger, tetapi ada lebih dari cukup sumber daya di internet saat ini untuk membantu kita semua lebih memahami mengapa dan bagaimana elemen tersebut penting.
Hari ini kita akan melihat beberapa sumber daya ini, sambil juga mendokumentasikan cara membuat situs dan merek Anda terlihat lebih baik, sambil juga memberikan pengalaman menonton terbaik kepada audiens Anda.
Apa itu Gambar Vektor dan Mengapa Penting?
Sebelum kita mulai dengan beberapa praktik terbaik dan tips untuk diikuti, pertama-tama kita harus membahas dasar-dasar apa itu gambar vektor. Dengan begitu banyak format grafik dan file berbeda yang digunakan di internet saat ini, penting untuk memastikan format yang benar digunakan tidak hanya untuk kualitas tampilan, tetapi juga masalah pemuatan dan kinerja.
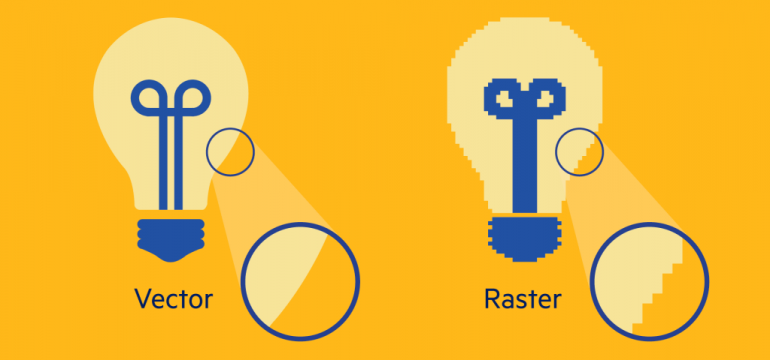
Dalam panduan referensi logo vektor ini, kita dapat melihat visual tentang perbedaan antara berbagai gambar vektor, file raster, dan juga mendapatkan pemahaman yang lebih baik tentang mengapa perbedaan jenis file tersebut penting untuk diikuti.

Perbedaan utama antara file GIF dan JPG biasa versus gambar Vektor, adalah bahwa mereka biasanya digunakan dalam pencetakan dan desain web. Ini memungkinkan kualitas gambar yang jauh lebih tinggi, berapa pun ukurannya -- atau bagaimana transisinya melalui penggunaan desain situs responsif dan tampilan seluler/desktop. Penting juga untuk dicatat bahwa tidak seperti gambar raster, gambar vektor tidak terdiri dari piksel, yang memberikan beberapa keuntungan (yang dapat dilihat pada contoh di atas.).
Tidak cukup hanya mengetahui perbedaan antara file vektor dan format lain, penting juga untuk mengetahui kapan, di mana, dan mengapa mereka dapat digunakan di atas opsi lain juga. Ini adalah sesuatu yang juga disoroti oleh Logaster di dalam artikel.
Popularitas format vektor dijelaskan oleh sejumlah keuntungan yang ditawarkannya:
- Gambar vektor (atau bagian mana pun darinya) dapat dengan mudah diedit. Untuk melakukan ini, gambar dipecah menjadi bentuk geometris paling sederhana yang dapat diubah tanpa kehilangan kualitas.
- Logo vektor dan gambar grafik lainnya dapat diskalakan dengan sempurna, yaitu, mempertahankan kualitasnya selama pengeditan (menggambar, memutar, mengompresi, dll.).
- Gambar vektor menempati ruang disk yang sangat sedikit.
- Editor grafis modern terampil dalam menggabungkan elemen grafis dan teks, yang sangat penting saat mendesain logo vektor atau materi cetak.
Kuncinya di sini adalah bahwa gambar vektor dapat dengan sempurna beradaptasi dengan resolusi layar atau perangkat pencetakan Anda untuk memastikan kualitas tertinggi dari produk akhir. Ini sangat penting untuk bisnis atau merek apa pun yang memiliki desain situs yang sepenuhnya responsif dan menyesuaikan dengan tampilan seluler, tablet, dan desktop -- sambil juga menggunakan file gambar tersebut untuk dicetak juga.
Vektor vs Raster — Gambar Berbasis Vektor
Seperti yang ditunjukkan dalam referensi di atas, gambar vektor dan raster adalah dua jenis gambar yang paling umum dibuat dan digunakan saat bekerja dengan desain situs atau logo. Pada saat yang sama, ada juga banyak jenis file gambar yang dapat dipilih saat menggunakan gambar vektor juga.

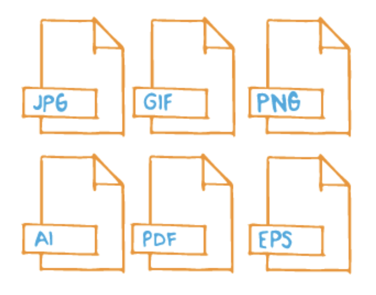
Panduan referensi ini melakukan pekerjaan yang baik untuk mendokumentasikan berbagai opsi yang tersedia, sementara juga menunjukkan mengapa Anda mungkin ingin memilih satu format atau jenis file di atas yang lain. Seperti yang Anda lihat, beberapa opsi paling populer adalah JPG, GIF, PNG, AI, PDF, dan EPS. Jika Anda menginginkan desain logo atau agensi gambar yang lebih tinggi untuk membuat identitas untuk bisnis atau merek Anda, mereka kemungkinan akan memberikan pekerjaan yang telah selesai dalam variasi file seperti yang ditunjukkan di bawah ini.

Terserah Anda atau desain situs untuk memutuskan file mana yang ingin Anda gunakan, dan di mana. Penempatan paling umum untuk penggunaan internet adalah JPG, GIF, dan PNG, sedangkan format file lain seperti AI dan EPS lebih umum digunakan untuk pengeditan gambar grafis.
Tip yang direkomendasikan dalam artikel ini adalah "Selalu simpan file logo asli Anda dalam ukuran yang relatif besar, seperti 1000 piksel atau lebih, sehingga Anda dapat dengan mudah menerapkannya dalam materi promosi lainnya di masa mendatang.".
Menggunakan Gambar Vektor dalam WordPress
Dengan WordPress menjadi CMS paling populer di internet saat ini, kemungkinan akan ada banyak diskusi dan penelitian tentang cara menggunakan gambar vektor di dalam situs WP juga. Ini adalah sesuatu yang telah dibuat oleh ThemeIsle sebagai panduan komprehensif -- lebih khusus lagi gambar SVG.
Sepertinya Anda pernah mendengar dan melihat file SVG, tetapi mungkin tidak mengetahui mengapa atau kapan file tersebut direkomendasikan untuk digunakan di atas file lain seperti JPG atau PNG. Artikel tersebut selanjutnya menyoroti alasan berikut:
- Mereka mengambil lebih sedikit ruang. Alih-alih piksel, SVG terdiri dari vektor. Jadi gambar Anda akan lebih ringan, yang akan membantu situs Anda memuat lebih cepat.
- Anda dapat menskalakannya dengan mudah. Seperti yang mungkin Anda ketahui, ada batasan seberapa jauh Anda dapat meningkatkan skala gambar biasa sebelum mulai terlihat buruk. Itu tidak terjadi dengan SVG, karena vektor dapat ditingkatkan atau diturunkan tanpa kehilangan kualitas (atau perubahan ukuran file).
- Anda dapat menganimasikan SVG dengan CSS. Vektor dapat dianimasikan menggunakan CSS, yang dapat membuat beberapa efek unik (kita akan membicarakannya lebih lanjut nanti).
Meskipun ada banyak sumber daya di luar sana untuk pemformatan gambar dan jenis mana yang terbaik untuk digunakan, sering kali disarankan untuk menyerahkan pembuatan dan implementasi file kepada ahli desain. Ini terutama benar jika Anda seorang pemasar, blogger, atau pemilik situs dan ingin memberikan pengalaman navigasi dan menonton terbaik kepada audiens Anda. Beberapa pembuat situs seperti Wix juga akan mengizinkan penggunaan file SVG dan bahkan dapat mengaturnya secara otomatis melalui pembuat situs seret dan lepas mereka.
Tidak masalah jika Anda menggunakan WordPress atau salah satu pembuat situs teratas, penting untuk memastikan Anda memanfaatkan jenis file terbaik dan menampilkannya dalam kualitas setinggi mungkin. Pastikan untuk membaca setiap sumber di atas, bahkan jika Anda bukan seorang desainer atau seniman grafis. Itu selalu merupakan manfaat besar untuk memahami banyak komponen yang berbeda dari gambar online dan susunan sebenarnya dari situs Anda.
